¿Quieres que tu sitio de WordPress tenga un aspecto más profesional? Una Sección destacada es tu mejor opción. Es lo primero que ve la gente cuando llega a tu sitio. Y seamos realistas, solo tienes cerca de 3 segundos para captar su atención. Por eso es tan importante tener una Sección destacada.
Llevamos más de una década creando sitios web en WordPress y recordamos cuando las imágenes destacadas se convirtieron en algo importante.
Por aquel entonces, teníamos las mismas dificultades que los demás. Las imágenes se veían raras: demasiado grandes en el escritorio, aplastadas en el móvil o simplemente rotas. ¿Y ahora? Lo hemos convertido en una ciencia.
Vamos a mostrarte las formas más sencillas de añadir una Sección destacada a tu sitio WordPress. Tanto si te gusta usar maquetadores de páginas como si prefieres el editor de bloques, tenemos todo lo que necesitas.

Lo primero es lo primero: Prepare su imagen de héroe de WordPress
Antes de añadir una imagen principal a su sitio web en WordPress, debe crear una que capte la atención de sus visitantes. Una gran sección de héroe comienza con una imagen impresionante que muestra lo que su sitio se trata.
Canva es una herramienta muy popular para diseñar gráficos para sitios web. Es fácil de usar y viene con toneladas de plantillas para crear tu imagen a pantalla completa. Si no eres un fan de Canva, tenemos una lista de alternativas de Canva que puedes comprobar para encontrar una que funcione para ti.
Al crear tu imagen a pantalla completa, deberás tener en cuenta algunas cosas.
En primer lugar, piense en el tamaño. Las imágenes de los héroes no suelen ser demasiado altas y a menudo cubren todo el ancho de la página de inicio.
Un tamaño común de imagen a pantalla completa en WordPress es de unos 1920 píxeles de ancho por 400-600 píxeles de alto (o a veces más). Pero esto puede cambiar dependiendo de tu tema de WordPress.
A continuación, piense acerca de qué mensaje quiere enviar. Su imagen completa debe mostrar rápidamente de qué trata su sitio web. Puede ser la imagen principal de un producto, una fotografía que represente a su marca o incluso un impresionante vídeo de fondo a pantalla completa.
Por ejemplo, decidimos caracterizar a nuestro fundador Syed Balkhi en la imagen a pantalla completa de nuestra página de inicio. Muestra que hay una persona real detrás de nuestra marca que se dedica a ayudar a los usuarios de WordPress a tener éxito, que es de lo que se trata WPBeginner.

Deje espacio para el texto. Muchas secciones a pantalla completa tienen un titular o un botón. Asegúrate de que haya espacio para ellos y de que sean fáciles de leer.
Es una buena idea mirar otros sitios web de su campo para ver ejemplos de secciones a pantalla completa. Esto puede darle ideas para su propio diseño. Algunas de las entradas / registros en nuestros ejemplos de sitios web de WordPress pueden servir de gran inspiración.

Una vez aclarado esto, veamos cómo añadir la Sección destacada.
🤩 ¿Necesitas un sitio web hermoso sin todo el trabajo duro? ¡Nuestros expertos en diseño en WPBeginner Pro Services pueden crear un sitio web de negocios de alta conversión, tienda en línea, blog y más en casi ningún momento!
Concierte hoy mismo una consulta gratuita con nuestro equipo.
Cómo añadir una Sección destacada en WordPress
Cuando investigábamos para este tutorial, nos dimos cuenta rápidamente de que añadir una pantalla completa a los temas clásicos de WordPress no siempre es sencillo. El proceso puede variar mucho dependiendo de tu tema, ya que algunos tienen secciones de imagen completa integradas mientras que otros no.
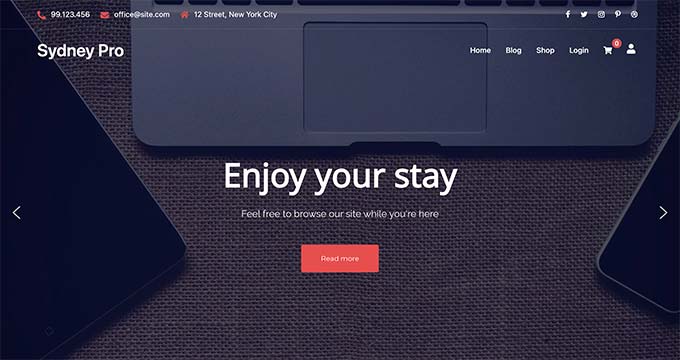
Por ejemplo, el tema Sydney. Viene con una sección de pantalla completa lista para usar, lo que facilita mucho las cosas.

Si estás intentando añadir una pantalla completa a tu sitio, pero tu tema no tiene una característica incorporada para ello, esto puede ser frustrante.
A quienes estén empezando y no les importe elegir un tema nuevo, les recomendamos cambiar a uno con una sección de pantalla completa incorporada, ya que podría ahorrarles tiempo a largo plazo.
Si estás buscando recomendaciones de temas, puedes marcar / comprobar nuestras selecciones de expertos de los mejores y más populares temas de WordPress del mercado. Mejor aún, puedes usar un maquetador de páginas con un tema que tenga una sección de héroe, que te mostraremos en el método 3.
Antes de hacer grandes cambios, siempre sugerimos utilizar un sitio de prueba para probar a fondo los nuevos temas. De esta forma, puedes estar seguro de que estás tomando la decisión correcta para tu sitio.
Si no está seguro de cómo hacerlo, marque / compruebe nuestra guía sobre cómo cambiar correctamente un tema de WordPress.
¿Contento con tu tema clásico actual? No se preocupe. Omite el método 4, en el que te mostraremos cómo añadir una sección de imagen principal mediante un plugin. Este método funciona con cualquier tema, por lo que puede crear una imagen de héroe impresionante sin revisar todo el diseño de su sitio.
Puede utilizar los enlaces rápidos que aparecen a continuación para omitir el método que prefiera:
Método 1: Usando el Personalizador de Temas (Solo Temas Clásicos)
Si estás utilizando un tema clásico que tiene una Sección destacada como Sydney, puedes personalizar tu imagen destacada a través del Personalizador de temas. Para empezar, dirígete a Apariencia ” Personalizador en tu escritorio de WordPress.
💡 Nota rápida: Si falta el Personalizador de temas en tu Escritorio, probablemente estés usando un tema de bloque y debas omitir el método 2.

La barra lateral debe tener varias opciones para personalizar su tema clásico.
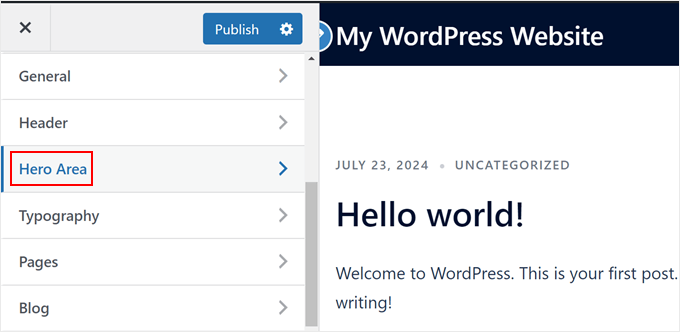
En Sydney, el ajuste para personalizar tu sección de héroe se llama ‘Área de héroe’, pero este menú específico variará según el tema. Adelante, haz clic en él.

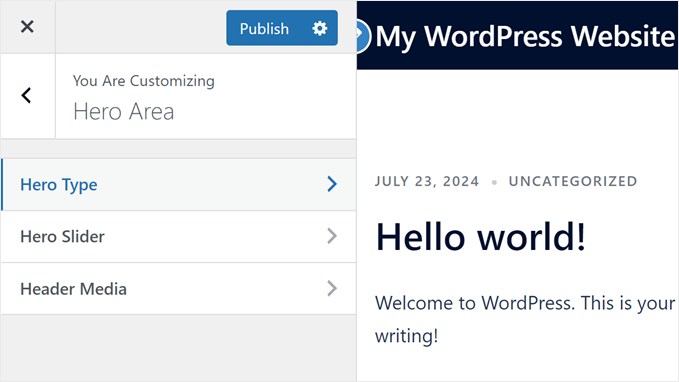
El tema Sydney tiene 3 menús para crear tu sección de héroe: Tipo de héroe, Carrusel / control deslizante de héroe y Medios de héroe.
Solo usaremos los dos primeros porque son suficientes para añadir una sección de pantalla completa para nuestro propósito.
Primero, selecciona “Tipo de héroe”.
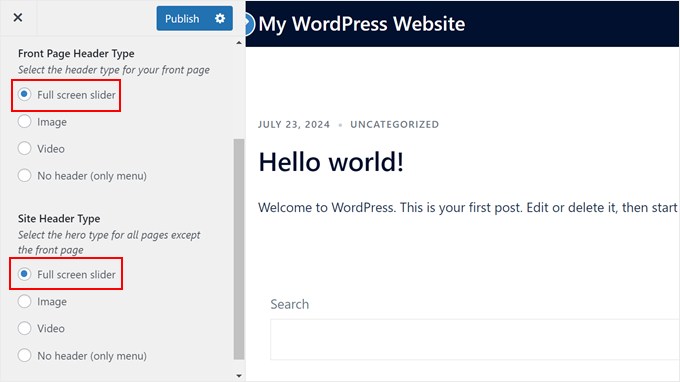
En Tipo de héroe, se te pedirá que elijas qué tipo de medios vas a añadir a tu sección de héroe.

Puede elegir entre un carrusel / control deslizante a pantalla completa, un vídeo, una imagen o ninguna cabecera.
Seleccionaremos un carrusel / control deslizante a pantalla completa para la sección del héroe en nuestra página de inicio y en todo nuestro sitio web. La razón es que nos permite crear un carrusel con múltiples imágenes para el héroe, y añadir texto y un botón en la parte superior de las imágenes.
Ahora, vuelve al menú del Área del Héroe y selecciona ‘Carrusel / control deslizante del héroe’.
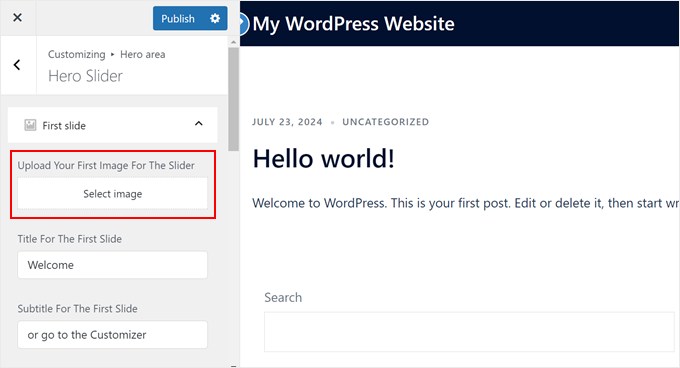
Aquí, abra la pestaña “Primera diapositiva” y haga clic en el botón “Seleccionar imagen”.
Esto abrirá su biblioteca de medios de WordPress, donde puede subir una nueva imagen o seleccionar una existente para su sección de héroe.

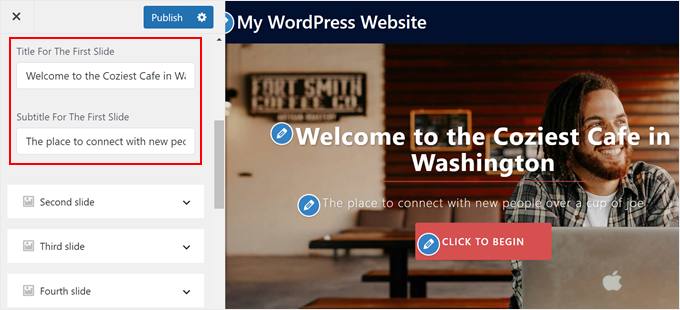
Una vez que haya subido una imagen, puede desplazarse hacia abajo y sustituir el texto en los campos de título y subtítulo.
Debería ver los cambios que realice reflejados automáticamente en la vista previa de la página.

Si desea añadir más de una imagen a la sección de héroe, puede repetir los mismos pasos con el resto de los deslizamientos.
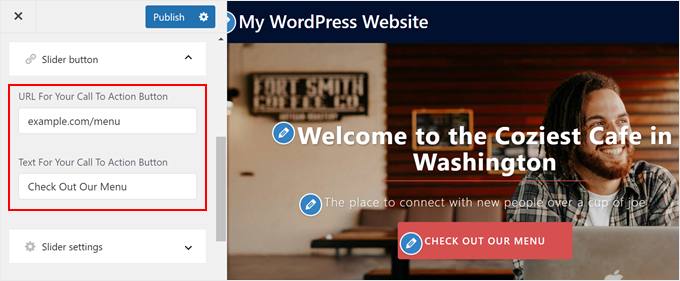
Si no, puede desplazarse hasta el menú “Botón deslizante”.
Aquí puede cambiar la URL y el texto del botón de llamada a la acción.

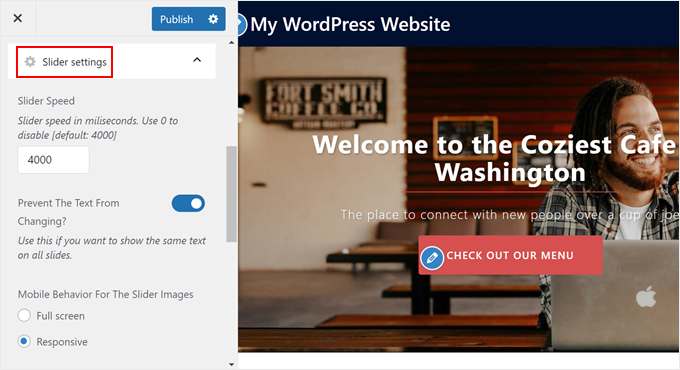
A continuación, desplácese de nuevo hasta la pestaña “Ajustes del carrusel / control deslizante”.
Aquí es donde puede ajustar la velocidad del carrusel / control deslizante, elegir mostrar el mismo texto en todos los deslizamientos y hacer que el comportamiento del carrusel / control deslizante sea adaptable.

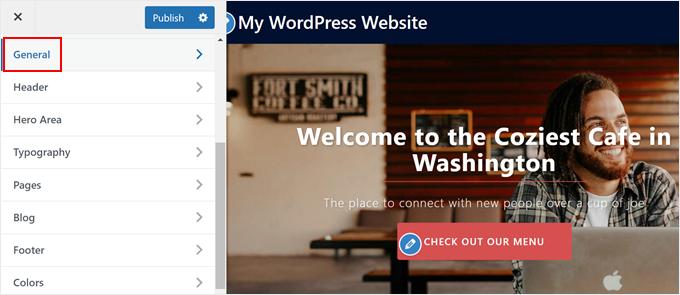
Si desea cambiar el color del botón, vuelva al menú principal del Personalizador de temas.
A continuación, haga clic en “General”.

Ahora debería ver varios menús para personalizar los ajustes generales de su tema.
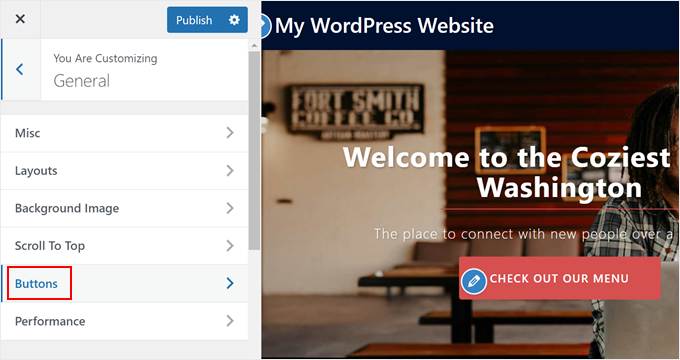
Aquí, basta con hacer clic en “Botones”.

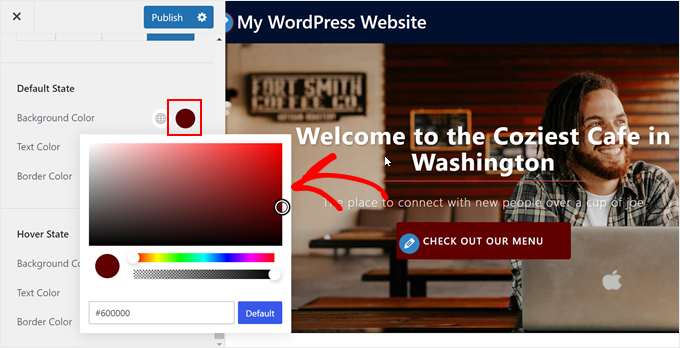
Ahora, puede desplazarse hasta las secciones “Estado por defecto” y “Estado al pasar el cursor”, donde puede cambiar el color del botón en función de su estado.
Para modificar el color, basta con hacer clic en la herramienta de selección de color y elegir un nuevo color.

La mayoría de los temas de WordPress también te permiten personalizar los colores y la tipografía de tu diseño. Sin embargo, los cambios que realices normalmente se aplicarán a todo el sitio web, no solo a la pantalla completa, así que tenlo en cuenta.
En cualquier caso, este es el aspecto de nuestra imagen a pantalla completa, realizada con el tema Sydney:

Método 2: Usando el Editor de Sitio Completo (Solo Temas en Bloque)
Si utilizas un tema en bloque, puedes usar el bloque Portada del Editor de Sitios Completos para crear fácilmente una imagen a pantalla completa en WordPress. No se necesita ningún plugin.
Paso 1: Abrir el editor de sitios completo
En primer lugar, vaya a Apariencia ” Editor en su administrador / administración de WordPress.

Ahora verá los menús principales del editor.
Digamos que desea añadir su imagen de héroe a su página de inicio solo.
En ese caso, basta con hacer clic en la vista previa del tema en la parte derecha de la página.

Si desea añadir la imagen de héroe a otra página, una plantilla de página personalizada o un patrón de bloque, puede leer nuestra guía sobre la edición completa del sitio de WordPress para obtener más información.
Paso 2: Añadir el bloque de portada a la página/plantilla
Como la sección del héroe suele situarse antes de desplazarse (la parte superior de la página que aparece cuando los visitantes aterrizan en el sitio), hay que asegurarse de que está en el lugar correcto. La pantalla completa suele estar justo debajo de la cabecera.
Una vez hecho esto, hay que borrar los bloques existentes en ese lugar o añadir un nuevo bloque de grupo justo encima de los bloques existentes.
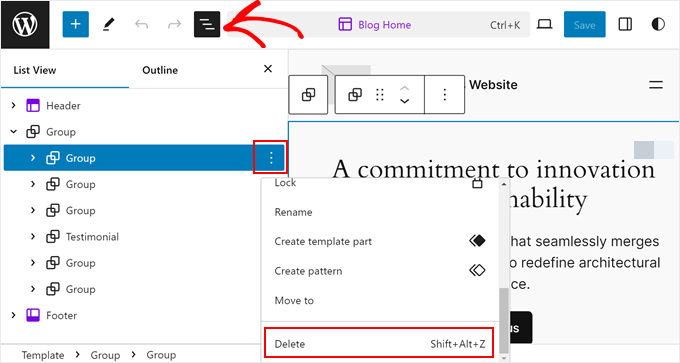
En nuestro caso, nos limitaremos a quitar / eliminar los bloques que ya estaban en nuestra página de inicio. Si desea hacer lo mismo, puede hacer clic en el botón “Vista de lista” situado en la parte izquierda de la página.
A continuación, busca el bloque o bloques que necesitas borrar para hacer sitio a tu sección de pantalla completa. Tras localizarlo, haz clic en el botón de tres puntos y selecciona “Borrar”.

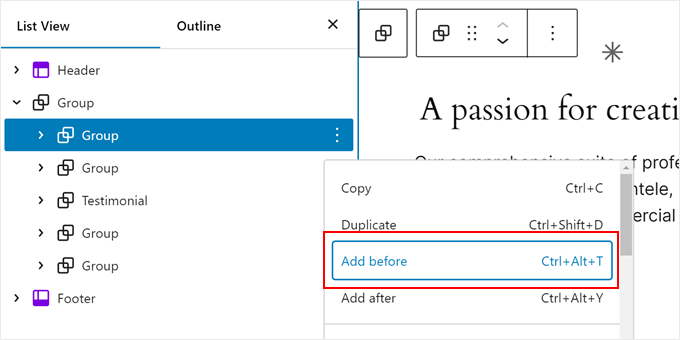
Ahora, seleccione el bloque que solía estar justo debajo del bloque o bloques que acaba de borrar.
A continuación, haz clic en el botón de tres puntos y elige “Añadir antes”. Esto añadirá un bloque justo encima de ese bloque y debajo de la sección de cabecera.

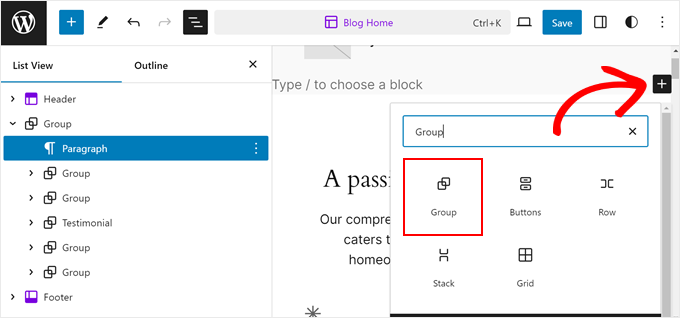
En este punto, puedes hacer clic en el botón “+” que aparece en la sección del supuesto héroe.
Es necesario añadir un bloque de grupo aquí, ya que esto le permitirá gestionar la imagen de la pantalla completa, el texto, el botón y otros elementos como un solo bloque cuando sea necesario.

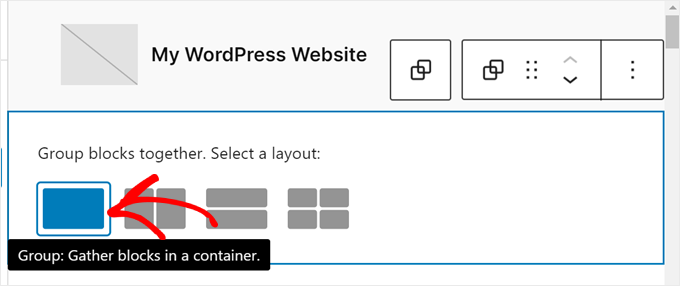
Ahora puede seleccionar un contenedor al que añadir sus bloques.
Para la demostración, hemos elegido el contenedor básico Grupo.

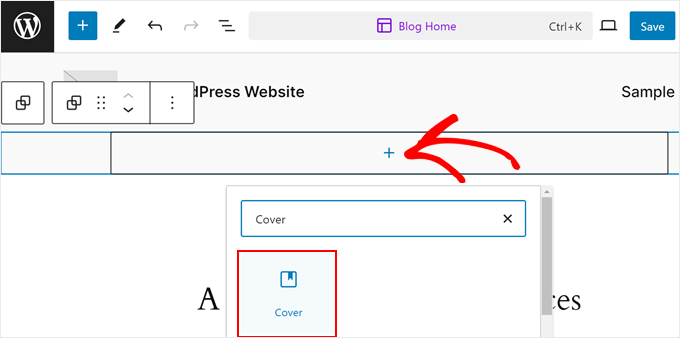
A continuación, basta con hacer clic en el botón “+” dentro del bloque Grupo.
A continuación, seleccione el bloque “Portada”.

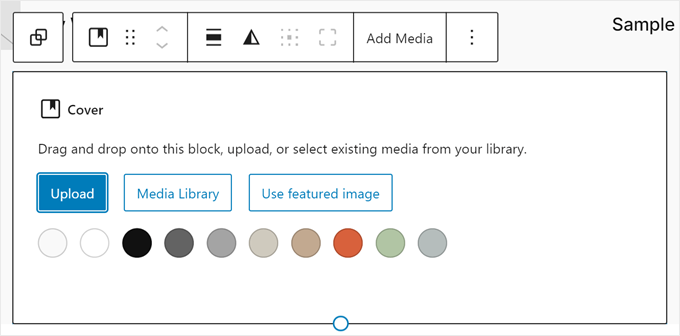
A continuación, verás 3 opciones para añadir la imagen de fondo de tu héroe: subirla desde tu ordenador, añadirla desde tu biblioteca de medios o utilizar tu imagen destacada.
En nuestro ejemplo, haremos clic en “Biblioteca de medios” y seleccionaremos una imagen existente.

Si la subida de imágenes es correcta, verá su imagen de héroe inmediatamente. Sin embargo, hay algunos ajustes que debe realizar.
Paso 3: Configurar la imagen del bloque de portada
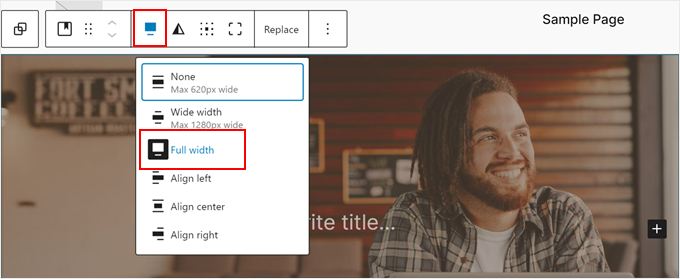
En primer lugar, seleccione el propio bloque “Portada” para que su barra de herramientas aparezca encima.
A continuación, haz clic en el botón “Alinear” y elige “Ancho completo”.

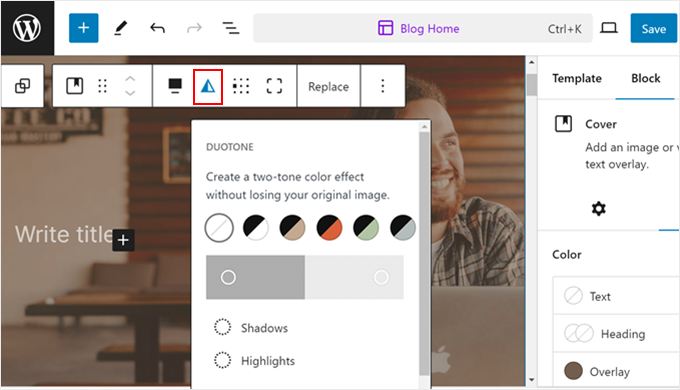
A continuación, puede hacer clic en el icono duotono para cambiar el filtro duotono que se aplica a su imagen.
Si no te gusta, puedes desactivarlo más tarde, y te enseñaremos cómo hacerlo.

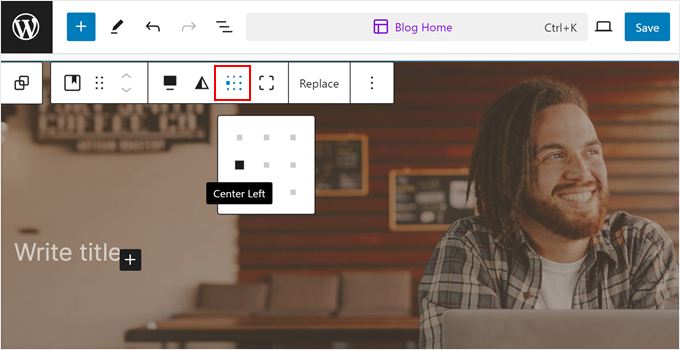
A continuación, puede hacer clic en el icono de posición del contenido para cambiar la posición del texto y el botón en la imagen.
Nos hemos decidido por la parte central izquierda, ya que el punto focal de la imagen está a la derecha.

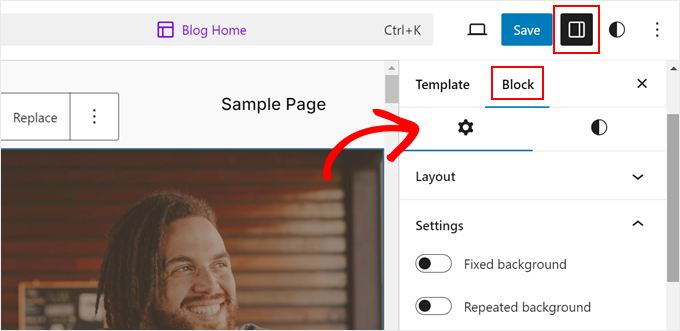
Ahora, haz clic en el icono “Ajustes” y pasa a la pestaña “Bloquear”.
Aquí, desplázate hasta los ajustes. Aquí es donde puede añadir opcionalmente un efecto de paralaje a su imagen (‘Fondo fijo’) o utilizar un fondo repetido.

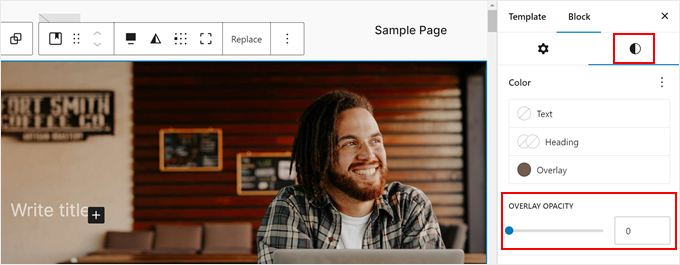
También puedes volver a desplazarte hacia arriba y cambiar al icono de estilos.
Aquí puede establecer la opacidad de superposición en 0 para que su imagen no utilice ningún filtro.

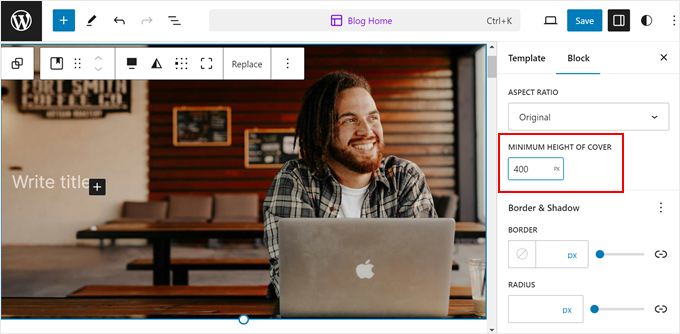
Si desea cambiar la altura de la imagen, puede introducir un número en píxeles en el campo “Altura mínima de la portada”.
Hemos decidido establecer nuestra imagen en 400 píxeles.

No dudes en personalizar otros ajustes como el borde y la sombra, el espaciado entre bloques, el relleno y el margen, la tipografía, etc.
Paso 4: Añadir bloques a su bloque de portada
Ahora estamos listos para añadir más elementos a su imagen a pantalla completa.
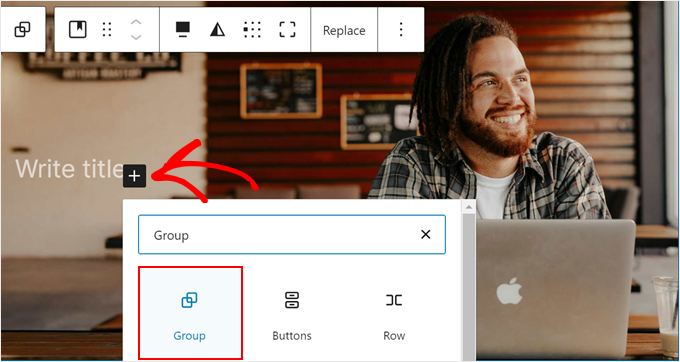
Ya deberías saber que hay un texto “Escribir título” en la parte superior de la imagen. Asegúrate de hacer clic en el botón “+” situado a su lado y selecciona “Agrupar”.
Este bloque sirve para agrupar todos los elementos que añadirás más adelante en el bloque Portada. De esta manera, se pueden personalizar como un solo bloque cuando sea necesario.

A continuación, elija el contenedor que desee como en el paso anterior.
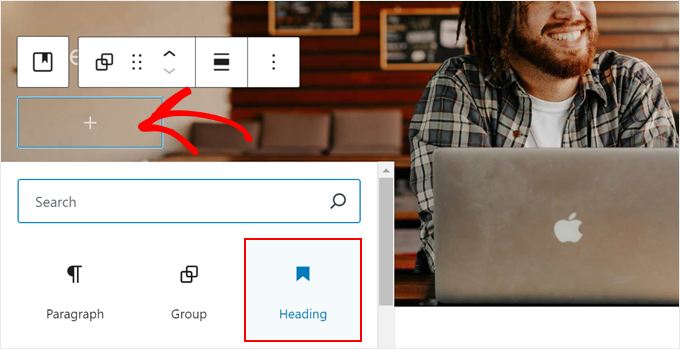
Una vez hecho esto, puede volver a hacer clic en el botón “+” para añadir un bloque de encabezado.

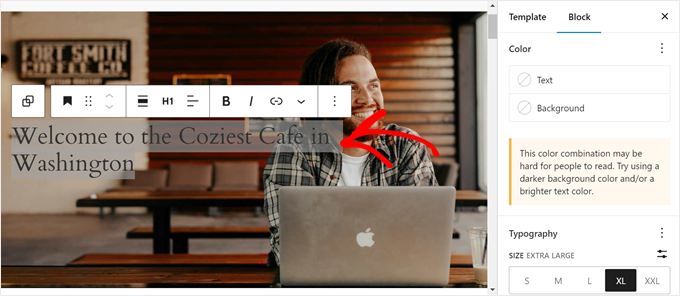
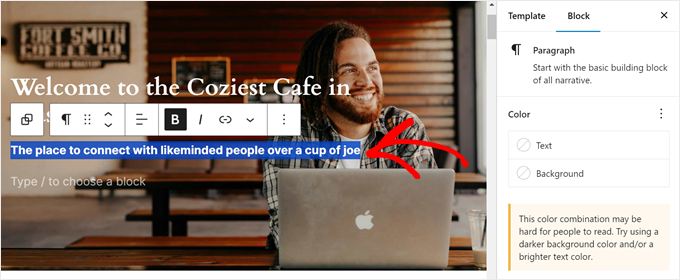
Ahora puede insertar el titular de su página.
Si lo prefiere, puede cambiar el color, el tamaño y las dimensiones del texto en la barra lateral de ajustes del bloque.

Una vez hecho esto, pulsa la tecla “Intro”.
En este punto, no dudes en añadir un subtítulo justo debajo del encabezado.

Por último, puede añadir un botón de llamada a la acción a su imagen completa.
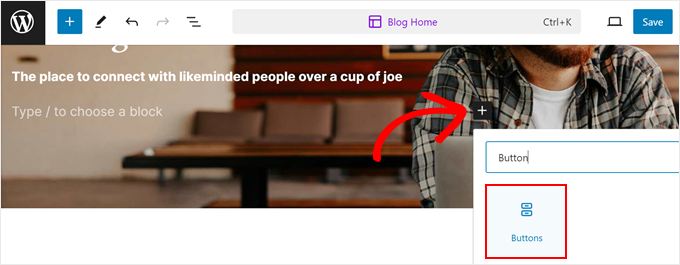
Para ello, basta con volver a pulsar la tecla “Intro”, hacer clic en el botón “+” y seleccionar el bloque “Botones”.

A continuación, inserta la copia del botón.
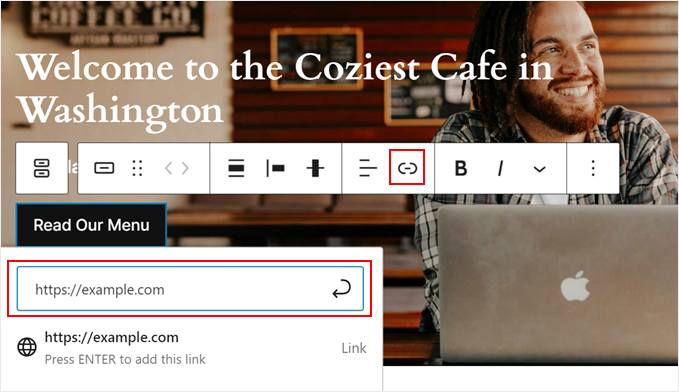
Y para añadir un enlace al botón, basta con hacer clic en el icono de enlace de la barra de herramientas e introducir la URL en el campo correspondiente.
A continuación, haga clic en el botón de flecha.

Si necesita consejos y trucos para crear botones de alta conversión, puede marcar / comprobar nuestra guía sobre las mejores prácticas de llamada a la acción.
Y eso es todo. Puedes añadir más elementos a tu imagen a pantalla completa o personalizarla según tus preferencias.

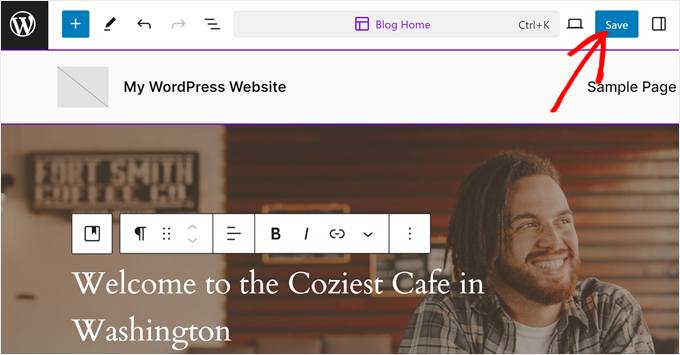
Cuando estés satisfecho con el aspecto de la sección de héroe, sólo tienes que hacer clic en “Guardar”.
Este es el aspecto de nuestro bloque de portada:

Método 3: Utilizar un maquetador de páginas (páginas de destino/temas personalizados)
Supongamos que estás empezando a establecer tu sitio web. O, usted está buscando para crear una página de destino personalizada sin estar confinado por las limitaciones de su tema. En ese caso, te recomendamos que utilices un maquetador de páginas que incluya plantillas con secciones de héroes, como SeedProd.
SeedProd es un editor de arrastrar y soltar página que hemos utilizado a menudo para crear páginas personalizadas para WPBeginner y nuestros otros sitios de marca, incluyendo Duplicator y OptinMonster.
Aunque es fácil de usar, también ofrece un montón de características de edición de WordPress integradas que el Personalizador de temas, el Editor de sitios completo y Gutenberg no tienen por defecto.
Gracias a ello, hemos podido ahorrar tiempo y dinero en instalar plugins de terceros sólo para añadir características especiales a nuestros temas o páginas de destino.
SeedProd tiene una versión gratuita y otra de pago. Definitivamente puede utilizar la versión gratuita para crear una página de destino personalizada, pero las opciones de plantilla y bloque son bastante limitadas. Por esa razón, recomendamos la actualización a un plan de pago para obtener más características, incluyendo el generador de contenido de IA.
Para más información, marque / compruebe nuestra reseña de SeedProd y nuestra comparación entre Elementor vs. Divi vs. SeedProd, que son todos maquetadores de páginas populares.
Paso 1: Establecer SeedProd
Para utilizar SeedProd, debe instalar el plugin de WordPress proporcionado en su cuenta SeedProd en su área de administrador / administración. Una vez que el plugin esté activado, se le pedirá que introduzca su clave de licencia, que puede obtener en la página de su cuenta SeedProd.
Después de introducirla, sólo tienes que hacer clic en el botón “Verificar clave”.

Con SeedProd, tiene 2 opciones: puede añadir una sección de héroe a una página de destino o a determinadas páginas dentro de un tema personalizado.
Para establecer tu página de destino o tema, puedes leer estas guías:
- Cómo crear un tema de WordPress personalizado sin código
- Cómo crear una página de destino en WordPress
- Cómo crear una Squeeze Page en WordPress que convierta
- Cómo crear hermosas páginas Coming Soon en WordPress
Para el resto del tutorial, utilizaremos la plantilla Menú Ofertas.

Paso 2: Personalice su sección de héroe
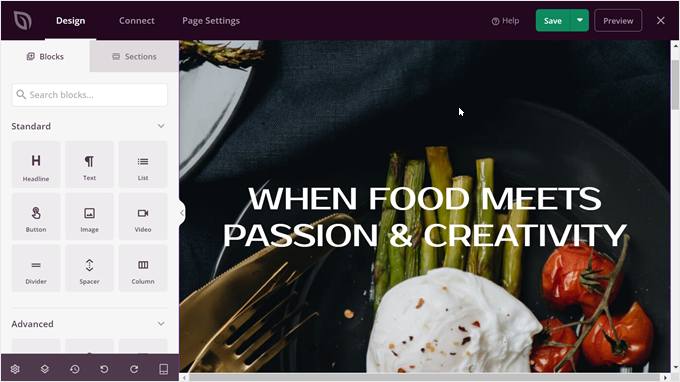
Una vez que haya elegido una plantilla para su tema o página de destino, aterrizará en el editor de SeedProd.
La interfaz de edición de SeedProd consta de una vista previa de la página en el lado derecho y una barra lateral izquierda donde puede añadir más bloques, personalizar un bloque/sección, deshacer/rehacer cambios, ver las capas de su página y obtener una vista previa de su sitio en dispositivos móviles o tabletas.

Dado que el tema SeedProd ya incluye una sección de héroe, nuestro trabajo ya está medio hecho. Lo que tenemos que hacer es sustituir la imagen, personalizarla y añadir más bloques a la sección de héroe si es necesario.
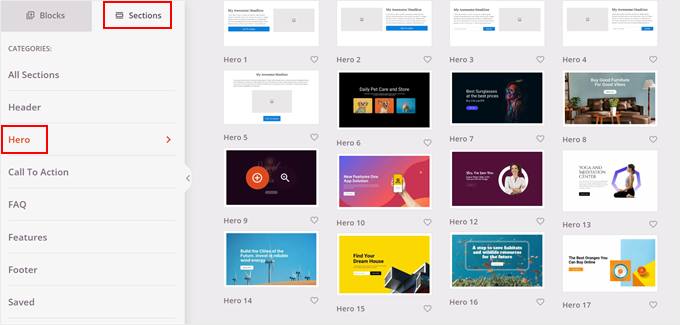
También puedes encontrar más diseños de secciones de héroes cambiando de la barra lateral de Bloques a la barra lateral de Secciones en el lado izquierdo. A continuación, vaya a “Héroe” y haga clic en el botón “+” de la plantilla de sección de héroe que desee añadir a su página.
SeedProd lo insertará en su página.

Cambiemos primero la imagen de la pantalla completa.
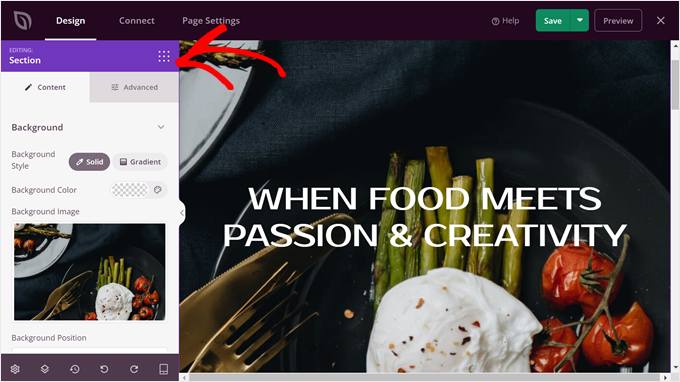
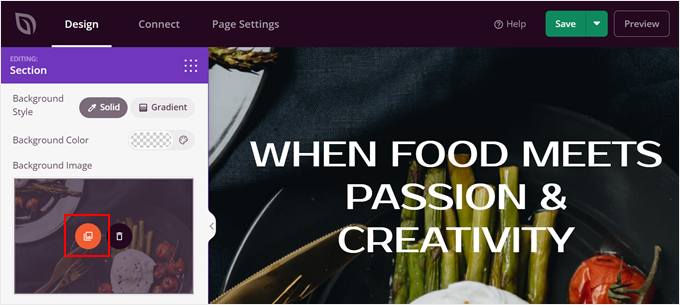
Para ello, haga clic en la sección superior que incluye la imagen a pantalla completa. Sabrá que ha seleccionado lo correcto cuando aparezca un cuadro morado “Editing: Sección’ de color morado en la barra lateral izquierda.

Ahora, pase el cursor sobre la imagen de fondo en segundo plano en la barra lateral.
A continuación, haz clic en el “Icono de medios”. Después, puedes subir tu imagen a pantalla completa desde tu ordenador o desde la biblioteca de medios.

A continuación, debe elegir la posición de fondo que mejor se adapte a su imagen.
En nuestra opinión, la opción “Posición personalizada” es la que nos permite controlar mejor la posición de los puntos focales, así que elegiremos esa opción.

La opción Posición personalizada le ofrece varias formas de configurar el fondo.
En las posiciones X e Y, puede cambiar la posición vertical y horizontal de la imagen.
El ajuste Adjunto tiene 2 opciones: Desplazamiento (sin paralaje) y Corrección: fijo (paralaje).
Si tu imagen es más pequeña que la sección de la pantalla completa, pero quieres que la imagen ocupe toda la sección, puedes repetir la imagen en toda la sección. De lo contrario, selecciona “Sin repetición”.
En cuanto al tamaño de la imagen de héroe de WordPress, puede elegir la opción “Auto” si desea que la imagen se ajuste automáticamente a la sección de héroe.

No dudes en jugar con estos ajustes para ver qué funciona mejor para tu imagen.
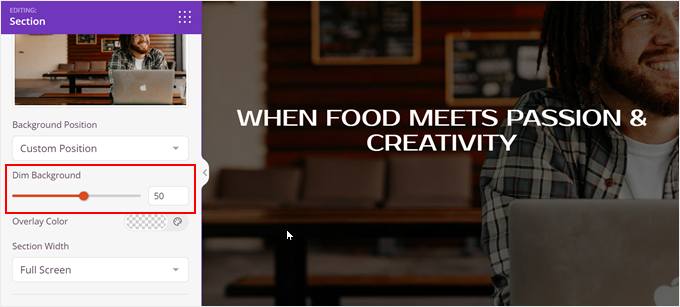
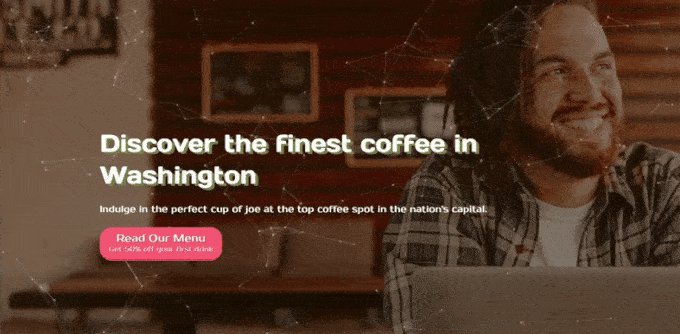
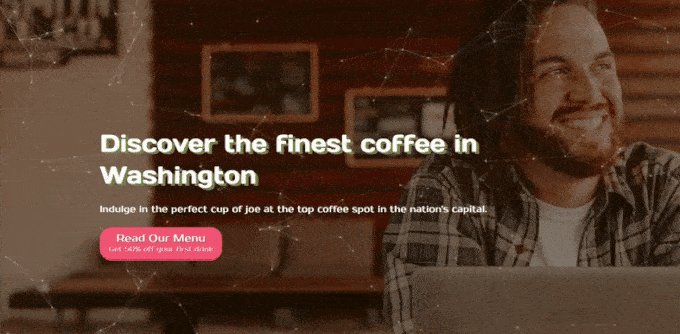
Otra cosa que puedes hacer es atenuar la imagen de fondo para que tu texto destaque mejor.
Para ello, arrastre el carrusel / control deslizante “Atenuar fondo” hasta el nivel de opacidad que desee.

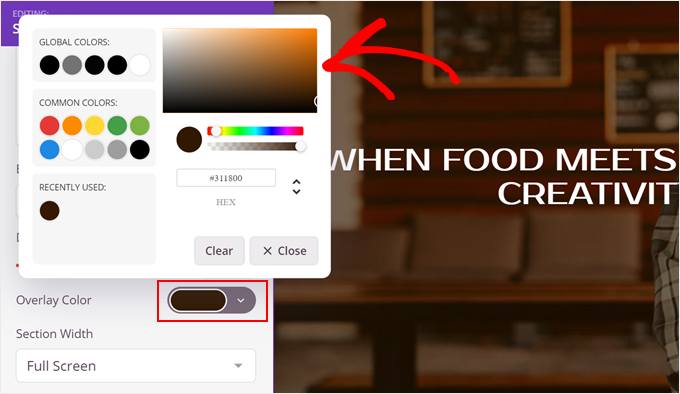
Si desea cambiar el color de fondo de la superposición, sólo tiene que hacer clic en el botón del selector de color “Color de superposición”.
A continuación, sólo tiene que seleccionar el color que prefiera.

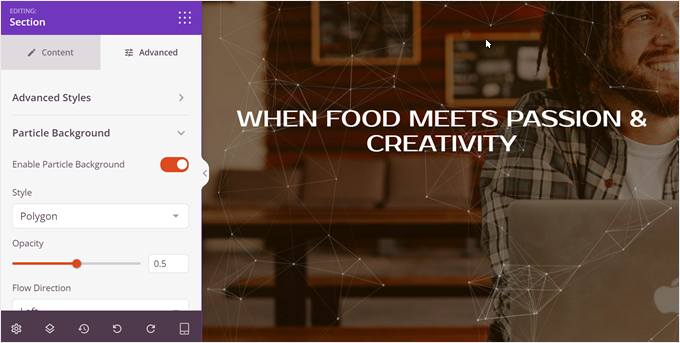
Volvamos a desplazarnos hacia arriba y cambiemos a los ajustes “Avanzados”. Aquí es donde puedes añadir todo tipo de efectos a tu pantalla completa.
Por ejemplo, puede abrir la pestaña “Fondo de partículas” y añadir un fondo de partículas animadas a su imagen. Esto puede hacer que tu sección de pantalla completa sea mucho más impresionante y única.

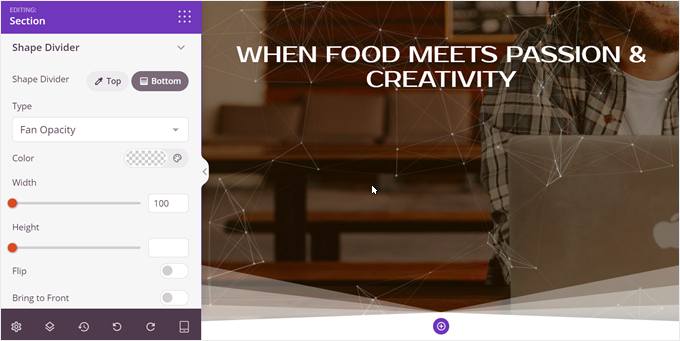
A continuación, puede añadir un separador de formas personalizado en la parte superior o inferior de la sección principal accediendo al menú “Separador de formas”.
Esto puede añadir más interés visual a su sección de pantalla completa. Además, si añade un divisor con una forma divertida en la parte inferior, puede animar a los usuarios a desplazarse por la página de destino y obtener más información acerca de su oferta.

Paso 3: Añadir y personalizar más bloques a su sección de héroe
Con su imagen de héroe lista, vamos a añadir más bloques a la sección de héroe.
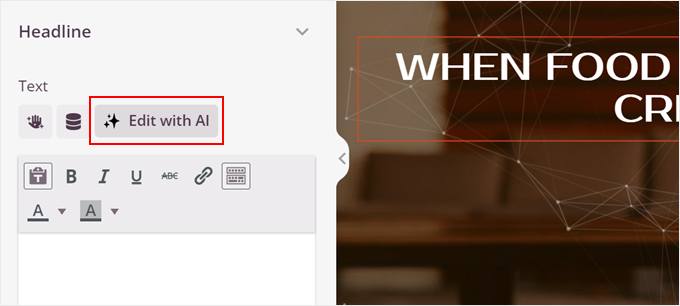
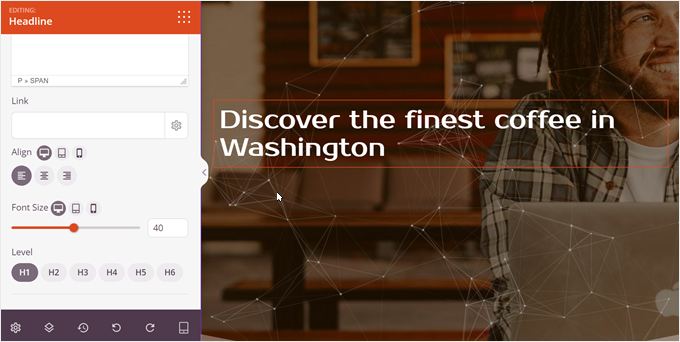
Como el nuestro ya tiene un bloque titular, haremos clic en él y lo personalizaremos. Una vez seleccionado, debería ver que la barra lateral izquierda tiene ahora un banner naranja que dice ‘Edición: Titular”.

Lo mejor de SeedProd es que incorpora un generador de contenidos de IA.
Así que, si no estás seguro de qué titular utilizar, puedes hacer clic en el botón “Editar con IA” para que se te ocurran algunas ideas.

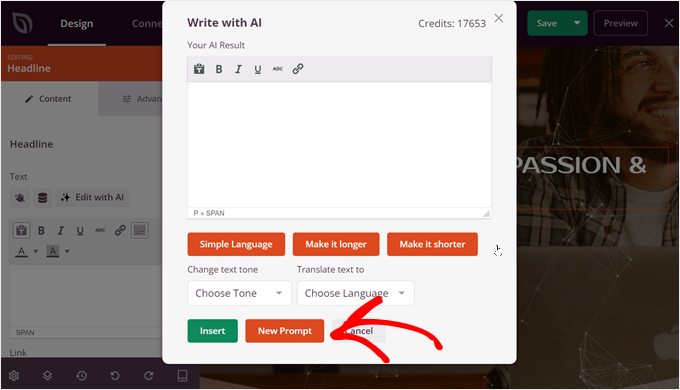
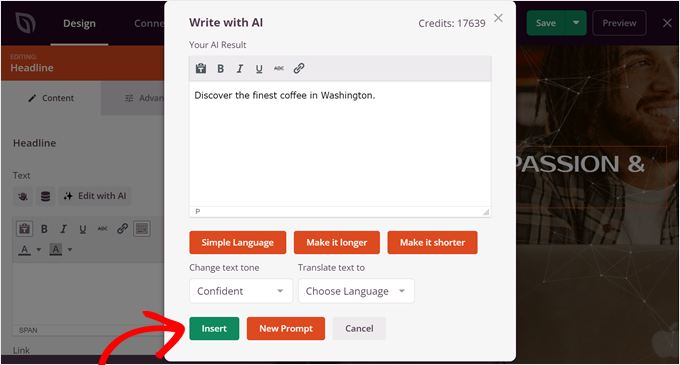
Ahora deberías ver una ventana emergente donde puedes escribir tu contenido con IA.
Queremos generar un titular completamente nuevo, así que haremos clic en el botón “Nueva indicación” para hacerlo.

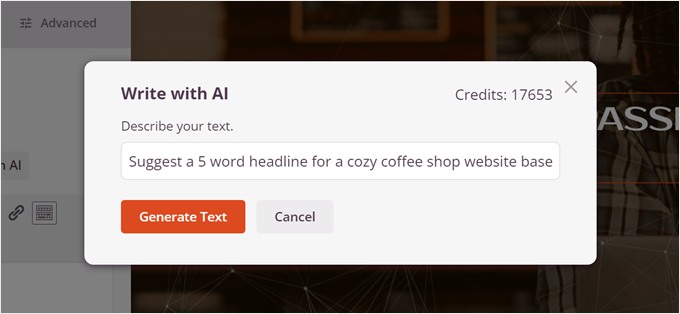
Lo siguiente es decirle a la IA qué tipo de contenido quiere hacer.
A continuación, haga clic en el botón “Generar texto”.

La IA generará el contenido por usted.
Pero aún puede modificarlo cambiando el tono, simplificando el idioma, alargando o acortando el texto e incluso traduciéndolo a más de 50 idiomas.
Cuando estés satisfecho con el aspecto del titular, haz clic en “Insertar”.

Ahora, puede desplazarse por la barra lateral izquierda.
Aquí puede cambiar la alineación del texto, el tamaño de letra y la etiqueta de encabezado para adaptarlos a sus preferencias.

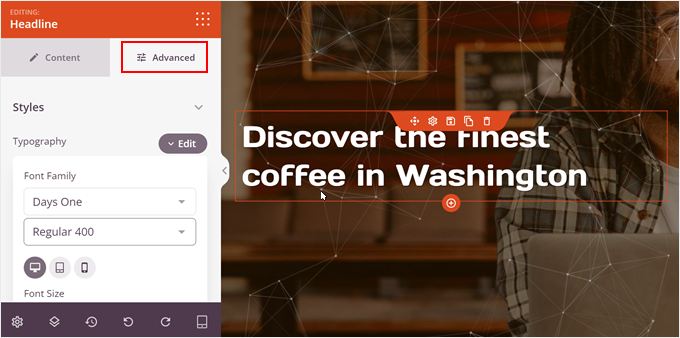
Si quieres que el texto destaque aún más, puedes volver a desplazarte hacia arriba y cambiar a la pestaña “Avanzado”.
En el menú Estilos, haga clic en “Editar” en los ajustes de Tipografía. Aquí puedes cambiar libremente la familia de fuentes, la altura de línea, el interlineado y las mayúsculas y minúsculas del texto.

También puedes ir un poco más abajo y añadir una sombra de texto al titular.
En este caso, hemos decidido crear una sombra de color personalizado para que el texto destaque aún más.

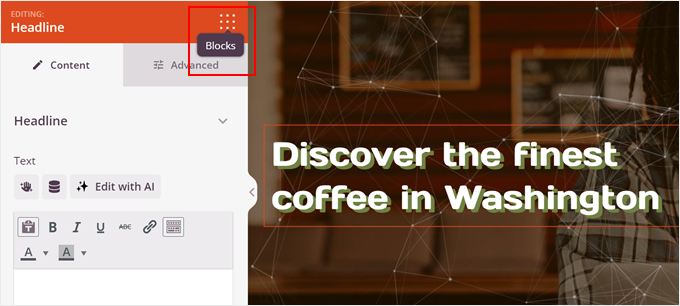
Para añadir un subtítulo debajo del titular, basta con hacer clic en el botón “Bloques” de la barra lateral izquierda.
Esto te llevará a la biblioteca de bloques.

Ahora, arrastre y suelte el bloque “Texto” justo debajo del titular.
Los ajustes del bloque Texto son bastante similares a los del bloque Encabezado, por lo que puede repetir los mismos pasos que antes para crear el subencabezado.

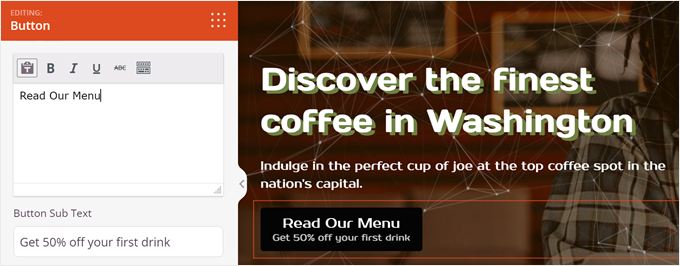
Para añadir un botón de llamada a la acción, debe arrastrar y soltar el bloque “Botón” en la página.
Suele colocarse justo debajo del subtítulo.

Una vez hecho esto, introduzca la copia del botón en el campo correspondiente.
También puede añadir un subtexto justo debajo de la copia del botón principal para obtener más contexto.

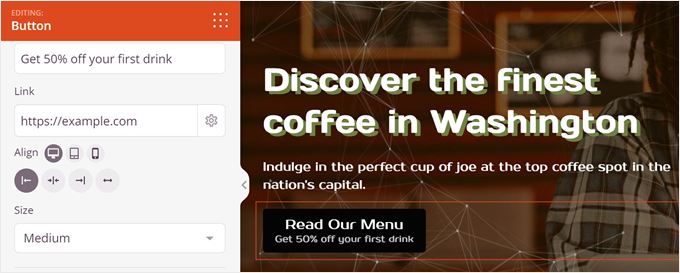
A continuación, desplácese hacia abajo y añada un enlace a su botón.
No dudes en cambiar la alineación y el tamaño del botón.

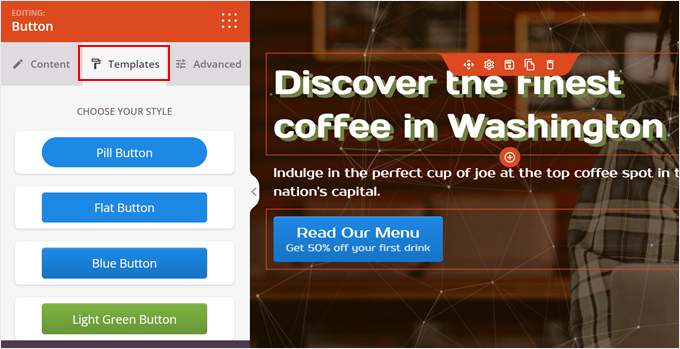
Ahora, vuelva a la barra lateral y cambie a la pestaña “Plantillas”.
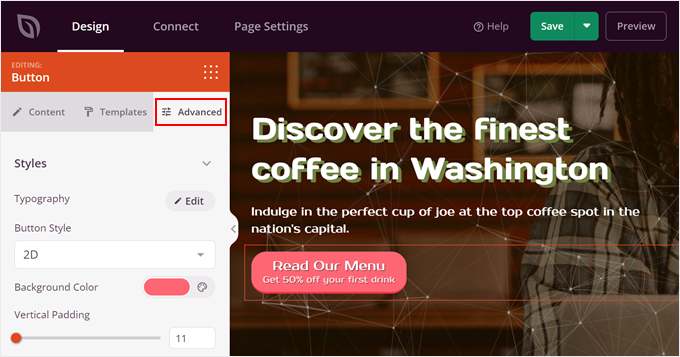
Aquí es donde puede cambiar el estilo de sus botones para que encajen mejor con el diseño de su WordPress.

Si no le gustan los diseños de plantilla por defecto, cambie a la pestaña “Avanzado”.
Aquí puede cambiar la tipografía, el estilo, el color, el relleno, el efecto de sombra, etc. del botón.

No dudes en seguir personalizando tu plantilla hasta que quede bien.
Cuando esté satisfecho, sólo tiene que hacer clic en el botón “Guardar” de la parte superior y seleccionar “Publicar” para activar la página.

Y eso es todo para añadir una imagen a pantalla completa con un maquetador de páginas.
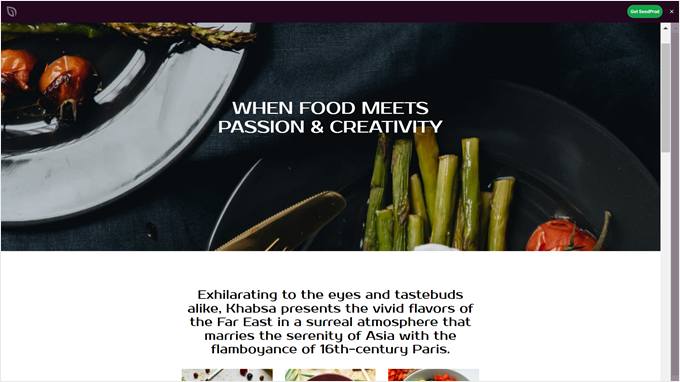
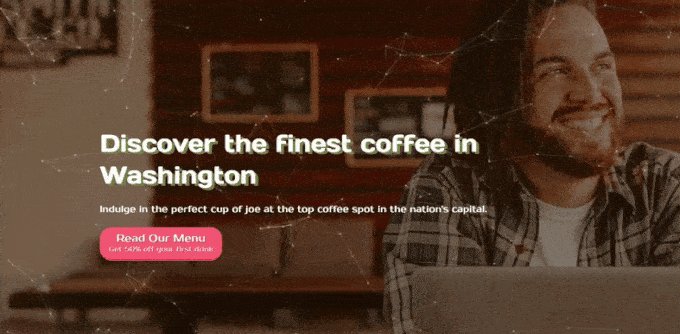
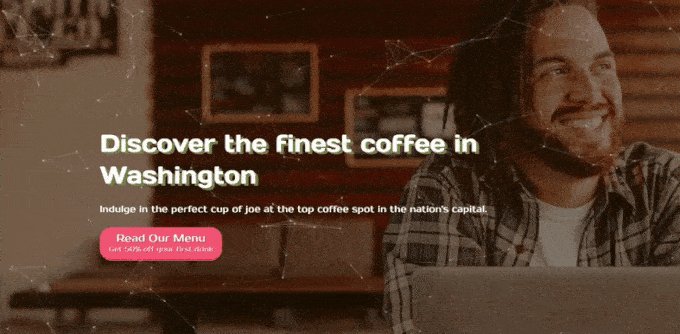
Este es el aspecto de la sección a pantalla completa en nuestro sitio de demostración:

Método 4: Uso de Hero Banner plugin + shortcode (Todos los temas)
Este último método técnicamente funciona con todos los temas, pero lo recomendamos más a las personas que utilizan un tema clásico sin una sección de pantalla completa incorporada.
Para seguir este método, necesitará instalar el plugin Hero Banner Ultimate. Para obtener instrucciones paso a paso, puede marcar / comprobar nuestra guía sobre cómo instalar un plugin de WordPress para principiantes.
Paso 1: Establecer el plugin Hero Banner
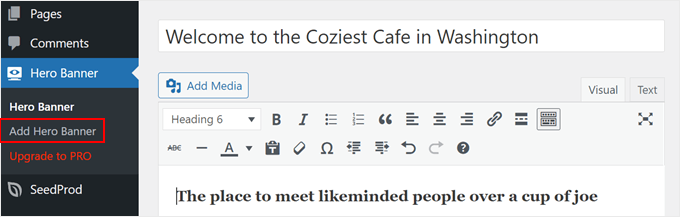
Una vez que el plugin esté activo, vaya a Hero Banner ” Añadir Hero Banner.
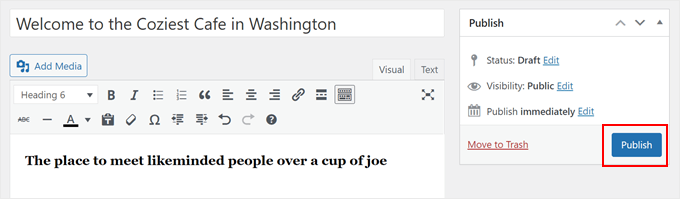
A continuación, ponga un título a su pantalla completa. Este hará las veces de titular.
Una vez hecho esto, inserte algún texto en el editor visual clásico que funcionará como su subtítulo. No dudes en cambiar el formato y el color.

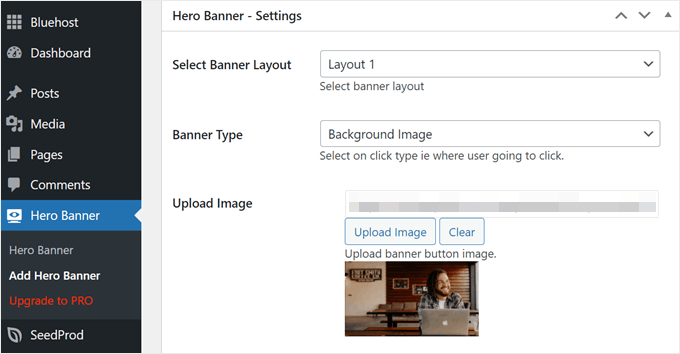
Ahora, desplázate hasta la sección “Hero Banner – Ajustes”.
Aquí puede elegir la estructura / disposición / diseño / plantilla del banner. Desafortunadamente, no puede tener una vista previa de la estructura / disposición / diseño / plantilla en tiempo real, pero siempre puede cambiarla más tarde. Elegiremos la estructura / disposición / diseño / plantilla 1 para nuestro tutorial.
En cuanto al tipo de banner, puede seleccionar “Imagen de fondo” para una imagen principal, pero también puede elegir “Vídeo de fondo” si tiene un vídeo de ancho completo para utilizar como banner principal.
A continuación, no olvides hacer clic en “Subir imagen” para añadir tu imagen desde el ordenador o la biblioteca de medios.

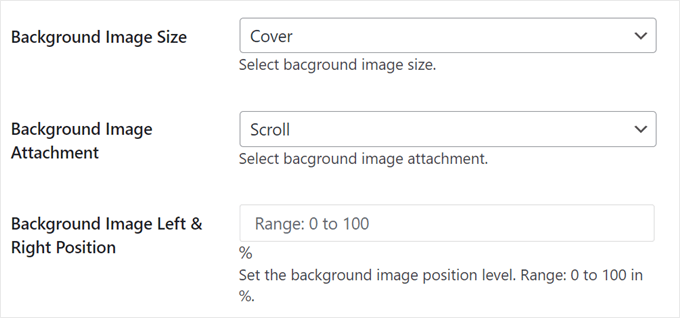
En este punto, puede establecer el tamaño de la imagen de fondo en “Portada” para que la imagen ocupe todo el ancho.
También querrá elegir ‘Desplazamiento’ para el adjunto de la imagen de fondo para desactivar cualquier efecto de paralaje.

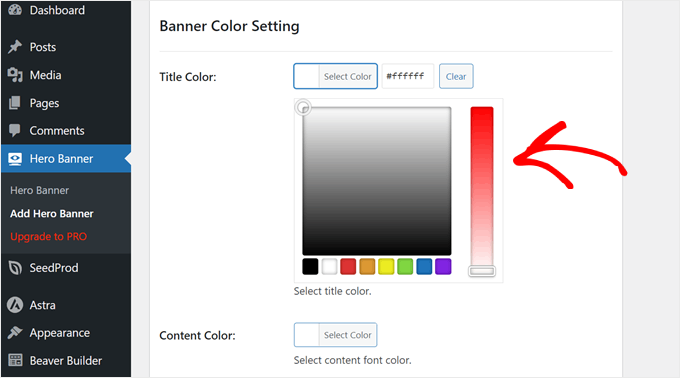
Baje hasta llegar al ajuste de color del banner.
Aquí puede cambiar el color del titular (Color del título) y del subtítulo (Color del contenido). Para ello, basta con hacer clic en la herramienta de selección de color.

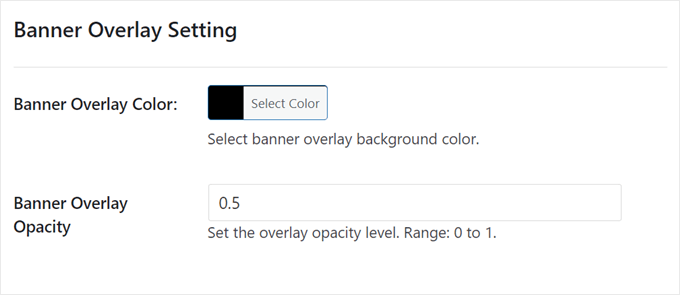
Además, es posible que desee añadir un color de superposición en la parte superior de la imagen, que puede ser útil para ajustar la legibilidad del texto contra la imagen.
Hemos decidido utilizar el color negro, con una opacidad de 0,5.

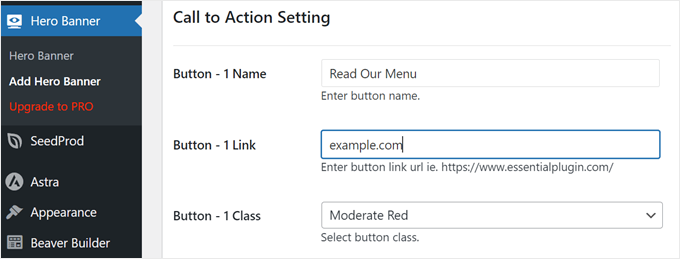
Vamos a establecer los ajustes de la llamada a la acción.
Aquí puede insertar la copia y enlazar su botón. También puede cambiar el color en ‘Botón – 1 Clase.’

Lo siguiente que tienes que hacer es volver a desplazarte hacia arriba.
Después, haz clic en “Publicar”.

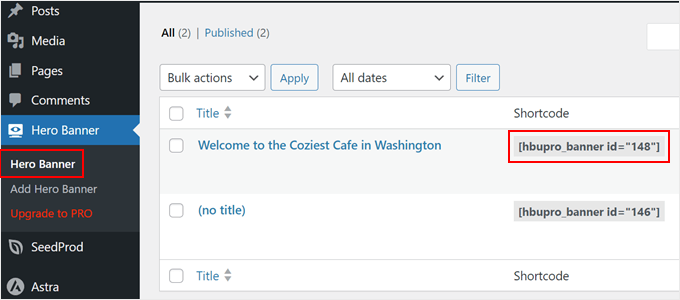
Vamos ahora a Hero Banner ” Hero Banner. Ahora debería ver que su imagen de héroe ha sido creada y el plugin ha generado un shortcode para que usted pueda mostrarla.
Tome nota de este shortcode, ya que lo necesitaremos más adelante.

Paso 2: Encuentre el selector CSS de la sección de cabecera de su tema
Para mostrar la imagen a pantalla completa, necesitamos conocer el selector CSS adecuado para su sección de cabecera. Esto te permitirá añadir la imagen justo debajo de la cabecera.
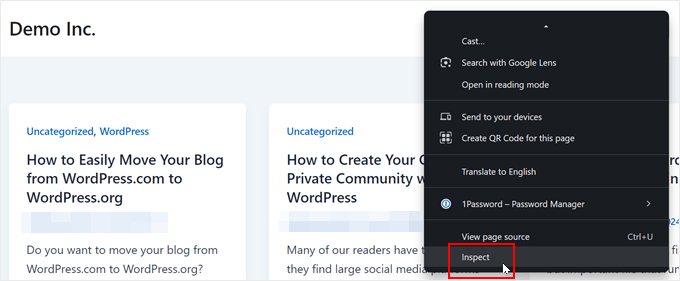
Para ello, visite su sitio web en la interfaz. A continuación, haga clic con el botón derecho del ratón en la cabecera y seleccione “Inspeccionar”.

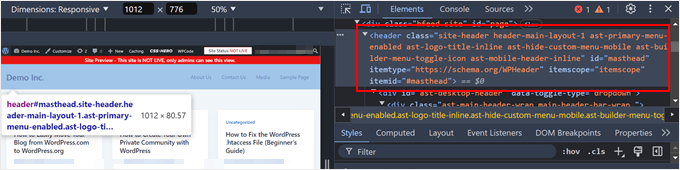
En el lado derecho, tienes que encontrar qué selector CSS está utilizando la sección de cabecera. Puedes pasar el cursor por encima de todos esos fragmentos de código hasta que veas que la sección de cabecera aparece resaltada en la parte frontal.
He aquí un ejemplo:

Si toda la sección de cabecera aparece resaltada al pasar el cursor sobre el código, va por buen camino.
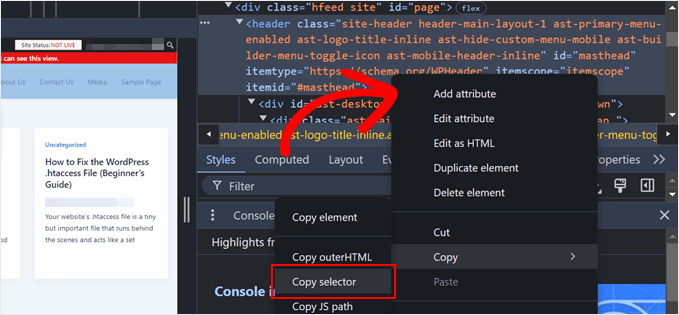
Ahora, haga clic con el botón derecho en ese fragmento de código y seleccione Copiar ” Copiar selector.

Una vez hecho esto, puede pegar el selector en algún lugar seguro, como un editor de texto, o simplemente mantener esta pestaña abierta.
Paso 3: Añade tu shortcode a WPCode
El siguiente paso es instalar WPCode, que es un plugin de fragmentos de código.
Técnicamente, no necesitas usar un plugin para insertar fragmentos de código personalizados en los archivos de tu tema. Pero queríamos hacer esto para mantener las cosas seguras, ya que pegar código en un archivo de tema puede presentar algunos errores inesperados.
Hemos descubierto que WPCode es muy útil para gestionar fragmentos de código personalizados sin romper el sitio.
Nota: También hay una versión gratuita de WPCode que puede utilizar para empezar, pero necesitará el plugin premium WPCode para insertar fragmentos de código después de los elementos HTML en este tutorial.
En primer lugar, instale el plugin de WordPress en su área de administrador / administración. Una vez que el plugin esté activo, vaya a Fragmentos de código ” + Añadir fragmento, seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir fragmento personalizado”.

Ahora, démosle un nombre a su nuevo fragmento de código. Puede ser algo simple, como ‘Hero Banner Shortcode’.
Después, cambie el Tipo de código a ‘Fragmento de código PHP’.

En el cuadro Vista previa del código, pegue el siguiente fragmento de código:
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
Asegúrese de cambiar el [hbupro_banner id="XXX"] con su propia Hero Banner shortcode que has visto antes.
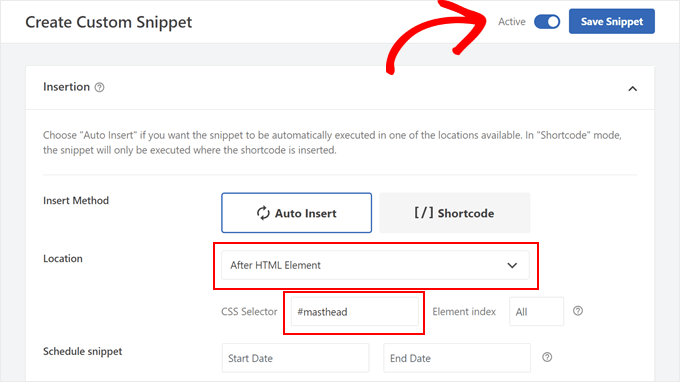
A continuación, desplácese hasta la sección “Inserción”.
Aquí, el Método de Inserción debe ser ‘Auto Insertar’, y la Ubicación debe ser ‘Después del Elemento HTML’.
A continuación, pega el selector que has copiado antes en el campo ‘Selector CSS’. En nuestro caso, fue #masthead, pero esto variará según el tema.
Una vez hecho esto, puede conmutar el botón “Inactivo” para que se convierta en “Activo” y hacer clic en el botón “Guardar fragmento de código”.

¡Y ya está!
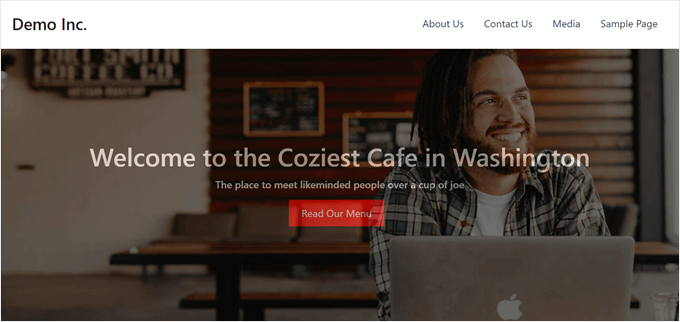
Si visualiza su sitio web, ahora debería ver la imagen del Hero Banner justo debajo de su cabecera:

Esperamos que este artículo te haya ayudado a aprender cómo añadir una imagen a pantalla completa en WordPress. También puedes marcar / comprobar nuestra guía sobre cómo añadir una animación de precarga a WordPress y nuestras selecciones de expertos de las mejores herramientas para crear y vender productos digitales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.