Recientemente, un usuario nos pidió consejos para optimizar el rendimiento de su sitio web en WordPress. Una de nuestras sugerencias fue sustituir el script jQuery predeterminado de WordPress por jQuery de Google Hosted Libraries.
WordPress incluye jQuery con el núcleo del software por defecto. Sin embargo, hemos comprobado que sustituirlo por la última versión de jQuery de la biblioteca de Google puede mejorar el rendimiento.
En este artículo, te mostraremos cómo sustituir fácilmente el script jQuery predeterminado de WordPress por la biblioteca de Google para mejorar el rendimiento y la velocidad.

Por qué y cuándo debe reemplazar WordPress jQuery por defecto
jQuery es una popular biblioteca de JavaScript utilizada por los desarrolladores para crear hermosas aplicaciones web. Se utiliza muy a menudo en WordPress para añadir características como carruseles / ventanas emergentes, y mucho más.
WordPress incluye una biblioteca jQuery en el núcleo del software. Muchos de los mejores plugins y de los temas más populares de WordPress dependen de esta biblioteca para sus funciones y características esenciales.

Sin embargo, cargar jQuery en un servidor de alojamiento compartido puede consumir muchos recursos y ralentizar su sitio, sobre todo si utiliza temas o plugins de WordPress mal codificados que no sigan las mejores prácticas de WordPress.
Otro problema con el uso de la versión de jQuery que se incluye con WordPress es que no se actualizará a menos que WordPress lo actualice. Podría haber nuevas versiones de jQuery con correcciones de rendimiento o seguridad, pero no tendrás acceso a ellas hasta que se incluyan en una actualización de WordPress.
Hay algunas soluciones para corregir esto. Por ejemplo, puedes cargar jQuery a través de los servidores de Google o del CDN oficial de jQuery.
Google Hosted Libraries es una buena opción porque sus servidores son estables, están actualizados y altamente optimizados para la velocidad, lo que permite que jQuery se cargue mucho más rápido en tu sitio de WordPress.
Dicho esto, veamos cómo sustituir fácilmente el jQuery por defecto de WordPress por la biblioteca de Google.
Reemplazar WordPress jQuery por defecto con la biblioteca de Google
WordPress viene con un método incorporado para añadir fácilmente scripts y hojas de estilos. Esto también le permite quitar / eliminar de forma segura cualquier secuencia de comandos u hojas de estilos que se cargan utilizando el método incorporado.
Usaremos este método para desactivar primero el jQuery por defecto de WordPress. Después, le diremos a WordPress que cargue jQuery a través de la biblioteca de Google.
Tendrá que añadir el siguiente código al archivo functions. php de su tema, a un plugin específico del sitio o a un plugin de fragmentos de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_modify_jquery() { //check if front-end is being viewed if (!is_admin()) { // Remove default WordPress jQuery wp_deregister_script('jquery'); // Register new jQuery script via Google Library wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0'); // Enqueue the script wp_enqueue_script('jquery'); }}// Execute the action when WordPress is initializedadd_action('init', 'wpb_modify_jquery'); |
Recomendamos usar el plugin WPCode code snippets para añadir este código en WordPress. Es gratuito, fácil de usar y no romperá tu sitio web si algo sale mal.
Nota: También existe una versión premium de WPCode que ofrece características avanzadas como revisiones de código, píxeles de conversión automática, píxeles programados, una biblioteca privada en la nube y mucho más.
Para empezar, necesitarás instalar y activar WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
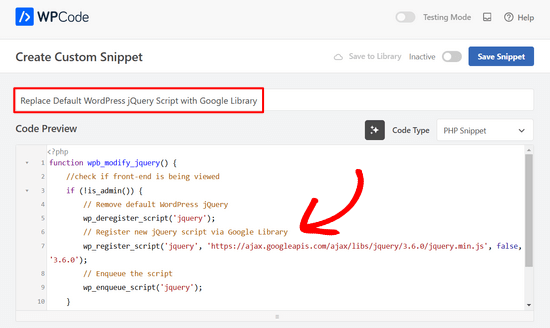
Una vez activado el plugin, vaya a Fragmentos de código “ Añadir fragmento desde su escritorio de WordPress. Desde allí, busque la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento” situado debajo.

A partir de ahí, tienes que seleccionar ‘PHP Snippet’ de la lista de tipos de código que aparecen en la pantalla.

A continuación, puede añadir un título al fragmento de código. Puede ser cualquier cosa que te ayude a recordar para qué sirve el código.
A continuación, basta con pegar el código anterior en el cuadro “Vista previa del código”.

Por último, cambie el conmutador de “Inactivo” a “Activo” y haga clic en el botón “Guardar fragmento de código”.

Eso es todo. WordPress ahora reemplazará el jQuery por defecto y lo cargará a través de la biblioteca de Google en su lugar.
Nota: este método seguirá cargando la versión de jQuery mencionada en la URL. En el futuro, es posible que tengas que cambiar la URL de la biblioteca de Google para utilizar una versión de jQuery más reciente.
Google no actualizará automáticamente el número de versión por ti porque podría causar problemas de compatibilidad si tu tema o tus plugins dependen de una versión diferente.
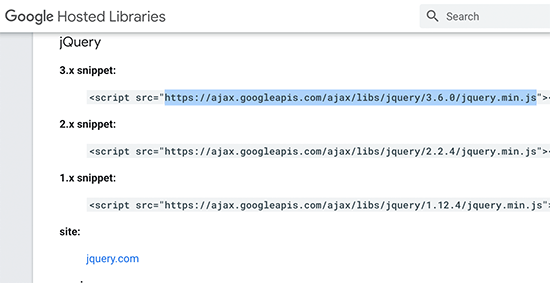
Puedes encontrar la URL más reciente visitando el sitio web de las bibliotecas alojadas en Google.

A partir de ahí, también puede encontrar las direcciones URL de las versiones anteriores de jQuery que puede utilizar para la solución de problemas si es necesario.
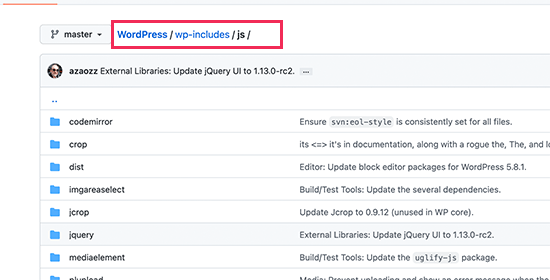
Sustitución de otras bibliotecas jQuery por defecto
Aparte del núcleo de la biblioteca jQuery, WordPress también incluye un montón de otros scripts jQuery. Algunos de estos scripts, como jQuery Mobile y jQuery UI, están alojados en la biblioteca de Google.
Para otras bibliotecas, puedes utilizar los servidores CDN propios de jQuery para cargarlas mucho más rápido. En el siguiente ejemplo, hemos sustituido el script jquery-ui-core de WordPress por la versión oficial de jquery-ui.
1 2 3 4 5 6 7 8 | function wpb_modify_jquery_ui() {if (!is_admin()) {wp_deregister_script('jquery-ui-core');wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');wp_enqueue_script('jquery-ui-core'); }}add_action('init', 'wpb_modify_jquery_ui'); |
Al igual que ocurre con las bibliotecas de Google, tendrás que sustituir la URL al cabo de un tiempo para utilizar la última versión del script.
Desactivar completamente jQuery en WordPress
Debido a su amplio uso, no recomendamos desactivar completamente jQuery en su sitio web WordPress. Incluso si su tema de WordPress no utiliza jQuery, muchos plugins populares de WordPress todavía lo necesitan.
Sin embargo, si está seguro de que su sitio web no necesita jQuery, puede desactivarlo sin problemas.
Simplemente añada el siguiente código al archivo de funciones de su tema, a un plugin específico del sitio o a un plugin de fragmentos de código como WPCode.
1 | if ( !is_admin() ) wp_deregister_script('jquery'); |
Eso es todo. Este código simplemente desactiva la carga del script jQuery en la interfaz de tu sitio web WordPress.
Diagnosticar problemas relacionados con jQuery en WordPress
Las nuevas versiones de jQuery a veces pueden quitar / eliminar métodos y funciones obsoletos. Si un plugin de WordPress de tu sitio web utiliza un método antiguo, esto podría provocar problemas.
Es posible que aparezcan avisos en la zona de la consola de la herramienta de inspección o que algunas características hayan dejado de funcionar.
WordPress solía utilizar un script llamado jQuery-migrate para proporcionar compatibilidad de copia de seguridad con versiones antiguas de jQuery. Sin embargo, desde WordPress 5. 5 este script ha sido retirado de WordPress.
Si quieres añadir de nuevo el script jQuery-migrate o diagnosticar entre diferentes versiones de jQuery, entonces puedes probar el siguiente método.
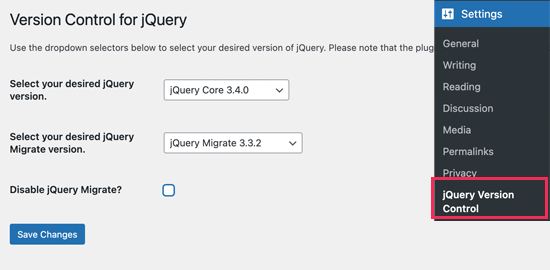
Simplemente instale y active el plugin Version Control for jQuery. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, debe visitar la página Ajustes ” Control de versión de jQuery. Desde aquí, puede elegir la versión de jQuery que desea utilizar.
El plugin cargará automáticamente esa versión desde el CDN oficial de jQuery.

El plugin también cargará el script jQuery migrate. Si lo desea, puede desactivarlo durante el proceso de diagnosticar problemas.
No olvides hacer clic en el botón “Guardar cambios” para guardar las modificaciones.
Esperamos que este artículo te haya ayudado a aprender a sustituir el jQuery por defecto de WordPress por la biblioteca de Google. También puedes consultar estos tutoriales útiles sobre jQuery para usuarios de WordPress o nuestra guía completa de optimización del rendimiento de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ALEX
Hello,
We have a server in China, and all of resource from Google are blocked by Chinese government firewall.
But, the Jquery and Fonts resources are loaded from Google on WordPress by default now, and the site is caused seriously delay.
So, is there anyway to force Js or CSS resources to be loaded from local server please?
Thanks
WPBeginner Support
If you have a web address for the jquery files on a local server then you would change the url in the snippet to point toward where the jquery is located.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Thanks
Jorge
Hi,
Here is a more advanced implementation:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Where “cdn.yourdomain.com” it should be replaced by the file path, using a CDN for a better result.
Best Regards,
Jorge Ortiz
Simon
Both the post’s solution and this one break my site
Plato39
Jorge’s code worked for me – but the quotation marks must be replaced. Try this:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – it’s this webpage that is adding the fancy quotes. Just do a ‘find and replace’ in your text editor (or manually replace the quotes with plain ones) and the code will work in your theme’s functions.php file.
Shaurya
what do i put in the url if I dont have a cdn ?
will
hi
thank you very much for your post, I tried to change it and do not know if I did well because my web now is 2 seconds slower
How do I check if I did well and I’m using the google libraries?
Ihsan
I tested code above and i replace the last line with this to make it work and better
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Hi, Thank you for your tips. I do not know Why when using this function, the jquery from Google is loading twice, I mean, I have two HTTP request instead of one, Here is the test: http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
With jquery.easing the same happends, but this time with 3 HTTP request for the same file.
Any ideas? I’ve been looking into the code but didn’t find duplication of wp_enqueue_script(”);
Thank you in advance
Alejandro
Just notice that when I am logged in, jquery from google is only loaded once.
Mathieu
Thanx! The jQuery used to break up my admin functionality now that’s solved.
Mitch
Thanks much appreciated.
Joseph Chambers
What if I want to load either HTTP or HTTPS based on whatever the visitor is visiting our page on.
for most things we can change: http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js and it works. However; something in the wp_register_script() is throwing a error ( White page with the word: Error ) when I change that. thoughts, solutions?
Sajid Iqbal
Thanks Syed for this great post. Saved me a lot of time.
Matt Ogborne
Very helpful, Thank you!
Matt
Riversatile
Hi,
Here is the latest version of the googleapi jquery file.
When you copy/paste the code above, don’t forget to replace the jquery URl by this one :
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Then replace “1.4.4” by “1.6.2”
Like that :
//Making jQuery Google APIfunction modify_jquery() { if (!is_admin()) { // comment out the next two lines to load the local copy of jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Could anyone tell me if I need to modify (!is_admin) to “minimum” capability if I use a plugin plugin like thethefly ‘s tabs and accordions . So the tabs created on pages are view-able by everyone?
Thanks !
Melissa Cleaver
Thanks so much for the code, but when I tried to use it in my functions.php file, I got a fatal error, no matter where in the code I put it. Am I doing something wrong here?
Editorial Staff
Try the new code that we just put out there.
Admin
swanie
Question: does Google Library do a good job at pulling in the alt tag info from the media library? … I have several professional themes that use a main page jQuery slider, but they don’t pull in the alt tag … thus, the source code look like: alt=”” … which of course, is an seo no-no. I’ve never used the Google Library script … I’d be curious how that works. What’s your experience?
Editorial Staff
Alt tag for what? This is only replacing the javascript….
Admin
swanie
OK … I guess I’m specifically talking about jQuery sliders … I have purchased several professional themes with a main page jQuery slider … here’s one of them: http://coloradospringsautomechanics.com … if you view source, it pulls in the images, but not the alt tags … the alt tag is empty.
I guess by reading this post, this Google Library approach could possibly resolve that.
Another solution could be to break open the plugin files and add to the alt tag so I should have:
img src=”file.jpg” alt=”” title=””
Just wondering why these jQuery sliders don’t pull in the alt tags. That make sense? Am I off-subject?
You guys rock, by the way.
Aamir Rizwan
Your website is flagged “malware” by Google.
Geraldo
//Offtopic
@Swanie
Go and look here : http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Security report (Warnings found):
error Blacklisted: Yes
error Likely compromised: Yes
//Ontopic
We can’t : “bundle” all our JQuery scripts? Do we have to make a call for every script seperate?
WPBeginner Support
@Geraldo : you can resolve dependensies. For example if you are loading a jQuery script it would obviously need jQuery so you add that as dependency and WordPress would enqueue it for you.