Aunque WPBeginner no es un blog de cocina, llevamos suficiente tiempo en el mundo de los blogs como para darnos cuenta de que muchos lectores prefieren omitir directamente las instrucciones de la receta. Puede que estén marcando / comprobando los ingredientes mientras hacen la compra o siguiendo los pasos mientras cocinan.
Muchos blogs gastronómicos de éxito lo han solucionado añadiendo un botón Saltar a la receta en la parte superior de sus entradas. Si acabas de empezar, es posible que no sepas cómo implementar esta característica, pero no te preocupes: te mostraremos exactamente cómo hacerlo.
En este artículo, le mostraremos cómo añadir fácilmente un botón Saltar a la receta en WordPress.

¿Por qué añadir un botón “Ir a la receta” en las entradas de un blog de alimentación?
Una de las quejas más comunes que hemos visto en los blogs gastronómicos es que los lectores tienen que desplazarse a través de largas historias y anuncios antes de llegar a la receta real.
Aunque estas historias ayudan al SEO y a la monetización, y muchos lectores fieles disfrutan del toque personal, no todo el mundo tiene tiempo para leerlo todo.
Piénselo: alguien puede estar en el supermercado marcando / comprobando los ingredientes, o en su cocina listo para empezar a cocinar. Solo quiere acceder rápidamente a las instrucciones de la receta.
Ahí es donde resulta útil el botón Saltar a la receta. Ofrece a los visitantes apresurados una forma rápida de omitir la receta, al tiempo que le permite mantener el estilo narrativo y la estrategia de monetización de su blog.
De este modo, tendrá contentos a los dos tipos de lectores: los que disfrutan con su contenido y los que necesitan la receta rápidamente.
Añadir este botón puede mejorar la experiencia del usuario en su sitio y, potencialmente, mantener la participación de los visitantes durante más tiempo, aumentando las páginas vistas y reduciendo las tasas de rebote.
Teniendo esto en cuenta, le mostraremos 2 formas sencillas de añadir un botón Saltar a la receta a su blog de alimentación: utilizando un plugin de WordPress para crear recetas y código personalizado. Puede utilizar los enlaces rápidos a continuación para omitir a su método preferido:
Método 1: Utilizar WP Tasty para añadir un botón Saltar a receta (Recomendado)
La forma más fácil de añadir un botón Saltar a la receta en WordPress es utilizar WP Tasty. Este plugin de creación de recetas y tarjetas para WordPress es el preferido de muchos blogueros gastronómicos porque ofrece un montón de características para mejorar tu blog gastronómico.
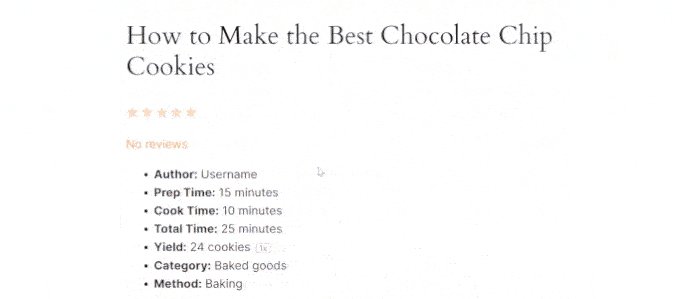
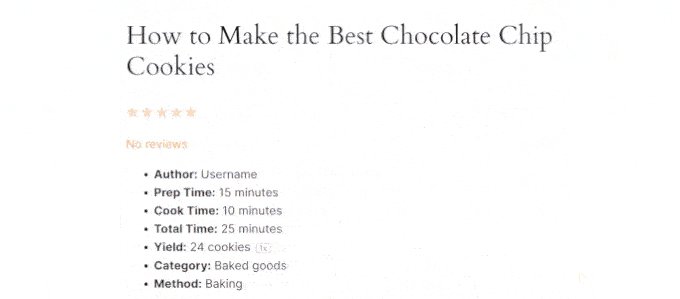
Además de añadir un botón Saltar a la receta, también tiene características para hacer que sus recetas sean imprimibles y fáciles de convertir a la unidad de medida preferida del lector. Además, puede añadir información como datos nutricionales, tiempo de cocción, tamaño de la ración y valoraciones / puntuaciones de los usuarios de forma clara y organizada.

Una desventaja de este plugin de recetas es que no viene con una versión gratuita, pero es una gran inversión para los bloggers de alimentos serios que quieren ganar dinero en línea.
Ahora, para usar WP Tasty, primero necesitas adquirir un plan de pago. Puedes optar por el WP Tasty All Access Bundle o por el plugin independiente WP Tasty Tasty Recipes.
Una vez realizada la compra, puede descargar el plugin e instalarlo en su sitio web de WordPress. Puedes leer nuestra guía sobre cómo instalar un plugin de WordPress para obtener más información.
Después, ve a WP Tasty ” Escritorio desde tu administrador / administración de WordPress y haz clic en ‘Introducir licencia’.

A continuación, introduce la clave de licencia de tu plugin, que WP Tasty debería haberte enviado a tu correo electrónico tras realizar la compra.
A continuación, seleccione ‘Todos los plugins’ o ‘Recetas sabrosas’ en Plugin(s) para activar el menú desplegable. Haz clic en ‘Guardar licencia’.

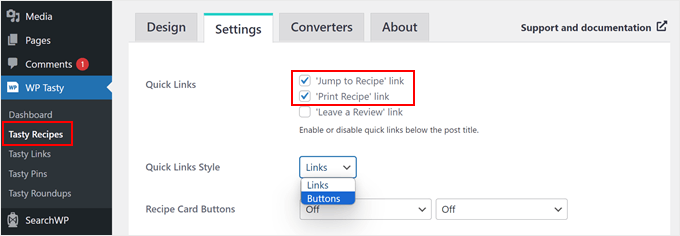
Una vez hecho esto, vaya a la página WP Tasty ” Recetas Sabrosas desde su escritorio de WordPress y cambie a la pestaña ‘Ajustes’.
Por defecto, las opciones de los botones Saltar a la receta e Imprimir receta estarán marcadas, por lo que puede dejarlas como están.

Algo que puedes cambiar acerca de los botones es el Estilo de Enlaces Rápidos.
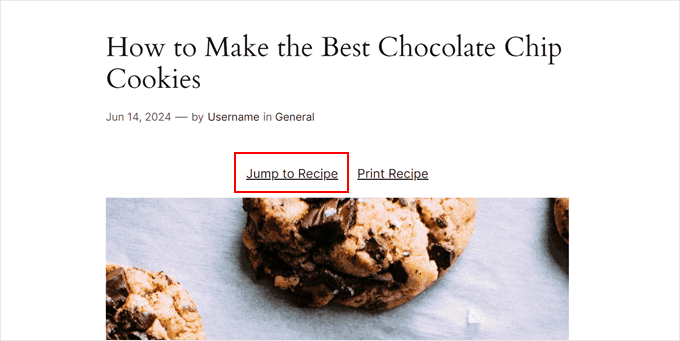
WP Tasty también puede mostrar la opción Saltar a la receta como un enlace de texto normal en lugar de botones. Si lo prefiere, puede seleccionar ‘Enlaces’.

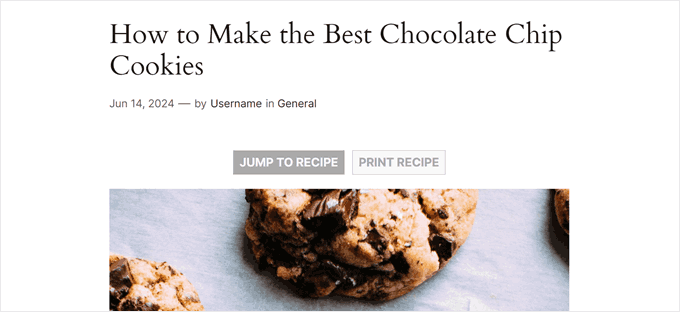
Pero, por supuesto, también puede elegir simplemente la opción Botones si ésa es su preferencia.
La opción Botones también tiene un aspecto más llamativo, lo que facilita su localización por parte de los lectores.

En realidad hay muchos más ajustes con los que jugar aquí, como activar casillas de verificación para la lista de ingredientes y el escalado de recetas. Asegúrate de marcar las opciones que mejor se adapten a tu blog.
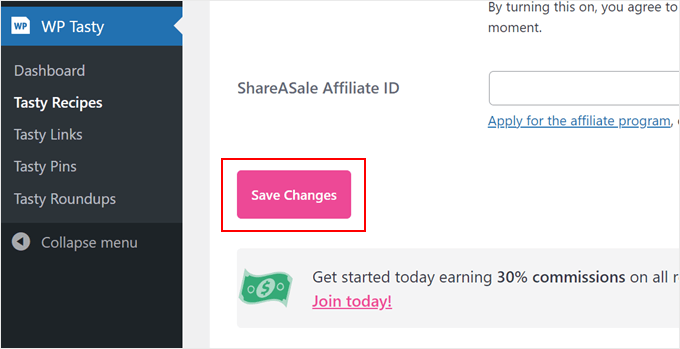
Una vez hecho esto, basta con desplazarse por la página y hacer clic en “Guardar cambios”.

