Si añade estados de entradas personalizados, le resultará más fácil gestionar borradores, reseñas y artículos publicados, tanto si gestiona un blog en solitario como un sitio con varios autores.
En WPBeginner, utilizamos estados de entradas para agilizar nuestro flujo de trabajo editorial y hacer un seguimiento de cada artículo en curso. Ha funcionado bien para nosotros hasta ahora – tomando la molestia de gestionar un calendario de contenido ocupado. 🧑💻 📆
En esta guía, le mostraremos paso a paso cómo crear estados de entradas personalizados en WordPress.

¿Por qué añadir estados de entrada personalizados para entradas de blog en WordPress?
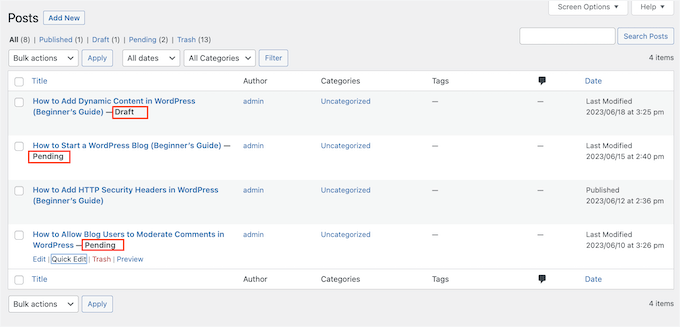
En WordPress, los estados de las entradas son como etiquetas que muestran en qué punto se encuentra una entrada del blog.
Por ejemplo, cuando escriba una nueva entrada, puede establecer su estado en “Borrador”. Luego, cuando estés listo para compartirlo, puedes cambiar el estado a “Publicado”.
Puedes ver el estado de las entradas de todos tus blogs yendo a Entradas ” Todas las entradas en tu escritorio de administrador de WordPress.

Por defecto, WordPress ofrece 8 estados de entrada que puede utilizar para etiquetar las entradas de su blog. Pero a veces, puede haber situaciones en las que necesite añadir sus propios estados personalizados.
Por ejemplo, si acepta entradas de invitados en su blog de WordPress, puede crear un estado “Enviado por el usuario” o un estado “No apto” para los blogs de invitados que no encajen del todo en su sitio web.
Si desea asignar a determinadas entradas un lugar destacado en su sitio de WordPress, puede utilizar un estado personalizado como “Destacado” o “Selección del editor”.
Además, si eres bloguero, puedes utilizar un estado personalizado como “Lluvia de ideas” para registrar y organizar todas las ideas de entradas de tu blog en el escritorio de WordPress.
Con esto en mente, le mostraremos cómo añadir un estado de entrada personalizado para entradas de blog en WordPress. Puede utilizar estos enlaces rápidos para navegar a través de los pasos:
Entremos de lleno y agilicemos la gestión de su blog.
Paso 1: Instalar y configurar el plugin de estados de PublishPress
La forma más sencilla de crear estados de entradas personalizados en WordPress es utilizando los estados de PublishPress.
Este plugin gratuito le permite crear tantos estados personalizados como desee. También puedes asignar un color y un icono a cada estado y ver esta información en el calendario editorial de PublishPress.

Entonces, instalemos y activemos PublishPress Statuses. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
El plugin funciona a la primera.
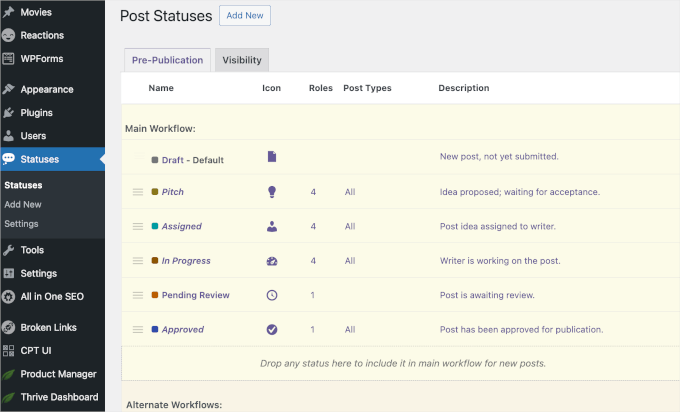
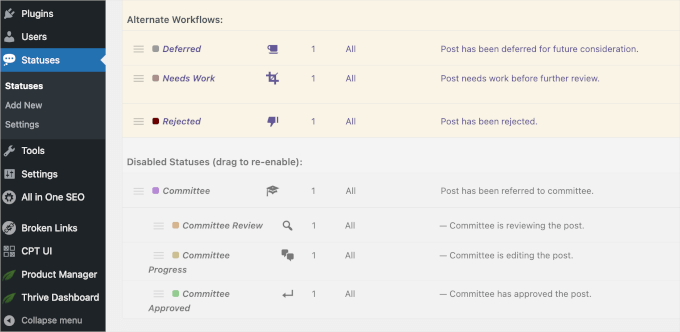
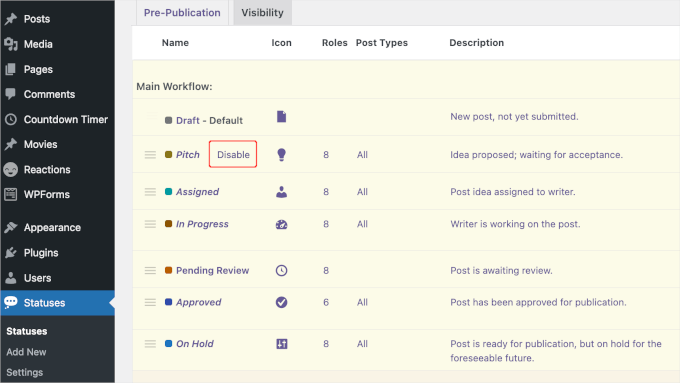
Una vez activado, puede ir a Estados “ Estados desde su escritorio de WordPress. Desde aquí, puede ver que PublishPress Statuses ha añadido algunos estados de entradas personalizados a su flujo de trabajo.

Si se desplaza por la página, encontrará estados personalizados alternativos y desactivados.
Puede arrastrar y soltar estos estados a la sección “Flujo de trabajo principal” para utilizarlos en sus entradas de WordPress.

Paso 2: Crear estados de entradas personalizados en WordPress
Aparte de los estados personalizados pre-hechos, PublishPress Statuses le permite crear sus propios estados personalizados.
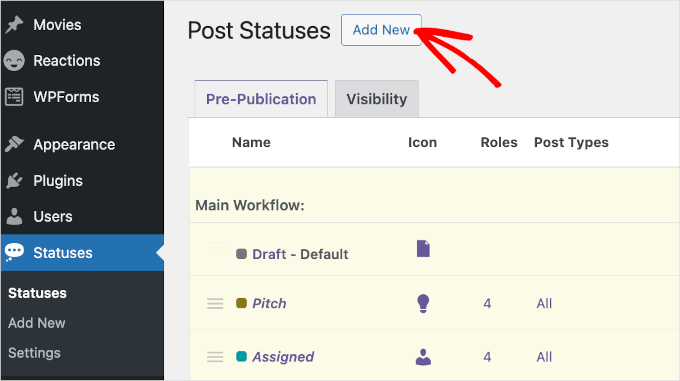
Para empezar, haga clic en el botón “Añadir nuevo” situado en la parte superior de la página “Estados” o en la barra lateral de WordPress.

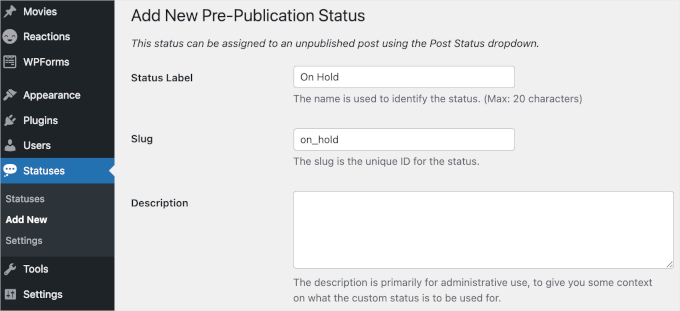
Se abre un formulario en el que puede escribir un nombre y una descripción para el estado.
Desde aquí, puedes empezar con el campo ‘Etiqueta de estado’. Esta etiqueta aparecerá en el editor de páginas o entradas y también en el menú “Edición rápida”, por lo que es una buena idea utilizar algo descriptivo.
Esto es especialmente importante si tiene un blog de WordPress con varios autores, ya que ayudará a otros usuarios a entender cómo utilizar cada estado.
Así evitará confusiones y mejorará el flujo de trabajo editorial.
Una vez introducida la ‘Etiqueta de estado’, el campo ‘Slug’ se rellenará automáticamente.

A continuación, puede escribir una descripción.
Si creas muchos estados nuevos, la descripción puede ser un recordatorio útil para ti y para otros usuarios.
Además, si comparte su escritorio de WordPress con otros escritores y blogueros invitados, también puede ser una buena forma de compartir más información acerca del nuevo flujo de trabajo.

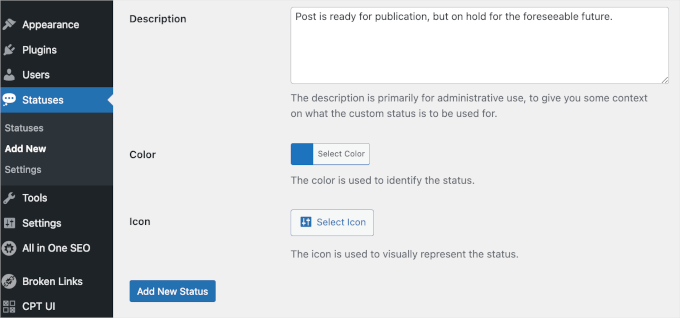
Después de eso, puede añadir un color y un icono que representará el estado en su calendario de contenido. Esto puede ayudarte a planificar tu contenido y programar entradas en WordPress.
Simplemente haga clic en “Seleccionar color” o “Seleccionar icono” y luego haga su elección en el mensaje / ventana emergente. Cuando esté satisfecho con el estado de las entradas personalizadas, haga clic en “Añadir nuevo estado”.
Para crear más estados personalizados, sólo tiene que repetir estos pasos.
¿Quieres desactivar el estado de una entrada personalizada? Entonces, simplemente pasa el cursor sobre un estado en la página ‘Estados’ y haz clic en ‘Desactivar’ cuando aparezca.

Paso 3: Configure sus estados de entrada personalizados
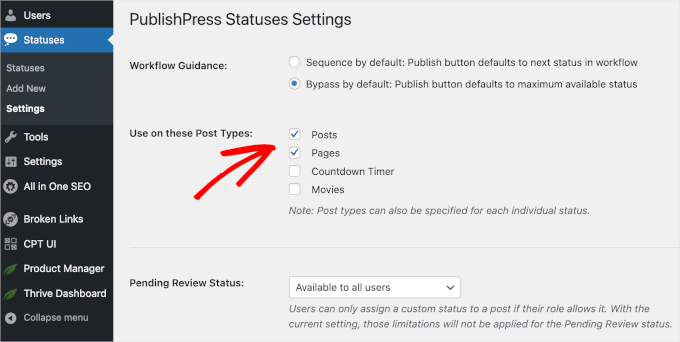
PublishPress Statuses le permite utilizar los mismos estados en páginas y entradas. Sin embargo, es posible que desee utilizar estos estados de entrada personalizados en solo páginas o solo entradas.
Para realizar este cambio, tendrás que ir a Estados ” Ajustes. A continuación, desmarca la casilla siguiente a “Páginas” o “Entradas”.

🚨 A viso: Dependiendo de su contenido, es posible que vea más opciones en la casilla de verificación “Utilizar en estos tipos de entradas”. Por ejemplo, tenemos las opciones adicionales ‘Temporizador de cuenta atrás’ y ‘Películas’.
Si aún no está activado, entonces tendrá que abrir el menú desplegable ‘Mostrar el menú desplegable de estado en la pantalla de edición de entradas’. A continuación, simplemente seleccione ‘Activado’ para permitir a los usuarios cambiar el estado de la entrada dentro del editor de bloques de WordPress.
Una vez hecho esto, puedes hacer clic en “Guardar cambios”.
Paso 4: Añada su estado personalizado a cualquier entrada de WordPress
Ahora puede añadir sus estados de entradas personalizados a cualquier página o entrada.
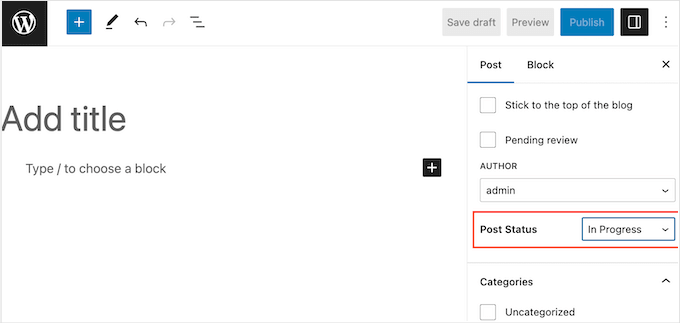
Si está dentro del editor de contenidos, sólo tiene que abrir el desplegable “Estado de la entrada” en el menú de la derecha.

A continuación, puede elegir el estado de la entrada personalizada que desea utilizar para la entrada del blog de WordPress.
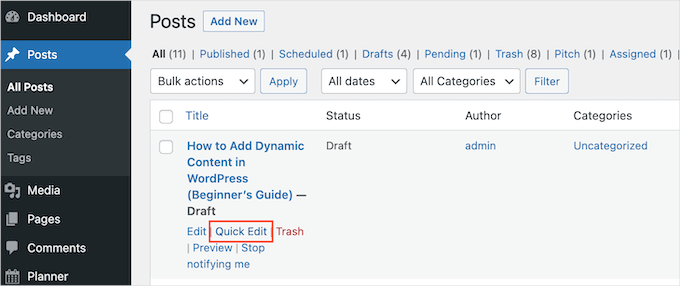
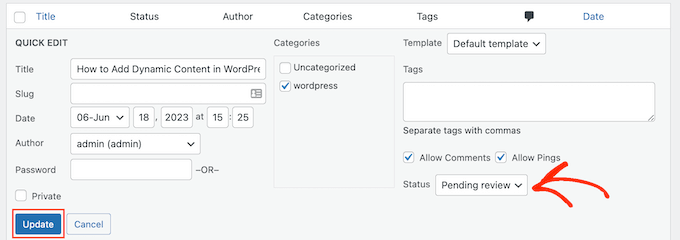
Otra opción es utilizar los ajustes de “Edición rápida”. Esta es una gran opción para los editores o administradores que necesitan cambiar el estado de varias páginas o entradas rápidamente.
Para ello, puedes ir a Páginas ” Todas las páginas o Entradas ” Todas las entradas.
A continuación, sólo tiene que pasar el cursor sobre el elemento / artículo que desee modificar y hacer clic en “Edición rápida” cuando aparezca.

Ahora puede abrir el menú desplegable “Estado” y elegir el estado que desea utilizar.
Una vez hecho esto, sigue adelante y haz clic en “Actualizar” para guardar tus ajustes.

Paso 5: Planifique su contenido con estados de entrada personalizados (opcional)
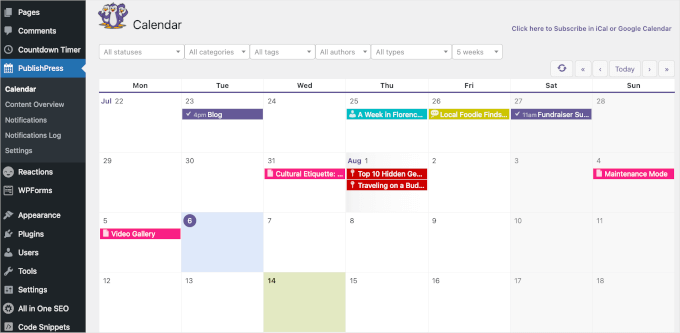
PublishPress muestra iconos personalizados del estado de las entradas y etiquetas de color en su calendario de contenidos. Esto puede ayudarle a programar por lotes entradas en WordPress e incluso a planificar campañas efectivas de goteo de contenidos en su sitio WordPress.
Para ver el calendario, necesitarás el plugin PublishPress. Si necesitas ayuda, puedes ver nuestras instrucciones paso a paso sobre cómo instalar un plugin de WordPress.
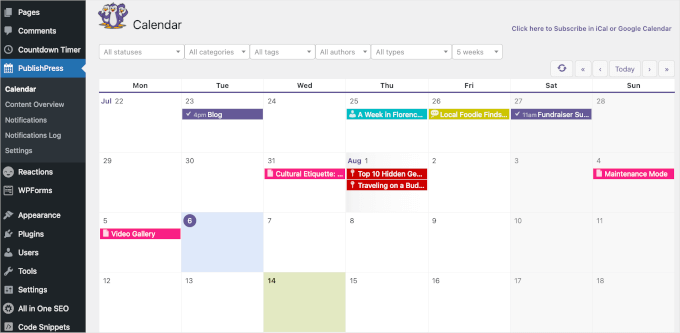
Una vez activado, puede encontrar el calendario de contenidos navegando a PublishPress ” Calendario desde el escritorio de WordPress.

✋ Nota: Para esta guía, hicimos una inmersión profunda en el plugin PublishPress. ¡Aprenda más acerca de sus características en nuestra reseña / valoración completa de PublishPress!
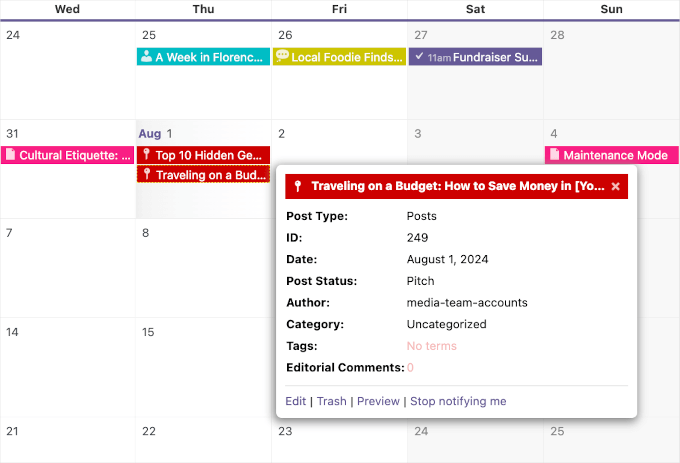
Aquí verás todas tus páginas y entradas. Para saber más acerca de una entrada del blog en particular, simplemente haga clic en ella.
Se abrirá una ventana emergente en la que podrás ver el tipo de entrada, las categorías y etiquetas, el autor y otra información importante.

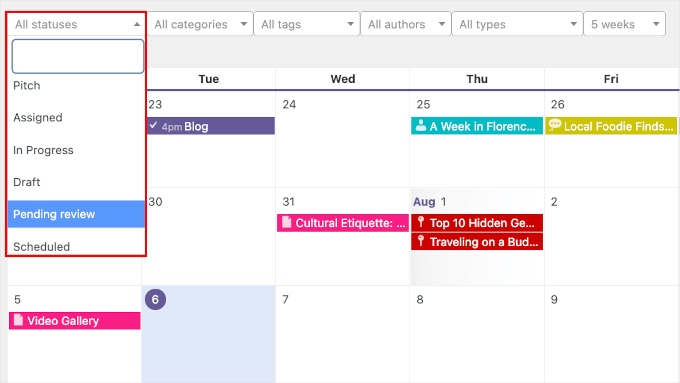
Para ver todas las páginas y entradas con un estado concreto, abre el desplegable que muestra por defecto “Todos los estados”.
A continuación, puede elegir cualquier estado de entradas de la lista.

Esta es una buena forma de encontrar entradas que aún no se han programado o entradas de blog que aún tienes que editar o asignar.
Consejo adicional: Optimice el contenido de su blog con All in One SEO
¿Buscas más formas de mejorar tu flujo de trabajo editorial? Además de añadir estados de entradas personalizados, el uso de un plugin SEO como All in One SEO (AIOSEO) puede acelerar la creación de contenidos.

✋ Nota: En WPBeginner, utilizamos AIOSEO para un montón de tareas SEO como configurar los ajustes de Facebook OpenGraph, añadir meta titles y descripciones, y crear esquemas de FAQ. ¿Quieres saber más? No dudes en echar un vistazo a nuestra completa reseña / valoración de AIOSEO.
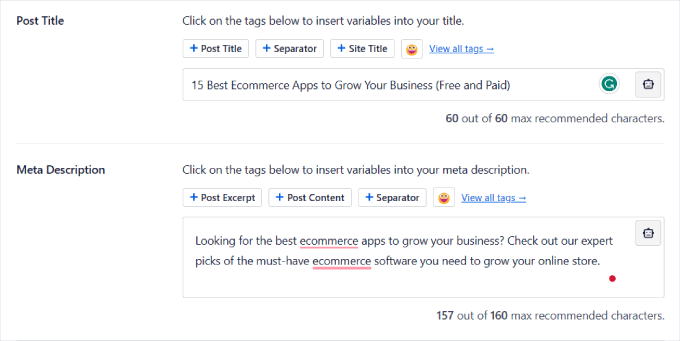
Además, este plugin viene con características de optimización de contenido fáciles de usar, como el análisis TruSEO en la página.
Esta herramienta puede detectar fácilmente cualquier problema / conflicto / incidencia en su contenido, como si es fácil de leer, si tiene un meta title y una meta description, si está optimizado para la palabra clave objetivo, etc.

También puede marcar / comprobar el analizador de titulares SEO. Esta característica puede puntuar el titular de tu artículo en función de su eficacia e impacto para los usuarios.
Para obtener más información acerca de cómo optimizar su sitio para los motores de búsqueda, simplemente diríjase a nuestra guía definitiva de WordPress SEO.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir estados de entrada personalizados para entradas de blog en WordPress. Puede que también quieras ver nuestras guías sobre cómo crear tipos de contenido personalizados en WordPress y cómo incluir tipos de contenido personalizados en los resultados de búsqueda de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Within SEO, I’ve been thinking about allowing others to post on my website, creating a team of people interested in the same issues so that I’m not alone in this. This article fits perfectly. Excellently explained.
Ralph
I was working alone so whenever I finished I just hit publish but in few months I’m starting website with a team and this guide is gold. This will definitely make everything easier and we can get rid of additional tools for “pending review” as it is in wordpress itself.
WPBeginner Support
Glad we could share how to set these post statuses up
Admin
IanS
Two things.
How would I make the rejected status in the code you supplied available for admin to preview?
How would I make the rejected status show up as an option in quick edit?
Fulvio
What I try to achieve is to display the availability of many persons. Each person has a dedicated page/post. One person manage all the website and should be able to easily set on busy or free the availability of each person.
My goal would be that if the status is “published” then a green dot/icon appear next to the title (name of the person) or on top of his/her picture.
If the status is a custom one like “busy” , then the dot/icon become red and it means the person is not available.
How this could be done? Thanks a lot !