Hemos estado usando shortcodes en temas de WordPress durante años, y se han convertido en una parte estándar de cómo construimos sitios.
Resuelven un problema sencillo: cómo agregar la misma funcionalidad en varios lugares sin duplicar código o hacer que los archivos de tu tema sean más difíciles de administrar.
Los shortcodes te permiten crear fragmentos de código simples y reutilizables que funcionan en cualquier lugar de tu sitio.
Ya sea que necesites mostrar contenido personalizado, agregar formularios o crear elementos interactivos, los shortcodes proporcionan una forma limpia de agregar esa funcionalidad y usarla donde sea necesario.
En esta guía, te mostraremos cómo usar shortcodes en tus temas utilizando diferentes métodos.

💡Respuesta Rápida: Cómo agregar shortcodes a los archivos del tema
Si buscas la forma más rápida de agregar funcionalidad a tu tema, aquí tienes un resumen rápido de los métodos que cubriremos:
- Método 1: Editor de Sitio Completo. Ideal para usuarios con temas modernos basados en bloques (como Twenty Twenty-Four). No requiere codificación.
- Método 2: Edición de Archivos del Tema. Ideal para desarrolladores o usuarios avanzados que usan temas clásicos. Requiere editar archivos PHP.
- Método 3: SeedProd Theme Builder. Ideal para principiantes que desean un diseño personalizado sin escribir código.
¿Por qué usar Shortcodes en tus Temas de WordPress?
Los shortcodes te permiten agregar muchas funciones diferentes a tu sitio web sin escribir código complejo. Aquí tienes algunas de las formas más comunes de usarlos:
- Galerías de Imágenes: Mostrar fotos en una cuadrícula o carrusel.
- Formularios: Agregar formularios de contacto, formularios de pago o encuestas.
- Feeds Sociales: Mostrar tus últimas publicaciones de Instagram, Facebook o Twitter.
- Botones de Llamada a la Acción: Crear botones para enlazar a otras páginas.
WordPress viene con algunos shortcodes integrados. Además, los plugins populares de WordPress proporcionan sus propios shortcodes para ayudarte a mostrar contenido.
Sin embargo, a veces, es posible que desees usar un shortcode dentro de los archivos de tu tema de WordPress.
Esto te permite agregar elementos dinámicos a áreas que no puedes editar usando el editor de publicaciones estándar de WordPress, como tu página de archivo. También es una forma fácil de usar el mismo shortcode en varias páginas.
Por ejemplo, podrías agregar un shortcode a la plantilla de Página o Publicación de tu tema.
Con esto en mente, veamos cómo puedes usar shortcodes en tu tema de WordPress. Simplemente usa los enlaces rápidos a continuación para saltar directamente al método que deseas usar:
- Método 1: Usando el Editor de Sitio Completo (Solo Temas de Bloques)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Método 3: Agregando Shortcode Con un Page Builder (Temas Personalizados)
- Preguntas frecuentes sobre los shortcodes de WordPress
Método 1: Usando el Editor de Sitio Completo (Solo Temas de Bloques)
La forma más fácil de agregar un shortcode a tu tema es usando el editor de sitio completo. Esto te permite agregar un bloque de Shortcode a cualquier parte del diseño de tu sitio.
Sin embargo, este método solo funciona con temas basados en bloques como Twenty Twenty-Five.
Si no ves el menú Apariencia » Editor en tu panel, es probable que estés usando un tema Clásico. Por favor, salta al Método 2 a continuación.
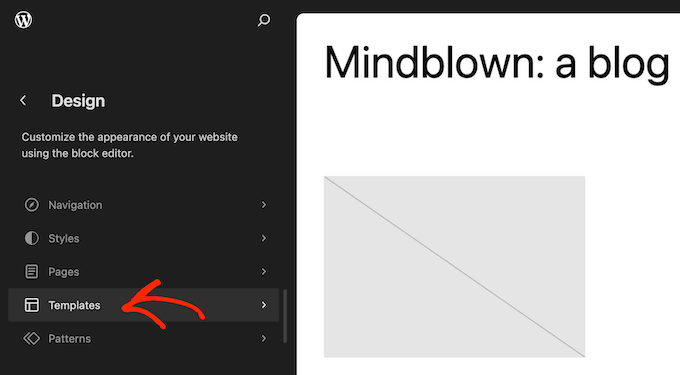
Para empezar, dirígete a Apariencia » Editor en el panel de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema, pero puedes agregar códigos cortos a cualquier plantilla.
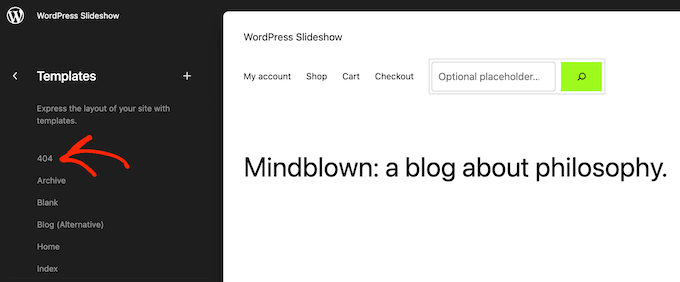
Para ver todas las opciones disponibles, selecciona 'Plantillas'.

Ahora puedes hacer clic en la plantilla de página personalizada que deseas editar.
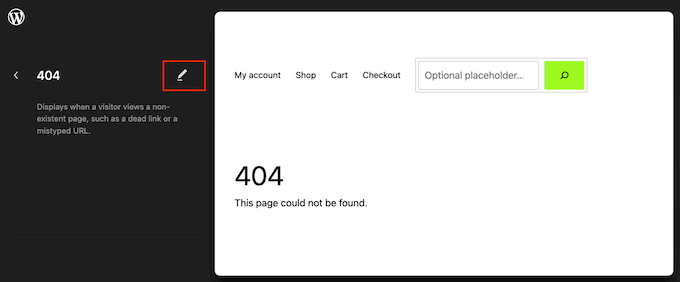
Como ejemplo, agregaremos un código corto a la plantilla de página 404, pero los pasos serán exactamente los mismos sin importar qué plantilla selecciones.

WordPress ahora mostrará una vista previa de la plantilla.
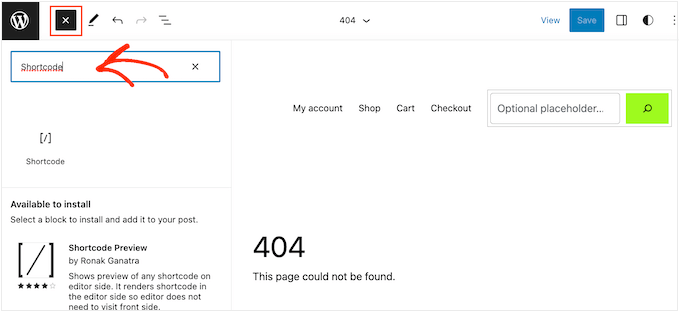
Para agregar un shortcode, haz clic en el pequeño ícono del lápiz.

Hecho esto, haz clic en el ícono azul '+' en la esquina superior izquierda del editor de bloques.
En la barra de búsqueda, necesitas escribir 'Shortcode'.

Cuando aparezca el bloque correcto, arrástralo y suéltalo en la plantilla del tema.
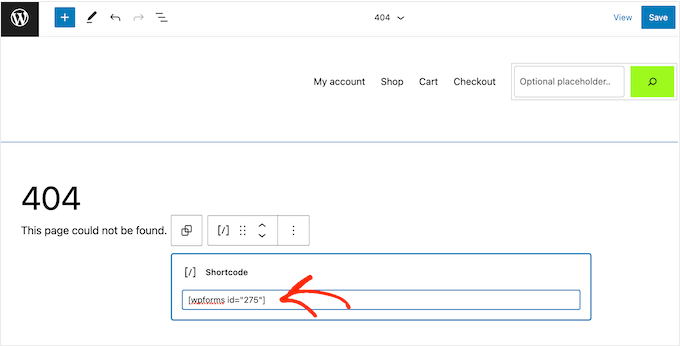
Ahora puedes pegar o escribir el código corto que deseas usar.

Después de eso, procede y haz clic en el botón 'Guardar'.
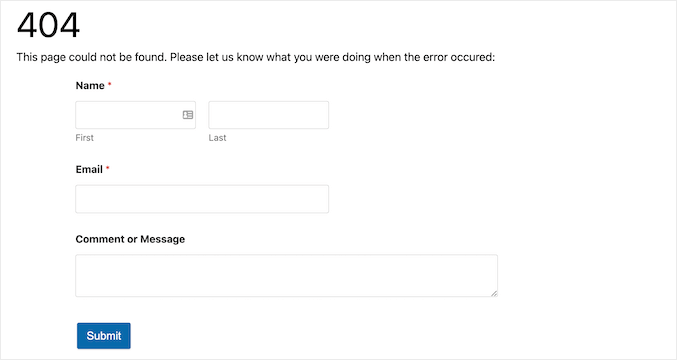
Ahora, simplemente visita tu blog de WordPress para ver el shortcode en acción.

Método 2: Editando los Archivos de Tu Tema de WordPress (Funciona Con Cualquier Tema de WordPress)
También puedes agregar shortcodes editando directamente los archivos de tu tema. Esto funciona tanto para temas clásicos como para temas de bloques, pero es más avanzado.
Debido a que estás modificando código, te recomendamos encarecidamente crear un tema hijo primero. Esto evita que tus cambios se pierdan cuando actualices tu tema.
WordPress no ejecuta shortcodes automáticamente dentro de los archivos de plantilla PHP. En su lugar, debes indicarle explícitamente a WordPress que ejecute el código usando la función do_shortcode. Para más información, por favor consulta nuestra guía sobre cómo agregar fácilmente código personalizado.
Importante: Debes colocar este código dentro de etiquetas PHP (<?php ?>) dentro de tu archivo de plantilla.
Aquí tienes un ejemplo del código que agregarías:
echo do_shortcode('[gallery]');
Simplemente reemplaza 'gallery' con el shortcode que deseas usar.
Si estás agregando un shortcode con parámetros adicionales, como un ID de formulario específico, el código se ve ligeramente diferente.
Por ejemplo, si estás usando WPForms, usarías este fragmento:
echo do_shortcode("[wpforms id='92']");
Solución de problemas: Qué hacer cuando do_shortcode no funciona
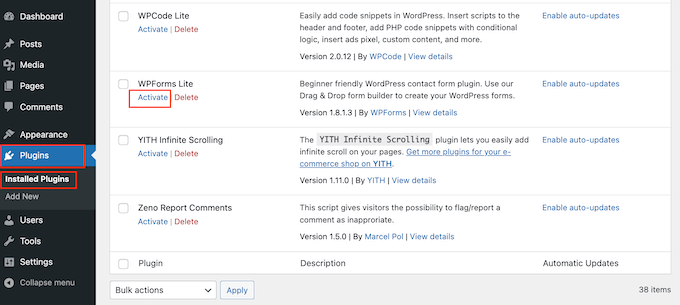
Si la salida no aparece, asegúrate de que el plugin que proporciona el shortcode esté realmente activo yendo a la página Plugins » Plugins Instalados.

También puedes usar la función shortcode_exists() para verificar si el shortcode está disponible antes de ejecutarlo. Esto previene errores si el plugin se desactiva accidentalmente.
if ( shortcode_exists( 'wpforms' ) ) {
echo do_shortcode("[wpforms id='147']");
}
Si aún no ves la salida del shortcode en tu sitio web, intenta limpiar la caché de WordPress, ya que es posible que estés viendo una versión desactualizada de tu sitio.
Método 3: Agregando Shortcode Con un Page Builder (Temas Personalizados)
Otra opción es crear un diseño de tema de WordPress completamente personalizado.
Esto te da control total sobre dónde aparecen exactamente tus shortcodes sin editar archivos PHP.
La mejor manera de hacer esto es con SeedProd. Es el mejor constructor de páginas de WordPress que te permite diseñar tu propio tema visualmente, reemplazando la necesidad de tus archivos de tema existentes.

Varias de nuestras marcas asociadas han diseñado sus sitios web completos con él, y a sus equipos les encantó lo fácil de usar y directo que es para principiantes.
Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo crear un tema personalizado de WordPress (sin código).
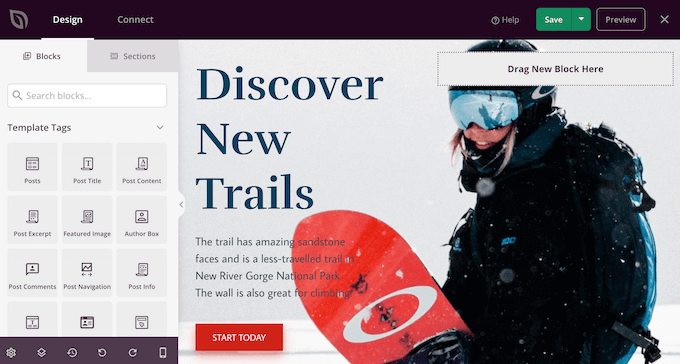
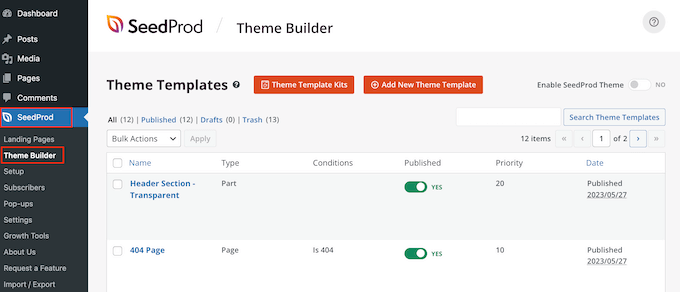
Después de crear un tema, puedes agregar códigos cortos a cualquier parte de tu sitio web de WordPress yendo a SeedProd » Theme Builder.

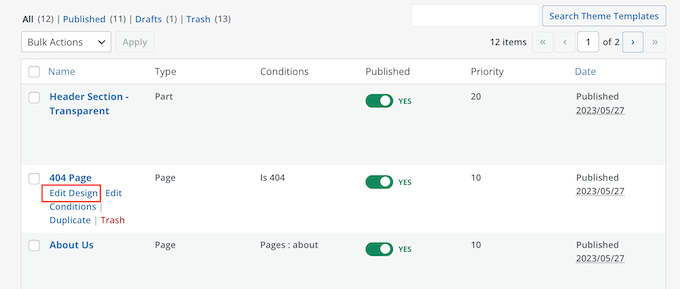
Aquí, encuentra la plantilla donde quieres usar el código corto.
Luego, simplemente pasa el ratón sobre esa plantilla y haz clic en ‘Edit Design’ (Editar Diseño) cuando aparezca.

Esto abrirá la plantilla en el constructor de temas de SeedProd.
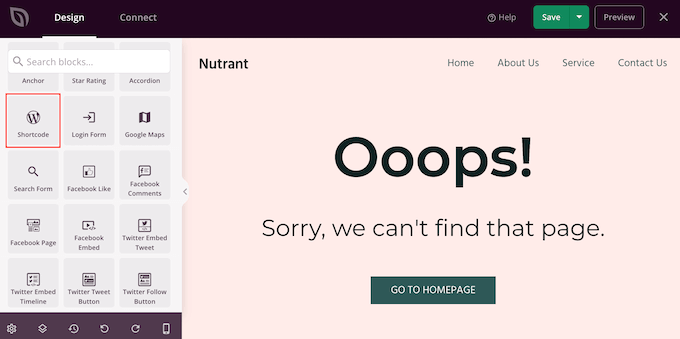
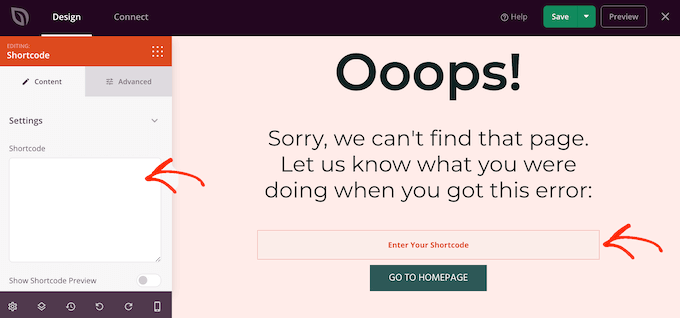
En el menú de la izquierda, desplázate hasta la sección ‘Advanced’ (Avanzado). Aquí, encuentra el bloque Shortcode (Código corto) y arrástralo a tu diseño.

En la vista previa en vivo, simplemente haz clic para seleccionar el bloque Shortcode (Código corto).
Ahora puedes agregar tu código corto en el cuadro ‘Shortcode’ (Código corto).

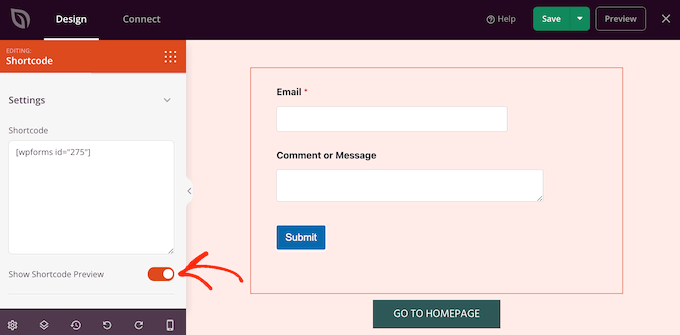
Por defecto, SeedProd no muestra la salida del código corto en la vista previa en vivo.
Para ver tu código corto en acción, haz clic en el interruptor ‘Show Shortcode Option’ (Mostrar opción de código corto).

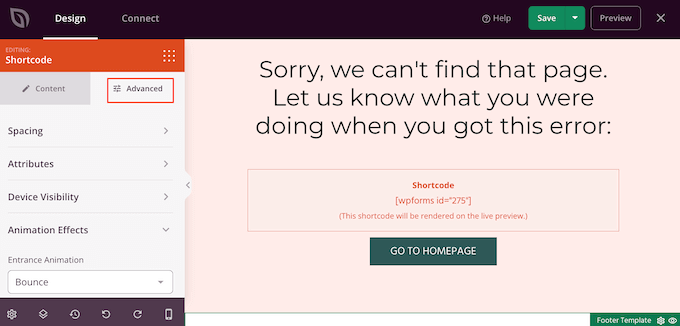
Después de eso, es posible que desees agregar algo de estilo a la salida del código corto seleccionando la pestaña ‘Advanced’ (Avanzado).
Aquí, puedes cambiar el espaciado, agregar CSS personalizado e incluso agregar efectos de animación CSS.

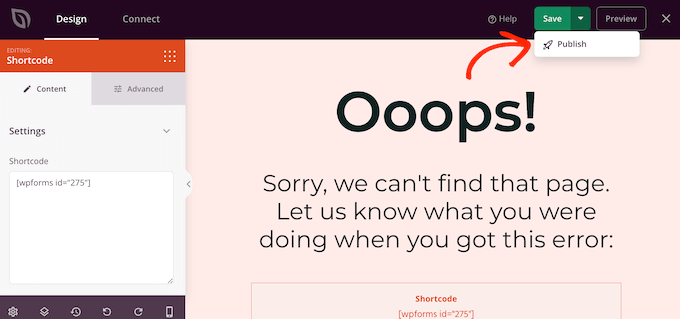
Cuando estés satisfecho con el aspecto de la página, simplemente haz clic en el botón ‘Save’ (Guardar).
Después de eso, selecciona ‘Publish’ (Publicar) para que el código corto esté en vivo.

Ahora puedes visitar tu sitio web para ver el shortcode personalizado en acción.
Preguntas frecuentes sobre los shortcodes de WordPress
Aquí hay algunas preguntas que nuestros lectores han hecho frecuentemente sobre los shortcodes:
¿Cuál es el propósito de un shortcode de WordPress?
El propósito principal de un shortcode es permitirte agregar funciones dinámicas a tu sitio sin escribir código. Actúan como marcadores de posición que WordPress reemplaza con contenido como formularios, galerías o botones cuando la página se carga.
¿Cómo funciona un shortcode?
Cuando un visitante ve una página, WordPress busca en el contenido los shortcodes registrados entre corchetes, como . Luego, ejecuta automáticamente el código PHP asociado con esa etiqueta para mostrar la función correcta en la pantalla.
¿Cómo uso un shortcode en un menú de WordPress?
Por defecto, WordPress no ejecuta shortcodes dentro de los menús de navegación. Para habilitar esto, debes agregar un filtro específico al archivo functions.php de tu tema o usar un plugin como WPCode que agrega soporte para shortcodes a los menús.
¿Cómo creo un shortcode en WordPress sin plugins?
Puedes crear un shortcode personalizado agregando código directamente al archivo functions.php de tu tema o usando WPCode. Necesitarás usar la función incorporada add_shortcode() para definir el nombre de tu shortcode y el contenido que debe generar.
¿Cuáles son los problemas comunes con los shortcodes?
El problema más común es que el texto del shortcode aparezca en la página en lugar de la funcionalidad real. Esto suele suceder porque el plugin que habilita el shortcode está desactivado o hay un error tipográfico en la etiqueta del shortcode.
Esperamos que este tutorial te haya ayudado a aprender cómo usar los shortcodes de WordPress en tus temas. También te puede interesar consultar nuestra guía sobre cómo crear una página de destino en WordPress y nuestra guía definitiva sobre los elementos de diseño más efectivos de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Oyatogun Oluwaseun Samuel
Me gusta el tercer método para agregar shortcodes porque funciona con todo tipo de temas. También prefiero crear mis shortcodes en un tema hijo para protegerme de cualquier problema que pueda surgir si hay una actualización del tema.
Jiří Vaněk
¿Hay alguna forma de crear un shortcode yo mismo, en lugar de simplemente insertar uno que ya ha sido creado por un plugin? Permíteme darte un ejemplo. Creo un fragmento de código que no necesariamente quiero insertar en todas partes como código PHP. ¿Puedo convertir ese código en un shortcode, que luego simplemente inserto en la ubicación deseada, y todo el código PHP oculto dentro de ese shortcode se ejecuta allí?
Soporte de WPBeginner
Tenemos una guía sobre cómo crear tu propio shortcode que te gustaría consultar a continuación:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Administrador
Jiří Vaněk
Muchas gracias por el enlace; iré a ver el artículo. Tengo varios códigos que me gustaría convertir en shortcodes para facilitarme el trabajo. Gracias por el enlace al artículo, y también por tu trabajo y asistencia.
pankaj
Borré el formulario de contacto 7 y me está dando un error como este [contact-form-7 404 “Not Found”] Ya no quiero usar el formulario, pero quiero eliminar este error. No sé dónde encontrar ese código o shortcode en el archivo de plantilla.
Sonik
hola,
He escrito un shortcode de un plugin de galería en el editor visual de WordPress, pero no está ejecutando el shortcode, en su lugar muestra el shortcode tal como está escrito.
si escribo [test attr=’hello’], se repite lo mismo en la página web, no se ejecuta.
Gracias.
Michael
¡Este es un post fantástico, gracias! Estoy explorando atajos ahora para un sitio web que estoy haciendo.
Art
No funciona en el tema customizr. ¿Alguien está experimentando este problema?
Art
Ok. Logré arreglarlo. Resultó que los paréntesis lo estaban rompiendo.
Original:
Cambiado a:
DavidA
Hola, tengo dos blogs de WordPress en multisitio.
¿Sabes cómo usar el shortcode en el sitio web 1 desde el sitio web 2?
Gracias
Soporte de WPBeginner
Puedes crear un Plugin para toda la Red y entonces ambos blogs podrán usar el shortcode.
Administrador
Riaz Kahn
Gracias, está funcionando bien.
Dean
Disculpa, aquí está el código:
CÓDIGO: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”título de pestaña 1” tab2=”título de pestaña 2”]
[tab]contenido de pestaña 1[/tab]
[tab]contenido de pestaña 2[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins
Puede ser más eficiente usar el método descrito por Konstantin Kovshenin en http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch
Esa es buena información. He estado buscando una manera de simplemente agregar estos, lo aprecio.
Tim
Gran información. ¡Gracias! Sin embargo, no me está funcionando en Wordpress 3.5.1 usando el tema Avada.
¿Necesitas agregar algo a functions.php para que el código anterior funcione? ¿Podría ser un problema específico del tema? Gracias, solo estoy aprendiendo plantillas de WordPress.
Personal editorial
Suena como un problema específico del tema. do_shortcode funciona perfectamente.
http://codex.wordpress.org/Function_Reference/do_shortcode
Administrador
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
Este es un pequeño gran consejo. ¿Cómo funcionaría esto si tu contenido necesita ser envuelto en un shortcode?
Como [nombre_del_shortcode]Contenido aquí[/nombre_del_shortcode].
Jonathon Harris
Tyron,
Esta es una respuesta tardía ya que la estoy viendo hasta ahora, pero para incluir contenido envuelto, podrías hacer lo siguiente:
echo do_shortcode(‘[ejemplo_shortcode]’.$texto_a_envolver_en_shortcode.'[/ejemplo_shortcode]’);
Saludos,
J
pratik.chourdia
Wow.. worked thanks
thanks
Inicio Kasugai
sfg
Inicio Kasugai
Esto es exactamente lo que estaba buscando. Útil. Gracias.
krushna
sí... yo también estoy interesado en saber... ¿dónde escribir el código? si hubiera un ejemplo, sería genial.
Personal editorial
Lo agregas en cualquier lugar donde quieras mostrar el shortcode en los archivos de tu tema. Puede estar en tu barra lateral, pie de página o donde quieras.
Administrador
aminraisy
¿podemos agregarlo después de la descripción del producto en la página de un producto en woocommerce?
Soporte de WPBeginner
Sí, claro
Keith Davis
Hola chicos
¿Dónde agregan el código…
¿A qué archivo lo agregan y dónde exactamente en el archivo?
Mi tema ya usa shortcodes, pero aún así sería interesante saberlo.
Jim
Me encontré con la necesidad de esto justo el otro día – para agregar un shortcode fuera del loop. ¡Gracias!