¿Estás buscando una hoja de trucos de temas de WordPress para modificar rápidamente tu tema o crear un nuevo tema personalizado? WordPress viene con muchas etiquetas de plantilla integradas que puedes usar para empezar. En este artículo, compartiremos una hoja de trucos de temas de WordPress para principiantes.

Antes de empezar
WordPress viene con un potente motor de plantillas que permite a los desarrolladores de temas crear hermosos diseños para sitios web impulsados por WordPress. Hay temas de WordPress premium y gratuitos que puedes instalar en tu sitio web.
Cada tema de WordPress viene con una serie de opciones de personalización. Estas opciones te permiten cambiar colores, agregar imágenes de encabezado, configurar menús de navegación y más.
Sin embargo, todavía estás limitado a las funciones que admite tu tema. A veces, es posible que desees hacer pequeños cambios en tu tema de WordPress que requieran algo de codificación. Para hacerlo, necesitarás conocer PHP, HTML y CSS básicos.
Lo primero que querrás hacer es familiarizarte con cómo funciona WordPress detrás de escena y las plantillas de temas de WordPress.
Después de eso, hay algunas mejores prácticas que quizás quieras seguir. Por ejemplo, crear un tema hijo en lugar de hacer tus cambios directamente en los archivos de tu tema.
También puedes practicar en tu tema instalando WordPress en tu computadora.
Dicho esto, sumerjámonos en nuestra hoja de trucos de temas de WordPress para principiantes.
Plantillas básicas de temas de WordPress

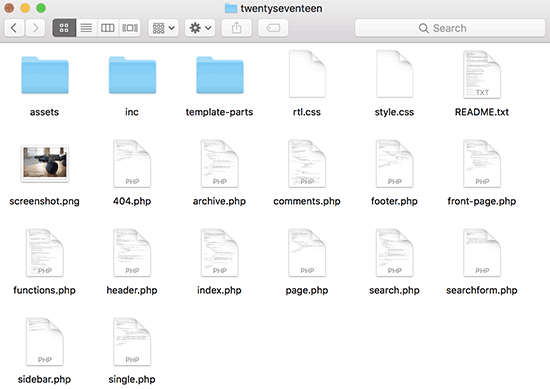
Cada tema de WordPress está compuesto por diferentes archivos llamados plantillas. Todos los temas de WordPress deben tener una hoja de estilos y un archivo index, pero usualmente vienen con muchos otros archivos.
A continuación se muestra la lista de archivos básicos que tiene cada tema:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Si estás creando tu propio tema, puedes empezar con uno de los temas de inicio de WordPress. Estos temas vienen con archivos de plantilla de WordPress listos para usar y CSS que te dan un marco para construir.
Etiquetas de plantilla en la cabecera
WordPress viene con muchas funciones útiles que se pueden usar para mostrar diferentes cosas en tu tema. Estas funciones se llaman etiquetas de plantilla.
La primera y probablemente la función más importante que se requiere en todos los temas de WordPress que cumplen con los estándares se llama wp_head, y se ve así:
<?php wp_head(); ?>
Este código recupera todo el HTML importante que WordPress necesita agregar en la sección <head> de cada página de tu sitio web. También es esencial para que muchos plugins de WordPress funcionen correctamente en tu sitio web.
A continuación, se muestra una lista de etiquetas de plantilla que encontrarás y usarás comúnmente en el archivo header.php de tu tema. Sin embargo, también se pueden usar en otros lugares de tu tema cuando las necesites.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Etiquetas de plantilla usadas en otros archivos del tema
Ahora veamos algunas otras etiquetas de plantilla de uso común y lo que hacen.

Las siguientes etiquetas de plantilla se utilizan para llamar e incluir otras plantillas. Por ejemplo, el archivo index.php de tu tema las usará para incluir las plantillas de encabezado, pie de página, contenido, comentarios y barra lateral.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Las siguientes etiquetas de plantilla se utilizan dentro del bucle de WordPress para mostrar contenido, extractos y metadatos de tus publicaciones.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
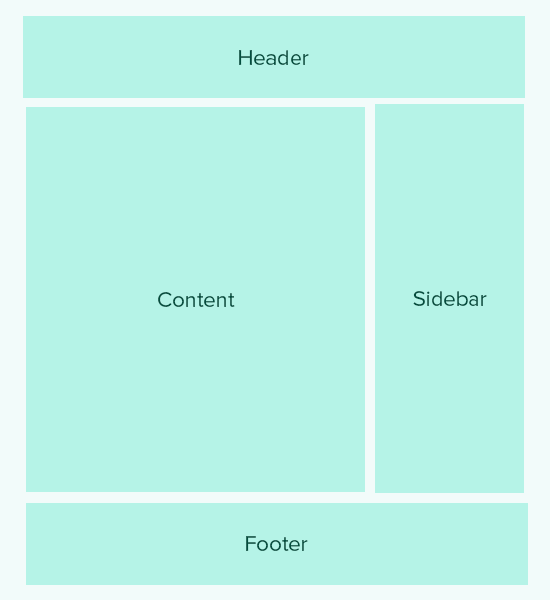
Los temas de WordPress vienen con áreas listas para widgets llamadas Barras laterales. Estas son ubicaciones en los archivos de tu tema donde los usuarios pueden arrastrar y soltar widgets de WordPress. A menudo, un tema tiene varias ubicaciones donde los usuarios pueden agregar widgets.
Sin embargo, lo más común es que estas áreas de widgets se ubiquen en la barra lateral derecha o izquierda del diseño del tema. Para obtener más información, consulta nuestra guía sobre cómo agregar barras laterales dinámicas listas para widgets en tu tema de WordPress.
Aquí está el código que se utiliza para mostrar una barra lateral en tu tema.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Deberás reemplazar sidebar-1 con el nombre definido por tu tema para esa área particular lista para widgets o barra lateral.
Etiquetas de Plantilla para Mostrar Menús de Navegación
WordPress viene con un potente sistema de gestión de menús que permite a los usuarios crear menús de navegación para su sitio web. Un tema de WordPress puede tener más de una ubicación de menú de navegación.
Consulta nuestra guía sobre cómo crear tus propios menús de navegación personalizados en un tema de WordPress.
A continuación, se muestra el código que se utilizará en tu tema para mostrar un menú de navegación.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
La ubicación del tema depende del nombre que tu tema utilizó para registrar el menú de navegación. La clase del contenedor CSS puede llamarse como desees. Rodeará tu menú de navegación, para que puedas estilizarlo en consecuencia.
Etiquetas de Plantilla Misceláneas
A continuación, se muestran algunas de las etiquetas que usarás comúnmente en tu tema de WordPress.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Etiquetas condicionales en temas de WordPress
Las etiquetas condicionales son funciones que devuelven resultados Verdadero o Falso. Estas etiquetas condicionales se pueden usar en tu tema o plugin para ver si se cumplen ciertas condiciones y luego hacer algo en consecuencia.
Por ejemplo, si la publicación actual tiene una imagen destacada o no. Si no tiene una imagen destacada, puedes mostrar una imagen destacada predeterminada en su lugar.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
A continuación, se presentan algunas etiquetas condicionales más que puedes usar.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Hay muchas más etiquetas condicionales que puedes usar. La lista completa de etiquetas condicionales se puede encontrar en la página del codex de WordPress sobre etiquetas condicionales.
El Loop de WordPress
El Loop o el bucle de WordPress es el código que se utiliza para obtener y mostrar publicaciones en WordPress. Muchas etiquetas de plantilla de WordPress solo pueden funcionar dentro del bucle, ya que están asociadas con los objetos de publicación o tipo de publicación.
A continuación, se muestra un ejemplo de un bucle simple de WordPress.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Para obtener más información sobre el bucle, consulta ¿Qué es un bucle en WordPress (infografía).
Esperamos que este artículo te sirva como una hoja de trucos básica de temas de WordPress para principiantes. También te puede interesar ver nuestra lista de los trucos más útiles para el archivo de funciones de WordPress.
Si te gustó este artículo, suscríbete a nuestro Canal de YouTube para tutoriales de video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Mrteesurez
¡Gran publicación! De hecho, esta es una de las publicaciones que me explicó las etiquetas de plantilla con claridad y las categorizó según su uso y funciones.
Los archivos básicos de WordPress que compartiste también son útiles para empezar mi propio tema. Es esencial entender estas etiquetas de plantilla y los archivos básicos para poder editar o crear un tema personalizado.
¡Gracias por esto! Estoy deseando ver este tipo de publicaciones.
Fajri
buen tutorial
A veces realmente necesitamos editar el contenido de algunos de los archivos PHP anteriores, especialmente si hay personalizaciones que no proporciona el tema.
para inserciones de código sencillas, un plugin que ayuda mucho es WPCode Lite
Mrteesurez
Estoy de acuerdo contigo. Es cierto que personalizar archivos PHP a veces es necesario para requisitos únicos que el tema no cubre. WPCode ha sido mi salvación en estas situaciones. Permite insertar código de forma sencilla sin la molestia de editar directamente los archivos del tema, lo que facilita y hace más seguro implementar ajustes personalizados. Lo he usado en casi todos mis sitios web porque es muy útil.
Marco
Este es un gran artículo.
Pero, ¿sigue siendo relevante en 2022 con el editor de bloques de Gutenberg?
¡WPBeginner, eres el mejor!
Soporte de WPBeginner
Lo que compartimos en este artículo sigue siendo relevante actualmente.
Administrador
Fajri
Hola, hermano
Sí, es correcto, este tutorial sigue siendo relevante para la versión actual de WordPress, incluso si tu sitio web utiliza un editor de bloques o incluso el editor clásico.
tienes que probarlo, amigo
Henry Obilor
Me encantaría preguntar al crear un nuevo tema. ¿Puedo crear mi propio header.php y usar el footer.php de un tema premium?
¿Mezclar el tuyo con una plantilla ya hecha funcionará?
Soporte de WPBeginner
Eso dependería en gran medida del contenido de footer.php y de cómo esté codificado tu tema. Si tienes el pie de página, el mejor método sería probar en una instalación local.
Administrador
Biplob
Es algo asombroso. Es muy útil.
Zaki
Esto ciertamente no es para principiantes. Me temo que terminaré estropeando mi sitio web. La parte de codificación no está nada clara. Agradecería si pudieras incluir algunas capturas de pantalla geniales para ilustrar "Cómo agregar una página personalizada".
Sanam
Hermano, ¿dónde pego ese código en functions.php?
Soporte de WPBeginner
Al final. Si tienes la etiqueta ?> como última línea, entonces necesitas pegar el código antes de esa línea.
Administrador
Shahbaz Ahmed Bhatti
Muy buen y excelente trabajo. ¡Sigue así! Muy buena información para principiantes.
Solomon
Muchas gracias, realmente lo aprecio.
Pali Madra
Gracias por el gran tutorial. Recomiendo el tutorial a cualquiera que intente aprender WordPress.
¡Sigan con el buen trabajo!
Ben
Gracias por un artículo muy útil. Justo lo que estaba buscando.
Gracias.
Ben
madalinignisca
¿Qué es – Descripción del sitio
Creo que es
madalinignisca
¿Qué es “<?php bloginfo(%u2019description%u2019); ?> – Descripción del sitio”? Creo que es “<?php bloginfo(‘description’); ?>”
mirzayasir4
Es una hoja de trucos muy útil cuando estás editando temas. Gracias
John
Fantástico, he estado buscando una hoja de trucos fácil de Wordpress durante un tiempo, gracias por hacer esto, hace la vida mucho más fácil y puedo ser un poco más creativo. Wordpress tiene mucho poder bajo el capó.
mark
esto es genial para principiantes
Russell Poulter
¡Esto está SÚPER guardado en marcadores!
Gracias.
asif eminov
Gracias por estos detalles.
Ersatzknochen
Sí, muy útil. Gracias.
Delighted
¡Gracias por la parte de Códigos en Header.php, muy fácil de entender y MUY útil! gracias por esto.
SleepY
Wow….eso es lo que estaba buscando desde hace días.
¡Muchas gracias!
Victor Duwon Jackson
Esto es genial, gracias.
Manoj
Great info! bookmarked
Obed Ward
Excelente hoja de trucos de temas de WP, la voy a guardar en favoritos (y por supuesto a tuitearla). ¡Gracias!
Naeem Noor
Muy útil, acabo de imprimirla.
Blog2Life
Estos shortcodes son justo lo que estaba buscando para empezar a trabajar en algunos temas nuevos... ¡gracias por la publicación y sigue con el buen trabajo!
Hami
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K.
Esto es muy útil, gracias.
Jon Rawlins
Lo retuiteé para ti. Estoy a punto de configurar un blog para mí, así que este sitio ha sido muy útil.
Angad Sodhi
¡Ah! Guardando esto de inmediato..
¡Referenciar el tema predeterminado para estos pequeños detalles es ahora historia!
¡Gracias, gente.
DaveK
Cool, Thanks for sharing, consider it tweeted