Mejorar la navegación de su sitio web puede mejorar la experiencia del usuario, facilitando a los visitantes una navegación eficaz por los contenidos.
Añadir la navegación con teclado de flechas en WordPress permite a los usuarios navegar a través de las entradas de su sitio utilizando sólo sus teclas de flecha. Sin embargo, WordPress no ofrece estas características de navegación por defecto.
En WPBeginner, nos centramos en crear una experiencia de usuario fluida y agradable. Con el tiempo, hemos probado varios métodos para mejorar la usabilidad de nuestro sitio, incluyendo la navegación con teclas de flecha. Aunque esta característica no es importante para nuestro blog, entendemos cómo podría ser beneficioso para los autores de libros electrónicos y blogs más pequeños que buscan mejorar la experiencia del lector.
En este artículo, le mostraremos cómo añadir fácilmente la navegación por teclado con teclas de flecha en WordPress.

¿Por qué añadir teclas de navegación en WordPress?
Si añade la navegación por teclado, los usuarios podrán navegar fácilmente por las entradas del blog de su sitio web en WordPress.
Los usuarios pueden ver las entradas siguientes y anteriores del blog al hacer clic en las teclas de flecha derecha e izquierda de sus teclados.
Esta característica resulta muy útil cuando se desea que los usuarios naveguen fácilmente por las entradas en orden secuencial. Por ejemplo, si utiliza entradas de blog para publicar capítulos de un libro, artículos de un porfolio, acontecimientos históricos, etc.
Añadir teclas de navegación con flechas también puede ser una buena forma de mejorar la experiencia de usuario en su blog de WordPress, animando a los usuarios a explorar más su sitio.
Dicho esto, veamos paso a paso cómo añadir fácilmente la navegación mediante teclas de flecha en WordPress:
Método 1: Añadir navegación con teclas de flecha utilizando WPCode (Recomendado)
Puede añadir fácilmente la navegación con teclas de flecha en su sitio de WordPress añadiendo código al archivo functions. php de su tema de WordPress.
De este modo, los usuarios podrán pasar de una página a otra y de una entrada a otra de su sitio con las flechas del teclado.
Sin embargo, tenga en cuenta que añadir código personalizado a los archivos del núcleo de WordPress puede ser arriesgado, y un pequeño error puede romper su sitio.
Por eso siempre recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado que hace que sea seguro y fácil añadir código a su sitio web.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene una versión gratuita que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago desbloqueará más características como la biblioteca de fragmentos de código, la lógica condicional y mucho más.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmento desde el escritorio de administrador de WordPress.
A continuación, puede hacer clic en el botón “Usar fragmento de código” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

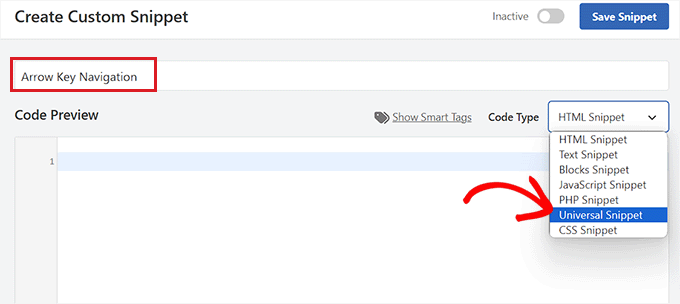
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para su fragmento de código.
Seleccione “Fragmento de código universal” como “Tipo de código” en el menú desplegable de la esquina derecha de la pantalla.
Nota: No seleccione “JavaScript” como tipo de código. Aunque se trate de código JavaScript, el código solo funcionará en su sitio si selecciona la opción “Fragmento universal”.

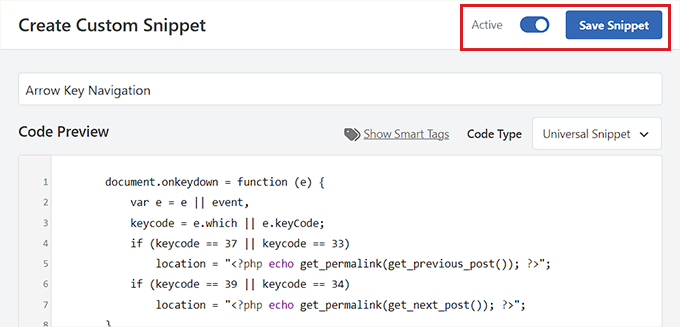
A continuación, copie y pegue el siguiente código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> document.onkeydown = function (e) { var e = e || event, keycode = e.which || e.keyCode; if (keycode == 37 || keycode == 33) location = "<?php echo get_permalink(get_previous_post()); ?>"; if (keycode == 39 || keycode == 34) location = "<?php echo get_permalink(get_next_post()); ?>"; } </script> |
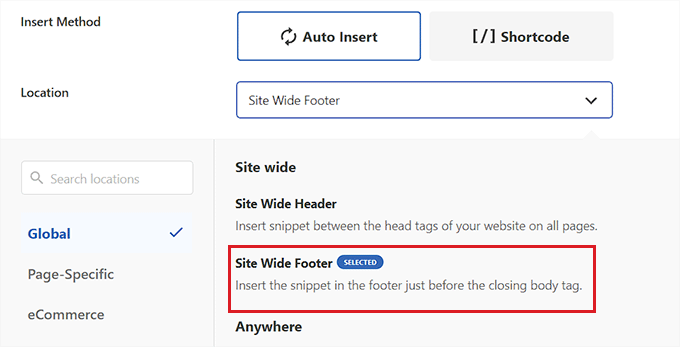
A continuación, desplácese hasta la sección “Inserción” para elegir una ubicación para el fragmento de código.
Seleccione la opción “Pie de página para todo el sitio” en el menú desplegable situado junto a la opción “Ubicación”.

A continuación, seleccione “Insertar automáticamente” como método de inserción del código personalizado.
El código se ejecutará automáticamente en su sitio web una vez activado.

A continuación, desplázate hasta la parte superior de la página y activa el conmutador de “Inactivo” a “Activo”.
A continuación, sólo tiene que hacer clic en el botón “Guardar fragmento de código”.

Ya está. Ha añadido correctamente la navegación con las teclas de flecha izquierda y derecha en su sitio web.
Método 2: Añadir navegación con teclas de flecha usando el plugin de navegación con teclas de flecha
Si no desea añadir código a su sitio web, puede utilizar el plugin Arrow Keys Navigation.
Este plugin le permite navegar por las entradas anteriores y siguientes de su sitio utilizando las teclas de flecha derecha e izquierda de su teclado.
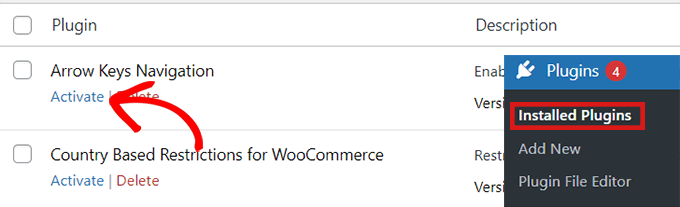
En primer lugar, debe instalar y activar el plugin Arrow Keys Navigation. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Este plugin no ha sido actualizado recientemente. Sin embargo, lo hemos probado con la última versión de WordPress y sigue funcionando. Para más detalles, puedes consultar nuestra guía sobre el uso de plugins desactualizados.

Como es un plugin muy simple, no requiere ninguna configuración adicional. Una vez que haya activado el plugin, ahora puede cambiar a diferentes entradas en su sitio utilizando las teclas de flecha.
Tenga en cuenta que este plugin solo le permite cambiar entre diferentes entradas de su sitio web, por lo que no podrá utilizar las teclas de dirección para pasar de una página a otra.
Por ejemplo, no puede pasar de la página de inicio a la de contacto con las teclas de dirección.
Una vez activado el plugin, puede añadir una barra de alerta o ventana emergente en su sitio web que informe a los usuarios de que ya pueden navegar por varias entradas del blog simplemente utilizando las teclas de flecha para pasar de una entrada a la siguiente.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo crear una barra de alertas en WordPress.
Navegación con teclas de flecha para WordPress carrusel / control deslizante y galerías de imágenes
Las dos soluciones anteriores permitirán a los usuarios navegar por las entradas de su blog con las teclas de flecha. Sin embargo, a veces es posible que desee añadir otras funcionalidades como permitir a los usuarios mover las imágenes con las teclas de flecha o tal vez mover el carrusel / control deslizante con las teclas de flecha.
En estos casos, necesitará utilizar un plugin de galería de WordPress y/o un plugin de carrusel/ control deslizante de WordPress. La mayoría de los plugins de sliders y galerías vienen con características de navegación en forma de flecha.
Le recomendamos que utilice Envira Gallery porque es el mejor plugin para galerías que le permite personalizar las imágenes a su gusto, incluidas las marcas de agua, las teclas de flecha y el texto alternativo.

Para más detalles, consulte nuestro tutorial sobre cómo crear una galería de imágenes en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir la navegación mediante teclas de flecha en WordPress. Puede que también quieras ver nuestras mejores selecciones de los mejores maquetadores de temas de WordPress para diseñar un sitio web bonito o los atajos de palabras clave más útiles para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brian
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support
Not at the moment but we will look into the possibility for a future article update!
Admin
Shiran
Why does this work backwards? Meaning, I have to hit the “back” arrow to move forward…
WPBeginner Support
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Admin