Gestionamos varios sitios de WordPress y a menudo encontramos que los feeds RSS son un poco limitados. Los ajustes por defecto no son suficientes cuando queremos compartir contenidos específicos con nuestros suscriptores.
La mayoría de los usuarios de WordPress no se dan cuenta de que sus feeds RSS por defecto están trabajando en su contra. Están compartiendo entradas completas cuando deberían estar compartiendo extractos, perdiendo retroenlaces cruciales o, peor aún, dejando que los ladrones de contenido les roben su duro trabajo.
En esta guía, te mostraremos exactamente cómo personalizar tus feeds RSS de WordPress. Aprenderás a controlar el contenido que se comparte, a añadir tu imagen de marca e incluso a crear feeds especializados para diferentes propósitos.
Tanto si desea mejorar la distribución de sus contenidos como protegerlos de los scrapers, estos consejos de personalización le darán un control total sobre sus feeds RSS.


He aquí un breve resumen de lo que trataremos en este artículo:
- Add Custom Content to WordPress RSS Feeds (Easy Way)
- Adding Content to WordPress RSS Feed Using Code
- Add Data from a Custom Field to Your WordPress RSS Feed
- Adding Additional Text to Post Titles in RSS
- Add Custom Content to Posts with Specific Tags or Categories
- Add Featured Image to RSS Feed
- Bonus Resources on Customizing WordPress RSS Feeds
Añadir contenido personalizado a WordPress RSS feed (Fácil manera)
La forma más fácil de añadir contenido personalizado del sitio web a sus feeds RSS de WordPress es mediante el uso de All in One SEO plugin. Es el mejor plugin SEO para WordPress del mercado y te permite optimizar fácilmente el SEO de tu sitio web.
Lo primero que tienes que hacer es instalar y activar el plugin All in One SEO. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, se le indicará que configure el plugin. Simplemente siga las instrucciones en pantalla o compruebe nuestra guía sobre cómo establecer All in One SEO.
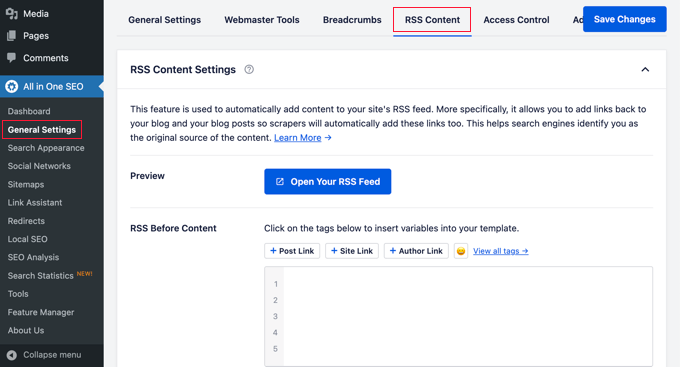
Después de eso, debe visitar la página All in One SEO ” Ajustes Generales y cambiar a la pestaña ‘Contenido RSS’.

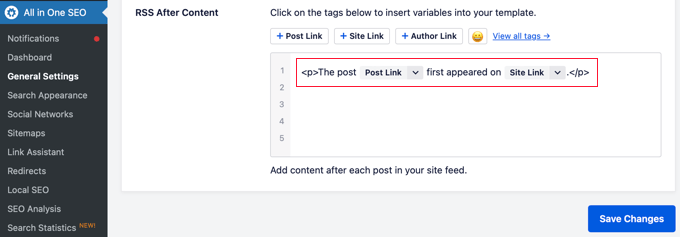
Desde aquí, puede añadir contenido que desee mostrar antes y después de cada elemento feed RSS.
Puede utilizar etiquetas inteligentes para añadir enlaces y otros metadatos al contenido personalizado.

También puede utilizar HTML básico para dar el formato que desee a su contenido personalizado.
Cuando esté satisfecho con los cambios, no olvide hacer clic en el botón Guardar cambios.
All in One SEO ahora añadirá su contenido personalizado a cada elemento feed RSS.
Añadir contenido a WordPress feed RSS usando código
El primer método mencionado anteriormente es la forma más sencilla de añadir contenido personalizado a sus feeds RSS de WordPress. Sin embargo, añade contenido a todos los elementos de su feed de WordPress.
¿Y si quisiera añadir contenido a entradas específicas, entradas en categorías seleccionadas o mostrar metadatos personalizados en su feed RSS?
Los siguientes pasos le ayudarán a añadir contenido de forma flexible a su feed RSS utilizando fragmentos de código personalizados. Esto no es recomendable para principiantes.
Puedes añadir estos fragmentos de código directamente al archivo functions.php de tu tema. Sin embargo, te recomendamos que utilices el plugin WPCode porque es la forma más sencilla de añadir código personalizado a WordPress sin romper tu sitio web.
Incluso incluye varios fragmentos de código RSS en su biblioteca que pueden activarse con unos pocos clics.
Simplemente instale y active el plugin gratuito WPCode siguiendo las instrucciones de nuestra guía sobre cómo instalar un plugin de WordPress.
Probemos algunos ejemplos de cómo añadir contenido personalizado en feeds RSS de WordPress de forma manual.
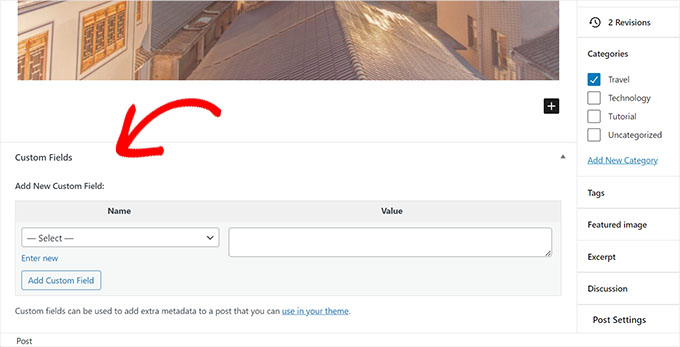
1. Añadir datos de un campo personalizado a su feed RSS de WordPress
Loscampos personalizados le permiten añadir metadatos adicionales a sus entradas y páginas de WordPress. Sin embargo, estos metadatos no se incluyen por defecto en los feeds RSS.

Aquí tienes un fragmento de código que puedes utilizar para recuperar y mostrar datos de campos personalizados en tu feed RSS de WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_customfield($content) {global $wp_query;$postid = $wp_query->post->ID;$custom_metadata = get_post_meta($postid, 'my_custom_field', true);if(is_feed()) {if($custom_metadata !== '') {// Display custom field data below content$content = $content."<br /><br /><div>".$custom_metadata."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');add_filter('the_content', 'wpb_rsstutorial_customfield'); |
Este código primero comprueba si el campo personalizado tiene datos dentro, y se muestra el feed RSS personalizado. Después, simplemente añade la variable global de contenido y añade los datos del campo personalizado debajo del contenido.
2. Añadir texto adicional a los títulos de entradas en RSS
¿Desea mostrar texto adicional al título de algunas entradas en su feed RSS? Tal vez quiera distinguir entre los artículos habituales y las entradas de invitados o patrocinadores.
A continuación le mostramos cómo añadir contenido personalizado a los títulos de las entradas de su feed RSS.
Ejemplo 1: Añadir datos de campos personalizados al feed RSS Título de la entrada
En primer lugar, querrá guardar el contenido que desea mostrar como un campo personalizado. Por ejemplo, puedes añadir campos personalizados guest_post o sponsored_post.
A continuación, puede añadir el siguiente código a su sitio web:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_addtitle($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true); if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_addtitle'); |
Este código simplemente busca los campos personalizados. Si no están vacíos, añade el valor del campo personalizado al título de la entrada en su feed RSS.
Ejemplo 2: Añadir el nombre de la categoría al título de la entrada en el feed RSS
En este ejemplo, mostraremos el nombre de la categoría en el título de la entrada.
