Una de las cosas que más nos gusta de WordPress es lo personalizable que es. Puedes retocar casi todos los aspectos de tu sitio para hacerlo único.
Pero a veces hay que admitir que un tema no tiene todas las capacidades de otro. Por eso, muchos de nuestros lectores nos preguntan si es posible utilizar diferentes temas para distintas partes de su sitio web.
Quizá quieras que tu blog tenga un aspecto diferente al de tu página de inicio, o quizá necesites una estructura / disposición / diseño / plantilla especial para tu tienda online. Sea cual sea la razón, hemos encontrado 2 formas sencillas de utilizar varios temas en WordPress, y te mostraremos cómo en este artículo.

¿Por qué utilizar varios temas para las páginas de WordPress?
Cuando creó su sitio web en WordPress, eligió cuidadosamente un tema atractivo para mostrar su contenido. Por defecto, ese tema dará a cada página de su sitio la misma apariencia y disposición.
Pero, ¿y si quiere que una sección de su sitio tenga un aspecto completamente distinto? O si desea que una o varias páginas de su sitio destaquen sobre las demás.
Por ejemplo, puede que prefiera que su página de política de privacidad no tenga barra lateral o que utilice una estructura / disposición / diseño / plantilla diferente para su página 404.
Dicho esto, echemos un vistazo a cómo usar múltiples temas para páginas en WordPress. Vamos a cubrir 2 métodos, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
Nota: Antes de empezar, le recomendamos que cree una copia de seguridad completa de su sitio web de WordPress para poder restaurarlo en caso de que algo vaya mal, como conflictos de código con diferentes temas.
También te recomendamos que desactives cualquier plugin de caché como W3 Total Cache o WP Super Cache. Esto se debe a que los plugins de caché a veces muestran una versión anterior de una página, por lo que no siempre verás los últimos cambios.
Una vez hecho esto, ¡empecemos!
Método 1: Usar varios temas de WordPress con un plugin
En este método, usaremos el plugin Multiple Themes para usar más de un tema a la vez en su sitio WordPress.
Este método es el mejor si tiene en mente temas específicos que desea utilizar en diferentes secciones de su sitio.
Si, por el contrario, desea crear disposiciones personalizadas para diferentes áreas de su sitio web, entonces el método 2 sería la mejor opción para usted. Utiliza un maquetador de arrastrar y soltar que te permite crear bonitos diseños personalizados para cualquier página o sección de tu sitio web.
Aviso: Puede que note que el plugin no ha sido actualizado con las últimas versiones de WordPress. Sin embargo, lo hemos probado y funciona perfectamente para este propósito.
Puede obtener más información acerca de si debe utilizar plugins no probados con la última versión de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Múltiples temas. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
También debe asegurarse de que los temas que desea utilizar están instalados en WordPress. Solo puedes activar un tema a la vez, pero puedes instalar tantos temas como quieras. Para obtener más información, consulte nuestra guía sobre cómo instalar un tema de WordPress.
Hay un montón de diferentes opciones disponibles en este plugin, por lo que le guiará a través de 3 de los casos de uso más comunes. Sin embargo, puedes utilizar un tema independiente para prácticamente cualquier página o sección de tu sitio web.
1. Usar un tema diferente para su página de inicio
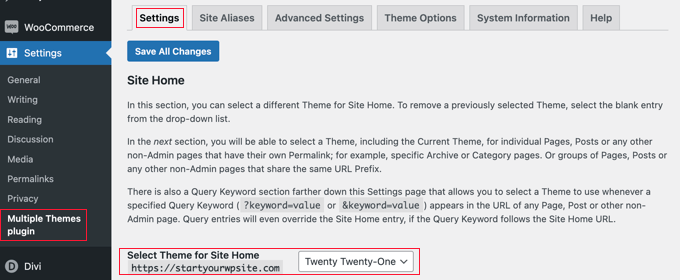
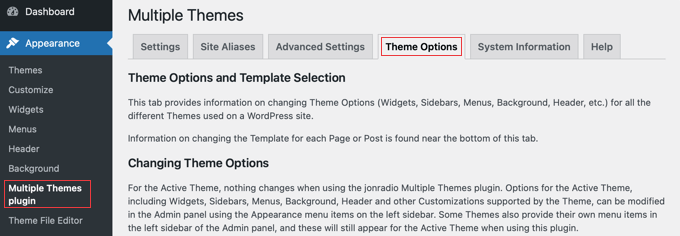
Una vez activado, debe dirigirse a Apariencia ” Múltiples temas plugin para configurar el plugin.
Asegúrate de que estás en la pestaña “Ajustes”.

