Hemos estado administrando sitios de WordPress durante más de una década, y una característica que siempre recomendamos es mostrar cuándo se actualizó por última vez una publicación. Es un pequeño detalle que marca una gran diferencia.
Es por eso que, en WPBeginner, mostramos la fecha de última actualización en todas nuestras publicaciones. Les muestra a los lectores que nuestro contenido es fresco, preciso y confiable.
Lo que muchos propietarios de sitios no se dan cuenta es que esto también puede ayudar con el SEO. Los motores de búsqueda favorecen el contenido que se actualiza regularmente.
Cuando los visitantes ven que tus publicaciones están actualizadas, es más probable que permanezcan en tu sitio y confíen en lo que dices.
En esta guía, te mostraremos varias formas de mostrar la fecha de última actualización de las publicaciones en WordPress.

¿Por qué mostrar la fecha de última actualización de tus publicaciones en WordPress?
Cuando los visitantes ven una publicación o página en tu blog de WordPress, tu tema de WordPress mostrará la fecha en que se publicó la entrada. Esto está bien para la mayoría de los blogs y sitios web estáticos.
Sin embargo, WordPress también es utilizado por sitios web donde los artículos antiguos se actualizan regularmente. En estas publicaciones, es importante mostrar la fecha y hora en que la publicación fue modificada por última vez.
Por ejemplo, en WPBeginner, actualizamos regularmente nuestros tutoriales y mostramos la fecha de 'última actualización' en cada publicación. Si solo mostráramos la fecha de publicación, nuestros lectores omitirían la publicación, asumiendo que la información está desactualizada.

Otro ejemplo son los sitios web de noticias. A menudo actualizan historias antiguas para mostrar nuevos desarrollos, agregar correcciones o insertar archivos multimedia. Si solo mostraran la fecha de publicación, sus usuarios se perderían esas actualizaciones.
Además, a Google y otros motores de búsqueda les gusta clasificar la información más actualizada. Mostrar tu fecha de actualización ayuda a Googlebot y a otros a saber cuándo se tocó la publicación por última vez.
Cómo mostrar la fecha de última actualización de tus publicaciones en WordPress
Este tutorial requiere que agregues código a tus archivos de WordPress. Si no lo has hecho antes, te recomendamos que eches un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress.
Teniendo esto en cuenta, te mostraremos 2 métodos para mostrar fácilmente la fecha de última actualización de tus publicaciones en WordPress. Puedes hacer clic en los enlaces de salto a continuación para usar tu método preferido.
- Método 1: Mostrar la fecha de última actualización antes del contenido de la publicación
- Método 2: Agregar la fecha de última actualización en las plantillas del tema
- Consejo adicional: Cómo administrar la fecha de última actualización de tus publicaciones
- Tutorial en video
¡Empecemos!
Método 1: Mostrar la fecha de última actualización antes del contenido de la publicación
Puedes mostrar fácilmente la fecha de última actualización antes de tu contenido agregando código personalizado a tu sitio web. Sin embargo, incluso el error más pequeño en el código puede hacer que tu sitio sea inaccesible.
Es por eso que recomendamos usar WPCode. Lo hemos probado a fondo y lo encontramos como la forma más segura y fácil de agregar código personalizado.
Para obtener más información sobre nuestra experiencia, consulta nuestra reseña de WPCode.
Primero, necesitarás instalar y activar el plugin gratuito WPCode. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

Nota: ¡La versión premium de WPCode tiene más funciones! Así que, si te gusta la versión gratuita, puedes actualizar y disfrutar de una biblioteca privada en la nube, un complemento de píxeles de conversión, controles de acceso integrados y soporte multisitio. Para saber más sobre el plugin, puedes leer nuestra reseña completa de WPCode.
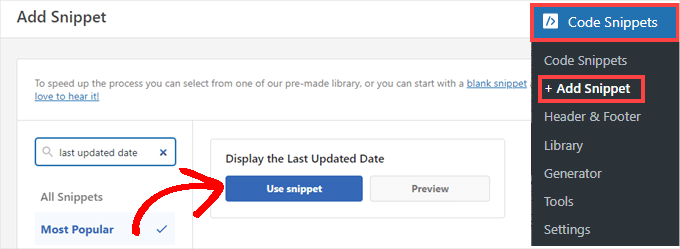
Una vez activado el plugin, navega a Fragmentos de código » + Añadir fragmento en tu panel de WordPress. Busca 'fecha de última actualización' y pasa el ratón sobre el resultado titulado 'Mostrar la fecha de última actualización'.
El código verifica si la fecha de publicación de una entrada y las fechas de última modificación son diferentes. Si lo son, entonces muestra la fecha de última modificación antes del contenido de la entrada. (Esta es la forma en que lo hacemos aquí en WPBeginner.)
A continuación, simplemente puedes hacer clic en el botón ‘Usar fragmento’.

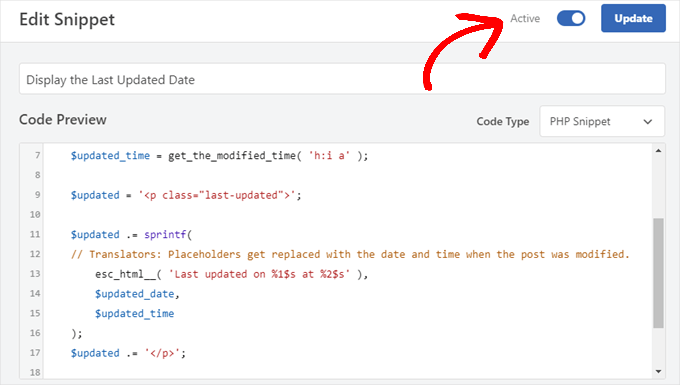
A continuación, verás la pantalla ‘Editar fragmento’. WPCode ya ha configurado el fragmento para ti.
Todo lo que tienes que hacer es activar el interruptor a ‘Activo’ y hacer clic en ‘Actualizar’ cuando estés listo.

Dado que el fragmento de código mostrará la fecha de actualización utilizando los estilos de texto del cuerpo de tu sitio, puedes agregar CSS personalizado para estilizar la apariencia de la fecha de última actualización.
Aquí tienes un pequeño fragmento de CSS que puedes usar como punto de partida:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
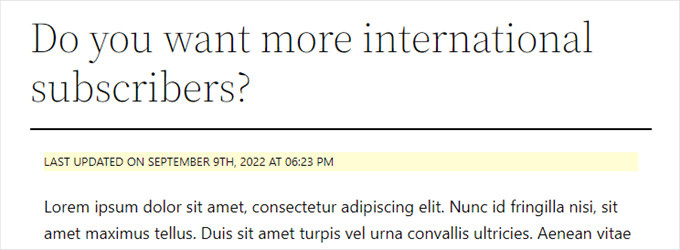
Y así es como se ve en nuestro sitio web de demostración de WordPress:

Además, si eres un usuario avanzado y te sientes cómodo haciéndolo, puedes agregar lo siguiente al archivo functions.php de tu tema.
Simplemente conéctate a tu sitio web a través de FTP o mediante el administrador de archivos de tu hosting de WordPress y busca el archivo en la carpeta /wp-content/themes/tunombrede tema/ de tu sitio.
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Método 2: Agregar la fecha de última actualización en las plantillas del tema
También puedes mostrar la fecha de actualización en lugar de la fecha de publicación o justo debajo de ella.
Este método requiere que edites archivos específicos del tema de WordPress. Los archivos que necesitas editar dependerán de tu tema.
Muchos temas de WordPress utilizan sus propias etiquetas de plantilla para mostrar metadatos de entradas como la fecha y la hora. Otros temas utilizan plantillas de contenido o partes de plantillas. Los temas más sencillos usarán single.php, archive.php y otros archivos de plantilla para mostrar contenido e información meta.
Necesitas buscar el archivo que contiene el código responsable de mostrar la fecha y hora. Luego, puedes reemplazar ese código con el siguiente o agregarlo justo después del código de fecha y hora de tu tema.
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
Si no quieres mostrar la hora en que se actualizó la publicación, procede a eliminar las líneas 6 y 7.
Así es como se veía en nuestro sitio de demostración. Con el tema Twenty Twenty-One, agregamos el fragmento de código al archivo template-tags.php dentro de la carpeta inc.

Consejo adicional: Cómo administrar la fecha de última actualización de tus publicaciones
Ahora que hemos agregado la fecha de la última actualización para cada publicación, se actualizará automáticamente cada vez que realices un cambio en cualquier publicación. Pero, ¿qué pasa si solo estás haciendo una pequeña corrección en lugar de una actualización completa, como corregir un error ortográfico o agregar una etiqueta?
Para cambios pequeños, generalmente es mejor dejar la fecha de modificación sin cambios desde una perspectiva de SEO. Tus lectores verán entonces la fecha en que se realizó la última actualización importante de la publicación.
AIOSEO, también conocido como All in One SEO, es el mejor plugin de SEO para WordPress del mercado. Te ayuda a mejorar las clasificaciones de búsqueda sin tener que aprender jerga complicada, para que puedas aumentar el tráfico de tu sitio web.

Si ya estás usando AIOSEO para mejorar tus clasificaciones en los motores de búsqueda, entonces puedes usarlo para administrar la fecha de modificación de tus publicaciones también.
Si aún no lo has hecho, lo primero que debes hacer aquí es instalar y activar AIOSEO. Puedes aprender más en nuestra guía sobre cómo configurar All in One SEO para WordPress correctamente.
Nota: Puedes usar la versión gratuita de AIOSEO para realizar esta tarea. Sin embargo, al comprar la versión pro, podrás acceder a funciones avanzadas como herramientas de IA de ChatGPT, seguimiento de la caducidad del contenido, un administrador de redirecciones y un asistente de enlaces internos. Para más información, puedes leer nuestra reseña completa de AIOSEO.
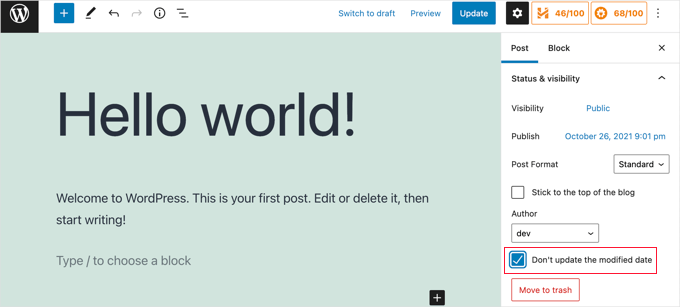
Al activarlo, encontrarás una nueva casilla de verificación etiquetada como 'No actualizar la fecha de modificación' al editar publicaciones. Puedes marcar la casilla al hacer cambios menores en una publicación.

Esto es útil al corregir errores tipográficos o equivocaciones sencillas, y puedes desmarcar la casilla al hacer cambios que quieres que tus lectores y los motores de búsqueda sepan.
Tutorial en video
¿Necesitas una guía visual? Entonces, podrías apreciar nuestro rápido tutorial en video con WPCode:
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar la fecha de última actualización de tus publicaciones en WordPress. También podrías querer aprender cómo deshabilitar fuentes de Google en tu sitio web de WordPress, y nuestra lista de excelentes ejemplos de sitios web de WordPress que deberías revisar.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Suman Sourabh
Útil. Creo que también podemos usar el plugin WP Last Modified Info. Lo he usado para mostrar la "fecha de última actualización" en una página. Básicamente, tuve que copiar el fragmento de php y pegarlo en el archivo del tema. Funcionó perfectamente.
Jiří Vaněk
Gracias por el fragmento. Funciona perfectamente. Tengo un sitio web bilingüe y edité el fragmento usando IA para que estuviera en la mutación de idioma correcta tanto en las versiones CZ como EN. Pero usé tu fragmento como base y funciona muy bien.
Bobbi
¿Cómo haces para que Bing extraiga la fecha de actualización en lugar de la fecha de publicación original? Lo tengo configurado para que Google lo haga, pero Bing no parece quererlo.
Soporte de WPBeginner
Si acabas de agregar esto, necesitarías darle tiempo a Bing para que vuelva a rastrear el contenido de tu sitio.
Administrador
Daniel M.
Simplemente imprime "the_modified_date()" donde quieras mostrarlo en los archivos de tu tema.
Soporte de WPBeginner
Eso se usa mejor dentro del bucle de WordPress si quieres usarlo, recomendamos el segundo método en esta guía si quisieras algo similar.
Administrador
Ajit Kumar
Hola, estoy usando el tema Twenty Twenty-Three de WordPress. He usado el código anterior que proporcionaste en mi Function.php. Ahora la fecha de última actualización se muestra en todas las publicaciones. Estaba esperando a que Google rastreara, y después de que Google rastreara, los datos mostraron la fecha de publicación en lugar de la fecha de actualización.
How to get an Updated date on my Google Rich Snippet Please help I am very Thank full to you!
¡Muchas gracias!
Soporte de WPBeginner
Si eliminas la fecha de publicación de tus publicaciones, eso puede ayudar a que Google muestre la fecha de actualización en su lugar, pero no hay garantía de la fecha que Google mostrará, ya que Google determina cuál decide mostrar.
Administrador
Imran
Intenté esto pero muestra tanto la fecha de publicación original como la fecha de última actualización.
Quiero mostrar
si la publicación está actualizada, muestra la fecha de actualización
si no
solo muestra la fecha original.
¿Cómo hacer esto?
Soporte de WPBeginner
Para lo que deseas, deberías agregar una declaración `else` que contenga la opción original de tu tema para mostrar la fecha utilizando el método para editar la plantilla de tu tema de este artículo. Un ejemplo de lo que agregarías es el siguiente código:
sino {
// Código del tema
}
Administrador
Adam Baney
¡El código para insertar en un archivo de tema funcionó a la perfección! Lo agregué como una función en mi archivo functions.php y lo llamé en la página. Esto me permite actualizar el código en un solo lugar y se actualizará en todo mi sitio, en caso de que quiera mostrar la fecha de la última modificación para varios tipos de publicaciones o en plantillas personalizadas. ¡Gracias!
Soporte de WPBeginner
¡Nos alegra que nuestra guía te haya sido útil!
Administrador
MOHAMMED AQRABI
Tengo una pregunta, por ejemplo, si ahora muestro la fecha de la última actualización del artículo y tengo 800 artículos y todas las fechas han cambiado para todos los artículos a la vez, ¿esto afectará o perjudicará a los motores de búsqueda?
Soporte de WPBeginner
No debería causar ningún problema, principalmente necesitarías darle tiempo a Google para que vuelva a rastrear tus fechas actualizadas.
Administrador
Raphael
¡Muchas gracias por este tutorial!
Usé el primer método y me funciona perfectamente, pero tengo un problema: la publicación sigue mostrando la fecha de publicación en la búsqueda de Google en lugar de la fecha de la última actualización.
¿Cómo puedo solucionar esto?
Soporte de WPBeginner
Dependería de cuán recientemente haya cambiado. Si acabas de agregar la fecha de actualización, necesitarías esperar a que Google vuelva a rastrear tu publicación.
Administrador
Masrafi
Hola, este fue un blog y video muy útil. Pero cuando lo aplico, se muestra al final del contenido. Por favor, dime la solución.
Soporte de WPBeginner
Es posible que necesites consultar con el soporte de tu tema específico para verificar la ubicación de tu código en caso de que tu tema tenga un método diferente para mostrar la fecha de publicación.
Administrador
Dean
¿Hay alguna forma de ocultar esto en las páginas y solo mostrarlo en las publicaciones del blog? Gracias
Soporte de WPBeginner
You would want to use the second method in this article for that
Administrador
Gianluigi Filippelli
if ( get_post_type() ‘page’ ){ return $custom_content; } else { return $content; }
Laura
Solo una pregunta rápida, la fecha de actualización se muestra al final de mis publicaciones, en lugar de al principio.
¿Hay alguna solución para asegurar que la nueva fecha de actualización esté al principio de las publicaciones?
Soporte de WPBeginner
It would depend on how your theme is designed. If you reach out to your theme’s support they should be able to help you place it in the correct location
Administrador
Raman
Hola equipo,
Puedo imprimir la fecha de actualización, pero se está renderizando debajo de la imagen destacada. ¿Puedes aconsejarme cómo puedo imprimir la fecha de actualización en la parte superior de la imagen destacada, es decir, justo debajo del título?
Soporte de WPBeginner
Deberías contactar al soporte de tu tema específico y ellos deberían poder ayudarte con esa ubicación.
Administrador
Sanaullah Farooq
Hola,
Quiero mostrar solo la fecha de actualización de la publicación en la página y en los resultados de búsqueda en lugar de la fecha de publicación. ¿Cómo puedo lograrlo? Lo he intentado todo.
Soporte de WPBeginner
Si no puedes eliminar la fecha de publicación, te recomendamos que te pongas en contacto con el soporte de tu tema específico y ellos podrán ayudarte a eliminarla.
Administrador
Rachel Joan
OMG…
Gracias por ahorrarme horas…
Gracias por este código.
Eres el solucionador de problemas.
Soporte de WPBeginner
Glad our guide was helpful
Administrador
Danyl
¿Qué hay de la lista de usuarios que actualizaron la publicación?
Soporte de WPBeginner
You would want to take a look at your post revisions for that information
Administrador
ali karimi
muchas gracias por tu ayuda
Soporte de WPBeginner
You’re welcome
Administrador
Ankit Sheoran
La última actualización no se muestra en Google, ¿qué debo hacer? pero se muestra en mi sitio web
Soporte de WPBeginner
Si el cambio es reciente, deberás esperar a que la caché de Google se limpie. De lo contrario, querrás consultar con el soporte de tu tema para asegurarte de que no estén configurando la fecha de publicación específica en otro lugar.
Administrador
Shubham Davey
¿Qué pasa si quiero mostrar solo la fecha de actualización y no la fecha de publicación? El método que se muestra aquí muestra tanto la fecha de publicación como la de actualización, no quiero eso, solo la fecha de actualización, eso es todo.
Soporte de WPBeginner
Dependería de tu tema, pero usarías el método 2 para reemplazar la visualización de la fecha de la última edición. La ubicación de ese código varía de un tema a otro.
Administrador
Charles
Hola, apliqué el código pero sigue apareciendo un error
Soporte de WPBeginner
Dependería del error específico, pero para las razones más comunes, querrás echar un vistazo a nuestro artículo aquí:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Administrador
John
El código PHP funcionó muy bien, pero ¿cómo lo limito solo a las páginas de publicaciones? Una vez que agregué el código a functions.php, se mostró la última actualización tanto en páginas como en publicaciones. ¿Qué necesito agregar para limitarlo solo a las publicaciones?
Gracias,
John
Soporte de WPBeginner
Para limitarlo a las publicaciones, usarías una declaración if después de la función:
function wpb_last_updated_date( $content ) {
if ( is_single() ) {
y agregarías un `}` de cierre encima de la línea add_filter
Administrador
John
¡Gracias por la rápida respuesta!
Probé el código, pero evita que mis páginas de blog se rendericen. Sin embargo, mis páginas de entradas de blog continúan funcionando y mostrando la fecha de última actualización.
¿Tienes alguna idea de por qué es así?
Soporte de WPBeginner
Es posible que desees contactar al soporte de tu tema, este código no debería impedir la renderización del contenido a menos que algo específico del tema esté en conflicto con él.
Romeo
Todavía funcionó en septiembre de 2019 para uno de mis sitios. Para mi sitio basado en Genesis, necesité usar el plugin Genesis Simple Edits para modificar fácilmente la información de la publicación, ya que ponen la información de la publicación en un array, en lugar de en una función.
Soporte de WPBeginner
Gracias por compartir lo que funcionó para ti
Administrador
sarkariyojanainfo
¡Gracias por esta publicación, la probé y está funcionando bien!
Soporte de WPBeginner
You’re welcome, glad our article could be helpful
Administrador
Kirsty
Hola,
Tengo el problema opuesto: tengo un sitio web nuevo y he retrocedido mis publicaciones a la fecha en que fueron creadas originalmente, pero mi sitio muestra las fechas en que fueron actualizadas por última vez.
Cualquier consejo sobre cómo solucionar esto, o si hay un enlace a otro tutorial para eso sería muy apreciado, ¡no puedo encontrar uno!
Gracias.
Soporte de WPBeginner
Por defecto, WordPress debería funcionar así, es posible que desees contactar al soporte del tema específico que estás utilizando para ver si tienen una configuración para esto.
Administrador
Giacomo
Hola, ¿impactará en el SEO si muestro tanto la fecha de publicación como la de actualización?
¡Gracias!
Soporte de WPBeginner
A menos que escuche lo contrario, no hemos probado el impacto en el SEO de tener ambas mostrando al mismo tiempo, pero los metadatos de tu publicación deberían permitir que los motores de búsqueda sepan qué fecha mirar.
Administrador
Noz
Gracias.. ¿hay alguna forma de mostrar el campo Última modificación solo después de cierto tiempo desde la fecha de publicación?
es decir, si al día siguiente editaste una publicación por alguna razón, no tiene que mostrarse como modificada.
Soporte de WPBeginner
Por el momento no, pero ciertamente podemos considerar una opción para hacer eso.
Administrador
Bill Hogsett
tengo una página que lista los libros que he leído y actualizo la página cuando empiezo un libro nuevo.
En la página de inicio del sitio tengo un enlace de menú a la lista de libros. Me gustaría tener un botón, o quizás solo texto, junto al enlace de la página de inicio que muestre la última vez que se actualizó la página de la lista de libros.
¿Alguna sugerencia?
Gracias.
Soporte de WPBeginner
Podrías agregar un widget de texto o editar manualmente el título del elemento del menú cuando actualices la página.
Administrador
Herbert
Estoy usando el Método 1 ya que el Método 2 no parece funcionar en mi tema. ¿Hay alguna forma de que el texto se muestre en la parte inferior de la publicación? Su respuesta significaría mucho. Gracias
Soporte de WPBeginner
Para reubicar la fecha de publicación, deberías contactar al soporte del tema que estás usando actualmente para saber cómo hacerlo con tu tema.
Administrador
Pete
Esto es genial. Pregunta rápida, ¿no puedo hacer que solo se muestre en las publicaciones y no en las páginas? Intenté agregar el método 2 a la plantilla de publicación individual, pero eso no pareció funcionar. No contiene nada sobre fecha u hora. Aunque la fecha se muestra en el encabezado.
¿Debería agregar más para mostrar la fecha y la hora en la plantilla de publicación individual?
Soporte de WPBeginner
Tu tema específico puede estar obteniendo esa información de otro archivo. Si contactas al soporte de tu tema específico, deberían poder ayudarte.
Administrador
Tudor
Hola, ¿cómo hacer que la fecha de última actualización se muestre solo en páginas específicas?
Alexander
Hola, muchas gracias por esta guía dada gratuitamente.
Supongamos que no quiero mostrar la fecha de publicación, ¿sino solo la fecha de última actualización? ¿Cómo puedo modificar el código para lograr eso, por favor?
Gracias
Alexander
Soporte de WPBeginner
Necesitarías modificar las plantillas de tu tema, ya que cada tema es diferente, deberías consultar con el soporte de tu tema para saber dónde se encuentra la fecha de publicación.
Administrador
Melanie
Hola,
Encontré útil tu información. Pero quizás puedas responder dos preguntas más:
¿Cuándo es mejor actualizar completamente una publicación, es decir, volver a publicarla, en lugar de solo proporcionar la información de "última actualización"? A veces, volver a publicar algo se siente como hacer trampa, es una forma perezosa de actualizar mi blog.
También he leído que tener dos fechas en una publicación puede confundir a Google cuando está rastreando tu sitio. Por supuesto, me gustaría que eligieran la fecha más reciente para que aparezca junto a la descripción en los resultados de búsqueda. ¿Hay alguna forma de mostrar una u otra?
Ahora mismo, he eliminado la fecha de entrada en las publicaciones mientras empleo la fecha de "última actualización" (usando CSS para ambas). El problema es que si no he actualizado algo, entonces no muestra ninguna fecha, lo cual también es un no-no según la publicación anterior.
¡Hay MUCHO que abordar aquí, lo sé! Pero si fuera tan amable de considerar una respuesta, se lo agradecería.
¡Gracias!
Soporte de WPBeginner
Hola Melanie,
Lo mejor es simplemente actualizar una publicación si los cambios son menores. Sin embargo, si una publicación está completamente desactualizada y una reescritura contiene información completamente nueva, entonces puedes publicarla como un nuevo artículo y redirigir tu artículo antiguo.
Administrador
Dat Nguyen
Gracias.
Es muy útil.
Lo necesito.
Christie
¿Cómo evitas que la "última actualización" aparezca en la parte superior de páginas específicas? Realmente solo quiero que aparezca en las publicaciones del blog, no en mi página de inicio, página de contacto, etc. ¿Gracias?
Laura
Este código es excelente. Muchas gracias. Estoy siguiendo casi todo, pero tengo curiosidad por saber qué hace el número 86400 que se añade a la hora de actualización.
Gracias de antemano.
Soporte de WPBeginner
Hola Laura,
86400 es el número de segundos en un día. El código verifica si la hora de modificación es mayor o igual a un día.
Administrador
Morsi
Hola, ¿puedo usar el primer método y usar el archivo de traducción para traducirlo a mi idioma?
Sunny Mui
Gracias, esto fue útil para implementar el texto de última actualización en mi blog.
Un punto, el código específico del tema es en realidad incorrecto. Olvidaste el "echo get_..." antes de la función get_the_modified_time().
Ahora mismo solo dice:
the_modified_time(‘F jS, Y’);
echo ” a las “;
the_modified_time();
Cuando debería decir:
echo get_the_modified_time(‘F jS, Y’);
echo ” a las “;
echo get_the_modified_time();
Jamie Brower
¿Pueden decirme cómo publicar la fecha de modificación DESPUÉS del contenido? Intenté usar un en el footer.php pero luego solo se muestra antes del contenido Y en el pie de página. Solo me gustaría que se mostrara en el pie de página.
Daniele
¡Gracias chicos, funciona de maravilla! ¡Un consejo súper genial!
Si quieres agregar la última modificación SOLO EN LAS PUBLICACIONES, eso funciona para mí (soy italiano y lo edité para que no muestre la hora y modifiqué el orden de la fecha):
function wpb_last_updated_date( $content ) { $u_time = get_the_time(‘U’); $u_modified_time = get_the_modified_time(‘U’); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time(‘d F Y’); $updated_time = get_the_modified_time(‘H:i’); $custom_content .= ‘Artículo actualizado el ‘. $updated_date . ”; } if(is_single()){ $custom_content .= $content; return $custom_content; } return $content; } add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET
¡Sí, buen material! ¡Gracias, hermano!
David
He aplicado todas las configuraciones anteriores en mi sitio web y está funcionando bien.
Pero tengo una pregunta: cuando se muestran dos fechas sobre el contenido, ¿qué fecha se mostrará en la página de resultados del motor de búsqueda de Google? Por favor, proporcione una respuesta porque hice todo esto solo para mostrar la fecha de la última actualización en la página de resultados del motor de búsqueda de Google.
ahmed
Me gusta esto, es muy bueno y fácil de instalar con la función function.php del tema hijo de Genesis, gracias
Vishal Mukherjee
Hola,
Se agregó el siguiente código a functions.php
function wpb_last_updated_date( $content ) { $u_time = get_the_time(‘U’); $u_modified_time = get_the_modified_time(‘U’); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time(‘F jS, Y’); $updated_time = get_the_modified_time(‘h:i a’); $custom_content .= ‘Última actualización el ‘. $updated_date . ‘ a las ‘. $updated_time .”; }
$custom_content .= $content; return $custom_content; } add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Funciona bien para las publicaciones, pero... lo mismo se muestra también en las páginas.
Lo quiero solo para las publicaciones. O si son páginas, entonces en un lugar diferente, por ejemplo, al final del artículo de la página.
Saludos cordiales
Vishal Mukherjee
Victor Step
Gracias por el código.
Sin embargo, existe un problema común en el que Google extrae la fecha del video de YouTube incrustado en lugar de la fecha de la publicación del blog actualizada. En tu caso, veo que los resultados de búsqueda de hecho muestran la fecha correcta, y no la fecha de carga del video incrustado. ¿Cómo lograste esto? Gracias.
RUWAN
hola, solo quiero mostrar la fecha de actualización como en tu sitio web, no ambas (fecha de actualización y fecha de publicación), cuando agrego tu código al sitio, muestra ambas fechas, por favor guíame para mostrar solo la fecha de actualización. gracias
Ludwig Sörmlind
Gracias por esta publicación, lo intenté y funciona a la perfección. Opté por la opción de plugin específico del sitio.
Ebuka
Muchas gracias, funcionó perfectamente. Pero para el CSS personalizado, solo funcionó la "transformación de texto" en mi tema. Otros CSS como: color, peso del texto, color de fondo, etc. no funcionaron. ¿Hay alguna forma posible de solucionarlo?
peter
Hola Syed, soy Peter. El código funciona en mi tema, pero cuando intenté agregar un estilo CSS, me refiero a este código .last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4; }
mi sitio se queda en blanco. por favor, ¿qué hago para restaurar mi sitio web?
Soporte de WPBeginner
Hola Peter,
No estamos seguros de qué podría causar esto. Para estar seguros, por favor, consulta nuestra guía sobre cómo agregar CSS personalizado en WordPress.
Administrador
Steve W
Gracias por este consejo. De hecho, lo convertí en un shortcode para que solo aparezca donde quiero, y no en cada página o publicación. [last_updated]
Velyz Zhang
Hola,
En realidad, el código funciona, pero el resultado muestra algunos números antes de "última actualización"
1494555840ÚLTIMA ACTUALIZACIÓN EL 9 JUL 2017
Cada publicación que actualizo muestra números diferentes como esos. ¿Alguien puede ayudarme?
Gracias
mathhew
¿Puedes explicarme cómo aplicarlo para el framework Genesis? Lo intenté pero no funcionó