Por defecto, WordPress enlaza las entradas anterior y siguiente en la parte inferior de cada entrada para facilitar la navegación.
Añadir miniaturas a estos enlaces puede suponer una gran diferencia en la experiencia de usuario de su blog de WordPress. Este sencillo cambio puede atraer la atención de tus lectores y hacer que permanezcan más tiempo en tu sitio.
En esta guía, te mostraremos paso a paso cómo añadir miniaturas a los enlaces de entradas anteriores y siguientes en WordPress, ¡sin necesidad de conocimientos de código! 🚀

¿Por qué enlazar las entradas anterior y siguiente con miniaturas?
Su blog de WordPress ofrece algunas características útiles para ayudar a los visitantes a encontrar nuevos contenidos y navegar por su sitio. Estas características incluyen:
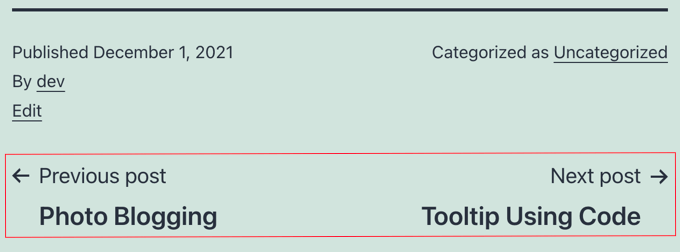
Otra característica útil de navegación se encuentra en la parte inferior de cada entrada del blog de WordPress. Allí encontrará enlaces a las entradas anteriores y siguientes de su sitio.

Estos enlaces fomentan la participación de los usuarios porque cuando los visitantes terminan de leer una entrada del blog, es posible que busquen otra cosa que leer. Sin embargo, si añade miniaturas, los enlaces parecerán más interactivos.
También es una buena forma de llamar la atención sobre las entradas de blog más populares o con mejor rendimiento.
Por ejemplo, es posible que tenga contenido pilar que ya está impulsando una tonelada de tráfico y la conversión de los lectores en suscriptores de correo electrónico. Añadir miniaturas con entradas enlazadas solo te ayudaría a construir tu lista de correo electrónico y hacer crecer tu pequeña empresa.
Con esto en mente, te mostraremos cómo añadir miniaturas a los enlaces de entradas anteriores y siguientes en WordPress. Aquí están todos los debates que cubriremos en este artículo:
Primeros pasos.
Uso de miniaturas con enlaces a entradas anteriores y siguientes en WordPress
Para añadir miniaturas a los enlaces de tus entradas anterior y siguiente, tendrás que añadir código a los archivos de tu tema de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Añadir código con WPCode
El primer paso es añadir el siguiente fragmento de código utilizando WPCode, el mejor plugin de fragmentos de código. Le permite añadir código sin romper su sitio y viene con un montón de plantillas ya hechas, por lo que no tiene que escribir código desde cero.
💡 Utilizamos WPCode para crear y gestionar fragmentos de código personalizados. Nos ha funcionado increíblemente bien. ¡Puedes comprobar nuestra completa reseña de WPCode para explorar sus características!
Para empezar, necesitarás instalar y activar el plugin WPCode. Si necesitas ayuda, puedes marcar / comprobar nuestro artículo sobre cómo instalar un plugin de WordPress.
Desde allí, vaya a la página Fragmentos de código “ + Añadir fragmento. A continuación, haga clic en “Añadir nuevo”.

Accederás a una biblioteca de fragmentos de código, donde podrás elegir entre una gran variedad de plantillas prediseñadas.
Sin embargo, para añadir miniaturas a los enlaces de la entrada anterior y siguiente, subiremos una cadena de código personalizado. Para ello, hagamos clic en “Usar fragmento de código” en “Añadir código personalizado”.

✋ Puede utilizar la versión gratuita de WPCode para añadir un fragmento de código personalizado, pero la actualización a WPCode Pro le da acceso al historial completo de revisión de código y a las características de programación.
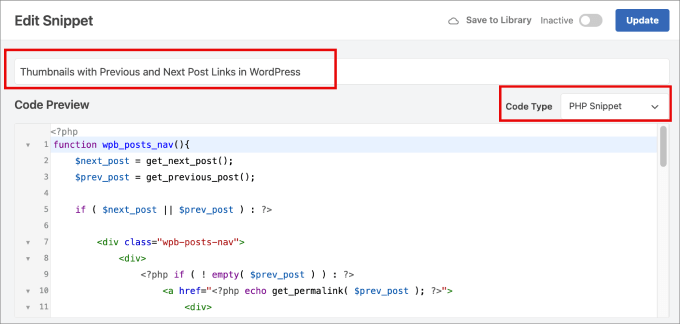
El siguiente paso consiste en dar un nombre al fragmento de código para poder consultarlo más adelante.
A continuación, simplemente copie el siguiente código en el editor de texto WPCode. Asegúrese de seleccionar ‘Fragmento de código PHP’ como ‘Tipo de código’.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Una vez introducido el fragmento de código, puedes activar o desactivar el botón.
Debería verse así.

Esto activará el código.
A continuación, sólo tiene que hacer clic en el botón “Actualizar”.

Ahora, tendremos que volver a la página Fragmentos de código “ +Añadir fragmento.
De nuevo, en la opción “Añade tu código personalizado”, selecciona “Usar fragmento de código” y ponle un nombre para poder consultarlo más adelante.

A continuación, puede copiar el siguiente código y pegarlo en el editor de texto WPCode. Asegúrate también de seleccionar ‘Fragmento de código PHP’ en el desplegable ‘Tipo de código’.
1 | wpb_posts_nav(); |
Este código indica a WordPress dónde mostrar la navegación con la imagen destacada.

A continuación, desplácese hasta la sección “Inserción” y haga clic en el menú desplegable situado junto a “Ubicación”.
Desde aquí, vaya a “Página específica” y elija “Insertar después de la entrada”. De este modo, las miniaturas aparecerán correctamente enlazadas.

Por último, puedes activar el conmutador “Activo” y hacer clic en “Actualizar”.
Después de guardar los cambios, puede utilizar esta función en la plantilla en la que desee mostrar enlaces de entradas anteriores y siguientes con miniaturas.

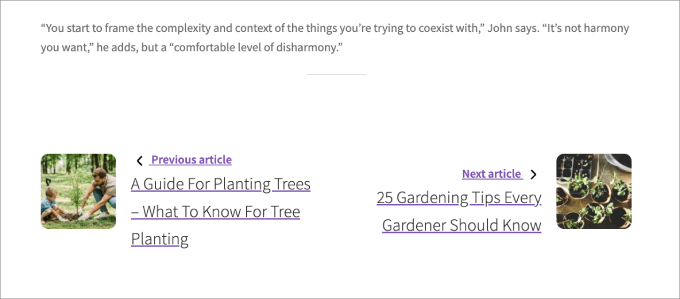
Y ya está: ¡ya has añadido y configurado las miniaturas de tu entrada anterior y siguiente!
Ahora, cuando vea una entrada en su sitio web, verá que los enlaces anterior y siguiente de la parte inferior de la entrada ahora tienen miniaturas.

Nota: Si una de las entradas enlazadas no tiene ya una imagen destacada, entonces no verá una miniatura. Para saber cómo añadir miniaturas a una entrada, puede consultar nuestra guía sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress.
Alternativa: Mostrar entradas populares con miniaturas
Otra forma de conseguir la participación de sus lectores después de que lean una entrada es mostrar un catálogo de entradas populares después de cada artículo. Esto permitirá a sus lectores ver su mejor contenido en lugar de sólo los artículos publicados anterior y siguiente.
Sus entradas más populares contienen su contenido más correcto. Mostrarlos a tus visitantes generará confianza, mejorará la prueba social y garantizará que tus visitantes permanezcan más tiempo en tu sitio web.
Cuando compruebe el primer método de nuestra guía sobre cómo mostrar entradas por vistas en WordPress, aprenderá lo fácil que es añadir entradas populares utilizando el plugin MonsterInsights.
En WPBeginner utilizamos MonsterInsights para controlar el rendimiento de nuestro sitio web. Puedes ver nuestra reseña / valoración completa de MonsterInsights y ver por qué es nuestra herramienta para tomar decisiones basadas en datos.
El widget de entradas populares de MonsterInsights ofrece una amplia gama de temas atractivos y muchas opciones de personalización.

También puede consultar nuestra guía sobre cómo añadir widgets personalizados después de la entrada en WordPress, donde aprenderá a añadir distintos tipos de contenido al final de cada entrada del blog.
Esperamos que este tutorial te haya ayudado a aprender a usar miniaturas con enlaces a entradas anteriores y siguientes en WordPress. A continuación, puede que también quieras aprender a recortar y editar miniaturas de entradas o ver nuestra guía sobre cómo añadir miniaturas de vídeos destacados en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.