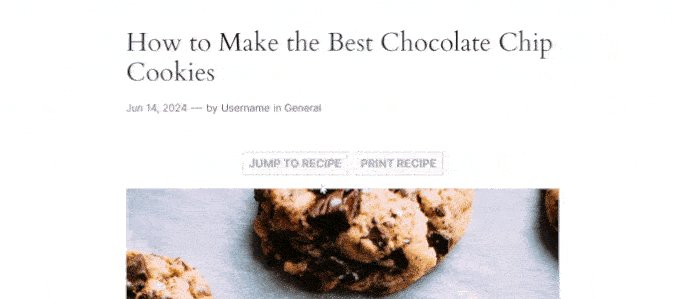
Ahora, siempre que utilices la tarjeta de recetas de WP Tasty, aparecerán los botones Saltar a receta e Imprimir receta en la parte superior.
Para utilizar la tarjeta de receta, puedes crear una nueva entrada de receta o editar una existente utilizando el editor de bloques de Gutenberg. A continuación, puedes seguir esta guía paso a paso sobre cómo añadir un bloque de tarjeta de receta en WordPress para obtener más información.
Una ventaja de utilizar WP Tasty para añadir el enlace de salto es el efecto de desplazamiento suave. De esta forma, los lectores pueden navegar directamente a las instrucciones de la receta sin saltos bruscos en la página. El uso de código personalizado para lograr este efecto es un poco más complicado, especialmente para los principiantes.

Dicho esto, si desea añadir un botón Saltar a la receta de forma gratuita, puede probar el siguiente método.
Consejo profesional: ¿Quieres optimizar tus entradas de recetas para SEO y conseguir más tráfico? Utiliza el plugin All in One SEO para añadir esquemas de recetas SEO-friendly y hacer que las entradas de tu blog sean más visibles en las búsquedas de Google.
Método 2: Utilizar código personalizado para añadir un botón Saltar a la receta (gratis)
Añadir manualmente un botón Saltar a receta puede resultar intimidante para los principiantes, pero no se preocupe, le guiaremos paso a paso.
Si es la primera vez que añade código personalizado a WordPress, le sugerimos que utilice un plugin de fragmentos de código como WPCode. Este plugin hace que sea seguro y fácil de insertar fragmentos de código en WordPress sin necesidad de editar directamente los archivos de su tema.
De este modo, se minimiza el riesgo de romper accidentalmente la estructura / disposición / diseño / funcionalidad de su sitio web.
WPCode también tiene una versión gratuita, que está muy bien si tienes un presupuesto limitado. Dicho esto, le recomendamos que actualice a la versión de pago si desea utilizar características avanzadas como probar su código antes de que salga al mercado.
Para utilizar WPCode, instale el plugin en su escritorio de administración de WordPress. Puedes leer nuestra guía paso a paso sobre cómo instalar un plugin de WordPress para más detalles.
A continuación, vaya a Fragmentos de código ” + Añadir fragmento. Aquí, seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en “Usar fragmento”.

Hay dos fragmentos de código que tienes que añadir por separado en WPCode. Vamos a ir a través de ellos uno por uno:
Añadir un código para insertar automáticamente el botón Saltar a la receta en todas las entradas de recetas
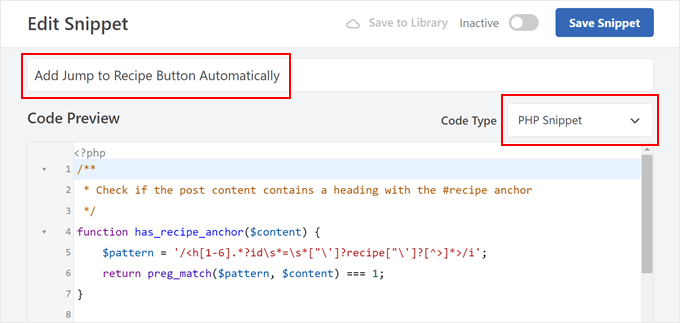
El primer fragmento de código añadirá automáticamente el botón Saltar a la receta en todas las entradas del blog que contengan una sección de recetas. Para ello, puede añadir al fragmento de código el nombre “Añadir automáticamente el botón Saltar a la receta”.
A continuación, seleccione “Fragmento de código PHP” en el menú desplegable Tipo de código.

