Recientemente te mostramos cómo estilizar el formulario de comentarios de WordPress, y pensamos que estaría incompleto si no escribiéramos sobre el estilo del diseño de los comentarios de WordPress. En el pasado, hemos discutido que existen clases y IDs CSS generados por WordPress por defecto para facilitar a los diseñadores de temas el estilo de sus plantillas. En este artículo, utilizaremos esas clases por defecto para mostrarte cómo estilizar el diseño de tus comentarios de WordPress y algunas de las cosas geniales que puedes hacer con él.
Para este ejemplo, modificaremos el tema por defecto Twenty Twelve de WordPress en este artículo. Nota: Este artículo es para diseñadores de temas principiantes y usuarios de bricolaje que tienen una comprensión justa de HTML y CSS.
Clases CSS por defecto para comentarios de WordPress
Por defecto, WordPress genera estas clases para los elementos en la plantilla de comentarios:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
Cómo encontrar qué clases CSS necesitas editar
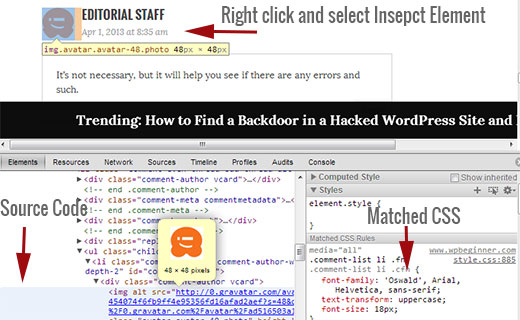
Antes de pasar al estilo del diseño de comentarios de WordPress, un pequeño consejo para nuestros nuevos usuarios. Los navegadores web Google Chrome y Mozilla Firefox vienen con una herramienta útil que puedes usar para mejorar tus habilidades de desarrollo de temas de WordPress. La herramienta se llama Inspeccionar elemento. Simplemente lleva el mouse a un elemento en una página web, haz clic derecho y elige inspeccionar elemento. La ventana de tu navegador se dividirá en dos filas y en la ventana inferior verás el código fuente de ese elemento. También en la ventana inferior, podrás ver los elementos CSS y cómo están estilizados. Incluso puedes editar el CSS allí para fines de prueba. Es importante recordar que cualquier cosa que cambies usando Inspeccionar elemento solo es visible para ti. En el momento en que actualices la página, esos cambios desaparecerán. Para hacer que los cambios sean permanentes, debes usar tu archivo style.css u otros archivos apropiados en tus temas.

Añadir colores de fondo impares y pares para comentarios
Tener un color de fondo diferente para comentarios impares y pares es una tendencia de diseño que existe desde hace algunos años. Ayuda a la legibilidad, especialmente si tienes muchos comentarios. También se ve muy bien con ciertos colores de tema, por lo que muchos diseñadores quieren utilizar esta funcionalidad. Para ayudar a los diseñadores a lograr este objetivo, WordPress agrega una clase impar y par a cada comentario respectivamente.
Puedes agregar fácilmente el estilo impar/par para comentarios en el archivo style.css de tu tema pegando el siguiente código.
.commentlist .even .comment {
background-color:#ccddf2;
}
.commentlist .odd .comment {
background-color:#CCCCCC;
}
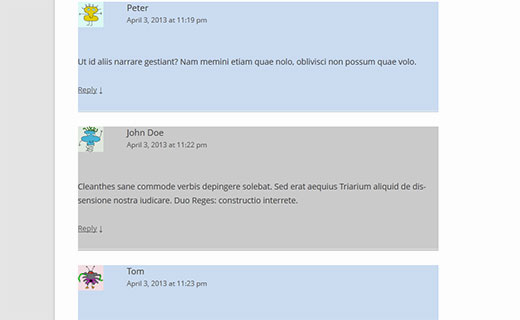
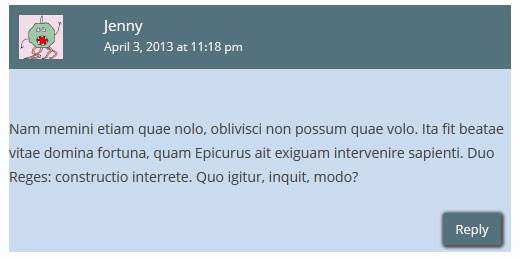
El resultado se vería algo así:

Estilizar la información del autor y metadatos del comentario
WordPress también agrega clases a los elementos que se muestran en el encabezado de cada comentario. Esto permite a los diseñadores de temas personalizar la visualización de la información del autor y otros metadatos del comentario, como la fecha y hora del comentario. Aquí hay un código de ejemplo para pegar en el archivo style.css de tu tema para estilizar estos elementos de manera diferente. En este ejemplo, hemos agregado color de fondo a los metadatos del comentario junto con algo de espaciado.
