¿Crees que añadir un fondo animado en WordPress es complicado? Piénselo otra vez.
Antes pensábamos lo mismo, pero después de algunos experimentos, hemos descubierto que en realidad no es tan malo.
Sabemos lo importante que es sorprender a tus visitantes desde el momento en que aterrizan en tu sitio. Un fondo animado es un gran elemento de diseño de WordPress para crear una primera impresión memorable sin abrumar a su contenido.
Pero si te preocupan los tiempos de carga lentos, los códigos complejos o los plugins caros, no te preocupes. Hemos descubierto una solución sencilla con particle.js, una biblioteca ligera de JavaScript que crea fondos animados impresionantes sin comprometer el rendimiento del sitio.
En esta guía, te mostraremos exactamente cómo añadir bonitas animaciones de partículas a tu sitio WordPress, tanto si prefieres usar un plugin como un poco de código. ¡Hagamos que tu sitio web destaque!

¿Por qué añadir un fondo animado en WordPress?
Personalizar el fondo de su sitio web puede parecer poco importante al principio. Pero, tras años en el mundo de WordPress y el diseño web, hemos observado que los sitios con fondos animados cuidadosamente diseñados tienden a mantener la participación de los visitantes durante más tiempo.
Un fondo animado puede mejorar el atractivo visual de su sitio web, haciéndolo más interactivo y llamativo para los visitantes. Da la impresión de que su sitio WordPress utiliza un diseño innovador y de alta calidad.
Muchos sitios web también utilizan efectos animados cuando quieren celebrar una ocasión especial.
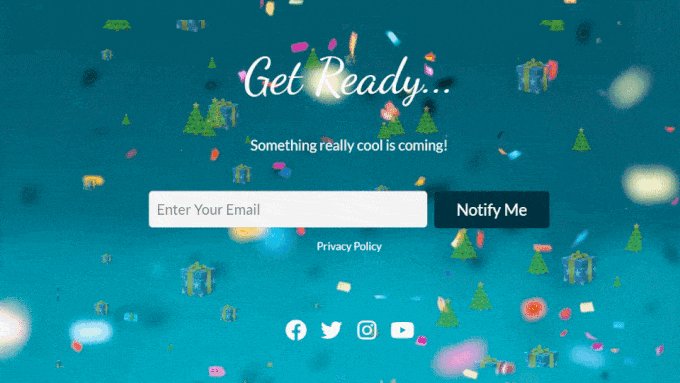
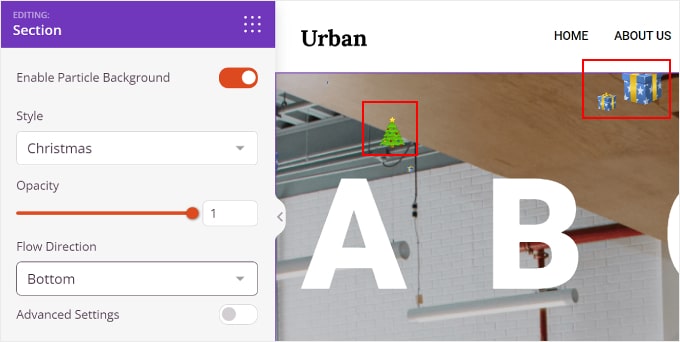
Por ejemplo, puede ver tiendas de comercio electrónico que añaden copos de nieve animados o árboles de Navidad que caen en sus páginas web para crear un ambiente festivo para la temporada navideña.

Algunos sitios web también utilizan una animación de fondo de precarga.
Con esto, los visitantes pueden tener la sensación de que el sitio se está cargando, haciéndolos más propensos a esperar pacientemente a que aparezcan los elementos de la página web. Puedes leer nuestro artículo sobre cómo añadir una animación de fondo al precargador para obtener más información.
En esta guía, te mostraremos cómo añadir un fondo animado usando particle.js. Si quieres saber de qué se trata, continúa con la siguiente sección.
¿Qué es particle.js?
particle.js es una biblioteca de JavaScript que permite crear efectos visuales sorprendentes con partículas, que son pequeños elementos gráficos animados.
Estas partículas pueden personalizarse por tamaño, color, forma y movimiento. También responden a las interacciones del usuario, como los movimientos del ratón o los clics, para añadir una capa extra de participación a su sitio web.
Ahora que sabes qué es particle.js, veamos cómo puedes usarlo para añadir un fondo animado en WordPress. Hay dos métodos para los principiantes, y se puede navegar a través de esta guía con los enlaces rápidos a continuación:
✨ ¿Necesitas ayuda con el diseño de sitios web en WordPress? No dejes que el potencial de tu sitio se desperdicie. Nuestros expertos de WPBeginner Pro Services pueden rediseñar tu sitio web, optimizar su rendimiento y generar contenido de alta conversión para que puedas centrarte en hacer crecer tu negocio.
Concierte hoy mismo una consulta gratuita con nuestro equipo.
Método 1: Cómo añadir un fondo animado con un maquetador de páginas (sin código)
El primer método es utilizar SeedProd, que es el mejor plugin maquetador de páginas de WordPress del mercado. Ofrece una característica de fondo de partículas incorporado y altamente personalizable.
Con él, puedes elegir una de las animaciones de partículas que ya están disponibles o añadir tú mismo una personalizada. También es posible modificar el número de partículas, los movimientos de animación y los efectos al pasar el cursor para adaptarlos a tus preferencias.
Para obtener más información acerca de SeedProd, puede marcar / comprobar nuestra profunda reseña de SeedProd. Hemos cubierto todo, incluyendo las opciones de personalización, las opciones de plantillas y bloques, y las integraciones de terceros.

