WordPress está repleto de atajos ocultos que pueden hacer que gestionar tu sitio web sea más fácil, rápido y potente. Pero seamos sinceros, encontrar estos trucos por tu cuenta puede llevarte meses, si no años. 😅
Después de trabajar con WordPress durante más de 16 años, hemos aprendido montones de trucos que nos han ahorrado tiempo y recursos.
Tanto si se trata de un truco inteligente para acelerar el flujo de trabajo como de una característica menos conocida que facilita la personalización, hemos probado y utilizado estos consejos en nuestros propios sitios.
¿Y lo mejor? No tienes que aprenderlo todo por las malas. Hemos recopilado trucos de WordPress aprobados por expertos que te ayudarán a subir de nivel y gestionar tu sitio como un profesional, incluso si estás empezando. 🚀
¿Preparado para descubrir algunos trucos de WordPress que cambiarán las reglas del juego? ¡Vamos allá! 👇

Aquí está una lista de todos los consejos, trucos y hacks de WordPress mencionados en este artículo. No dudes en saltar al que más te interese:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
- Disable Automatic Update Emails
- Hide Login Errors in WordPress
- 58. Allow SVG File Upload in WordPress
1. Utilizar una página de inicio personalizada
Por defecto, WordPress muestra sus últimas entradas en la página de inicio de su sitio web. Puedes cambiarlo y utilizar cualquier página de inicio de tu sitio.
Primero, necesita crear una nueva página en WordPress, y puede llamar a esta página Inicio.
A continuación, tendrá que crear otra página, a la que llamaremos Blog, ya que la utilizará para mostrar las entradas de su blog.
Ahora vaya a Ajustes “ Página de lectura en su administrador de WordPress y en la opción “Pantallas de la página de inicio” cambie a “Una página estática”.
A continuación, puede seleccionar las páginas que acaba de crear como páginas de inicio / blog.

También puede crear una plantilla personalizada para su página de inicio.
1. Crear plantilla personalizada en el editor del sitio
Si utiliza un tema de bloque más reciente en su sitio de WordPress, puede crear una plantilla personalizada para su página de inicio utilizando el editor completo del sitio.
Simplemente vaya a la página Apariencia ” Editor y haga clic en el botón “Añadir nuevo” en la parte superior de la pantalla de selección de plantillas.

En el menú desplegable, puede elegir el tipo de plantilla que desea crear. Puede elegir Página de inicio, que incluirá automáticamente la cabecera y otros ajustes, o puede elegir una Plantilla personalizada para empezar desde cero.
Si elige una plantilla personalizada, se le pedirá que le dé un nombre a su plantilla. A continuación, el Editor de Sitios la abrirá para su edición.

Puede personalizar su plantilla en el editor de bloques. Cuando hayas terminado, no olvides guardar los cambios.
Ahora puede editar la página de inicio que creó anteriormente. En la pantalla de edición de la página, haga clic en la opción Plantilla debajo del cuadro Resumen en el panel de ajustes de la página.

Seleccione aquí su plantilla de página de inicio personalizada.
Puede seguir editando la página o guardar y publicar los cambios para ver en acción el diseño personalizado de su página de inicio.
2. Crear una plantilla personalizada manualmente
Puede utilizar este método si utiliza un tema antiguo o si desea escribir el código manualmente.
Simplemente cree un nuevo archivo en su ordenador utilizando un editor de texto plano y añada este código en la parte superior del mismo.
1 | <?php /* Template Name: Custom Homepage */ ?> |
Guarde este archivo como custom-homepage.php en su escritorio.
A continuación, conéctese a su sitio web mediante un cliente FTP y vaya a la carpeta /wp-content/themes/your-current-theme/. Ahora, sube el archivo que has creado antes a la carpeta de tu tema.
Vuelva al área de administrador de WordPress y edite su página de inicio / página de inicio.
Podrá seleccionar su plantilla de página de inicio personalizada en la caja meta Resumen de la columna de ajustes de entradas de la derecha.

Ahora, esta página estará completamente vacía, y no mostrará nada en absoluto. Puede utilizar HTML/CSS personalizado y etiquetas de plantilla de WordPress para crear su propia disposición / disposición / diseño / plantilla de la página.
También puede utilizar un plugin maquetador de páginas para crear una fácilmente utilizando herramientas de arrastrar y soltar.
Para más detalles, consulte nuestra guía sobre cómo crear una plantilla de página personalizada en WordPress.
2. Instalar Google Analytics en WordPress
Google Analytics es una de las herramientas imprescindibles para los propietarios de sitios WordPress. Te permite ver de dónde vienen tus usuarios y qué hacen en tu sitio web.
Solo se iniciará el seguimiento de los usuarios de su sitio web después de instalarlo. Por eso es importante establecerlo en el momento de lanzar el sitio web.
De este modo, dispondrá de todos los datos históricos para seguir y comparar el crecimiento de su sitio web.
La mejor manera de instalar Google Analytics es usando el plugin MonsterInsights. Es el mejor plugin de Google Analytics para WordPress y muestra hermosos informes dentro de su área de administrador de WordPress.
Simplemente instale y active el plugin MonsterInsights. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin le guiará a través de la configuración. Simplemente siga las instrucciones en pantalla para finalizar la configuración.

Para obtener instrucciones detalladas, consulte nuestra guía práctica sobre cómo instalar Google Analytics en WordPress.
Consejo adicional: Vea otros datos de marketing de sitios web que debería empezar a seguir.
3. Proteger con contraseña el directorio de administradores de WordPress
El directorio de administrador de WordPress es donde se realizan todas las tareas administrativas de su sitio web. Ya está protegido por contraseña, ya que los usuarios están obligados a introducir un nombre de usuario y contraseña antes de poder acceder al área de administrador.
Sin embargo, si añade otra capa de identificación, dificultará el acceso de los piratas informáticos a su sitio de WordPress.
He aquí cómo activar la protección por contraseña para su directorio de administrador de WordPress.
Acceda al panel de control de su cuenta de alojamiento de WordPress.
Nota: Estamos utilizando Bluehost en las capturas de pantalla. Sin embargo, otros proveedores de alojamiento que utilizan cPanel tendrán pasos similares. Sin embargo, su Escritorio puede ser ligeramente diferente de nuestras capturas de pantalla.
A continuación, haga clic en el botón “Ajustes” situado debajo de su sitio web.

Bluehost abrirá ahora el panel de ajustes del sitio.
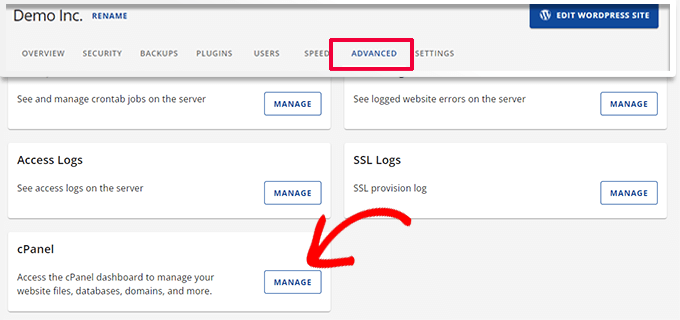
Vaya a la pestaña “Avanzado” y desplácese hasta la sección cPanel.
A continuación, debe hacer clic en el botón “Gestionar” para continuar.

Esto lanzará la aplicación cPanel en una nueva pestaña.
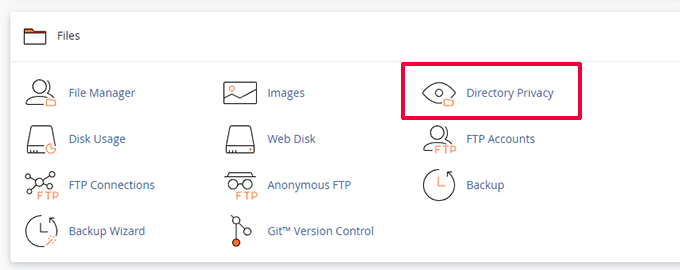
Desplácese hasta la sección Archivos y haga clic en la opción “Privacidad del directorio”.

A continuación, se le pedirá que seleccione los directorios que desea proteger.
Navegue hasta la carpeta raíz de su sitio web WordPress y haga clic en el botón “Editar” situado al lado de la carpeta wp-admin.

En la pantalla siguiente, marque la casilla “Proteger este directorio con contraseña”.
Si lo desea, también puede dar a su directorio un nombre como “Área de administrador” para ayudarle a recordarlo.

Después, haz clic en el botón “Guardar” para establecer los ajustes.
Esto le llevará a una página donde aparecerá el mensaje de confirmación. Haga clic en el botón “Volver” para continuar.

En la pantalla siguiente, se le pedirá que introduzca un nombre de usuario y una contraseña y que confirme la contraseña.
Asegúrate de anotar tu nombre de usuario y contraseña en un lugar seguro, como una aplicación de gestión de contraseñas.

Asegúrate de hacer clic en el botón “Guardar” cuando lo hayas hecho.
Ahora, cuando alguien intente acceder a su directorio /wp-admin, se le indicará que introduzca el nombre de usuario y la contraseña que creó anteriormente.

Para métodos alternativos e instrucciones más detalladas, consulte nuestra guía sobre cómo proteger con contraseña su directorio de administrador de WordPress.
4. Mostrar imágenes en filas y columnas

Por defecto, cuando añades varias imágenes a una entrada de WordPress, aparecen una al lado de la otra o una encima de la otra.
Esto no queda muy bien porque los usuarios tendrán que desplazarse mucho para verlos todos.
Esto puede solucionarse mostrando las imágenes en una estructura / disposición / diseño / plantilla. Puede utilizar el bloque Galería para mostrar las imágenes en una cuadrícula de filas y columnas.
También puede utilizar el bloque de columnas para mostrar imágenes una al lado de la otra. Si desea mostrar una imagen a continuación del texto, puede utilizar el bloque Texto y medios.
Para más detalles, consulte nuestra guía sobre cómo añadir una galería de imágenes en WordPress.
5. Permitir a los usuarios suscribirse a los comentarios

Normalmente, cuando los usuarios dejan un comentario en su sitio web, tienen que volver a visitar manualmente el mismo artículo para ver si usted u otros usuarios han respondido a los comentarios.
¿No sería mejor que los usuarios pudieran recibir avisos por correo electrónico acerca de nuevos comentarios en tus entradas? Aquí te explicamos cómo añadir esta característica a tu sitio web.
Simplemente instale y active el plugin Suscribirse a comentarios recargados. Una vez activado, deberá visitar Ajustes ” Sus cribirse a los comentarios para establecer los ajustes del plugin.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo permitir que los usuarios se suscriban a los comentarios en WordPress.
6. Limitar intentos de acceder / acceso

Por defecto, un usuario de WordPress puede hacer un número ilimitado de intentos para acceder a un sitio de WordPress. Esto permite que cualquiera intente adivinar tu contraseña hasta que acierte.
Para controlar esto, necesitas instalar y activar el plugin Login LockDown. Te permite establecer límites en el número de intentos fallidos que un usuario puede hacer para acceder.
Para obtener instrucciones detalladas de configuración, consulte nuestra guía sobre cómo limitar los intentos de acceso en WordPress.
7. Mostrar extracto (resumen de entradas) en páginas de inicio / página de archivo

Es posible que haya advertido que todos los blogs populares muestran resúmenes de artículos en lugar de artículos completos en sus páginas de inicio / página de archivo. Esto acelera la carga de las páginas, aumenta el número de visitas y evita la duplicación de contenido en todo el sitio web.
Para más información sobre este debate, consulte nuestro artículo sobre extracto (resumen) frente a entradas completas en las páginas de archivo de WordPress.
Muchos temas premium y gratuitos de WordPress ya utilizan extractos en las páginas de inicio / archivo. Sin embargo, si tu tema no muestra extractos, consulta nuestra guía sobre cómo mostrar extractos de entradas en temas de WordPress.
8. Añadir imagen Gravatar personalizada por defecto
WordPress utiliza Gravatar para mostrar las fotos de perfil de los usuarios en WordPress. Si un usuario no tiene un gravatar, entonces WordPress utiliza una imagen por defecto que se llama ‘Persona Misteriosa.’
Esta imagen de gravatar por defecto aparecerá muchas veces en tu área de comentarios de WordPress simplemente porque muchos usuarios no tienen una imagen de gravatar asociada a su dirección de correo electrónico.
Puede reemplazar fácilmente este gravatar por defecto con su propia imagen de gravatar por defecto personalizada.
En primer lugar, tendrá que subir la imagen que desea utilizar como su imagen gravatar por defecto a su biblioteca de medios de WordPress.
Vaya a Medios ” Añadir nueva página para subir la imagen. Después de subirla, haga clic en el botón Copiar URL al Portapapeles.

Pega la URL que has copiado en un archivo de texto en tu ordenador, la necesitarás en el siguiente paso.
Ahora, necesitas añadir el siguiente código personalizado a tu sitio web. Le sugerimos que utilice el plugin gratuito WPCode:
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
No olvides sustituir el valor $myavatar por la URL de la imagen gravatar personalizada que subiste anteriormente.
Ahora puedes visitar la página Configuración ” Discusión, y verás que tu avatar personalizado por defecto se ha añadido a las opciones de avatar por defecto.
Para obtener instrucciones detalladas, compruebe nuestro tutorial sobre cómo añadir y cambiar el gravatar por defecto en WordPress.
9. Añadir CSS personalizado a un tema de WordPress
Como propietario de un sitio WordPress, a veces puede necesitar añadir CSS personalizado a su sitio. Existen múltiples formas de añadir CSS personalizado en WordPress. Le mostraremos dos métodos.
1. Añadir CSS personalizado usando WPCode (Recomendado)
Normalmente, puedes añadir código CSS personalizado en los ajustes de tu tema. Sin embargo, tu CSS personalizado desaparecerá cuando cambies de tema.
¿Y si quisieras reutilizar ese CSS en este u otro sitio web?
Puedes solucionar esto añadiendo tu CSS personalizado usando el plugin WPCode. Es el mejor plugin de código personalizado para WordPress y le permite insertar fácilmente código personalizado y CSS en cualquier lugar de su sitio web.
Además, puedes organizar tus fragmentos de código dándoles nombres o guardándolos en la biblioteca en la nube y reutilizándolos en otros sitios web.
Para más información, consulte nuestra reseña / valoración completa de WPCode.
En primer lugar, debe instalar y activar el plugin WPCode.
Nota: También existe una versión gratuita de WPCode que puedes probar. Recomendamos la actualización a la versión de pago para desbloquear más características.
Una vez activado, vaya a la página Fragmentos de código ” + Añadir frag mento y haga clic en el botón Utilizar fragmento situado bajo la etiqueta “Añada su código personalizado (nuevo fragmento)”.

En la siguiente pantalla, indique un título para su fragmento de código CSS personalizado y, a continuación, en Tipo de código, seleccione Fragmento de código CSS.
A continuación, puede añadir su código CSS personalizado en el cuadro Vista previa del código.

Desplácese hacia abajo hasta la sección Inserción. Desde ahí, puedes elegir dónde añadir este fragmento de código CSS personalizado.
Si desea añadirla a todo el sitio, seleccione Cabecera para todo el sitio. Cuando haya terminado, no olvide hacer clic en el botón Guardar fragmento de código y pasar el conmutador de Inactivo a Activo.

WPCode ahora guardará tu CSS personalizado y lo añadirá a tu sitio web según tus ajustes.
2. Añadir CSS personalizado en el Personalizador de temas
La forma más sencilla de añadir CSS personalizado a cualquier tema de WordPress es visitando la página Apariencia ” Personalizar en el administrador de WordPress.
Si no puede ver el menú Personalizar en Apariencia, puede visitar manualmente el Personalizador de temas añadiendo la siguiente URL en la barra de direcciones de su navegador.
http://yourwebsite.com/wp-admin/customize.php
Esto iniciará el Personalizador de temas de WordPress, y verá la vista previa de su sitio web en el panel derecho.
Ahora haga clic en el menú “CSS adicional” del panel izquierdo para ampliarlo.

Verá un cuadro de texto sin formato donde podrá añadir su CSS personalizado.
En cuanto añada una regla CSS válida, podrá verla aplicada en el panel de vista previa en directo de su sitio web.

No olvides hacer clic en el botón “Guardar y publicar” de la parte superior cuando hayas terminado.
Para métodos alternativos e instrucciones más detalladas, compruebe nuestra guía para principiantes sobre cómo añadir CSS personalizado en WordPress.
Nota: Algunos temas, como Divi de Elegant Themes, también tienen un lugar en las opciones del tema para incluir CSS personalizado. Muchos de estos reflejan la sección CSS adicional del Personalizador de temas, pero recomendamos encarecidamente elegir solo un lugar para mantener el código CSS en su sitio web, ya sea en WPCode, en las opciones del tema o en el personalizador.
10. Uso de la herramienta de inspección de elementos para personalizar WordPress
Añadir CSS personalizado suena muy bien, pero ¿cómo saber qué clases CSS editar? ¿Cómo depurarlo sin tener que escribir CSS?
Con la herramienta Inspeccionar elemento, puedes editar el código HTML, CSS o JavaScript de cualquier página web y ver los cambios en directo (solo en tu ordenador).
Para el propietario de un sitio web, estas herramientas pueden ayudarle a obtener una vista previa de cómo quedaría el diseño de un sitio sin tener que hacer los cambios para todo el mundo.
Basta con apuntar y hacer clic con el botón derecho del ratón en cualquier elemento de una página y, a continuación, seleccionar “Inspeccionar” en el menú del navegador / explorador.

Esto dividirá la ventana de su navegador, permitiéndole ver el código fuente HTML y CSS de la página.
Puede desplazar el ratón por el código para ver el área correspondiente resaltada en la vista previa en directo.

Cualquier cambio que haga aquí será inmediatamente visible en la página anterior. Sin embargo, tenga en cuenta que estos cambios solo se producen en su navegador, y que no está editando realmente la página.
Esto le permite averiguar qué necesita editar y cómo. Después de eso, usted puede seguir adelante y cambiar sus archivos de tema real o código CSS personalizado.
Para más información sobre este debate, consulte nuestro artículo sobre los fundamentos del elemento Inspect y la personalización de WordPress como usuario de bricolaje.
11. Añadir una imagen en miniatura de Facebook
Facebook puede seleccionar automáticamente una imagen de tus artículos cuando los compartes tú o cualquier otra persona. Normalmente, elige la imagen destacada de un artículo. Sin embargo, a veces, puede elegir una imagen aleatoria del artículo que puede no ser adecuada.
Si utiliza el plugin All in One SEO, puede seleccionar una imagen en miniatura de Facebook en el cuadro All in One SEO Settings de la pantalla de edición de entradas, en la pestaña Social.

También puede seleccionar una imagen de miniatura de Facebook por defecto visitando la página Todo en uno SEO ” Redes sociales.
Puede subir una imagen personalizada o seleccionar una imagen de la biblioteca de medios.

Si te desplazas más abajo en esta página de ajustes, también podrás elegir una miniatura para tu página de inicio.
Puedes consultar nuestra guía sobre cómo corregir el problema de la miniatura incorrecta de Facebook en WordPress para obtener más detalles.
12. Añadir imagen destacada o miniatura de entrada al feed RSS
Los feeds RSS de WordPress muestran una lista de sus artículos más recientes. Si muestra artículos completos en el feed, se mostrarán todas las imágenes que contengan. Sin embargo, no incluye la imagen destacada ni la miniatura de la entrada en el artículo.
Para corregir esto, puede añadir el siguiente código al archivo functions. php de su tema o utilizar WPCode, que es un método más seguro y puede evitar que su sitio se rompa con errores menores:
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Para más información, consulte nuestro tutorial sobre cómo añadir miniaturas de entradas a los feeds RSS en WordPress.
13. Mostrar extractos en feed RSS
Por defecto, WordPress muestra su artículo completo en el feed RSS. Esto permite a los raspadores de contenido obtener y robar automáticamente sus artículos completos. También impide que los suscriptores de su feed RSS visiten su sitio web.
Para corregirlo, dirígete a la página Ajustes ” Lectura y desplázate hasta la opción “Para cada artículo de un feed, mostrar”. Selecciona “Extracto” y haz clic en el botón “Guardar cambios”.

14. Añadir un clic para llamar a botón en WordPress
Como los usuarios de móviles constituyen el grueso de los usuarios de la mayoría de las empresas, a veces una forma más rápida de ponerse en contacto con ellos puede ayudarle a captar nuevos clientes.
Aunque debe tener un formulario de contacto en su sitio web, añadir un botón rápido para hacer una llamada instantánea puede ser mucho más rápido para los usuarios.
La forma más sencilla de añadir un botón de llamada es utilizando el plugin WP Call Button. Este plugin gratuito te permite añadir simplemente el número de teléfono de tu negocio y mostrar un botón de llamada en tu sitio web.

Puede elegir la posición del botón, el color y dónde mostrarlo en su sitio web.
Si no desea mostrar el botón en todo el sitio, puede mostrarlo en entradas y páginas seleccionadas o activarlo solo para usuarios móviles.

Por último, si desea colocar estratégicamente el botón de llamada dentro de su contenido como una llamada a la acción, entonces usted puede hacerlo fácilmente con un bloque o mediante el shortcode.
Para más detalles, eche un vistazo a nuestro tutorial sobre cómo añadir fácilmente un botón de llamada en WordPress.
15. Corrección de la capacidad de entrega de correo electrónico de WordPress
Por defecto, WordPress utiliza la función PHP mail() para enviar correos electrónicos. Muchas empresas de alojamiento de WordPress bloquean o limitan esta función para evitar abusos.
Esto significa que ni usted ni sus usuarios podrán recibir avisos por correo electrónico desde su sitio de WordPress. Algunas de estas notificaciones son cruciales, como los correos electrónicos de pérdida de contraseña o de registro de nuevos usuarios, entre otros.
Para corregir esto, necesitas instalar y activar el plugin WP Mail SMTP. Es el mejor plugin SMTP para WordPress del mercado y te permite enviar tus correos electrónicos de WordPress utilizando el protocolo SMTP adecuado.

Nota: También existe una versión gratuita llamada WP Mail SMTP Lite que puede utilizar. Recomendamos la actualización a Pro para desbloquear más características.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo establecer WP Mail SMTP con cualquier alojamiento.
16. Añadir contenido a artículos en feeds RSS
¿Quieres manipular tus feeds RSS de WordPress añadiendo contenido a tus artículos visibles solo para tus suscriptores de feeds RSS?
La forma más sencilla de hacerlo es utilizando el plugin All in One SEO para WordPress. Viene con una característica de contenido RSS que le permite añadir contenido a los artículos en su feed RSS fácilmente.
En primer lugar, instale y active el plugin All in One SEO para WordPress. Después, ve a All in One SEO ” Ajustes generales y cambia a la pestaña ‘Contenido RSS’.

Desde aquí, puede añadir contenido personalizado para mostrar antes o después de cada elemento de su feed RSS.
Método alternativo:
Este método requiere que usted añada código a su sitio web, puede utilizar este método si no está utilizando All in One SEO para WordPress.
Simplemente añada el siguiente fragmento de código personalizado a su sitio web utilizando el plugin WPCode (recomendado) o el archivo functions. php de su tema:
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Este código muestra el texto ‘This post was written by Syed Balkhi’ antes de un artículo y ‘Check out WPBeginner’ después del contenido del artículo.
Para conocer más formas de manipular el contenido de los feeds RSS, consulte nuestra guía sobre cómo añadir contenido a sus feeds RSS de WordPress.
17. Retrasar entradas en feeds RSS
¿Alguna vez ha publicado un artículo sin querer antes de que estuviera listo para publicarse? A todos nos ha pasado. Puedes anular la publicación del artículo y seguir editándolo.
Sin embargo, es posible que los lectores de feeds RSS y los suscriptores de correo electrónico ya lo reciban en sus bandejas de entrada. Hay una corrección fácil para evitarlo: retrasar la aparición de entradas en su feed RSS.
Añade el siguiente fragmento de código personalizado utilizando el plugin WPCode (recomendado) o el archivo functions.php de tu tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;} add_filter('posts_where', 'publish_later_on_feed'); |
Este código retrasa 10 minutos la aparición de tus entradas publicadas en el feed RSS.
Para más detalles, consulte nuestro artículo sobre cómo retrasar la aparición de entradas en el feed RSS de WordPress.
18. Muestre feeds de medios sociales en su sitio web
Recientes estudios estadísticos sobre marketing muestran que un usuario medio pasa alrededor de 2 horas y 29 minutos en los medios sociales.
Esto supone una gran oportunidad para aumentar el número de seguidores en los medios sociales y atraerlos de nuevo a su sitio web.
La forma más sencilla de conseguir seguidores en los medios sociales es promocionar tus perfiles sociales en tu sitio web.
Para ello, necesitarás Smash Balloon. Es la mejor solución completa de plugins de WordPress para medios sociales del mercado y te permite promocionar tus feeds de medios sociales en tu sitio web.

Smash Balloon facilita la incrustación de entradas de Facebook, Tweets, fotos de Instagram, vídeos de YouTube, feeds combinados en un muro social y mucho más.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo añadir feeds de medios sociales en WordPress.
19. Añadir iconos de imagen al menú de navegación de enlaces

¿Desea mostrar iconos de imagen a continuación de los enlaces de su menú de navegación? La solución más sencilla es utilizar el plugin Menu Image.
Después de instalar el plugin, simplemente diríjase a Apariencia ” Menú, y verá la opción de añadir imágenes con cada elemento en su menú existente.

Nota: El plugin no funciona con temas en bloque ni con el editor de sitio completo.
Si, por alguna razón, no desea utilizar un plugin y prefiere hacerlo manualmente, puede hacerlo.
En primer lugar, debe crear las imágenes que desea utilizar como iconos y subirlas a su biblioteca de medios de WordPress. Después, copia sus URL para poder utilizarlas más tarde.
Añadir iconos de menú de navegación en el editor de sitios
Si está utilizando un tema de bloque, entonces este método es para usted. Simplemente inicie el Editor de Sitios visitando la página Apariencia ” Editor.
Haz clic en tu menú de navegación para editarlo y, a continuación, enlaza un elemento / artículo de tu menú. En los ajustes del bloque, haz clic en la pestaña “Avanzado” para ampliarlo y, a continuación, añade una clase CSS personalizada.

Después, haga clic en el icono Estilo de la parte superior. Se abrirá el Editor de estilos.
Haga clic en el menú de tres puntos del panel y seleccione CSS adicional.

A continuación, debe añadir el siguiente CSS personalizado a su tema:
1 2 3 4 5 6 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
No olvide sustituir la URL de la imagen de fondo por su propio icono de imagen y ajustar el relleno a sus propios requisitos.
Añadir iconos de menú de navegación en temas clásicos
En primer lugar, debe visitar la página Apariencia ” Menús y, a continuación, hacer clic en el botón Opciones de pantalla situado en la esquina superior derecha de la pantalla.

Aparecerá un menú en el que deberá marcar / comprobar la casilla siguiente a la opción Clases CSS.
Después, desplázate hasta tu menú de navegación y haz clic en un elemento para expandirlo. Verás una opción para añadir clases CSS. Introduzca una clase CSS diferente para cada elemento / artículo del menú.

No olvides hacer clic en el botón del menú Guardar para almacenar los cambios.
A continuación, debe subir los iconos de imagen a su sitio de WordPress visitando la página Medios ” Añadir medios. Una vez subidos los archivos de imagen, copie sus URL, ya que las necesitará en el siguiente paso.
Ahora, puedes añadir un icono de imagen a tu menú de navegación añadiendo CSS personalizado. Aquí tienes un ejemplo de CSS que puedes utilizar como punto de partida:
1 2 3 4 5 6 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
No olvides sustituir la URL de la imagen por la URL de tu propio archivo de imagen.
20. Abrir un enlace del menú de navegación en una ventana nueva
A veces, puede que necesite hacer que un enlace del menú de navegación se abra en una ventana nueva. Sin embargo, es posible que no advierta la opción de hacerlo al añadir enlaces.
Abrir el enlace del menú de navegación en una nueva ventana del editor de sitios
Si está utilizando un tema de bloque en su sitio web, entonces este método es para usted.
Simplemente vaya a Apariencia ” Editor para iniciar el editor del sitio. Después, haga clic en el enlace que desee abrir en una nueva ventana.

En la barra de herramientas del bloque, haga clic en el botón “Enlazar” para editar ese enlace.
Esto revelará los ajustes del enlace. Desde aquí, haga clic para deslizar el conmutador situado junto a la opción “Abrir en una pestaña nueva”.

Abrir el enlace del menú de navegación en una ventana nueva en temas clásicos
En realidad, la opción está oculta para eliminar el desorden de la pantalla.
Tendrá que hacer clic en el botón de opciones de pantalla situado en la esquina superior derecha de la pantalla y comprobar la opción “objetivo del enlace”.

A continuación, desplácese hasta el elemento / artículo del menú que desee abrir en una ventana nueva.
Haga clic en el elemento / artículo para ampliarlo y verá la opción de abrir el enlace en una pestaña nueva.

No olvides hacer clic en el botón del menú Guardar para almacenar los cambios.
21. Añadir superposición de búsqueda a pantalla completa en WordPress

Si haces clic en el icono de búsqueda en la esquina superior derecha de cualquier página de WPBeginner, verás que aparece una superposición de búsqueda a pantalla completa. Esto mejora la experiencia de búsqueda y la hace más participativa.
También puedes añadirlo a tu sitio de WordPress. La forma más sencilla de hacerlo es instalando y activando el plugin WordPress Full Screen Search Overlay.
El plugin funciona desde el primer momento y no hay ajustes que configurar.
Al activarlo, convierte cualquier campo de formulario de búsqueda predeterminado de WordPress en una superposición de búsqueda a pantalla completa.
Para más detalles, consulte nuestra guía sobre cómo añadir una superposición de búsqueda a pantalla completa en WordPress.
Consejo adicional: Añadir la superposición de búsqueda a pantalla completa no afectará a la calidad de los resultados de búsqueda. La búsqueda por defecto de WordPress no es efectiva en absoluto.
Puede actualizar inmediatamente la calidad de los resultados de búsqueda de su sitio WordPress instalando el plugin SearchWP. Es el mejor plugin de búsqueda para WordPress del mercado que te permite añadir tu propio motor de búsqueda a WordPress.

Lo mejor es que funciona a la perfección y sustituirá automáticamente la característica de búsqueda por defecto de WordPress.
Para más detalles, consulte nuestro artículo sobre cómo mejorar la búsqueda en WordPress con SearchWP.
22. Añadir un menú de navegación flotante fijo
Un menú de navegación flotante y fijo se mantiene en la parte superior de la pantalla mientras el usuario se desplaza hacia abajo.

Algunos temas de WordPress tienen esta característica como una opción en sus ajustes. Si tu tema no tiene esta opción, puedes probar este método.
En primer lugar, debe instalar y activar el plugin Sticky Menu (or Anything!) on Scroll.
Una vez activado, vaya a la página de ajustes del plugin situada en Ajustes ” Menú fijo (¡o cualquier cosa!). Añade la clase CSS de tu menú de navegación y guarda los cambios.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo crear un menú de navegación flotante fijo en WordPress.
23. Añadir varios autores a una entrada de WordPress
¿Desea acreditar a varios autores por un artículo de su sitio web? Por defecto, las entradas de WordPress se asignan a un único autor. Sin embargo, si a menudo necesita acreditar a varios autores, existe una forma más sencilla de hacerlo.
Deberá instalar y activar el plugin Co-Authors Plus.
A continuación, vaya a la página Usuarios ” Todos los usuarios y haga clic en el enlace “Crear perfil de autor” situado debajo del usuario que desee añadir como coautor.

En la siguiente pantalla, puede establecer el perfil del usuario como autor en su sitio web. El plugin permite incluso subir una imagen de autor personalizada.
Una vez que haya terminado, no olvide hacer clic en el botón “Actualizar” para guardar los cambios.

Ahora, siga adelante y edite la entrada o página en la que desea acreditar a varios autores.
En la pantalla de edición de entradas, verás la nueva pestaña “Autores” en el panel de ajustes de entradas.

24. Añadir categorías a las páginas de WordPress
¿Quieres añadir categorías y etiquetas a las páginas en WordPress? Por defecto, solo están disponibles para entradas. Principalmente porque se supone que las páginas son contenido estático independiente (ver diferencia entre entradas y páginas en WordPress).
Si desea añadir categorías y etiquetas, sólo tiene que añadir el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions. php de su tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
25. Crear un sitio local de WordPress en su ordenador
Muchos propietarios y desarrolladores de sitios de WordPress instalan WordPress en sus ordenadores. Si lo hacen, podrán desarrollar un sitio de WordPress localmente, probar plugins y temas y aprender los conceptos básicos de WordPress.
Hemos creado instrucciones detalladas paso a paso sobre cómo instalar WordPress en tu ordenador Windows o en Mac.
26. Mostrar el número total de comentarios en WordPress
Los comentarios facilitan la participación de los usuarios en el contenido de su sitio web. Mostrar el número total de comentarios puede utilizarse como prueba social y animar a más usuarios a participar en los debates.
La forma más sencilla de hacerlo es instalando el plugin Simple Blog Stats. Una vez activado, puede añadir [sbs_apoproved] shortcode a cualquier entrada o página para mostrar el número total de comentarios.

Para obtener un método de código y más instrucciones, consulte nuestro artículo sobre cómo mostrar el número total de comentarios en WordPress.
27. Mostrar el número total de usuarios registrados en WordPress

Si permite que los usuarios se registren en su sitio de WordPress, mostrar el número total de usuarios registrados puede animar a más usuarios a registrarse.
La forma más sencilla de hacerlo es instalando el plugin Simple Blog Stats. Una vez activado, puedes añadir el shortcode [sbs_users] a cualquier entrada o página para mostrar el número total de usuarios registrados.
Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo mostrar el número total de usuarios registrados en WordPress.
28. Crear nuevos tamaños de imagen en WordPress
Cuando subes una imagen a tu blog, WordPress crea automáticamente varias copias de la misma. Tu tema de WordPress y tus plugins también pueden añadir nuevos tamaños de imagen.
Para crear nuevos tamaños de imagen en WordPress, necesita añadir el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions. php de su tema:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Este código añade tres nuevos tamaños de imagen. No olvide cambiar los nombres y dimensiones de los tamaños de imagen según sus propios requisitos.
Para más información, consulte nuestro tutorial sobre cómo crear nuevos tamaños de imagen en WordPress.
29. Establecer fácilmente las redirecciones en WordPress
Si lleva tiempo trabajando en su sitio web, es posible que de vez en cuando quiera cambiar de URL o fusionar contenidos.
Sin embargo, esto podría crear un error 404 en el contenido antiguo si lo borras. También hay problemas de SEO, como por ejemplo, ¿cómo indicar a los motores de búsqueda que este contenido se ha trasladado a una nueva ubicación?
Aquí es donde entran en juego las redirecciones 301. Esto le permite redirigir automáticamente a los visitantes a las nuevas entradas al tiempo que indica a los motores de búsqueda que el contenido se ha trasladado a esta nueva ubicación.
Hay muchas formas de establecer redireccionamientos, pero la forma más fácil y segura de hacerlo es utilizando All in One SEO para WordPress.
All in One SEO para WordPress viene con un gestor de redirecciones que le ayuda a establecer fácilmente todo tipo de redirecciones en su sitio WordPress.
En primer lugar, debe instalar y activar el plugin All in One SEO para WordPress.
Nota: Necesitará al menos el plan PRO del plugin para desbloquear la gestión de redireccionamiento.
Una vez activado, debe visitar la página All in One SEO ” Redirecciones. Añada la URL de su antiguo artículo en la URL de origen y su nueva ubicación en los campos de URL de destino.

Elija 301 Moved Permanently en Tipo de redirección y haga clic en el botón “Añadir redirección” para guardar los ajustes.
Para más detalles, consulte nuestro tutorial sobre cómo crear redireccionamientos 301 en WordPress.
30. Convertir categorías en etiquetas o viceversa
A menudo, la gente no tiene claro acerca de cómo utilizar correctamente las categorías y etiquetas en WordPress. A veces, puede acabar creando categorías que deberían haber sido etiquetas o viceversa.
Es fácilmente solucionable.
Vaya a la página Herramientas ” Importar e instale el Conversor de categorías y etiquetas.

Tras la instalación, haga clic en el enlace “Ejecutar importador” para continuar.
En la página del conversor, puedes cambiar entre conversor de categorías a etiquetas o de etiquetas a categorías. A continuación, seleccione los elementos que desea convertir y haga clic en el botón “Convertir”.

31. Mover entradas por lotes / en lotes entre categorías y etiquetas
A veces, es posible que desee mover por lotes / en lotes entradas entre categorías y etiquetas. Hacerlo una por una para cada entrada puede llevar mucho tiempo.
De hecho, existe un plugin para ello. Simplemente instale y active el plugin Bulk Move. Una vez activado, tienes que ir a Herramientas ” Bul k Move para mover tus entradas.

Para obtener instrucciones más detalladas, visite nuestra guía práctica sobre cómo mover por lotes entradas a categorías y etiquetas en WordPress.
32. Mostrar la última fecha de actualización de sus entradas

Por defecto, la mayoría de los temas de WordPress muestran la fecha de publicación de un artículo. Esto está bien y funcionaría para la mayoría de sitios web y blogs.
Sin embargo, si actualiza regularmente su contenido antiguo, puede que desee mostrar a sus usuarios cuándo se actualizó por última vez un artículo. De lo contrario, los usuarios no advertirían que el artículo contiene información actual.
Esto se puede lograr añadiendo el siguiente código para añadir el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions. php de su tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';} $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo mostrar la última fecha de actualización en WordPress.
33. Cómo mostrar fechas relativas en WordPress
¿Quieres mostrar fechas relativas como ayer, hace 10 horas o hace una semana para tus entradas en WordPress? Las fechas relativas dan a los usuarios una idea de cuánto tiempo ha pasado desde que se publicó algo.
Para añadir fechas relativas, necesitas instalar y activar el plugin Meks Time Ago. Una vez activado, visite la página Configuración ” General y desplácese hasta la sección “Opciones de Meks Time Ago”.

Puedes seleccionar cuándo utilizarla y cómo mostrarla. No olvide hacer clic en el botón Guardar cambios para establecer los ajustes.
Para más detalles, consulte nuestra guía sobre cómo mostrar fechas relativas en WordPress.
34. Quitar / eliminar el número de versión de WordPress
Por defecto, WordPress añade la versión de WordPress a la cabecera de su sitio web. Algunas personas piensan que es un problema de seguridad. Nuestra respuesta a esto es sencilla: mantenga actualizado WordPress.
Sin embargo, si desea eliminar el número de versión de WordPress, simplemente añada el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions.php de su tema:
1 2 3 4 | function wpbeginner_remove_version() {return '';}add_filter('the_generator', 'wpbeginner_remove_version'); |
Para más información sobre este debate, consulte nuestro artículo sobre la forma correcta de quitar / eliminar el número de versión de WordPress.
35. Actualizar URLs de WordPress cuando no se puede acceder a WP-Admin

A veces, al trasladar un sitio de WordPress a un nuevo dominio o debido a una configuración incorrecta, puede ser necesario actualizar las URL de WordPress.
Estas URL indican a WordPress dónde mostrar su sitio y dónde se encuentran los archivos del núcleo de WordPress. Unos ajustes incorrectos pueden bloquearle el acceso al área de administrador de WordPress o redirigirle al sitio web antiguo.
La forma más sencilla de actualizar URLs de WordPress es añadiendo el siguiente fragmento de código personalizado usando el plugin WPCode o el archivo functions. php de tu tema.
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
No olvide sustituir ejemplo.com por su propio nombre de dominio.
Una vez que acceda a su sitio WordPress, vaya a la página Ajustes ” General y actualice allí las URL. A continuación, elimine el código que ha añadido al archivo de funciones.
Si también necesita actualizar las URL de sus entradas y páginas, consulte nuestra guía sobre cómo actualizar correctamente las URL al trasladar su sitio WordPress.
36. Desactivar todos los plugins cuando no se puede acceder a WP-Admin
Al diagnosticar errores de WordPress, a menudo se le pedirá que desactive todos los plugins de WordPress. Puede ir a Plugins en su Escritorio y desactivar todos los plugins. Pero, ¿qué ocurre si no puede acceder a su sitio de WordPress?
A continuación te explicamos cómo puedes desactivar plugins fácilmente cuando estás bloqueado fuera del área de administrador.
En primer lugar, conéctese a su sitio WordPress utilizando un cliente FTP y vaya a su carpeta /wp-content/. Dentro de ella, encontrarás la carpeta /plugins.

Ahora, sólo tiene que renombrar la carpeta de plugins a ‘plugins.old’ y WordPress desactivará automáticamente todos los plugins.
Para métodos alternativos y más información, consulte nuestra guía sobre cómo desactivar todos los plugins cuando no se puede acceder a wp-admin.
37. Crear una página de error 404 personalizada
Un error 404 se produce cuando los usuarios escriben una dirección incorrecta o la dirección no existe en su sitio web.
Por defecto, su tema de WordPress utilizará su plantilla de error 404 para mostrar el error.
Sin embargo, estas páginas suelen ser bastante inútiles y dejan a los usuarios sin idea de lo que deben hacer a continuación.
Puede corregirlo creando su propia página de error 404 personalizada sin escribir ningún código. Si lo haces, podrás dirigir a los usuarios a otros contenidos útiles de tu sitio web.
Primero, necesitas instalar y activar el plugin SeedProd. Es el mejor maquetador de páginas de WordPress del mercado y te permite crear fácilmente páginas personalizadas, páginas de destino e incluso temas completos de WordPress sin escribir código.
Una vez activado, vaya a SeedProd ” Páginas de destino y haga clic en el botón Establecer una página 404.

A continuación, el plugin le pedirá que elija una plantilla para su página 404.
SeedProd viene con un montón de hermosas plantillas de página 404 que puede utilizar como punto de partida.

Después, entrará en el maquetador de páginas de SeedProd.
Es una herramienta de diseño intuitiva en la que basta con arrastrar y soltar bloques para editarlos con sólo apuntar y hacer clic.

Puedes añadir un formulario de búsqueda, tus artículos más populares, los productos más vendidos o lo que quieras.
Cuando hayas terminado, sólo tienes que hacer clic en el botón Guardar y publicar de la parte superior.
Para más detalles, consulte nuestro tutorial sobre cómo mejorar una página 404 en WordPress.
38. Incluir categoría en las URL de las entradas
Es posible que haya advertido que muchos sitios de WordPress utilizan categorías en las URL de sus entradas. Esto les permite añadir más información útil en una URL, lo que es bueno tanto para la experiencia del usuario como para el SEO.
Si quieres añadir un nombre de categoría a las URLs de tus entradas en WordPress, dirígete a la página de Ajustes ” Enlaces permanentes. Haz clic en la estructura personalizada y añade /%category%/%postname%/ en el campo de al lado.

No olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Para saber más acerca de cómo WordPress gestiona las subcategorías y las categorías múltiples, consulte nuestra guía sobre cómo incluir categorías y subcategorías en las URL de WordPress.
39. Mostrar entradas aleatorias en WordPress
¿Quieres mostrar entradas aleatorias en tu barra lateral de WordPress? Las entradas aleatorias ofrecen a los usuarios la oportunidad de descubrir artículos que de otro modo nunca llegarían a ver.
En primer lugar, debe añadir el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions. php de su tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Después, puedes usar el shortcode [wpb-random-posts] en tus entradas, páginas o widgets de la barra lateral para mostrar entradas aleatorias.

Para un método alternativo, consulte nuestra guía sobre cómo mostrar entradas aleatorias en WordPress.
40. Permitir el registro de usuarios en su sitio WordPress
WordPress viene con un potente sistema de gestión de usuarios con diferentes perfiles y capacidades. Si quieres permitir que los usuarios se registren en tu sitio, aquí tienes cómo activar esa característica.
Vaya a la página “Ajustes” ” General y haga clic en la casilla de verificación situada junto a la opción “Membresía”. A continuación, debe elegir el perfil por defecto que se asignará a los nuevos usuarios. Si no está seguro, utilice suscriptor.

Para más detalles, consulte nuestra guía sobre cómo permitir el registro de usuarios en su sitio WordPress.
41. Crear un formulario de registro de usuario personalizado en WordPress
Cuando abra el registro de usuarios en su sitio, los usuarios utilizarán el formulario de registro por defecto de WordPress. Puede sustituirlo por un formulario de registro de usuario personalizado para mejorar la experiencia del usuario.
En primer lugar, tendrá que instalar y activar el plugin WPForms. Necesitará al menos el plan Pro para tener acceso a la extensión de registro de usuarios.
Una vez activado, vaya a la página WPForms ” Addons para instalar y activar la extensión de registro de usuarios.
Después de eso, cree un nuevo formulario visitando la página WPForms ” Añadir Nuevo. Esto iniciará el maquetador de WPForms, donde deberá seleccionar el Formulario de registro de usuario como plantilla.

Después de crear tu formulario, tienes que hacer clic en el botón ‘Incrustar’ para copiar el código de incrustación. Ahora, puedes añadir este código a cualquier entrada o página de WordPress para mostrar tu formulario de registro de usuario personalizado.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear un formulario de registro de usuario personalizado en WordPress.
42. Excluir categorías específicas del feed RSS
A veces, puede que necesite excluir categorías específicas de su feed RSS de WordPress. Si lo hace, ocultará las entradas archivadas en esas categorías para que no aparezcan en sus feeds RSS.
Simplemente añada el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions. php de su tema:
1 2 3 4 5 6 7 | function wpcode_snippets_exclude_feed_category( $query ) { if ( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15' ); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' ); |
No olvide sustituir 15 por el ID de la categoría que desea excluir.
Para más detalles y métodos alternativos, consulte nuestro tutorial sobre cómo excluir categorías específicas de feeds RSS en WordPress.
43. Cambiar la longitud del extracto en WordPress
La longitud por defecto de los extractos de WordPress es a menudo demasiado corta para describir el resumen de una entrada. Para cambiar la longitud del extracto, puedes añadir el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions. php de tu tema:
1 2 3 4 5 6 7 8 9 10 11 | // Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Si usted no quiere meterse con el código, a continuación, consulte nuestra guía sobre cómo personalizar los extractos de WordPress (sin codificación obligatoria / requerido / necesario).
44. Mostrar fecha de copyright dinámica en WordPress
Para añadir una fecha de copyright al pie de página de su sitio WordPress, puede editar la plantilla de pie de página de su tema y añadir un aviso de copyright.
Sin embargo, el año que utilice en el código deberá actualizarse manualmente el año siguiente.
En su lugar, puede utilizar el siguiente código para mostrar dinámicamente el año actual en su aviso de copyright.
1 | © 2009 – <?php echo date('Y'); ?> YourSite.com |
Para soluciones más avanzadas, compruebe nuestro artículo sobre cómo añadir fechas dinámicas de copyright en WordPress.
45. Cómo cambiar un nombre de usuario en WordPress
WordPress le permite cambiar fácilmente el nombre de un usuario, pero no puede cambiar el nombre de usuario. Hay dos maneras de hacer esto.
La forma más sencilla es utilizando un plugin llamado Easy Username Updater. Una vez activado, simplemente vaya a la página Usuarios ” Actualizador de nombre de usuario y haga clic en el enlace “actualizar” situado junto al nombre de usuario que desea cambiar.

Ahora, sólo tiene que introducir el nuevo nombre de usuario y, a continuación, hacer clic en el botón “Actualizar nombre de usuario”.
Si desea avisar al usuario acerca del cambio, asegúrese de marcar primero la casilla “Enviar aviso al usuario”.

Para métodos alternativos, consulte nuestro artículo sobre cómo cambiar su nombre de usuario de WordPress.
46. Permitir que a los usuarios les gusten o no los comentarios

¿Has visto cómo muchos sitios populares como YouTube permiten a los usuarios dar “me gusta” y “no me gusta” en los comentarios? Esto aumenta la participación de los usuarios en los debates de su sitio web.
Primero, necesitas instalar y activar el plugin Thrive Comments. Es el mejor plugin de comentarios para WordPress y te ayuda a aumentar la participación en tu sitio web.
Añade votación de comentarios, acreditaciones / insignias, intercambio social y otras características conversacionales a tus comentarios de WordPress.
Una vez activado, debe visitar la página “Comentarios de Thrive” del Escritorio de Thrive y hacer clic en la pestaña “Votaciones e insignias” para ampliarla.

Desde aquí, puedes elegir el ‘Arriba y Abajo’ en los Comentarios de Thrive, que permitirá a los usuarios que les gusten o no les gusten los comentarios. Después de eso, no te olvides de guardar los cambios.
Ahora puede marcar / comprobar sus comentarios en WordPress para ver estas opciones en acción.
Para más detalles, consulte nuestra guía sobre cómo permitir a los usuarios que les gusten o no los comentarios en WordPress.
47. Duplicar una entrada o página de WordPress
La forma manual de duplicar una entrada es crear una nueva entrada o página y luego copiar el contenido de la antigua. Sin embargo, esto no copiaría los ajustes de entradas como categorías, imágenes destacadas, etiquetas, etc.
La forma más eficiente de hacerlo es usando el plugin Duplicate Post. Simplemente instala y activa el plugin y luego ve a la página Entradas ” Todas las entradas.

Verás la opción de clonar una entrada o crear un borrador nuevo.
Para obtener instrucciones más detalladas, consulte nuestro artículo sobre cómo duplicar fácilmente entradas y páginas en WordPress con un solo clic.
48. Permitir a los usuarios enviar entradas a su sitio WordPress
Los autores de tu sitio WordPress pueden acceder a sus cuentas y escribir entradas. Pero, ¿y si quisieras que tus usuarios pudieran enviar entradas directamente sin crear una cuenta?
La mejor forma de hacerlo es crear un formulario de envío de entradas de blog.
Necesitarás instalar y activar el plugin WPForms. Necesitarás la versión pro del plugin para acceder a la extensión de envío de entradas.
Una vez activado, vaya a la página WPForms ” Addons para descargar y activar la extensión de envío de entradas.
Después de eso, usted puede ir a WPForms ” Añadir nueva página y, a continuación, seleccione ‘Blog post submission form’ como su plantilla.

Una vez que hayas terminado de editar el formulario, haz clic en el botón incrustar para copiar el código del formulario. Ahora, puedes pegar este código en cualquier entrada o página de WordPress para mostrar un formulario de envío de entradas de blog.
Las entradas enviadas por los usuarios se almacenarán en tus entradas de WordPress como Pendiente de reseña / valoración. A continuación, podrás reseñarlas, editarlas y publicarlas.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo permitir que los usuarios envíen entradas a su sitio de WordPress.
49. Desactivar los correos electrónicos de notificación de comentarios en WordPress
WordPress envía automáticamente avisos por correo electrónico cuando alguien deja un comentario o cuando un comentario está pendiente de moderación. Esto es emocionante cuando empiezas tu blog, pero se vuelve muy molesto al poco tiempo.
La buena noticia es que puede desactivar fácilmente estos avisos. Visita la página Ajustes ” Discusión en tu administrador de WordPress y luego desplázate hacia abajo hasta la sección ‘Envíame un correo electrónico cuando quieras’. Desmarca ambas opciones y haz clic en el botón “Guardar cambios”.

50. Cambiar el nombre del remitente en los correos electrónicos salientes de WordPress
Por defecto, cuando WordPress envía un aviso por correo electrónico, utiliza ‘WordPress’ como nombre del remitente. Esto parece poco profesional, y puede que quieras cambiarlo por una persona real o el título de tu sitio web.
La forma más fácil de hacerlo es usando el plugin WP Mail SMTP. Es el mejor plugin SMTP para WordPress que mejora la entregabilidad de tu correo electrónico en WordPress.
Simplemente instale el plugin WP Mail SMTP y luego vaya a WP Mail SMTP ” Ajustes. Desde aquí, cambia el nombre del remitente en el campo ‘From Name’.

Para obtener un método de código y más detalles, consulte nuestra guía sobre cómo cambiar el nombre del remitente en los correos electrónicos salientes de WordPress.
51. Cambiar el autor de una entrada de WordPress
Cambiar el autor de una entrada es bastante sencillo. Basta con editar la entrada y seleccionar el nuevo autor en el menú desplegable Autor de la pestaña Resumen.

Después, no olvides guardar o actualizar la entrada para almacenar los cambios.
Por otra parte, si ha desactivado el editor de bloques y utiliza el editor clásico, es posible que la opción de autor esté oculta en su pantalla.
Deberá editar la entrada en la que desea cambiar el nombre del autor y, a continuación, hacer clic en el botón Opciones de pantalla situado en la esquina superior derecha de la pantalla. Marca / comprueba la casilla siguiente a la opción ‘Autor’.

Esto mostrará la caja meta del autor en la pantalla de edición de entradas, donde puede seleccionar un autor diferente para la entrada.
Para más detalles, compruebe nuestro artículo sobre cómo cambiar el autor de una entrada en WordPress.
52. Reorganizar la pantalla de edición de entradas en WordPress
A veces, puede que las categorías estén demasiado abajo en la pantalla de edición de entradas o que el cuadro de imagen destacada debería estar más arriba.
Muchos usuarios no se han dado cuenta desde hace tiempo, pero todas las casillas de la pantalla de edición de entradas son bastante flexibles. Puedes hacer clic para cerrarlos e incluso arrastrarlos y soltarlos para organizar la pantalla a tu gusto.

Aparecerá un mensaje / ventana emergente donde puede elegir mostrar / ocultar paneles en el editor por defecto.
Para obtener más información, consulte nuestro tutorial sobre cómo reorganizar la pantalla de edición de entradas en WordPress.
53. Cambiar el número de entradas mostradas en las páginas del blog
Por defecto, WordPress muestra diez entradas en las páginas y archivos de tu blog. Puedes cambiarlo por el número que quieras.
Deberá visitar la página Ajustes ” Lectura y, a continuación, desplazarse hasta la opción “Mostrar como máximo las páginas del blog”. Introduzca el número de entradas que desea mostrar y, a continuación, haga clic en el botón “Guardar cambios”.

54. Cerrar automáticamente comentarios en artículos antiguos
A veces, te darás cuenta de que algunas entradas muy antiguas de tu sitio empiezan a recibir comentarios de Spam sin motivo aparente. Una forma de solucionarlo es cerrando los comentarios de los artículos más antiguos.
WordPress le permite desactivar automáticamente los comentarios en artículos antiguos. Tienes que visitar la página Ajustes ” Discusión en tu panel de administrador y luego desplazarte hacia abajo hasta la sección ‘Otros ajustes de comentarios’.
Sólo tienes que marcar / comprobar la casilla siguiente a “Cerrar automáticamente los comentarios de entradas con más de X días de antigüedad” y sustituir el número por el tiempo que quieras que los usuarios puedan dejar comentarios.

Para saber cómo hacer frente a los comentarios spam, consulte estos consejos para combatir el spam de comentarios en WordPress.
55. Dividir entradas largas en páginas
¿Quieres dividir entradas largas en páginas para que los usuarios puedan navegar fácilmente por ellas sin desplazarse demasiado? WordPress te lo pone muy fácil. Sólo tienes que añadir el siguiente código donde quieras dividir una entrada en la página siguiente:
<!--nextpage-->
En este punto, WordPress añadirá un salto de página y el resto de la entrada aparecerá en la página siguiente. Puedes volver a añadir el mismo código cuando quieras empezar otra página, y así sucesivamente.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo dividir entradas de WordPress en varias páginas.
56. Desactivar correos electrónicos de actualización automática
Por defecto, WordPress envía avisos por correo electrónico de las actualizaciones automáticas de los plugins, temas y del propio núcleo de WordPress. Estos correos electrónicos de aviso pueden resultar molestos.
A continuación te explicamos cómo evitar que WordPress envíe esos correos electrónicos de actualización automática.
Simplemente añada el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions. php de su tema:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Guarde sus cambios de código y WordPress dejará de enviarle avisos automáticos de actualización.
Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo desactivar los avisos automáticos de actualización por correo electrónico en WordPress.
57. Ocultar errores de acceso en WordPress
La página de acceso de WordPress muestra por defecto mensajes de error cuando fallan los intentos de acceso. Estos mensajes pueden ayudar involuntariamente a los hackers a adivinar tus credenciales.
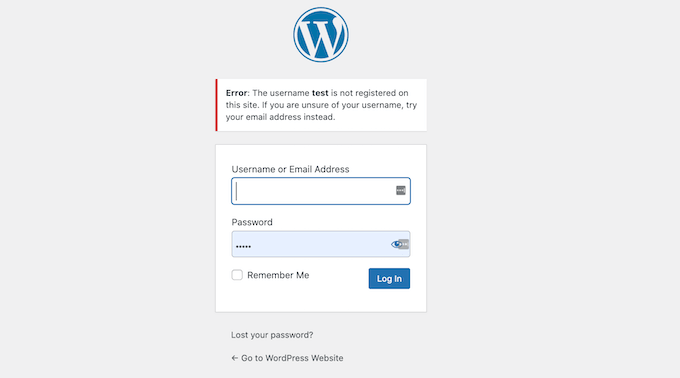
Si esta persona escribe un nombre de usuario o una dirección de correo electrónico incorrectos, WordPress mostrará el siguiente error: ‘El nombre de usuario no está registrado en este sitio. Si no está seguro de su nombre de usuario, pruebe con su dirección de correo electrónico’.

Estas pistas pueden ayudar a los piratas informáticos a averiguar la dirección de correo electrónico que forma parte de las credenciales de acceso.
Por suerte, puede desactivar fácilmente las sugerencias de acceso y añadir una capa adicional de seguridad a su sitio.
Simplemente añada el siguiente fragmento de código personalizado utilizando el plugin WPCode o el archivo functions.php de su tema:
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
Guarde los cambios en el fragmento de código y WordPress mostrará ahora un mensaje de error más genérico.
Para más detalles, puede leer nuestro tutorial sobre cómo desactivar las sugerencias de acceso en los errores de acceso de WordPress.
58. Permitir la subida de archivos SVG en WordPress
Los archivos SVG (Scalable Vector Graphics) son excelentes para mantener la calidad de la imagen en cualquier tamaño y suelen tener archivos de menor tamaño que otros formatos. Sin embargo, por defecto, WordPress restringe las subidas de SVG por motivos de seguridad.
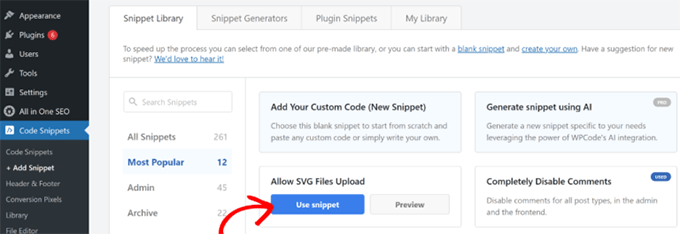
Para dar soporte SVG de forma segura en su sitio Simplemente instale y active el plugin WPCode y vaya a la página Code Snippets ” Add Snippet.

Desde aquí, puede buscar el fragmento de código “Permitir la subida de archivos SVG” mediante la barra de búsqueda y, a continuación, hacer clic en el botón “Usar fragmento de código”.
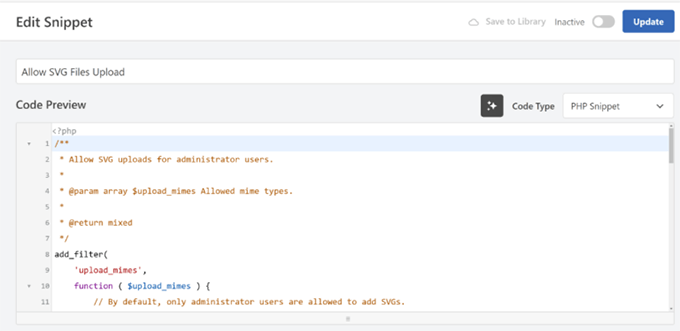
En la pantalla siguiente, verá el editor de código con el fragmento de código personalizado ya cargado.
Lo mejor es que WPCode establecerá automáticamente todos los ajustes para ejecutar correctamente el código en tu sitio.

Basta con cambiar el conmutador para activar el fragmento de código y, a continuación, guardarlo y udarlo. Su sitio web de WordPress ahora lista blanca subidas de archivos SVG en la biblioteca de medios.
Para más detalles, consulte nuestro tutorial sobre cómo añadir archivos de imagen SVG en WordPress.
¡Eso es todo por ahora! Esperamos que este artículo te haya ayudado a encontrar nuevos consejos, trucos y hacks para WordPress. Puede que también quieras ver nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress.




Moinuddin Waheed
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support
Glad to hear our tips were helpful!
Admin
satyaprakash singh
I liked this post, it is useful information, thanks a lot.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Really helpful information, thank you
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Great help, many thanks!
Adam S
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda
infact this site has really made my blogging life very colorful!
Sarah Wayland
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq
CSS to disable sidebar in mobile
Rudolf Fiedler
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O.
Great post, glad I read.
Steve Williams
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.