Los formularios de contacto son imprescindibles para conectar con los visitantes de tu sitio web. Nosotros utilizamos uno en nuestro propio sitio y nos ha servido para mantenernos en contacto con nuestros lectores.
Además, si coloca el formulario de contacto en una ventana emergente, los visitantes podrán ponerse en contacto fácilmente, lo que generará más consultas, comentarios / opiniones y posibles conversiones.
Sin embargo, los mensajes / ventanas emergentes pueden resultar intrusivos si no se utilizan con prudencia. Utilizarlas en exceso o en momentos inadecuados puede frustrar a los usuarios. Por lo tanto, es importante encontrar el equilibrio adecuado para que el formulario de contacto emergente sea útil y no moleste.
En WPBeginner, somos grandes fans de WPForms porque es fácil de usar, potente y perfecto para crear todo tipo de formularios. La buena noticia es que puedes usarlo junto con OptinMonster para crear fácilmente un mensaje / ventana emergente de formulario de contacto.
En este artículo, le guiaremos a través de los pasos para añadir un mensaje / ventana emergente de formulario de contacto en WordPress.

¿Por qué utilizar un mensaje / ventana emergente de formulario de contacto?
Todo blog o sitio web en WordPress necesita un formulario de contacto para que los usuarios puedan enviar preguntas, comentarios / opiniones o problemas.
Sin embargo, si el formulario de contacto está solo en una página, es difícil que la gente lo encuentre. Como resultado, los usuarios pueden acabar abandonando su sitio antes de ponerse en contacto con usted, y podría perder clientes potenciales y conversiones.
Una ventana emergente de formulario de contacto ayuda a resolver esta incidencia permitiendo a sus visitantes ver rápidamente el formulario al hacer clic en un botón. De esta forma, pueden ponerse en contacto con usted desde cualquier página en la que se encuentren.
Este tipo de formulario de contacto también ayuda a mantener a los usuarios en su sitio web, ya que no tienen que salir de la página que están viendo. Además, puedes hacer crecer tu lista de correo electrónico con un formulario de contacto emergente.
Dicho esto, primero tendrá que crear un formulario de contacto y mostrarlo en una ventana emergente en sus páginas web.
Pero no se preocupe. En las siguientes secciones, le guiaremos para crear un formulario de contacto y añadirlo a una ventana emergente en WordPress.
También compartiremos nuestros consejos de expertos para crear una ventana emergente que llame la atención sin ser intrusiva. Este enfoque garantiza que su sitio de WordPress sea fácil de usar y maximiza las oportunidades de interacción.
Y aquí tienes un rápido resumen de todos los pasos por los que pasarás:
¿Preparados? Primeros pasos.
Paso 1: Crear un formulario de contacto de WordPress
En primer lugar, tendrá que seleccionar un plugin de formulario de contacto de WordPress.
Hay muchas opciones gratuitas y de pago entre las que puede elegir, pero le recomendamos que utilice WPForms, ya que es la mejor opción para principiantes.
Nosotros mismos lo utilizamos en nuestro sitio web para mostrar formularios de contacto, encuestas anuales a usuarios y formularios de migración de sitios. Para más detalles sobre nuestra experiencia con el plugin, marcar / comprobar nuestra reseña WPForms.

WPForms es un plugin de formularios para principiantes que ofrece un maquetador de arrastrar y soltar para crear formularios de contacto en WordPress con sólo unos clics. También ofrece plantillas de formularios prediseñadas y un montón de opciones de personalización.
Para este tutorial, utilizaremos la versión WPForms Lite, que es gratuita y ofrece una plantilla de formulario de contacto.
Sin embargo, también puede utilizar su versión premium para desbloquear más características. Por ejemplo, WPForms Pro ofrece más de 2.000 plantillas de formularios, más opciones de personalización, potentes extensiones y la posibilidad de cobrar pagos en línea sin cuotas de transacción adicionales.
Para empezar, primero tendrá que instalar y activar el plugin WPForms Lite. Si necesita ayuda, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
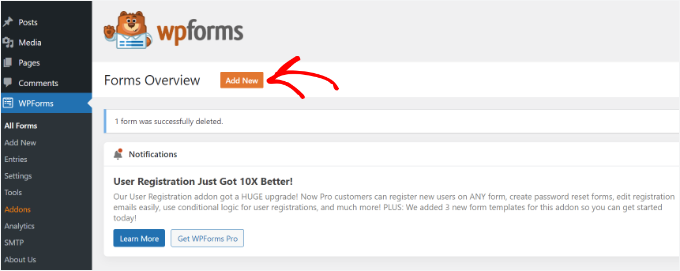
Una vez que el plugin está activado, usted está listo para crear su formulario de contacto. Todo lo que tiene que hacer es ir a WPForms ” Añadir Nuevo desde su escritorio de WordPress.

