Cuando descubrimos la herramienta Inspect Element, fue como abrir una puerta secreta al funcionamiento interno de la web. Nos permitió experimentar con el diseño de sitios web directamente en el navegador.
Inspect Element te permite editar temporalmente el HTML y CSS de una página. Es increíblemente útil para modificar texto, ajustar colores o probar cambios de diseño sin tener que sumergirse en código complejo.
Una cosa que apreciamos enseguida es que estas ediciones no se guardan permanentemente. Esto significa que puedes jugar con confianza, sabiendo que tu sitio original permanece intacto.
En esta guía, compartiremos los conceptos básicos del uso de Inspect Element con su sitio WordPress. Esta habilidad puede ahorrarte horas mientras te ayuda a afinar tus diseños o arreglar problemas de estilo sobre la marcha.

¿Qué es la herramienta de inspección?
Hemos recurrido en innumerables ocasiones a las herramientas para desarrolladores de navegadores para solucionar problemas y experimentar con cambios en los sitios web. Los navegadores web modernos como Google Chrome, Firefox, Safari y Microsoft Edge vienen equipados con herramientas integradas diseñadas para ayudar a los desarrolladores web a depurar errores sin esfuerzo.
Estas herramientas muestran el código HTML, CSS y JavaScript de una página al tiempo que muestran cómo lo procesa el navegador. Para nosotros, es como probar nuestros códigos de trucos sin afectar al sitio web real.
Puedes acceder a estas herramientas de desarrollo en cualquier página haciendo clic con el botón derecho y seleccionando “Inspeccionar” en el menú. Es una de las acciones a las que recurrimos cuando probamos ajustes de diseño o depuramos un problema.

Con la herramienta Inspeccionar, puedes editar temporalmente código HTML, CSS o JavaScript y ver los cambios en directo en tu pantalla. La hemos utilizado para previsualizar desde pequeños retoques de estilo hasta ideas completas de diseño. (Te mostraremos cómo más adelante en este artículo).
¿Y lo mejor? Estos cambios no afectan a la página web real. Una vez que vuelves a cargar la página o cierras el navegador, todo vuelve a la normalidad. Esto la convierte en una herramienta segura y fiable para probar ideas.
Nos ha resultado especialmente útil para los propietarios y desarrolladores de sitios web DIY que necesitan una forma rápida de probar o depurar. He aquí algunos casos de uso:
- Aplique nuevos estilos CSS y vea inmediatamente cómo quedan en su sitio.
- Los redactores técnicos pueden editar HTML para capturas de pantalla, ocultar información sensible o personalizar el texto visible.
- Los desarrolladores suelen utilizarla para identificar errores comunes de WordPress, depurar problemas de JavaScript o resolver errores 404.
Y eso es sólo arañar la superficie. Estas herramientas son increíblemente versátiles, lo que las convierte en las favoritas de cualquiera que trabaje con sitios web.
En esta guía, nos centraremos en la herramienta Inspeccionar de Google Chrome, ya que es el navegador más popular entre nuestros lectores. Sin embargo, Firefox, Safari y Microsoft Edge tienen herramientas similares a las que se puede acceder a través de sus opciones de Inspeccionar.
¿Listo para empezar? Utilice los enlaces siguientes para saltar a cualquier sección del artículo y seguirlo:
Iniciar la herramienta de inspección y localizar el código
Puede iniciar la herramienta de inspección pulsando CTRL + Mayús + I (Comando + Opciones + I para MacOS) en el teclado.
También puedes hacer clic en cualquier lugar de una página web y seleccionar “Inspeccionar” en el menú del navegador.

También puede acceder a la herramienta desde el menú principal del navegador.
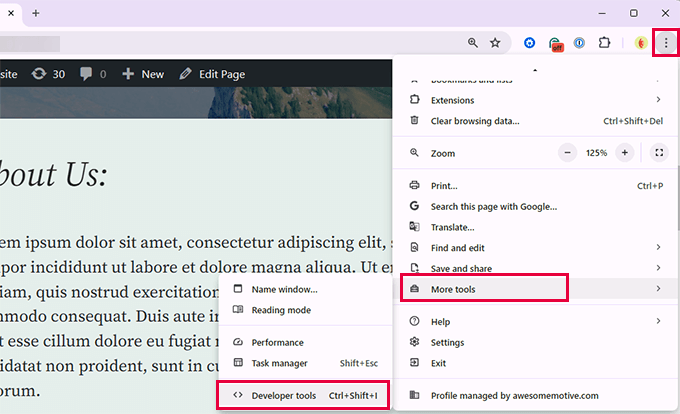
En Google Chrome, haga clic en el menú de tres puntos situado en la esquina superior derecha y, a continuación, desplácese hasta Más herramientas ” Herramientas para desarrolladores.

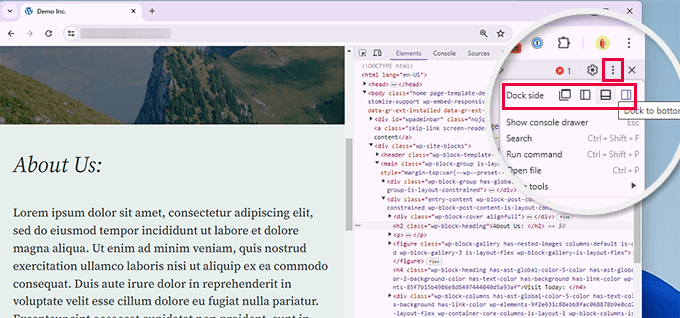
La ventana de su navegador se dividirá en dos.
Por un lado, verás la página que estabas viendo. En el otro lado, verás el código HTML y las reglas CSS.

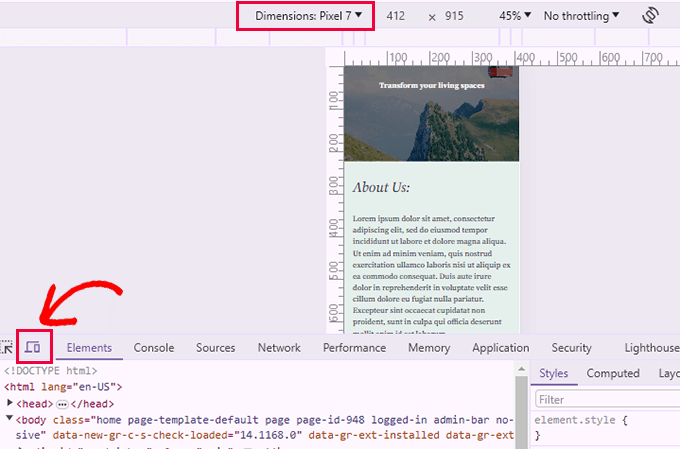
La posición del dock de inspección varía, pero puedes cambiarla haciendo clic en el menú de tres puntos y seleccionando la posición “Lado del dock”. Puedes ver el icono para hacer clic en la imagen de arriba.
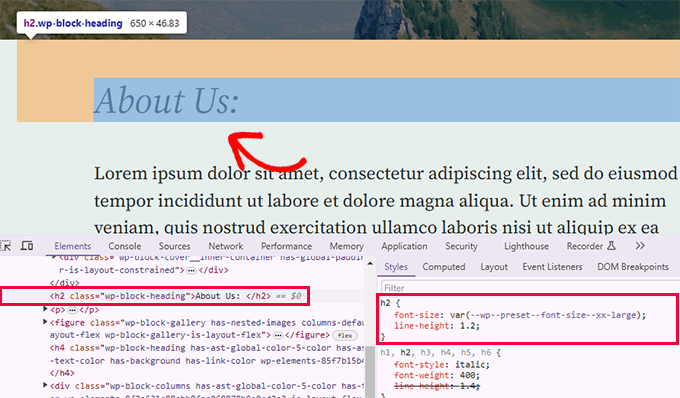
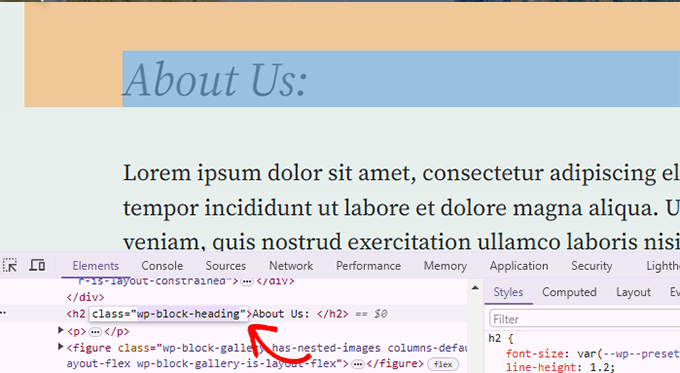
Al mover el ratón sobre la fuente HTML, se resaltará el área afectada en la página web.
También observará que las reglas CSS cambian al hacer clic en un elemento dentro del código HTML.

También puede llevar el puntero del ratón a un elemento de la página web, hacer clic con el botón derecho y seleccionar la herramienta “Inspeccionar”.
El elemento se resaltará en el código fuente.
Edición y depuración de código en el elemento Inspect
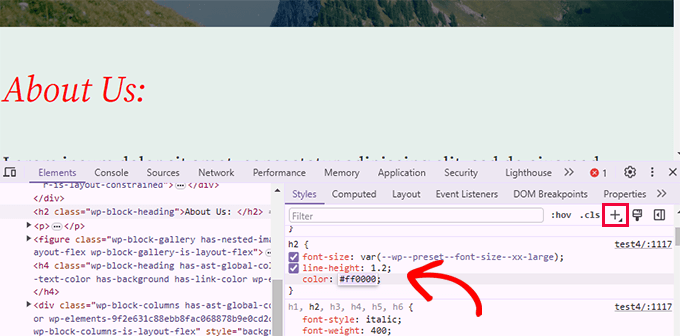
Tanto el HTML como el CSS de la ventana de inspección de elementos son editables. Puede hacer doble clic en cualquier parte del código fuente HTML y editar el código como desee.

También puede hacer doble clic y editar los atributos y estilos del panel CSS.
Para añadir una regla de estilo personalizada, basta con hacer clic en el icono + situado en la parte superior del panel CSS.

A medida que realice cambios en el CSS o HTML, dichos cambios se reflejarán en el navegador de forma instantánea.
Estos cambios se guardarán en la memoria temporal de su navegador / explorador y no afectarán a su sitio web.
Nota importante: Los cambios que realice aquí no se guardan en ningún sitio. El elemento Inspect es una herramienta de depuración y no guarda los cambios en los archivos de su servidor. Si actualiza la página, todos sus cambios desaparecerán.
Para realizar los cambios, tendrás que añadir CSS personalizado a tu tema o editar la plantilla correspondiente para añadir los cambios que quieras guardar.
Antes de empezar a editar su tema de WordPress existente utilizando la herramienta Inspeccionar elemento, asegúrese de crear una copia de seguridad de WordPress.
Encuentre fácilmente errores en su sitio web
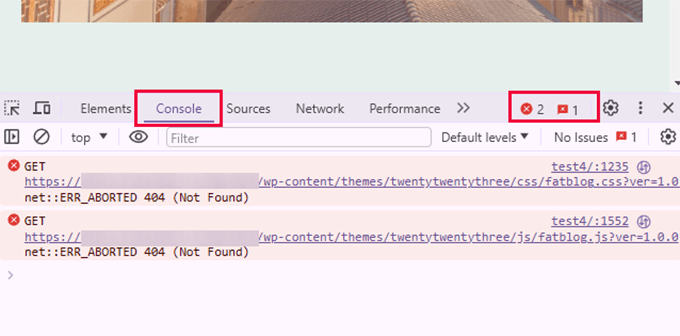
La herramienta Inspeccionar tiene un área llamada Consola, que muestra los errores que se produjeron durante la carga de la página.
Al intentar depurar un error o solicitar ayuda a los autores de los plugins, siempre es útil mirar aquí para ver si hay algún error o advertencia.