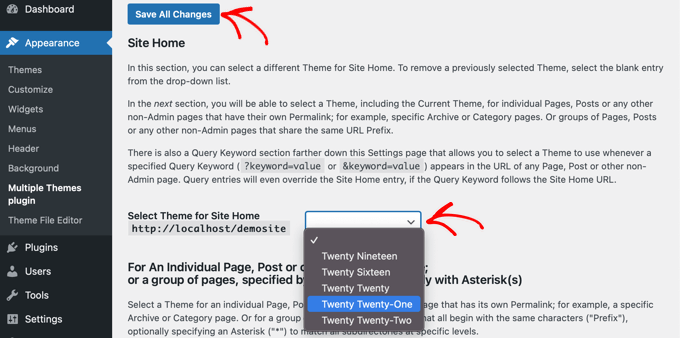
Desplácese hasta la sección “Inicio del sitio” y elija un tema en el menú desplegable.
Después, debes hacer clic en el botón “Guardar todos los cambios” para guardar tus ajustes.

Ha sido fácil. Ahora tu página de inicio utiliza un tema diferente.
2. Utilizar un tema diferente para su blog
Tal vez estés satisfecho con el aspecto de tu tema en las entradas del blog, pero no en el resto de páginas importantes. Puedes utilizar un tema para las entradas y otro para las páginas.
Este método funcionará tanto si tu blog está en tu página de inicio como si has creado una página aparte para las entradas del blog. En primer lugar, asegúrese de que el tema que desea utilizar para su blog está activo.
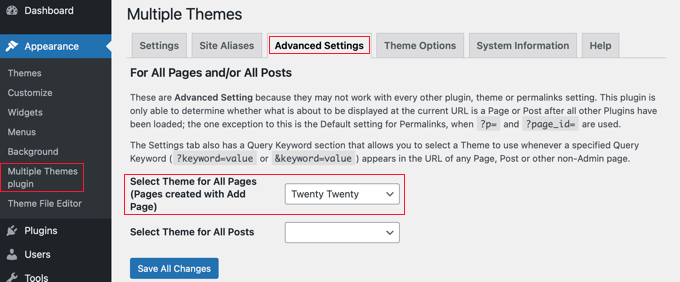
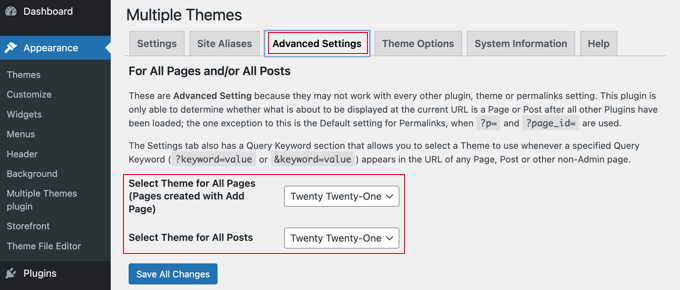
A continuación, vamos a utilizar el mismo plugin como lo hicimos anteriormente. Dirígete a Ajustes ” Multiple Themes plugin en el escritorio de WordPress. Una vez allí, debes hacer clic en la pestaña “Ajustes avanzados”.

Desplácese hasta la sección “Seleccionar tema para todas las páginas”. Allí podrá seleccionar un nuevo tema que se utilizará al visualizar las páginas de su sitio web.
Asegúrate de hacer clic en el botón “Guardar todos los cambios” cuando hayas terminado.
3. Usar un tema diferente para tu tienda WooCommerce
Tu tienda WooCommerce funcionará mejor cuando elijas un tema optimizado para WooCommerce. El tema Storefront por defecto u otro tema WooCommerce líder será utilizado tanto por tu tienda como por tu sitio web.
Pero, ¿y si quieres que tu sitio web o blog utilice un tema diferente al de tu tienda? Este es otro escenario en el que necesitarás utilizar varios temas.
Para ello, dejaremos activo el tema actual de su tienda y utilizaremos un tema diferente para su página de inicio, páginas y entradas.
Al igual que los métodos anteriores, debe encabezado a Ajustes ” Múltiples temas plugin.
En primer lugar, tienes que cambiar el tema de la página de inicio de tu sitio web, como hicimos anteriormente. En la pestaña “Ajustes”, desplázate hacia abajo y cambia el tema de la página de inicio de tu sitio.

A continuación, debe hacer clic en la pestaña “Ajustes avanzados” y desplazarse hasta la sección “Seleccionar tema para todas las páginas”.
Aquí, usted necesita cambiar el tema para ambas páginas y entradas de los menús desplegables.

Ya casi ha terminado. Pero le queda un paso más si ha creado una página separada para las entradas del blog.
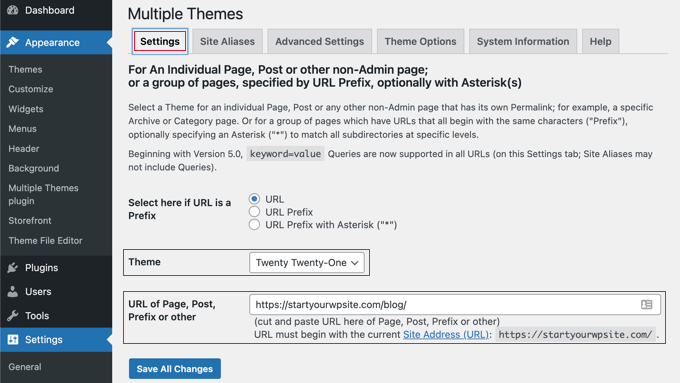
Debe volver a hacer clic en la pestaña “Ajustes” y desplazarse hasta la sección que empieza por “Para una página individual”.

A continuación, seleccione el mismo tema en el menú desplegable y escriba la URL de la página de su blog en el campo “URL de la página, entrada, prefijo u otro”.
Puede encontrar la URL correcta navegando hasta la página del blog de su sitio web. Probablemente será algo parecido a https://example.com/blog/.
Una vez que hagas clic en el botón “Guardar todos los cambios”, habrás terminado. Tu sitio web y tu tienda WooCommerce utilizarán temas diferentes.
Cómo personalizar el aspecto de su segundo tema
Siguiendo los pasos anteriores, has seleccionado un segundo tema para utilizarlo en determinadas partes de tu sitio web. Pero, ¿y si quieres personalizar la apariencia de ese segundo tema?
La aplicación del segundo tema no ha cambiado el tema activo. Esto significa que si desea configurar el tema alternativo, tendrá que activarlo temporalmente.
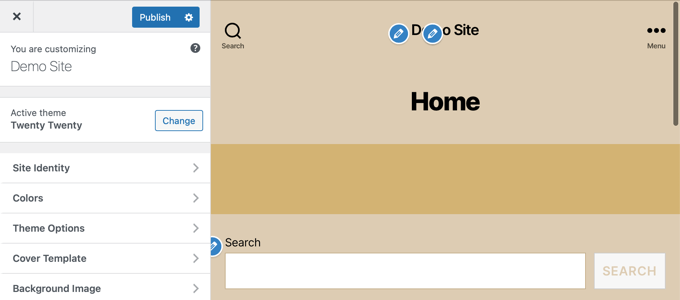
Por ejemplo, supongamos que está utilizando el tema Astra para su sitio web, pero ha seleccionado el tema Twenty Twenty para su blog.
Para configurar las opciones del tema Twenty Twenty, sólo tienes que ir a Apariencia ” Temas y activar el tema Twenty Twenty. Ahora puedes hacer cambios en el tema a través de Apariencia ” Personalizar.

Puede obtener más información en nuestra guía definitiva sobre cómo utilizar el Personalizador de temas de WordPress.
Si utiliza un tema de WordPress en bloque, entonces tendrá que utilizar el editor de sitio completo para personalizar su tema. Puedes acceder a esta característica yendo a Apariencia ” Editor en el Escritorio.

Puede obtener más información acerca de esta característica en nuestra guía para principiantes sobre la edición completa del sitio en WordPress.
Una vez que esté satisfecho con la configuración del tema, guarde los cambios y vuelva a Apariencia ” Temas en su panel de administrador de WordPress y reactive el tema Twenty Twenty-One.
Para opciones más avanzadas del tema, eche un vistazo a la pestaña “Opciones del tema” en la página de ajustes del plugin.

