Al ayudar a las empresas a configurar sus tiendas de WordPress, una de las preguntas más comunes que escuchamos es sobre los costos de envío.
Los propietarios de tiendas quieren una forma clara de mostrar las tarifas de envío sin sorprender a los clientes al finalizar la compra.
Es por eso que a menudo recomendamos agregar una calculadora de envíos.
Las tiendas que agregan esta función consistentemente ven un mejor compromiso y menos carritos abandonados. Cuando los clientes pueden estimar los costos de envío por adelantado, es más probable que completen sus compras con confianza.
En esta guía, te explicaremos exactamente cómo configurar una calculadora de envíos para mejorar la experiencia de tus clientes y aumentar las conversiones.

Respuesta rápida: Cómo agregar una calculadora de envíos en WordPress
Aquí tienes un resumen rápido de los 3 métodos que cubriremos en esta guía para que puedas elegir el mejor para tus necesidades:
- Método 1: Calculadora de envíos en página de producto para WooCommerce – Lo mejor para tiendas en línea existentes que desean aumentar la transparencia mostrando las tarifas de envío directamente en las páginas de producto.
- Método 2: WPForms – Lo mejor para empresas de servicios o sitios que no son de comercio electrónico (como mensajería o logística) que necesitan un formulario simple de "Obtener cotización de envío".
- Método 3: Formidable Forms – Lo mejor para desarrolladores o usuarios avanzados que necesitan crear calculadoras personalizadas avanzadas con matemáticas y lógica complejas.
¿Qué es una calculadora de envíos y por qué usarla?
Una calculadora de envíos ayuda a estimar el costo total del envío automáticamente. Muestra los cargos de entrega y otras tarifas relevantes a los clientes, para que no tengan que adivinar.
Diferentes factores entran en juego al calcular los costos de envío. Algunas de las variables más comunes incluyen:
- Precio del producto: Los artículos de mayor valor pueden requerir seguro o entrega con firma.
- Destino: La distancia entre el almacén y la dirección del cliente.
- Peso: Los artículos más pesados generalmente cuestan más de enviar.
- Dimensiones: Los paquetes grandes o de forma irregular a menudo tienen tarifas de peso dimensional.
- Servicio de envío: La velocidad de entrega (por ejemplo, envío al día siguiente vs. envío terrestre estándar).
Una de las principales razones del abandono del carrito son los costos de envío inesperados al finalizar la compra. Si los clientes tienen que esperar hasta el último paso para ver el total, podrían sufrir un 'shock de precio' y marcharse.
Una calculadora de envío soluciona esto al mostrar las tarifas de entrega al principio del proceso de compra. Esta transparencia genera confianza y ayuda a los clientes a completar sus compras con confianza.
Dicho esto, veamos cómo puedes agregar fácilmente una calculadora de envíos a tu sitio de WordPress. También te mostraremos una forma de agregarla a tu tienda de WooCommerce.
Puedes hacer clic en los enlaces a continuación para saltar a tu sección preferida:
- Adding a Shipping Calculator to WooCommerce
- Adding a Simple Shipping Calculator to a WordPress Site
- Adding an Advanced Shipping Calculator to WordPress Site
- Preguntas frecuentes sobre cómo agregar calculadoras de envío en WordPress
Agregar una calculadora de envíos a WooCommerce
La mejor manera de agregar una calculadora de envíos en WooCommerce es usando el plugin Product page shipping calculator for WooCommerce. Es un plugin gratuito que permite a los clientes calcular el costo del envío antes de agregar un producto al carrito.
Paso 1: Instalar el plugin de calculadora de envío para la página del producto
Primero, deberás descargar e instalar el plugin Product page shipping calculator for WooCommerce. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: Si aún no tienes una tienda configurada, puedes seguir nuestra guía donde detallamos lo que necesitarás para configurar y lanzar una tienda de WooCommerce.
Paso 2: Acceder a la configuración del plugin
Al activarlo, puedes ir a WooCommerce » Calculadora de Envío para configurar el plugin.

El plugin funciona directamente, y puedes usar la configuración predeterminada para empezar. Sin embargo, puedes editarla y personalizar tu calculadora de envío.
Es importante tener en cuenta que el plugin utiliza información de la configuración de zonas de envío de WooCommerce al calcular las tarifas de envío.
Paso 3: Configurar zonas de envío en WooCommerce
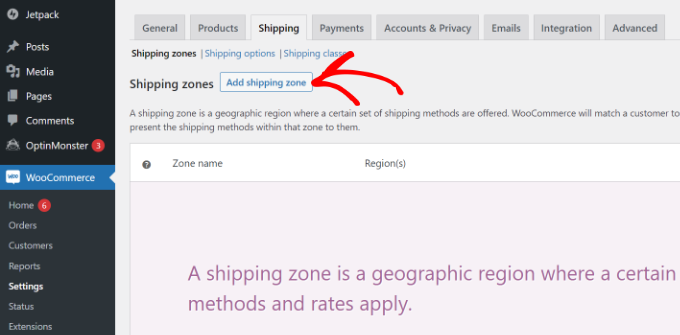
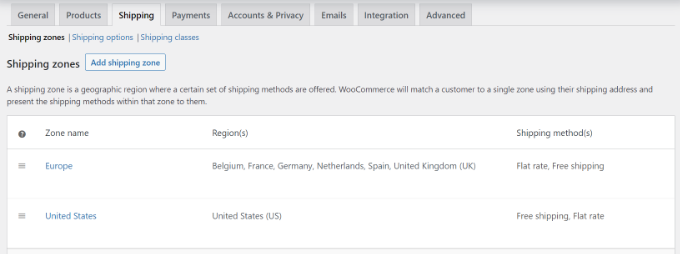
Si no has configurado zonas de envío, deberás ir a WooCommerce » Ajustes desde tu panel de WordPress y cambiar a la pestaña 'Envío'.

En la sección Zonas de envío, simplemente haz clic en el botón 'Añadir zona de envío'.
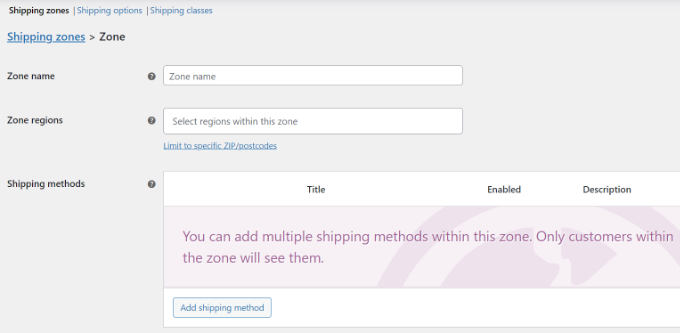
A continuación, deberás introducir un nombre de zona y seleccionar regiones del menú desplegable. Puedes añadir varios países o ciudades bajo una sola zona.

Después de eso, puedes hacer clic en el botón 'Añadir método de envío'.
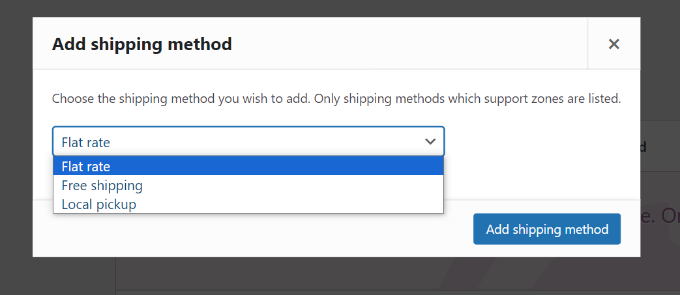
Ahora se abrirá una ventana emergente.
WooCommerce ofrece 3 métodos de envío para elegir. Puedes seleccionar una tarifa plana y luego ingresar un monto que se cobrará por el envío. O puedes elegir las opciones de 'Envío gratuito' y 'Recogida local'.

Cuando termines, simplemente haz clic en el botón 'Agregar método de envío'.
Paso 4: Configurar costos de envío
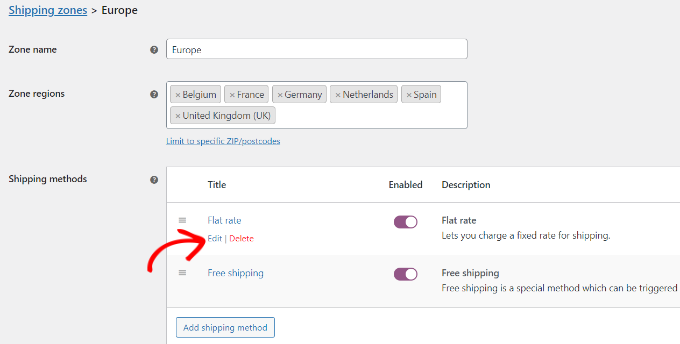
Puedes agregar múltiples métodos de envío para la zona y configurar las condiciones cuando se aplican.
A continuación, deberás hacer clic en la opción 'Editar' debajo de tus métodos de envío.

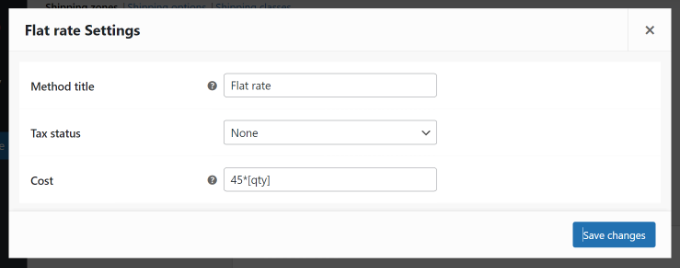
Después de eso, se abrirá una pequeña ventana donde puedes cambiar el título del método, seleccionar si deseas que el método de envío sea gravable e ingresar un costo.
Para los costos, puedes ingresar una tarifa plana que se cobrará cuando un cliente agregue un producto a un carrito. También hay una opción para multiplicar el costo de envío por la cantidad.

Una vez que termines, haz clic en el botón 'Guardar cambios'.
Ahora puedes regresar a la sección de zonas de envío para ver tus zonas, regiones y métodos de envío.

Paso 5: Editar la configuración de la calculadora de envío
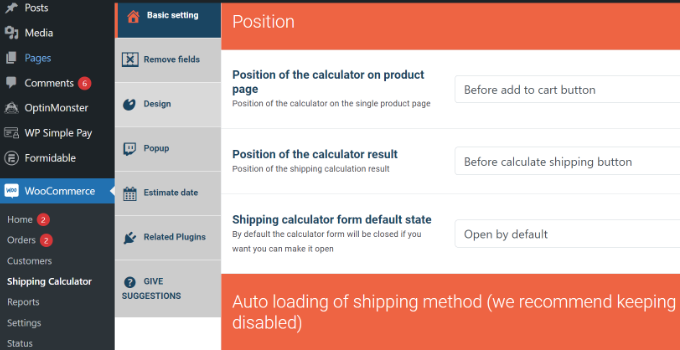
Después de configurar las zonas de envío, puedes regresar a WooCommerce » Calculadora de envío para cambiar la configuración de la calculadora de envío de la página de producto para el plugin de WooCommerce.
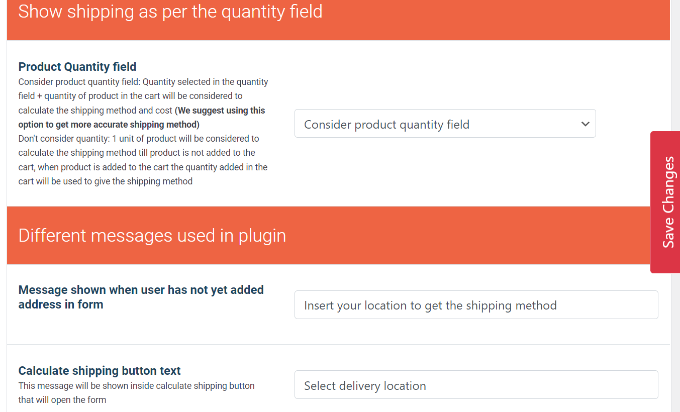
En la pestaña de configuración básica, puedes editar la posición de la calculadora en la página del producto y la posición de los resultados de la calculadora.
Si te desplazas hacia abajo, verás más configuraciones. El plugin te permite editar los mensajes utilizados en el plugin, cargar automáticamente el método de envío y más.

Cuando termines, simplemente haz clic en el botón 'Guardar cambios' en el lateral o en la parte inferior de la página.
Paso 6: Eliminar campos no deseados
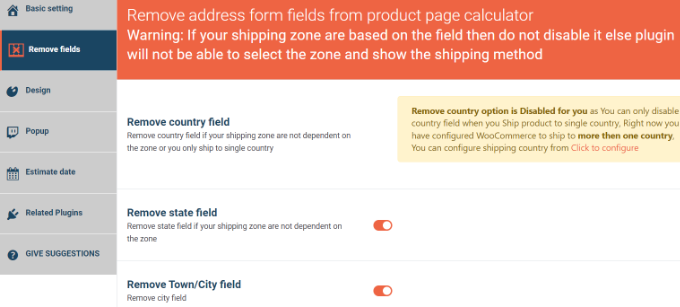
A continuación, puedes cambiar a la pestaña 'Eliminar campos'. Aquí verás opciones para eliminar cualquier campo de la calculadora de envío.
Por ejemplo, el plugin mostrará por defecto los campos de país, estado, ciudad y código postal. Puedes deshabilitar cualquiera de los campos que no coincidan con tus zonas de envío.

Paso 7: Estilizar la calculadora
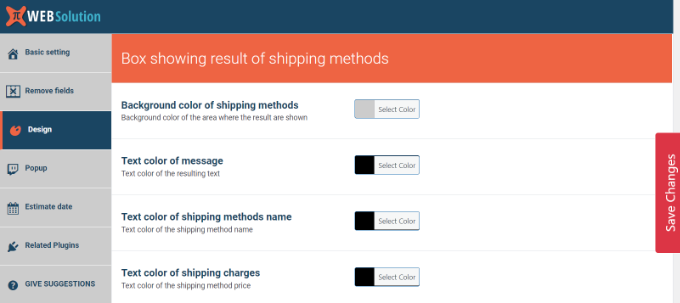
Después de eso, dirígete a la pestaña ‘Diseño’. El plugin te ofrece múltiples opciones para editar la apariencia de la calculadora de envío.
Por ejemplo, puedes cambiar los colores de fondo y de texto para resaltar los métodos de envío, o elegir los colores para los botones de la calculadora.

No olvides hacer clic en el botón ‘Guardar cambios’ para almacenar tu configuración.
Paso 8: Probar la calculadora de envío
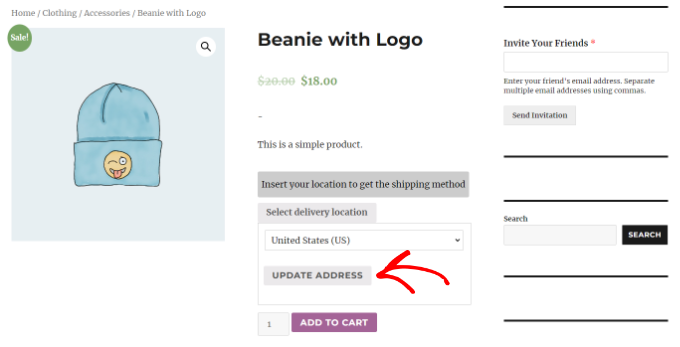
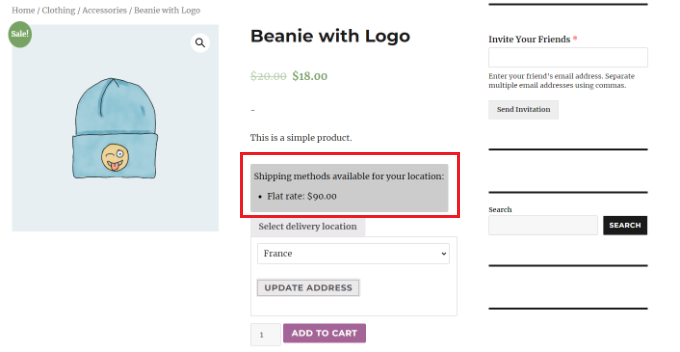
A continuación, puedes visitar tu tienda de WooCommerce para ver la calculadora de envío en acción.
En la captura de pantalla a continuación, los clientes primero deberán seleccionar una ubicación de entrega y hacer clic en el botón ‘Actualizar Dirección’.

Una vez hecho esto, el plugin calculará automáticamente el costo de envío que configuraste en la sección de zonas de envío y lo agregará al costo total.
De esta manera, los clientes sabrán los cargos de envío que tendrán que pagar además del costo del producto.

Agregar una calculadora de envíos simple a un sitio de WordPress
Si no tienes una tienda de WooCommerce y quieres agregar una calculadora de envíos genérica a tu sitio de WordPress, entonces puedes usar WPForms.
Este método es perfecto para negocios de servicios, empresas de mensajería o sitios de logística. Te permite ofrecer una "Cotización de Envío" o "Estimación" a los visitantes sin necesidad de un sistema de carrito de compras completo.
Después de pruebas exhaustivas, hemos concluido que es el mejor plugin de calculadora para WordPress. Te permite crear formularios de contacto, calculadoras, encuestas y formularios de registro con solo unos pocos clics.
Para obtener más información sobre todas las funciones que descubrimos durante la evaluación, consulta nuestra reseña de WPForms.
Paso 1: Instalar WPForms
Primero, necesitarás instalar y activar el plugin WPForms. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: WPForms tiene una versión gratuita. Sin embargo, necesitarás el plan Pro para desbloquear el complemento de Cálculos.
Paso 2: Ingresar la clave de licencia
Tras la activación, visita la página WPForms » Ajustes desde el panel de WordPress para introducir tu clave de licencia. Puedes encontrar esta información en tu cuenta en el sitio web de WPForms.

Paso 3: Instalar el complemento de Cálculos
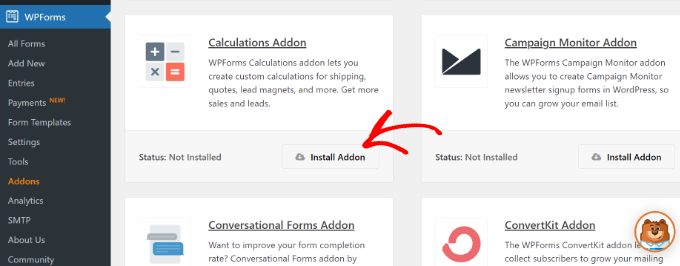
Después de eso, dirígete a la página WPForms » Complementos y localiza el ‘Complemento de Cálculos’.
Luego, simplemente haz clic en el botón ‘Instalar Complemento’ para activarlo en tu sitio.

Paso 4: Crear un nuevo formulario
A continuación, ve a la página WPForms » Añadir Nuevo desde la barra lateral de administración de WordPress.
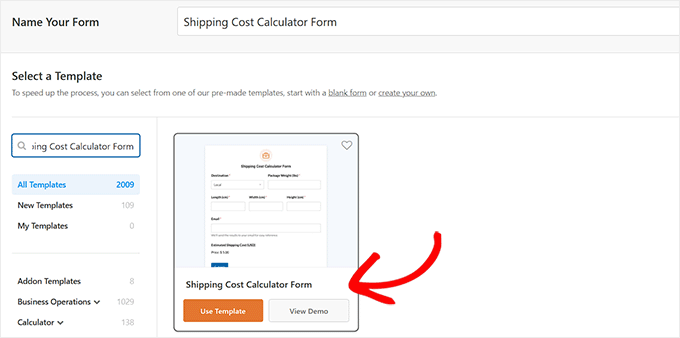
Aquí, puedes empezar escribiendo un nombre para el formulario de calculadora que estás a punto de crear.
Después de eso, necesitas localizar la plantilla 'Formulario de Calculadora de Costos de Envío'. Luego, haz clic en 'Usar Plantilla'.

Paso 5: Personalizar los campos del formulario
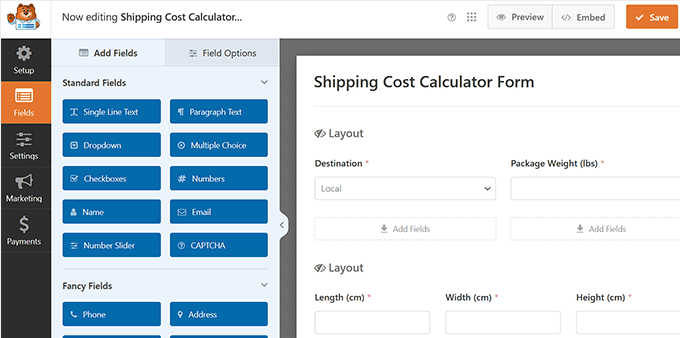
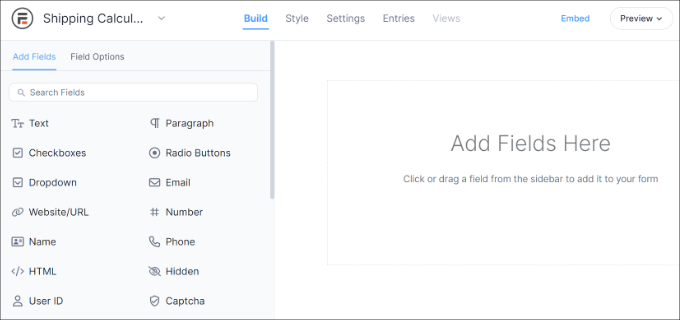
Una vez que hagas eso, el constructor de arrastrar y soltar se iniciará en tu pantalla. Aquí, notarás una vista previa del formulario a la derecha y los campos del formulario a la izquierda.
Ahora puedes hacer clic en diferentes campos para editar su configuración como desees. Para obtener más información, consulta nuestra guía para principiantes sobre cómo agregar una calculadora personalizada en WordPress.

Paso 6: Configurar los ajustes de cálculo
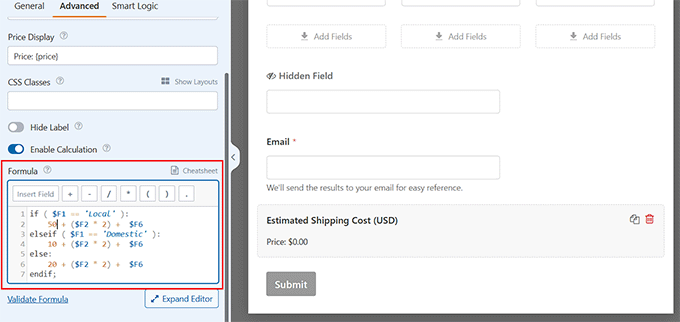
Luego, desplázate hacia abajo hasta el campo 'Costo de Envío Estimado' y abre su configuración en la columna izquierda. A continuación, cambia a la pestaña 'Avanzado' para verificar la fórmula de cálculo utilizada en el formulario.
También puedes cambiar el costo de envío desde aquí. Sin embargo, necesitarás usar el enlace 'Hoja de Trucos' en la parte superior para comprender e implementar las reglas aritméticas.

Paso 7: Usar IA para fórmulas (Opcional)
Nuevo: ¿No eres un genio de las matemáticas? No te preocupes, la función de Cálculos con IA de WPForms hace que crear cálculos de envío sea tan fácil como tener una conversación.
En la pestaña 'Avanzado' de tu campo de cálculo de envío, busca el botón 'Generar Fórmula' junto al cuadro de fórmula. Cuando hagas clic en él, se abrirá una ventana de chat de asistente de IA.

Desde aquí, simplemente puedes describir el tipo de cálculo que necesitas en lenguaje cotidiano.
Por ejemplo, puedes escribir algo como: "Calcula el envío basándote en el precio total de los artículos. Establece un envío base de $15 para pedidos de hasta $50 y reduce el envío en $3 por cada $25 gastados por encima de $50."

Después de presionar enter, la IA creará instantáneamente la fórmula apropiada, formateada correctamente y lista para usar.
Paso 8: Publicar la calculadora
Una vez que hayas terminado, simplemente haz clic en el botón ‘Guardar’ en la parte superior para almacenar tu configuración.
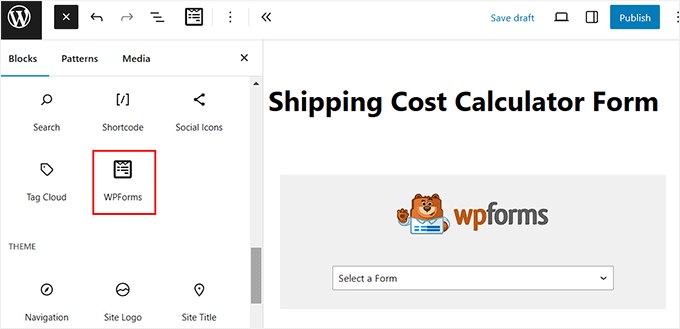
A continuación, visita la página donde deseas agregar tu formulario simple de calculadora de costos de envío. Aquí, haz clic en el botón 'Agregar Bloque' en la esquina superior izquierda y agrega el bloque WPForms.

Luego, elige el formulario que acabas de crear en el menú desplegable. Finalmente, haz clic en el botón ‘Actualizar’ o ‘Publicar’ para guardar tu configuración.
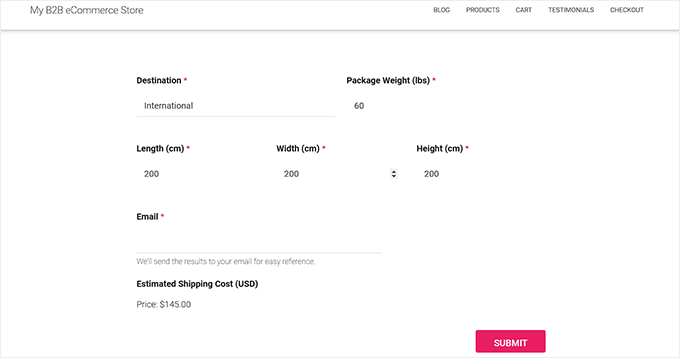
Ahora puedes visitar tu sitio web para ver el formulario en acción.

Agregar una calculadora de envíos avanzada a un sitio de WordPress
Si quieres añadir una calculadora de envíos más compleja a tu sitio de WordPress, te recomendamos Formidable Forms.
Al probarlo, hemos descubierto que es ideal para crear formularios avanzados, como calculadoras, directorios e incluso aplicaciones web completas. Para saber más, consulta nuestra reseña de Formidable Forms.
Para este tutorial, utilizaremos el plan Formidable Forms Pro, que incluye campos de precios y más opciones de personalización.
Paso 1: Instalar Formidable Forms
Primero, necesitarás instalar y activar los plugins Formidable Forms Lite y Formidable Forms Pro. El plugin Lite es gratuito, y el plugin premium le agrega funciones más avanzadas.
Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Paso 2: Ingresar la clave de licencia
Tras la activación, deberás ir a Formidable » Ajustes Globales desde el panel de WordPress. Desde aquí, puedes hacer clic en el enlace ‘Haz clic para introducir una clave de licencia manualmente’.

A continuación, deberás introducir la clave de licencia y hacer clic en el botón ‘Guardar Licencia’.
Puedes encontrar la clave de licencia en tu área de cuenta de Formidable Forms.

Paso 3: Crear un nuevo formulario seleccionando una plantilla en blanco
Después de eso, debes ir a Formidable » Formularios para añadir un nuevo formulario.
Simplemente haz clic en el botón ‘+ Añadir Nuevo’ en la parte superior.

A continuación, Formidable Forms mostrará diferentes plantillas para elegir. Puedes elegir entre varias categorías, como operaciones comerciales, calculadora, formularios conversacionales y más.
Para darte control total sobre los campos y la lógica, crearemos uno usando una plantilla de formulario en blanco. Continúa y selecciona la plantilla 'Formulario en blanco'.

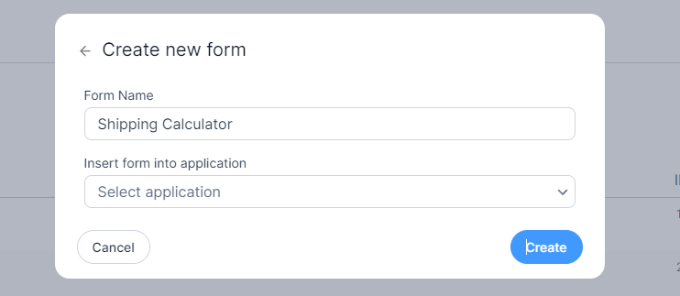
En la siguiente pantalla, deberás ingresar un nombre para tu formulario.
También existe la opción de insertar la plantilla en una aplicación. Sin embargo, para este tutorial, dejaremos esta opción en la configuración predeterminada.
Después de ingresar el nombre del formulario, haz clic en el botón 'Crear'.

Paso 4: Agregar campos al formulario
A continuación, verá el creador de formularios de arrastrar y soltar.
Simplemente puede arrastrar cualquier campo del formulario desde el menú de la izquierda y soltarlo en la plantilla.

Por ejemplo, puede agregar campos de formulario como nombre, correo electrónico, número de teléfono y más a la plantilla.
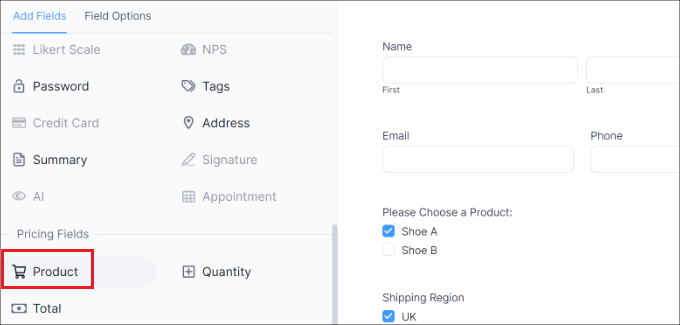
Para crear una calculadora de envíos, simplemente desplácese hasta la sección Campos de precios en la izquierda y agregue un campo de formulario de 'Producto'.

Paso 5: Personalizar los campos del producto
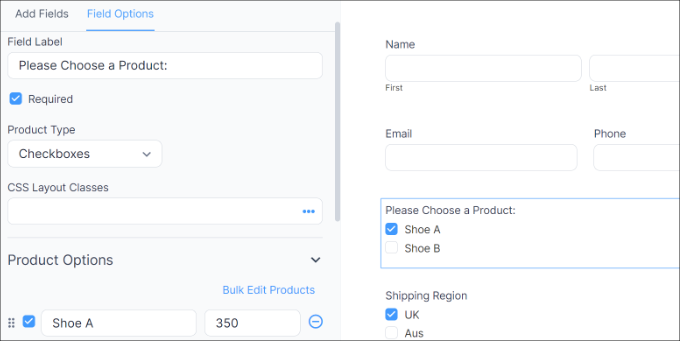
A continuación, puede seleccionar el campo de formulario de producto y personalizarlo aún más.
Por ejemplo, cambiamos la etiqueta del campo y el tipo de producto. Formidable Forms también le permite mostrar productos como casillas de verificación, menús desplegables, botones de radio, productos individuales o definidos por el usuario.

Además, puede agregar sus productos y sus precios en el menú Opciones de producto en la izquierda.
Paso 6: Agregar regiones de envío
Ahora que ha agregado sus productos, el siguiente paso es agregar sus regiones y cargos de envío. Para hacerlo, puede agregar nuevamente un campo de formulario de Producto en la sección Campos de precios en el menú de la izquierda.
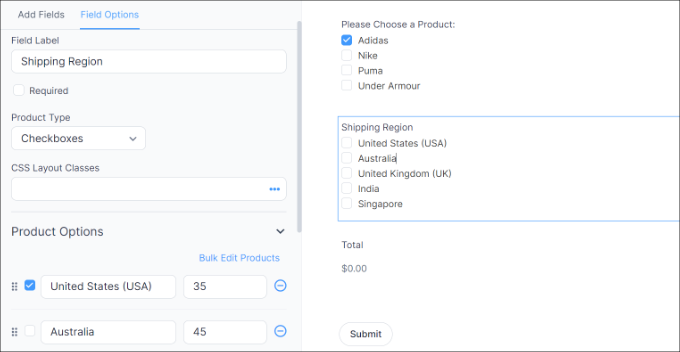
Después de eso, deberá editar su etiqueta y tipo de producto, y luego ingresar cada región individualmente y su costo de envío.

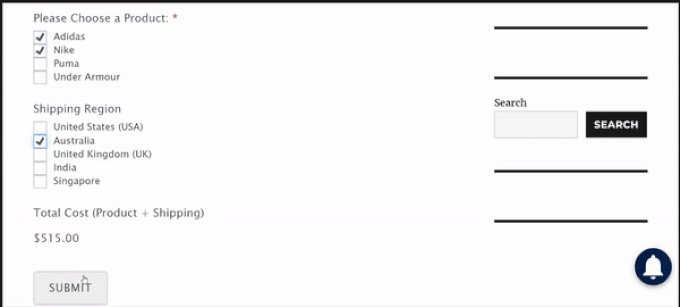
En la captura de pantalla anterior, cambiamos la etiqueta a Regiones de envío y cambiamos los Tipos de producto a Casillas de verificación. Desde aquí, agregamos diferentes zonas de envío y su costo en la sección Opciones de producto.
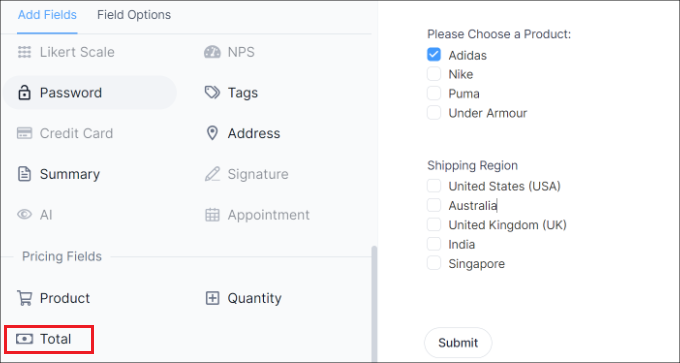
Paso 7: Agregar campo Total
Una vez hecho esto, deberá mostrar un total para su calculadora de envíos. Para hacerlo, simplemente agregue el campo de formulario Total en la sección Campos de precios a la plantilla.

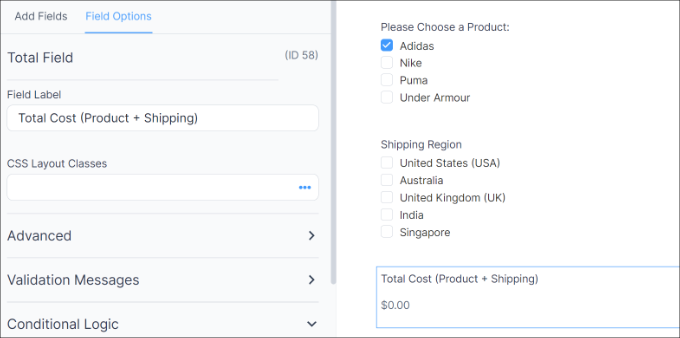
A continuación, puede seleccionar el campo de formulario Total y editar su etiqueta, agregar una descripción y más.
Formidable Forms también le permite agregar lógica condicional a los campos del formulario y mostrarlos según las respuestas del usuario.

Paso 8: Estilizar y configurar ajustes
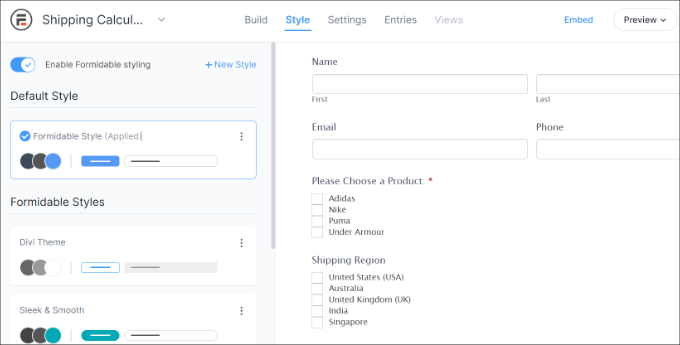
Después de eso, puede cambiar a la pestaña 'Estilo' desde la parte superior.
Formidable Forms ofrece estilos preconstruidos para su formulario. Simplemente seleccione uno o cree un nuevo estilo. Para este tutorial, usaremos el Estilo Formidable predeterminado.

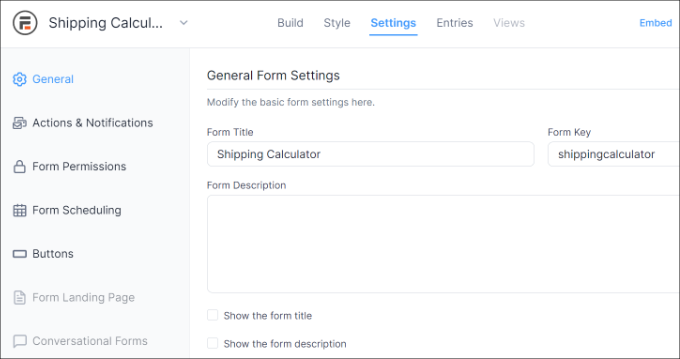
A continuación, también puede cambiar la configuración del formulario en Formidable Forms.
Simplemente cambia a la pestaña de ‘Configuración’ en la parte superior. Aquí, encontrarás configuraciones generales para cambiar el título del formulario, agregar una descripción y más.

También hay opciones para acciones y notificaciones, permisos del formulario y para programar tu formulario de calculadora de envíos.
Paso 9: Publicar tu calculadora
Después de haber configurado los ajustes, guarda tus cambios. Ahora estás listo para incrustar tu calculadora en cualquier parte de tu sitio.
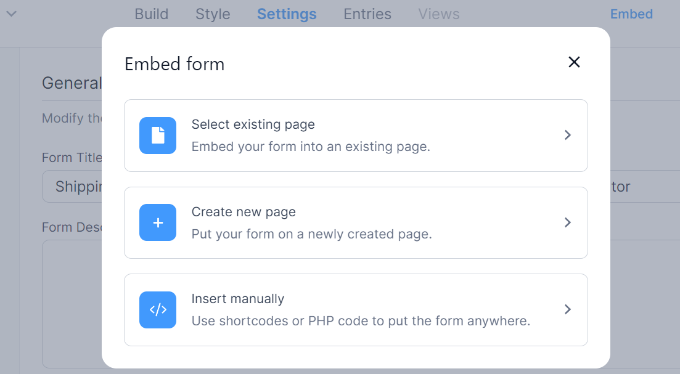
Para empezar, puedes hacer clic en el botón ‘Incrustar’ en el constructor de formularios en la parte superior. Esto te dará múltiples opciones, como agregar el formulario a una página existente, crear una nueva página o insertarlo manualmente.