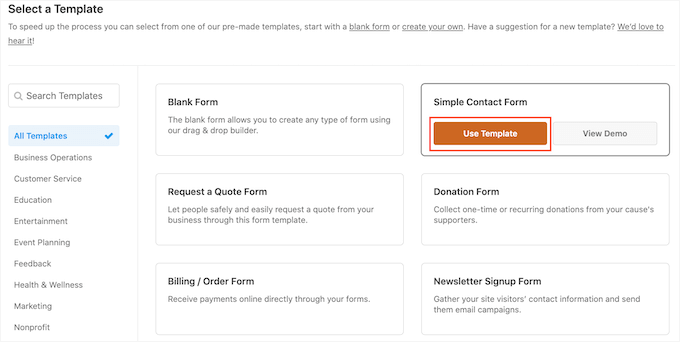
Después de eso, WPForms le pedirá que nombre su formulario y seleccione una plantilla.
Después de introducir el nombre del formulario, seleccione la plantilla “Formulario de contacto simple”.

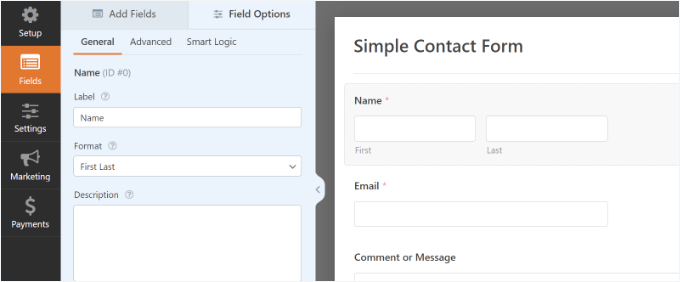
A continuación, puede añadir campos en el formulario utilizando el editor de arrastrar y soltar.
Sólo tiene que arrastrar los campos que desee añadir al formulario desde las opciones que aparecen en el menú de la izquierda. También puede reordenar las posiciones de cada campo en el formulario.

WPForms también le permite personalizar cada campo del formulario de contacto.
Por ejemplo, si hace clic en el campo “Nombre”, obtendrá distintas opciones, como cambiar su etiqueta y formato. Incluso puedes añadir una descripción o marcar cualquier campo como obligatorio / requerido / necesario.

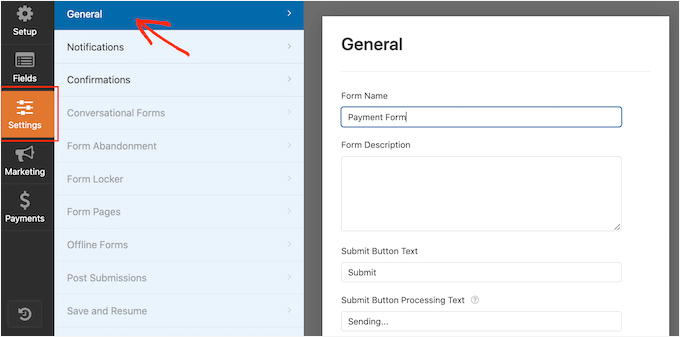
Una vez que haya terminado, siga adelante y haga clic en la opción “Ajustes” para configurar el aviso y la confirmación del formulario.
En la sección “General”, puede cambiar el nombre del formulario, cambiar el texto del botón de envío, activar la protección antispam, etc.

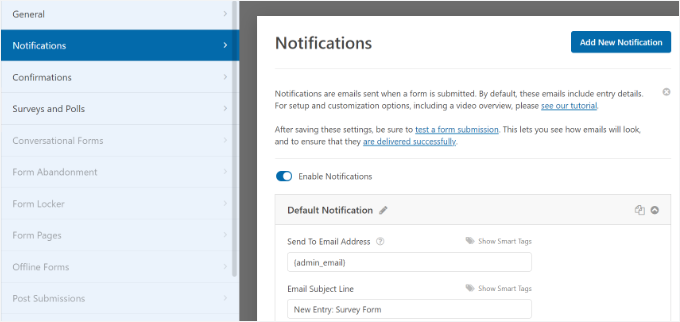
A continuación, puede ir a la opción de ajustes “Notificaciones”. Por defecto, los avisos se envían al correo electrónico del administrador establecido en su sitio web de WordPress.
No obstante, puede enviar su aviso de formulario de contacto a la dirección de correo electrónico que desee. Si desea recibir avisos de envío de formularios en varios correos electrónicos, separe cada correo electrónico con una coma.
Para el asunto del correo electrónico, WPForms utiliza el nombre del formulario que ingresó anteriormente. Sin embargo, puede editar el texto de la línea de asunto a lo que desee.

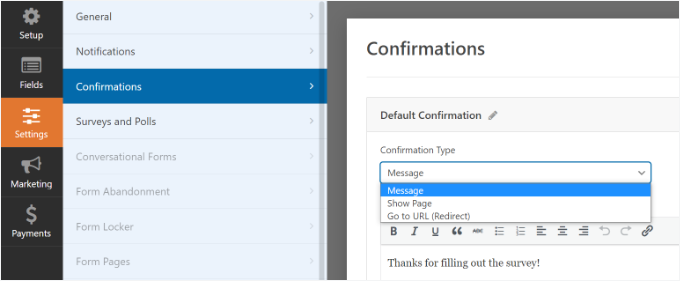
Ahora, vamos a la opción “Confirmaciones”.
WPForms usará ‘Mensaje’ como tipo de confirmación por defecto. Al enviar un formulario, esto mostrará a sus visitantes un mensaje de agradecimiento.

Sin embargo, puede cambiar el tipo de mensaje y redirigir a los usuarios a una página específica de su sitio web cuando completen un formulario.
Una vez que haya terminado de crear un formulario de contacto, asegúrese de hacer clic en el botón “Guardar” de la esquina superior derecha para guardar los cambios.

A continuación, puede hacer clic en la opción “Incrustar” situada en la esquina superior, al lado del botón “Guardar”, para obtener el shortcode del formulario. Necesitarás esta información para mostrar tu formulario en un mensaje / ventana emergente.
Cuando aparezca una nueva ventana emergente, puede seleccionar la opción “utilizar un shortcode”.

WPForms mostrará el shortcode para su formulario de contacto tan pronto como haga clic en el enlace. Le sugerimos que mantenga esta pestaña / ventana abierta, ya que la necesitará en el siguiente paso, donde le mostraremos cómo añadir su formulario de contacto en un mensaje / ventana emergente.
Paso 2: Añadir un formulario de contacto emergente a su sitio de WordPress
Para crear una ventana emergente de formulario de contacto, necesitará un plugin de ventanas emergentes de WordPress.
Recomendamos utilizar OptinMonster, ya que es el mejor plugin de generación de clientes potenciales y optimización de conversiones para WordPress. También es uno de los más populares, con más de 1,2 millones de sitios web que utilizan esta potente herramienta.
En WPBeginner, utilizamos Optinmonster para varias tareas, incluyendo la promoción de ofertas especiales y ofertas en popups, deslizar-ins, y banners de cabecera. Si quieres más información, no dudes en leer nuestra reseña / valoración de OptinMonster.
Relacionado: Para obtener más información, es posible que también desee leer nuestro artículo sobre cómo aumentamos nuestros suscriptores de correo electrónico en un 600% con OptinMonster.
Para este tutorial, utilizaremos la versión OptinMonster Pro, que incluye una plantilla libre de desorden y reglas de visualización avanzadas para mostrar la ventana emergente.
En primer lugar, vamos a acceder al sitio web de OptinMonster para crear una cuenta. Simplemente visite el sitio web y haga clic en el botón ‘Obtener OptinMonster Ahora’.

A continuación, deberá instalar y activar el plugin gratuito OptinMonster en su sitio web. Para más detalles, puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, aparecerá el asistente de configuración. Sigue adelante y haz clic en el botón “Conecta tu cuenta existente”.

Aparecerá una ventana emergente y OptinMonster le pedirá que se conecte a su cuenta.
Basta con hacer clic en el botón “Conectar a WordPress”.

Ahora que su cuenta está conectada, lo siguiente que debe hacer es crear una nueva campaña para su mensaje / ventana emergente de formulario de contacto.
Puede empezar yendo a OptinMonster ” Campañas y haciendo clic en el botón “Crear su primera campaña”.

En la pantalla siguiente, tendrá que seleccionar un tipo de campaña.
Como vamos a crear una ventana emergente de formulario de contacto, seleccione “Ventana emergente” como tipo de campaña.

A continuación, desplácese por la página para elegir una plantilla.
OptinMonster ofrece más de 75 diseños atractivos y de alta conversión para sus mensajes / ventanas emergentes. Puedes seleccionar cualquier plantilla que te guste.
Una vez que haya elegido la plantilla, simplemente introduzca un nombre para su campaña y haga clic en el botón “Empezar a crear”.

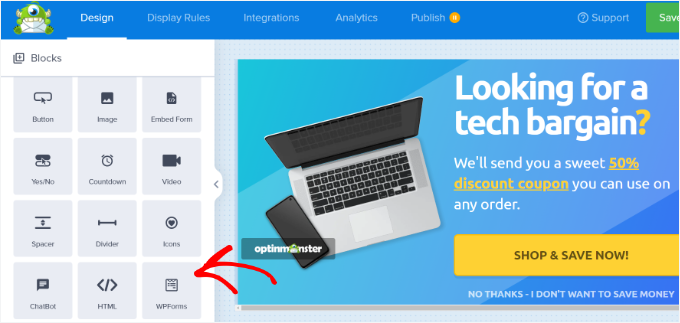
Ahora, utilizando el maquetador de arrastrar y soltar de OptinMonster, puede editar su plantilla de mensaje / ventana emergente.
Verás que aparecen diferentes ‘Bloques’ en el menú de la izquierda. Vamos a localizar el bloque ‘WPForms’, a continuación, arrastrar y soltar en su plantilla.

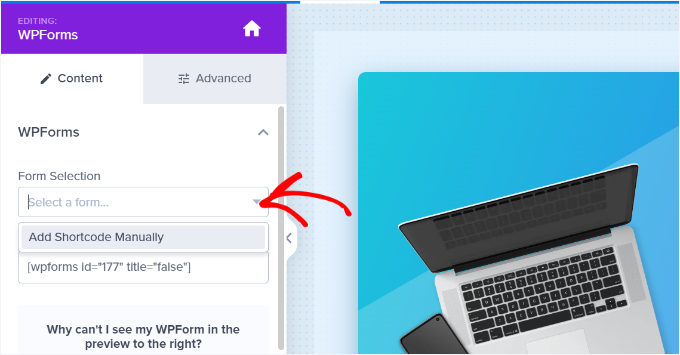
Después, tendrás que hacer clic en el menú desplegable “Selección de formulario” de los ajustes de bloque del menú de la izquierda. A continuación, selecciona la opción “Añadir shortcode manualmente”.
Desde aquí, puede introducir el shortcode de su formulario de contacto WPForms en el bloque. Para encontrar el código, tendrá que volver a los ajustes de incrustación de WPForms y copiar el shortcode.

Es importante tener en cuenta que no verás una vista previa del formulario de contacto en la plantilla cuando añadas el shortcode.
Esto es normal, ya que su formulario de contacto aparecerá cuando se publique la campaña.

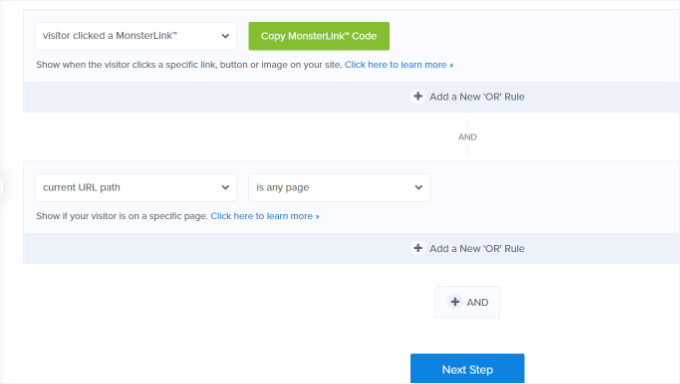
A continuación, puede ir a la pestaña “Reglas de visualización” en la parte superior para elegir cuándo debe aparecer el mensaje / ventana emergente en su sitio web.
Por defecto, OptinMonster lo establecerá cuando el tiempo en la página sea de 5 segundos, y el mensaje / ventana emergente aparecerá en cualquier página. Sin embargo, puede cambiar los ajustes de la regla de visualización y seleccionar diferentes desencadenantes y opciones de orientación.
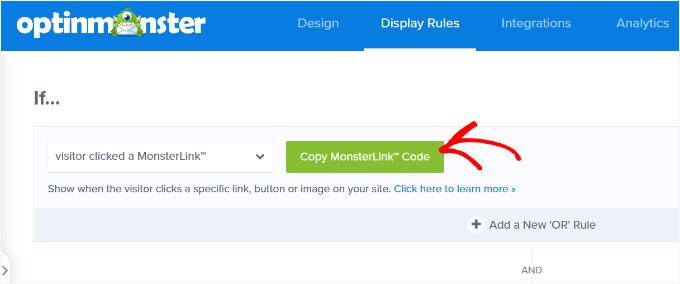
Le sugerimos que utilice la orientación MonsterLink (On Click). De esta forma, su ventana emergente aparecerá cuando un visitante haga clic en un enlace o en un botón.

A continuación, puede hacer clic en el botón “Copiar código de MonsterLink” y añadirlo a cualquier texto, imagen o botón de su sitio web.
Para más detalles, puede seguir nuestra guía para principiantes sobre cómo añadir un enlace en WordPress.

Su código MonsterLink tendrá este aspecto en HTML:
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Sin embargo, para incrustar el enlace en la entrada o página de su blog de WordPress, sólo necesita la URL del código.
Así es como debería ser la URL:
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
Por ejemplo, supongamos que desea añadir un botón de Contacto en su sitio.
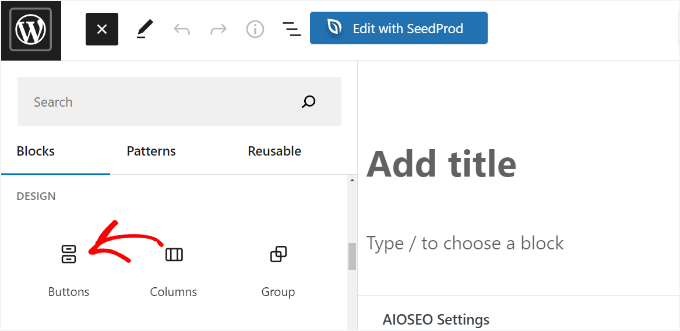
En este caso, puedes empezar por editar cualquier página o entrada e ir a tu editor de WordPress. A continuación, haz clic en el signo (+) de la parte superior y añade un bloque de “Botones”.

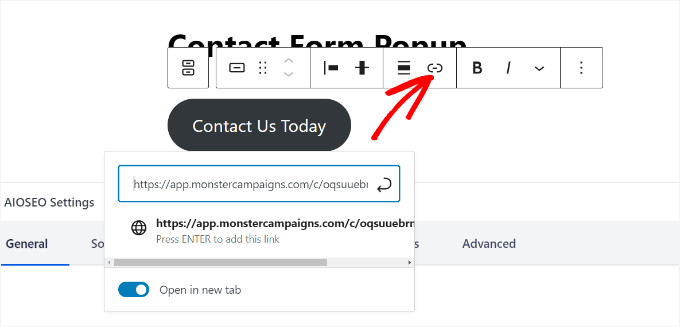
A continuación, introduzca el texto del botón y haga clic en el icono de enlace. Por ejemplo, utilizamos “Contacte con nosotros” como texto del botón.
Ahora, es el momento de añadir la URL de MonsterLink a tu botón. Haga clic en el botón, luego en el botón para enlazar y pegue la URL.

Una vez hecho esto, siga adelante y publique su entrada o página de WordPress. El enlace MonsterLink se añadirá al botón “Contacte con nosotros”.
Ahora, volvamos a su campaña de OptinMonster para completar la configuración.
Después de seleccionar MonsterLink como su objetivo y mostrarlo en cualquier página, puede hacer clic en el botón ‘Siguiente’ en la parte inferior.

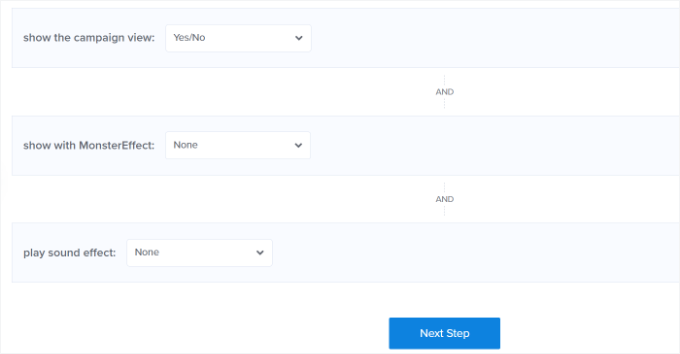
En la siguiente pantalla, verás opciones para cambiar el tipo de vista de la campaña, añadir una animación MonsterEffect y reproducir un sonido cuando aparezca el mensaje / ventana emergente.
Puedes ser creativo y experimentar con diferentes ajustes. Cuando esté satisfecho con la configuración, siga adelante y haga clic en el botón “Siguiente”.

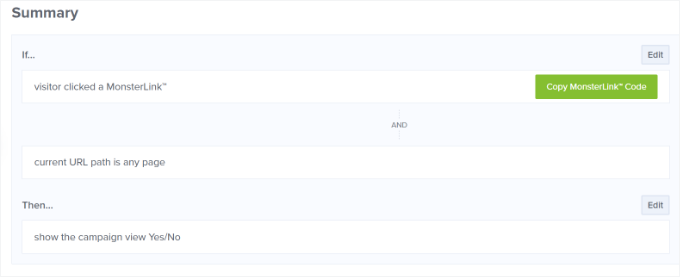
OptinMonster mostrará un resumen de sus ajustes de “Regla de visualización”.
Esto le ayudará a establecer correctamente cuándo aparecerán sus campañas en su sitio web.

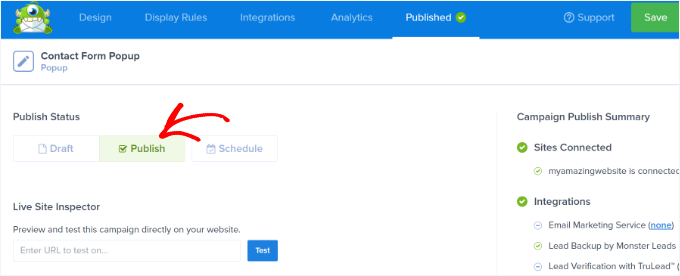
Ahora, está listo para lanzar su campaña y publicar su mensaje / ventana emergente de formulario de contacto. Para ello, ve a la pestaña “Publicar” en la parte superior.
A continuación, puedes hacer clic en el botón “Vista previa” antes de publicar tu campaña. Esto le mostrará una vista previa en vivo de cómo se verá su mensaje / ventana emergente en su sitio web.
Cuando esté satisfecho con el aspecto de su campaña, cambie el “Estado de publicación” de “Borrador” a “Publicar”.

Una vez hecho esto, puede salir del maquetador de campañas de OptinMonster y comprobar el estado de su campaña desde su escritorio de WordPress.
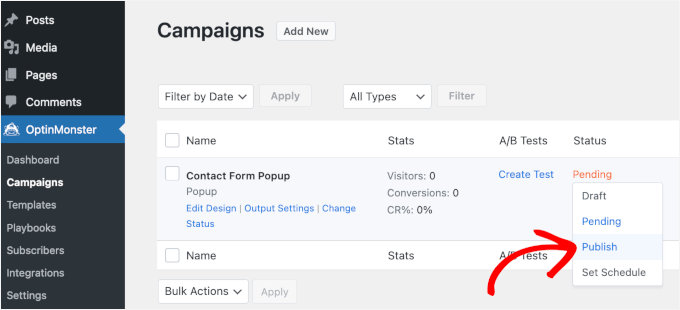
Para ello, vaya a OptinMonster “ Campañas. Desde aquí, simplemente haga clic en el menú desplegable “Estado” y cámbielo de “Pendiente” a “Publicar”.

OptinMonster actualizará automáticamente los cambios.
A continuación, deberá ir a donde muestra el botón ‘Contáctenos’ con la integración de MonsterLink y ver el mensaje / ventana emergente del formulario de contacto en acción.

¡Ya está!
Ha creado correctamente un plugin de formulario de contacto en WordPress. Es más, lo has hecho asegurándote de que el formulario no sea intrusivo.
Consejo adicional: Aumente sus suscripciones a ventanas emergentes
Ahora que ya sabe cómo crear un mensaje / ventana emergente de formulario de contacto, el siguiente paso es asegurarse de que mejora la experiencia del usuario en lugar de hacer que los visitantes reboten de su sitio.
Para maximizar las inscripciones, debe centrarse en crear mensajes / ventanas emergentes útiles y relevantes en lugar de intrusivos.
En primer lugar, el momento es clave. Los mensajes / ventanas emergentes que aparecen demasiado pronto pueden frustrar a los usuarios, así que intente mostrarlos después de que el visitante se haya desplazado o haya pasado algún tiempo en su sitio.
La personalización es otro factor que cambia las reglas del juego. Para que tus mensajes / ventanas emergentes parezcan más relevantes, deberías adaptarlos a lo que están haciendo los usuarios, como ofrecerles un descuento en un producto que estén consultando.
Para fomentar la acción rápida, cree urgencia con frases como “Oferta por tiempo limitado” o aproveche el miedo a perderse algo (FOMO ) destacando lo que podrían ganar actuando ahora.

Añadir pruebas sociales, como reseñas / valoraciones o estadísticas, también puede generar confianza y hacer que tus ventanas emergentes sean más convincentes. No olvides el perfil del color: los tonos llamativos pueden captar la atención, mientras que los suaves generan confianza y armonía.
Combinando estas estrategias, puedes crear ventanas emergentes que llamen la atención, conecten con tu audiencia y lleven a la acción sin parecer agresivo. Para obtener más información sobre este debate, puede marcar / comprobar nuestra guía sobre cómo utilizar la psicología de las ventanas emergentes para aumentar las suscripciones en un 250%.
Tutorial en vídeo
Antes de irte, hemos preparado un video tutorial sobre cómo añadir un mensaje / ventana emergente de formulario de contacto a tu sitio WordPress. ¡No deje de marcarlo / comprobarlo!
Esperamos que este artículo te haya ayudado a aprender cómo añadir una ventana emergente de formulario de contacto en WordPress. A continuación, puede que también desee marcar / comprobar nuestra guía sobre cómo enviar correos electrónicos de confirmación después de los envíos de formularios de WordPress y cómo realizar un seguimiento y reducir el abandono de formularios.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.