La creación automática de campos personalizados al publicar entradas en WordPress puede ser una potente herramienta en el kit de herramientas de cualquier desarrollador.
Piénselo: en lugar de establecer manualmente los mismos campos personalizados cada vez que publica determinados tipos de contenido, puede automatizar todo el proceso.
Hemos comprobado que este sencillo truco puede ayudarle a guardar o ahorrar tiempo y agilizar los flujos de trabajo al añadir nuevas características a su sitio web en WordPress.
En este artículo, le mostraremos cómo añadir campos personalizados automáticamente en la publicación de entradas en WordPress.

¿Por qué añadir campos personalizados automáticamente?
Loscampos personalizados te permiten añadir información adicional a tus entradas. Esta información puede mostrarse en su sitio web, mantenerse en privado o ser utilizada por temas y plugins para ampliar la funcionalidad de su sitio web WordPress.
Hay muchas formas de utilizar los campos personalizados. Encontrarás una lista de ideas útiles en nuestra guía de consejos, trucos y hacks para campos personalizados.
A veces querrás que un campo personalizado se cree automáticamente cada vez que publiques una entrada. Esto es especialmente cierto cuando estás añadiendo funcionalidad a WordPress para que puedas usarlo como algo más que un simple blog.
Utilizamos este método para crear el sitio web de una galería. Queríamos almacenar URLs cortas para cada elemento / artículo enviado a la galería. Así que creamos automáticamente un campo personalizado para almacenar la URL corta cuando se publicaba cada entrada.
Este truco puede ser muy útil para los desarrolladores que quieran llevar WordPress al siguiente nivel.
Añadir campos personalizados automáticamente al publicar una entrada
Este método consiste en añadir un fragmento de código personalizado al archivo functions.php de tu tema. No recomendamos la edición de los archivos de tu tema a usuarios sin experiencia, ya que incluso un pequeño error podría romper tu sitio web.
En su lugar, en este tutorial le mostraremos cómo utilizar el plugin WPCode.

WPCode facilita añadir fragmentos de código en WordPress sin tener que editar el archivo functions.php de tu tema. También puede gestionar todos sus fragmentos de código desde una pantalla central.
Si es la primera vez que añade código a WordPress, debería comprobar nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress para más detalles.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: La versión gratuita de WPCode tiene todo lo que necesitas para añadir código personalizado en WordPress. Para obtener características más avanzadas como fragmentos de código programados, píxeles de conversión y mucho más, puedes actualizar a WPCode Pro.
Una vez activado el plugin, se añadirá un nuevo elemento / artículo de menú llamado ‘Fragmentos de código’ a su barra de administrador de WordPress. Haga clic en él y, a continuación, pulse el botón “Añadir nuevo” en la pantalla siguiente.

Esto te llevará a la biblioteca de fragmentos de código de WPCode.
Desde aquí, vaya a la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir fragmento personalizado” situado debajo.

A continuación, seleccione “Fragmento de código PHP” como tipo de código en la lista de opciones que aparece en la pantalla.

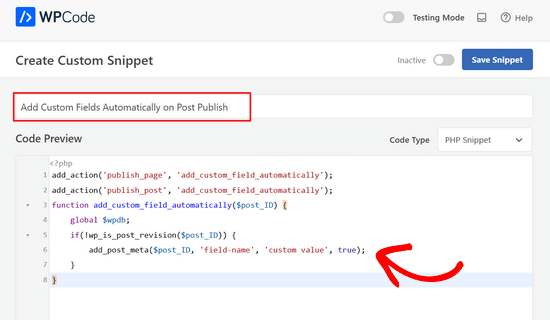
A continuación, debe dar un título al fragmento de código y copiar el siguiente código y pegarlo en el cuadro “Vista previa del código”.
1 2 3 4 5 6 7 8 | add_action('publish_page', 'add_custom_field_automatically');add_action('publish_post', 'add_custom_field_automatically');function add_custom_field_automatically($post_ID) { global $wpdb; if(!wp_is_post_revision($post_ID)) { add_post_meta($post_ID, 'field-name', 'custom value', true); }} |
Tendrá que sustituir “nombre de campo” y “valor personalizado” por el nombre y el valor reales que desee utilizar para el campo personalizado.

A continuación, desplácese hasta la sección “Inserción”. Aquí tendrá que dejar seleccionado el método de “Inserción automática”.

Con el método Auto Insertar, el fragmento de código se insertará automáticamente y se ejecutará en el lugar adecuado.
Una vez hecho esto, tendrás que cambiar el conmutador de “Inactivo” a “Activo” y, a continuación, hacer clic en el botón “Guardar fragmento de código”.

Una vez activado el fragmento de código, el campo personalizado se creará cada vez que publique una entrada.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir campos personalizados automáticamente en la publicación de entradas en WordPress. Puede que también quieras aprender cómo mostrar campos personalizados fuera del bucle en WordPress o comprobar nuestra lista de plugins de WordPress imprescindibles para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sateesh Raghuwanshi
I need to add this action for custom post type named ‘ad_system’
nayan
I want to add category Id for the post in the post_meta table. How can be the function function add_custom_field_automatically($post_ID) be twicked to accomodate that?
Thanks
chris
Instead of adding the custom field at the time of creating the post, how do I display a custom field by default on the admin page?
puanthanh
it’s not adding to custom post type
Editorial Staff
If you notice, the code above doesn’t have anything related to the custom post types. It only adds to Post and Page “content type”. So you would have to specify the hook for your custom post type.
Admin
puanthanh
Thanks for the reply. Can you help me out on this code.
add_action(‘publish_page’, ‘add_custom_field_automatically’);
add_action(‘publish_post’, ‘add_custom_field_automatically’);
add_action( ‘save_post’, ‘add_custom_field_automatically’ );
function add_custom_field_automatically($post_ID) {
global $post;
if(!wp_is_post_revision($post_ID)) {
global $wpdb;
$user_id = $wpdb->get_var("SELECT post_author FROM $wpdb->posts WHERE ID = $post_ID");
$themename = $wpdb->get_var("SELECT meta_value FROM $wpdb->usermeta WHERE meta_key = ‘themeperauthor’ AND user_id = $user_id");
add_post_meta($post_ID, ‘themeperauthor’, $themename, true);
}
}
When the user meta field is changed, I want to automatically delete the custom field value and update with the new one
brian
I’ve been working on adding some hidden custom fields on post publish/update (by preceding the field name with “_”) but for some reason I have to update the post twice before the wp_postmeta entries are written to the database.
I’ve tried messing with the priority and experimenting with other action hooks (draft_to_publish, edit_post, etc) but it doesn’t seem to make a difference.
Any ideas?
Editorial Staff
are you using Otto’s trick with the transient API?
Admin
Boba
Thanks for including the source link
Editorial Staff
Thanks for providing an amazing tip
Admin
Daniel Suarez
Thanks Otto another great tip!
Piet
will this work too for custom post types?
sth like add_action(‘publish_custom-post-typ-name’, ‘add_custom_field_automatically’);
Otto
Yes, it will.
One downside to this technique that people should be aware of is that if somebody edits a published post, this hook WILL get fired again on the edit. Therefore, you need to check for the meta before adding it, or to update it, or to do whatever makes the most sense for your use-case.
If you only want to get your code fired off on the initial publish only, then you can use the transition_post_status hook. This hook works like this:
add_action('transition_post_status','example',10,3);
function example($new, $old, $post) {
// $new is the new post status ('publish')
// $old is the old post status ('draft')
// $post is the complete Post Object (so use $post->ID for the ID, etc)
}
Then, in here you can do a check for something like this:
if ($new == 'publish' && $old != 'publish')
To have your code only used when the post status actually transitions to publish from whatever it was before. This hook is fired at the same time as the {$status}_{$post-type} hooks are, so the operation of them is basically the same.
Piet
Thanks Otto, will play around with that a bit!
Editorial Staff
Thanks Otto for the clarification.
Admin
Vivek Parmar
thanks for this handy tip. previously while using custom fields i have to work manually. now this will do it automatically. thanks for saving precious time of me