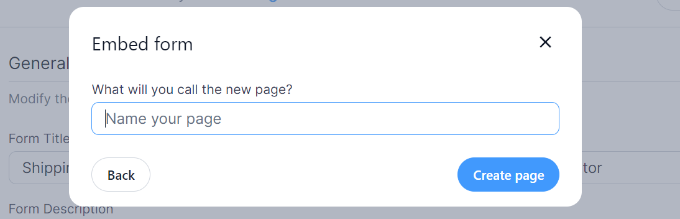
Para este tutorial, elegiremos la opción ‘Crear nueva página’.
A continuación, puedes ingresar un nombre para tu nueva página y hacer clic en el botón ‘Crear página’.

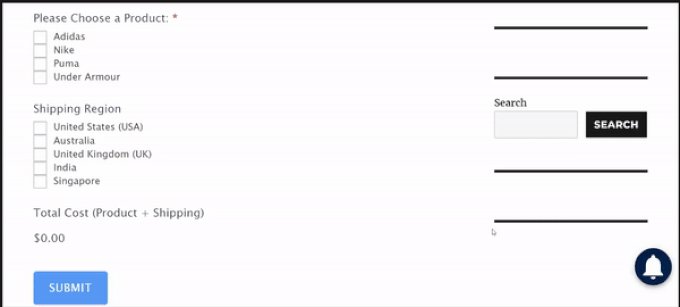
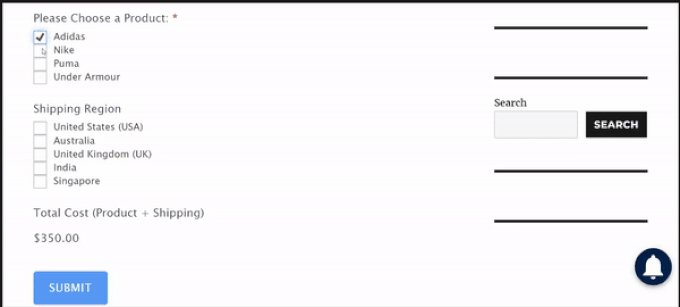
Desde aquí, verás una vista previa del formulario de calculadora de envíos en el editor de contenido de WordPress.
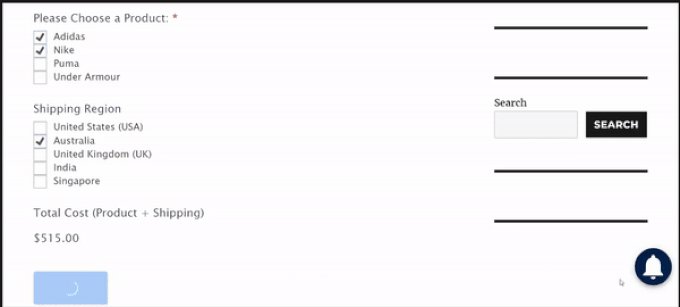
Continúa y publica tu página y visita tu sitio para ver la calculadora de envíos en acción.

Preguntas frecuentes sobre cómo agregar calculadoras de envío en WordPress
Aquí tienes algunas preguntas frecuentes sobre las calculadoras de envíos.
¿Puedo personalizar las tarifas de envío para diferentes regiones?
Sí, puedes personalizar las tarifas de envío utilizando zonas de envío en WooCommerce. Esta función te permite establecer diferentes costos según regiones, países o incluso ciudades específicas, ofreciendo flexibilidad en los precios.
Es útil para adaptar las tarifas de envío y reflejar los costos reales, acomodar las variaciones de entrega regionales y mejorar la satisfacción del cliente al proporcionar tarifas de envío precisas.
¿Por qué necesito una calculadora de envíos en mi sitio?
Una calculadora de envíos ayuda a reducir el abandono del carrito al proporcionar a los clientes transparencia sobre los costos por adelantado. Al permitir que los usuarios vean sus gastos totales antes de pagar, genera confianza y puede aumentar las tasas de conversión.
Los clientes aprecian saber su costo total, incluido el envío, desde el principio del proceso, lo que puede llevar a una experiencia de compra más fluida y confiable.
¿Cómo puedo hacer que mi calculadora se vea mejor?
La mayoría de los plugins de calculadoras, como WPForms y Formidable Forms, ofrecen opciones de personalización que te permiten adaptar la apariencia de la calculadora para que coincida con el estilo de tu sitio web.
Puedes cambiar colores, fuentes y diseños, asegurando que la calculadora se integre perfectamente con tu diseño.
Para empezar, consulta nuestro tutorial sobre cómo personalizar y dar estilo a tus formularios de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar una calculadora de envío a tu sitio de WordPress. También te puede interesar nuestra guía sobre cómo mostrar recomendaciones de productos en WordPress y los mejores plugins de WooCommerce.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
He visto de primera mano cómo los costos de envío inesperados pueden llevar al abandono del carrito.
Me alegra que hayas incluido el consejo sobre cómo configurar zonas de envío en WooCommerce; es una función que no había aprovechado por completo antes.
¡Gracias WPBeginner por esta guía!
Jiří Vaněk
En la tienda, tenemos el costo de envío claramente indicado y especificado. Sin embargo, no es la forma más atractiva de comunicar información de precios, especialmente hoy en día. Una calculadora de costos de envío es una solución mucho más elegante y de aspecto profesional. Definitivamente probaré este enfoque para reemplazar el formato de texto anticuado.
Ralph
¡Esta es una guía interesante!
Mi esposa tiene un blog de diseño de interiores y planea vender muebles hechos por ella misma. Pensamos que simplemente escribiríamos el costo de envío como texto plano, pero esto es mucho mejor.
Soporte de WPBeginner
Glad we could share how to add this
Administrador