En esta guía, vamos a utilizar la versión premium de SeedProd, ya que la característica de fondo de partículas está disponible allí.
Para utilizar SeedProd, primero tendrás que instalar y activar el plugin. Puede encontrar más detalles acerca de esto en nuestra guía para principiantes sobre la instalación de un plugin de WordPress.
Después de eso, simplemente copia y pega tu clave de licencia en el plugin. Sólo tienes que ir a tu escritorio de WordPress, navegar a SeedProd ” Ajustes, e insertar la clave de licencia en el campo correspondiente. A continuación, haga clic en “Verificar clave”.

Si desea personalizar su tema primero antes de añadir un fondo de partículas en WordPress, puede seguir nuestra guía sobre cómo crear fácilmente un tema personalizado con SeedProd.
Ahora, necesitas abrir el editor de arrastrar y soltar para la página en la que quieres insertar el fondo de partículas. Si ha creado un tema con SeedProd, entonces ya debería tener algunas páginas añadidas en WordPress para usted.
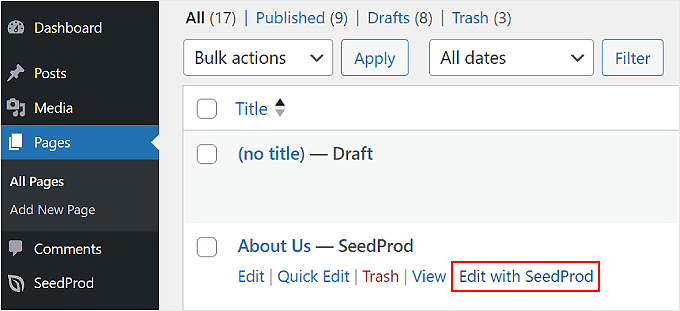
A continuación, vaya a Páginas ” Todas las páginas y pase el cursor por encima de una página, como la página de inicio, la página acerca de o cualquier otra. A continuación, seleccione el botón “Editar con SeedProd”.

Si esta opción no aparece en su terminal, no se preocupe.
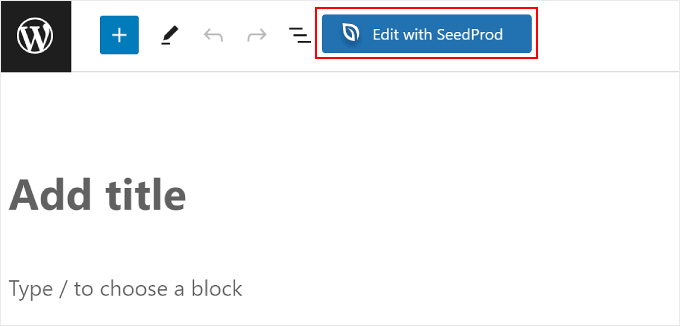
Simplemente haga clic en el botón “Editar” y, en el editor de bloques, haga clic en el botón “Editar con SeedProd”.

Ahora debería estar dentro del maquetador de páginas de SeedProd.
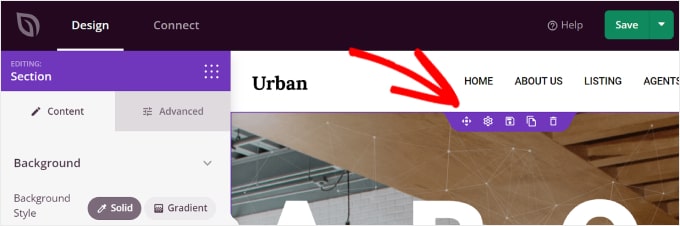
Sólo tienes que pasar el cursor sobre la sección de la página en la que quieres añadir el fondo de partículas en WordPress y seleccionarla. Sabrás que has seleccionado una sección si aparece un borde morado y una barra de herramientas en la parte superior de la misma.

Una vez que haya hecho clic en una sección, debería aparecer la barra lateral Sección de la izquierda.
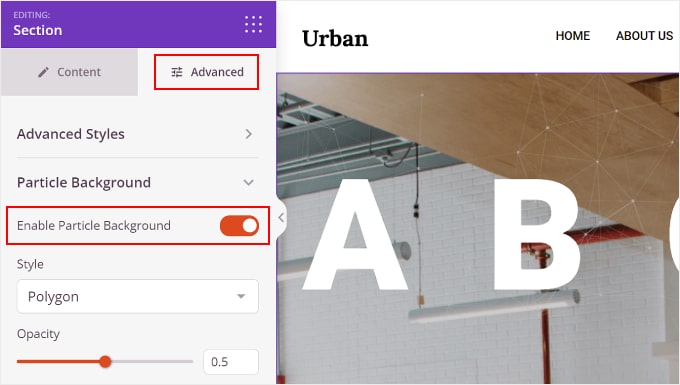
Todo lo que tienes que hacer ahora es cambiar a la pestaña “Avanzado” y activar el ajuste “Activar fondo de partículas”.

Hay varios ajustes de fondo de partículas que puede establecer.
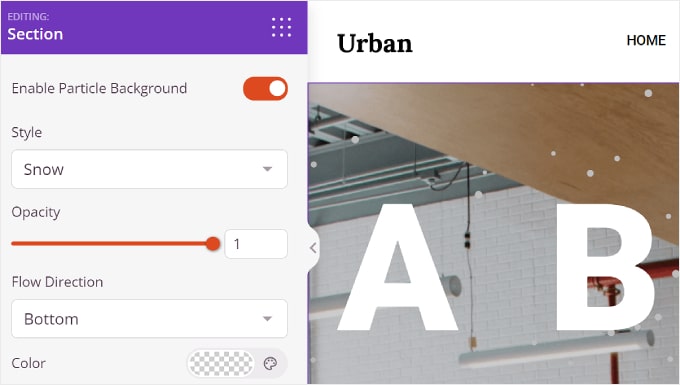
Uno es Estilo, donde puede elegir cualquiera de los efectos de animación disponibles, que son Polígono, Espacio, Nieve, Copos de nieve, Navidad, Halloween y Personalizado.
Hablaremos más acerca de añadir una animación de fondo de partículas personalizada más adelante en el artículo.

También está la Opacidad, que controla el aspecto opaco de la animación, y la Dirección del flujo, que establece la dirección hacia la que deben encabezarse las partículas.
Para determinados estilos de partículas, también puede personalizar sus colores.
Sin embargo, para Navidad y Halloween, no hay ajustes de color, ya que las partículas son imágenes.

Debajo de Color está ‘Ajustes Avanzados’. Activándola podrás personalizar el Número de Partículas, el Tamaño de las Partículas, la Velocidad de Movimiento y Activar el Efecto Hover.
Con esta última característica, las partículas se moverán según la dirección de tu ratón. Ten en cuenta que esto no funcionará cuando veas tu sitio web WordPress en el área del maquetador de páginas o si el contenido dentro de la sección ocupa todo el espacio de esa sección.

Y eso es todo lo que tienes que hacer.
Una vez que haya terminado de personalizar el fondo de partículas de WordPress, puede hacer clic en el botón ‘Guardar’ situado en la esquina superior derecha para publicar los cambios. También puedes elegir el botón ‘Vista previa’ para ver el aspecto del fondo de partículas.

Cómo crear un fondo de partículas personalizado para su sitio web
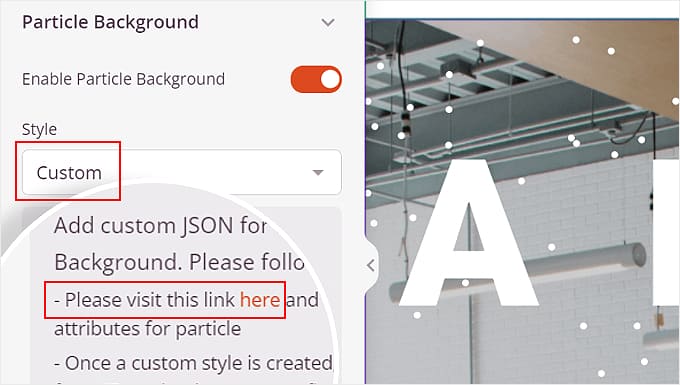
Si los efectos animados disponibles no se adaptan a tus necesidades, también puedes crear uno personalizado. Lo que debes hacer es seleccionar el estilo “Personalizado” en los ajustes de Fondo de partículas.
A continuación, haga clic en el enlace de la línea “Visite este enlace y seleccione los atributos obligatorios / requeridos / necesarios para las partículas”.
Este enlace le enlazará con el sitio web de Vincent Garreau, que cuenta con una biblioteca Javascript para animaciones de partículas.

