Muchos sitios web actualizan sus entradas con regularidad, pero si los lectores no saben cuándo se actualizó el contenido por última vez, es posible que no confíen tanto en él. Mostrar la fecha de la última actualización puede ayudar a generar confianza entre tu audiencia y mejorar tu SEO.
La fecha de la última actualización muestra a los visitantes que la información es actual, lo que les anima a interactuar con el contenido. Sin embargo, añadir esta función a tu sitio de WordPress no siempre es sencillo, sobre todo si eres nuevo en la personalización de temas.
Después de probar varios plugins, hemos encontrado WPCode para ser el más fácil y más eficaz para hacer el trabajo. En esta guía, te mostraremos cómo mostrar fácilmente la última fecha de actualización en tus entradas de WordPress.

¿Por qué mostrar la fecha de la última actualización de tus entradas en WordPress?
Cuando los visitantes ven una entrada o página en su blog de WordPress, su tema de WordPress mostrará la fecha en que se publicó la entrada. Esto está bien para la mayoría de los blogs y sitios web estáticos.
Sin embargo, WordPress también es utilizado por sitios web en los que los artículos antiguos se actualizan con regularidad. En estas publicaciones, es importante mostrar la fecha y hora de la última modificación de la entrada.
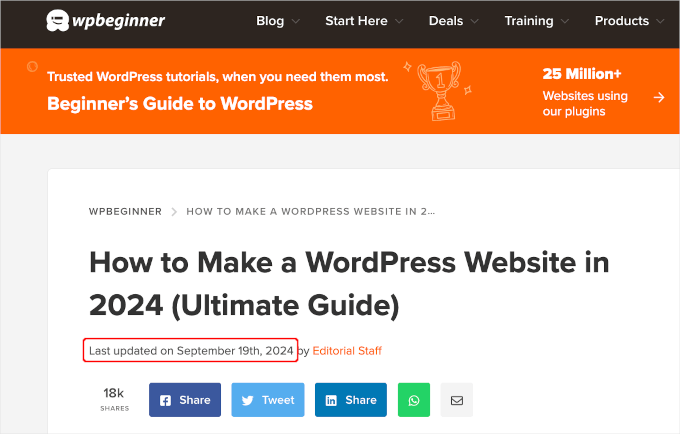
Por ejemplo, en WPBeginner, actualizamos regularmente nuestros tutoriales y mostramos la fecha de “última actualización” en cada entrada. Si solo mostráramos la fecha de publicación, nuestros lectores omitirían la entrada, suponiendo que la información no está actualizada.

Otro ejemplo son los sitios web de noticias. A menudo actualizan noticias antiguas para mostrar novedades, añadir correcciones o insertar archivos multimedia. Si sólo mostraran la fecha de publicación, sus usuarios se perderían esas actualizaciones.
Además, a Google y otros motores de búsqueda les gusta clasificar la información más actualizada. Mostrar la fecha de actualización ayuda a Googlebot y a otros a saber cuándo se tocó la entrada por última vez.
Cómo mostrar la fecha de la última actualización de tus entradas en WordPress
Este tutorial requiere que añadas código a tus archivos de WordPress. Si no lo has hecho antes, te recomendamos que eches un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress.
Con esto en mente, te mostraremos 2 métodos para mostrar fácilmente la última fecha de actualización de tus entradas en WordPress. Usted puede seguir adelante y haga clic en los enlaces de salto a continuación para utilizar su método preferido.
Empecemos.
Método 1: Mostrar la fecha de última actualización antes del contenido de la entrada
Vamos a utilizar WPCode para este tutorial, ya que es la forma más segura y sencilla de añadir código personalizado a WordPress.
Editar los archivos principales de WordPress puede ser peligroso porque incluso pequeños errores o erratas pueden romper tu sitio. Por lo tanto, le recomendamos que utilice WPCode para añadir cualquier fragmento de código.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

