Un menú bien estilizado puede marcar una gran diferencia. Puede mejorar la apariencia general de tu sitio, facilitar que los visitantes encuentren lo que buscan e incluso animarlos a hacer clic en ciertas páginas.
Aquí en WPBeginner, hemos visto todo tipo de formas creativas de estilizar menús. También hemos experimentado con el estilo de nuestro propio menú de navegación varias veces a lo largo de los años. Por lo tanto, queremos compartir lo que funciona mejor para diferentes situaciones.
En este artículo, te mostraremos cómo estilizar tu menú de navegación de WordPress de 5 maneras diferentes.

¿Por qué estilizar tu menú de navegación de WordPress?
Tu menú de navegación de WordPress es el mapa de tu sitio web, guiando a los visitantes a las páginas más importantes. Aparece en la parte superior de la mayoría de los sitios web, lo que lo convierte en un lugar privilegiado para captar la atención e influir en cómo los usuarios exploran tu contenido.
Estilizar tu menú de navegación va más allá de hacerlo lucir bonito. Puede mejorar significativamente la experiencia de usuario de tu sitio web y, a su vez, impulsar tu optimización de motores de búsqueda (SEO).
Si el diseño de tu menú es difícil de usar, los visitantes podrían tener problemas para encontrar lo que buscan y sentirse frustrados. Por otro lado, un menú claro y visualmente atractivo puede animarlos a hacer clic en diferentes secciones y pasar más tiempo en tu sitio.
Como resultado, puedes aumentar las visitas a tu sitio y reducir su tasa de rebote.
Esta guía detallará diferentes métodos para estilizar tu menú de navegación, dependiendo de tu tema de WordPress y tu nivel de comodidad. Puedes usar los enlaces rápidos a continuación para navegar por este tutorial y encontrar el método que mejor te funcione:
- Método 1: Personaliza tu menú de navegación con el Editor de Sitio Completo (Temas de Bloques)
- Método 2: Personaliza tu menú de navegación con el Personalizador de Temas (Temas Clásicos)
- Método 3: Personaliza tu menú de navegación con un plugin Page Builder (Recomendado)
- Método 4: Personaliza tu menú de navegación con el Editor CSS Visual (Más personalizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
Método 1: Personaliza tu menú de navegación con el Editor de Sitio Completo (Temas de Bloques)
Si estás usando un tema de bloques y quieres estilizar el menú de navegación de tu sitio usando el Editor de Sitio Completo, este es el método para ti.
Primero, dirígete a tu panel de WordPress y navega a Apariencia » Editor.

Aquí verás opciones para personalizar diferentes partes de tu tema de bloques.
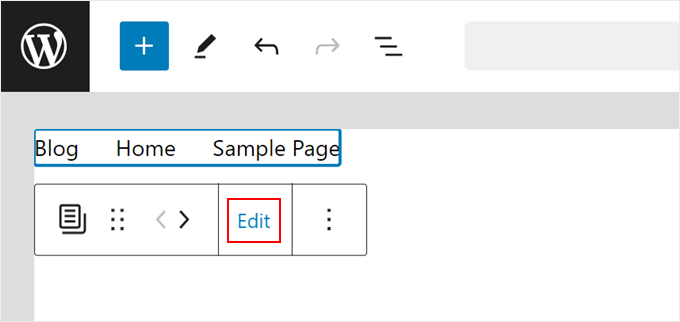
Haz clic en 'Navegación'.

En la siguiente página, haz clic en el ícono de lápiz 'Editar'.
Esto abrirá el editor de bloques, donde puedes editar tu bloque de Navegación.

Una vez que estés en el editor de bloques, haz clic en el bloque 'Lista de Páginas' que muestra las páginas de tu sitio web de WordPress como elementos del menú de navegación.
Luego, haz clic en 'Editar'.

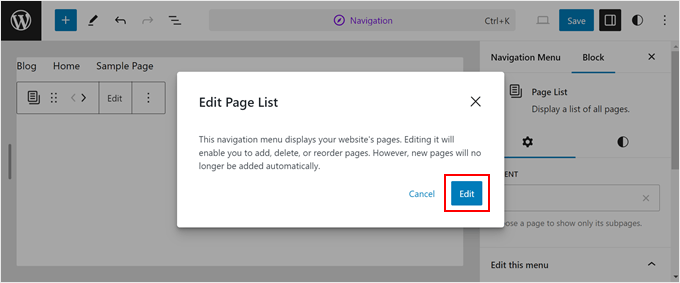
Ahora aparecerá una ventana emergente, indicándote que puedes editar el bloque Lista de Páginas. Puedes editar, eliminar, reordenar y agregar nuevos elementos al menú del bloque.
Haz clic en 'Editar' para continuar.

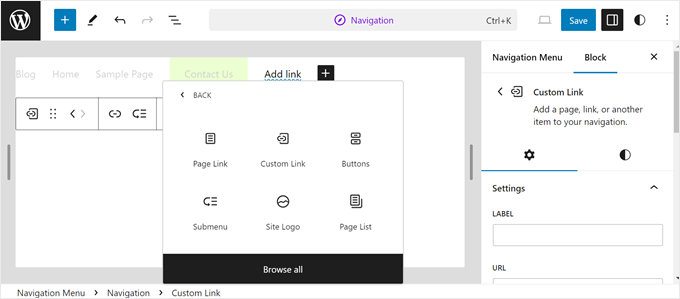
El editor de bloques para el menú de navegación funciona como cuando editas una página o una entrada. Siéntete libre de agregar otros elementos al menú como enlaces personalizados, un botón de llamada a la acción, un formulario de búsqueda, un logotipo del sitio y muchos más.
Si deseas profundizar en la gestión de menús con el Editor de Sitio Completo, consulta la sección sobre cómo editar tu menú de navegación en nuestra guía de Edición de Sitio Completo. Esa sección también habla sobre la creación de submenús.

Ahora, pasemos al estilo. Haz clic en cualquier bloque para comenzar.
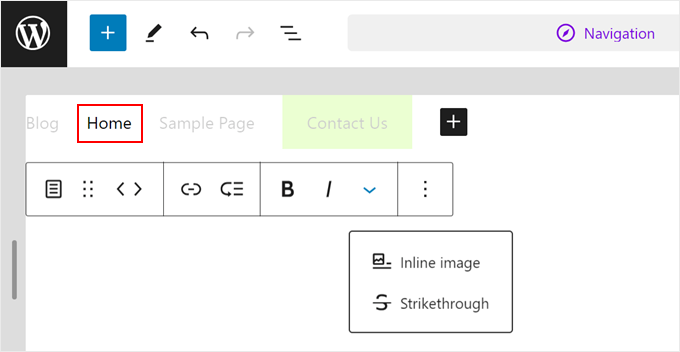
Dependiendo del bloque, la barra de herramientas puede ofrecer algunas opciones de personalización. Por ejemplo, si seleccionas un Enlace de Página, puedes ponerlo en negrita, cursiva, tacharlo y reordenarlo si es necesario.
Puedes usar estas herramientas para resaltar un solo elemento del menú del resto.

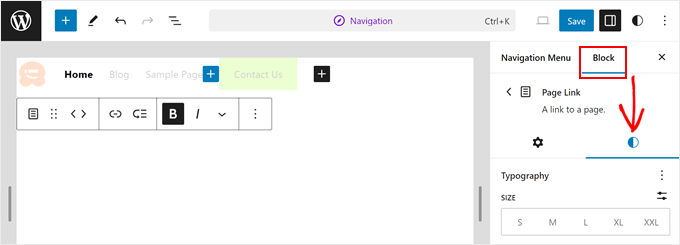
En el panel de configuración de la derecha, cambia a la pestaña ‘Bloque’ y, debajo de ella, navega a la pestaña ‘Estilos’.
Aquí, puedes personalizar el color, la tipografía, las dimensiones, los bordes y las sombras de tu bloque.

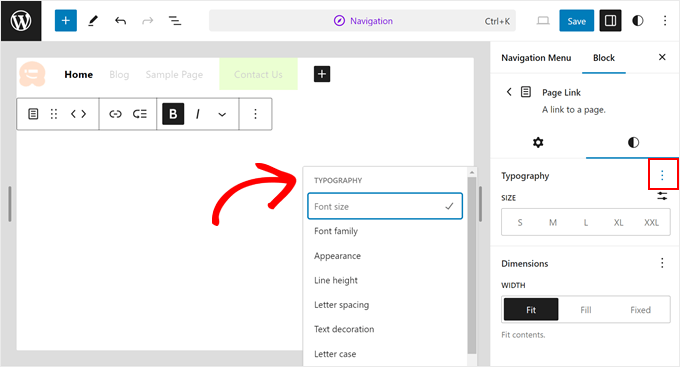
Los bloques tienden a tener configuraciones de Estilos predeterminadas. Por ejemplo, si estás editando un Enlace de Página, es posible que solo veas opciones como ‘Tamaño de fuente’ y ‘Ancho’.
Pero no te preocupes. Simplemente haz clic en el menú de tres puntos junto a estas opciones para habilitar más posibilidades de personalización, como cambiar la familia de fuentes y el espaciado entre letras.

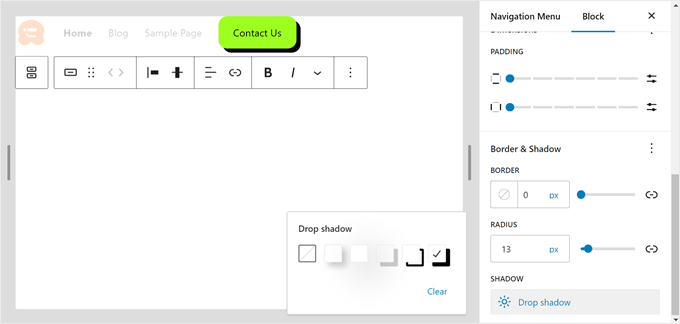
De manera similar, si tienes un bloque de Botón en tu menú de navegación, hacer clic en él revelará opciones para personalizar su estilo, texto, color de fondo, tipografía, dimensiones, borde e incluso sombra.
Puedes leer nuestra guía sobre cómo agregar un botón de llamada a la acción para más información.

Si deseas cambiar el color de fondo de tu menú de navegación, tendrás que hacerlo editando la plantilla de encabezado de tu tema.
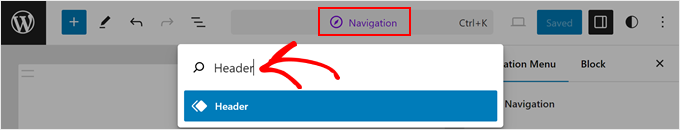
Para abrirlo, simplemente haz clic en el campo de búsqueda de comandos en la parte superior que dice ‘Navegación’. Luego, escribe ‘Encabezado’ y presiona la tecla Enter.

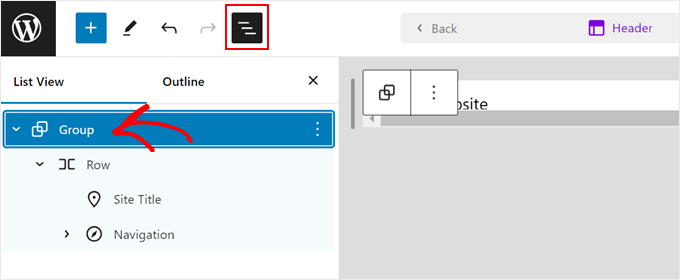
Ahora, abre la Vista de Lista y selecciona Grupo.
Este grupo consta del título del sitio y el menú de navegación de tu encabezado.

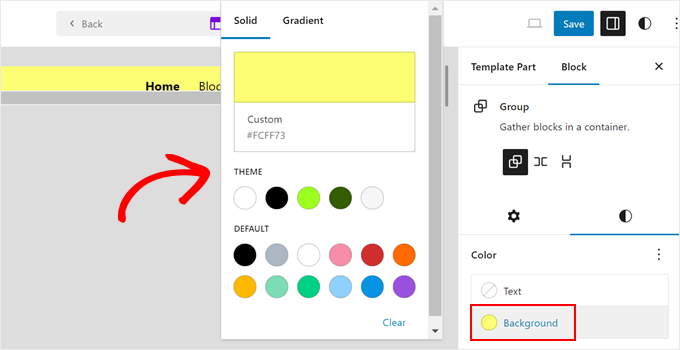
Luego, abre la pestaña ‘Estilos’ en la barra lateral de configuración del Bloque y haz clic en ‘Fondo’ en la sección Color.
Después de eso, simplemente elige un color de fondo para tu plantilla de encabezado.

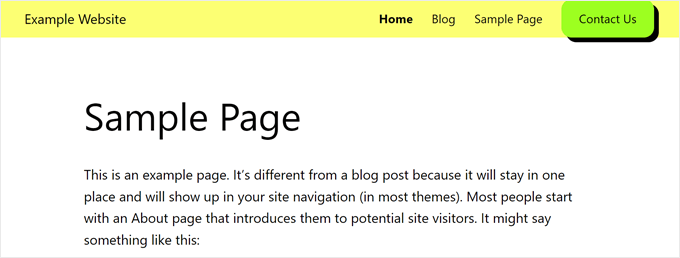
Una vez que estés satisfecho con el estilo de tu menú de navegación, simplemente haz clic en el botón 'Guardar', y tu nuevo menú y encabezado estarán en vivo en tu blog de WordPress o sitio.
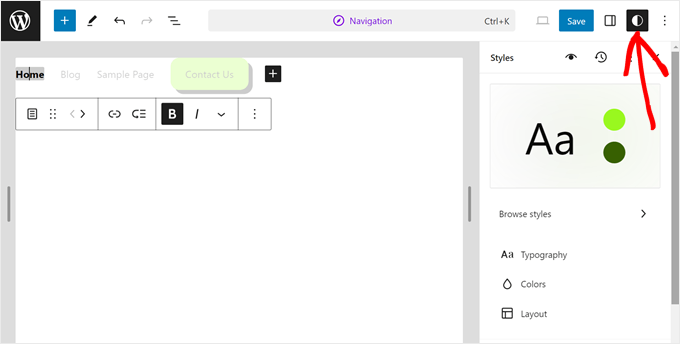
Así es como se ve nuestro menú de navegación en nuestro sitio de demostración:

Ten en cuenta que las opciones de estilo que tendrás dependerán de las opciones de estilo generales de tu tema específico.
Si deseas personalizar los estilos globales de tu tema, entonces necesitas hacer clic en el botón 'Estilos' en la esquina superior derecha.

Desde aquí, puedes cambiar la tipografía, los colores y el diseño de todo el sitio web.
Nota: Recuerda que los cambios que realices aquí afectarán no solo a tu menú de navegación, sino también a otras partes de tu tema.
Para obtener más información, consulta la sección sobre cómo cambiar los estilos globales de tu sitio web en la guía de Edición de Sitio Completo.
Método 2: Personaliza tu menú de navegación con el Personalizador de Temas (Temas Clásicos)
Este método es para usuarios con temas clásicos de WordPress que desean estilizar su menú de navegación utilizando el Personalizador de Temas incorporado.
Al igual que con el método anterior, nos centraremos en estilizar la apariencia del menú en lugar de administrar los elementos del menú en sí.
Si te gustaría aprender a crear menús y administrarlos en temas clásicos, consulta nuestra guía sobre cómo agregar un menú de navegación en WordPress. Cubre la creación de menús con el Personalizador, asignarlos a diferentes ubicaciones de menú y agregar menús como widgets.
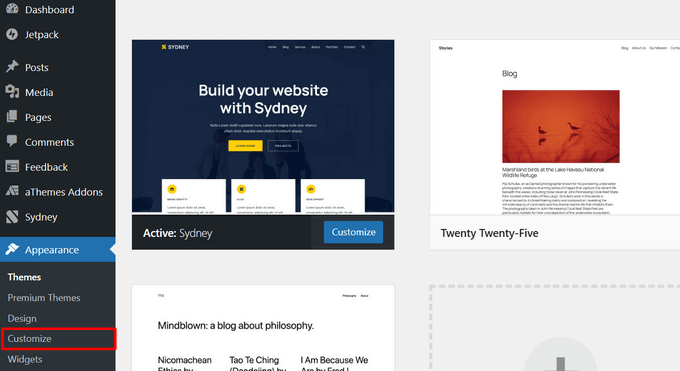
Para usar el Personalizador de Temas, ve a tu panel de WordPress y navega a Apariencia » Personalizar. Luego, haz clic en el botón 'Personalizar' junto a tu tema activo.

Aquí, verás opciones para personalizar varios aspectos de tu tema, lo que dependerá del tema que estés usando. En la mayoría de los casos, los temas de WordPress tienen una opción de 'Menús', pero los desarrolladores de terceros pueden agregar otras configuraciones también.
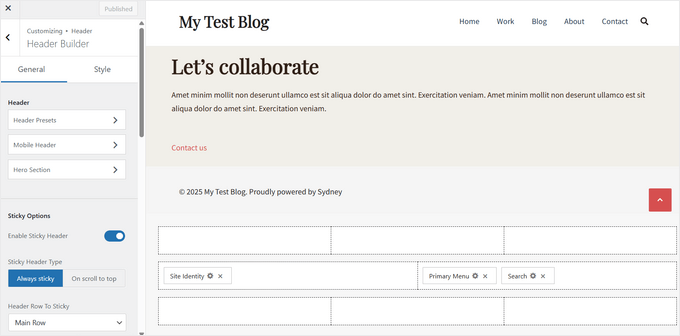
Por ejemplo, el tema Sydney tiene un Constructor de Encabezado dedicado para la personalización de menús. Asegúrate de consultar la documentación de tu tema para ver si agregan configuraciones especiales de menú.

Si tu tema no tiene tales opciones de personalización, no te preocupes. Podemos estilizar fácilmente el menú usando CSS personalizado.
Primero, haz clic en la sección 'Menús'.

En la siguiente página, haz clic en el engranaje de 'Configuración' y luego selecciona 'Clases CSS'.
Esto te permite asignar una clase CSS única a cada elemento del menú, lo que te permite estilizar cada uno individualmente más tarde.

A continuación, desplázate hacia abajo en el panel.
Luego, abre tu menú principal.

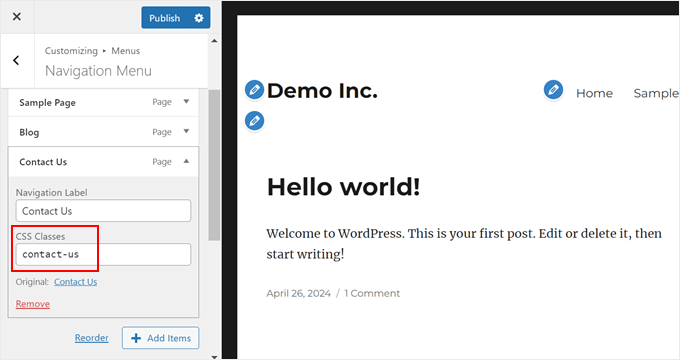
Lo que quieres hacer ahora es encontrar el elemento del menú que deseas modificar y hacer clic para expandirlo.
Verás una nueva opción para agregar una clase CSS personalizada. En el ejemplo a continuación, simplemente estamos agregando la clase CSS contact-us a nuestra página de Contacto.

Una vez que hayas asignado clases CSS a tus elementos del menú, regresa al menú principal en el Personalizador de Temas.
Luego, haz clic en 'CSS adicional'.

Aquí, puedes agregar código CSS personalizado para estilizar tu menú de navegación.
Exploremos algunos ejemplos, y siéntete libre de cambiar las clases CSS y el código de color hexadecimal:
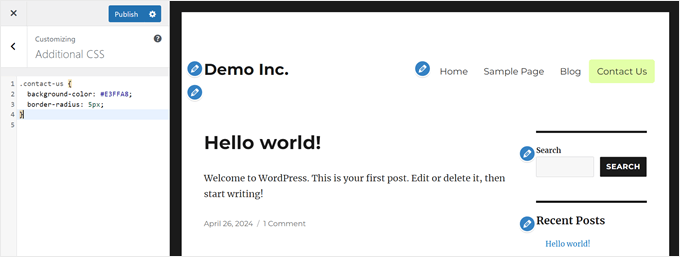
Cambiar el color de fondo del elemento del menú
El siguiente fragmento de código cambia el color de fondo del elemento del menú con la clase CSS contact-us a verde (#E3FFA8) y agrega esquinas redondeadas (border-radius: 5px):
.contact-us {
background-color: #E3FFA8;
border-radius: 5px;
}

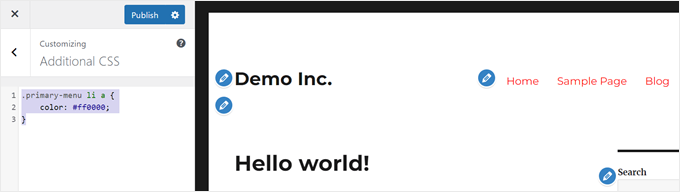
Cambiar el color predeterminado del enlace del menú
Este fragmento de código cambia el color de todos los enlaces del menú dentro de la lista del menú principal (#primary-menu-li a) a rojo (#ff0000):
.primary-menu li a {
color: #ff0000;
}
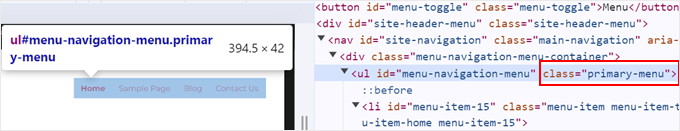
Ten en cuenta que la clase CSS para el menú principal de tu tema puede verse diferente al nuestro.

Para ver cuál es la clase CSS del menú principal de tu tema, puedes usar la herramienta de inspección alrededor del área de tu menú de navegación.
Luego, busca un código HTML que diga ‘menu’ o ‘navigation-menu’. Debería haber una clase CSS que lo defina junto a él.

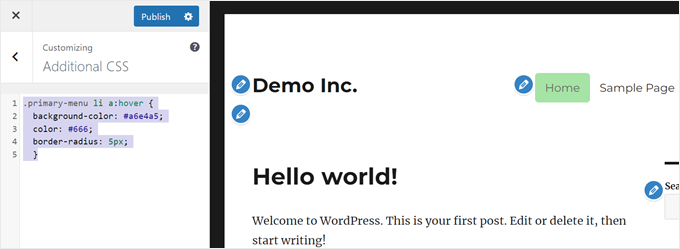
Agrega efectos al pasar el cursor sobre los elementos del menú
Este fragmento de código se dirige a todos los elementos del menú dentro de la lista del menú principal (#primary-menu li) y agrega un efecto al pasar el cursor:
.primary-menu li a:hover {
background-color: #a6e4a5;
color: #666;
border-radius: 5px;
}
Cuando un usuario pasa el cursor sobre el elemento del menú, el color de fondo cambia a un verde claro (#a6e4a5), el color del texto cambia a un gris oscuro (#666) y se agregan esquinas redondeadas (border-radius: 5px).

Crea menús de navegación transparentes en WordPress
Este fragmento de código CSS puede hacer que tu menú de navegación sea transparente:
#site-navigation {
background-color:transparent;
}
Usar este efecto lo fusionará con la imagen de fondo para darle a tu sitio web un aspecto limpio y moderno.

Para más inspiración, puedes consultar nuestras guías a continuación:
- Cómo agregar la primera y última clase CSS a los elementos del menú de WordPress
- Cómo resaltar un elemento del menú en WordPress
Recuerda que estos son solo algunos ejemplos para empezar. Si deseas utilizar estos mismos métodos pero no encuentras la sección CSS adicional, consulta nuestra guía sobre cómo solucionar el problema del personalizador de temas faltante.
Método 3: Personaliza tu menú de navegación con un plugin Page Builder (Recomendado)
Este método es perfecto para aquellos que desean un mayor control sobre la apariencia de su menú de navegación, pero aún prefieren una experiencia amigable para principiantes. También es una excelente opción si aún te encuentras en las primeras etapas de construcción de tu sitio web y aún no lo has lanzado.
Un plugin de constructor de páginas te permite diseñar visualmente el diseño de tu sitio web utilizando funcionalidad de arrastrar y soltar sin necesidad de escribir código. Esto lo hace ideal para principiantes absolutos.
En esta sección, usaremos SeedProd como nuestro plugin constructor de páginas. SeedProd ofrece una interfaz fácil de usar e incluye bloques y funciones adicionales para que tu menú de navegación destaque.
Nota: Usaremos SeedProd Pro, ya que la función de constructor de temas solo está disponible en la versión Pro. Sin embargo, siéntete libre de usar la versión gratuita para explorar cómo es SeedProd.
Paso 1: Instalar y Activar SeedProd
Primero, instala y activa el plugin SeedProd en tu sitio web de WordPress. Puedes leer nuestra guía sobre cómo instalar un plugin de WordPress para más información.
Una vez activado, navega a SeedProd » Configuración desde tu panel de WordPress. Luego, ingresa tu clave de licencia de SeedProd y haz clic en el botón ‘Verificar clave’.

Paso 2: Elige un Kit de Plantillas de Tema de SeedProd
Ahora, dirígete a SeedProd » Theme Builder. Aquí es donde puedes crear un tema personalizado de WordPress desde cero.
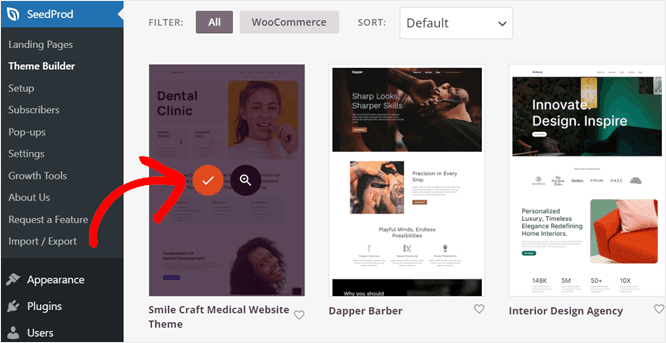
Haz clic en el botón ‘Kits de Plantillas de Tema’ para explorar una galería de plantillas prediseñadas.

Para este tutorial, usaremos el Tema de Sitio Web Médico Smile Craft. Sin embargo, siéntete libre de elegir cualquier plantilla que se adapte a tu negocio.
Puedes previsualizar estos kits de plantillas de tema haciendo clic en el icono de la lupa para ver cuál se ajusta al estilo de tu sitio web.
Una vez que hayas encontrado una plantilla de tema que te guste, haz clic en el icono de la marca de verificación naranja para importar las partes de la plantilla.

SeedProd creará ahora las secciones esenciales del sitio web como el encabezado, pie de página, página de inicio, y así sucesivamente. Todas estas se pueden editar visualmente usando el constructor de arrastrar y soltar.
Paso 3: Personaliza el Diseño del Menú
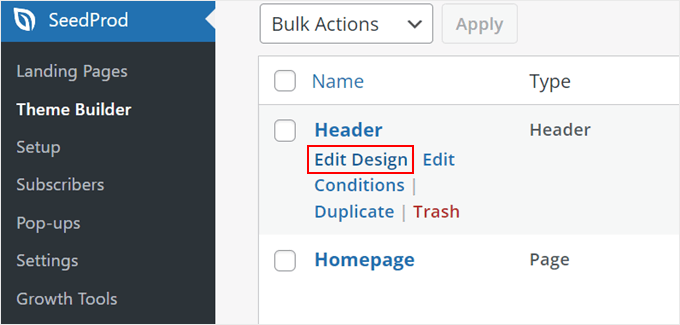
Una vez que la plantilla de tema se haya instalado, regresarás a la página del Theme Builder.
En una plantilla de tema de SeedProd, el menú de navegación se encuentra en la parte del encabezado de la plantilla.
Para editar tu plantilla de encabezado, simplemente pasa el mouse sobre ella y haz clic en el enlace ‘Editar diseño’. Esto abrirá la plantilla en el editor de arrastrar y soltar.

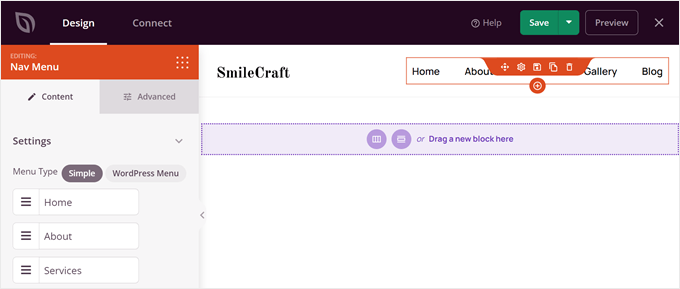
Ahora verás una sección de encabezado que consta del bloque Menú de navegación (que es tu menú de navegación) y otros bloques, dependiendo del tema.
Para editar el menú, haz clic en el bloque Menú de navegación. La barra lateral izquierda te mostrará una lista de configuraciones del bloque.

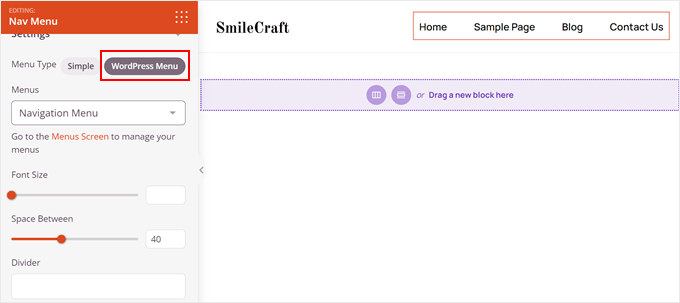
Por defecto, SeedProd utiliza el menú ‘Simple’ para crear un menú basado en la plantilla de tema que utilizas. Sin embargo, también puedes optar por la opción ‘Menú de WordPress’ para usar un menú preexistente que ya creaste usando el editor de menús estándar de WordPress (Apariencia » Menús).
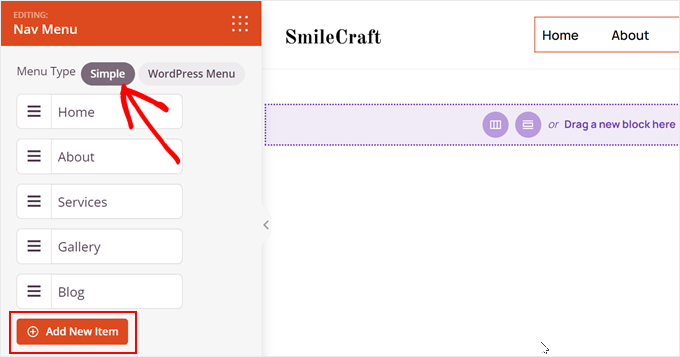
Analicemos la diferencia entre los dos. El método Simple te permite agregar, editar y eliminar enlaces directamente dentro de la interfaz del constructor de páginas.
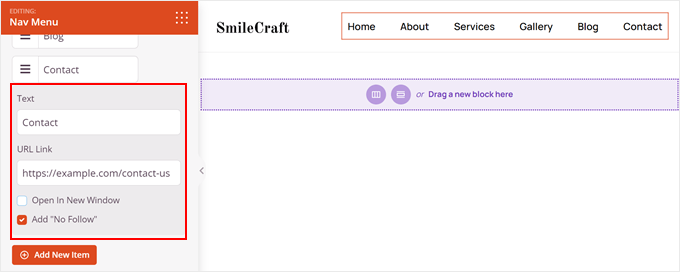
Para crear un nuevo elemento de menú, haz clic en el botón ‘+ Agregar nuevo elemento’.

Aquí, puedes ingresar la etiqueta de texto y la URL del enlace.
Luego, elige abrir el enlace en una nueva ventana y agregar un atributo nofollow (si es necesario). Así:

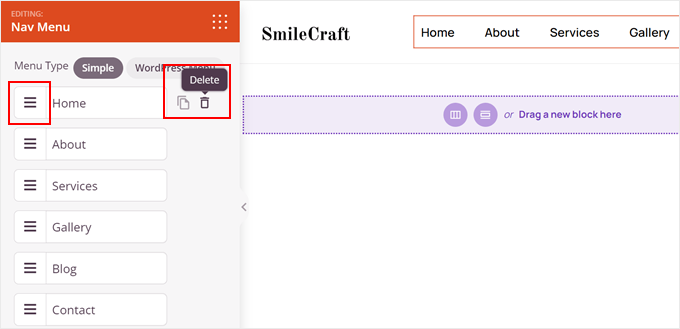
También puedes reorganizar los elementos del menú haciendo clic en el botón de tres líneas junto a un elemento y arrastrándolo hacia arriba o hacia abajo.
Para eliminar un elemento del menú, simplemente pasa el mouse sobre él y haz clic en el ícono de la papelera junto a él.

La desventaja de esta opción es que no puedes crear menús desplegables. Por eso se llama ‘Simple’.
Por otro lado, la opción ‘Menú de WordPress’ no te permite administrar los elementos del menú directamente desde el editor de SeedProd. Tienes que hacerlo en el editor de menús.
La buena noticia es que si tu menú preexistente es un menú desplegable, puedes mostrarlo usando este método.
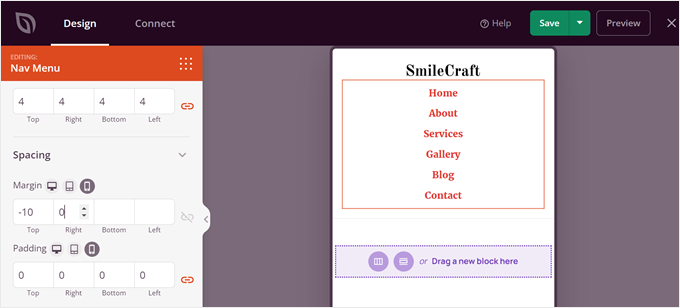
Cualquiera que sea el método que elijas, puedes personalizar el tamaño de fuente y el espaciado entre los elementos del menú, agregar un divisor de texto o ajustar la alineación.

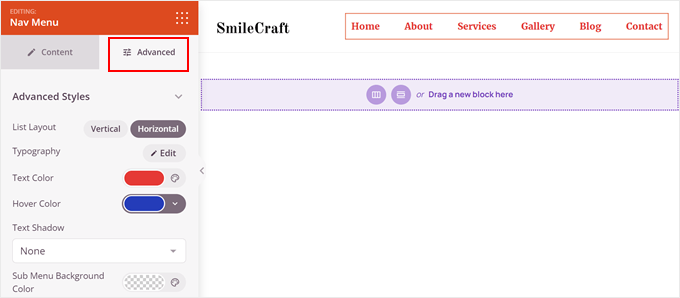
La pestaña ‘Avanzado’ ofrece aún más opciones de personalización.
Puedes cambiar el diseño de la lista de horizontal a vertical, ajustar la tipografía, modificar los colores del texto y al pasar el cursor, e incluso agregar sombras al texto.

Si te desplazas hacia abajo, puedes controlar el relleno y los márgenes para dispositivos de escritorio, tabletas y móviles.
De esta manera, tu menú es fácil de navegar en cualquier tamaño de pantalla.

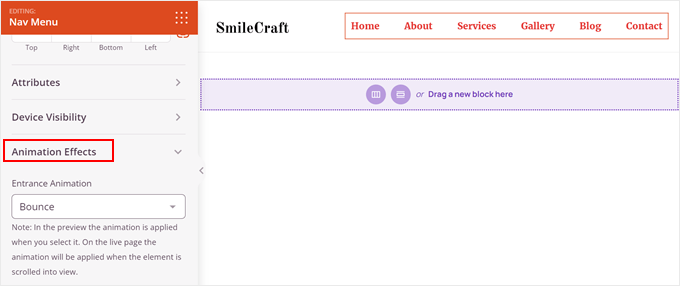
¿Quieres que tu menú destaque?
SeedProd te permite agregar animaciones para una experiencia de usuario más atractiva. Puedes leer nuestra guía paso a paso sobre cómo agregar animaciones CSS en WordPress para más información.

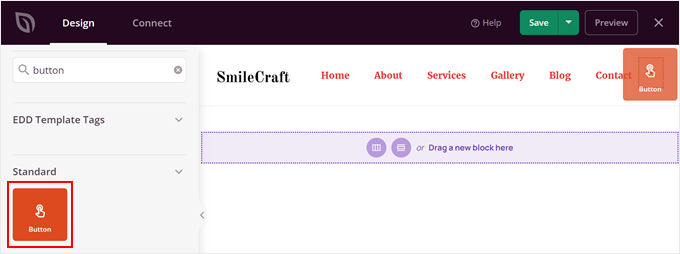
Si deseas agregar un nuevo botón de llamado a la acción en tu barra de navegación, puedes usar el bloque de Botón de SeedProd.
Simplemente abre el buscador de bloques en la barra lateral izquierda y encuentra el bloque de Botón en la barra lateral izquierda.

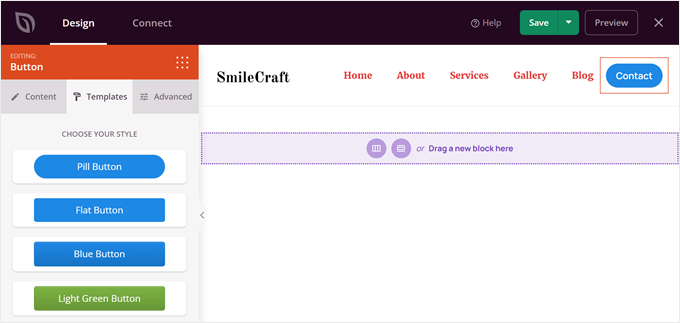
Luego, arrastra el bloque a donde quieras en tu encabezado.
Una vez hecho esto, simplemente personaliza el llamado a la acción del botón, el enlace, el estilo y otras configuraciones.

También puedes crear un menú fijo que permanezca en la parte superior de la página mientras el usuario se desplaza hacia abajo. De esta manera, no tendrán que subir cada vez que quieran ir a una página diferente.
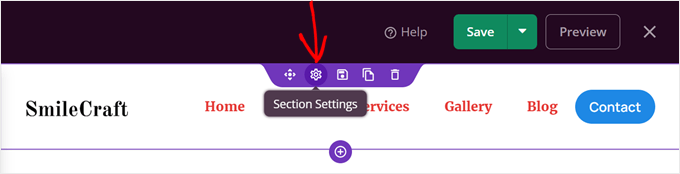
Para hacer esto, simplemente pasa el cursor sobre la sección hasta que aparezca una línea morada, luego haz clic en el ícono de engranaje de 'Configuración'.

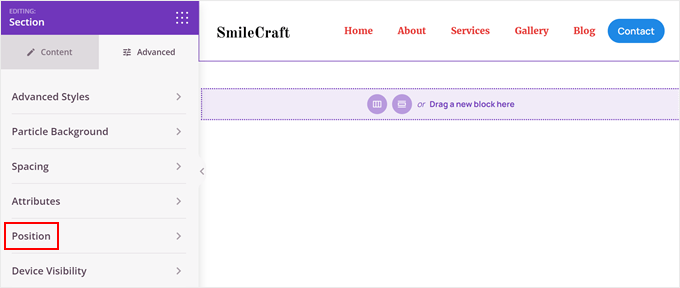
Ahora, cambia a la pestaña 'Avanzado'.
Luego, desplázate hacia abajo hasta el menú 'Posición'.

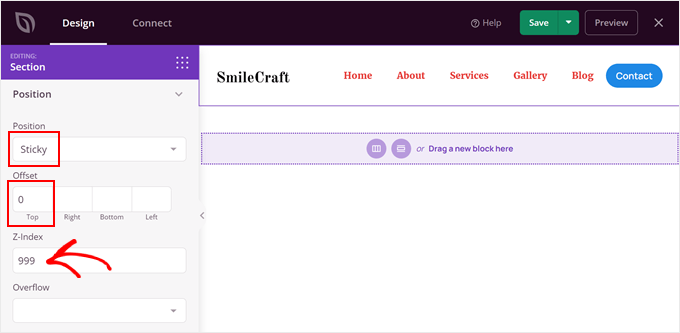
Aquí, elige 'Fijo'.
Después de eso, agrega un cero al desplazamiento superior y un número de índice z alto (como 999). Esto es para asegurarte de que el encabezado siempre aparezca justo encima de la página.

Una vez que estés satisfecho con tu menú de navegación personalizado, haz clic en el botón 'Guardar'.
Paso 4: Publica tu tema personalizado de WordPress
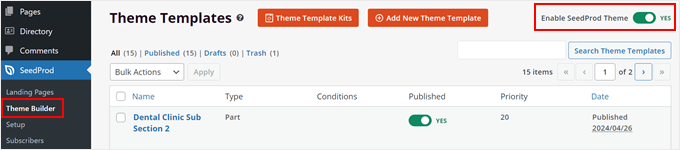
En esta etapa, estás listo para usar tu nuevo tema personalizado de WordPress. Para activarlo, regresa a la página 'Theme Builder' y activa el botón 'Habilitar tema de SeedProd'.

Todo lo que necesitas hacer ahora es ver tu sitio web y echar un vistazo a tu nuevo menú de navegación personalizado.
Así es como se ve nuestro menú de navegación en nuestro sitio de demostración:

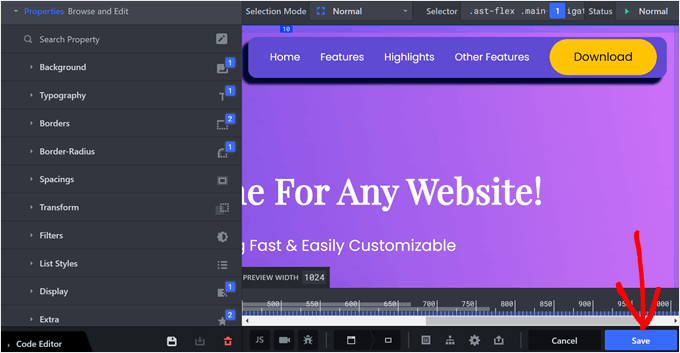
Método 4: Personaliza tu menú de navegación con el Editor CSS Visual (Más personalizable)
Este método ofrece más opciones de personalización que las funciones integradas de WordPress, pero no es tan flexible como usar un plugin de constructor de páginas. Dicho esto, es una excelente solución si deseas hacer algunos ajustes de diseño en tu menú de navegación sin reemplazar completamente tu tema.
Este método también es una buena alternativa para quienes usan temas clásicos que carecen de opciones de estilo, pero no se sienten cómodos con la edición de CSS del Método 2.
Aquí, te guiaremos en el uso de un plugin premium de editor visual de CSS para WordPress llamado CSS Hero. Te permite diseñar visualmente tu sitio web sin escribir código. No se requieren conocimientos de HTML o CSS.
Nota: Consulta nuestra reseña de CSS Hero para obtener más información sobre sus funciones. Los usuarios de WPBeginner también pueden ahorrar hasta un 34% en CSS Hero con nuestro código de cupón exclusivo.
Primero, procede a instalar el plugin CSS Hero en WordPress. Puedes leer nuestra guía sobre cómo instalar un plugin de WordPress para más información.
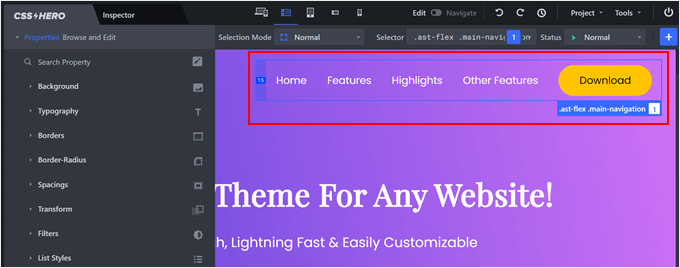
Una vez que hayas activado el plugin CSS Hero, verás un nuevo botón llamado 'CSS Hero' en tu barra de administración de WordPress. Haz clic en este botón para iniciar el editor visual.

CSS Hero utiliza una interfaz WYSIWYG. Al hacer clic en el botón, se abrirá tu sitio web junto con el panel de CSS Hero en el lado izquierdo de tu pantalla.
Para editar tu menú de navegación, puedes mover el mouse sobre él. CSS Hero lo resaltará con un borde. Haz clic en el área resaltada para comenzar a personalizar el menú.

CSS Hero te permite editar varios aspectos del contenedor de tu menú de navegación, incluyendo fondo, tipografía, bordes, espaciado, listas e incluso efectos adicionales.
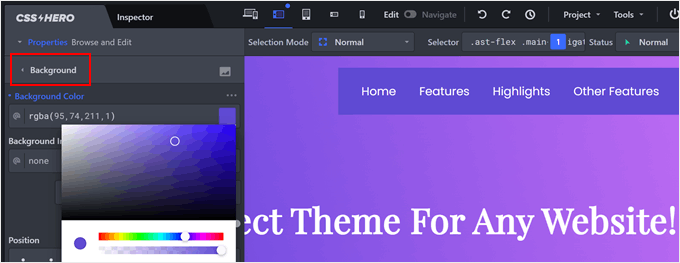
Por ejemplo, digamos que quieres modificar el color de fondo del menú. Al hacer clic en 'Fondo', se abrirá una interfaz fácil de usar donde puedes elegir un nuevo color, degradado o imagen.
A medida que realices cambios, los verás reflejados en vivo en la vista previa del sitio web a la derecha.

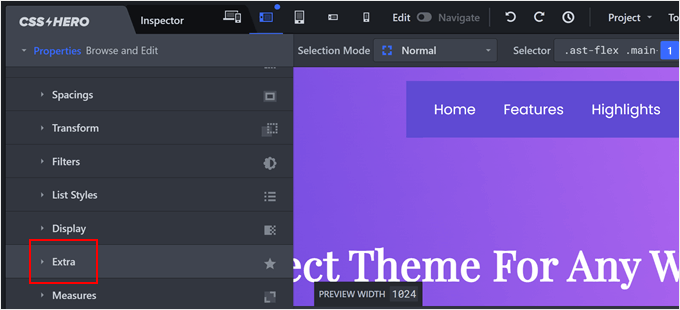
O, puedes agregar una sombra de caja a los elementos de tu menú para hacerlos más llamativos.
Para hacer esto, navega a la pestaña ‘Extra’.

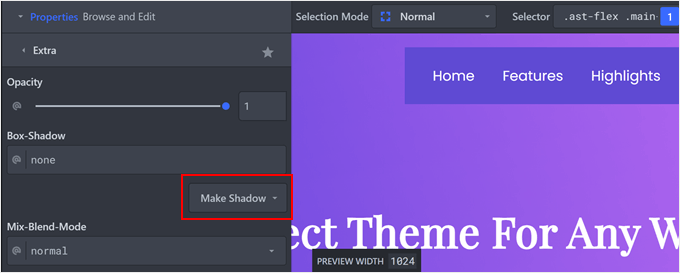
Luego, haz clic en ‘Crear Sombra’.
Aquí, podrás editar la configuración de la sombra.

Ahora, puedes jugar con la apariencia de la sombra.
Siéntete libre de arrastrar la orientación, la calidad del desenfoque y la extensión, y la posición de la sombra.

Puedes cambiar lo que quieras con la interfaz de CSS Hero, así que puedes experimentar para encontrar lo que mejor funciona para tu sitio.
Consejo Pro: Si seguiste los pasos del Método 2 para agregar clases CSS a tus elementos de menú individuales, entonces también puedes usar CSS Hero para apuntar y personalizar esos elementos de menú específicos para un control aún más granular sobre la apariencia de tu menú de navegación.
Una vez que estés satisfecho con tu menú personalizado, haz clic en el botón ‘Guardar’ para almacenar tus modificaciones.

Puedes leer estas guías para aprender más sobre lo que puedes hacer con CSS Hero:
- Cómo cambiar el tamaño de tu logo de WordPress (funciona con cualquier tema)
- Cómo agregar efectos de desplazamiento de imagen en WordPress (paso a paso)
Método 5: Personaliza tu menú de navegación con código (Avanzado)
Este método es más adecuado para usuarios que se sienten cómodos con el código. También te permite crear un menú personalizado si tu tema no incluye uno por defecto.
Agregar fragmentos de código personalizados puede parecer desalentador al principio, ya que implica editar archivos de temas como functions.php y header.php. Sin embargo, hay formas de hacerlo más fácil.
Recomendamos usar un plugin llamado WPCode. Proporciona una forma segura y fácil de usar para agregar código personalizado a tu sitio de WordPress sin modificar los archivos principales.
Nuestra guía sobre cómo agregar un menú de navegación personalizado en temas de WordPress puede guiarte a través de los pasos para crear un menú con WPCode.

Una vez que hayas creado el menú, puedes explorar estos tutoriales.
- Cómo Agregar Iconos de Imagen Con Menús de Navegación en WordPress
- Cómo agregar un botón a tu menú de encabezado de WordPress
- Cómo crear un menú de navegación flotante fijo en WordPress
Cada uno incluye un método para personalizar el menú usando WPCode.
Guías definitivas para personalizar el menú de navegación de WordPress
Ahora que has explorado los conceptos básicos para estilizar tu menú de navegación de WordPress, aquí tienes algunas guías más que puedes leer para llevar tu menú al siguiente nivel:
- Cómo agregar un mega menú en tu sitio de WordPress. Los mega menús te permiten incluir subcategorías, proporcionando una forma fácil de usar para organizar contenido extenso del sitio web.
- Cómo crear un menú de WordPress receptivo listo para dispositivos móviles. Esta guía te muestra cómo crear un menú receptivo que se adapta a diferentes tamaños de pantalla.
- Cómo agregar un menú receptivo de pantalla completa en WordPress. Este tutorial te enseñará cómo implementar un menú de pantalla completa que se expande por toda la pantalla cuando se activa, ofreciendo una experiencia de navegación audaz.
- Cómo agregar un menú de panel deslizante en temas de WordPress. Los menús de panel deslizante son una solución que ahorra espacio y oculta la navegación principal hasta que un usuario desliza o hace clic en un botón para revelarla.
- Cómo crear un menú de navegación vertical en WordPress. Los menús de navegación verticales pueden ser una excelente manera de mostrar una gran cantidad de elementos de menú en una barra lateral u otro espacio vertical en tu sitio web.
- Cómo agregar íconos de redes sociales a los menús de WordPress. Integra íconos de redes sociales directamente en tu menú de navegación para que a los visitantes les resulte fácil conectarse contigo.
- Cómo crear un menú de barra lateral colapsable en WordPress. ¿Tienes muchas páginas? Facilita la navegación de los usuarios en tu sitio web agregando un menú colapsable a tu barra lateral.
Esperamos que este artículo te haya ayudado a aprender cómo estilizar los menús de navegación de WordPress. También te puede interesar consultar nuestra guía definitiva sobre elementos de diseño de WordPress y nuestra guía para principiantes sobre cómo crear una página personalizada en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Sydney Peason
La opción “Menú” ha desaparecido en mi opción de menú “Apariencia” > ¿hay otra forma de ver el contenedor CSS de mi menú y opciones?
¡Gracias!
Soporte de WPBeginner
SI estás usando un tema de bloques que no tiene el menú de apariencia, entonces puedes usar la herramienta Inspeccionar elemento para ver la información del contenedor CSS. Puedes ver nuestra guía a continuación sobre cómo usar la herramienta Inspeccionar elemento:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Kristyna
Hola, necesito un consejo, por favor:
He agregado CSS con éxito para hacer que uno de mis elementos de menú tenga un color diferente. Sin embargo, cuando me desplazo hacia abajo, mi menú de navegación principal fijo desciende conmigo, y el color cambiado de ese único elemento vuelve a su original. ¿Cómo mantengo el nuevo color de ese único elemento incluso al desplazarme hacia abajo?
¡Gracias!
Soporte de WPBeginner
Tu tema puede modificar el menú cuando te desplazas hacia abajo. Si usas la herramienta de inspeccionar elemento, deberías poder seleccionar el elemento del menú mientras te desplazas hacia abajo para agregar tu CSS. Tenemos una guía sobre cómo usar la herramienta de inspeccionar elemento que puedes consultar a continuación:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Venkat Vavilala
Hola,
Quiero aumentar el tamaño de la fuente del menú. ¿Cómo puedo hacerlo?
Si es el predeterminado, ¿cómo puedo personalizarlo?
Por favor, muéstrame un método fácil para aumentar el tamaño de la fuente del menú
Soporte de WPBeginner
Dependería del método que planees usar de este artículo. Por ejemplo, si usas el método CSS, entonces usarías 'inspeccionar elemento' igual que en los ejemplos del método 2 y modificarías el tamaño de fuente.
Administrador
Budi Santoso
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
Soporte de WPBeginner
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
maria
¿cómo hiciste el menú para este sitio?
¿tuviste que editar los archivos del tema?
gracias
Soporte de WPBeginner
Our theme was one we custom created
Administrador
Trish
Quiero crear un menú en la página de la tienda de mi sitio de WooCommerce, horizontalmente, que tenga todas las categorías de productos que se venden. ¿Cómo puedo hacerlo, por favor? Gracias de antemano a todos por su ayuda.
Soporte de WPBeginner
Si tu tema tiene un menú en esa ubicación, podrías configurar un menú normal usando:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Luego, puedes usar lógica condicional para que solo aparezca en tu página de tienda usando nuestro artículo aquí: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Administrador
Kushal Sonwane
Aunque era una gran tarea por hacer, pero después de leer este artículo, es muy simple personalizar los menús de navegación.
Gracias.
Soporte de WPBeginner
You’re welcome
Administrador
Lisa
Soy muy nuevo en esto y estoy creando un sitio en WP usando el tema Oceanwp. He hecho lo que sugeriste haciendo clic en CCS desde el menú. Estoy tratando de eliminar la flecha de mi menú desplegable y nada de lo que intento funciona para eliminarla.
Gracias de antemano por cualquier ayuda.
Soporte de WPBeginner
Hola Lisa,
Es posible que desees contactar a los autores del tema, ellos podrían ayudarte con eso.
Administrador
Anirudhya
señor, ¿qué tema está usando? Estoy empezando un blog de WordPress, quiero un blog de diseño simple para mi propósito educativo.
Soporte de WPBeginner
Hola Anirudhya,
Estamos usando un tema personalizado hecho específicamente para WPBeginner.
Administrador
Bobby
Hola, ¿qué tal con código HTML?
Quiero agregar un encabezado a los menús anidados. Pero no sé dónde o cómo ponerlo.
Daniela
Hola,
Me gustaría cambiar la apariencia solo del menú que agregué para mi página de ventas. Me gustaría cambiar la altura y agregar un logo.
No soy un profesional y he intentado algunas cosas para ver si algo cambia en el menú, pero no lo hace. Esto es lo que he intentado:
#Salespage-menu { background:#2194af; height:40px; }
¿Me puedes ayudar a encaminarme?
¡Muchas gracias por tu esfuerzo!
Eugene
Hola a todos,
Tengo un problema con mi menú de navegación con el que realmente agradecería ayuda, por favor... El menú principal se ve perfecto, el problema es con el submenú que se despliega con un gran espacio de aproximadamente 100px o más entre él y el elemento padre de arriba.
Cuando intento navegar hacia el submenú, simplemente desaparece de la vista.
He intentado todo lo que se me ocurre hasta ahora para moverlo directamente debajo del menú padre para que permanezca abierto y sea clickeable, pero hasta ahora he fallado.
Este es el CSS personalizado que se está utilizando para el tema Point:
#logo { margin: 0; } .site-branding { padding: 0; }
.post-info { display: none; }
#navigation ul li a { min-height: 22px; padding: 5px 10px 5px 10px; }
.post-date { display: none; }
Gracias y saludos.
Soporte de WPBeginner
Hola Eugene,
No estamos seguros de qué podría estar causando este problema. Depende del CSS y el diseño de tu tema y de las clases que hayan utilizado. Puedes probar este CSS personalizado:
.primary-navigation li ul { margin:0px; padding:0px; }1-click Use in WordPress
Administrador
Eugene
Lamento decir que eso tampoco funcionó...
Gracias por intentarlo, parece que se necesita un nuevo tema.
Saludos.
Amirul Farhan
Hola.
¿El plugin funciona aunque el tema comprado tenga su propio diseño de menú?
Gracias
Rida
si quieres usar bootstrap, simplemente agrega las clases css propias con una simple línea de código en tu header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany
¡Genial! ... otro PLUGIN que comparten, explican cómo usar el PLUGIN muchísimo, no exactamente cómo usar WordPress... ¡gran trabajo!
Soporte de WPBeginner
Hola Dhany,
Gracias por tus comentarios. En WPBeginner, nuestra audiencia objetivo son principalmente usuarios principiantes. La mayoría de ellos no están familiarizados con CSS, HTML, PHP, etc. Los plugins les facilitan hacer las cosas sin romper sus sitios web.
Administrador
Andrew
Dude…it says ‘beginner’ in the URL.
Además... presentaron una opción manual a mitad de camino.
Malin
¡Hola! Necesito ayuda desesperadamente con mi menú en el sitio usando el tema Baskerville. ¡Con la última actualización, el menú se ha vuelto completamente loco! ¡Por favor, AYUDA!
Malin
Raymond
Esto me ayudó mucho cuando intentaba averiguar cómo hacer que mis estilos de un tema bootstrap funcionaran en WordPress. Gracias
Samseen
Buena publicación aquí,
Sin embargo, ¿cómo se puede apuntar a un elemento en particular de la lista? De hecho, hice una solución alternativa en este momento, pero quiero apuntar a ese elemento de menú en particular.
Digamos, por ejemplo, quiero tener un color de fondo diferente para el menú de ese elemento en particular. ¿Cómo se puede hacer?
Marko
Herramienta de inspeccionar elemento en Chrome, Firefox.
benjamin
Hola chicos, soy nuevo en la codificación, por favor, necesito ayuda real aquí. Tengo un sitio de WordPress y el tema de mi sitio es Baskerville, este tema solo admite un menú. Estoy intentando crear menús de navegación para mis páginas curiosas, por favor, si hay algún código para hacer eso, ¿dónde puedo colocarlo? Agradecería mucho una respuesta, gracias.
Arsh Dznr
Estoy perdiendo mi menú css en wordpress pero los menús desplegables no se muestran, por favor ayúdenme
gracias
umanga
¿Agregaste tus scripts en function.php correctamente?
Andika Amri
¡Hola wpbeginner, buenos tutoriales!
Estoy usando el tema vantage, ya puse una clase personalizada en uno de mis menús = ".menu-about", pero cuando lo estoy estilizando en stylesheet.css, no se aplica en absoluto, ¿tienes alguna sugerencia?
¡Gracias!
shaon
Estoy usando el tema twenty Twelve. Ya hice cambios en mi menú con diferentes colores. Pero no puedo mover la posición del menú de navegación en el encabezado, tiene demasiado espacio en la parte inferior desde la línea base del encabezado. Quiero que toque la parte inferior del encabezado.
Niveditha
Hola,
He creado un menú principal en la cabecera y un menú en el pie de página usando el codex de WordPress. Ahora mis dos menús están uno debajo del otro en mi página. ¿Cómo codificarlos para que sean menús horizontales?
¡Por favor, ayúdenme, esto es realmente urgente!
Gracias de antemano (TIA)
Soporte de WPBeginner
Para eso necesitas usar CSS. Estudia el código en los temas predeterminados, el mejor ejemplo serían los temas twenty thirteen o twenty twelve.
Administrador
Judy
Mataría por una infografía de lo que realmente modifican todas esas clases. Como:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
y cuál es la diferencia entre los guiones/subrayados como en .current-menu-parent vs .current_menu_parent
¡haré uno para ti si me lo explicas!
Gracias…
Tarmizi Achmad
Gracias por la información…
Yogesh Kumar
Oye, quiero preguntar algo muy importante.
Como la barra que se muestra en la barra de navegación de tu sitio web arriba para el enlace Blog muestra 8 enlaces cuando movemos el cursor sobre ella... ahora mi sitio también los muestra de la misma manera, pero quiero que se muestren de tal forma que cuando mueva el cursor sobre ellos se muestren los 8 enlaces uno al lado del otro, es decir, 4 y 4... Por favor, señor, lo necesito mucho... por favor, responda esto lo antes posible.
Personal editorial
Normalmente los menús se organizan en listas desordenadas ul. Cuando tienes sub-navegación o menús desplegables, entonces son su propia lista desordenada dentro de un elemento de lista. Así que una clase CSS de ejemplo que estarías modificando sería algo como:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Ahora esto establecería cada elemento de lista de segundo nivel con un ancho exacto y flotaría a la izquierda.
Administrador
Jim
Gran artículo, gracias.
Nunca supe de esa característica de clase CSS, al menos ahora lo sé.
Realmente me va a beneficiar.
Gracias.
Nilamkumar Patel
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner
@wiseroner No puedes simplemente agregar el tamaño de fuente en la clase del menú principal en tu archivo css.
wpbeginner
@mriulian Mira el tutorial de arriba... las clases para las páginas actuales ya están definidas...
En el código del encabezado, necesitas definir el ID del contenedor del menú y la clase del contenedor... sigue el artículo como dice, y funcionará.
mriulian
Solo intentando ser más claro, este es mi código:
// en la función page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// en la página del encabezado
‘main_nav_menu’)); ?>
// en el archivo css
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
¿Cómo aplico esta clase a mi navegación? (muy fácil en una página HTML estática pero aparentemente bastante complicado en WordPress).
Gracias de antemano
mriulian
Esto es lo que hice pero no funciona. Registré mi menú en la página de
funciones y luego lo llamé desde la página de encabezado como mi navegación
principal. Ahora, tengo una clase .current en mi hoja de estilos para ser
aplicada a la página actual, pero no está claro cómo hacerlo.
¿Puedes ayudarme con una sugerencia?
wpbeginner
La forma en que funcionan los menús de navegación de WordPress, sabrá automáticamente qué página es la actual.
iirimina
Gracias por mencionar las clases CSS en el panel de opciones de pantalla. El problema que tengo con mi navegación es cómo estilizar el menú de navegación para que cada elemento del menú obtenga un color de fondo específico cuando llegas a una página determinada. Mencionas crear una clase como .current_page_item{} en tu hoja de estilos. Pero, ¿cómo aplicar esta clase en el header.php?
Rick
¿Dónde puedo obtener información más detallada sobre cómo agregar los iconos a los nombres de los menús? ¿Cuál es una muy buena guía de CSS para hacer muchas de estas cosas que has descrito aquí?
Gracias
Personal editorial
CSS-Tricks es un buen foro, pero probablemente deberías buscar libros de CSS para principiantes para aprender CSS. Porque todo lo que estás haciendo es agregar una imagen de fondo.
Administrador
Francisco
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Personal editorial
Sí, utilizarías el parámetro Menu Class para eso.
Administrador
Francisco
Eso es lo que estaba pensando. Gracias por confirmar y por responder.
¡Saludos!
Jayesh
buen artículo.
Quiero cambiar la salida de wp_nav_menu().
No me gusta el HTML generado por wp_nav_menu().
Tengo mi propio HTML agradable para el menú que quiero.
Así que quería modificar la estructura HTML generada por wp_nav_menu().
¿es esto posible?
Por favor, avise lo antes posible.
Personal editorial
Puedes agregar tus propios divs, etc., pero siempre será la salida de lista. Puedes estilizarlo como quieras.
Administrador
chunky
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid
Hola, gracias por el tutorial. Sería genial si me guiaras para tener el menú de navegación que usas en tu tema. Me gustaría tener un menú desplegable como el tuyo. ¡Gracias!
Personal editorial
El menú de navegación predeterminado de WordPress te permite tener menús desplegables. Simplemente arrástralos un poco a la derecha del elemento principal, y es posible. Si usas un framework como Genesis, ya tiene la opción de menú desplegable avanzado disponible, por lo que simplemente puedes seleccionarla. O puedes utilizar técnicas de jQuery como SuperFish para hacer esto. Podríamos agregar un tutorial en el futuro.
Administrador
tuba
muy buen artículo, me ayudó para mi proyecto de wordpress, ¡gracias!
GrimCris
Gran artículo. No sabía sobre las clases CSS en los menús de WordPress. ¡Muchas gracias!
Keith Davis
Ustedes saben de Wordpress.
Este no es un tutorial fácil pero está bien explicado y ciertamente aumenta mi comprensión.
Agradezco que eduquen al resto de nosotros.
Rick
¡Amigo! ¡Increíble! ¡No tenía idea de la opción CSS para los menús! ¡Genial!
Adam W. Warner
¡Gran escrito, súper informativo! Tampoco me había dado cuenta de las opciones de pantalla para los menús.
Eli
No estoy seguro de dónde colocar el primer código PHP wp_nav_menu. ¿Sería en el archivo de funciones o en la cabecera o...?
Tony
¡No sabía sobre el elemento de menú Clases CSS! Gracias por señalarlo.
Personal editorial
You are welcome
Administrador
Steve Meisner
¡Yo tampoco! Eso era exactamente lo que necesitaba. ¡Dios los bendiga a todos y al equipo de desarrollo de WordPress!
Pieter
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Personal editorial
Nos alegra haber podido ayudar a Pieter.
Administrador