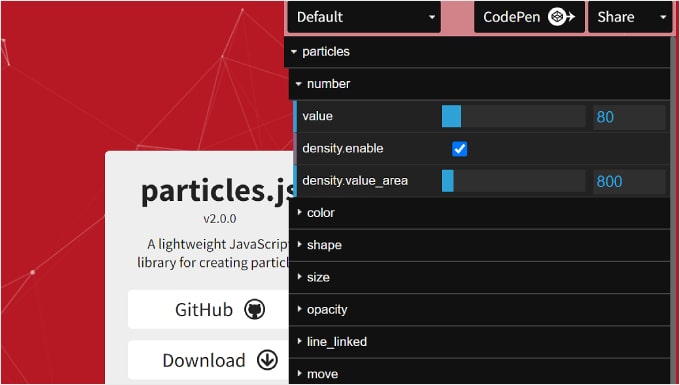
En este sitio web, puede personalizar el diseño de las partículas que desee, su interactividad y el color de fondo.
Dentro del ajuste “partículas”, puede ajustar el número de partículas, el color, la forma, el tamaño, la opacidad, las líneas que enlazan las partículas y el movimiento.

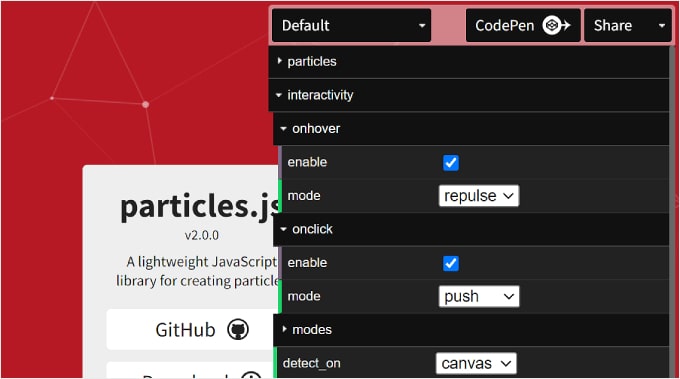
Por debajo está la “interactividad”.
Aquí es donde puedes ajustar cómo se comportan las partículas cuando pasas el cursor por encima de ellas y haces clic en ellas.

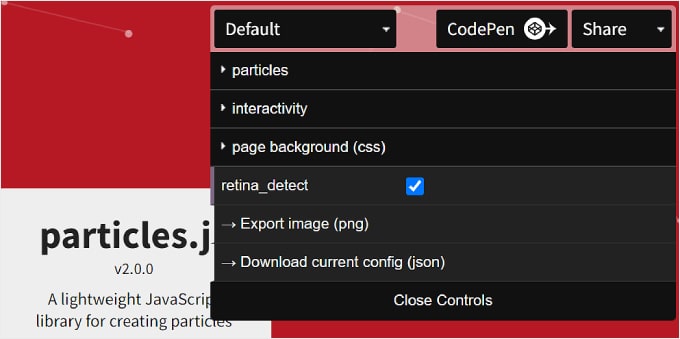
Por último, tienes ‘fondo de página (css)’. Aquí puedes cambiar el color de fondo de la animación de partículas y modificar su tamaño, posición y repetición.
Si es necesario, también puede subir una URL de imagen de fondo personalizada.

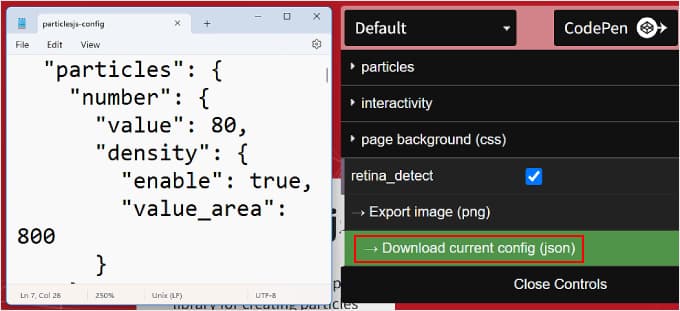
Una vez que haya terminado, puede hacer clic en el botón “Descargar configuración actual (json)” en la parte inferior.
Esto descargará el archivo de código JSON del fondo de partículas, que deberás abrir utilizando una aplicación de editor de texto. Mantén la ventana del editor de texto abierta mientras continúas con los siguientes pasos.

Ahora, volvamos al maquetador de páginas de SeedProd.
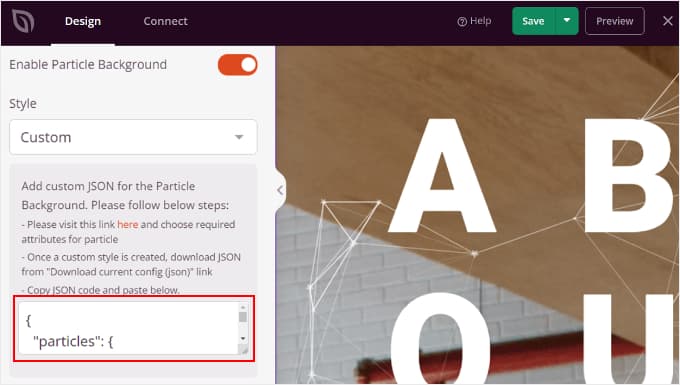
Navega de nuevo al menú Fondo de partículas dentro de los ajustes avanzados. A continuación, copie y pegue el código JSON en el cuadro de texto correspondiente.
Ahora debería ver su fondo de partículas en segundo plano.

