Si eres un aspirante a diseñador de temas de WordPress, dominar CSS es clave para desbloquear un mayor control, personalización y eficiencia en tu flujo de trabajo.
Afortunadamente, WordPress agrega automáticamente clases CSS que puedes utilizar en tus temas. Varias de estas clases CSS se agregan automáticamente a la sección <body> de cada página en un sitio web de WordPress.
En este artículo, explicaremos la clase body de WordPress. También compartiremos consejos y trucos para usar las clases body de WordPress, basados en años de experiencia en desarrollo de temas, para ayudarte a mejorar tus proyectos.

Here is a quick overview of what you’ll learn in this article.
- ¿Qué es la clase Body de WordPress?
- Cuándo usar la clase Body de WordPress
- Cómo agregar clases Body personalizadas
- Agregar clase Body usando un plugin de WordPress
- Usar etiquetas condicionales con la clase Body
- Otros ejemplos de adición dinámica de clases Body personalizadas
- Detección de navegador y clases Body específicas del navegador
- Guías expertas sobre diseño de temas de WordPress
¿Qué es la clase Body de WordPress?
La clase body (body_class) es una función de WordPress que te permite asignar clases CSS al elemento body.
La etiqueta HTML body normalmente comienza en el archivo header.php de un tema, que se carga en cada página. Esto te permite determinar dinámicamente qué página está viendo un usuario y luego agregar las clases CSS correspondientemente.
Normalmente, la mayoría de los temas y frameworks de inicio ya incluyen la función body class dentro de la etiqueta HTML body. Sin embargo, si tu tema no la tiene, puedes agregarla modificando la etiqueta body de esta manera:
<body <?php body_class($class); ?>>
Dependiendo del tipo de página que se muestre, WordPress agrega automáticamente las clases apropiadas.
Por ejemplo, si te encuentras en una página de archivo, WordPress agregará automáticamente la clase 'archive' al elemento body. Lo hace para casi todas las páginas.
Relacionado: Ve cómo funciona WordPress detrás de escena (infografía).
Aquí tienes algunos ejemplos de clases comunes que WordPress podría agregar, dependiendo de la página que se esté mostrando:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Como puedes ver, al tener un recurso tan potente a tu disposición, puedes personalizar completamente tu página de WordPress utilizando solo CSS. Puedes personalizar páginas de perfil de autor específicas, archivos basados en fechas, etc.
Dicho esto, ahora veamos cómo y cuándo usarías la clase 'body'.
Cuándo usar la clase Body de WordPress
Primero, debes asegurarte de que el elemento 'body' de tu tema contenga la función 'body_class', como se muestra arriba. Si es así, incluirá automáticamente todas las clases CSS generadas por WordPress mencionadas anteriormente.
Después de eso, también podrás agregar tus propias clases CSS personalizadas al elemento 'body'. Puedes agregar estas clases cuando las necesites.
Por ejemplo, si deseas cambiar la apariencia de los artículos de un autor específico archivados en una categoría específica.
Cómo agregar clases Body personalizadas
WordPress tiene un filtro que puedes utilizar para agregar clases personalizadas al 'body' cuando sea necesario. Te mostraremos cómo agregar una clase al 'body' usando el filtro antes de mostrarte el escenario de caso de uso específico, para que todos estemos en la misma página.
Dado que las clases del cuerpo son específicas del tema, necesitarías agregar el siguiente código al archivo functions.php de tu tema o en un plugin de fragmentos de código.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
El código anterior agregará una clase “wpb-class” a la etiqueta del cuerpo en cada página de tu sitio web.
Recomendamos agregar este código con WPCode, el mejor plugin de fragmentos de código del mercado. Hace que sea seguro y fácil agregar código personalizado en WordPress sin editar el archivo functions.php de tu tema.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas instrucciones, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, ve a Fragmentos de código » + Agregar fragmento desde tu panel de WordPress.
Luego, busca la opción ‘Agregar tu código personalizado (Nuevo fragmento)’ y haz clic en el botón ‘+ Agregar fragmento personalizado’ debajo de ella.

A partir de ahí, debes elegir un tipo de código de la lista de opciones que aparecen en la pantalla.
Para este tutorial, selecciona ‘Fragmento PHP’.

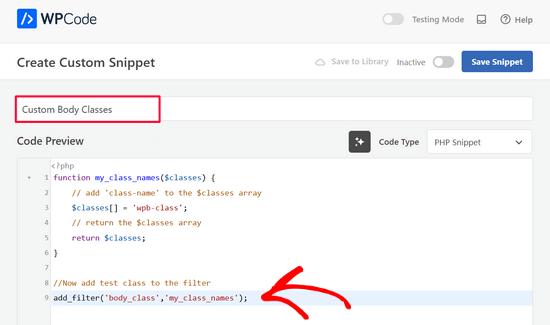
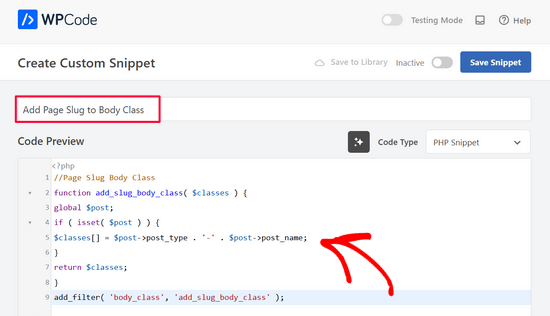
A continuación, agrega un título para tu fragmento, que puede ser cualquier cosa para ayudarte a recordar para qué es el código.
Luego, pegue el código de arriba en el cuadro 'Vista previa del código'.

Después de eso, simplemente cambia el interruptor de ‘Inactivo’ a ‘Activo’ y haz clic en el botón ‘Guardar fragmento’.

Ahora puedes utilizar esta clase CSS directamente en la hoja de estilos de tu tema.
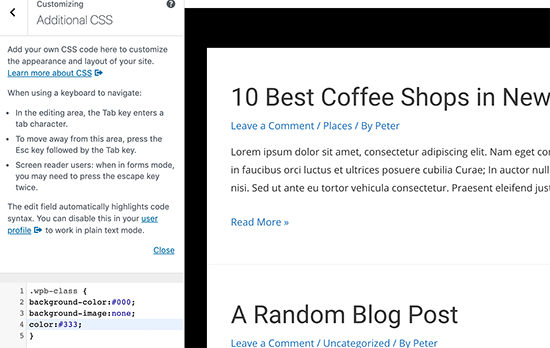
Si estás trabajando en tu propio sitio web, también puedes agregar el CSS usando la función de CSS personalizado en el personalizador de temas de WordPress.

Para más detalles, consulta nuestra guía sobre cómo agregar fácilmente CSS personalizado a tu sitio de WordPress.
Agregar clase Body usando un plugin de WordPress
Si no estás trabajando en un proyecto de cliente y no quieres escribir código, entonces este método te resultará más fácil.
Lo primero que necesitas hacer es instalar y activar el plugin Custom Body Class. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
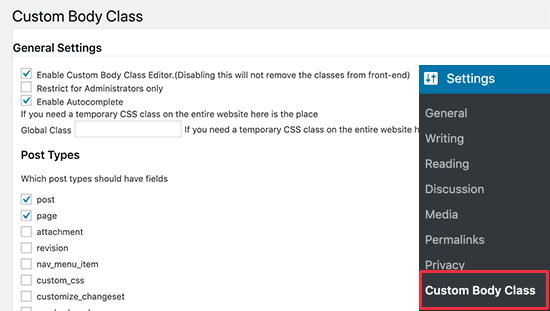
Tras la activación, debes visitar la página Ajustes » Custom Body Class. Desde aquí puedes configurar los ajustes del plugin.

Puedes seleccionar los tipos de publicación donde deseas habilitar la función de clase de cuerpo y quién puede acceder a ella. No olvides hacer clic en el botón ‘Guardar Cambios’ para almacenar tu configuración.
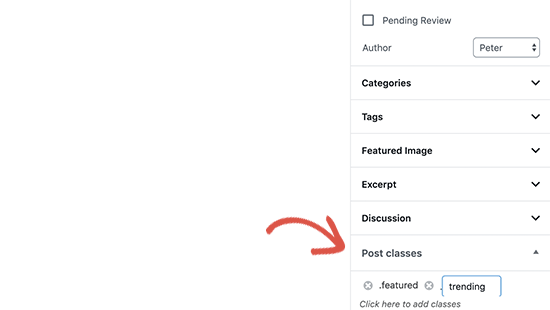
A continuación, puedes ir a editar cualquier publicación o página en tu sitio de WordPress. En la pantalla de edición de la publicación, encontrarás un nuevo cuadro de metadatos en la columna derecha etiquetado como ‘Clases de Publicación’.

Haz clic para añadir tus clases CSS personalizadas. Puedes añadir múltiples clases separadas por un espacio.
Una vez que hayas terminado, puedes simplemente guardar o publicar tu publicación. El plugin ahora añadirá tus clases CSS personalizadas a la clase del cuerpo para esa publicación o página en particular.
Usar etiquetas condicionales con la clase Body
El verdadero poder de la función body_class se manifiesta cuando se utiliza con las etiquetas condicionales.
Estas etiquetas condicionales son tipos de datos verdadero o falso que comprueban si una condición es verdadera o falsa en WordPress. Por ejemplo, la etiqueta condicional is_home comprueba si la página que se muestra actualmente es la página de inicio o no.
Esto permite a los desarrolladores de temas comprobar si una condición es verdadera o falsa antes de añadir una clase CSS personalizada a la función body_class.
Veamos algunos ejemplos de uso de etiquetas condicionales para añadir clases personalizadas a la clase del cuerpo.
Digamos que quieres estilizar tu página de inicio de manera diferente para los usuarios que han iniciado sesión con el rol de autor rol de usuario. Si bien WordPress genera automáticamente una clase .home y .logged-in, no detecta el rol del usuario ni lo agrega como una clase.
Ahora, este es un escenario donde puedes usar las etiquetas condicionales con algo de código personalizado para agregar dinámicamente una clase personalizada a la clase del cuerpo.
Para lograr esto, agregarás el siguiente código al archivo functions.php de tu tema o a un plugin de fragmentos de código.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
Ahora, veamos otro ejemplo útil. Esta vez, vamos a verificar si la página que se muestra es una vista previa de un borrador de WordPress.
Para hacer eso, usaremos la etiqueta condicional is_preview y luego agregaremos nuestra clase CSS personalizada.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
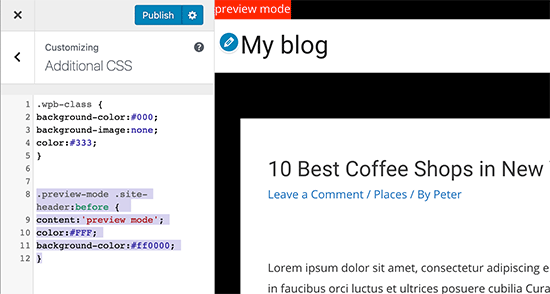
Ahora, agregaremos el siguiente CSS a la hoja de estilos de nuestro tema para utilizar la nueva clase CSS personalizada que acabamos de agregar.
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
Así es como se veía en nuestro sitio de demostración:

Quizás quieras consultar la lista completa de etiquetas condicionales que puedes usar en WordPress. Esto te dará un útil conjunto de etiquetas listas para usar en tu código.
Otros ejemplos de adición dinámica de clases Body personalizadas
Además de las etiquetas condicionales, también puedes usar otras técnicas para obtener información de la base de datos de WordPress y crear clases CSS personalizadas para la clase del cuerpo (body class).
Añadir nombres de categorías a la clase del cuerpo (body class) de la página de una publicación individual
Digamos que quieres personalizar la apariencia de las publicaciones individuales según la categoría en la que se encuentren. Puedes usar la clase del cuerpo (body class) para lograr esto.
Primero, necesitas agregar los nombres de las categorías como clase CSS en las páginas de publicaciones individuales. Para hacerlo, agrega el siguiente código al archivo functions.php de tu tema o a un plugin de fragmentos de código como WPCode:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
El código anterior agregará la clase de categoría a tu clase del cuerpo (body class) para las páginas de publicaciones individuales. Luego puedes usar clases CSS para darle el estilo que desees.
Añadir el slug de la página a la clase del cuerpo (body class)
Pega el siguiente código en el archivo functions.php de tu tema o en un plugin de fragmentos de código:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Nuevamente, recomendamos agregar este código en WordPress usando un plugin de fragmentos de código como WPCode. De esa manera, no tendrás que preocuparte por romper tu sitio.
Comienza instalando y activando el plugin gratuito WPCode. Si necesitas ayuda, sigue esta guía sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté activado, ve a Fragmentos de código » Agregar fragmento desde el panel de WordPress.
Luego, haz clic en el botón ‘Usar fragmento’ debajo de la opción ‘Agregar tu código personalizado (Fragmento nuevo)’.

A continuación, selecciona ‘Fragmento de PHP’ como tipo de código.

Después de eso, simplemente agrega un título para tu fragmento de código y pega el código de arriba en el cuadro ‘Vista previa del código’.

Por último, cambia el interruptor de ‘Inactivo’ a ‘Activo’ y haz clic en el botón ‘Guardar fragmento’.

Detección de navegador y clases Body específicas del navegador
A veces puedes encontrar problemas donde tu tema puede necesitar CSS adicional para un navegador en particular.
Ahora, la buena noticia es que WordPress detecta automáticamente el navegador al cargarse y luego almacena temporalmente esta información como una variable global.
Solo necesitas verificar si WordPress detectó un navegador específico y luego agregarlo como una clase CSS personalizada.
Simplemente, copia y pega el siguiente código en el archivo functions.php de tu tema o en un plugin de fragmentos de código:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
Luego puedes usar clases como:
.ms-edge .navigation {some item goes here}
Si es un problema de relleno o margen pequeño, esta es una forma bastante fácil de solucionarlo.
Definitivamente hay muchos más escenarios donde usar la función body_class puede evitarte escribir largas líneas de código. Por ejemplo, si estás usando un framework de temas como Genesis, puedes usarlo para agregar clases personalizadas en tu tema hijo.
Puedes usar la función body_class para agregar clases CSS para diseños de página de ancho completo, contenido de barra lateral, encabezados y pies de página, etc.
Guías expertas sobre diseño de temas de WordPress
¿Buscas más tutoriales? Consulta nuestras otras guías sobre diseño de temas en WordPress:
- Cómo agregar un efecto parallax a cualquier tema de WordPress
- Cómo editar el pie de página en WordPress (4 maneras)
- Cómo agregar copos de nieve cayendo en tu blog de WordPress
- Cómo actualizar un tema de WordPress sin perder personalizaciones
- Cómo obtener comentarios sobre el diseño de tu sitio web en WordPress
Esperamos que este artículo te haya ayudado a aprender a usar la clase body de WordPress en tus temas. También te puede interesar nuestro artículo sobre cómo estilizar cada publicación de WordPress de forma diferente, y nuestra comparación de los mejores plugins constructores de páginas de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Mrteesurez
Gracias por compartir estos consejos y códigos sobre la clase body de WordPress, estoy aprendiendo esta clase aquí ya que me dedico al desarrollo de WordPress, por lo que esta publicación me es útil para entender más sobre las clases y funciones de WordPress.
jenny
plsss dame un ejemplo de cómo superar un tema de cocodrilo plsssssssss
Corrinda
Gracias después de leer varios artículos sobre la clase del cuerpo, este es el que finalmente entendí.
Lo hice funcionar en páginas individuales y en páginas de categorías, esto es genial. Los casos de uso son lo que marcó la diferencia para mí.
Personal editorial
Genial. Me alegra poder ayudar.
Administrador
Yolanda
¡Grandes consejos! Estoy tratando de averiguar cómo agregar la clase del menú (la que puedes ingresar en el administrador) a body_class:
[pre]
/** Agrega la clase CSS del menú de navegación a la clase del cuerpo */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Grandes consejos. Estoy tratando de hacer esto, e insertando "page-template page-template-(nombre del archivo de plantilla)" en mi archivo de encabezado de tal manera que tenga:
<body >
Y luego modifico mi CSS para incluir: .page-template-home_corechella
Me queda una página completamente en blanco. Nada. ¿Qué estoy haciendo mal? ¡Gracias!
Personal editorial
Las plantillas de página se agregan automáticamente en la página de inicio siempre que tengas las etiquetas body_class. Tendría que ver el archivo para ver qué estás haciendo mal. Usa un servicio de terceros como pastebin y luego pega el enlace aquí.
Administrador
Seth
¡Ok, muchas gracias!
He cambiado ligeramente el enfoque desde mi publicación (ahora usando en lugar de plantilla de página), pero está ocurriendo un problema similar: la clase CSS correcta del cuerpo (body.corechella) no se muestra. La clase del cuerpo original tiene prioridad.
Plantilla de página Corechella (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Archivo header.php de Corechella – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (la nueva clase body está al final) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Personal editorial
En tu header.php, tienes que mantener la clase body así:
1-click Use in WordPress
En tu CSS, solo usa .corchella en lugar de body.corchella
Michael
Gran artículo, gracias
Personal editorial
Glad you found it helpful
Administrador
Rasha
tengo una página de noticias que obtiene publicaciones usando category.php, quiero darle una clase específica para poder hacer el contenido ancho y sin la barra lateral, ¿cómo puedo hacer eso?
Vajrasar
De hecho, una buena redacción y muy informativa. Solo una pregunta: por ejemplo, si hoy agrego una clase de cuerpo específica del navegador y después de unos días necesito aplicar una clase de página en el slug de la página. ¿Entonces la configuración/CSS que hice con la clase de cuerpo específica del navegador se arruinará o no?
Personal editorial
No, no se arruinará. Se puede anular dependiendo de cómo esté escrito tu CSS.
Administrador