¿Tiene problemas con las entradas desordenadas de WordPress? Añadir una simple línea horizontal puede mejorar instantáneamente la legibilidad y dar a su contenido un aspecto limpio y estructurado.
Además de facilitar la lectura, los separadores horizontales son ideales para destacar anuncios importantes, promociones o transiciones entre secciones. Crean un flujo natural que mantiene la participación de los lectores.
Hemos probado varios métodos con diferentes temas y herramientas de WordPress, y hemos aprendido lo que funciona mejor.
En esta guía, le mostraremos 3 formas sencillas de añadir separadores de líneas horizontales en WordPress. ¡También compartiremos algunas alternativas creativas para mejorar la estructura / disposición / diseño / plantilla de tu contenido! 🙌

¿Por qué debería añadir un separador de línea horizontal en WordPress?
Los visitantes solo tardan unos segundos en decidir si abandonan su página. Dependiendo del dispositivo, los navegadores pueden mostrar las entradas de tu blog como largos muros de texto.
Muchos lectores se irán si el contenido es demasiado difícil de leer, aunque el artículo del blog esté repleto de valor.
Añadir un separador de líneas horizontal podría ser todo lo que necesita para hacer que su contenido se lea.
Un separador de líneas horizontal puede ayudar a mejorar la legibilidad y, en última instancia, aumentar la participación de los usuarios en las entradas y páginas de su blog.
Además, puede resaltar puntos clave, lo que ayuda a destacar citas / transiciones importantes dentro de su contenido.
Dado que esta es una guía completa sobre cómo añadir un divisor de línea horizontal en WordPress, puede que le resulte útil utilizar nuestra tabla de contenidos para encontrar el método que le gustaría utilizar:
¿Preparados? Vamos a ello.
Método 1: Añadir una línea horizontal en el editor de bloques de WordPress
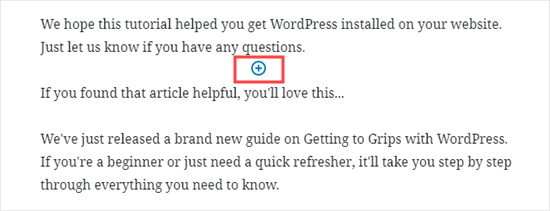
Para añadir una línea horizontal usando el editor de bloques de WordPress, puedes hacer clic en el icono ‘+’ para añadir un nuevo bloque donde quieras que esté la línea.

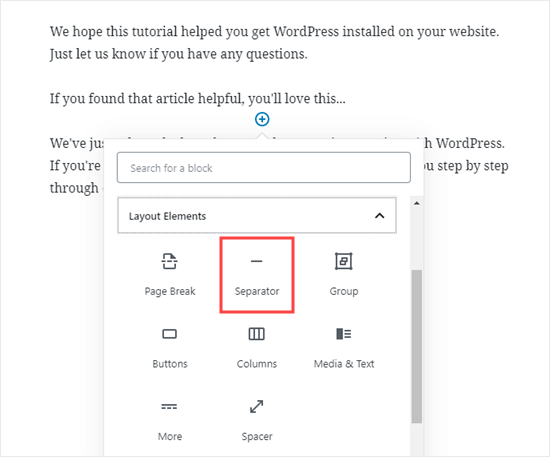
A continuación, seleccionemos el bloque “Separador” de la sección “Elementos de disposición”.
Puede encontrarlo fácilmente utilizando la barra de búsqueda.

Una vez añadido, verá su divisor de línea horizontal en su área de contenido.
Estilizar la línea horizontal en el editor de bloques de WordPress
Por defecto, el separador horizontal es una línea gris pálido que cruza el centro de la entrada o página.
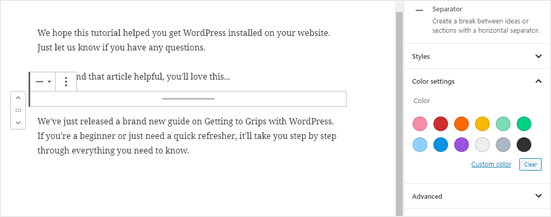
Puedes cambiar su aspecto al hacer clic en la línea para seleccionar su bloque.
A continuación, se abrirá el panel de edición “Bloque” en la parte derecha de la pantalla.

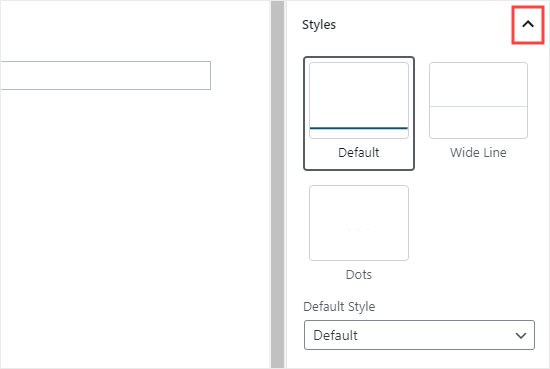
Para cambiar el estilo de tu línea, sólo tienes que hacer clic en la flechita que hay al lado de “Estilos”. A continuación, verás las distintas opciones.
Si lo desea, puede cambiar la línea horizontal por una de éstas:
- Una línea ancha que abarca todo el ancho del contenido de la entrada.
- Aparecen tres puntos en el centro de tu entrada.

📌 Nota: En algunos temas de WordPress, tanto la línea ancha como la línea por defecto cubrirán todo el ancho de tu entrada.
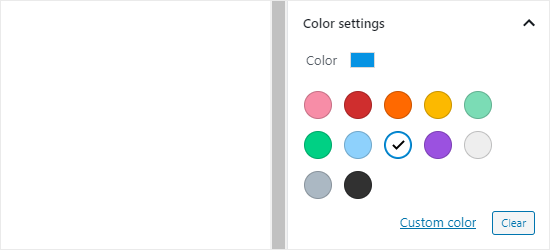
También puedes cambiar el color de la línea horizontal en los ajustes de “Color”.
Simplemente haga clic en una de las opciones mostradas o utilice el enlace “Color personalizado” para elegir cualquier color.

Si desea volver al color gris por defecto, sólo tiene que hacer clic en el botón “Vaciar” situado bajo las opciones de color.
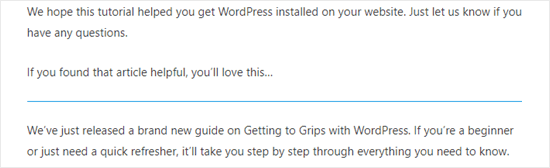
Aquí, nuestra línea horizontal es azul y utiliza el estilo “ancho”.

Método 2: Añadir una línea horizontal en el editor clásico de WordPress
Si aún utilizas el editor clásico, no te preocupes; puedes seguir añadiendo líneas horizontales básicas.
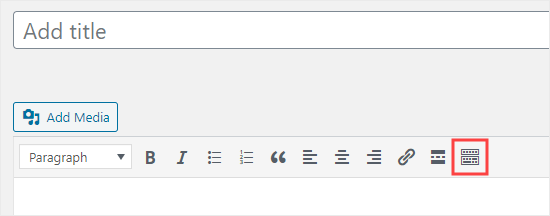
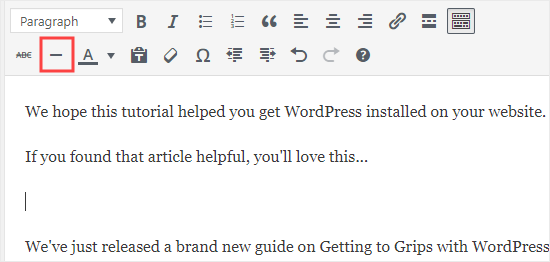
Para ello, basta con editar una entrada o página existente o crear una nueva. Si solo ves una fila de botones en la barra de herramientas situada encima del editor de entradas, haz clic en el icono “Conmutador de la barra de herramientas” de la derecha:

Se abrirá la segunda fila de botones, que incluye la opción de línea horizontal.
Ahora, sigue adelante y pon un salto de línea entre los párrafos donde quieres que vaya la línea horizontal.
A continuación, puedes hacer clic en el icono “Línea horizontal”. Es el segundo por la izquierda en la segunda fila:

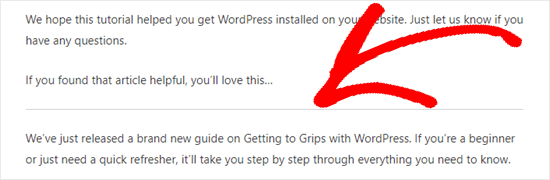
Una vez añadida, verás una línea horizontal de color gris claro.
Cubrirá todo el ancho de tu entrada, así:

Añadir manualmente un divisor de línea horizontal mediante HTML
En algunos casos excepcionales, es posible que tenga que añadir manualmente un divisor de línea horizontal en el contenido de WordPress.
Si es así, puede hacerlo simplemente utilizando la etiqueta HTML hr en su contenido:
1 | <hr> |
Esto añadirá el separador de línea horizontal al contenido de tus entradas.
Método 3: Añadir un salto de página en los formularios de WordPress usando WPForms
¿Y si quieres poner una pausa no en una entrada o página sino en un formulario de contacto de WordPress? También puedes hacerlo.
Para esta guía, vamos a utilizar WPForms, el mejor maquetador de formularios online del mercado.
De hecho, WPForms es la herramienta que más nos gusta y que utilizamos nosotros mismos, por lo que te recomendamos encarecidamente que la tengas en cuenta. Para más información acerca de este plugin, visita nuestra guía completa de reseña / valoración de WPForms.
En primer lugar, tendrá que descargar, instalar y activar el plugin WPForms. Si no está seguro de cómo hacerlo, marque / compruebe nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
A continuación, puede ir a WPForms ” Añadir nuevo desde su escritorio de WordPress.

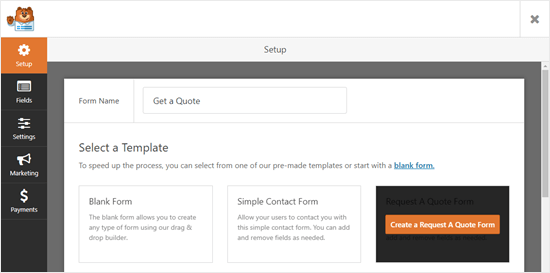
En la siguiente pantalla, introduzca un nombre para el formulario y elija una plantilla.
Para este tutorial, vamos a utilizar la plantilla“Formulario de solicitud de presupuesto“.
Después de elegir una plantilla, basta con pasar el cursor del ratón por encima de la plantilla y hacer clic en el botón para crear el formulario.

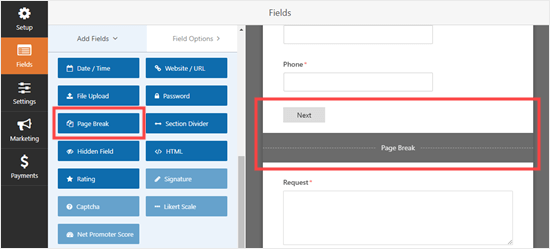
A continuación, vamos a desplazarnos por la pestaña “Añadir campos” de la parte izquierda hasta la sección “Campos extravagantes”.
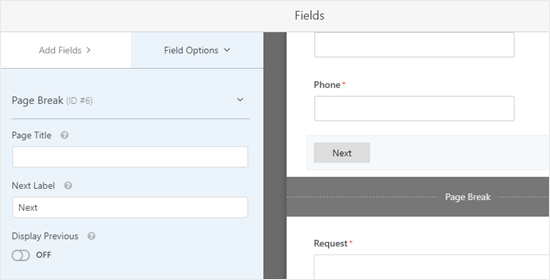
Luego, puedes arrastrar y soltar el ‘Salto de Página’ donde quieras en el formulario. Lo pondremos justo antes de la casilla ‘Solicitud’.