Nota: ¡La versión premium de WPCode tiene más funciones! Por lo tanto, si te gusta la versión gratuita, puedes actualizar y disfrutar de una biblioteca privada en la nube, conversiones pixel addon, controles de acceso incorporados y soporte multi-sitio. Para obtener más información sobre el plugin, puede ir a través de nuestra revisión completa WPCode.
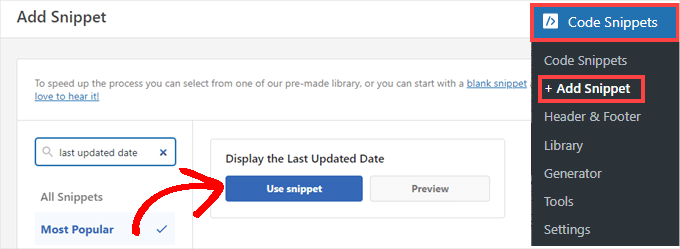
Una vez activado el plugin, vaya a Fragmentos de código ” + Añadir fragmento en su escritorio de WordPress. Busca “fecha de última actualización” y pasa el ratón por encima del resultado “Mostrar la fecha de última actualización”.
El código comprueba si la fecha de publicación y la de última modificación de una entrada son diferentes. Si lo son, entonces muestra la fecha de la última modificación antes del contenido de la entrada. (Esta es la forma en que lo hacemos aquí en WPBeginner).
A continuación, basta con hacer clic en el botón “Usar fragmento de código”.

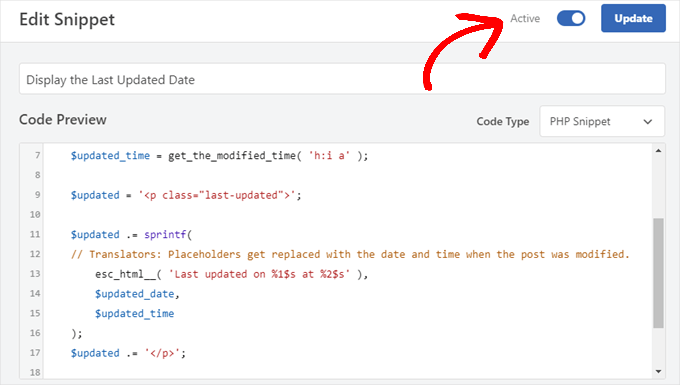
A continuación, verá la pantalla “Editar fragmento de código”. WPCode ya ha configurado el fragmento de código para usted.
Lo único que tienes que hacer es activar el conmutador y hacer clic en “Actualizar” cuando estés listo.

Dado que el fragmento de código mostrará la fecha actualizada utilizando los estilos del cuerpo de texto de su sitio, puede añadir CSS personalizado para dar estilo al aspecto de la última fecha actualizada.
Aquí tienes un pequeño fragmento de CSS que puedes utilizar como punto de partida:
1 2 3 4 5 | .last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4;} |
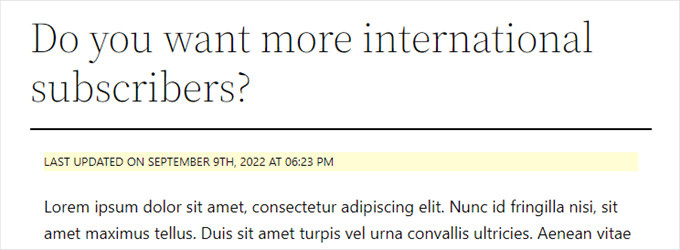
Y así es como se ve en nuestro sitio web WordPress de demostración:

Además, si eres un usuario avanzado y te sientes cómodo haciéndolo, puedes añadir lo siguiente al archivo functions. php de tu tema.
Sólo tiene que conectarse a su sitio web mediante FTP o a través del administrador de archivos de su alojamiento WordPress y buscar el archivo en la carpeta /wp-content/themes/yourthemename/ de su sitio.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $u_time = get_the_time( 'U' );$u_modified_time = get_the_modified_time( 'U' );// Only display modified date if 24hrs have passed since the post was published.if ( $u_modified_time >= $u_time + 86400 ) { $updated_date = get_the_modified_time( 'F jS, Y' ); $updated_time = get_the_modified_time( 'h:i a' ); $updated = '<p class="last-updated">'; $updated .= sprintf( // Translators: Placeholders get replaced with the date and time when the post was modified. esc_html__( 'Last updated on %1$s at %2$s' ), $updated_date, $updated_time ); $updated .= '</p>'; echo wp_kses_post( $updated );} |
Método 2: Añadir la fecha de última actualización en las plantillas de temas
También puede mostrar la fecha actualizada en lugar de la fecha de publicación o justo debajo de ella.
Este método requiere que edite archivos específicos del tema de WordPress. Los archivos que debe editar dependerán de su tema.
Muchos temas de WordPress utilizan sus propias etiquetas de plantilla para mostrar los metadatos de las entradas, como la fecha y la hora. Otros temas utilizan plantillas de contenido o partes de plantillas. Los temas más sencillos utilizarán single.php, archive.php y otros archivos de plantilla para mostrar el contenido y la metainformación.
Debe buscar el archivo que contiene el código responsable de mostrar la fecha y la hora. A continuación, puedes sustituir ese código por el siguiente o añadirlo justo después del código de fecha y hora de tu tema.
1 2 3 4 5 6 7 8 | $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } |
Si no desea mostrar la hora de actualización de la entrada, elimine las líneas 6 y 7.
Así es como se ve en nuestro sitio de demostración. Con el tema Twenty Twenty-One, hemos añadido el fragmento de código al archivo template-tags.php dentro de la carpeta inc.