En el cuadro Vista previa del código, inserte las siguientes líneas de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Veamos cómo funciona este código.
La primera parte del código, la función llamada has_recipe_anchor, comprueba si hay una etiqueta de encabezado (H1 a H6) en las entradas de su blog que tenga un ancla establecida como “receta”. La función preg_match busca este patrón específico en el texto.
La segunda parte, la función llamada add_jump_to_recipe_button, es responsable de añadir el botón real a su entrada.
Si la función has_recipe_anchor del paso anterior encontró un encabezado con el ancla de la receta, crea el código HTML para el botón de salto. A continuación, inserta este código justo antes del contenido de la entrada del blog.
La última línea de código, add_filter('the_content', 'add_jump_to_recipe_button');, básicamente indica a WordPress que ejecute la función add_jump_to_recipe_button cada vez que recupere el contenido de una entrada del blog.
De este modo, el código puede comprobar automáticamente el encabezado de la receta y añadir el botón si es necesario.
Dicho esto, tendrás que añadir un ancla #recipe a la sección de recetas de la entrada de tu blog. No te preocupes, más adelante te enseñaremos cómo hacerlo.
Ahora, desplázate hasta la sección ‘Inserción’ y asegúrate de que el método ‘Auto Inserción’ está seleccionado. En cuanto a la ubicación, puedes elegir “Solo portada” para que el código solo se ejecute en la parte frontal de tu sitio web de WordPress.
A continuación, conmute el botón de la esquina superior derecha para que el código quede “Activo” y haga clic en “Guardar fragmento de código”.

Añadir un código para estilizar el botón Saltar a la receta
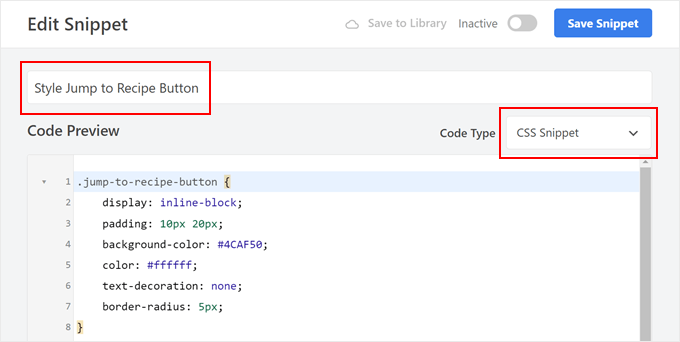
Ahora vamos a añadir código CSS personalizado para dar estilo a tu botón de llamada a la acción. Sigue adelante y repite los pasos para crear un nuevo fragmento de código personalizado en WPCode y dale un nombre sencillo, como ‘Style Jump to Recipe Button’.
En cuanto al Tipo de código, seleccione ‘Fragmento de código CSS’.

Ahora, hemos creado un código CSS que hará que nuestro botón sea verde y el texto en él blanco. Así:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Si desea utilizar colores diferentes, sólo tiene que sustituir los códigos hexadecimales en background-color (para el color del botón), color (para el texto) y background-color en .jump-to-recipe-button:hover (para el color del botón al pasar el cursor por encima del botón).
Una vez que haya insertado el código, desplácese hasta la sección Inserción y seleccione “Inserción automática” como método de inserción. A continuación, seleccione “Pie de página de todo el sitio” como ubicación.
Lo siguiente que tiene que hacer es activar el fragmento de código y hacer clic en “Guardar fragmento”.

