¿Quieres editar tus entradas y páginas de WordPress directamente desde tu sitio web? Puedes añadir fácilmente un enlace de edición de entradas a tus entradas y páginas, para que puedas hacer cambios rápidamente sin pasar por el escritorio de WordPress.
Esto es algo que hacemos en WPBeginner para ahorrar tiempo y agilizar nuestro flujo de trabajo. Permite a nuestros redactores modificar y actualizar instantáneamente sus artículos desde el front-end del sitio.
En este artículo, le mostraremos cómo puede añadir un enlace de edición de entradas a sus páginas y entradas de WordPress.

¿Por qué añadir un enlace de edición de entradas a las entradas y páginas de WordPress?
Si enlaza las entradas y páginas de WordPress con la opción “Editar entrada”, podrá modificar el contenido de forma rápida y sencilla.
En lugar de buscar entre tus entradas y páginas en tu escritorio de WordPress, puedes simplemente enlazar el enlace ‘Editar entrada’ en la parte frontal de tu sitio web. Se abrirá directamente la pantalla del editor de entradas o páginas.

Nota: El enlace para editar entradas solo será visible para los usuarios que estén conectados y tengan el perfil y los permisos adecuados.
Muchos temas de WordPress tienen esta característica, pero a veces los desarrolladores la quitan / eliminan. Si tu tema no tiene esta característica, tendrás que añadirla manualmente.
Cómo añadir un enlace de edición de entradas a entradas y páginas de WordPress
Para añadir un enlace de edición de entradas a WordPress, tendrá que añadir código a sus archivos de WordPress.
Le mostraremos 2 métodos diferentes para añadir el código a su sitio:
El primer método es muy fácil y no necesitas tener experiencia en código. Sin embargo, no funciona con todos los temas y no podrás controlar exactamente dónde aparece el enlazar.
El segundo método es más técnico, y necesitarás tener algunos conocimientos de PHP para saber dónde colocar el código. Sin embargo, te permitirá controlar exactamente dónde aparece el enlace para editar.
Dicho esto, vamos a mostrarle cómo añadir un enlace de edición de entradas a entradas y páginas de WordPress.
Método 1: Añadir un enlace para editar entradas en WordPress usando WPCode (Recomendado)
Para este método, tendrá que añadir un fragmento de código editando el archivo functions. php de su tema o utilizando un plugin de fragmentos de código.
Puede consultar nuestra guía sobre cómo pegar fragmentos de código de la web en WordPress para obtener instrucciones más detalladas.
Para este tutorial, usaremos el plugin WPCode en lugar de editar el archivo functions.php.

Siempre recomendamos usar WPCode porque es gratis, fácil de usar y no romperá tu sitio web si algo sale mal.
Para empezar, tendrás que instalar y activar el plugin gratuito WPCode. Puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress para obtener instrucciones paso a paso.
Nota: La versión gratuita de WPCode tiene todo lo que necesitas para añadir código personalizado a WordPress. Sin embargo, si quieres características más avanzadas como fragmentos de código programados, píxeles de conversión y mucho más, puedes actualizar a WPCode Pro.
Una vez activado el plugin, se añadirá un nuevo elemento de menú llamado “Fragmentos de código” a la barra de administración de WordPress. Al hacer clic en él, le mostrará una lista de todos los fragmentos de código personalizados que haya guardado en su sitio. Como acabas de instalar el plugin, la lista estará vacía.
Haz clic en el botón “Añadir nuevo” para añadir tu fragmento de código.

Accederá a la página Añadir fragmento de código. Desde aquí, puede elegir un fragmento de código de la biblioteca integrada o añadir su propio código personalizado.
En este caso, vaya a la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo.

A continuación, seleccione “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en pantalla.

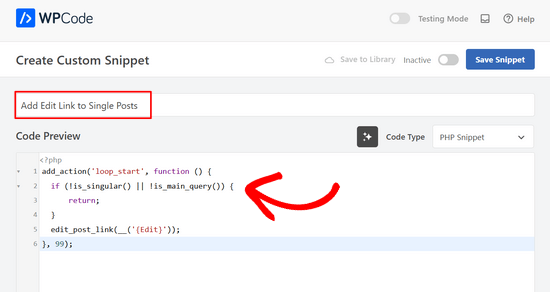
A continuación, tendrá que nombrar su fragmento (nosotros lo hemos llamado “Añadir enlace de edición a entradas individuales”) y copiar y pegar el siguiente código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Este fragmento de código añadirá el enlace de edición tanto a entradas individuales como a páginas.

Ahora, si se desplaza hacia abajo hasta la sección Inserción, asegúrese de que el Método de inserción es ‘Inserción automática’ y la Ubicación es ‘Ejecutar en todas partes’.
A continuación, sólo tiene que cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código” situado en la parte superior de la página.

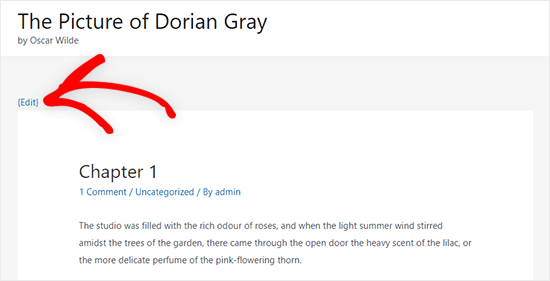
Ahora, cuando veas una entrada de blog, deberías ver un enlace “Editar” en la parte superior.
Este es el aspecto del nuestro:

Estamos utilizando el tema Astra en nuestro sitio de prueba, y aquí es donde aparece nuestro enlace de edición. Puede parecer diferente en su sitio dependiendo de su tema de WordPress.
Método 2: Añadir un enlace de edición de entradas mediante la edición manual de los archivos de su tema
Puede modificar los archivos de temas individuales directamente o crear un tema hijo para sustituir estos archivos de temas.
Te recomendamos que crees un tema hijo para no perder los cambios que hayas realizado al actualizar tu tema. Para más detalles, consulta nuestra guía para principiantes sobre cómo crear un tema hijo de WordPress.
Tanto si edita directamente los archivos del tema como si crea un tema hijo, deberá copiar y pegar el siguiente código y añadirlo a los archivos single.php, post.php, index.php u otros archivos de plantilla de contenido de su tema.
1 | <?php edit_post_link(__('{Edit}')); ?> |
Este código simplemente añade un enlace de edición de entradas a tus entradas y páginas de WordPress. Puedes cambiar el texto ‘{Edit}’ por lo que quieras que diga el enlace.
Para la mayoría de los temas, querrás añadir este código dentro del bucle de la entrada directamente después de los metadatos de la entrada.
Por ejemplo, así es como quedaría el código al final de los metadatos de las entradas de un tema.
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
También puedes añadir este código a cualquier parte de tu tema en la que quieras que aparezca el enlace para editar entradas. Por ejemplo, puedes añadirlo al final del contenido de la entrada.
Una vez añadido el código y guardado el archivo, deberá subirlo al directorio de temas de su cuenta de alojamiento de WordPress.
Para ello, puede utilizar un cliente FTP o la opción de gestión de archivos de su panel de control de alojamiento de WordPress.
Si no has usado FTP antes, entonces puede que quieras comprobar nuestra guía sobre cómo usar FTP para subir archivos a WordPress.
Ahora, cuando esté conectado a WordPress y esté viendo una entrada o una página en la interfaz, sólo tiene que hacer clic en el enlace “Editar” y accederá a la pantalla del editor de entradas.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón de edición rápida a las entradas y comentarios de WordPress. También puedes consultar nuestra guía sobre cómo reordenar fácilmente las entradas en WordPress y nuestra selección de los mejores plugins de entradas populares para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme