¿Quieres personalizar el área de administrador de WordPress? ¿Quizás quieres cambiar la combinación de colores por defecto, añadir tu propia imagen de marca, o incluso añadir una nueva sección de ayuda para los clientes? En este artículo, vamos a compartir 13 plugins y consejos para mejorar su área de administrador de WordPress.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
1. Cambie el esquema de colores de su administrador
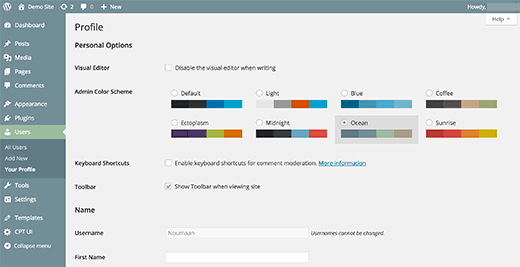
¿Cansado de ver los mismos colores por defecto del área de administrador de WordPress? Puede cambiarlos visitando la página Usuarios ” Su Perfil. Los usuarios no administradores con acceso al área de administración también pueden personalizar su experiencia visitando la página Perfil.

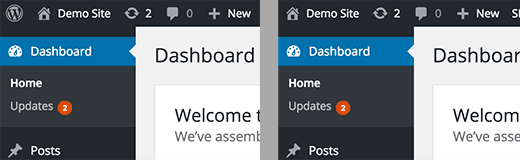
WordPress viene con 8 esquemas de color incorporados para elegir. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo cambiar la combinación de colores del administrador en WordPress.
2. Cree sus propios esquemas de color de administrador personalizados
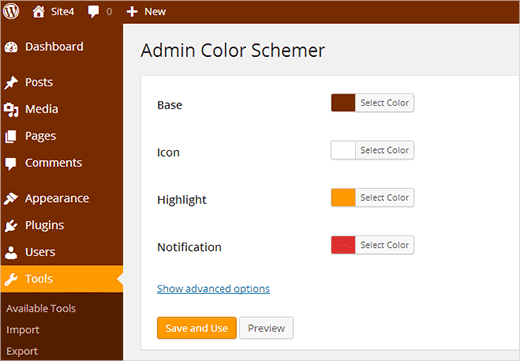
¿No te gusta ninguno de los esquemas de color por defecto? No se preocupe, puede crear sus propios esquemas de color personalizados sin escribir ningún código. Simplemente instale y active Admin Color Schemer y visite la página Herramientas ” Admin Colors. Puede elegir los colores y crear sus propios esquemas de colores de administrador personalizados para su uso.

Para obtener instrucciones detalladas, puede finalizar compra / pago en nuestro tutorial sobre cómo crear esquemas de color de administrador personalizados en WordPress.
3. Establecer un esquema de color de administrador por defecto para todos los usuarios en WordPress
Si quieres proporcionar una experiencia de usuario consistente para todos los usuarios de tu sitio, entonces puedes establecer un esquema de color por defecto para el administrador en WordPress. Simplemente añada este pequeño fragmento de código en el archivo functions.php de su tema o en un plugin específico del sitio.
1 2 3 4 5 6 7 8 | function set_default_admin_color($user_id) { $args = array( 'ID' => $user_id, 'admin_color' => 'sunrise' ); wp_update_user( $args );}add_action('user_register', 'set_default_admin_color'); |
También puede evitar que los usuarios cambien la combinación de colores del administrador de WordPress. Para instrucciones detalladas echa un vistazo a nuestro tutorial sobre cómo establecer por defecto el esquema de colores del administrador para nuevos usuarios en WordPress.
4. Temas y plugins de administrador gratuitos
Los esquemas de colores de administración solo cambian los colores del área de administrador de WordPress. Si desea transformar completamente la apariencia del área de administrador, entonces pruebe uno de los muchos plugins de temas de administrador de WordPress. Estos temas modifican el área de administrador de WordPress haciendo varios cambios en la apariencia general de las pantallas de administración.

Eche un vistazo a nuestra lista de 7 temas de administrador gratuitos para WordPress que puede probar ahora mismo.
5. Ocultar elementos innecesarios del área de administrador
¿No quieres que tus usuarios vean todos los menús de administrador? Pues puedes ocultarlos basándote en los perfiles de los usuarios.
Si construyes sitios para clientes, entonces puedes ocultar elementos del menú donde creas que los clientes podrían romper el sitio. Para sitios con múltiples autores, puedes ocultar los menús que los usuarios no necesiten.
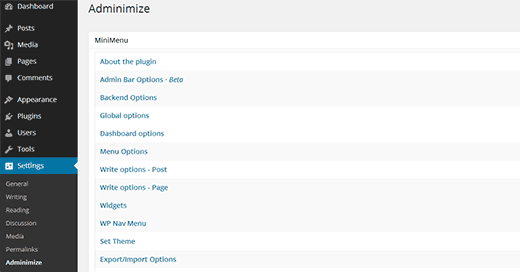
Simplemente instale y active el plugin Adminimize. Visite la página Configuración ” Admin imize para configurar el plugin.

Adminimize es un potente plugin con muchas opciones. Echa un vistazo a nuestro tutorial sobre cómo ocultar elementos innecesarios del administrador de WordPress con Adminimize para obtener instrucciones detalladas.
6. Añadir enlaces personalizados a la barra de herramientas de WordPress
La barra de herramientas de WordPress o barra de administrador es el menú que aparece en la parte superior de su área de administrador. Esta barra de herramientas contiene atajos útiles a diferentes pantallas de administrador en WordPress. Puede personalizarla para añadir sus propios atajos personalizados en la barra de herramientas para facilitar el acceso.
Simplemente añade los enlaces a tu barra de herramientas añadiendo este fragmento de código al archivo functions.php o a un plugin específico del sitio.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // add a link to the WP Toolbarfunction custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpbeginner', 'title' => 'Search WPBeginner', 'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta' => array( 'class' => 'wpbeginner', 'title' => 'Search WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'custom_toolbar_link', 999); |
Este atajo de enlace de ejemplo añadiría un enlace de Búsqueda WPBeginner personalizado, para que puedas buscar fácilmente en los tutoriales.
No olvides reemplazar todos los argumentos con tu propio enlazar. Para instrucciones más detalladas finalice compra / pago de nuestro tutorial sobre cómo añadir enlaces personalizados de acceso directo a la barra de herramientas de WordPress.
7. Limitar el acceso al Escritorio de WordPress
Por defecto, todos los usuarios de su sitio WordPress pueden acceder al área de administrador. Obviamente, solo pueden hacer tanto como su perfil de usuario les permita, pero es un poco innecesario dar acceso a los usuarios al área de administrador si no tienen nada que hacer allí.
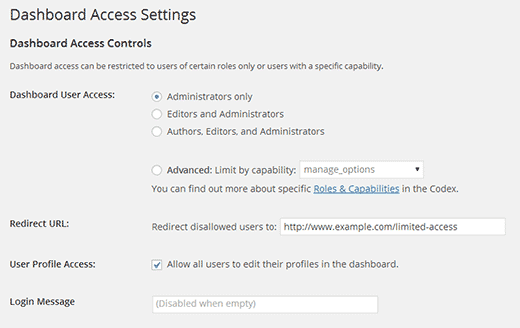
Simplemente instale y active el plugin Quitar / Eliminar Acceso al Escritorio. Visita Ajustes ” Acceso al Escritorio para configurar el plugin.

Para obtener instrucciones detalladas echa un vistazo a nuestro tutorial sobre cómo limitar el acceso al Escritorio en WordPress.
8. La página secreta de opciones en el administrador de WordPress
WordPress almacena muchos ajustes en la base de datos. Algunos de estos ajustes pueden ser cambiados visitando diferentes secciones bajo el menú Ajustes de su área de administrador. Sin embargo, todavía hay un gran número de opciones almacenadas en su base de datos por plugins, temas y WordPress. La razón por la que normalmente no puedes editar esas opciones desde el área de administrador es que se supone que no debes cambiarlas manualmente.
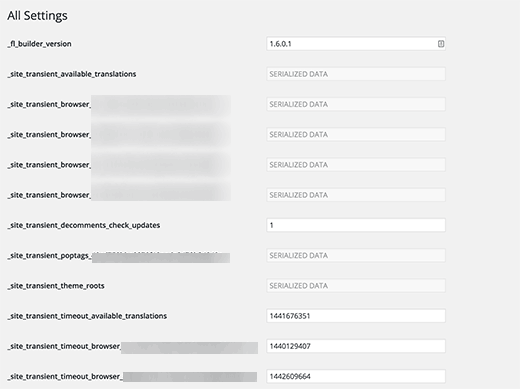
WordPress tiene una página secreta de opciones oculta desde el menú de administrador que le mostrará todas las opciones almacenadas para su sitio. Simplemente visite:
http://w ww.example.com/wp-admin/options.php
Sustituya ejemplo.com por su propio nombre de dominio. Verá una larga lista de opciones en esta página secreta.

Para saber más acerca de esta página, visite nuestra guía sobre el panel secreto de opciones ocultas en su área de administrador de WordPress
9. Cambiar el texto del pie de página del administrador
Por defecto, el pie de página del administrador de WordPress muestra el texto “Gracias por crear con WordPress” y su versión de WordPress. Usted puede fácilmente reclamar este espacio y poner su propia imagen de marca / marca allí. Simplemente copia y pega este código en el archivo functions.php de tu tema o en un plugin específico del sitio.
1 2 3 4 | function remove_footer_admin () {echo 'Powered by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Built by <a href="https://syedbalkhi.com/" target="_blank">Syed Balkhi</a>';}add_filter('admin_footer_text', 'remove_footer_admin'); |
Echa un vistazo a nuestro tutorial sobre cómo cambiar el pie de página en tu panel de administrador de WordPress para más información.
10. Columna de imágenes destacadas en el área de administrador
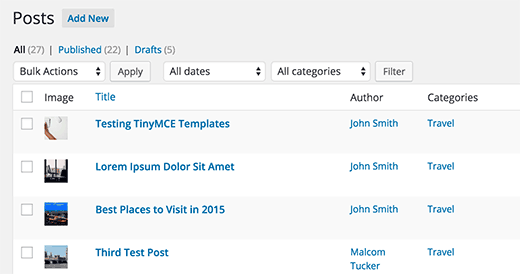
WordPress te permite añadir imágenes destacadas a las entradas de tu blog. Sin embargo, cuando miras la pantalla de entradas, no está claro qué entradas tienen imagen destacada y qué entradas no la tienen.
Puedes resolver este problema simplemente instalando el plugin Featured Image Column. Una vez activado, el plugin simplemente añadirá una columna de imágenes destacadas en la pantalla de entradas.

Para más información, puedes visitar nuestro tutorial sobre cómo añadir una columna de imágenes destacadas a tu área de administrador de WordPress.
11. Mostrar u Ocultar Widgets del Escritorio de WordPress
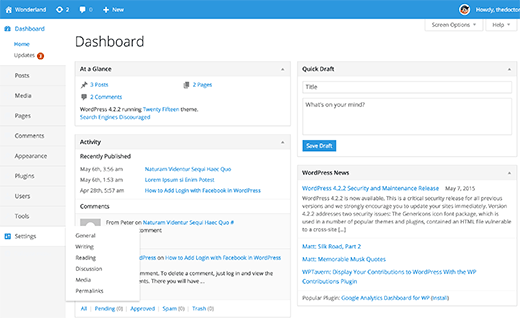
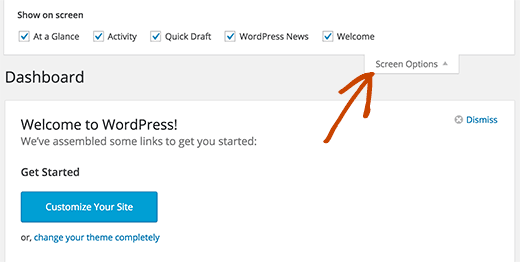
La pantalla por defecto del Escritorio de WordPress viene con varios widgets. Parte de esta información probablemente no sea importante para usted. Por eso puede ocultar esas secciones simplemente haciendo clic en el botón Opciones de pantalla y desmarcando la casilla siguiente a cada opción.

Para más detalles visite nuestra guía práctica sobre cómo personalizar el escritorio de WordPress.
Los usuarios más avanzados que quieran desactivar completamente los widgets del Escritorio para todos sus usuarios pueden echar un vistazo a nuestra guía sobre cómo eliminar los widgets del Escritorio de WordPress.
12. Añadir una sección de ayuda en el área de administrador de WordPress
Si construyes sitios web para clientes o gestionas sitios multiusuario, probablemente estés cansado de responder a las mismas preguntas una y otra vez. ¿No sería bueno añadir una sección de ayuda, para que los usuarios puedan encontrar las respuestas por sí mismos?
Primero necesitas instalar y activar el plugin WP Help. Una vez activado, puedes configurar el plugin para crear tu propio centro de ayuda/recursos personalizado.
Para más detalles, puede comprobar nuestro tutorial sobre cómo añadir una sección de ayuda/recursos en el administrador de WordPress.
13. Cómo eliminar enlaces de WordPress.org de la barra de herramientas
La barra de herramientas de WordPress muestra un menú de enlaces bajo el logo de WordPress. Si estás personalizando tu área de administrador y quieres eliminar este menú y el logo de WordPress, entonces simplemente añade este código en el archivo functions.php de tu tema:
1 2 3 4 5 | add_action( 'admin_bar_menu', 'remove_wp_logo', 999 );function remove_wp_logo( $wp_admin_bar ) { $wp_admin_bar->remove_node( 'wp-logo' );} |

Esperamos que estos plugins y consejos te hayan ayudado a mejorar tu área de administrador de WordPress. También puede marcar / comprobar nuestra lista de los 9 mejores plugins de WordPress SEO y herramientas que debe utilizar.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver nuestros tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Piet
I would like to make 2 suggestions for your code snippets:
1. internationalise your code
2. use a unique prefix for functions