💡 Consejo profesional: Quieres construir rápidamente tu formulario? ¡Entonces apreciarás el maquetador de formularios WPForms impulsado por IA! Simplemente da una breve descripción y espera a que la IA genere tu formulario.
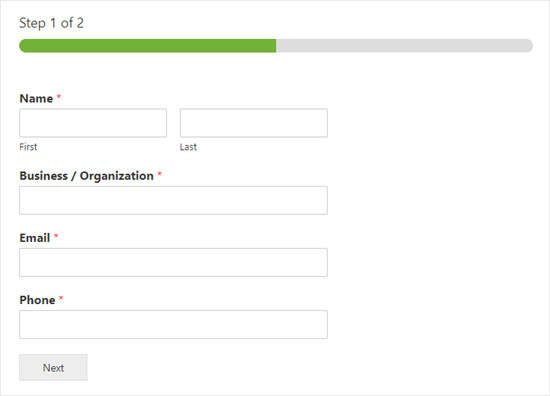
Verá que ahora el formulario está dividido en 2 partes. WPForms también ha añadido automáticamente un botón ‘Siguiente’.
Si lo desea, puede cambiar la etiqueta “Siguiente” y añadir un botón “Anterior” para que los usuarios vayan a la segunda página del formulario.
Basta con hacer clic en el campo de salto de página para editarlo.

Cuando hayas terminado, puedes guardar el formulario al hacer clic en el botón “Guardar” de la parte superior derecha.
Ahora, es el momento de añadir el formulario a su sitio web.
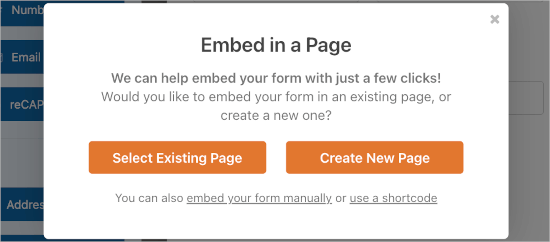
Para empezar, haz clic en el botón “Incrustar”, justo al lado del botón “Guardar”. Se abrirá una ventana de indicaciones en la que podrás crear una nueva entrada o página o editar una ya existente.
Para este tutorial, elegiremos la opción “Seleccionar página existente”.

El siguiente paso consiste en elegir una de las páginas disponibles y hacer clic en “¡Vamos!
A continuación, se le redirigirá al editor de contenido de WordPress.
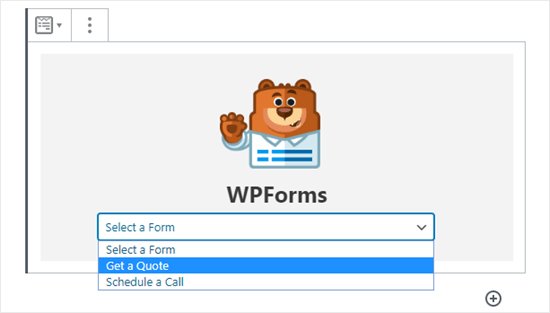
Desde aquí, simplemente haz clic en el icono ‘+’ para añadir un nuevo bloque a tu entrada o página y encuentra el bloque ‘WPForms’. Puedes utilizar la barra de búsqueda o buscar en la sección ‘Widgets’.
Cuando lo encuentres, haz clic en él para añadir el bloque a tu página.

Ahora verás una opción para seleccionar tu formulario.
Elija el formulario que acaba de crear en la lista desplegable.

Una vez hecho esto, puedes publicar la entrada o la página. ¡Y ya está!
Ahora, si visitas la entrada o la página, podrás ver el formulario en acción.

Consejo extra: Otros separadores que puedes usar en tus entradas y páginas
El editor de bloques por defecto de WordPress te permite añadir múltiples tipos de separadores a tus entradas y páginas.
Además del separador de líneas horizontales, las demás opciones del conjunto de bloques “Elementos de disposición” incluyen el “Espaciador”, el enlace “Más” y los bloques “Salto de página”.
El bloque espaciador
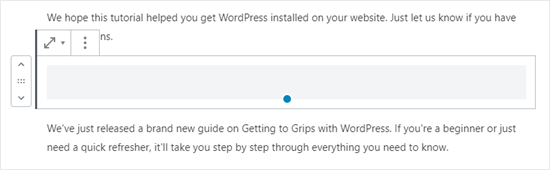
El bloque “Espaciador” permite añadir espacios en blanco entre los bloques.
Por ejemplo, si desea dejar un pequeño espacio al final de la entrada antes de una oferta especial, puede utilizar “Espaciador”.
Así es como se ve cuando estás creando tu entrada en el editor de bloques:

Puede personalizar la altura del espaciador para que se ajuste mejor a su área de contenido.
Y así es como podría aparecer el espaciador en su sitio:

El bloque More
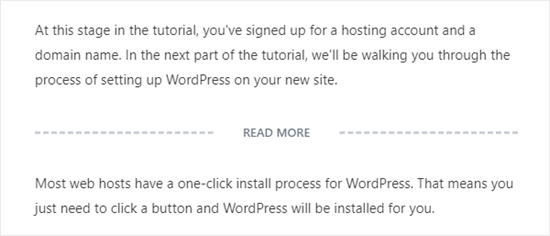
Si tu tema muestra entradas completas en la página principal de tu blog en lugar de extractos, al enlazar “Más” se cortará la entrada en ese punto.
Esto obligará a los visitantes a hacer clic para leer más.

La imagen de arriba muestra lo que verá en el editor de contenido.
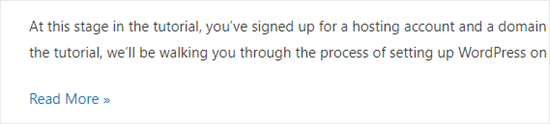
Y a continuación le mostramos cómo podría aparecer en su sitio para los visitantes:

Puede aprender más acerca de esto en nuestras guías sobre cómo utilizar correctamente el bloque más y cómo personalizar fácilmente extractos en WordPress.
El bloque de salto de página
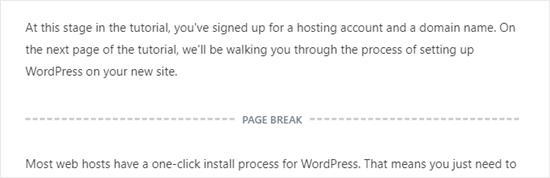
El salto de página permite dividir entradas largas de blog en varias páginas, pero no se puede personalizar de ninguna manera. Así es como se ve cuando estás creando tu entrada:

Entonces, “Salto de página” utilizará los números de página y permitirá a los lectores elegir a qué página quieren ir.
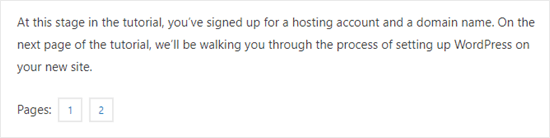
Así es como podría aparecer en su sitio:

Cualquiera de ellas podría ser una buena alternativa a añadir una línea horizontal en WordPress, dependiendo de su objetivo.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir separadores de líneas horizontales en WordPress. Si quieres añadir más elementos de diseño y disposición a tus entradas y páginas, comprueba nuestro artículo sobre los mejores editores de arrastrar y soltar para páginas de WordPress o lee nuestra entrada de blog sobre cómo crear un separador de formas personalizado en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin