Añadir un botón al menú de navegación principal le permite destacar la llamada a la acción de su sitio, lo que atrae más tráfico a sus páginas más importantes. También es una forma sencilla de añadir el mismo botón a todas las páginas y entradas.
Hemos visto cómo WPForms, una de nuestras marcas asociadas, añadió un botón “Obtener WPForms” directamente en la cabecera de WordPress. Este sencillo añadido ha ayudado a aumentar las conversiones y a impulsar las ofertas.
Al colocar el botón en un lugar bien visible, WPForms facilitó la acción de los visitantes, lo que se tradujo en una mayor participación y más clientes potenciales.
En este artículo, le mostraremos cómo añadir fácilmente un botón a su menú de cabecera de WordPress.

¿Por qué añadir un botón en el menú de cabecera de WordPress?
Los menús de navegación de WordPress suelen ser enlaces de texto sin formato, en los que todo tiene el mismo aspecto y nada destaca realmente.

Sin embargo, algunos enlaces son más importantes que otros. Por ejemplo, es posible que desee añadir un enlace a un formulario de pedido en línea o a la página de registro de su sitio de membresía en WordPress.
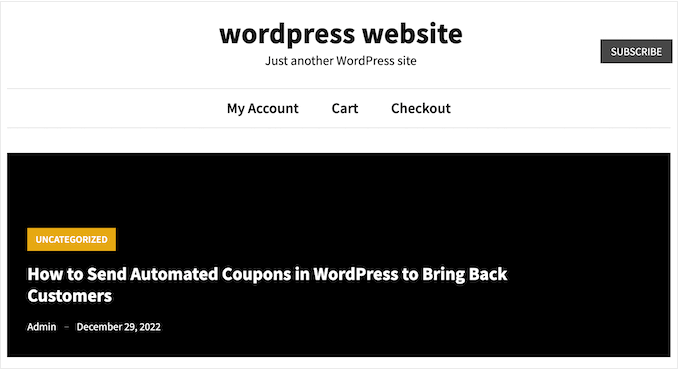
Por defecto, estos enlaces importantes tienen el mismo aspecto que el resto del menú de cabecera.
Puede hacer que estos enlaces sean más llamativos convirtiéndolos en botones. Así conseguirá más clics y conversiones.

Por defecto, puede añadir botones en entradas y páginas de WordPress utilizando el bloque Botones, pero no puede añadirlos a los menús de navegación.
Dicho esto, veamos cómo añadir un botón al menú de cabecera de WordPress.
Cómo añadir un botón en el menú de cabecera de WordPress
Para empezar, tienes que añadir el enlace que quieres convertir en botón.
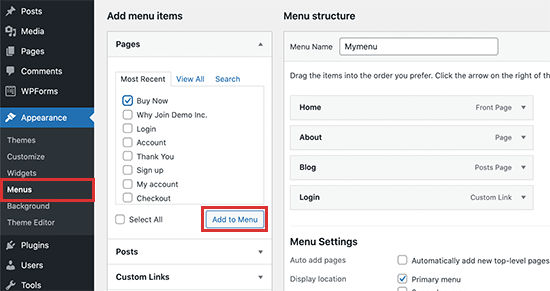
Simplemente vaya a la página Apariencia ” Menús en su escritorio de WordPress y añada el enlace a su menú de navegación. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir un menú de navegación en WordPress.

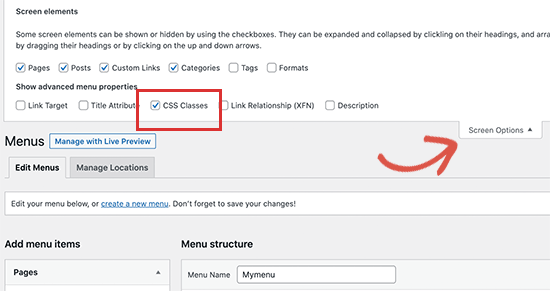
A continuación, debe hacer clic en el botón Opciones de pantalla, situado en la parte superior de la pantalla.
Aparecerá un panel con muchas opciones nuevas. Simplemente marca la casilla siguiente a “Clases CSS”.

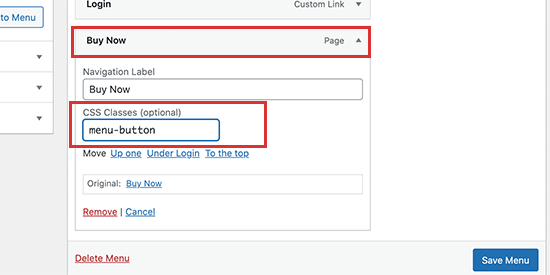
Ahora, haga clic para expandir el elemento / artículo del menú que desea convertir en botón.
Notarás una nueva opción de clase CSS donde puedes escribir un nombre de clase. Puedes llamar a la clase CSS como quieras, pero en esta guía, usaremos menu-button.

Después de escribir un nombre, haz clic en el botón “Guardar menú” para guardar los cambios.
Ahora has añadido una clase CSS personalizada al elemento / artículo del menú. Puedes cambiar su aspecto utilizando código CSS personalizado. Puede añadir este código a través del personalizador integrado de WordPress o utilizando un plugin de fragmentos de código.
Añadir un botón en el menú de cabecera de WordPress usando WPCode (Recomendado)
La mejor manera de añadir código personalizado a WordPress es usando WPCode. Es el mejor plugin de fragmentos de código que le permite añadir CSS personalizado, PHP, HTML y mucho más.
Como no está editando los archivos del tema directamente, puede evitar muchos errores comunes de WordPress. También puede actualizar su tema o cambiar a un tema completamente diferente sin perder su código personalizado.
Si desea quitar / eliminar el botón en cualquier momento, puede desactivarlo con un solo clic.
En primer lugar, deberá instalar y activar el plugin gratuito WPCode. Para más información, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
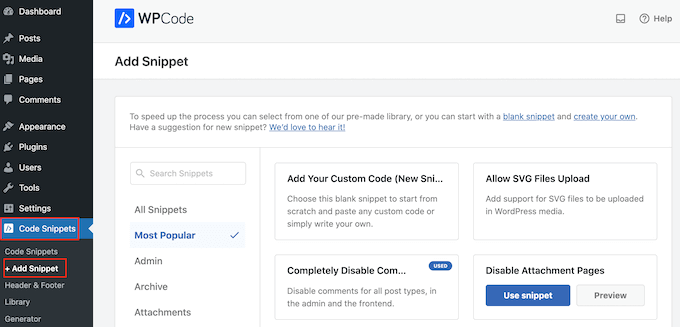
Una vez activado el plugin, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.

Aquí verás todos los fragmentos de código WPCode que puedes añadir a tu sitio. Estos incluyen un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos, y mucho más.
Ahora, sólo tiene que pasar el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento de código)” y hacer clic en el botón “+ Añadir fragmento de código personalizado” cuando aparezca.

A continuación, debe seleccionar “Fragmento de código CSS” como tipo de código en la lista de opciones que aparece en la pantalla.

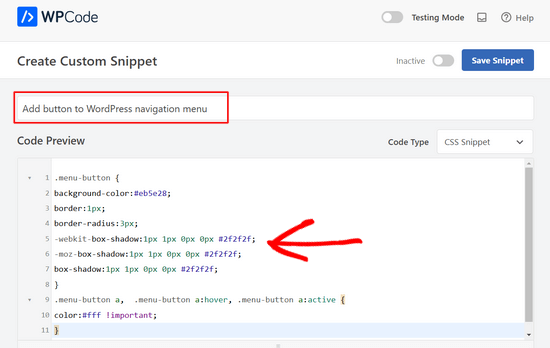
En la siguiente pantalla, debe introducir un título para el fragmento de código.
El nombre es sólo para tu referencia, así que puedes usar el que quieras.

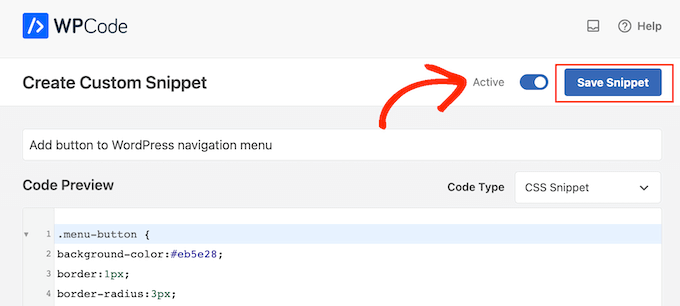
Una vez hecho esto, ya puede pegar un fragmento de código CSS en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 | .menu-button {background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active {color:#fff !important;} |
Cuando añadas el fragmento de código anterior, asegúrate de sustituir menu-button por el nombre de tu clase CSS.
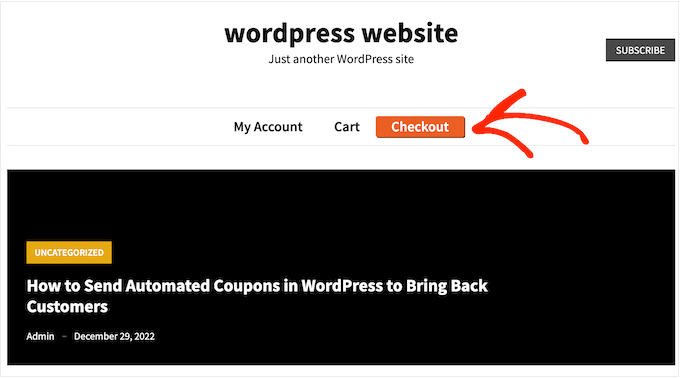
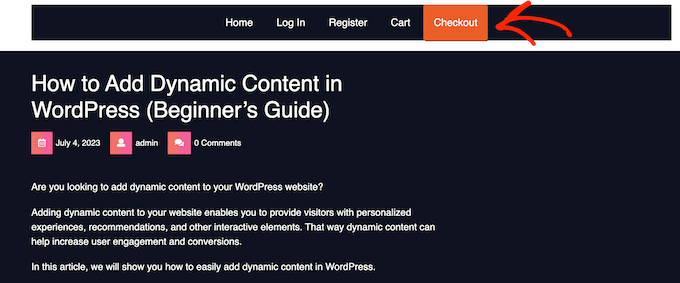
El fragmento de código anterior crea un botón naranja con un efecto de sombra, como puede ver en la siguiente imagen.

No dudes en jugar con el fragmento de código CSS para ver qué efectos puedes crear. Por ejemplo, puedes cambiar el color de fondo, el color del texto enlazado, añadir un borde, etc.
Si desea utilizar un color diferente, deberá conocer su código hexadecimal. Si no está seguro de qué códigos utilizar, puede recurrir a un recurso como Color Hex.
Cuando esté satisfecho con el código, haga clic en el conmutador “Inactivo” para que cambie a “Activo” y, a continuación, haga clic en el botón “Guardar fragmento de código”.

Ahora, si visitas tu sitio web WordPress, verás el nuevo botón del menú de cabecera en acción.
Añadir un botón en el menú de cabecera de WordPress utilizando el Personalizador
Si no desea utilizar un plugin, puede añadir código utilizando el personalizador integrado.
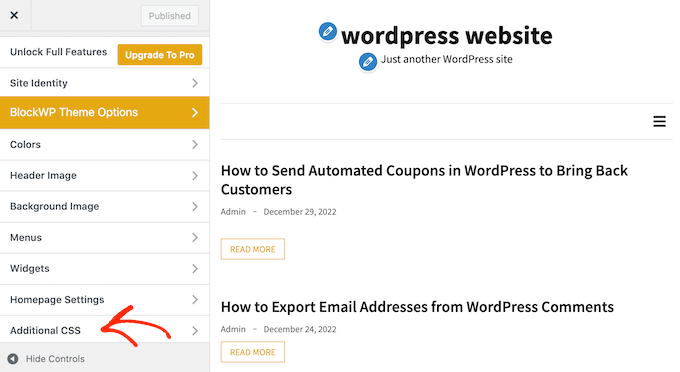
Sólo tienes que ir a Apariencia ” Personalizar, y verás una vista previa de tu sitio a la derecha, además de un montón de ajustes del tema en la columna de la izquierda.
Para empezar, haga clic en la opción “CSS adicional”.

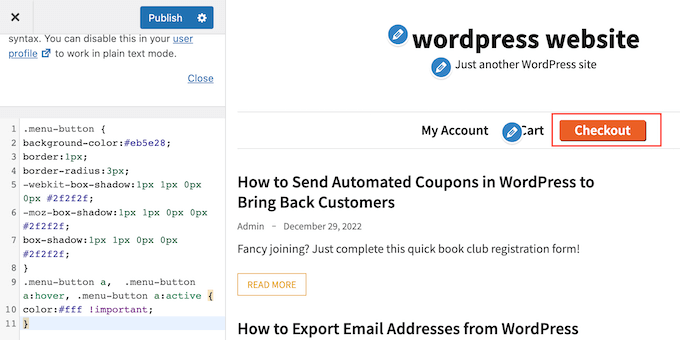
Ahora verá un cuadro en el que puede añadir código CSS personalizado.
Una vez más, puede utilizar el fragmento de código anterior como punto de partida.

Cuando estés satisfecho con el aspecto del botón, haz clic en “Publicar” para aplicar los cambios.
Tutorial en vídeo
Si usted es más de un estudiante visual, por favor, compruebe nuestro video tutorial sobre cómo añadir un botón en el menú de cabecera de WordPress:
Bonificación: Añadir un botón de clic para llamar en la cabecera de WordPress
Si tiene un sitio para pequeñas empresas, puede añadir un botón de llamada en el menú de navegación. Esto facilitará que los visitantes se pongan en contacto con usted e incluso puede mejorar su posicionamiento en los motores de búsqueda al hacer que su sitio sea más compatible con el SEO.
Para añadir este botón, visite la página Apariencia ” Menús desde el escritorio de WordPress y expanda la pestaña ‘Enlaces personalizados’ de la derecha.
Aquí, añade tu número de teléfono VOIP en la URL y añade una etiqueta para él. Después, haz clic en el botón “Añadir al menú”.

Una vez añadido el botón de llamada a la lista de enlaces de navegación, no olvide guardar o ahorrar los ajustes, según el contexto.
Para obtener instrucciones detalladas, puede que le guste ver nuestro tutorial sobre cómo añadir un botón de hacer clic para llamar en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón al menú de cabecera de WordPress. También puedes consultar nuestra guía sobre cómo crear un menú de navegación flotante fijo en WordPress y nuestro tutorial sobre cómo añadir lógica condicional a los menús en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Nicole Hassell
This was helpful and created a button but it overwrites the link in my custom link….any idea how to stop that?
WPBeginner Support
None of the CSS should touch the link in your menu item, we would recommend ensuring that the link was not changed in your meu settings and that you don’t have a plugin that could be changing your link.
Admin
Sergio
Thaks for this useful guide!
when I customize the button with CSS, the background occupies the entire height of the header. How can i modify this to fit more closely to the text? (remove excess background)
Thanks a lot
WPBeginner Support
That would require editing your theme and what to edit would depend on the specific theme you are using.
Admin
Bonny C.
What a timesaver! Thanks a bunch!!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Sawyer Smith
Hi, Implemented the css into my menu and it turned out great after some time troubleshooting. However, when my cursor hovers over the button, a wide white rectangle covers the text when cursor is hovering. How can I fix this so that nothing like this occurs during hover? Thanks.
WPBeginner Support
It likely is due to your theme’s default hover colors. If you are using the CSS from our article then you would want to add CSS code like the following:
.menu-button:hover {
background-color:#eb5e28;
}
Admin
Nicole
This is very helpful, thank you! I’m wondering if you can tell me how to change the color of the text on the sub-menu (dropdown from the button) only?
Thank you!
WPBeginner Support
As each theme is different you would want to check with your theme’s support and they may have a recommendation, otherwise, you could use our guide on inspect element below for how to select the sub-menu for changing the text color.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Megan
When I follow all of these steps the button doesn’t appear at all.. it just does nothing. Any idea why this might be? I copied and pasted the exact code from here!
WPBeginner Support
Your specific theme may have CSS that would overwrite this code, if you check with your theme’s support they should be able to assist.
Admin
Gabriela
how do you resize the button? I see it stays inline with the text
jj
Great help thanks!
Is it possible to make the button something that links to another external site using the CSS?
Dorothy
I really appreciate this! For the longest time, I wasn’t sure how to go about this. I was able to create a button in the nav with no problems following this. Thanks!!
Stephanie
Thank you so much for this tutorial! I’m not a techie kind of person, and at first it didn’t work, because I was in my primary navigation menu, went to secondary and did the steps and voila! Added a little bling to my site!
WPBeginner Support
Glad our guide was able to help
Admin