Haga clic en “Vista previa” para ver el aspecto del fondo de partículas en la parte frontal y en “Guardar” para finalizar los cambios.
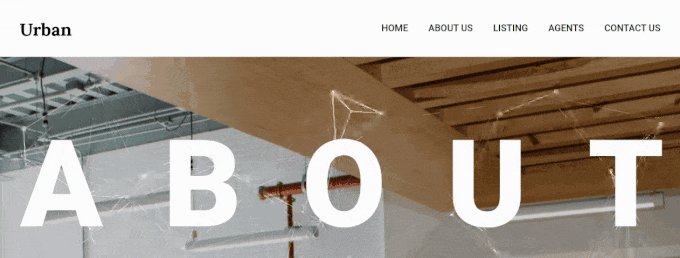
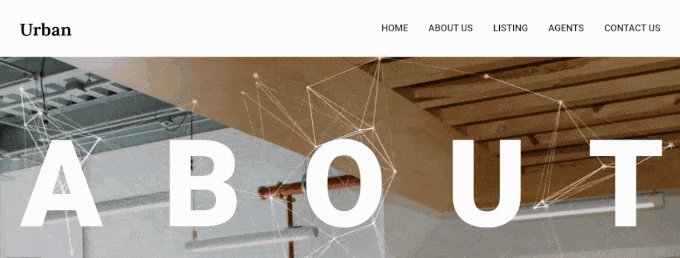
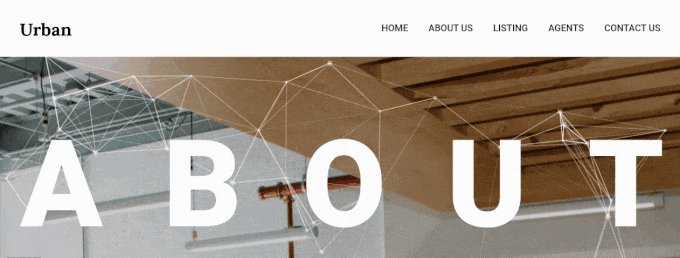
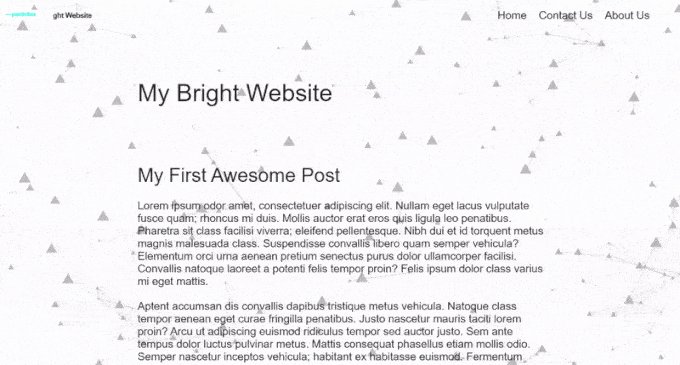
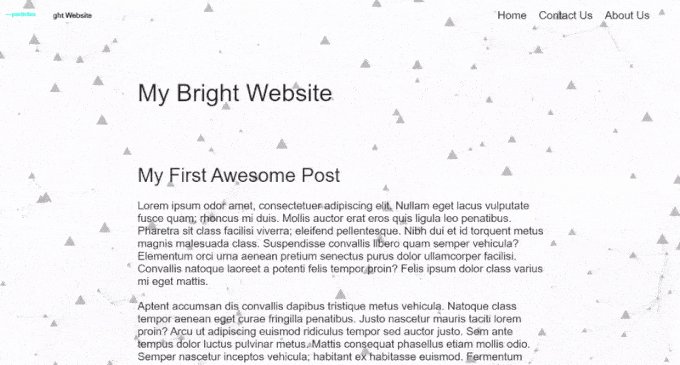
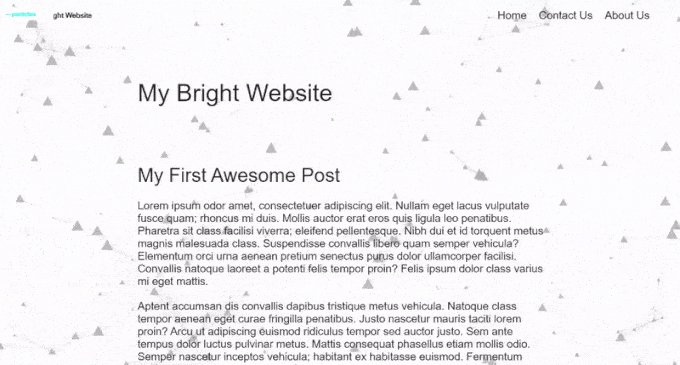
He aquí un ejemplo del aspecto que puede tener el fondo de partículas:

Método 2: Cómo añadir un fondo animado con código (gratis)
Si utilizar un maquetador de páginas para insertar un fondo animado te parece demasiado trabajo, también puedes añadirlo utilizando código. No te preocupes si no eres un experto en código, ya que utilizaremos WPCode para que este proceso sea seguro y sencillo.
Puedes utilizar la versión gratuita o premium de WPCode para este tutorial. Mientras que la versión gratuita funciona perfectamente bien, la versión premium incluye características útiles como la generación de código IA y un modo de prueba.
Puedes leer nuestra reseña / valoración de WPCode si necesitas más información.
En primer lugar, instale el plugin en su administrador / administración de WordPress.
Tras activarlo, diríjase a Fragmentos de código ” + Añadir fragmento en su Escritorio y, a continuación, haga clic en “Añadir su código personalizado (nuevo fragmento)” seguido del botón “+ Añadir fragmento personalizado”.

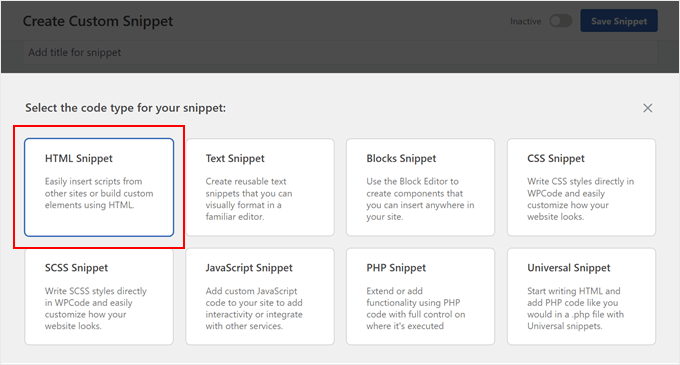
Ahora tendrá que seleccionar el tipo de fragmento de código.
Dado que trabajaremos con una combinación de HTML, JavaScript y CSS, puede elegir “Fragmento de código HTML” entre las opciones.

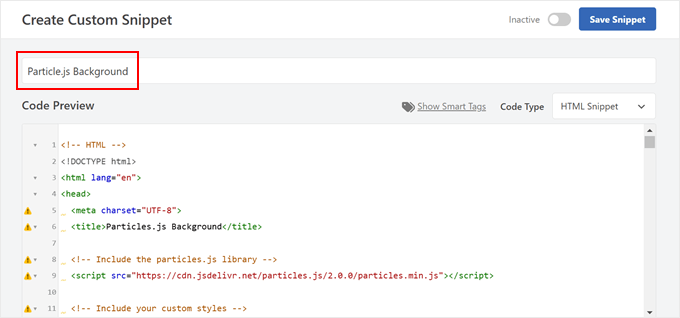
Ahora, dale a tu fragmento de código un nombre fácil de recordar.
Puede ser algo sencillo como “Fondo Particle.js”.

Ahora, sigue adelante y pega el código de abajo.
En realidad, este código se adaptó del mismo sitio web de Vincent Garreau que aparecía en el primer método, pero vamos a mostrarte cómo personalizarlo aún más con sólo un código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <!-- HTML --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Particles.js Background</title> <!-- Include the particles.js library --> <script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!-- Include your custom styles --> <style> /* Reset styles */ body { margin: 0; font: normal 75% Arial, Helvetica, sans-serif; } canvas { display: block; vertical-align: bottom; } /* Particles.js container */ #particles-js { position: fixed; top: 0; width: 100%; height: 100%; /* Background color; change this to any valid CSS color value */ background-color: #b61924; /* <-- Customize background color here */ /* Optional background image; add the URL inside the quotes */ background-image: url(""); /* <-- Add background image URL here */ background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; z-index: -1; /* Ensure the particles are behind other content */ } /* Optional stats styles */ .count-particles { background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: 0.8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; border-radius: 0 0 3px 3px; -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } .js-count-particles { font-size: 1.1em; } </style></head><body> <!-- Particles.js container --> <div id="particles-js"></div> <!-- Optional Stats Display --> <div class="count-particles"> <span class="js-count-particles">--</span> particles </div> <!-- Initialize particles.js --> <script> /* Customize the particles.js parameters below */ particlesJS("particles-js", { "particles": { "number": { "value": 80, /* <-- Number of particles; adjust this value */ "density": { "enable": true, "value_area": 800 /* <-- Particle density area */ } }, "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */ }, "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ "stroke": { "width": 0, "color": "#000000" /* <-- Stroke color of particles */ }, "polygon": { "nb_sides": 5 /* <-- Number of sides for polygon shape */ }, "image": { "src": "img/github.svg", /* <-- URL of custom image for particles */ "width": 100, "height": 100 } }, "opacity": { "value": 0.5, /* <-- Opacity of particles */ "random": false, /* <-- Whether opacity is random */ "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Whether particle size is random */ "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, /* <-- Enable lines between particles */ "distance": 150, /* <-- Maximum distance for linking particles */ "color": "#ffffff", /* <-- Color of the lines */ "opacity": 0.4, /* <-- Opacity of the lines */ "width": 1 /* <-- Width of the lines */ }, "move": { "enable": true, /* <-- Enable particle movement */ "speed": 6, /* <-- Speed of particle movement */ "direction": "none", /* <-- Direction of movement */ "random": false, /* <-- Randomize movement direction */ "straight": false, /* <-- Move in straight lines */ "out_mode": "out", /* <-- Action when particles go out of canvas */ "bounce": false, /* <-- Enable particles to bounce off edges */ "attract": { "enable": false, /* <-- Attract particles toward mouse */ "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */ "events": { "onhover": { "enable": true, /* <-- Enable interaction on hover */ "mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */ }, "onclick": { "enable": true, /* <-- Enable interaction on click */ "mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */ }, "resize": true /* <-- Enable reactivity to window resize */ }, "modes": { "grab": { "distance": 400, /* <-- Distance for grab mode */ "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, /* <-- Distance for bubble mode */ "size": 40, /* <-- Size of particles in bubble mode */ "duration": 2, /* <-- Duration of bubble effect */ "opacity": 8, /* <-- Opacity of particles in bubble mode */ "speed": 3 /* <-- Speed of bubble effect */ }, "repulse": { "distance": 200, /* <-- Distance for repulse mode */ "duration": 0.4 /* <-- Duration of repulse effect */ }, "push": { "particles_nb": 4 /* <-- Number of particles added on click */ }, "remove": { "particles_nb": 2 /* <-- Number of particles removed on click */ } } }, "retina_detect": true /* <-- Enable retina display support */ }); /* Optional: Variables for stats.js (if used) */ var count_particles, stats, update; </script></body></html> |
Este código es bastante largo, así que veamos las partes que puedes personalizar.
Para cambiar el color de fondo, modifica la propiedad background-color en #particles-js. Sustituye #b61924 por cualquier valor de color CSS válido, como #FF0000 para el rojo o rgb(255,0,0) o incluso nombres de color como rojo.
1 | background-color: #b61924; /* <-- Customize background color here */ |
Para añadir una imagen de fondo, establezca la propiedad background-image añadiendo la URL de su imagen dentro de url("").
Asegúrese de que la ruta o URL de la imagen de fondo es correcta.
1 | background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */ |
Para cambiar el número de partículas, ajuste el "valor" en "número".
Al aumentar el valor se añaden más partículas, mientras que al disminuirlo se reduce el número.
1 2 3 4 | "number": { "value": 80, /* <-- Number of particles; adjust this value */ // ...} |
Para cambiar el tamaño de las partículas, puede modificar el "valor" en "tamaño".
Un número mayor aumenta el tamaño de las partículas, y viceversa.
1 2 3 4 5 | "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Set to false for uniform size */ // ...} |
Para cambiar el color de las partículas, siga adelante y reemplace el "valor" en "color" con cualquier valor de color CSS válido.
1 2 3 | "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */}, |
Para cambiar la forma de las partículas, puedes modificar el "tipo" en "forma".
Puedes utilizar formas como "círculo", "arista", "triángulo", "polígono” o incluso "estrella".
1 2 3 4 | "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ // ...}, |
Para cambiar las propiedades de las líneas entre partículas, puede ajustar las propiedades en "line_linked".
Por ejemplo, si cambias "activado": true por "activado": false, no verás ninguna línea que conecte las partículas.
1 2 3 4 | "line_linked": { "enable": true, /* <-- Enable lines between particles */ // ...}, |
También puede cambiar el color, la opacidad y la anchura de la línea.
1 2 3 4 5 6 | "line_linked": { "color": "#ffffff", /* <-- Line color */ "opacity": 0.4, /* <-- Line opacity */ "width": 1, /* <-- Line width */ // ...}, |
No se preocupe si necesita hacer cambios más tarde, ya que siempre puede modificar el código incluso después de la activación.
Después de personalizar el código a tu gusto, es hora de establecer dónde y cuándo aparece tu fondo animado.
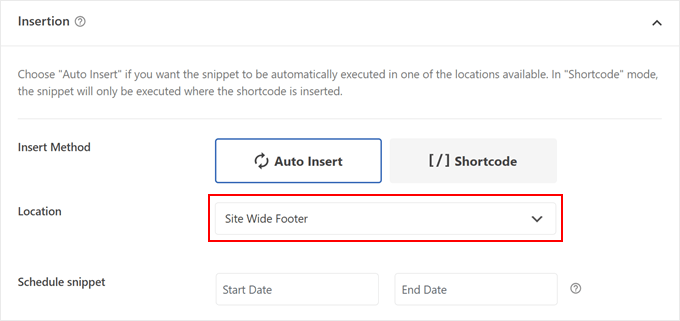
Desplácese hacia abajo hasta la sección Inserción de su fragmento de código WPCode. Asegúrese de seleccionar ‘Auto Insert’ como su método de inserción y elija ‘Site Wide Footer’ para la ubicación.