Añade el ancla #recipe a las entradas de tu blog de recetas
Aunque haya activado los dos fragmentos de código, el botón de salto no aparecerá a menos que añada un ancla #recipe a la sección de recetas de las entradas de su blog de WordPress. Así que eso es lo que vamos a hacer ahora.
En primer lugar, cree una nueva entrada de blog de recetas o abra una existente en el editor de bloques.
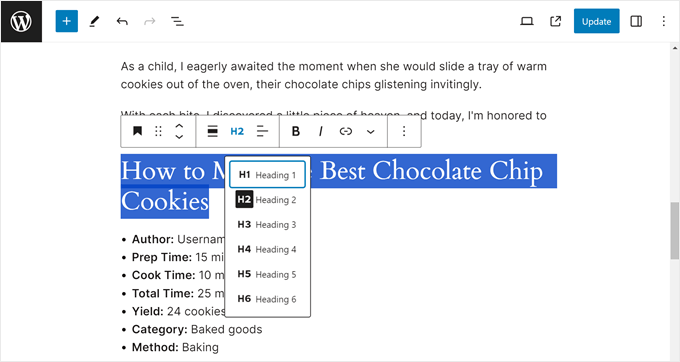
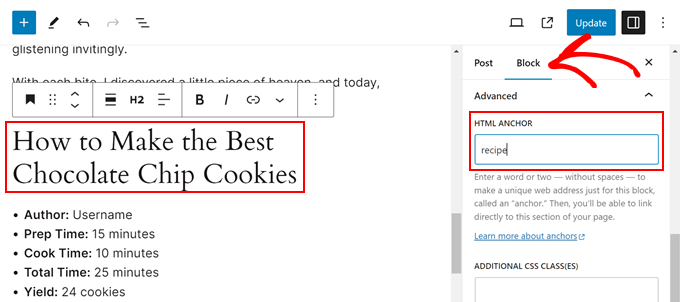
En nuestro ejemplo, estamos utilizando una etiqueta de encabezado (H2) para señalar la sección de recetas de la entrada de nuestro blog. Le sugerimos que haga lo mismo para que a los usuarios les resulte más fácil encontrarla cuando lean su entrada. Los motores de búsqueda también aprecian cuando el contenido de tu blog tiene una estructura organizada.

Sigue adelante y haz clic en el bloque Encabezado de tu sección de recetas. A continuación, en la barra lateral de ajustes del bloque, abre el menú “Avanzado” y escribe “receta” en el campo Anclaje HTML.
Esto servirá como enlace de anclaje para el botón de salto.

Una vez hecho esto, haga clic en “Publicar” o “Actualizar”.
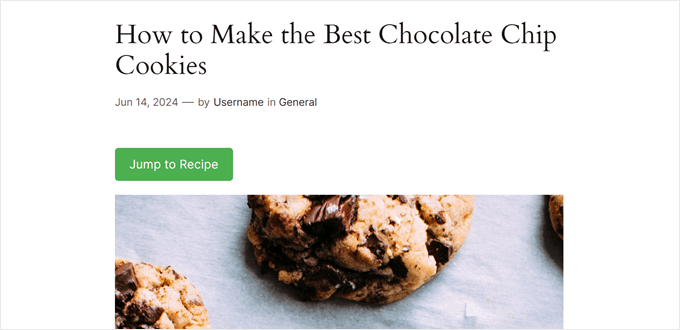
Si previsualiza su sitio web en el móvil o en el ordenador de sobremesa, ahora debería ver un botón Saltar a la receta en la parte superior del contenido de su blog, después del título de la entrada.

Consejos adicionales para mejorar la experiencia de usuario de su blog gastronómico
Además del botón Saltar a la receta, hay otros elementos de diseño de WordPress que puede utilizar para mejorar la experiencia del usuario en su blog gastronómico.
Por ejemplo, resaltar texto en sus entradas puede ser una buena forma de llamar la atención sobre información importante o consejos de cocina. Puede tratarse de ingredientes específicos, tiempos de cocción o sustitutos alternativos.

Las notas a pie de página son otra herramienta útil. Permiten profundizar en un paso o ingrediente concreto de la receta sin interrumpir el flujo de las instrucciones principales.
Muchos usuarios navegarán por sus recetas desde sus teléfonos o tabletas. Un diseño adaptado a dispositivos móviles garantiza que su contenido tenga el formato correcto y sea fácil de leer en pantallas de distintos tamaños.
Por último, enlazar migas de pan puede mejorar la navegación por el sitio web. Estos pequeños enlaces situados en la parte superior de la página muestran a los usuarios su ubicación actual dentro de la jerarquía del sitio web. Así les resultará más fácil volver a secciones anteriores o buscar recetas relacionadas.

Esperamos que este tutorial te haya ayudado a aprender cómo añadir un botón Saltar a la receta en WordPress. También puede que desee comprobar nuestra guía sobre los elementos clave de diseño para un sitio web de WordPress eficaz y cómo establecer pedidos de comida en línea en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.