Consejo adicional: Cómo gestionar la fecha de última actualización de tus publicaciones
Ahora que hemos añadido la fecha de la última actualización de cada entrada, se actualizará automáticamente cada vez que hagas un cambio en cualquier entrada. Pero, ¿y si solo estás haciendo una pequeña corrección en lugar de una actualización completa, como corregir un error ortográfico o añadir una etiqueta?
Para pequeños cambios, normalmente es mejor dejar la fecha de modificación sin cambios desde una perspectiva SEO. Sus lectores verán la fecha de la última actualización importante de la entrada.
AIOSEO, también conocido como All in One SEO, es el mejor plugin SEO para WordPress del mercado. Te ayuda a mejorar los rankings de búsqueda sin necesidad de aprender jerga complicada, para que puedas aumentar el tráfico de tu sitio web.

Si ya utiliza AIOSEO para mejorar su posicionamiento en los motores de búsqueda, también puede utilizarlo para gestionar la fecha de modificación de sus entradas.
Si no lo ha hecho, lo primero que debe hacer es instalar y activar AIOSEO. Puedes obtener más información en nuestra guía sobre cómo configurar All in One SEO para WordPress correctamente.
Nota: Puede utilizar la versión gratuita de AIOSEO para realizar esta tarea. Sin embargo, si adquieres la versión pro, podrás acceder a funciones avanzadas como las herramientas de IA ChatGPT, el seguimiento de la decadencia del contenido, un gestor de redirecciones y un asistente de enlaces internos. Para más información, puedes leer nuestra reseña completa de AIOSEO.
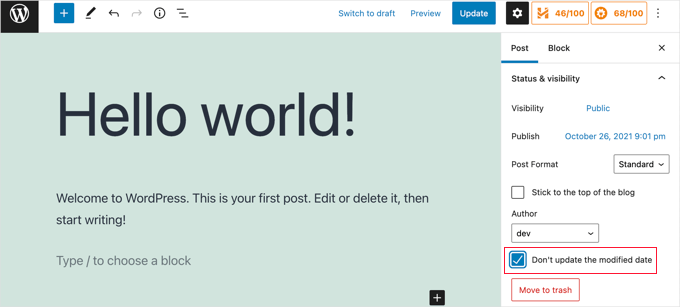
Tras la activación, encontrarás una nueva casilla de verificación denominada “No actualizar la fecha de modificación” al editar entradas. Puedes marcar la casilla cuando realices cambios menores en una entrada.

Es útil para corregir erratas o errores simples, y puede desmarcar la casilla cuando realice cambios que desee que conozcan sus lectores y los motores de búsqueda.
Tutorial en vídeo
¿Necesitas una guía visual? Entonces, puede que te guste nuestro rápido tutorial en vídeo con WPCode:
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar la última fecha de actualización de tus entradas en WordPress. Puede que también quieras aprender cómo comprobar si tu sitio web está optimizado para los motores de búsqueda o explorar nuestra lista de verificación de expertos para llevar a cabo una auditoría SEO de WordPress para impulsar tus rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jamie Brower
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘d F Y’);
$updated_time = get_the_modified_time(‘H:i’);
$custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET
Yeah, good stuff! Thanks bro!
David
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka
Thanks a lot it worked perfectly. but for the custom CSS only the “text-transform” worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Admin
Steve W
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang
Hi,
Actually the code is work, but the result showing some numbers before “last update”
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by “author” like in your images?
Chuks Ibe
I tried using this for my blog but it is also showing the “Last Updated” in the latest post page and its making it look like Last updated is part of the post content.
i need help to correct this thanks.
Rui Oliveira
Hi,
I tried this on my website and it didn’t worked.
Gaston
Hi, i want to show last update date/time but of the entire web. How can i do this?
Andy Trigg
By the way I preferred not to have the time displayed, which I think is completely unecesssary so I deleted the following –
at ‘. $updated_time .’
I hope I did it right, it seems to work OK.
Andy Trigg
Excellent. This works great on my site. I too update articles all the time. Constantly improving them. I’m just completely rewriting and improving every article from day 1. Now instead of it showing my article is 10 years old people can see it has recently been updated.
vishnu narayan v
This adds a new section showing modified date, but I would like to show updated date instead of published date as you have done in wpbeginner.
i would also like to know will this preserve seo and shows updated date in search engines??
Paul
Yes I’d like to know re above.
Especially the SEO impact of removing the original publication date.
Thanks!
– Paul
Jason G.
One question I have: After pasting in the function in the article, I noticed that only my home page displayed the updated date / time. What if I do not want it to run on the home page? I tried adding an additional condition, ! is_home(). That did not work as it still showed up. Is there a way to only display this on posts (and not on any pages). Nothing has worked so far. Thanks for any help!
WPBeginner Support
Hi Jason,
You can try the second method and add the code directly to each template where you want the updated date to be displayed.
Admin
J M Das
This plugin works. But, Last Updated is showing in the Home Page also. How to add the code to the Post Template alone? Thanks for help
samsor ithnin
This working on me
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘j F, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Green Yang
@SAMSOR ITHNIN
You are the man! The correct solution for show it only on posts exclude pages.
Good if(is_single()){ way, thanks!
SHELLEY R ZUREK
If you update the post, will it go out in RSS feed again? I assume no?
Roger
The code that you display in this article shows the last updated date only but with no text explaining what that displayed date is in the post. It shows it like this:
March 4th, 201701:29
That is not very useful to my readers. Why won’t it display the $custom_content of line 7 of the code?
WPBeginner Support
Hi Roger,
Thanks for pointing this out. We have updated the article, please try the new code.
Admin
Matus
I’ll be really grateful, if you could update your post about showing Related articles below posts. Or maybe recommend me plugin you’re using right now
Ashoksinh Gohil
Sorry but after used i find that if your article not updated that it shows blank, i.e not shows the date of published article
it shows only when article updated or modified otherwise shows blank
WPBeginner Support
Hey Ashoksinh,
It’s working fine on our end. Please try again, see our guide on how to copy paste code in WordPress if you need help.
Admin
Ashoksinh
Is SEO Shows This Modified Date ?
Markus Martin
My theme uses the wordpress default date in its theme and these modifications don’t work. Any help?
Mohan Manohar Mekap
Nice code and nice explanation. It is implemented on my site mohanmekap.com and working nicely, I have been seaching this code for internet though know it from wordpress codex but the instructions given here absolutely help for me kudos.
Karan
Hello WPBeginner Team,
Can you please state your SEO point of view about displaying last updated date instead of published date?
I have just successfully applied the changes and my blog posts are showing last updated date.
What would be your opinion? Is it better to show last updated rather than published?
Thank You,
Karan
Hardhik
Hi Buddy,
If I am not wrong, I have to replace this code in index, single and page.php pages.
Amar
Hello sir ,
I wanna know that is there any way to find out when a article was published first time ??
WPBeginner Support
Most sites show the publish date instead of last updated date. However, if a site does not show it, then you can still try viewing the source code. They may or not have a meta tag for published date and time.
Admin
ld
Can you recommend a plugin that accomplishes this?
Also, if I simply type “Last updated on XXXX”, will search engines recognize this and give appropriate credit for the freshness of the content?
Milt Klingsporn
The plugin “Last Modified Timestamp” seems to get the same results. I added it to a widget in the footer. Now that date the page was updated is shown.