Sólo tiene que añadir el siguiente código a su sitio web:
1 2 3 4 5 6 7 8 9 | function wpb_rsstutorial_titlecat($content) {$postcat = "";foreach((get_the_category()) as $cat) {$postcat .= ' ('.$cat->cat_name . ')';}$content = $content.$postcat;return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_titlecat'); |
Ahora se mostrarán las categorías junto con los títulos de las entradas en el feed RSS. Por ejemplo, “Top New Restaurants in Bay Area (News) (Travel)” donde News y Travel son categorías.
3. Añadir contenido personalizado a entradas con etiquetas o categorías específicas.
Supongamos ahora que desea añadir contenido personalizado, pero solo para entradas archivadas bajo etiquetas o categorías específicas.
El siguiente código le ayudará a añadir fácilmente contenido a entradas archivadas bajo categorías y etiquetas específicas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_rsstutorial_taxonomies($content) { if( is_feed() ){ // Check for posts filed under these categoriesif ( has_term( array( 'travel', 'news' ), 'category' ) ) { $content = $content."<br /><br />For special offers please visit our website"; }}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');add_filter('the_content', 'wpb_rsstutorial_taxonomies'); |
Puede modificar este código para orientar las etiquetas, así como cualquier taxonomía personalizada.
He aquí un ejemplo de selección de etiquetas específicas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_rsstutorial_taxonomies($content) { if( is_feed() ){ // Check for posts filed under these categoriesif ( has_term( array( 'holidays', 'blackfriday' ), 'post_tag' ) ) { $content = $content."<br /><br />For special offers please visit our website"; }}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');add_filter('the_content', 'wpb_rsstutorial_taxonomies'); |
4. Añadir imagen destacada al feed RSS
Por defecto, tu feed RSS de WordPress no muestra imágenes destacadas para las entradas. Puedes añadirlas fácilmente utilizando un fragmento de código incluido en la biblioteca de WPCode.
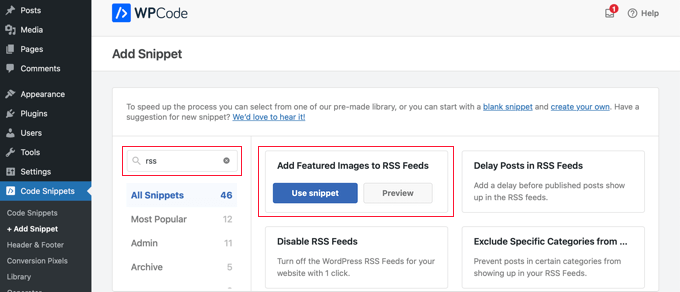
Simplemente vaya a Fragmentos de código ” + Añadir fragmento y busque ‘rss’ en la biblioteca.
A continuación, puede pasar el cursor sobre el fragmento de código “Añadir imágenes destacadas a feeds RSS” y hacer clic en el botón “Usar fragmento de código”.

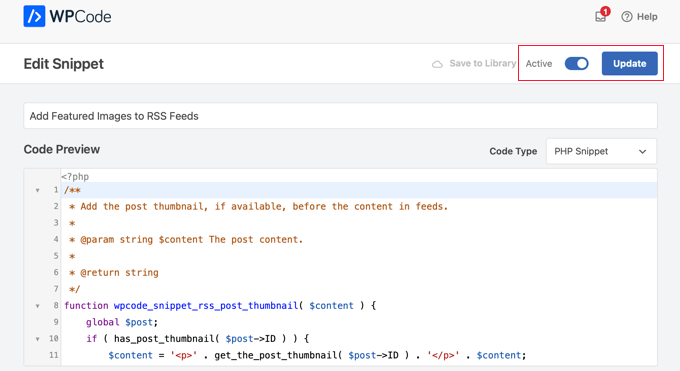
Ahora sólo tiene que activar el conmutador “Activo” y hacer clic en el botón “Actualizar”.
Ahora se han añadido imágenes destacadas a tus feeds RSS.

También puede añadir manualmente imágenes destacadas a su feed RSS.
Este es el código que puedes utilizar:
1 2 3 4 5 6 7 8 9 10 | function wpb_rsstutorial_featuredimage($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage'); |
Este código simplemente comprueba si una entrada tiene una miniatura (imagen destacada) y la muestra junto con el resto del contenido de la entrada.
Recursos adicionales sobre la personalización de WordPress RSS feed
Esperamos que este artículo te haya ayudado a aprender cómo añadir contenido a tus feeds RSS de WordPress. Puede que también quieras ver más recursos que te ayudarán a optimizar aún más tus feeds de WordPress:
- Los mejores plugins RSS feed para WordPress
- Cómo corregir errores de feed RSS de WordPress
- Consejos para optimizar los feeds RSS de WordPress
- Excluir categorías específicas de los feeds RSS
- Obtenga contenido de cualquier feed RSS para su sitio WordPress (auto-blogging)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Roberto Diaz
Hi guys, I am trying to add the featured image by default to RSS posts and I have 2 questions:
1. Where exactly do you add the code you mention?
2. In your code I see “function wpb_rsstutorial” are we supposed to replace this or any other part of the code with our own parameters?
Thank you for your help!
WPBeginner Support
If you check under our ‘Adding Content to WordPress RSS Feed using Code’ section we cover the different methods for adding the code from our guide.
For the function names, those are not required to be changed unless you want to and if you change it you would want to ensure you change every instance of it with the original name to your new name.
Admin
Gaganpreet singh
How to show after each paragraph?
WPBeginner Support
We do not recommend adding content after every paragraph in your RSS feed at this time.
Admin
Macca Sherifi
On your RSS feed you’ve got a real simple “To leave a comment please visit [Post Title] on WPBeginner.”
How do I replicate this? In your code that you’ve supplied, presumably I have to change “coolcustom”, but which one do I edit specifically?
Lapan
Hi.
If I have in post:
[text1]Text one[text1]
[text2]Text two[text2]
How do I return text2 shortcode in rss only?
Gretchen Louise
I’m trying to use the third option to add the Digg Digg plugin’s buttons to the bottom of my RSS feeds. Any suggestions on editing the content to incorporate PHP rather than just text?
brandy
I am trying to use this to implement CSS disclosure buttons in my feed, but I *cannot* figure out how to get it into the description. I have code of what I tried (2 different functions for the excerpt & the post). i hate how the buttons show up in the excerpt and i don’t think it’s necessary. help?
Editorial Staff
Your feed doesn’t load your template’s CSS, so you would have to use inline CSS.
Admin
Matt
I really appreciate you sharing this information with us. I have implemented this on my site now…I always really liked how it looks in your “weekly” emails that I receive.
I think that it looks very professional and of course it is gonna help fight back against those content scrapers (thieves).
Again, well written code, and very useful advice. Thank you!
Etienne Bretteville
Do you know if this tweak is still working with wordpress 3.4.1?! Can’t make it work.
Editorial Staff
Yes, it should still work with 3.4.1.
Admin
Adam
Great info! One question… on #1 Add a Custom Field to your WordPress RSS Footer, for some reason the content/custom field is displayed twice. Any idea why?
wpbeginner
No idea why. Have to see your code to tell that. Our code seemed to work fine when we installed it on a client’s site.
rahul
I have problem that in my site if someone fills a contact us form then his all personal info is displayed in rss feed and any user can see it
plz help !!!!!
wpbeginner
Which contact form plugin are you using?
thehifly
I actually got it now. Just edited the “$content = $content.”<br /><br /><div>”.$coolcustom.”</div>n”;” line. Perfect!
thehifly
Adding the additional text works great but I’m trying to have the RSS to show only that custom field (for example the “coolcustom”) as the post’s description. Get rid of the actual text of the post. Is that possible?
TheNerdyNurse
Now I can stick it to those content stealers!
scot
Hi, I’m looking to add two fields to my ‘full’ rss feed. One which displays the author of the post and the other which displays a list of the taxomonies, if any, that the post is in. So let’s say the author is JohnR and the post is in the NFL, Raiders and Jets taxonomies, the RSS would have two additional fields:
JohnR
NFL, Raiders, Jets
Can someone point me in the right direction to get this done?
– Scot
Diane
Is there a way to find out who is subscribing to your RSS feeds on WordPress?
Editorial Staff
Yes, you can use FeedBurner. In our beginner’s guide category we have a full article covering it.
Admin
Agilworld
Thanks for sharing…
Your tutorial is useful to me for verify the Technorati claim token! It worked nicely. I was looking for an effective way to verify it and found articles that discuss about that. But most of it, is not effective. And in the end, thought in my mind how add extra text in each footer post RSS feeds, Great! I found a smart way through your article, Thanks!!
Juri
Hi,
your code to add Custom Fields to RSS works great!!!! Thanks!
I’m wondering if there is a way to edit the position and not to show the custom fields in the footer but above the title, or under the title, or etc… Is there a chance to add the tag “style” and so use some css?
Thank you very much
Juri
Add a Custom Field to your WordPress RSS Footer:
THANKS Your code works perfectly. I have a question: How can I edit the position to show custom field up before the title or just after the title?
I tried to edit the code here:
$content = $content.””.$coolcustom.”
“;
I can remove the br tags and it works but where can I add style and css?
Thanks for your great help
Editorial Staff
You would have to use inline styling for the RSS to work on all different readers. To add it before, you will add it like $coolcustom.$content and then add div tags using quotation where you like…
Admin
Robert Simpson
Hi,
I’m trying to find a way to use a custom field to EXCLUDE a post from the RSS feed.
Any ideas?
Cheers,
Robert
Editorial Staff
The easiest solution would be to post it in a separate category and exclude that category from RSS Feeds with the use of Advanced Category Plugin…
Admin
Zach
Hey, thanks for the tutorial. It worked perfectly. Had a quick question though – after I get the extra content to load into the RSS Feed (for example if I’m viewing it in Safari), when I actually embed the RSS Feed on a website, that extra info goes away. Do you have any idea why that would happen? It’s been about 4 days as well – and I’ve tried clearing my cache several times. Thanks!
kiki
Thanks for this so far! I haven’t been able to find much on adding custom fields to the RSS feed until now.
Would it be difficult to add multiple custom fields with the code from section 1? I have an event listing website with custom fields for each post I want to display in the RSS, i.e. “Venue,” “Event Date,” “Address,” et al.
Editorial Staff
You should be able to add as many custom fields that you want without any problem
Admin
Kiki
Sorry, I’m a bit of a novice, but what would the code look like to get the multiple custom fields. I’ve tried playing with a few configurations of the code so far but it keeps resulting in errors. One field is working great though!
Ajay
I had a plugin released a while back that eases this process:
http://ajaydsouza.com/wordpress/plugins/add-to-feed/
Editorial Staff
Ajay but does your plugin allows one to add custom fields in the RSS Text? Because it just seems like that it has the exact same functionality that Joost’s RSS Footer Plugin has which is not what this article is showing. What if you need to display different FTC texts for each post, then plugins like yours and RSS Footer would fail because they show the same text on each post. With this, one can set different ways: For example, if custom field this: Display that otherwise display the default copyright or something like that.
Admin
Topan
I grab your rss. Ho ho ho. Let me begin to do this tutorial on my own :confuse:
FAQPAL
Good ideas and post. Thanks for the Share.
Made it our featured tutorial at FAQPAL.
Oscar
This is great, it should help out a lot when trying to do quick little customizations. Little bite-sized tips like this are very helpful. I’ve seen people put some of the social media icons at the bottom too, to add to digg, and su and stuff.
John (Human3rror)
great! thanks for this. very helpful.