Si está desarrollando un sitio WordPress para un cliente, entonces es probable que tenga shortcodes para que sus clientes los usen. El problema es que muchos principiantes no saben cómo añadir shortcodes y si hay parámetros complejos involucrados, entonces es aún más difícil. Shortcake ofrece una solución añadiendo una interfaz de usuario para shortcodes. En este artículo, le mostraremos cómo añadir una interfaz de usuario para shortcodes en WordPress con Shortcake.
¿Qué es Shortcake?
WordPress ofrece una manera más fácil de añadir código ejecutable dentro de entradas y páginas mediante el uso de shortcodes. Muchos temas y plugins de WordPress permiten a los usuarios añadir funcionalidad adicional mediante shortcodes. Sin embargo, a veces estos shortcodes pueden complicarse cuando un usuario necesita introducir parámetros para personalizarlos.
Por ejemplo, en un típico tema de WordPress si hay un shortcode para introducir un botón, entonces el usuario probablemente necesitará añadir al menos de dos a cinco parámetros. Por ejemplo
[themebutton url=”http://example.com” title=”Download Now” color=”purple” target=”newwindow”]
Shortcake es un plugin de WordPress y una futura característica propuesta para WordPress. Su objetivo es resolver este problema proporcionando una interfaz de usuario para introducir estos valores. Esto hará que los shortcodes sean mucho más fáciles de usar.

Primeros pasos
Este tutorial está dirigido a usuarios que son nuevos en el desarrollo de WordPress. Los usuarios principiantes a los que les guste retocar sus temas de WordPress también encontrarán útil este tutorial.
Dicho esto, vamos a empezar.
Lo primero que debe hacer es instalar y activar el plugin Shortcake (Shortcode UI).
Ahora necesitarás un shortcode que acepte algunos parámetros de entrada del usuario. Si necesitas un pequeño repaso, aquí tienes cómo añadir un shortcode en WordPress.
Para este tutorial vamos a utilizar un shortcode simple que permite a los usuarios insertar un botón en sus entradas o páginas de WordPress. Aquí está el código de muestra para nuestro shortcode, y puedes usarlo añadiéndolo al archivo de funciones de tu tema o en un plugin específico del sitio.
1 2 3 4 5 6 7 8 9 10 11 12 | add_shortcode( 'cta-button', 'cta_button_shortcode' );function cta_button_shortcode( $atts ) { extract( shortcode_atts( array( 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="cta-button"><a href="' . $url . '">' . $title . '</a></span>';} |
También tendrás que añadir algo de CSS para dar estilo a tu botón. Puedes usar este CSS en la hoja de estilos de tu tema.
1 2 3 4 5 6 7 8 | .cta-button {padding: 10px;font-size: 18px;border: 1px solid #FFF;border-radius: 7px;color: #FFF;background-color: #50A7EC;} |
Así es como un usuario usará el shortcode en sus entradas y páginas:
[cta-button title="Download Now" url="http://example.com"]
Ahora que tenemos un shortcode que acepta parámetros, vamos a crear una interfaz de usuario para él.
Registrando la interfaz de usuario de su shortcode con Shortcake
La API de Shortcake le permite registrar la interfaz de usuario de su shortcode. Tendrá que describir qué atributos acepta su shortcode, tipos de campos de entrada y qué tipos de entradas mostrarán la interfaz de usuario del shortcode.
He aquí un fragmento de código de ejemplo que utilizaremos para registrar la interfaz de usuario de nuestro shortcode. Hemos intentado explicar cada paso con comentarios integrados. Puedes pegar esto en el archivo de funciones de tu tema o en un plugin específico del sitio.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'cta-button',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add Button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-lightbulb',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
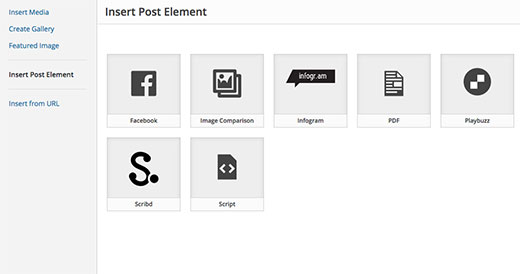
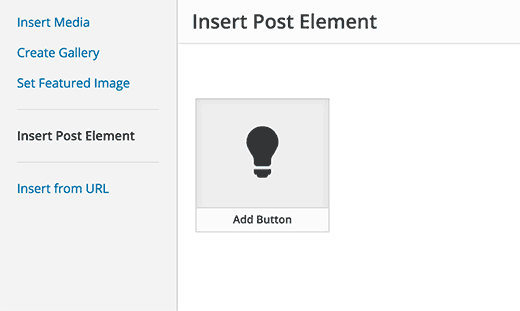
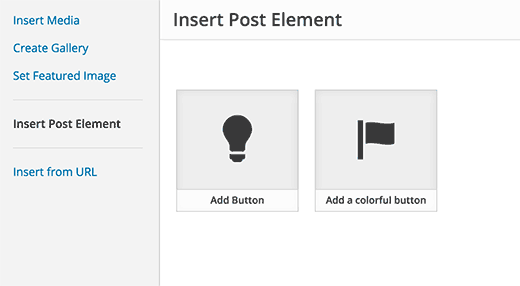
Eso es todo, ahora puedes ver la interfaz de usuario shortcode en acción editando una entrada. Simplemente haz clic en el botón Añadir medios encima del editor de una entrada. Esto hará que aparezca el cargador de medios donde verás un nuevo aviso ‘Insertar elemento de entrada’ en la columna de la izquierda. Al hacer clic en él se mostrará un botón para insertar el código.

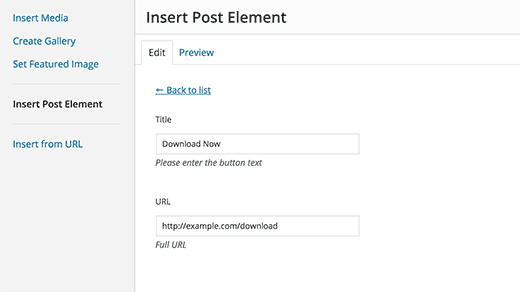
Al hacer clic en la miniatura que contiene el icono de la bombilla y su etiqueta shortcake le mostrará la interfaz de usuario shortcode.

Añadir shortcode con múltiples entradas
En el primer ejemplo, hemos utilizado un shortcode muy básico. Ahora vamos a hacerlo un poco más complicado y mucho más útil. Vamos a añadir un shortcode que permita a los usuarios elegir el color del botón.
Primero añadiremos el shortcode. Es casi el mismo shortcode, excepto que ahora exceptúa la entrada del usuario para el color.
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_shortcode( 'mybutton', 'my_button_shortcode' );function my_button_shortcode( $atts ) { extract( shortcode_atts( array( 'color' => 'blue', 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="mybutton ' . $color . '-button"><a href="' . $url . '">' . $title . '</a></span>';} |
Dado que nuestro shortcode mostrará los botones en diferentes colores, tendremos que actualizar nuestro CSS también. Puedes usar este CSS en la hoja de estilos de tu tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .mybutton { padding: 10px; font-size: 18px; border: 1px solid #FFF; border-radius: 7px; color: #FFF;}.blue-button { background-color: #50A7EC;}.orange-button { background-color:#FF7B00;} .green-button { background-color:#29B577;} |
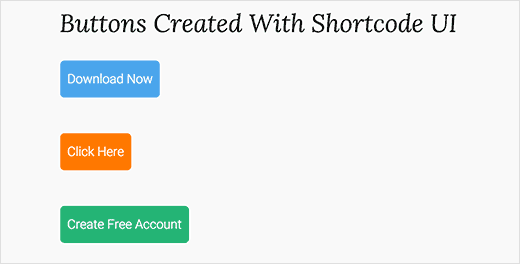
Así es como se verán los botones:

Ahora que nuestro shortcode está listo, el siguiente paso es registrar el shortcode UI. Vamos a utilizar esencialmente el mismo código, excepto que esta vez tenemos otro parámetro para el color y estamos ofreciendo a los usuarios seleccionar entre los botones azul, naranja o verde.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'mybutton',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add a colorful button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-flag',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users */'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),/** Finally we will define the UI for Color Selection */array('label' => 'Color','attr' => 'color',/** We will use select field instead of text */'type' => 'select', 'options' => array( 'blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green', ),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
Eso es todo, ahora puede editar una entrada o página y hacer clic en el botón Añadir medios. Verás el shortcode que acabas de añadir en “Insertar elementos de la entrada”.

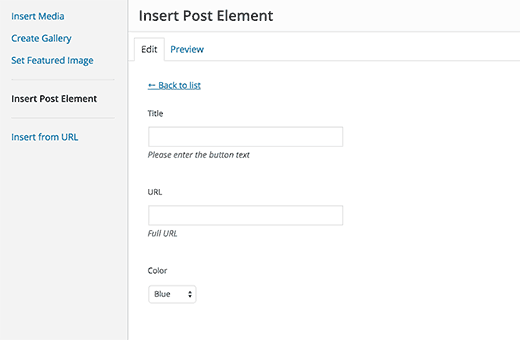
Al hacer clic en el shortcode recién creado, aparecerá la interfaz de usuario del shortcode, donde podrá introducir los valores.

Puede descargar el código utilizado en este tutorial como plugin.
Hemos incluido el CSS, así que puedes usarlo para estudiar o usarlo para añadir tus propios botones de llamada a la acción en WordPress usando una interfaz de usuario más sencilla. No dudes en modificar el código fuente y jugar con él.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una interfaz de usuario para shortcodes en WordPress con Shortcake. También puedes echar un vistazo a estos 7 consejos esenciales para usar shortcodes en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Waqar
hello, i want to modify my wordpress theme’s search box. because theme’s search box don’t search all over the place in website except title of post/product. please help me to get rid of this problem.
WPBeginner Support
Take a look at our list of WordPress search plugins to improve your site search
Admin