WordPress agrega metadatos a tu contenido automáticamente, como la fecha de publicación, categorías y etiquetas. Sin embargo, es posible que también desees agregar tus propios metadatos personalizados.
Ya sea que necesites recopilar información adicional, optimizar tu proceso editorial o mejorar la interfaz de usuario, los meta cuadros pueden ser una herramienta poderosa para la gestión flexible de contenido.
En WPBeginner, utilizamos meta cuadros personalizados para potenciar la funcionalidad de nuestras publicaciones y páginas. Esto nos ha brindado una comprensión más profunda de las ventajas y desventajas de agregar campos personalizados para optimizar el contenido.
En este artículo, te mostraremos cómo agregar fácilmente información única a tu contenido creando un meta cuadro de metadatos personalizado en WordPress.

¿Qué es un meta cuadro personalizado en WordPress?
Cuando creas publicaciones y páginas, o tipos de publicación personalizados en WordPress, ese contenido generalmente tiene sus propios metadatos. Estos metadatos son información relacionada con el contenido, como la fecha y hora, el nombre del autor, el título y más.
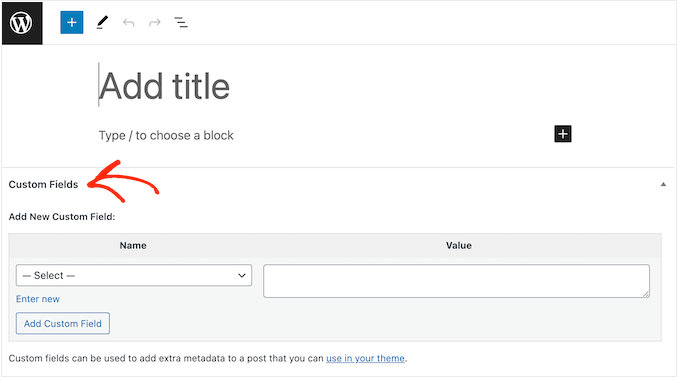
También puedes agregar tus propios metadatos utilizando el cuadro de campos personalizados predeterminado.

Consejo profesional: ¿No ves el cuadro de Campos personalizados en el editor de publicaciones? Entonces consulta nuestra guía sobre cómo solucionar que los campos personalizados no se muestren en WordPress.
El cuadro de Campos personalizados es una buena solución si solo quieres agregar metadatos personalizados a algunas publicaciones. Sin embargo, si planeas agregar mucha información única a tu contenido, entonces tiene sentido crear un cuadro de metadatos personalizado.
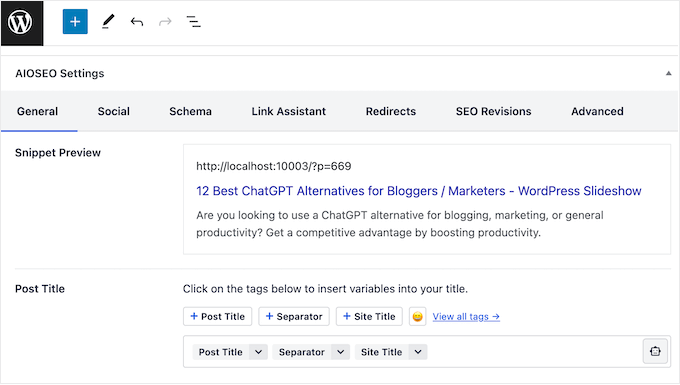
De hecho, muchos de los plugins populares de WordPress agregan cuadros de metadatos personalizados a la pantalla de Edición para publicaciones y páginas. En la siguiente imagen, puedes ver lo fácil que es agregar información de SEO a tu publicación usando un cuadro de metadatos personalizado proporcionado por AIOSEO.

Dicho esto, veamos cómo puedes agregar fácilmente cuadros de metadatos personalizados en las publicaciones y tipos de publicaciones de WordPress.
Cómo agregar meta cuadros personalizados en publicaciones y tipos de publicación de WordPress
La forma más fácil de agregar cuadros de metadatos personalizados a WordPress es usando Advanced Custom Fields. Este plugin te permite adjuntar todo tipo de información adicional a tus publicaciones y páginas y luego mostrar esos datos a los visitantes usando un shortcode.
Lo primero que necesitas hacer es instalar y activar el plugin Advanced Custom Fields. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Crear un cuadro de metadatos personalizado
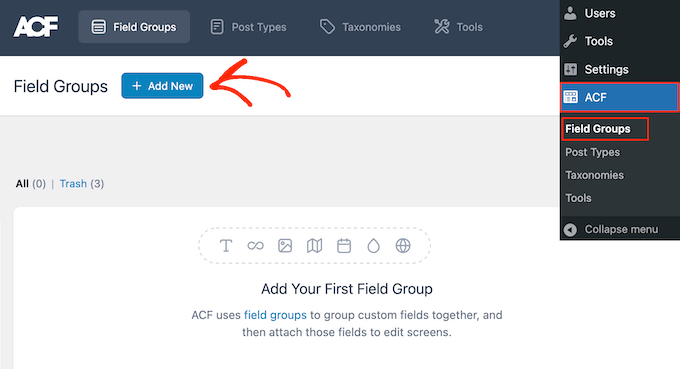
Tras la activación, visita la página ACF » Grupos de Campos desde la barra lateral de administración de WordPress.
Aquí, haz clic en el botón ‘Añadir Nuevo’.

Ahora puedes crear los campos personalizados que aparecerán en el cuadro de metadatos.
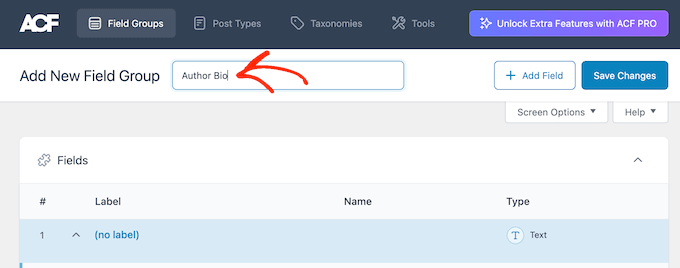
Para empezar, deberás escribir un título en el campo que muestra ‘Título del Grupo de Campos’ por defecto. Este aparecerá en el editor de contenido de WordPress y se usará como el título de tu cuadro de metadatos.
Dicho esto, deberías usar algo descriptivo, especialmente si gestionas un blog de WordPress con varios autores o compartes el panel con otras personas.

Una vez hecho esto, estás listo para añadir el primer campo a tu cuadro de metadatos.
Añadir campos personalizados al cuadro de metadatos de WordPress
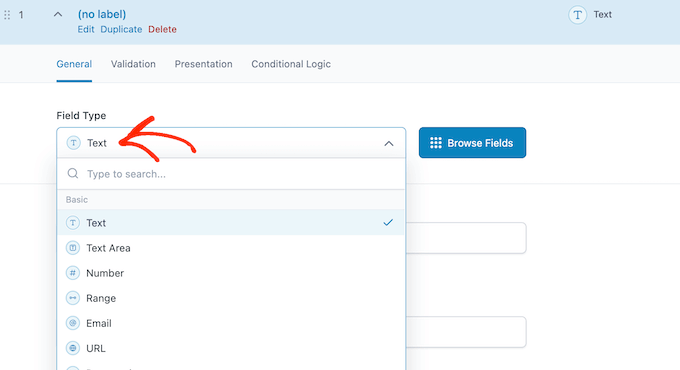
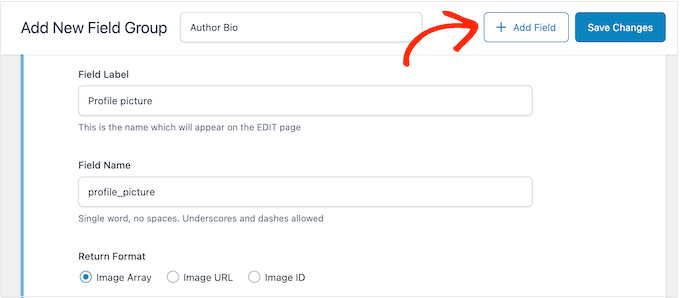
Para empezar, abre el menú desplegable ‘Tipo de Campo’ y elige el tipo de campo que deseas añadir, como el Selector de Fecha, Casilla de Verificación o Campo de Texto.

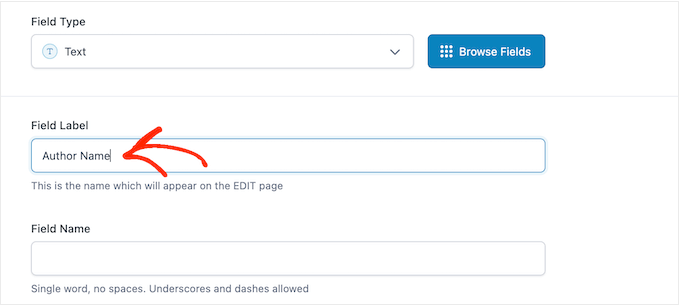
Después de eso, escribe una etiqueta para el campo.
Advanced Custom Fields mostrará esta etiqueta antes del campo, lo que ayudará a los usuarios a entender qué información deben ingresar.

Advanced Custom Fields generará automáticamente el ‘Nombre del Campo’, por lo que puedes dejar este campo vacío.
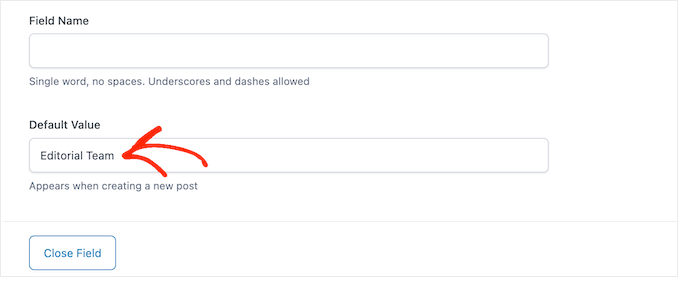
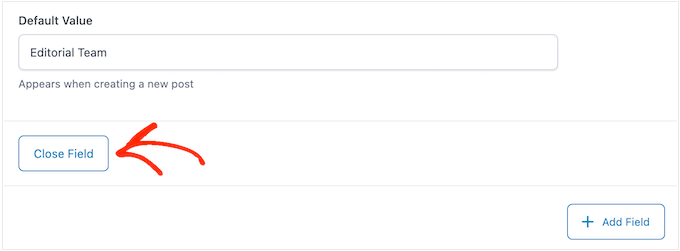
Hecho esto, quizás quieras escribir un ‘Valor Predeterminado’. Este se agregará a la página, publicación o tipo de publicación personalizada automáticamente si el usuario no agrega su propia información.

Es posible que veas más opciones dependiendo del tipo de campo que estés creando. Por ejemplo, si seleccionaste ‘Imagen’ en el menú desplegable ‘Tipo de Archivo’, entonces puedes elegir el formato de la imagen.
La mayoría de estas opciones se explican por sí solas, así que puedes seguir las instrucciones en pantalla para configurar el campo personalizado.
Cuando estés satisfecho con la configuración del campo, haz clic en el botón ‘Cerrar Campo’ para colapsar la sección.

Ahora puedes agregar más campos al meta box personalizado haciendo clic en el botón ‘Agregar Campo’.
Luego, simplemente configura el campo siguiendo el mismo proceso descrito anteriormente.

Agregar un Meta Box Personalizado al Editor de Contenido de WordPress
Cuando estés satisfecho con la configuración del meta box personalizado, necesitarás definir dónde y cuándo aparecerá el meta box.
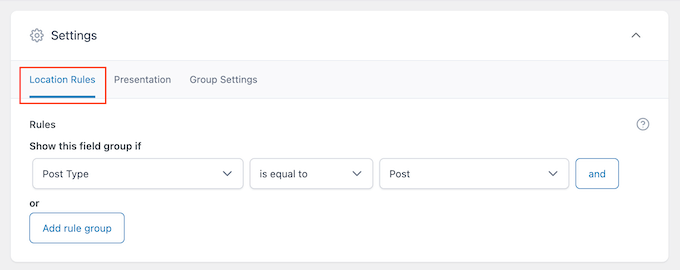
Para hacer esto, desplázate hasta la sección ‘Configuración’ y luego haz clic en la pestaña ‘Reglas de Ubicación’.

Advanced Custom Fields puede agregar el cuadro a todo tipo de contenido. Por ejemplo, puedes mostrar el meta box en tipos de publicación específicos, categorías, taxonomías, menús de navegación y más.
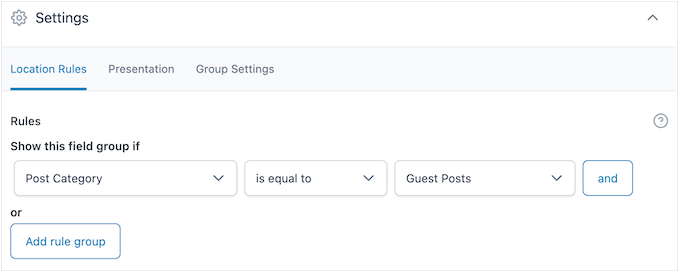
Simplemente usa los menús desplegables para elegir dónde aparecerá el meta box en tu panel de WordPress. Por ejemplo, si aceptas publicaciones de invitados, entonces es posible que desees agregar el cuadro a todas las publicaciones de la categoría ‘Publicaciones de Invitados’.

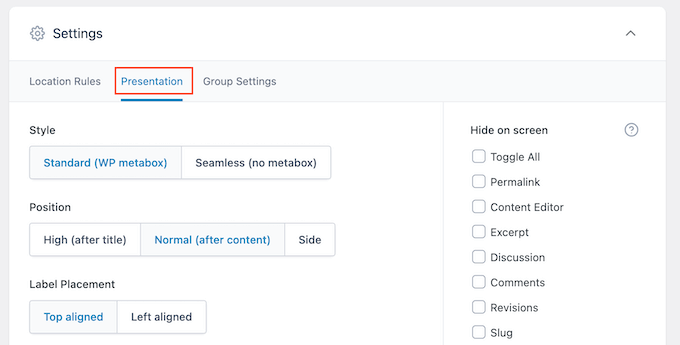
Después de eso, haz clic en la pestaña ‘Presentación’.
Aquí, puedes elegir el estilo del meta cuadro, dónde aparece en tu blog de WordPress y dónde aparecerán la etiqueta y las instrucciones.

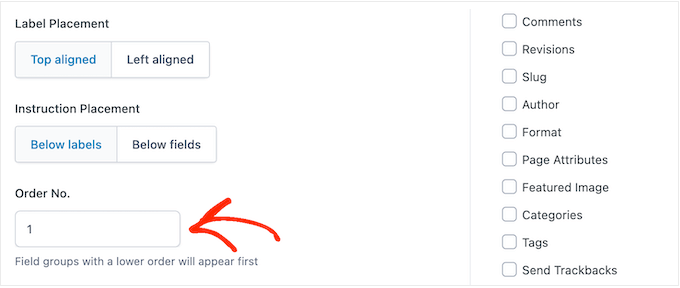
Si planeas agregar varios cuadros en la misma ubicación, puedes cambiar el orden en que aparecen escribiendo en el campo ‘Número de orden’.
Por ejemplo, mostrar los meta cuadros más importantes hacia la parte superior de la pantalla puede mejorar tu flujo de trabajo editorial.
Si no estás seguro, puedes dejar este campo establecido en 0.

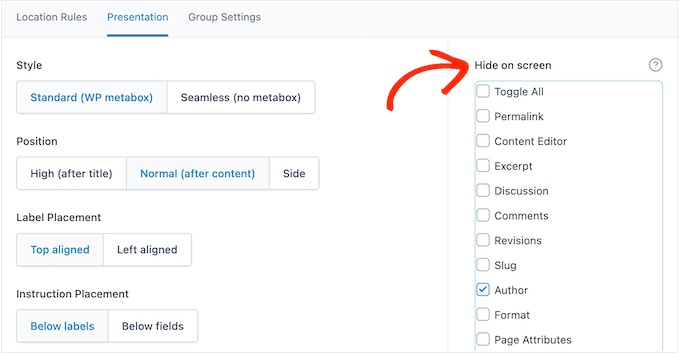
En esta pantalla, también verás una lista de todos los campos que WordPress normalmente muestra en la pantalla de edición de publicaciones.
Si deseas ocultar un campo, simplemente marca su casilla. Por ejemplo, si estás utilizando campos personalizados para crear un cuadro de información del autor, es posible que desees ocultar el campo predeterminado ‘Autor’.

Cuando estés satisfecho con los cambios que has realizado, haz clic en ‘Guardar cambios’ para que el grupo de campos se active.
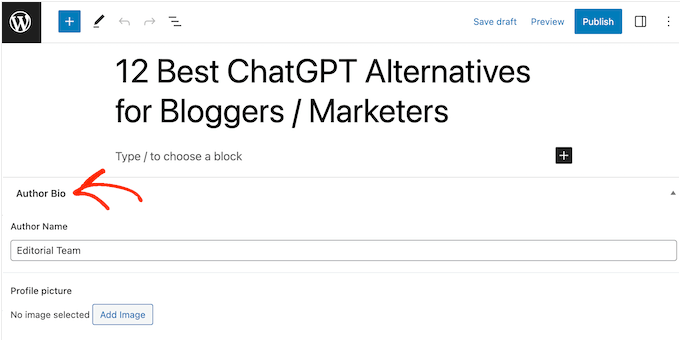
Ahora has creado con éxito un meta cuadro personalizado para tu publicación, página o tipo de publicación personalizado de WordPress. Dependiendo de tu configuración, ahora puedes visitar el editor de publicaciones para ver el meta cuadro personalizado en acción.

Mostrar los datos de tu meta cuadro personalizado en el tema de WordPress
Ahora has agregado con éxito un meta cuadro personalizado al panel de WordPress. Cualquier información que los usuarios escriban en el meta cuadro se almacenará en la base de datos de WordPress cuando guarden o publiquen la entrada. Sin embargo, esta información no aparecerá en tu sitio web por defecto.
Teniendo esto en cuenta, asegúrate de que los metadatos personalizados aparezcan en tu tema de WordPress para que los visitantes puedan verlo.
Puedes hacer esto usando un shortcode o editando los archivos de tu tema de WordPress.
Cómo mostrar metadatos personalizados usando Shortcode
Agregar un shortcode en WordPress es el método más fácil y te permite controlar exactamente dónde aparece la información en tu sitio web.
Por ejemplo, si has creado un campo de 'Calificación con estrellas', entonces puedes mostrar esta información después del título de la entrada, dentro del contenido, en el pie de página, o en cualquier otro lugar simplemente agregando un shortcode.
Sin embargo, necesitarás agregar un shortcode a cada página, publicación o tipo de publicación personalizada manualmente. Esto puede llevar mucho tiempo y esfuerzo, especialmente si tienes mucho contenido.
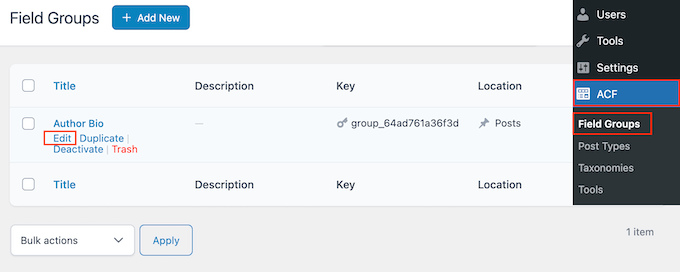
Para obtener el shortcode de un campo, ve a ACF » Grupos de Campos. Luego, pasa el cursor sobre el grupo de campos que deseas mostrar y haz clic en el enlace ‘Editar’ cuando aparezca.

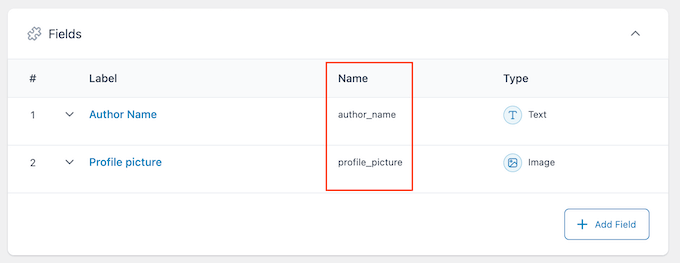
Ahora verás todos los campos que componen este grupo.
Para cada campo que desees mostrar, toma nota del valor en el campo ‘Nombre’.

Hecho esto, ve a la página, publicación o tipo de publicación personalizada donde deseas mostrar los metadatos personalizados.
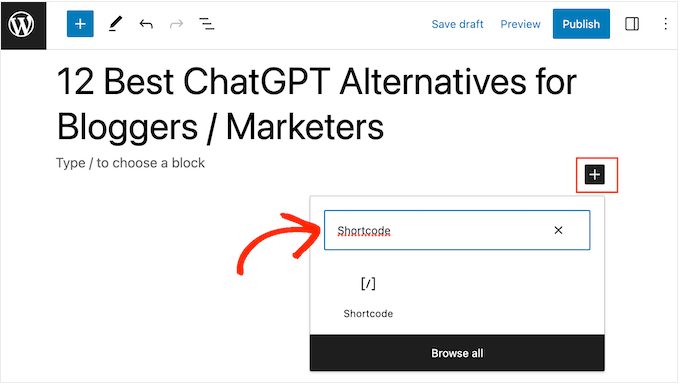
Ahora puedes hacer clic en el ícono ‘+’ y escribir ‘Shortcode’.

Cuando aparezca el bloque correcto, haz clic para agregarlo a tu diseño.
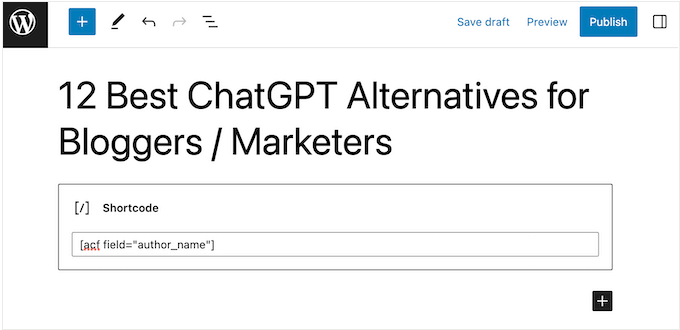
Ahora puedes agregar el siguiente shortcode al bloque, asegurándote de reemplazar "article_byline" con el nombre del campo que deseas mostrar.

Ahora puedes repetir estos pasos para agregar múltiples campos personalizados a la publicación.
Cuando estés satisfecho con los cambios que has realizado, haz clic en el botón ‘Publicar’ o ‘Actualizar’. Ahora, simplemente visita tu sitio web de WordPress para ver los metadatos personalizados en acción.

Cómo mostrar metadatos personalizados editando tu tema de WordPress
Si deseas mostrar metadatos personalizados en la misma ubicación en cada página, publicación o tipo de publicación personalizada, puedes agregar código a los archivos de tu tema de WordPress.
Esto puede ahorrarte tiempo a largo plazo, pero no es el método más amigable para principiantes. También perderás todo el código personalizado la próxima vez que actualices tu tema de WordPress, por eso recomendamos crear un tema hijo. Luego puedes agregar tu código personalizado al tema hijo.
Si aún no has editado los archivos de tu tema, consulta nuestra guía para principiantes sobre cómo copiar y pegar código en WordPress.
Necesitarás editar el archivo donde deseas mostrar los metadatos personalizados. Esto variará según tu tema, pero generalmente necesitarás editar el archivo single.php, content.php o page.php de tu sitio.
Una vez que tengas el archivo correcto, deberás agregar el código dentro del loop de WordPress. Para encontrar este loop, simplemente busca el siguiente código que se ve algo así:
<?php while ( have_posts() ) : the_post(); ?>
Luego puedes pegar tu código después de esta línea y antes de la línea que finaliza el loop:
<?php endwhile; // end of the loop. ?>
Como ejemplo, tu código de campo personalizado debería verse algo así:
<h2 class="article-byline"><?php the_field('article_byline'); ?></h2>
Nota cómo envolvimos el código en un encabezado h2 con una clase CSS. Esto nos permite formatear y estilizar el campo personalizado más tarde agregando CSS personalizado a nuestro tema.
Aquí tienes otro ejemplo:
<blockquote class="article-pullquote">
<?php the_field('article_pullquote'); ?>
</blockquote>
Al agregar código a tu tema, no olvides reemplazar los nombres de los campos.
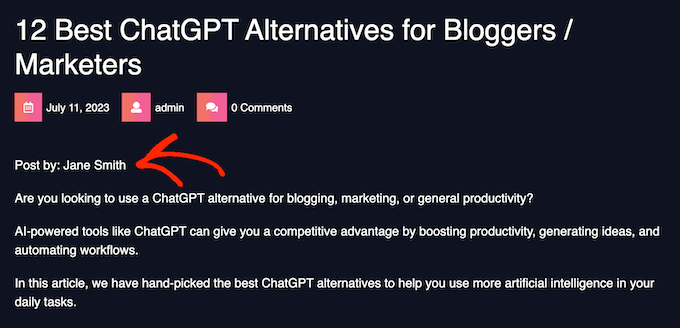
Con eso hecho, puedes visitar cualquier publicación donde ya hayas ingresado datos en los campos personalizados. Ahora verás tus metadatos únicos en acción.

Esperamos que este artículo te haya ayudado a aprender cómo agregar cuadros de meta personalizados en las publicaciones y tipos de publicación de WordPress. También te puede interesar nuestra guía sobre cómo mostrar datos meta de publicaciones de blog en temas de WordPress y nuestro tutorial sobre cómo personalizar extractos de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





RH Xihad
Quiero agregar imágenes mediante un cuadro de meta personalizado, ¿es posible?
Soporte de WPBeginner
Sí, puedes tener una imagen en un cuadro de meta personalizado.
Administrador
Michele
Hola, ¿tu plugin también establece la posición de los metadatos existentes en WP, como la fecha o el autor?
Necesito visualizar los datos antes del título y no encuentro la manera.
¡Gracias, adiós!
amazigh
Hola, muchas gracias por tu plugin tan útil.
Solo quisiera saber si hay alguna forma de agregar un campo de calendario como meta-box
Likith Reddy
Hola, quiero crear un sitio web de portal de música con WordPress, ¿puedes ayudarme?
Jose
Hola. ¿Algún éxito con el portal de música todavía?
Dominika
¿Es posible crear campos personalizados y agregarlos a la lista de productos en eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with Wordpress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
Soporte de WPBeginner
Hola Cristina,
You are welcome and thank you for the kind words.
Administrador
Marijn
¡Hola, gracias por esta explicación!
Creé un campo de pago personalizado (segunda dirección de correo electrónico) para WooCommerce sin usar el plugin Advanced Custom Field.
¿Cómo puedo crear un meta-box con este plugin para este campo de pago personalizado? La configuración de ubicación (qué pantallas de edición usarán estos campos personalizados avanzados) ¿no tiene la opción para las páginas de pago?
¡Gracias de antemano!
eze
principiante de wp, por favor, no agregaron lo que se necesitaba sobre cómo iniciar un blog... como agregar un portafolio, agregar un libro electrónico para la venta y otras cosas similares
Soporte de WPBeginner
Hola Eze,
Hemos cubierto esos temas. Vea cómo agregar un portafolio en WordPress y luego cómo vender libros electrónicos en WordPress.
Administrador
Alan
Quiero agregar un campo personalizado para una taxonomía personalizada y luego que eso se muestre en cada publicación con esa taxonomía en particular. ¿Alguien sabe si esto es posible?
Jodi Shaw
Quiero saber lo mismo. Me gustaría envolver la fecha de mi publicación y colocarla junto al título de mi entrada de blog para cada publicación en un encabezado h2. Para que cada publicación obtenga la fecha correcta y se vea como 06/22 | (título de la entrada del blog)
Soporte de WPBeginner
Hola Jodi,
Para eso, primero debes seleccionar el formato de fecha y hora en la configuración de WordPress. Después de eso, necesitarás editar los archivos de tu tema para hacerlo.
Administrador