¿Quieres generar confianza con los visitantes de tu sitio web? Una de las formas más sencillas es mostrando tu número de seguidores de Twitter (X). Pero si has intentado agregarlo a tu sitio de WordPress, notarás que la mayoría de los widgets de redes sociales son voluminosos, ralentizan tu sitio y no se ven bien.
¿La buena noticia? No necesitas esos widgets pesados.
Después de trabajar con cientos de sitios de WordPress, hemos encontrado una forma limpia y sencilla de agregar tu número de seguidores de X como texto. Una que realmente funciona bien con el diseño de tu sitio en lugar de saturarlo. ✨
En esta guía, te mostraremos cómo mostrar el número de seguidores de Twitter como texto en WordPress, paso a paso.

¿Por qué mostrar el número de seguidores de Twitter como texto en WordPress?
Mostrar tu número de seguidores de Twitter (X) como texto genera confianza con tus visitantes de inmediato. Cuando las personas ven que otros te siguen, es más probable que vean tu negocio como creíble y te consideren un experto en tu nicho.
Es una forma común de prueba social. Muchos blogs populares, influencers y sitios de WordPress de grandes marcas muestran con orgullo cuántas personas los siguen en las redes sociales.
Ahora, muchos de los mejores plugins de redes sociales te permiten mostrar el número total de seguidores en feeds incrustados, botones, banners y más.
Sin embargo, a veces, es posible que desees mostrar el número como texto plano. Esto te da la libertad de agregar el número de seguidores a tus publicaciones de blog, pie de página o cualquier otro lugar de tu sitio web de WordPress.
Teniendo esto en cuenta, te mostraremos cómo mostrar tu número de seguidores de X como texto en WordPress. Aquí tienes un resumen rápido de todos los pasos que cubriremos:
- Obtén una clave y un secreto de la API de X
- Agrega código personalizado a tu sitio web de WordPress
- Bonus Tip: More X Tricks!
- Preguntas frecuentes: Muestra el número de seguidores de X como texto
- Lectura adicional: Guías de redes sociales para usuarios de WordPress
✏️ Nota rápida: Como Twitter ahora se llama X, nos referiremos a él como X en las siguientes secciones.
Empecemos.
Paso 1: Obtén una clave y un secreto de la API de X
Para obtener tu número de seguidores, necesitarás acceder a la API de X creando una clave y un secreto de API.
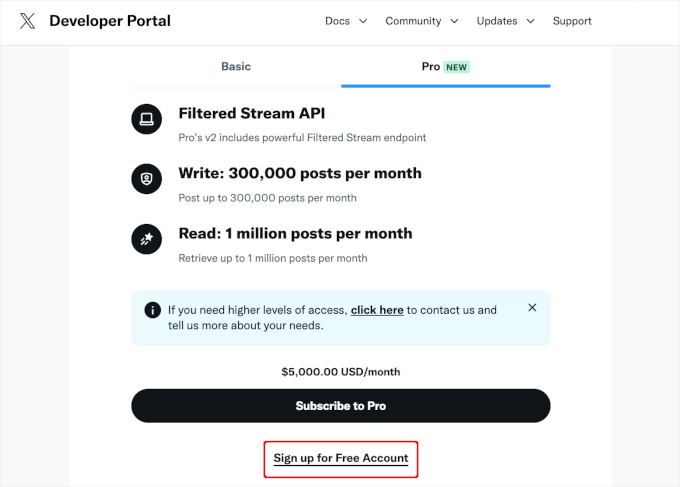
Primero, dirígete al Portal de Desarrolladores de X y luego haz clic en ‘Registrarse para obtener una cuenta gratuita’.

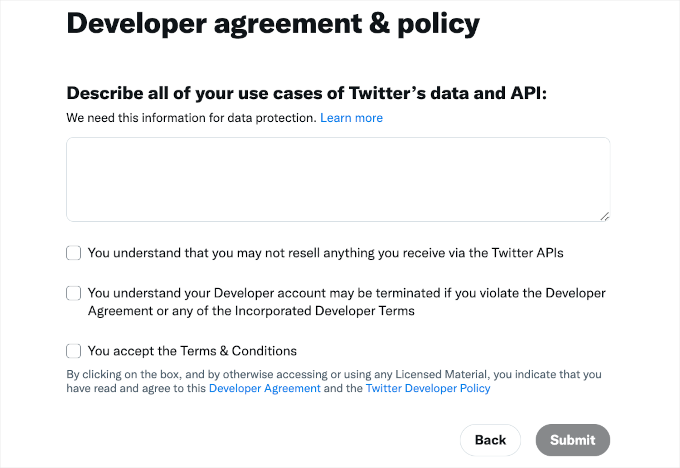
Ahora puedes escribir información sobre cómo planeas usar la API de X.
Es una buena idea proporcionar tantos detalles como sea posible, ya que X revisará esta información y podría eliminar tu cuenta si no entienden cómo estás usando su API.
Después de eso, no olvides leer los términos y condiciones. Si estás de acuerdo en continuar, haz clic en el botón ‘Enviar’.

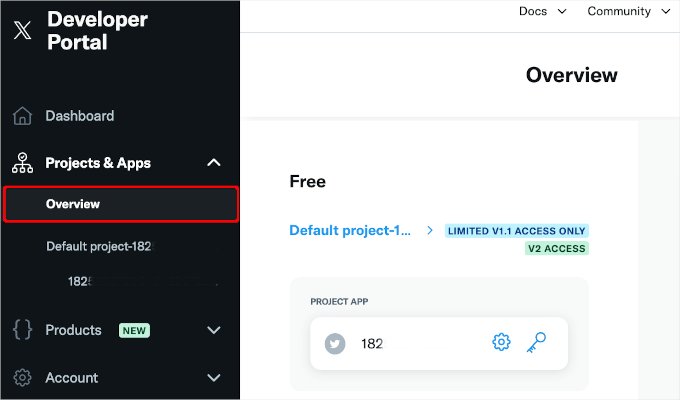
Ahora verás el Portal de Desarrollador.
En el menú de la izquierda, simplemente haz clic para expandir la sección ‘Proyectos y aplicaciones’. Luego, selecciona ‘Descripción general’ para ver la aplicación de proyecto lista para usar.

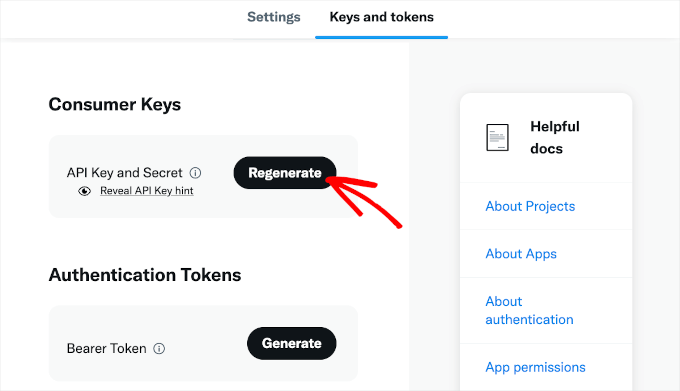
Hagamos clic en el botón de clave para acceder a tu clave y secreto de API, luego en el botón ‘Revelar clave de API’.
X ahora mostrará una clave de API y un secreto de API. Esta es la única vez que verás esta información, así que asegúrate de guardarla en un lugar seguro; recomendamos usar un administrador de contraseñas para mayor seguridad. 🔐

Si alguna vez extravías la clave secreta de la API, deberás regenerarla, lo que invalidará la anterior.
Simplemente haz clic en el botón ‘Regenerar’ para crear una nueva clave y secreto de API.

Paso 2: Agrega código personalizado a tu sitio web de WordPress
La forma más fácil de agregar el conteo de seguidores de X a tu sitio es usando código PHP.
Por razones de seguridad, WordPress no te permite agregar código PHP directamente a tus páginas y publicaciones, pero sí permite los shortcodes. Esto significa que puedes crear un shortcode personalizado y luego vincularlo a tu código PHP.
La forma más fácil de agregar shortcodes personalizados en WordPress es usando WPCode. Este plugin te permite crear tantos shortcodes como quieras y luego vincularlos a diferentes secciones de código PHP.
Algunos de nuestros sitios web asociados usan WPCode para agregar fragmentos de código personalizados. Les encanta cómo simplifica la administración del código, reduce los errores y mantiene sus sitios organizados.
Consulta nuestra reseña completa de WPCode para obtener más información sobre el plugin.
Lo primero que debes hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, puedes ver nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
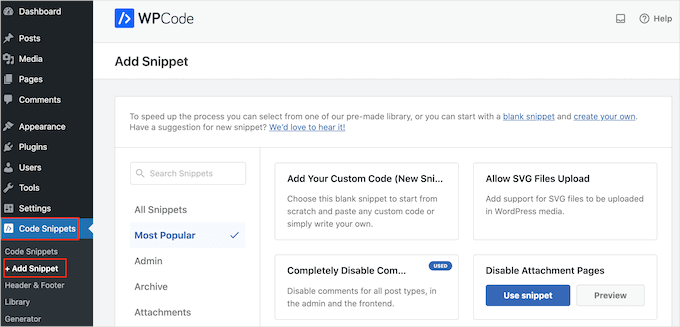
Tras la activación, vamos a Fragmentos de código » Agregar fragmento.

Aquí, verás todos los fragmentos prefabricados que puedes agregar a tu sitio web. Estos incluyen fragmentos que te permiten deshabilitar completamente los comentarios de WordPress, cargar archivos que WordPress no admite de forma predeterminada, y más.
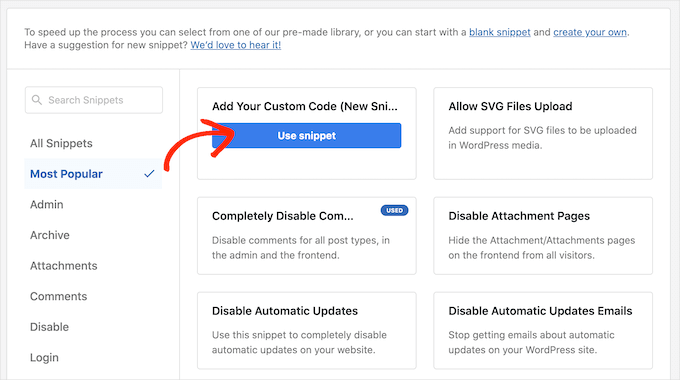
Dado que estás creando un nuevo fragmento, querrás pasar el mouse sobre 'Agregar tu código personalizado (Nuevo fragmento)' y hacer clic en 'Usar fragmento'.

En la ventana emergente que aparece, deberás elegir un tipo de código.
Para este tutorial, puedes seleccionar 'Fragmento PHP'.

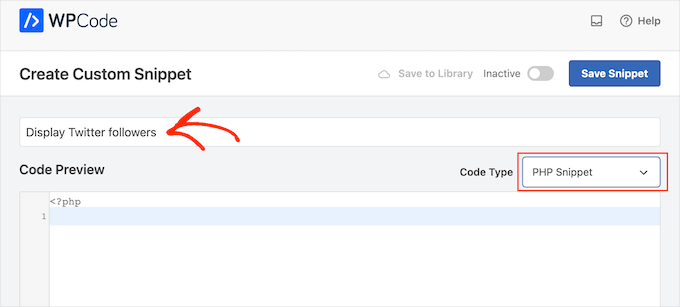
Ahora verás el editor de fragmentos de código.
Aquí, lo primero que debes hacer es escribir un título para el fragmento de código personalizado. Puede ser cualquier cosa que te ayude a referirte al fragmento en el panel de administración de WordPress.

En el editor de código, simplemente pega el siguiente código PHP:
/**
* Fetches the X (Twitter) follower count and caches it.
*
* @param string $screenName The X handle to fetch followers for.
* @return int|string The number of followers or the last known count on error.
*/
function wpb_get_twitter_followers($screenName = 'wpbeginner') {
// Your X API credentials from your developer account.
// Replace with your actual keys.
$apiKey = 'YOUR_API_KEY';
$apiKeySecret = 'YOUR_API_KEY_SECRET';
// Get the follower count from a temporary cache to speed up your site.
$numberOfFollowers = get_transient('wpb_twitter_followers');
// If the cache is empty or expired, fetch new data from the API.
if (false === $numberOfFollowers) {
// Prepare credentials for authentication.
$credentials = base64_encode( $apiKey . ':' . $apiKeySecret );
// Make a request to the X API for an authentication token.
$auth_response = wp_remote_post('https://api.twitter.com/oauth2/token', array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $credentials,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8',
),
'body' => array( 'grant_type' => 'client_credentials' ),
));
$keys = json_decode(wp_remote_retrieve_body($auth_response));
// If we have a valid token, proceed to get follower count.
if (isset($keys->access_token)) {
$token = $keys->access_token;
// Now, make the request for user data using the token.
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$data_response = wp_remote_get($api_url, array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token",
),
));
if (!is_wp_error($data_response)) {
$followers = json_decode(wp_remote_retrieve_body($data_response));
if (isset($followers->followers_count)) {
$numberOfFollowers = $followers->followers_count;
// Cache the result for 1 hour and save a fallback option.
set_transient('wpb_twitter_followers', $numberOfFollowers, 1 * HOUR_IN_SECONDS);
update_option('wpb_twitter_followers_fallback', $numberOfFollowers);
}
}
}
}
// If the API call fails for any reason, use the last successfully saved count.
if (false === $numberOfFollowers) {
return get_option('wpb_twitter_followers_fallback', 0);
}
return $numberOfFollowers;
}
/**
* Creates the WordPress shortcode [x_followers].
*/
function wpb_x_followers_shortcode_function() {
// Change 'wpbeginner' to your X username.
$count = wpb_get_twitter_followers('wpbeginner');
// Make sure we have a number before formatting it for display.
if (is_numeric($count)) {
return number_format_i18n($count);
}
return ''; // Return nothing if there's an error.
}
add_shortcode('x_followers', 'wpb_x_followers_shortcode_function');
?>
Ahora, necesitas reemplazar las credenciales de API de marcador de posición en el código con las que acabas de guardar del Portal de Desarrolladores de X.
Encuentra estas líneas:
$apiKey = 'YOUR_API_KEY';
$apiKeySecret = 'YOUR_API_KEY_SECRET';
Reemplaza 'YOUR_API_KEY' y 'YOUR_API_KEY_SECRET' con tus claves reales.
A continuación, encuentra esta línea dentro de la función wpb_x_followers_shortcode_function:
$count = wpb_get_twitter_followers('wpbeginner');
Necesitarás reemplazar 'wpbeginner' con el nombre de usuario de X para el que deseas mostrar seguidores. Esta puede ser cualquier cuenta pública de X.
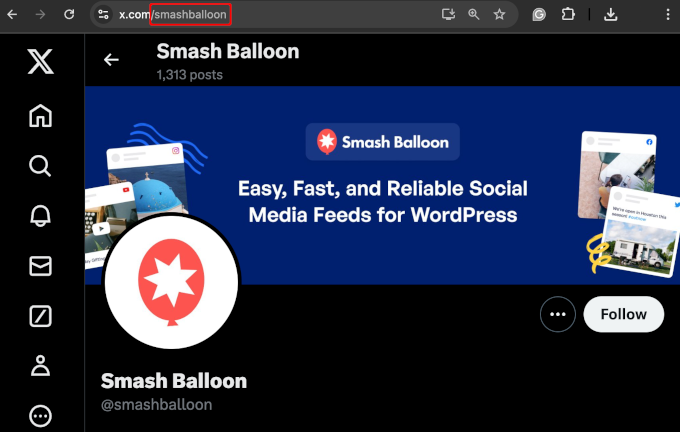
Para obtener el nombre de usuario de X, simplemente abre el perfil de X en una nueva pestaña.
Encontrarás el nombre de usuario en la URL y en el encabezado del perfil:

Hecho esto, puedes volver a la página del editor de WPCode.
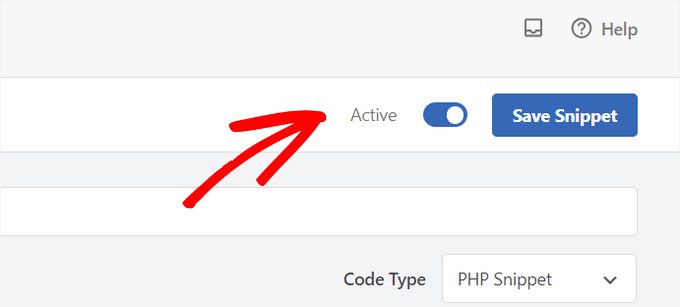
Aquí, simplemente haz clic en el interruptor 'Inactivo' para que cambie a 'Activo'.
Luego, puedes proceder a hacer clic en el botón 'Guardar fragmento'.

Este código crea automáticamente un shortcode personalizado para ti: [x_followers].
Ahora puedes agregar este shortcode en cualquier parte de tu sitio para mostrar el número de seguidores como prueba social.
Para usarlo, simplemente edita cualquier página, publicación o área de widget donde quieras mostrar el conteo.
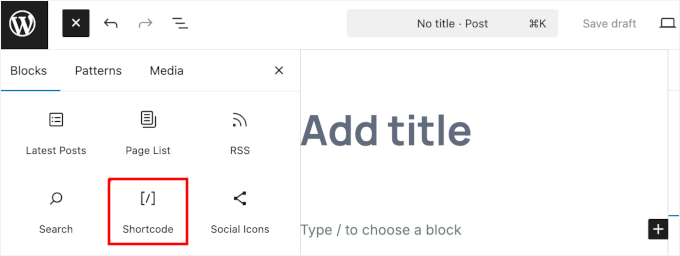
En el editor de bloques, simplemente haz clic en el botón '+' y escribe 'Shortcode'. Cuando aparezca, podrás seleccionar el bloque 'Shortcode' para agregarlo a la página o publicación.

Simplemente pega el shortcode [x_followers] en el bloque Shortcode.
Ten en cuenta que el shortcode solo muestra el número. Por lo tanto, querrás agregar algo de contexto alrededor. Por ejemplo, puedes escribir: ¡Tenemos [x_followers] seguidores en Twitter!

Para obtener más información sobre cómo colocar el shortcode, consulta nuestra guía sobre cómo agregar un shortcode en WordPress.
Cuando estés satisfecho con la configuración de la página, puedes hacer que el recuento de seguidores sea visible haciendo clic en el botón 'Actualizar' o 'Publicar'.
Ahora, si visitas tu sitio web de WordPress, verás el recuento de seguidores en vivo:

Consejo extra: ¡Más trucos de X!
Ahora que has aprendido a mostrar tu recuento de seguidores de Twitter (o X) en tu sitio de WordPress, es una buena idea optimizar aún más tu marketing en X.
Agrega botones de compartir y retuitear de X
Agregar botones para compartir y retuitear de X a tu sitio puede realmente ayudar a impulsar tu tráfico y alcance. Con más de 217 millones de usuarios en X cada mes, es un gran lugar para promocionar tu contenido.