.comments-area article header {
margin: 0 0 48px;
overflow: hidden;
position: relative;
background-color:#55737D;
color:#FFFFFF;
padding: 10px;
}
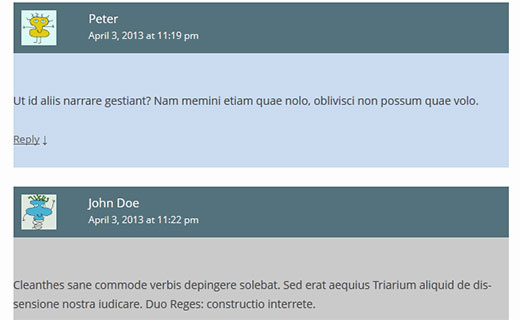
Así es como debería verse:

Estilizar comentarios del autor de la publicación de manera diferente
Frecuentemente, podrías notar que los comentarios del autor de la publicación se resaltan con un color de fondo diferente o alguna insignia adicional. WordPress agrega una clase predeterminada bypostauthor a todos los comentarios hechos por el autor de la publicación. Los diseñadores de temas de WordPress pueden usar esta clase para dar estilo a los comentarios del autor de la publicación de manera diferente.
Algunos temas usan su propia función de devolución de llamada (callback) para mostrar los comentarios. Usando la función de devolución de llamada, estos temas pueden agregar información adicional a un comentario del autor de la publicación. Por ejemplo, Twenty Twelve usa la siguiente línea en la función de devolución de llamada de comentarios twentytwelve_comment() (ubicada en el archivo functions.php del tema).
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' );
Este código agrega <span>Autor de la publicación</span> a la información meta del comentario. Dependiendo de cómo tu tema de WordPress maneje los comentarios del autor de la publicación, puedes modificarlo a lo que desees.
Si estás usando un tema diferente a Twenty Twelve, entonces necesitas averiguar cómo tu tema maneja los comentarios. Simplemente abre el archivo comments.php de tu tema. Si tu tema está usando su propia función de devolución de llamada, entonces la verás dentro de la función wp_list_comments, así:
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
En el ejemplo anterior, puedes ver que el tema está usando twentytwelve_comment como la función de devolución de llamada. Si se especifica una función de devolución de llamada, entonces la ubicación más probable para encontrar esta función es en el archivo functions.php de tu tema.
En este ejemplo, estamos cambiando esta función para mostrar Editor en lugar de Autor de la publicación. Para hacer eso, hemos modificado la función de devolución de llamada de comentarios de esta manera:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : '');
También vamos a modificar su apariencia agregando lo siguiente en el archivo style.css de nuestro tema, de esta manera:
li.bypostauthor cite span {
color: #21759b;
background-color: #f8f0cb;
background-image: none;
border: 1px solid #f8f0cb;
border-radius: 3px;
box-shadow: none;
padding: 3px;
font-weight:bold;
}
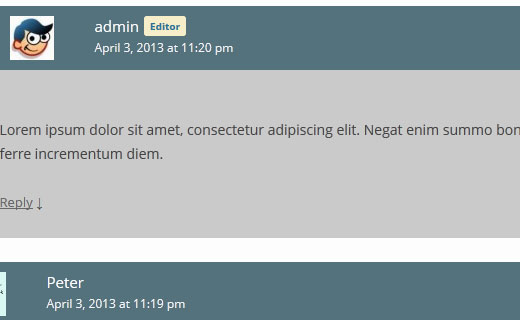
Así es como se vería:

Estilizando el enlace de respuesta de comentarios en los comentarios de WordPress
La mayoría de los temas de WordPress tienen un enlace de respuesta debajo de cada comentario. Esta funcionalidad solo se muestra si tienes habilitados los comentarios anidados. Para habilitar los comentarios anidados, ve a tu administrador de WordPress (Ajustes » Discusión). Busca la sección donde dice otras configuraciones de comentarios y marca la casilla para habilitar los comentarios anidados (en cascada).
Las clases CSS predeterminadas generadas por WordPress para el enlace de respuesta son reply y comment-reply-link. Usaremos estas clases para modificar el enlace de respuesta y convertirlo en un botón CSS.
.reply {
float:right;
margin:0 10px 10px 0;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
.comment article {
padding-bottom:2.79rem;
}
a.comment-reply-link,
a.comment-edit-link {
color: #FFFFFF;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
text-decoration:none;
}
a.comment-reply-link:hover,
a.comment-edit-link:hover {
color: #f6e7d7;
}
Así es como se vería:

Estilizando el botón de edición de comentarios
En la mayoría de los temas de WordPress, los usuarios conectados con la capacidad de editar comentarios pueden ver un enlace de edición de comentarios debajo de cada comentario. Aquí hay un pequeño CSS que utiliza la clase predeterminada comment-edit-link para modificar la apariencia del enlace.
a.comment-edit-link {
float:left;
margin:0 0 10px 10px;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
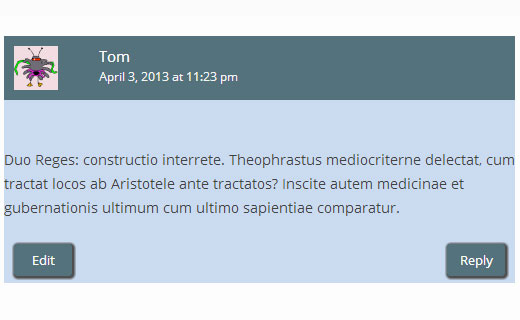
Así es como se vería:

Estilizando el enlace de cancelación de respuesta de comentarios
En la mayoría de los buenos temas de WordPress, al hacer clic en el enlace Responder se abre el formulario de comentarios justo debajo del comentario al que estás respondiendo, con un enlace para cancelar la respuesta del comentario. Modifiquemos este enlace de cancelación de respuesta de comentarios utilizando el ID CSS predeterminado cancel-comment-reply.
#cancel-comment-reply-link {
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
color:#FFFFFF;
box-shadow: 1px 1px 2px 2px #4f4f4f;
text-decoration:none;
}
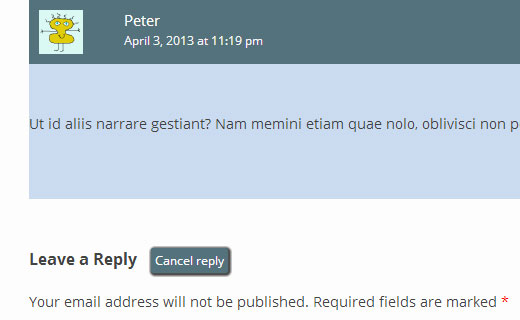
Así es como se vería:

Estilizando el formulario de comentarios de WordPress
Los formularios de comentarios utilizables, estéticamente agradables y elegantes animan a los usuarios a dejar un comentario en tu blog. Anteriormente, escribimos un artículo detallado sobre cómo estilizar el formulario de comentarios de WordPress. Te recomendamos encarecidamente que lo revises para ver cómo puedes llevar tu formulario de comentarios de WordPress al siguiente nivel.
Esperamos que este artículo te ayude a estilizar el diseño de los comentarios de WordPress. Si tienes alguna pregunta o sugerencia, no dudes en hacérnosla saber dejando un comentario abajo.





denny
Gracias. Esta publicación es extremadamente útil.
Soporte de WPBeginner
¡Nos alegra que nuestra guía te haya sido útil!
Administrador
murat
Hola, agregué los códigos a comments.php con etiquetas, pero no cambió nada. ¿Cómo lo soluciono?
Soporte de WPBeginner
El código de este artículo es código CSS, querrás agregarlo en Apariencia>Personalizar>CSS adicional para que el código afecte tu sitio.
Administrador
Prashant
Tengo mi sitio donde las respuestas a los comentarios aparecen justo debajo en línea recta debajo del comentario real... ¿cómo podemos poner un pequeño desplazamiento como el que has hecho aquí para las respuestas a los comentarios?
Soporte de WPBeginner
Dependería de cómo tu tema estiliza los comentarios, pero puedes ver cómo hemos estilizado las respuestas en nuestro tema usando el inspector de elementos: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Will
¡Es 2018!
¿Sigue siendo este el método más fácil para estilizar un comentario de WordPress?
Este artículo fue escrito hace 5 años. Una búsqueda en Google. Parece que el sistema de comentarios de WordPress NO es fácil de personalizar para principiantes y no ha evolucionado mucho. ¡Decepcionante!
Soporte de WPBeginner
Hola Will,
Sí, todavía aplica. Tienes razón en que el sistema de comentarios predeterminado de WordPress es bastante básico. Sin embargo, puedes extenderlo fácilmente usando plugins como De:comments, que agregan muchas otras funciones a tus comentarios y los hacen más atractivos.
Administrador
Prashant
¡Sí... buen consejo!
Henry
¡Gran tutorial!
Pero, ¿cómo hago que los comentarios se muestren uno al lado del otro (como un debate de "a favor" y "en contra") en una sola publicación? ¿También necesitaré tener dos formularios de comentarios diferentes debajo de ellos?
Mike
Hola,
¿Cómo puedo dar estilo a los hipervínculos en el área de comentarios? Quiero cambiar el color del hipervínculo en el cuadro de comentarios.
Gracias.
Mike
Szymon
Gran artículo. ¡Muchas gracias!
Aaron
Hola WPBeginner,
¡Publicación increíble! La leí y todavía tengo problemas para averiguar qué necesito hacer para mostrar el botón "Responder" y los Gravatars.
No estoy seguro si el tema muestra esta información, pero tengo Avatares habilitados en la sección Lectura del panel de administración.
Pensé que tal vez podría colocar un poco de código en algún lugar del archivo comments.php, pero no veo dónde podría agregar estos cambios manualmente. La parte del código que trae los comentarios se ve algo así:
~~~~
Comentarios recientes
‘comment’, ‘callback’ => ‘crawford_comment’)); ?>
~~~~
¿Estoy buscando en el lugar equivocado? Probablemente la respuesta sea sí, pero no estoy seguro de dónde revisar.
Aquí hay una página con comentarios, como referencia:
¡Cualquier consejo es bienvenido!
Soporte de WPBeginner
La plantilla comments.php te indica que busques la función de devolución de llamada. Esta devolución de llamada se define en el archivo functions.php de tu tema. Aquí es donde editarás el diseño de tus comentarios.
Administrador
Imad Daou
¿Podrías mostrar los mismos pasos pero para Genesis 2.0? Seguí los pasos anteriores, pero aún no pude averiguar cómo cambiar el color de fondo del diseño de comentarios. Uso el tema Genesis Sample.
Mi sitio web está en desarrollo y aún no puedo tenerlo en vivo, pero los enlaces de Dropbox a continuación te mostrarán cómo los cuadros de comentarios son blancos y no pude averiguar usando todos los trucos que mencionaste anteriormente cómo cambiar el color de fondo.
Quería usar #333333 como fondo en lugar de blanco.
Muchas gracias por todo tu arduo trabajo.
