Ofrecer un descuento por primera compra es una de las formas más eficaces de convertir a los visitantes de su sitio en clientes. Puede ayudarle:
- Convierta a los navegantes indecisos en clientes satisfechos.
- Cree una lista de correo electrónico de compradores potenciales.
- Cree una sensación de urgencia que impulse las ventas.
Si quieres establecer un descuento por primera compra para tu tienda WooCommerce, entonces tienes varias opciones. Hemos probado muchas de ellas y las hemos reducido a los tres mejores métodos que realmente funcionan.

Opción 1: Cupones avanzados (Compartir códigos de cupón en cualquier lugar)
Si desea crear un código de cupón de primera compra y compartirlo fácilmente con los compradores, le recomendamos que utilice Cupones avanzados.
Con este potente plugin de cupones, no se limitará a recopilar primero los correos electrónicos. Puede compartir su código de cupón en cualquier lugar: en su sitio web, entradas en medios sociales, boletines de correo electrónico o incluso material impreso. Los clientes sólo tienen que introducir el código al finalizar la compra / pago para obtener su descuento.
Puedes marcar / comprobar nuestra detallada reseña de Advanced Coupons para ver todas sus características en acción.
✌️ Nota: Necesitará tanto la versión gratuita como la premium de Advanced Coupons (a partir de 59,50 $ al año). Además de los ajustes necesarios para este método, la versión premium viene con toneladas de características y reglas de cupones dinámicos para hacer crecer su negocio.
Paso 1: Establecer cupones avanzados
Empecemos instalando Advanced Coupons en tu sitio. Después de descargar ambos plugins, dirígete a tu escritorio de WordPress para instalarlos y activarlos.
¿Necesita ayuda? Comprueba nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
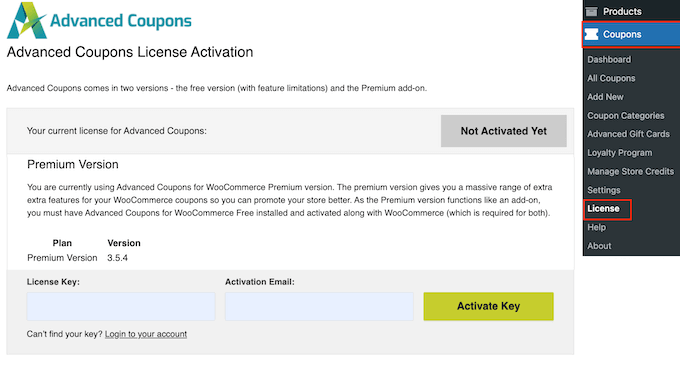
Una vez activado, tendrás que introducir la licencia de tu plugin. Vaya a Cupones ” Licencia en su Escritorio.

Encontrarás tu clave de licencia en el Escritorio de tu cuenta de Cupones Avanzados. Solo tienes que introducir esta clave junto con la dirección de correo electrónico que utilizaste al comprar el plugin y, a continuación, hacer clic en “Activar clave”.
Paso 2: Crear su cupón de primera compra
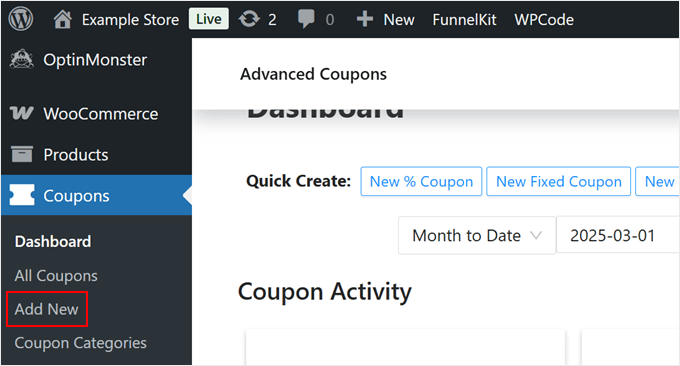
Vayamos a la parte emocionante: crear su cupón de descuento automatizado. Dirígete a Cupones ” Añadir nuevo en tu escritorio de WordPress.

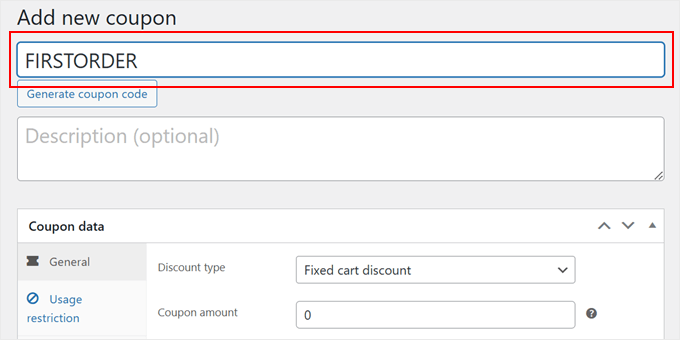
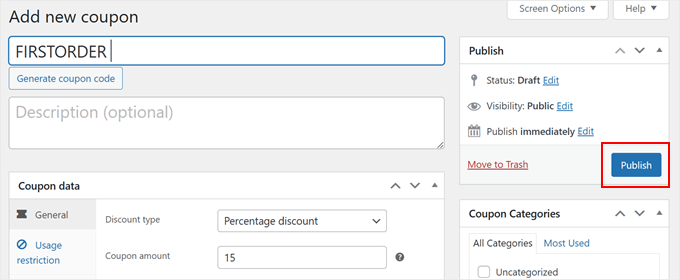
En primer lugar, asigna a tu cupón un código fácil de recordar, como “FIRSTORDER” o “WELCOME”.
Si lo desea, también puede añadir una descripción del cupón.

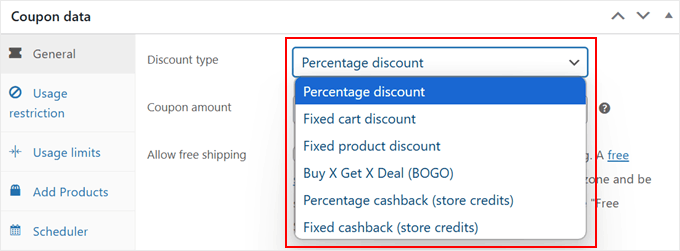
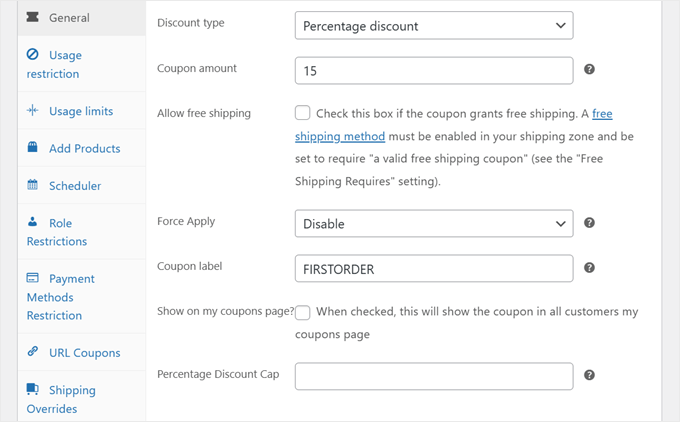
A continuación, desplácese hasta la sección “Datos del cupón” y abra la pestaña “General”. En “Tipo de descuento” verás varias opciones:
- Porcentaje de la compra total
- Descuento de importe fijo (carrito o producto)
- Porcentaje o corrección fija en los agradecimientos / reconocimientos / acreditaciones en tienda
- Ofertas “compre uno y llévese otro
Elija el tipo que tenga más sentido para su tienda.
Solemos recomendar descuentos porcentuales para los primeros compradores porque funcionan bien independientemente del importe de la compra.

Después de seleccionar el tipo de descuento, puede introducir el importe del descuento.
Después, no dudes en permitir el envío gratuito con el cupón y activar o desactivar “Forzar aplicación” (para sustituir los cupones existentes por el cupón de primer descuento).
También puede establecer un porcentaje de descuento para limitar el importe máximo de descuento.
Así, por ejemplo, puede establecer un descuento del 15% con un tope de 30 $. Si un producto cuesta 300 $, el cliente obtendrá un descuento de 30 $ en lugar de 45 $.

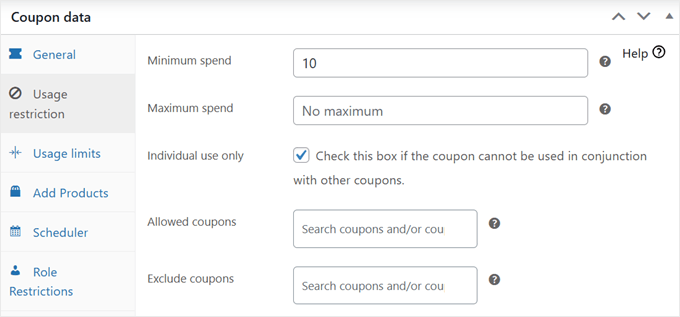
A continuación, ve a la sección “Restricciones de uso”. Hay un montón de ajustes para explorar aquí, pero esencialmente, usted puede:
- Establecer requisitos de gasto mínimo y máximo. Es posible que desee establecer un requisito de gasto mínimo para animar a los clientes a añadir más artículos a su carrito, aumentando el valor medio del pedido.
- Elija a qué productos se aplica el cupón (si es necesario).
- Excluir determinados productos o categorías de la compra con el cupón (si es necesario).
- Active el uso individual para evitar que el cupón se utilice con otras promociones.
Con la última opción, puede elegir qué cupones se pueden utilizar junto con su código de descuento del primer pedido.

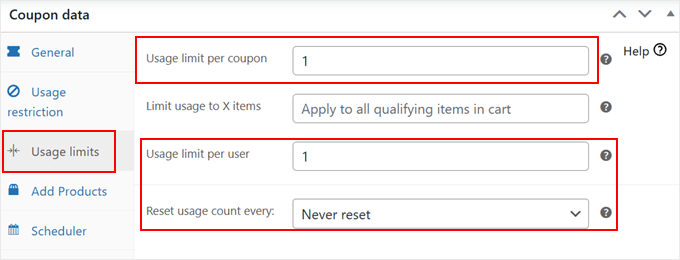
Si cambias a la pestaña “Límites de uso”, podrás establecer cuántas veces se puede utilizar el cupón.
Le sugerimos que establezca los campos “Límite de uso por cupón” y “Límite de uso por usuario” en 1 para que no se pueda abusar del cupón. Además, asegúrate de elegir “No restablecer nunca” para el ajuste “Restablecer recuento de uso cada”.

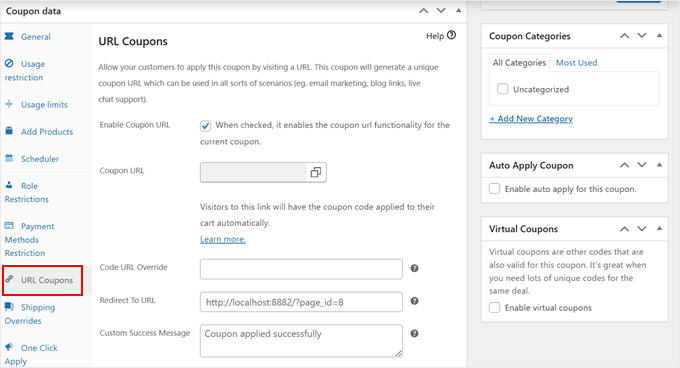
¿Quiere permitir que los usuarios sólo tengan que enlazar un enlace y que el cupón se aplique automáticamente a sus carritos? Si es así, puede ir a la pestaña “Cupón URL”.
A continuación, marque / compruebe nuestra guía sobre cómo crear URL de cupones en WooCommerce para obtener más información sobre qué ajustes activar.

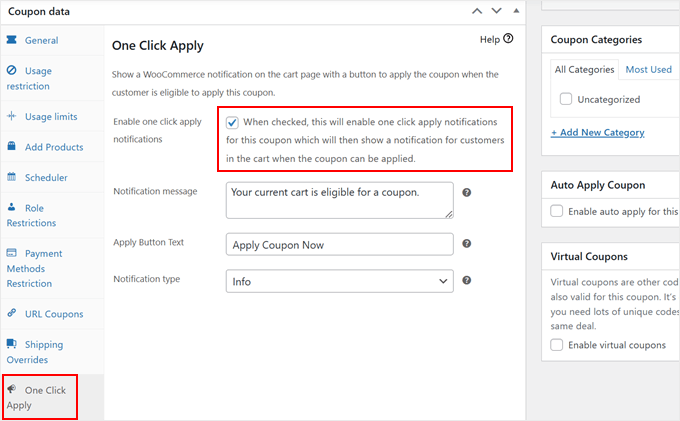
Ahora, si abres la pestaña ‘Aplicar con un clic’, puedes decirle a WooCommerce que avise a los clientes que compran por primera vez que pueden optar a un descuento. Si el cliente quiere reclamar el descuento, sólo tiene que hacer clic en un botón de la página de su carrito.
Para ello, sólo tiene que marcar la casilla “Activar la aplicación de avisos con un clic”. A continuación, puede personalizar el mensaje, el botón y el tipo de notificación.

Paso 3: Establecer las reglas de descuento para clientes nuevos
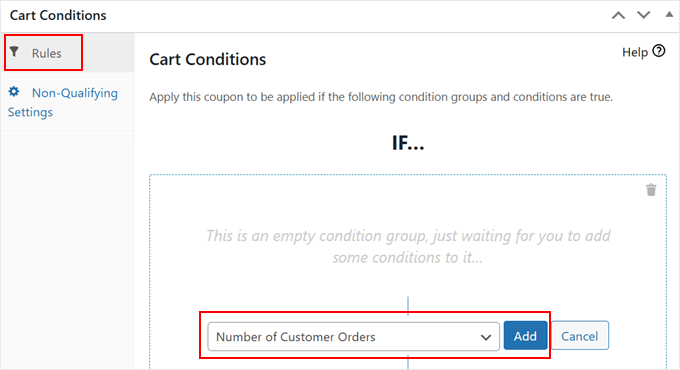
Aquí es donde los cupones avanzados realmente brillan. Desplácese hasta la sección “Condiciones del carrito”. Aquí es donde nos aseguraremos de que solo los clientes primerizos puedan utilizar el descuento.
En la pestaña “Reglas”, busque el menú desplegable y seleccione “Número de pedidos de clientes”. A continuación, haga clic en “Añadir”.

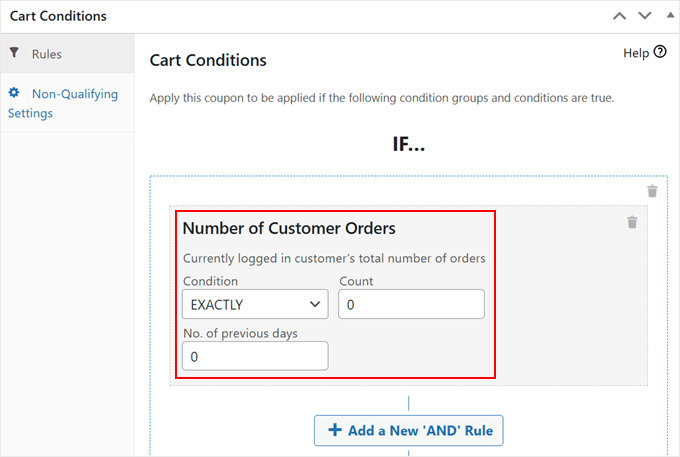
Entonces:
- Establece la condición “EXACTAMENTE”.
- Introduzca “0” para el recuento
- Establece “Nº de días anteriores” en “0”.
Esto crea una forma infalible de verificar a los verdaderos clientes primerizos. Cuando alguien intenta utilizar el cupón, Advanced Coupons comprueba su historial de pedidos.
Si nunca han comprado en tu tienda, el descuento se aplica. Si tienen pedidos anteriores, el cupón no funcionará.

Paso 4: Poner en marcha el cupón
Una vez que todo esté establecido a tu gusto, vuelve a desplazarte hacia arriba. A continuación, pulsa “Publicar”.

Así de sencillo.
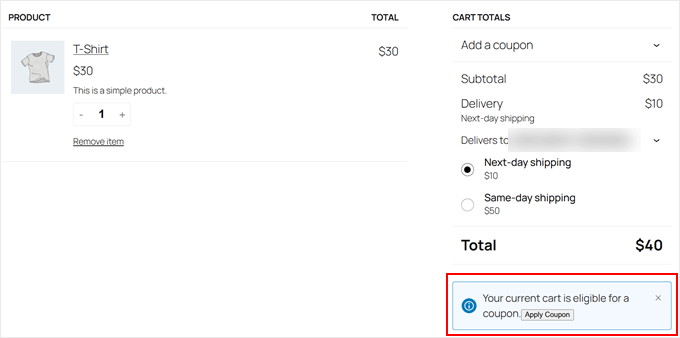
Así es como se ve la característica de aplicación de cupones con un clic en la página del carrito de WooCommerce:

Los visitantes sólo tienen que hacer clic en él para aplicar el cupón.
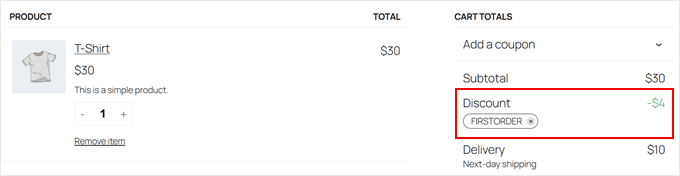
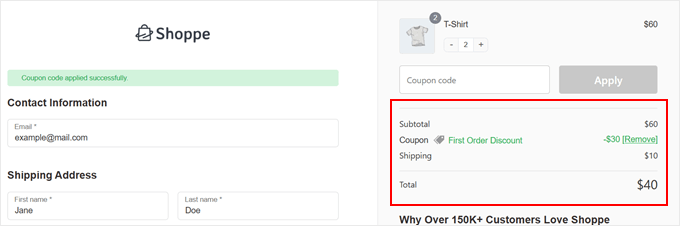
Una vez que lo hagan, verán una reducción de precios como esta:

Aquí tienes otros tipos de cupones WooCommerce que puedes crear con Cupones Avanzados:
- Cómo programar cupones en WooCommerce (y ahorrar tiempo)
- Cómo crear cupones inteligentes en WooCommerce
- Cómo ofrecer un descuento de envío en WooCommerce
Opción 2: FunnelKit Automations (Dar códigos de cupón después de que los visitantes se convierten en clientes potenciales)
Si busca captar clientes potenciales para su negocio al tiempo que fomenta las primeras compras, le recomendamos este método.
FunnelKit Automations le permite generar automáticamente descuentos únicos de primer pedido en WooCommerce. Los visitantes pueden enviar su información a través de su formulario en línea a cambio de un código de cupón personalizado.
Nos encanta este método porque te permite controlar con precisión quién obtiene el descuento. De esta forma, no da códigos de cupón a cualquiera, y puede reducir el abuso de cupones y los pedidos falsos.
Para saber más acerca del plugin, puedes ver nuestra extensa reseña / valoración de Funnelkit Automations.
Con esto fuera del camino, vamos a recorrer el proceso utilizando FunnelKit Automations.
✌️ Nota: Necesitará las versiones gratuita y premium de FunnelKit Automations, así como FunnelKit Automations Connectors (disponible para su descarga tras la compra de FunnelKit Automations).
La versión premium cuesta a partir de 99$ al año. En nuestra opinión, vale la pena porque obtienes potentes características de automatización de WooCommerce que te guardan tiempo y ayudan a hacer crecer tu lista de correo electrónico.
Paso 1: Primeros pasos con las automatizaciones de FunnelKit
Lo primero es lo primero, tendrá que instalar y activar todos los plugins de FunnelKit Automations en su sitio web WordPress.
Si eres nuevo en este proceso, entonces marca / comprueba nuestra guía paso a paso sobre cómo instalar un plugin de WordPress para principiantes.
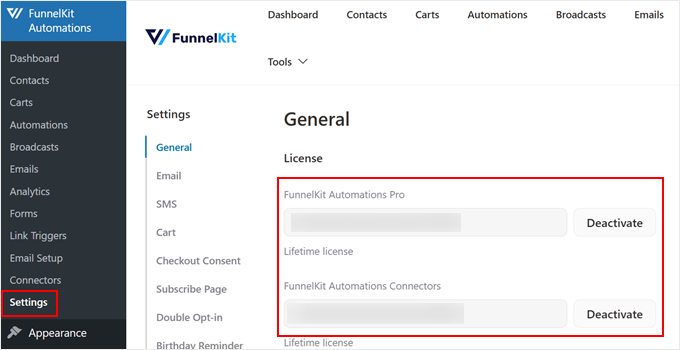
Una vez que haya instalado y activado cada plugin, tendrá que introducir sus claves de licencia. Vaya a FunnelKit Automations ” Ajustes.

Simplemente añada las claves de licencia apropiadas desde el tablero de su cuenta FunnelKit a ambos campos de ‘Licencia’.
A continuación, haga clic en el botón “Activar” hasta que cambie a “Desactivar”.
Paso 2: Conectar FunnelKit con su formulario de generación de clientes potenciales
Ahora, necesitará tener un formulario listo para generar sus clientes potenciales. En pasos posteriores, te mostraremos cómo conectar tu formulario a la automatización.
Le recomendamos que utilice OptinMonster para crear su formulario de generación de clientes potenciales. Nosotros lo utilizamos para nuestras propias campañas, y puedes marcar / comprobar nuestra completa reseña / valoración de OptinMonster para conocer nuestra experiencia.
Con OptinMonster, tienes que integrarlo manualmente con el plugin FunnelKit Automations. Por eso te pedimos que instalaras antes FunnelKit Automations Connectors.
Dicho esto, también puede utilizar plugins de formularios de WordPress como WPForms. No es necesario sincronizarlos manualmente con el plugin FunnelKit Automations Connectors.
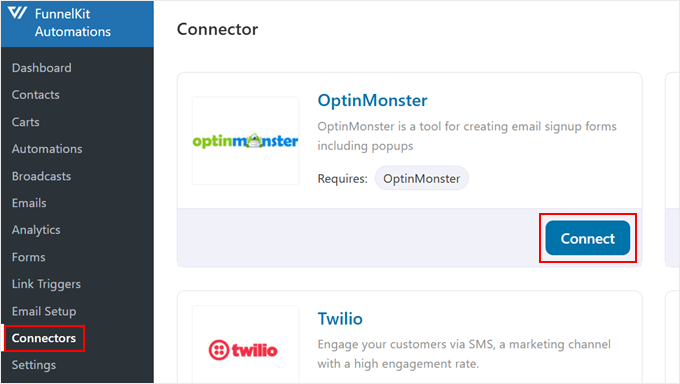
Si no, puedes volver a tu escritorio de WordPress y navegar a FunnelKit Automations ” Connector. Busca la sección OptinMonster y haz clic en “Conectar”.

Aparecerá un mensaje / ventana emergente.
Aquí, sólo tienes que volver a hacer clic en “Conectar”.

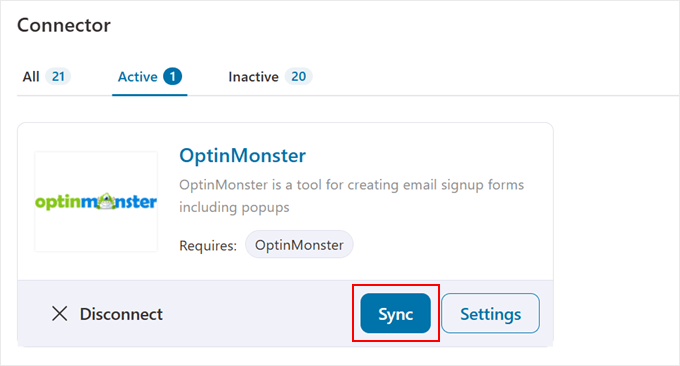
Una vez hecho esto, asegúrate de hacer clic también en “Sincronizar”.
Esto es sólo para asegurarse de que el OptinMonster y FunnelKit Automations plugins están trabajando juntos.

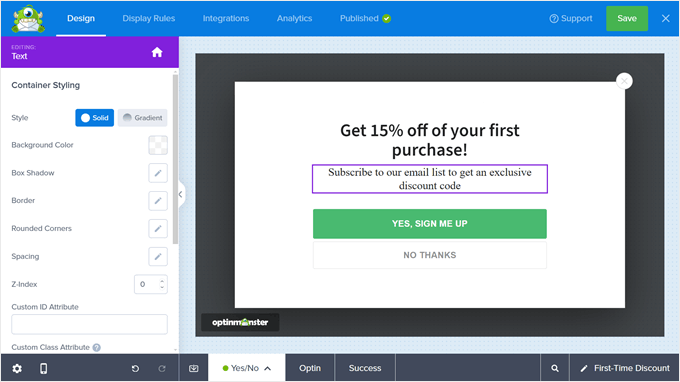
Ahora, puede crear una nueva campaña de generación de clientes potenciales o editar una existente en OptinMonster.
Puedes leer nuestra guía sobre cómo crear ventanas emergentes en WooCommerce para obtener información paso a paso.

Cuando cree su campaña de generación de clientes potenciales para ofrecer descuentos por primera compra, asegúrese de:
- Reduzca al mínimo los campos del formulario: lo mejor es utilizar el correo electrónico y el nombre.
- Establezca expectativas claras acerca de cuándo recibirán el descuento.
- Incluya el importe del descuento en el titular de la ventana emergente.
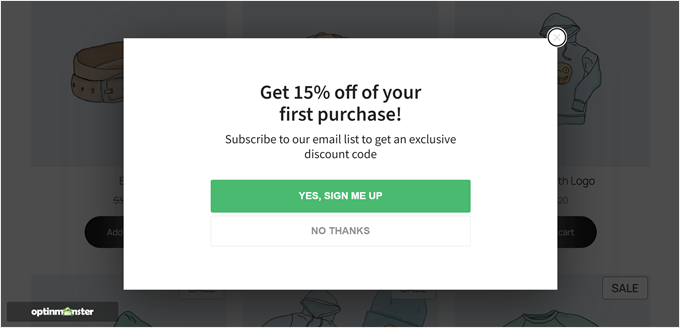
Este es el aspecto de nuestra ventana emergente para esta campaña:

Paso 3: Establecer el activador del formulario
En esta fase, tenemos que establecer una automatización que pueda hacer que su sistema de descuento funcione por sí mismo.
Piense en la automatización como una serie de acciones “si-esto-entonces-eso”. Cuando ocurre algo (un evento), se desencadena una respuesta específica (una acción).
En este caso, cuando alguien rellena su formulario, el sistema le envía automáticamente un descuento.
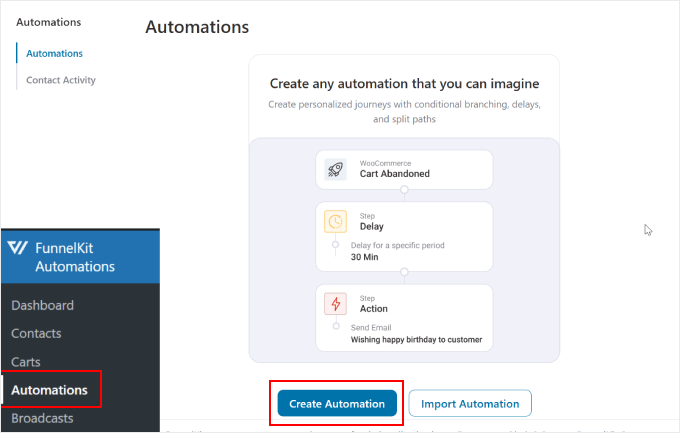
Para establecer esto, diríjase a FunnelKit Automations ” Automations y haga clic en el botón ‘Create Automation’.

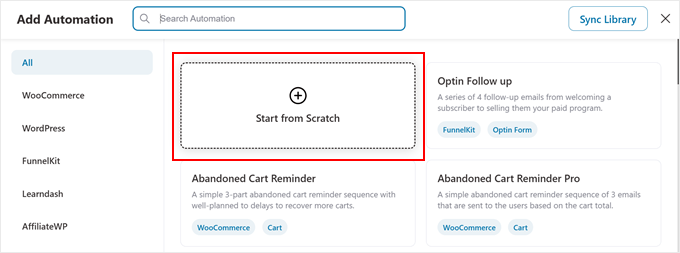
Verás varias plantillas, pero para esta configuración, te recomendamos empezar con una plantilla en blanco.
Para ello, basta con hacer clic en la opción “Empezar de cero”.

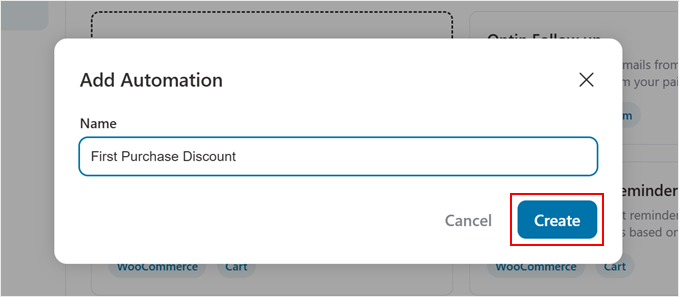
Dale a tu automatización de WooCommerce un nombre como ‘Descuento por primera compra’ o ‘Descuento por ser cliente por primera vez’ para que puedas encontrarlo fácilmente más adelante.
Después, haz clic en “Crear”.

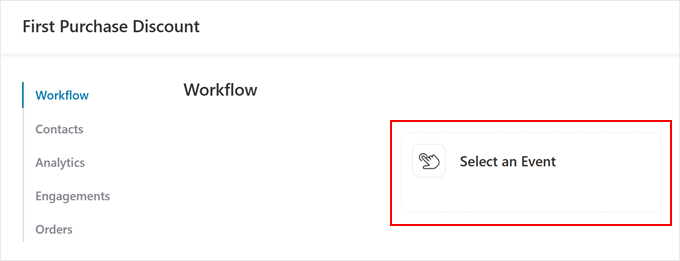
Aquí es donde le decimos a FunnelKit que empiece a hacer su magia.
Para empezar, haz clic en el botón “Seleccionar un evento”. Un evento es como un disparador que inicia tu automatización. Piensa en ello como si le dijeras a tu asistente virtual: “Cuando veas que ocurre esto, haz esto”.

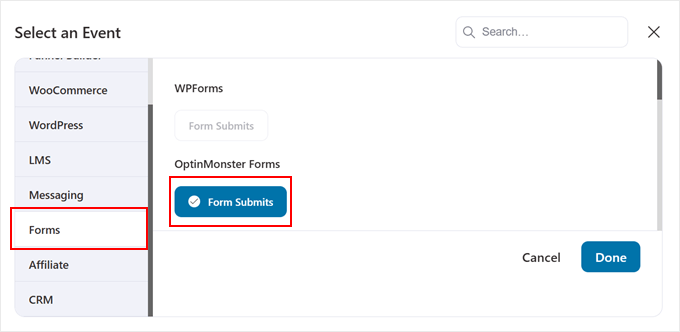
Ahora, busque la pestaña “Formularios”.
En OptinMonster, selecciona ‘Form Submits’ y haz clic en ‘Done.’ También encontrará otras opciones como WPForms, Thrive Leads y Formularios Formidables si los utiliza.

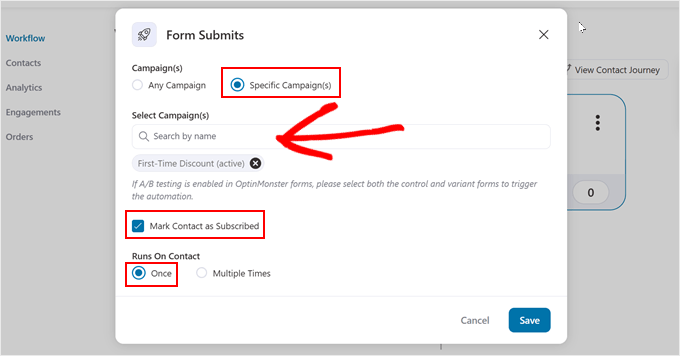
Ahora, vamos a elegir el formulario adecuado para añadir al sistema de automatización. Para ello, elija ‘Campaña(s) específica(s)’.
A continuación, introduzca el nombre de la campaña de generación de clientes potenciales que desea utilizar.

A continuación, busca la casilla de verificación “Marcar contacto como suscrito” y asegúrate de que está seleccionada. Además, en “Ejecuta en contacto”, elige “una vez”.
Esto evita que alguien intente obtener múltiples descuentos por primera compra enviando el formulario varias veces.
Cuando hayas configurado todo, haz clic en “Guardar” para fijar los ajustes.
Ahora, cada vez que alguien rellene su formulario de generación de clientes potenciales, este activador iniciará el proceso del código de descuento.
Paso 4: Crear su cupón dinámico
Ahora viene lo divertido: establecer el código de descuento personalizado que recibirá cada nuevo suscriptor.
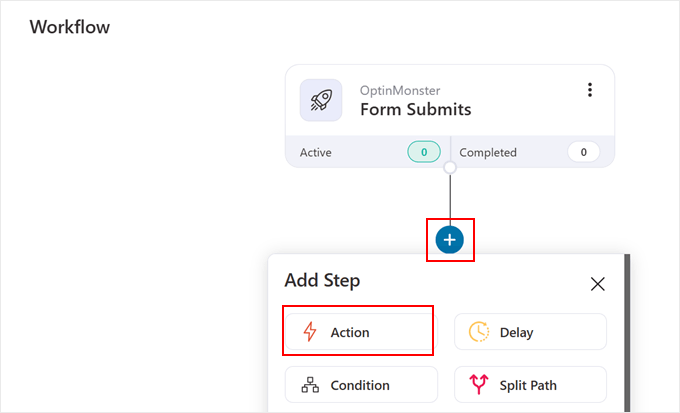
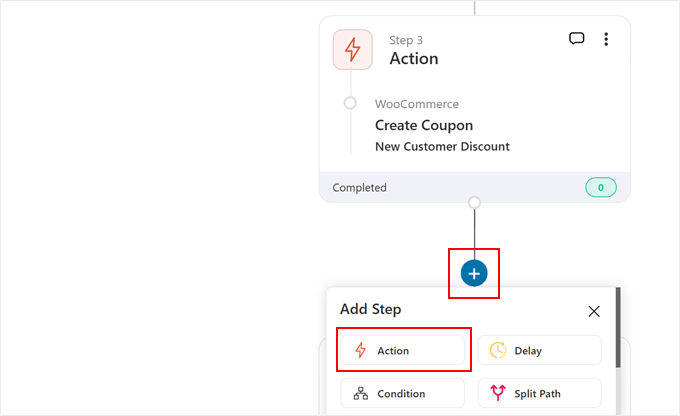
Haga clic en el icono “+” situado debajo del paso “Envío de formularios” y seleccione “Acción”.

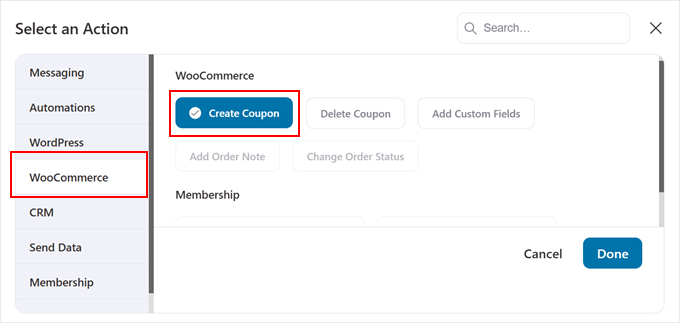
En la pestaña de WooCommerce, busca ‘Crear cupón’.
A continuación, haz clic en “Listo”.

Aquí es donde personalizará su oferta de descuento:
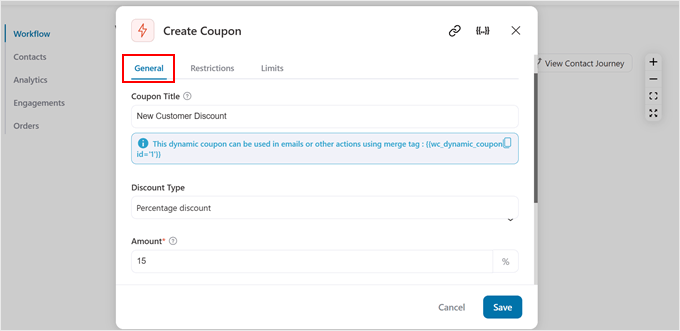
En la pestaña ‘General’, dale un título a tu cupón en ‘Título del cupón’. Esto es sólo para su referencia en el escritorio de WordPress, por lo que debe ser algo descriptivo como “Descuento para nuevos clientes”.
En “Tipo de descuento”, tiene tres opciones: porcentaje de descuento, descuento fijo por carrito y descuento fijo por producto.
A continuación, introduzca el “Importe”, ya sea un porcentaje o una cantidad fija según su elección anterior.

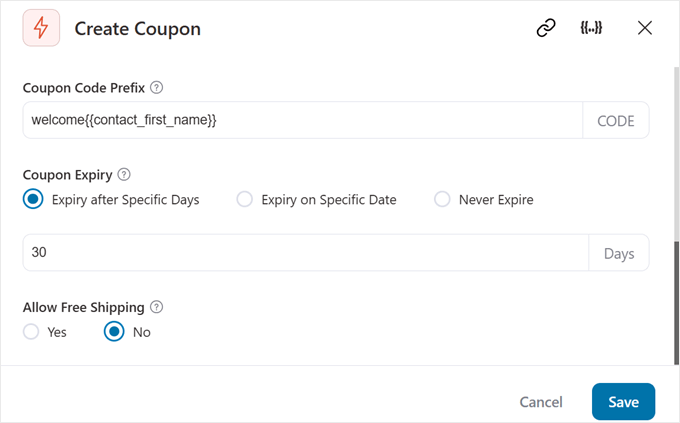
En “Prefijo del código del cupón”, puede añadir el texto que aparecerá al principio de cada código único.
Esta es una característica que nos encanta: puedes personalizar el cupón utilizando una etiqueta merge. Las etiquetas merge son marcadores de posición inteligentes que se rellenan automáticamente con distintos tipos de información relacionada con tu correo electrónico.
Por ejemplo, si utiliza la etiqueta merge{{contact_first_name}}, se añadirá automáticamente el nombre del cliente al código. Sus clientes se sentirán bienvenidos y especiales cuando vean su nombre en el código de descuento.
Para crear cierta urgencia, establezca una fecha de caducidad del cupón. Recomendamos establecer que caduque en 30 días, ya que da tiempo suficiente para que el cliente actúe, pero no demasiado como para que se olvide.
Si quiere que su oferta sea aún más atractiva, puede marcar / comprobar la casilla “Permitir envío gratuito”. Hemos comprobado que el envío gratuito puede aumentar las tasas de conversión, pero solo hazlo si tiene sentido para tu negocio.

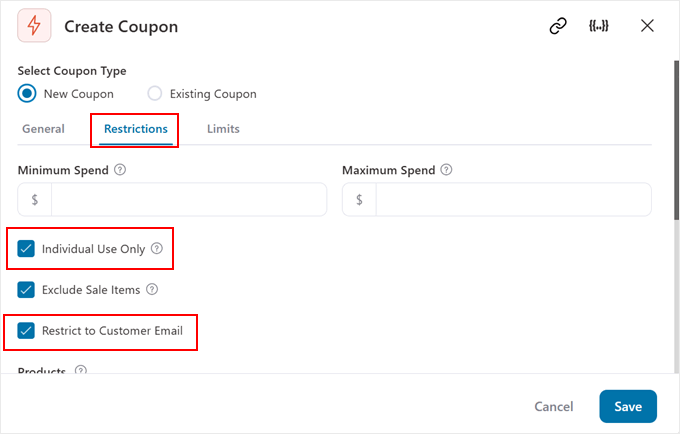
En la pestaña “Restricciones”, puedes restringir el uso de este cupón para que se utilice exactamente como está previsto.
Aquí, le recomendamos que al menos active los ajustes “Solo uso individual” (para evitar que el cupón se combine con otras promociones) y “Restringir al correo electrónico del cliente” (para evitar que el cupón se comparta en sitios de cupones y se abuse de él).
También puede limitar la cantidad de compra para la elegibilidad del código de cupón estableciendo un importe de gasto mínimo y/o máximo.

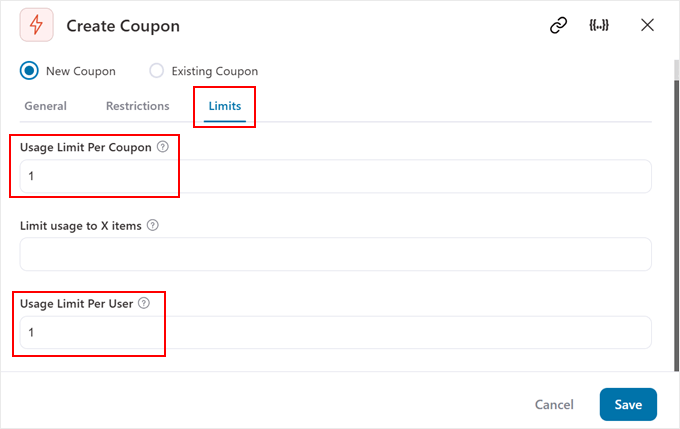
En la pestaña ‘Límites’, puedes especificar el límite de uso de tu cupón dinámico WooCommerce.
Aquí puede establecer límites por cupón de descuento y por usuario. Esto ayuda a prevenir cualquier posible uso indebido de sus códigos de descuento.

Cuando lo hayas establecido todo, haz clic en “Guardar” para guardar los ajustes de los cupones.
Paso 5: Establecer el correo electrónico de bienvenida
Ahora vamos a crear un correo electrónico WooCommerce que entrega el código de descuento a sus nuevos suscriptores.
Después de establecer tu cupón, verás un icono “+” justo debajo.

Al igual que antes, haz clic en este icono y selecciona “Acción” para empezar a crear tu correo electrónico.
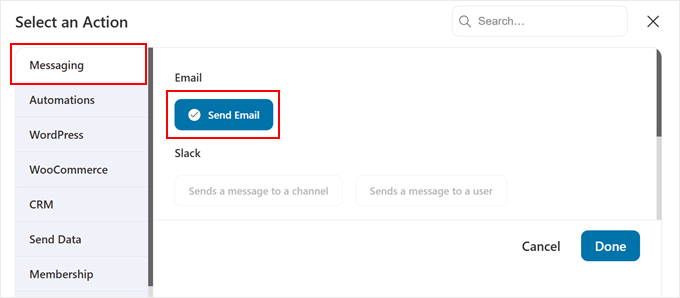
Esta vez, ve a la pestaña “Mensajería”, elige “Enviar correo electrónico” y haz clic en “Listo”.

Te damos la bienvenida por correo electrónico.
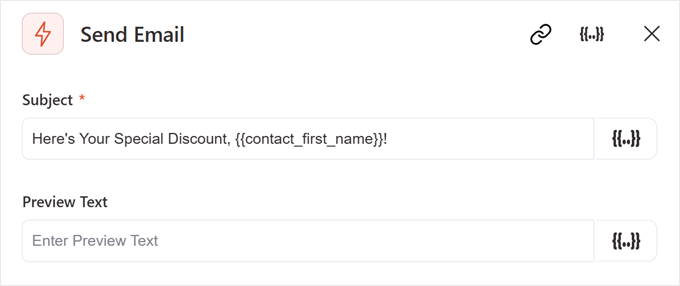
En primer lugar, elabore la línea de asunto. Algo como “Aquí tienes tu descuento especial, {{contact_first_name}}” funciona bien: es personal y les dice exactamente qué esperar.
También tiene la opción de añadir un texto de vista previa. Es el fragmento de código que la gente ve en su bandeja de entrada antes de abrir el correo electrónico.

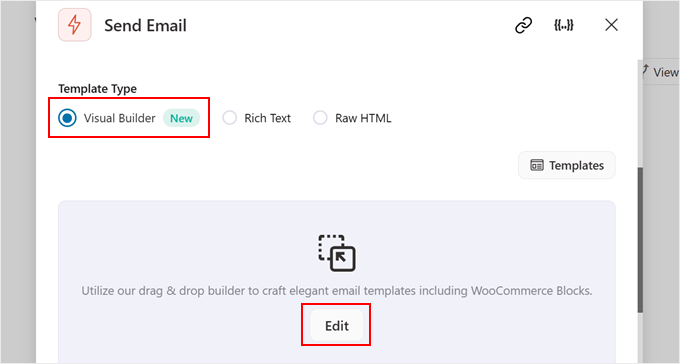
Para el diseño del correo electrónico, tienes cuatro opciones del Personalizador de correo electrónico de WooCommerce: Visual Builder, Rich Text, Raw HTML y Visual Builder.
Recomendamos utilizar el maquetador visual. Es la forma más fácil de crear correos electrónicos de aspecto profesional sin ningún conocimiento de código. FunnelKit también incluye plantillas prediseñadas que puedes personalizar fácilmente para adaptarlas a tu marca.
Cuando hayas elegido, haz clic en el botón “Editar”.

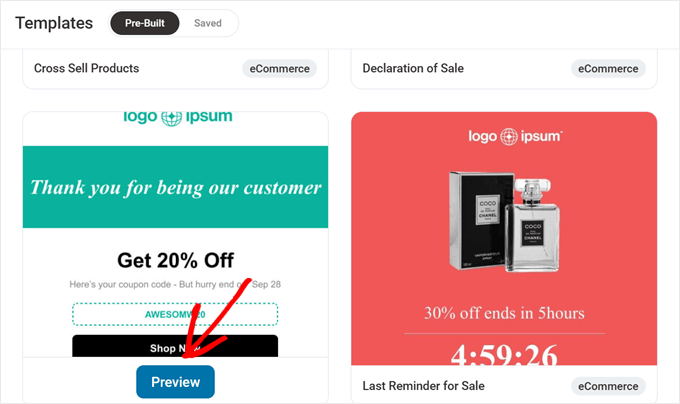
Ahora verás un montón de plantillas de correo electrónico de WooCommerce para elegir.
Para obtener una vista previa del aspecto de la plantilla, basta con pasar el cursor por encima y hacer clic en “Vista previa”.

Utilizaremos la plantilla “Cupón personalizado”, ya que está perfectamente diseñada para enviar códigos de descuento a nuevos clientes.
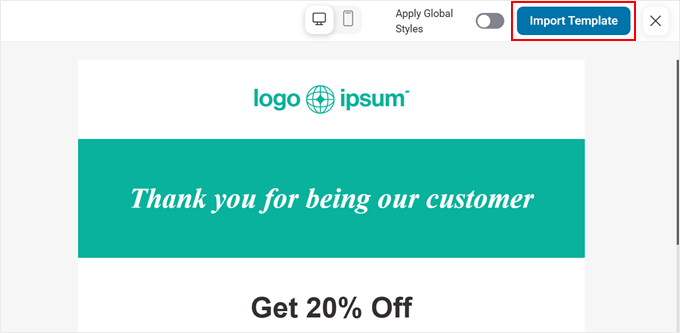
¿Te gusta lo que ves? Haz clic en “Importar plantilla” para utilizarla en tu correo electrónico.

En este punto, puedes empezar a hacer tuya la plantilla. El maquetador visual funciona de forma similar al editor de bloques de WordPress.
Puedes arrastrar y soltar elementos y editarlos uno a uno. En nuestra experiencia, nos llevó muy poco tiempo dominarlo.
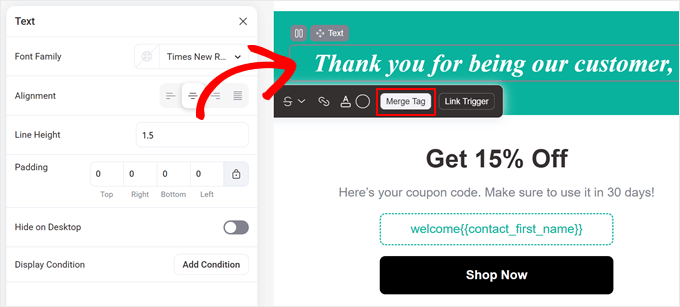
Empecemos por añadir una etiqueta con el nombre de pila para que tu correo electrónico sea más personal. Para ello, basta con hacer clic en cualquier bloque de texto al que desee añadir la etiqueta.
A continuación, haz clic en “Combinar etiqueta”.

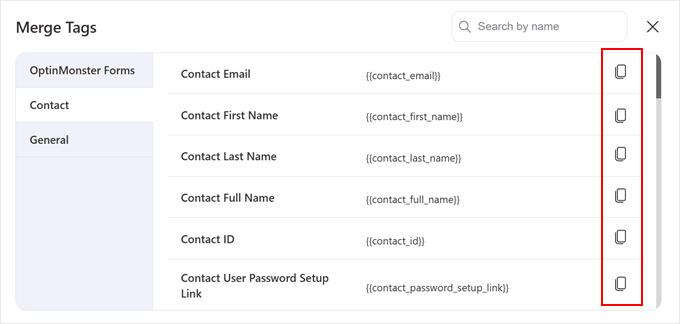
Ahora verá varias etiquetas merge disponibles.
Sólo tienes que hacer clic en el icono de copia de la derecha en el que quieras utilizar. En nuestro caso, utilizaremos el del ‘Nombre de contacto’.

Ahora viene lo importante: añadir el código de descuento real a tu correo electrónico.
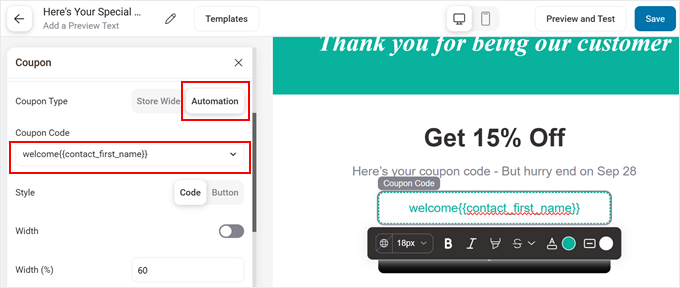
Para ello, seleccione el bloque “Cupón” que ya está en la plantilla. A continuación, selecciona “Automatización” como “Tipo de cupón” y elige el código de cupón que acabas de crear.

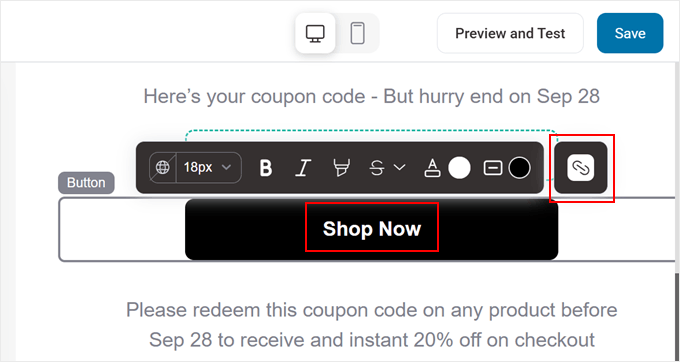
También puede facilitar enormemente las compras a sus clientes utilizando el botón “Comprar ahora”. Solo tiene que seleccionar el botón en la plantilla y hacer clic en el icono “Enlazar”.
A continuación, enlaza directamente con tu tienda para que los clientes puedan empezar a navegar inmediatamente.

Puedes continuar personalizando tu correo electrónico de WooCommerce hasta que estés satisfecho con su aspecto.
Por último, haga clic en el botón “Guardar” de la esquina superior derecha y ¡listo! Te damos la bienvenida por correo electrónico con un código de descuento personalizado.
Paso 6: Pruebe su correo electrónico
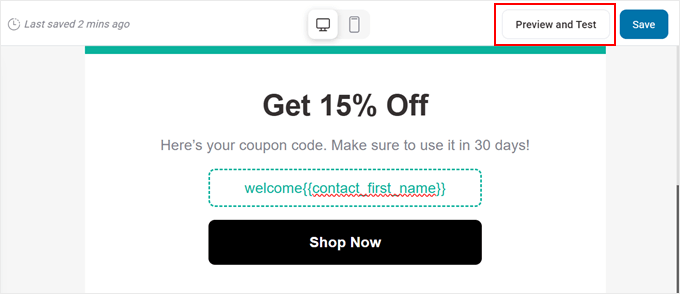
Antes de ponerlo en marcha, asegurémonos de que todo funciona a la perfección. Haz clic en “Vista previa y prueba” en la parte superior del editor de correo electrónico.

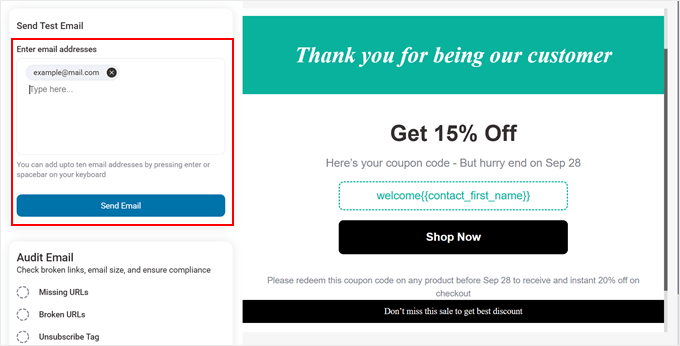
Introduzca su propia dirección de correo electrónico en el campo ‘Enviar correo electrónico de prueba’ y haga clic en el botón ‘Enviar correo electrónico’ para enviar el correo electrónico de prueba de WooCommerce.
Así podrá ver exactamente lo que recibirán sus clientes.

Le recomendamos que lo marque / compruebe:
- Tus etiquetas de cupón y personalización funcionan correctamente.
- El código del cupón aparece correctamente.
- Todos los enlaces funcionan.
- El correo electrónico se ve bien tanto en el ordenador como en el móvil.
Una vez hecho esto, vuelva al maquetador visual, donde podrá realizar los cambios necesarios y volver a guardarlos.
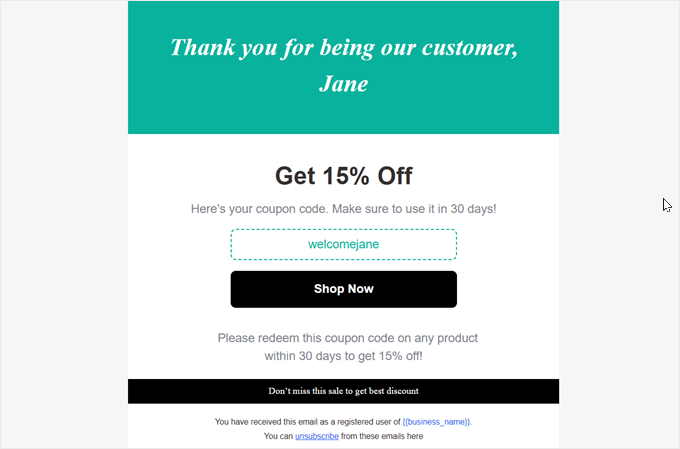
Después de hacer algunos retoques, este es el aspecto de nuestro correo electrónico:

🔎 ¿No recibes tus correos electrónicos de prueba de WooCommerce? Esto puede ocurrir porque no estás usando SMTP para enviar correos electrónicos desde WordPress. Comprueba nuestra guía sobre cómo comprobar que WooCommerce no envía correos electrónicos para solucionar el problema.
Paso 7: Activar la automatización
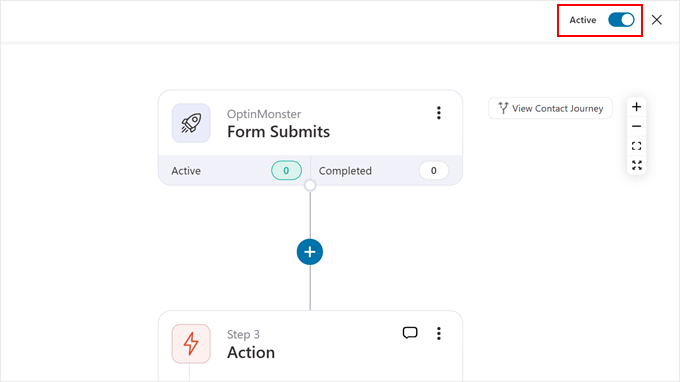
Una vez que estés satisfecho con todo, es hora de activar tu automatización. Cierra el maquetador visual y busca el conmutador en la esquina superior derecha de la pantalla de automatización.
Puede cambiarlo de ‘Inactivo a ‘Activo’ para ejecutar la automatización.
Ahora su sistema está listo para capturar información de nuevos suscriptores, generar códigos de descuento únicos y enviar correos electrónicos de bienvenida personalizados de forma automática.

Ya está. Acabas de establecer un sistema automatizado de correo electrónico WooCommerce de descuento por primera compra.
¿Y lo mejor? Una vez en marcha, todo sucede automáticamente: no es necesario ningún trabajo manual.
Aquí tiene otros tipos de flujos de trabajo que puede establecer con FunnelKit Automations:
- Cómo establecer correos electrónicos de carritos abandonados en WooCommerce
- Cómo enviar correos electrónicos automáticos de cumpleaños y aniversarios en WooCommerce
- Cómo crear un correo electrónico de recordatorio de suscripción de WooCommerce en WordPress
Opción 3: Descuento por primer pedido WooCommerce (Solución sencilla y gratuita)
Ya sabemos que los plugins que hemos mencionado hasta ahora son de pago. Si estás empezando tu tienda online o trabajas con un presupuesto ajustado, entonces te alegrará saber que también hemos encontrado un plugin gratuito que también funciona.
Se llama First Order Discount WooCommerce. Aunque no tiene tantas características como FunnelKit Automations o Advanced Coupons, es perfecto para descuentos básicos de primer pedido en WooCommerce. Este plugin simplemente comprueba si un cliente ha pedido antes y aplica automáticamente un descuento a su primera compra.
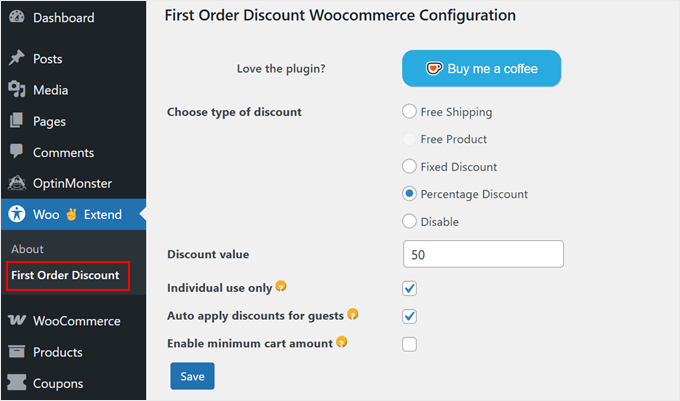
Primero, instala y activa el plugin de WordPress desde tu escritorio. Una vez activado, vaya a Woo Extend ” First Order Discount.

La configuración es sorprendentemente sencilla. Verás una interfaz limpia con sólo unas pocas opciones clave.
Empiece por elegir el tipo de descuento. La versión gratuita le ofrece tres opciones: Envío gratuito, Descuento fijo o Descuento porcentual.
Si selecciona un descuento porcentual, introduzca simplemente el importe de descuento deseado en el campo “Valor del descuento”.
La opción “Solo para uso individual” impide que los clientes combinen este descuento con otros códigos de cupón. Esto ayuda a proteger sus márgenes de beneficio sin dejar de ofrecer un atractivo incentivo de primera compra.
También recomendamos activar la opción “Aplicar descuentos automáticamente a los invitados”. Esto aplica automáticamente el descuento de primer cliente a aquellos que compran como invitados, haciendo que su viaje de compra sea más suave.
Si utilizas la versión gratuita del plugin, no podrás activar el ajuste ‘Valor mínimo del carrito’ porque está reservado para usuarios premium.
Una vez que hayas elegido, haz clic en “Guardar” y ¡listo!
Sus clientes verán el descuento aplicado automáticamente al finalizar la compra / pago. No hay necesidad de introducir códigos de cupón o pasar por el aro – simplemente funciona.

Más consejos de WooCommerce que te encantarán
¿Buscas más formas de aumentar el rendimiento de tu tienda WooCommerce? Hemos seleccionado estas guías para ayudarte a llevar tu tienda online al siguiente nivel:
- Cómo vender lotes de productos en WooCommerce (paso a paso)
- Cómo añadir acreditaciones / insignias / distinciones de productos en WooCommerce (Rápido y fácil)
- Cómo enviar un cupón después de una reseña / valoración de un producto de WooCommerce
- Cómo mostrar recomendaciones de productos en WordPress
- Cómo crear fácilmente encuestas posteriores a la compra en WooCommerce
- Cómo configurar el seguimiento de conversiones de WooCommerce (paso a paso)
- Cómo convertir visitantes de WooCommerce en clientes (Consejos)
Esperamos que este artículo te haya ayudado a aprender cómo ofrecer un descuento por primera compra en WooCommerce. También puedes marcar / comprobar nuestra selección de los mejores plugins de WooCommerce para tu tienda online y nuestra guía definitiva sobre SEO en WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.