La desventaja de este método es que cambiará temporalmente el tema activo en todas sus páginas web mientras personaliza las opciones. Para evitar eso, es posible que desee utilizar sólo el método 2 a continuación.
El plugin de Temas Múltiples es capaz de realizar operaciones mucho más complejas. Por ejemplo, puede utilizar un tema diferente para las páginas que coincidan con comodines o consultas. Para más información, consulte la página de soporte del plugin.
Método 2: Usar varias plantillas con un maquetador de páginas
Otra forma de crear páginas con un aspecto completamente diferente es utilizar un plugin editor de arrastrar y soltar. Estos plugins te permiten personalizar la apariencia y disposición de cada página de tu sitio sin usar ningún código como PHP, CSS o HTML.
Esta puede ser una opción mucho más rentable porque en lugar de pagar por varios temas premium, puede crear tantos temas personalizados como desee por el precio de un solo plugin.
SeedProd es el mejor maquetador de páginas de WordPress del mercado en cuanto a velocidad y facilidad de uso. Ofrece 300+ hermosas plantillas y kits de sitio pre-hechos que se pueden aplicar individualmente a diferentes páginas.
Aunque existe una versión gratuita de SeedProd, para este tutorial utilizaremos el plugin premium porque tiene más características y permite crear múltiples temas personalizados.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, se le pedirá que introduzca su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de SeedProd.

Ahora, le mostraremos 2 opciones de cómo puede usar SeedProd para tener diferentes disposiciones para diferentes secciones de su sitio.
1. Creación de una disposición personalizada para una página específica
SeedProd se puede utilizar como un plugin maquetador de páginas, por lo que puede crear una página con una estructura / disposición / diseño / plantilla completamente personalizada.
Para ello, diríjase a SeedProd ” Páginas de destino y haga clic en el botón “Crear una nueva página de destino”.

Ahora, puede elegir un tema para esta página en particular. SeedProd viene con 100s de hermosas plantillas de página, y si lo desea, puede seleccionar una plantilla diferente para cada página.
Debe hacer clic en la plantilla que desee utilizar como punto de partida para su página. Si quieres empezar con una página en blanco, selecciona “Plantilla en blanco”.

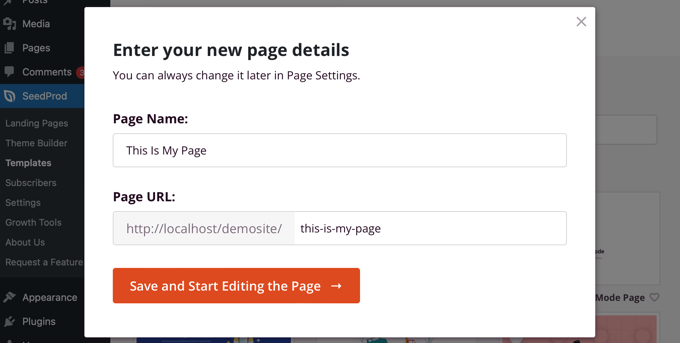
Se le pedirá un título y una URL para la página.
A continuación, haga clic en el botón “Guardar y empezar a editar la página” para continuar.

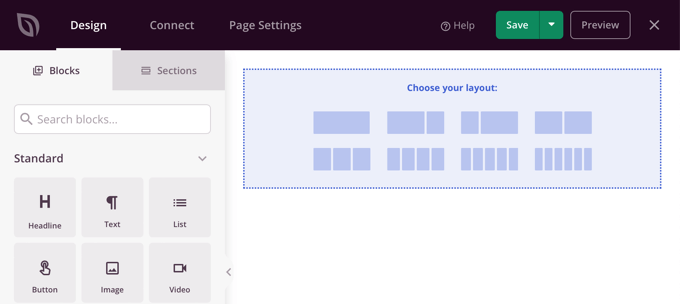
Esto cargará la interfaz del maquetador de páginas SeedProd. Este sencillo editor de arrastrar y soltar mostrará una vista previa de su página a la derecha y una barra de herramientas a la izquierda.
Si ha elegido la plantilla en blanco, primero tendrá que elegir una estructura / disposición / diseño / plantilla para su página. Puede seleccionar una estructura / disposición / diseño / plantilla sin barra lateral, con una barra lateral a la derecha o a la izquierda, o con varias columnas.
En otra página, podría seleccionar una estructura / disposición / diseño / plantilla totalmente distinta.

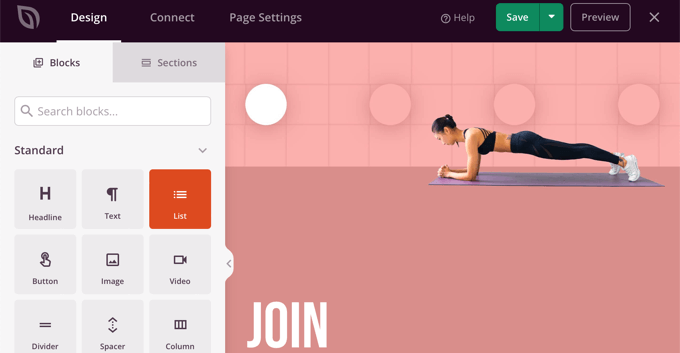
Si eligió otra plantilla como punto de partida, entonces su página ya tendrá algo de contenido.
Puedes editar y personalizar ese contenido al hacer clic en cada bloque. También puedes añadir nuevos bloques a la página mediante arrastrar y soltar.

Puede obtener más información acerca de cómo personalizar la página y añadir nuevos bloques en nuestra guía sobre cómo crear una página de destino con WordPress.
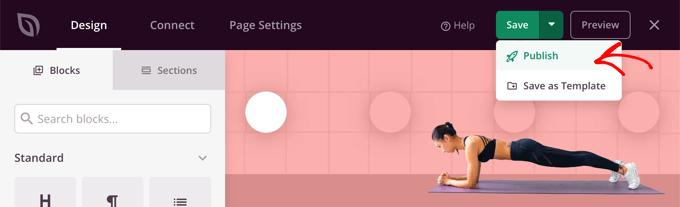
Una vez que haya terminado de crear su página, sólo tiene que hacer clic en el menú desplegable situado junto a “Guardar” y, a continuación, hacer clic en “Publicar” para guardar la página y hacerla pública en su sitio web.

Cuando cree su página siguiente, puede utilizar una plantilla y disposición completamente diferentes.
2. Cree un tema personalizado para su sitio web con diferentes estructuras / disposición / diseño / plantilla
SeedProd también puede utilizarse como maquetador de temas totalmente personalizados.
Usando SeedProd, puedes crear diseños personalizados para cada sección de tu sitio web. Esto significa que puede elegir una estructura / disposición / diseño / plantilla completamente diferente para su blog en comparación con el resto de su sitio web o para su tienda de comercio electrónico en comparación con su página de inicio.
Para empezar, vaya a SeedProd ” Maquetador de temas y haga clic en el botón “Temas”.

Desde aquí, puede elegir una disposición de tema para empezar.
Son totalmente personalizables, por lo que puede utilizarlos como punto de partida.

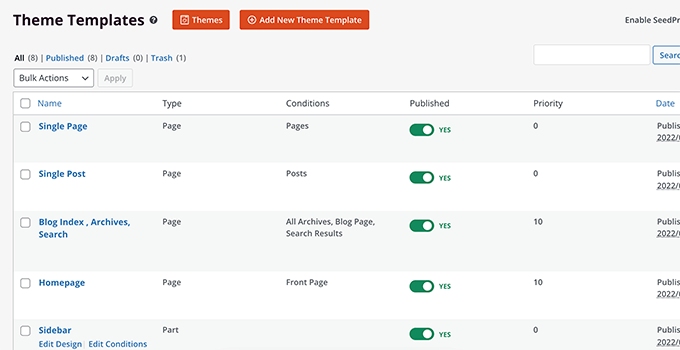
Cuando elija un tema, SeedProd generará todas las plantillas necesarias para las diferentes áreas de su sitio web.
Cada plantilla es totalmente personalizable. En efecto, puede hacer que cada sección parezca un tema totalmente diferente.

También puede añadir sus propias plantillas que se pueden utilizar condicionalmente en diferentes áreas de su sitio.
Por ejemplo, puede crear una barra lateral que solo se utilice en las entradas de su blog. O puede crear una estructura / disposición / diseño / plantilla personalizada solo para sus páginas de productos.

Para más detalles sobre el uso de SeedProd, marque / compruebe las siguientes guías:
- Cómo crear una página de archivos personalizada en WordPress
- Cómo Personalizar Páginas de Productos de WooCommerce (Método Sin Código)
- Cómo personalizar la página finalizar compra / pago de WooCommerce (La manera fácil)
- Cómo crear una página de destino de Facebook Ads en WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo usar múltiples temas para páginas en WordPress. Puede que también quieras aprender cómo añadir por lotes entradas y páginas en WordPress y la anatomía de una página de destino de alta conversión.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Hiren Mehta
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for WordPress
Steven Adusei
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier
Hi
Does plugin maybe work with multisite domain mapping?
Jaret
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa
did you find the solution?
Asad Ur Rehman
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit
Thanks for the informations. You guys give best information.
Dana
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary
Oh sorry I realized, i must install it as plugin
WPBeginner Staff
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.