Wakhid
Hola WPbeginner, estoy intentando crear un formulario de comentarios personalizado pero realmente no sé cómo crearlo,
disculpa mi inglés es malo
Soporte de WPBeginner
Por favor, consulta nuestra guía sobre cómo agregar campos personalizados al formulario de comentarios de WordPress.
Administrador
Derek
Seguí este tutorial y solo tengo una pregunta:
¿Cómo se puede hacer que el cuadro de respuesta aparezca anidado debajo de la publicación a la que estás respondiendo?
Arauz
Yo también agrego esta pregunta. Tengo una plantilla pero no puedo mostrar los comentarios anidados desde el administrador del sitio.
Ayúdanos por favor.
Sohil Patel
Gran publicación.. Gracias
Nickool
Solo quiero ver el diseño de respuesta
Nickool
ok
Hang
Gracias
Charlene
¡Wow, todos estos consejos han sido de gran ayuda! ¡Gracias por una excelente publicación!
Ahora me pregunto cómo puedo agregar texto al lado de todos los nombres de Administrador en los comentarios, ¿incluso si no son el autor de la publicación?
Asumo que sería aquí pero no estoy seguro de qué necesita ser cambiado:
‘( $comment->user_id === $post->post_author )’
¡¡Gracias!!
Cameron
Si dejas una respuesta, se muestra como publicada aunque no haya sido aprobada.
petiu
¡wow, genial!
Geoffrey
Cuidado en la línea 44 de las clases de comentarios predeterminadas de WordPress,
.commentlist li ul.children li.depth-{id} {}
no es un selector CSS válido.
{id}debe reemplazarse con el ID apropiado (un entero).hellobass
.commentlist .reply {}
.commentlist .reply a {}
¿Dónde están los "-" en tu ejemplo ('Clases de comentarios predeterminadas de WordPress')?
porque es: .comment-list
Soporte de WPBeginner
hellobass, en realidad .commentlist o .comment-list no son generados por WordPress y los temas suelen elegirlos por sí mismos. Por ejemplo, Twenty Twelve usa .commentlist y Twenty Thirteen usa .comment-list. Puedes averiguar qué clase está usando tu tema mirando comments.php o en las herramientas de desarrollador de Chrome (Inspeccionar elemento).
Administrador
Shuen
¡Buen tutorial! Me ayudó mucho a estilizar el área de comentarios, ¡¡¡Gracias!!! ^_^
Avner
¡Gracias! ¡Eso fue muy útil!
¿Cómo puedo aplicar el estilo impar y par para que se aplique solo dentro de un hilo (para distinguir entre comentarios hijos)? Me gustaría que los lectores pudieran distinguir fácilmente entre comentarios en el mismo hilo y que pudieran seguirlo fácilmente.
¡Gracias!
Audee
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
Venera
¡Gracias!
Adam
Esto es tan molesto que no puedo hacer que la mitad de esto funcione
los colores pares e impares solo se aplican a los comentarios anidados
No me deja estilizar el autor del comentario ni la información meta en absoluto
Por favor, ayúdenme a arreglar esto
Personal editorial
Es imposible saber lo que está pasando sin ver tu trabajo.
Administrador
rolanstein
¡Excelente publicación! Gracias.
¿Puedo preguntar cómo agregas las casillas de 'Notificarme los comentarios de seguimiento por correo electrónico' y 'Suscribirse a...' debajo de tu formulario de comentarios?
Salud
rolanstein
Personal editorial
Este artículo debería ayudarte: https://www.wpbeginner.com/blueprint/comments/
Administrador
Jannik
¡Tutorial increíble!
¿Cómo te deshiciste de la lista ordenada? Siempre aparecen números delante de mis comentarios y realmente no me gusta.
¡Gracias!
Personal editorial
Tienes que agregar list-style: none; en la clase CSS .comment-list li. El CSS de ejemplo sería:
.comment-list li{list-style:none;}1-click Use in WordPress
Administrador
Alfrex
Gracias. Esta publicación es extremadamente útil.