WPCode también ofrece una potente característica llamada lógica condicional, que está disponible tanto en la versión gratuita como en la premium. Esta característica te permite controlar exactamente dónde aparece tu fondo animado en tu sitio web.
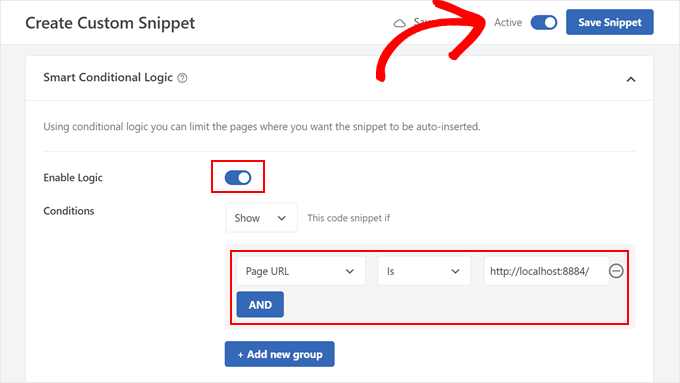
Para utilizar esta característica, localice la sección “Lógica condicional inteligente” y active la opción “Activar lógica”. Verás opciones para establecer condiciones específicas para mostrar tu fondo.

Por ejemplo, si quieres que el fondo animado aparezca solo en tu página de inicio, selecciona “URL de página” en el desplegable de condiciones, elige “Es” e introduce la URL de tu página de inicio.
Puede añadir varios grupos de condiciones al hacer clic en el botón “+ Añadir nuevo grupo”.
El último paso es activar el fragmento de código. Busca el conmutador “Inactivo” en la parte superior de la página y haz clic en él para cambiarlo a “Activo”. No olvides hacer clic en “Guardar fragmento de código” para guardar los cambios.
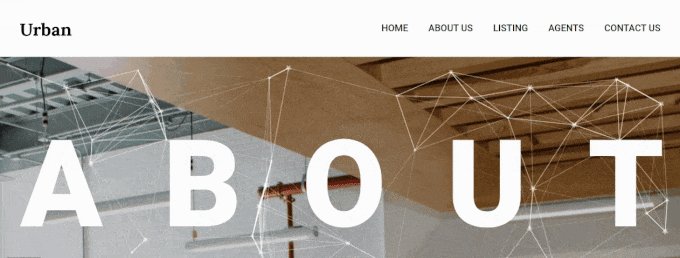
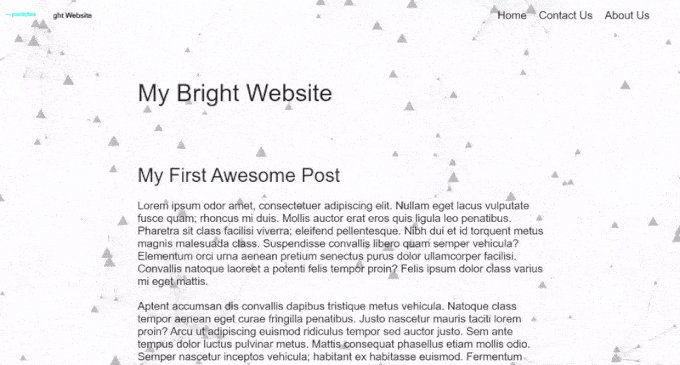
Eso es todo. Visite su sitio web en el móvil o el escritorio para ver su nuevo fondo animado en acción. Así se ve en nuestro sitio de prueba:

¿Los fondos animados ralentizan los sitios web?
Si no se hacen bien, los fondos animados pueden ralentizar su sitio web. Pero hay formas de evitarlo.
En los fondos de partículas, el número de partículas y la velocidad a la que se mueven pueden afectar a la velocidad de carga de la página. Un mayor número de partículas y un movimiento más rápido requieren más capacidad de procesamiento, lo que puede ralentizar la carga.
Para corregir esto, puede probar diferentes ajustes para la densidad de partículas y la velocidad para encontrar lo que funciona mejor para su sitio web. Durante este proceso, puedes ejecutar pruebas de velocidad de WordPress para ver los efectos.
También es buena idea utilizar fondos animados solo en las páginas en las que sean más importantes. No los necesitas en todas partes, o podrían resultar aburridos.
Por último, para mantener su sitio web rápido con un fondo de partículas, asegúrese de seguir las mejores prácticas para la velocidad del sitio web. Puedes obtener más información en nuestra guía definitiva sobre cómo hacer WordPress más rápido.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un fondo animado de partículas en WordPress. También puedes marcar / comprobar nuestra guía práctica sobre cómo obtener comentarios / opiniones sobre el diseño de sitios web en WordPress y nuestra selección de los mejores maquetadores de temas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin