Hemos comprobado que configurar imágenes destacadas alternativas para las categorías de WordPress ahorra mucho tiempo, especialmente en blogs con un gran volumen de contenido.
Si tiene artículos que no tienen una imagen destacada, o si desea que todas las entradas de una categoría tengan miniaturas similares, puede establecer una imagen alternativa para cada categoría.
De esta forma, te aseguras de que ninguna entrada del blog se quede sin imagen destacada y no tienes que asignarlas manualmente a cada entrada.
En este artículo, le mostraremos cómo establecer las imágenes destacadas por defecto para categorías específicas en WordPress.

¿Por qué añadir una imagen destacada de reserva a la categoría de la entrada?
Digamos que tienes un blog de WordPress en el que asignas una única categoría a cada entrada. Puedes asignar todas las entradas de esa categoría para que muestren la misma imagen alternativa si no tienen una imagen destacada por alguna razón.
Otra ventaja de añadir una imagen de reserva para una categoría de entradas es que, si sus páginas de archivo de categorías reciben mucho tráfico de búsqueda, las hace más atractivas e interesantes.
Dicho esto, veamos cómo añadir una imagen de reserva basada en la categoría de la entrada utilizando un plugin de WordPress y código personalizado.
Establecer Imagen Destacada Fallback en WordPress Usando un Plugins
Por defecto, WordPress no ofrece la opción de añadir imágenes a las páginas de categorías de entradas. Sin embargo, puedes establecer fácilmente una imagen alternativa para las categorías de entradas utilizando un plugin de WordPress.
En primer lugar, tendrás que instalar y activar el plugin Category and Taxonomy Image. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
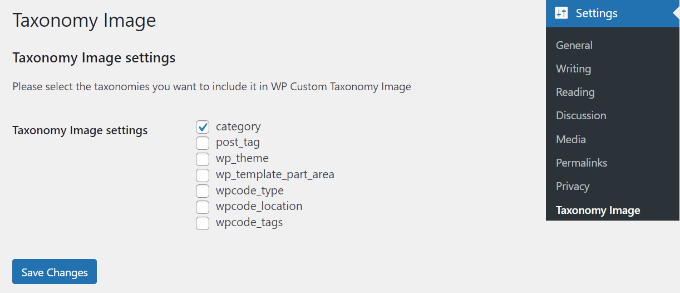
Una vez activado, puede dirigirse a Ajustes ” Imagen de taxonomía desde el panel de administrador de WordPress. A continuación, puede hacer clic en la casilla de verificación “categoría” para incluir imágenes de taxonomía en las categorías de sus entradas.

No olvides hacer clic en el botón “Guardar cambios” cuando hayas terminado.
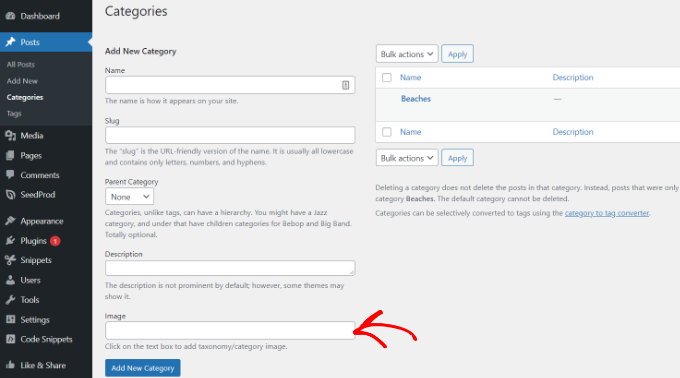
Después, puedes ir a Entradas ” Categorías desde tu escritorio de WordPress. Verás que aparece un campo “Imagen” cuando añadas una nueva categoría o edites una existente.

Simplemente introduzca la URL de la imagen que desea añadir a su categoría de WordPress. Para más detalles al respecto, consulta nuestra guía sobre cómo obtener la URL de las imágenes que subes en WordPress.
Ahora, cuando publique una entrada de blog sin imagen destacada asignada, entonces WordPress utilizará la imagen que acaba de establecer para su categoría.
Aquí tiene una vista previa de la imagen que utilizamos en nuestro sitio de demostración.
Ya está. Ha añadido correctamente una imagen de reserva basada en la categoría de la entrada.
Establecer Imagen Destacada Fallback en WordPress sin un plugin
También puede configurar una imagen de reserva para las categorías de entradas sin utilizar un plugin de WordPress. Sin embargo, este método no es recomendable para principiantes, ya que implica fragmentos de código.
Lo primero que tienes que hacer es crear imágenes para tus categorías de WordPress. Utiliza el slug de la categoría como nombre del archivo de imagen y guárdalas todas en el mismo formato, como JPG o PNG.
A continuación, puede subir las imágenes de su categoría a su sitio WordPress desde Medios ” Añadir nuevo.

WordPress almacenará sus imágenes de categoría durante la subida y creará tamaños de imagen definidos por su tema.
Después de subir las imágenes de categoría, debe moverlas a un directorio diferente. Simplemente conéctese a su sitio web utilizando un cliente FTP y vaya a la carpeta /wp-content/uploads/.

Las imágenes de categoría que hayas subido se guardarán en la carpeta del mes, como /uploads/2022/08/.
Adelante, abre la carpeta de este mes.

Puede consultar nuestra guía sobre dónde almacenar imágenes en WordPress en su sitio para obtener más información.
A continuación, cree una carpeta en el escritorio de su ordenador y nómbrela category-images. Ahora, descargue todas sus imágenes de categoría y todos los tamaños que WordPress hizo para ellas a esta nueva carpeta en su escritorio.
Una vez finalizada la descarga, deberá subir la carpeta category-images a su directorio /wp-content/uploads. Esto le permitirá tener todos los tamaños de imagen de categoría en una carpeta separada que es fácil de llamar en su tema.
Para más detalles, consulte nuestra guía sobre cómo utilizar FTP para subir archivos a WordPress.
Mostrar imagen de categoría como imagen destacada por defecto
A continuación, le mostraremos cómo mostrar una de esas imágenes como imagen destacada alternativa cuando una entrada de una categoría no tiene ninguna establecida.
Este método implica copiar y pegar código, y normalmente no recomendamos a los usuarios que editen los archivos de sus temas. Pequeños errores pueden hacer grandes errores en su sitio.
Una forma más fácil de añadir código a tu sitio es usando WPCode. Es el mejor plugin de fragmentos de código para WordPress, que le permite gestionar de forma segura y sencilla el código personalizado de su sitio.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, puede ir a Fragmentos de código ” + Añadir fragmento en su panel de administrador de WordPress para añadir un nuevo fragmento. A continuación, basta con hacer clic en el botón “Añadir nuevo”.

A continuación, puede añadir código personalizado o utilizar un fragmento de código de la biblioteca WPCode.
Para ello, utilizará su propio código personalizado, así que pase el cursor por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en la opción “Utilizar fragmento”.

A continuación, debe seleccionar ‘PHP Snippet’ como tipo de código de la lista de opciones que aparecen en la pantalla.

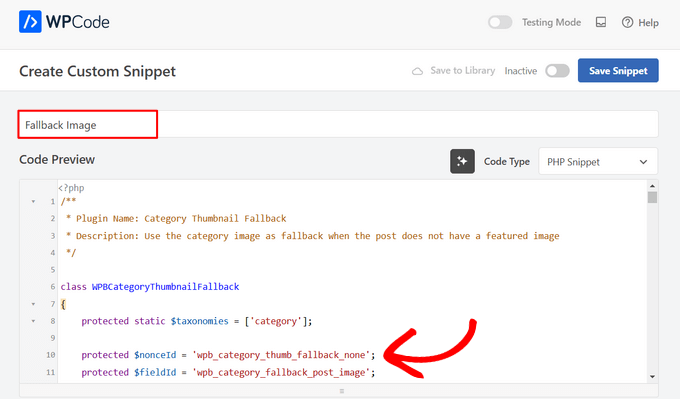
Ahora añade un nombre para tu fragmento de código, que puede ser cualquier cosa que te ayude a recordar para qué sirve el código.

A continuación, copie el siguiente fragmento de código y péguelo en el campo “Vista previa del código”.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 | /** * Plugin Name: Category Thumbnail Fallback * Description: Use the category image as fallback when the post does not have a featured image */class WPBCategoryThumbnailFallback{ protected static $taxonomies = ['category']; protected $nonceId = 'wpb_category_thumb_fallback_none'; protected $fieldId = 'wpb_category_fallback_post_image'; public $taxonomy; protected function __construct($taxonomy) { $this->taxonomy = $taxonomy; } public static function init() { foreach (static::$taxonomies as $taxonomy) { $_self = new self($taxonomy); add_action('admin_enqueue_scripts', [$_self, 'scripts']); add_action("{$taxonomy}_add_form_fields", [$_self, 'add']); add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2); add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2); add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2); add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5); } } public function scripts($hook_suffix) { if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) { $screen = get_current_screen(); if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) { wp_enqueue_media(); wp_add_inline_script('media-editor', $this->inlineScript()); } } } public function add() { ?> <div class="form-field upload_image-wrap"> <label for="upload_image">Image</label> <input id="upload_image" type="hidden" size="36" name="<?php echo esc_attr($this->fieldId) ?>" value=""/> <div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div> <input id="upload_image_button" class="button" type="button" value="Upload Image"/> <p>Enter a URL or upload an image</p> </div> <?php wp_nonce_field($this->nonceId, $this->nonceId); } public function edit($term, $taxonomy) { $value = get_term_meta($term->term_id, $this->fieldId, true); $image = wp_get_attachment_image((int)$value); ?> <tr class="form-field upload_image-wrap"> <th scope="row"><label for="name">Image</label></th> <td> <label for="upload_image"> <input id="upload_image" type="hidden" size="36" name="<?php echo esc_attr($this->fieldId) ?>" value="<?php echo esc_attr($value) ?>"/> <div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php echo $image; ?></div> <input id="upload_image_button" class="button" type="button" value="Upload Image"/> </label> <p class="description">Enter a URL or upload an image</p> </td> </tr> <?php wp_nonce_field($this->nonceId, $this->nonceId); } public function saveTerm($term_id, $tt_id) { $data = array_filter(wp_unslash($_POST), function ($value, $key) { return in_array($key, [$this->nonceId, $this->fieldId]); }, ARRAY_FILTER_USE_BOTH); if ( empty($data) || empty($data[$this->nonceId]) || ! wp_verify_nonce($data[$this->nonceId], $this->nonceId) || ! current_user_can('manage_categories') ) { return null; } if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) { return delete_term_meta($term_id, $this->fieldId); } $value = absint($data[$this->fieldId]); return update_term_meta($term_id, $this->fieldId, $value); } public function editTerm($term_id, $tt_id) { $this->saveTerm($term_id, $tt_id); } public function fallback($null, $object_id, $meta_key, $single, $meta_type) { if ( $null === null && $meta_key === '_thumbnail_id' ) { $meta_cache = wp_cache_get($object_id, $meta_type . '_meta'); if ( ! $meta_cache) { $meta_cache = update_meta_cache($meta_type, [$object_id]); $meta_cache = $meta_cache[$object_id] ?? null; } $val = null; if (isset($meta_cache[$meta_key])) { if ($single) { $val = maybe_unserialize($meta_cache[$meta_key][0]); } else { $val = array_map('maybe_unserialize', $meta_cache[$meta_key]); } } if (empty($val)) { $fallbackImageId = $this->getPostFallbackImageId($object_id, $single); if ( ! empty($fallbackImageId)) { return $fallbackImageId; } } return $val; } return $null; } public function getPostFallbackImageId($postId, $single) { $terms = get_the_terms($postId, $this->taxonomy); if (empty($terms) || is_wp_error($terms)) { return null; } foreach ($terms as $term) { $fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single); if ( ! empty($fallbackIdFromCategoryId)) { return $fallbackIdFromCategoryId; } } return null; } public function inlineScript() { return "jQuery(document).ready(function ($) { var custom_uploader; $('#upload_image_button').click(function (e) { e.preventDefault(); //If the uploader object has already been created, reopen the dialog if (custom_uploader) { custom_uploader.open(); return; } //Extend the wp.media object custom_uploader = wp.media.frames.file_frame = wp.media({ title: 'Choose Image', button: { text: 'Choose Image' }, multiple: true }); //When a file is selected, grab the URL and set it as the text field's value custom_uploader.on('select', function () { console.log(custom_uploader.state().get('selection').toJSON()); attachment = custom_uploader.state().get('selection').first().toJSON(); var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url ? attachment.sizes.thumbnail.url : attachment.url; $('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">'); $('#upload_image').val(attachment.id); }); //Open the uploader dialog custom_uploader.open(); }); });"; }} |
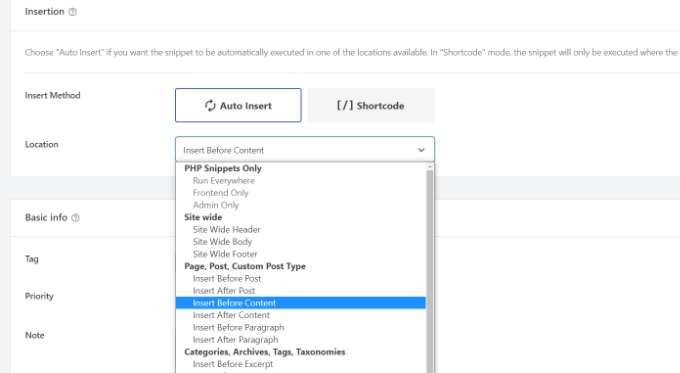
A continuación, puede desplazarse hasta la sección “Inserción” y elegir “Inserción automática” para que el plugin se encargue de la colocación.
A continuación, seleccione la opción “Insertar antes del contenido” en la sección “Página, entrada, tipo de contenido personalizado” del menú desplegable “Ubicación”.

A continuación, puedes volver a la parte superior de la página y cambiar el conmutador de “Inactivo” a “Activo”.
Al hacer clic en el botón “Guardar fragmento de código” de la parte superior, la imagen de reserva estará en su sitio.

También puede consultar nuestra guía sobre cómo añadir fragmentos de código personalizados en WordPress.
Nota: Este fragmento de código funcionará solo con la taxonomía ‘category’. Sin embargo, puede añadir más taxonomías añadiendo su nombre a la lista de la clase siguiente en el código y cambiando el término entre corchetes por ‘etiqueta’ o ‘entradas, por ejemplo.
1 | protected static $taxonomies = ['category']; |
Cuando haya terminado, sólo tiene que visitar su sitio web para ver la imagen alternativa.
Esperamos que este artículo te haya ayudado a añadir una imagen destacada alternativa basada en la categoría de la entrada. También puedes consultar nuestra guía sobre cómo añadir una barra de progreso en las entradas de WordPress y nuestra selección de las mejores alternativas a Canva para gráficos web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nicola
Most interesting would to have a hook to replace thumbnail to be used in functions so not to bother replacing wherever the thumbnail is used
Sohail
Thank you. This works like a charm
While the fallback featured image gets displayed in the post; any ideas on how could I display them in category/archive pages, or where the posts get displayed on the homepage?
Deepak
do we now have a plugin for this same requirement? or we need to still use manual method?
tina
Hello!
Please show how the articles of the way they are displayed in the “MORE ON RIGHT NOW WPBEGINNER” above ?? a WordPress template
Thank you
David
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan
hello,,, i want to add dynamic image on my wordpress home page. where al ready 5 images are set on differnet location..
i just want to replace them and add new photo by post and catorrries…
please help me
i tried but no success
i used post by thumbian function
Richard Stewart
This is great, but I failed miserably trying to implement Displaying Category Image as Default Fallback Featured Image in my classifieds theme. It uses different categories from the ‘stock’ posts categories and the author refuses to help.
Do you offer any technical services, paid or otherwise, where you can help me implement Displaying Category Image as Default Fallback Featured Image into my theme?
Matt Cromwell
This is really awesome, a really useful tip in my case. Only issue is the first code above is incomplete. Luckily I didn’t need the “if” part, so I just pulled that out and all was well.
Thanks for some pretty advanced tips on your “begginer’s” site. Keep it up!
WPBeginner Support
@Matt thanks for notifying us, we have fixed it.
Admin
Damien Carbery
Another idea could to set the post thumbnail when the post is saved. The advantage of the solution above is that the category thumbnail is easily changed.