Estos botones facilitan que los usuarios compartan tus publicaciones, por lo que puedes llegar a nuevas personas más allá de tus seguidores. Esto no solo atrae más visitantes a tu blog, sino que también muestra a otros que tu contenido es confiable y apreciado, lo que puede hacer que tu marca parezca más creíble.
Para hacer esto, deberás consultar nuestra guía sobre cómo agregar botones para compartir y retuitear de Twitter.
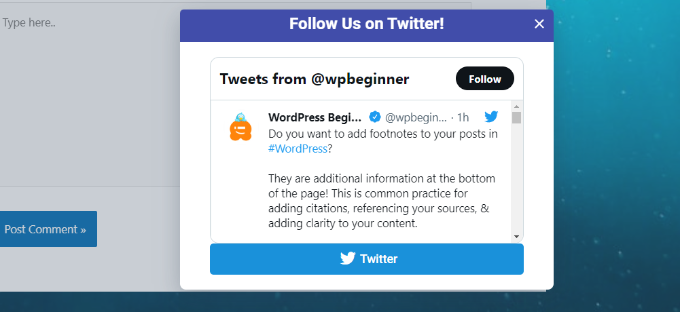
Promociona tu página de X usando una ventana emergente
Luego, puedes aumentar la visibilidad de tu perfil de X y ganar más seguidores promocionando tu página con una ventana emergente.
OptinMonster facilita la creación de pop-ups que captan la atención sin ser intrusivos. Es uno de los software de generación de leads más potentes que existen, y te permite diseñar pop-ups atractivos que invitan a los visitantes a seguirte en X.
En WPBeginner, confiamos en OptinMonster para todos nuestros pop-ups, slide-ins y barras flotantes. Sus reglas de segmentación inteligentes nos permiten mostrar el mensaje correcto a la persona correcta, lo que ha sido clave para aumentar nuestros seguidores en redes sociales y nuestra lista de correo.
Para más detalles, lee nuestra reseña completa de OptinMonster.

Y para una guía paso a paso, consulta cómo promocionar tu página de Twitter en WordPress con un pop-up.
Más allá de los pop-ups para redes sociales, OptinMonster también puede ayudarte a crear una lista de correo, ofrecer mejoras de contenido, mostrar formularios de contacto y más.
Preguntas frecuentes: Muestra el número de seguidores de X como texto
¿Con qué frecuencia se actualizará el contador de seguidores con este método?
El método en esta guía utiliza un sistema de caché que actualiza el recuento de seguidores aproximadamente una vez por hora. Esto mantiene el número razonablemente actualizado sin ralentizar tu sitio con solicitudes constantes a la API de X.
¿Agregar este código personalizado ralentizará mi sitio web?
No. Este enfoque es ligero. Al mostrar el recuento como texto plano y usar caché, evita los problemas de rendimiento que a menudo vienen con complementos o widgets pesados de redes sociales.
¿Cuál es la mejor manera de agregar un feed completo de Twitter a mi sitio?
Si quieres algo más que solo el recuento, la opción más fácil es un complemento. Recomendamos Smash Balloon, ya que te permite incrustar feeds interactivos y personalizables de Twitter (X) sin tocar ningún código.
Lectura adicional: Guías de redes sociales para usuarios de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar tu recuento de seguidores de Twitter como texto en WordPress. A continuación, también puedes leer estas guías:
- Los mejores complementos de Twitter para WordPress
- Cómo crear una fuente personalizada de fotos de Instagram en WordPress
- Cómo agregar un botón “Pin It” de Pinterest en WordPress
- Cómo mostrar el recuento de seguidores en redes sociales en WordPress
- Cómo organizar un concurso en redes sociales para hacer crecer tu sitio
- La hoja de trucos completa de redes sociales para WordPress
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
También he configurado una cuenta de Twitter para mi sitio web para aumentar su alcance. Podría ser bueno usar este artículo y mostrar los números en las publicaciones. Quizás, como parte del marketing, podría animar a algunos lectores a unirse también como seguidores. Podría mejorar la integración con las redes sociales y aumentar el tráfico del sitio web.
venky
Usé el mismo código en mi sitio... pero no muestra el contador de seguidores de las páginas de Twitter
por favor ayúdame..
Noraly
Actualización: después de echar un último vistazo, vi que no había activado el token de acceso. Así que ahora sí aparece, solo que al final de mi barra lateral. ¿Cómo lo muevo a un lugar más lógico? Preferiblemente dentro del widget de texto en la parte superior, para poder incluirlo con todos mis otros enlaces de redes sociales. ¡Gracias!
Noraly
Hola a todos, espero que sigan monitoreando los comentarios, ya que es un artículo antiguo. He copiado el código en functions.php, reemplacé la clave y el secreto (dejé intactos los ' ', ¿se suponía que debía hacer eso?). Luego copié la otra parte en sidebar.php. Reemplacé yourscreenname con mi twittername. Sin embargo, esto no hace que aparezca en la barra lateral. ¿Debería hacer algo con un widget de texto en la barra lateral, donde quiero que aparezca? Simplemente poner la última línea de código en un widget de barra lateral no parece ser la solución. Agradecería su ayuda. ¡Gracias!
Personal de WPBeginner
Sí, con algunos cambios puedes usarlo con cualquier aplicación PHP.
Jitendra
¿Puedo usarlo en otra aplicación PHP? Es decir, ¿en cualquier otra aplicación que no sea WP?
arun
No me está funcionando.
Agregué ese código en la plantilla de la barra lateral, luego reemplacé la clave del consumidor y la clave secreta con el nombre de pantalla. Todavía no funciona
Esta es la URL de mi página
Soporte de WPBeginner
Arun, parece que resolviste el problema, cuando visitamos tu página web, mostraba el recuento correcto de seguidores de Twitter en texto plano.
Administrador
Nic Granleese
Hola,
¿Me puedes decir si este código funciona para múltiples usuarios de Twitter.
Estoy intentando hacer una tabla con diferentes usuarios en un sitio con su respectivo número de seguidores de Twitter.
Cuando lo intenté, parece que solo muestra el recuento de un usuario de Twitter, lo que supongo que se debe a que el primer usuario se almacena en caché y luego el segundo, tercero y enésimo usuario simplemente muestran el mismo resultado.
Nic
Soporte de WPBeginner
Sí, lo entendiste bien.
Administrador
Thomas
Tengo el mismo problema.
Cuando pido el número de seguidores de tres cuentas diferentes y lo muestro en una página, muestra el mismo número tres veces. El número que muestra es el recuento exacto de seguidores de la primera cuenta.
¿Sabes cómo arreglar esto? :/
Gracias de antemano.
Thomas
Julian Lara
¿Es posible obtener una coma en el número como 140,029? Porque en realidad se muestra como 140029.
rayuribe
¡funciona genial!
pero…
¿Es posible agregar el resultado de este script a este otro >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
y mostrar el total? (facebook_fans+twitter_fans=total_fans)
jahirul
¿Podrías compartir el código de tu contador de seguidores? La función y el código de activación, por favor.
Nazar
Esto no me funciona.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hola,
Qué gran publicación.
Tengo una pregunta para ti. Uso el enlace de usuario de Twitter (https://twitter.com/screen_name). Cuando uso este enlace, ¿es posible mostrar seguidores?
Cualquiera,
Gracias de antemano.
Alvin
Hola,
obtenemos este error
Fatal error: Call to undefined function get_option() in line 17
la línea 17 es esta
$token = get_option(‘cfTwitterToken’);
Matt
Hola,
Dreamweaver me dice que esta línea no es válida:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
Así que lo he actualizado a:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
Pero el conteo de Twitter solo dice 0 (tengo más de 1,200).
¿Alguna sugerencia?
¡Gracias!
Matt
Malcom Miles
Integré este tutorial junto con el tutorial "Wordpress Site Specific Plugin" y funcionó a la perfección.
¡Muchas gracias! :3
jahirul
¿Me darías el código o el enlace de tu plugin, por favor?
Tyler
Lo he intentado al menos 10 veces y no consigo que funcione. ¿Está actualizado?
Personal editorial
Sí, este código se actualizó recientemente y nos funciona bien.
Administrador
jahirul
¿Funciona en localhost con conexión a red?
Zulhilmi Zainudin
¿Qué tal mostrar los fans de Facebook y seguidores de Google+ en texto?
Chandra
Gracias por este código. Lo usé en mi sitio, pero después de un tiempo, lo probé con la adición de un seguidor y ese conteo no se actualiza. Todavía muestra el conteo antiguo. ¿Falta algo? Gracias.
Chandra
Ah, se actualizó después de una hora más o menos...
regnar
Una pequeña demostración sería genial.
Personal editorial
Mostrará el conteo como texto. Por ejemplo: si tienes 100 seguidores, mostrará 100. No estoy seguro de lo que esperabas en la demostración.
Administrador