And I didn’t have to enter any code in any of the files.
Hardhik K Chitalia
Code is always better than plugin bro. Code will not slow down your site, but plugins will.
WPBeginner Support
Not exactly true. Plugins are code too, and the functions file where users usually paste code also acts as a plugin.
Admin
Roger
Wow this is new. I always thought using code was better than adding a plugin any day. Guess I was wrong – at least to a certain extent. I will say tho that you really have to watch out installing slow or badly coded plugins because they have been proven to cause security issues, which is one big reason why I tend to stay away from them as much as possible.
parvez
I changed post date from created to modified,its working fine,How to show DESC order modiefied date posts on wordpress.
right now order of posts based on posted date.
ryan
What if I still want to keep teh original publish date?
Something like :
Jan. 1, 2015, last edited | published on Dec. 15, 2014 by Ryan Hipp
Cezar
Same Q here
WPBeginner Support
Both methods will show your published date as well, as shown in the screenshots.
Admin
Cezar
Did you manage to add the code to show like in your example ?
Gabrielle
I’m using _s / Underscores theme, and in my inc/temlate-files.php
have the all time functions, how to show only posted on or only updated on time?
Sasanga
Why you are using this type of long code?
We can use just “Last modified: “.
Am I wrong?
Sameer Panda
You want to change the text or the date?
If you want to the modified date then, retrieve the date. And add text whatever you want before the date
Sagar Patil
is there any plugin available for last updated date.
because im using ipin these and its hard to find code or related code in that.
Thank You
Hardhik K Chitalia
Last Modified Timestamp”
Damith
I have a question.
Assume that I have written a post in 2014-01-01.
Then, a person has copied enter article on 2014-02-01 and paste it own his blog.
I updated one or two line in 2014-03-01.
Then what happens?
I mean, Is Google think my article is copied article and copied article is original article? ( Because now date of my article is 2014-03-01 and copied article date is 2014-02-01).
Your reply is highly appreciated.
Govind
i think google is smart enough…it also consider post indexing date along with published date.
Nitin Maheta
Users have to look for the code : “<?php the_time(‘F jS, Y’);?>”
NOT “<?php the_modified_time(‘F jS, Y’);?>”
TecBrat
I did it a little bit differently, but it is the same concept. Thanks for pointing me in the right direction.
For the twentyten theme, you edit the functions.php file, replacing the contents of the twenty_ten_posted_on() function with the following code:
$verb=’Posted’;
$postdate = get_the_date();
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$verb=’Updated’;
$postdate=get_the_modified_time(‘F jS, Y’);
}
echo ‘<span class="meta-prep meta-prep-author">’.$verb.’ on</span>
<a href="’.get_permalink().’" rel="bookmark">
<span class="entry-date">’.$postdate.'</span></a>’;
echo ‘ <span class="meta-sep">by</span> <span class="author vcard"><a class="url fn n" href="’.get_author_posts_url( get_the_author_meta( ‘ID’ ) ).’"
title="’.esc_attr( sprintf( __( ‘View all posts by %s’, ‘twentyten’ ), get_the_author() ) ).’">’.get_the_author().'</a></span>’;
Barzrul
This code doesn’t work for me. Had tried put in the theme but nothing showed up.
Adriano
The code is missing the most important part: else …
the code compares the creation date of the update date, whichever is later then insert the date of update, but if the post does not have an update would not display anything, at least in my case.
so it would be useful to add a:
else the_time (‘F jS, Y’);
Crunchedd
Thanks Adriano, your input worked!
Elena Nacci
It’s me again:-) just another question: if I change to the “last updated on” date, the order in which my posts appear in my homepage will change?
For ex. I publish a new article today, then later I update another older post, will the last updated post show as first in my home?
Thanks again for your help!
elena
WPBeginner Support
No last updated post will not appear as the first post in your home page. Your home page will display posts by publish date not by update date.
Admin
Elena Nacci
Thanks a lot!
Elena Nacci
hello, I’ve tried to find the code in any of the files index.php, single.php, page.php, but there is no trace of it.
Where else should I look for it? Does it depend on the wp theme?
Thanks a lot,
elena
WPBeginner Support
Yes there are many different WordPress Themes, Theme Frameworks, and child themes. You should ask in the support forums for your theme and they will let you know how you can add your custom code to the theme.
Admin
GeraldoFilho
This code doesn’t work for me, I search in codex and
in Modified: at
works.
Arafin Shaon
Hlw Syed I’ve been using genesis framework like you. So you know that genesis don’t have the following files and I guess this code snippet is not for gesesis. So it I’d be so nice of you if you kindly share the method you implemented with your child theme to show last modified date below post title instead of published date.
Arafin Shaon
Still waiting for your response @Syed
Editorial Staff
Hey Arafin,
We do not offer Genesis specific support on this site. But for this specific case, I’ve already answered this question:
https://www.wpbeginner.com/opinion/why-you-should-not-remove-dates-from-your-wordpress-blog-posts/comment-page-1/#comment-175597
-Syed
Admin
Arafin Shaon
Thanks a lot for your response. One more question do you think that search engine will display my post last modified date if i added that code snippet.
Editorial Staff
That depends on the search engine. We can’t guarantee that. In some cases, yes it does.
Samedi Amba
Just a small correction. It should be the genesis_before_post_content Hook, and NOT the genesi_before_content Hook, as I had earlier mentioned.
jan geronimo
Wow, you have many useful posts here on WordPress. You’ve forced my hand. I’m subscribing now to your feed. What a useful site you have here. I’m very impressed.