Mediante la pestaña Consola, puede solucionar varios problemas comunes. Por ejemplo, estas son solo algunas de las cosas que puedes hacer con la consola de inspección:
- Averigua por qué no se muestra una imagen que has añadido
- Por qué un plugin o tema no se comporta correctamente
- Qué plugin o extensión del navegador puede estar causando el conflicto
Incluso los usuarios sin conocimientos técnicos pueden consultarlo para encontrar pistas sobre el origen de un problema.
Por ejemplo, si usted es un cliente de OptinMonster preguntándose por qué su optin no se carga, entonces usted puede encontrar fácilmente el problema “Su página slug no coincide.”
Herramientas como Inspect Element Console y SupportAlly le ayudan a obtener una mejor atención al cliente. El equipo de asistencia técnica adora a los clientes que toman la iniciativa de proporcionar información detallada sobre los problemas.
¿Cómo utilizar Inspect Tool en el móvil (iOS o Android)?
Las opciones de desarrollador no están activadas por defecto en los navegadores móviles, ya que los fabricantes asumen que la mayoría de los usuarios de móviles no las utilizarían.
La forma más fácil de solucionar y utilizar la herramienta de inspección para problemas móviles. Es utilizar la función de emulación móvil en su navegador de escritorio.

A continuación, puedes elegir un dispositivo de la parte superior o las dimensiones de la pantalla. Chrome emulará ese tamaño de pantalla por ti.
Preguntas frecuentes sobre el elemento de inspección
A continuación se exponen algunas de las preguntas más frecuentes de nuestros usuarios sobre el uso de la herramienta Inspeccionar.
1. ¿Puedo utilizar la herramienta de inspección en cualquier sitio web o sólo en el mío?
Sí, puedes utilizar la herramienta de inspección en cualquier sitio web. Simplemente haz clic con el botón derecho y selecciona la herramienta Inspeccionar en el menú del navegador para ver el código de cualquier sitio web. Estudiar el código de otros sitios web es una forma rápida de aprender y mejorar tus propios conocimientos de CSS/HTML.
2. ¿Por qué no encuentro la herramienta Inspeccionar en mi navegador?
Google Chrome puede ocultar la opción Inspeccionar del menú contextual, especialmente cuando varias extensiones añaden sus propias opciones al menú contextual.
No obstante, siempre puedes abrir la herramienta Inspeccionar haciendo clic en el menú de tres puntos situado en la esquina superior derecha de la pantalla del navegador y seleccionando Más herramientas ” Herramientas de desarrollo. También puedes utilizar las teclas CTRL + Mayús + I (Comando + Opciones + I en Mac) del teclado para abrirla.
Tutorial en vídeo
Recursos adicionales:
Es emocionante poder hacer cambios en su sitio web como un principiante DIY WordPress.
A lo largo de los años, hemos visto a innumerables principiantes sin ninguna experiencia en la creación de sitios web convertirse en profesionales del sector.
Si desea explorar más a fondo cómo puede utilizar la herramienta Inspeccionar para hacer más cosas en su sitio de WordPress, los siguientes recursos serán un buen punto de partida:
- Cómo personalizar el tema de WordPress – Esta guía para principiantes muestra cómo personalizar el tema de WordPress paso a paso.
- Cómo añadir correctamente CSS personalizado en WordPress – Este tutorial muestra múltiples maneras de añadir fácilmente su CSS personalizado en WordPress.
- Cómo optimizar la entrega deCSS en WordPress – Demasiados archivos CSS individuales pueden degradar el rendimiento. Este tutorial muestra cómo optimizar la entrega de CSS para aumentar la velocidad de WordPress.
- Default WordPress-generated CSS cheat sheet – Esta práctica guía te mostrará muchas clases CSS que WordPress añade a diferentes elementos por defecto. Puedes usar esas clases CSS en tu código CSS personalizado para cambiar la apariencia de esos elementos.
Esperamos que este artículo te haya ayudado a aprender los conceptos básicos del Elemento Inspeccionar y cómo utilizarlo en tu sitio WordPress. Puede que también quieras ver nuestra hoja de trucos de CSS generado por defecto en WordPress para acelerar tus habilidades de desarrollo de temas o nuestro kit de herramientas definitivo de WordPress para profesionales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Mrteesurez
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Admin
Jiří Vaněk
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Admin
Esmeraldo Lleshi
How can I make the html that i edited to stay permanently?
WPBeginner Support
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Admin
Milan
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Admin
stephanie
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Admin
avinash
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support
Thanks for notifying us, we will take the appropriate action.
Admin
Ethan
I am curious, why isn’t your website mobile friendly?
Saviour Sanders
I’ve been wondering about the same thing.
Sila Mahamud
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Admin