A lo largo de los años, WPBeginner ha recibido un montón de preguntas acerca de las etiquetas, una de ellas es si se debe dar estilo a las etiquetas en WordPress para que se vean más prominentes.
Las etiquetas ayudan a organizar el contenido por debates. Son como hashtags para las entradas de tu blog de WordPress y ayudan a los usuarios a descubrir más contenido. Pero, según nuestra experiencia, si no destacan visualmente, pueden pasar desapercibidas.
En este artículo, le mostraremos cómo aplicar fácilmente estilo a las etiquetas en WordPress para conseguir una mayor participación de los usuarios y más páginas vistas en su sitio web.

Cómo mostrar etiquetas en WordPress
WordPress incluye dos taxonomías principales: categorías y etiquetas. Mientras que las categorías se utilizan para las áreas principales de su contenido, las etiquetas le permiten clasificar el contenido en debates más específicos.
Muchos temas populares de WordPress muestran etiquetas en la parte superior o inferior de sus entradas por defecto.

Sin embargo, también puede mostrar las etiquetas en las páginas de archivo, pie de página, barras laterales, y casi cualquier lugar que desee en WordPress.
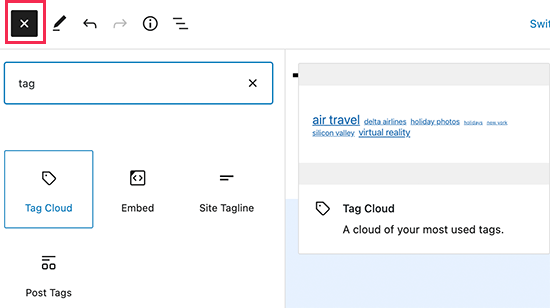
Para insertar una nube de etiquetas en tus entradas, páginas y widgets de la barra lateral, sólo tienes que añadir el bloque “Nube de etiquetas”.

Una nube de etiquetas da a cada etiqueta un tamaño de letra diferente en función del número de entradas. También puedes elegir mostrar el número de entradas a continuación de cada etiqueta.

Ésas son sólo las opciones por defecto disponibles en WordPress, pero ¿y si quisieras personalizar aún más tus etiquetas? Le mostraremos cómo.
Veamos cómo dar estilo a las etiquetas en WordPress.
Estilizar la nube de etiquetas por defecto en WordPress
Después de añadir el bloque Nube de etiquetas a una entrada o página, puede personalizarlo añadiendo CSS personalizado.
El bloque de nube de etiquetas incluye automáticamente clases CSS generadas por defecto por WordPress que pueden utilizarse para darles estilo.
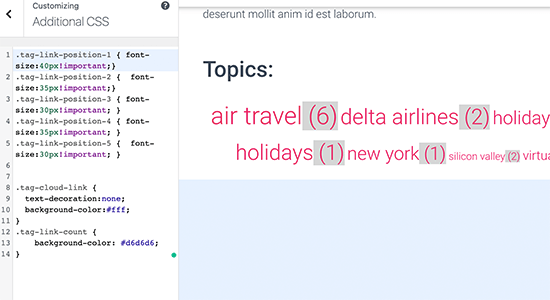
Para añadir CSS personalizado a su sitio WordPress, simplemente vaya a la página Apariencia ” Personalizador y cambie a la pestaña CSS adicional.

Puede empezar añadiendo este código CSS personalizado como punto de partida.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .tag-link-position-1 { font-size:40px!important;}.tag-link-position-2 { font-size:35px!important;}.tag-link-position-3 { font-size:30px!important; }.tag-link-position-4 { font-size:35px!important; }.tag-link-position-5 { font-size:30px!important; } .tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6;} |
Como puede ver, puede utilizar la clase .tag-link-position para ajustar el estilo en función de la posición de los enlaces. Las etiquetas con más entradas ocupan una posición más alta, y las etiquetas con menos entradas ocupan una posición más baja.
Si desea que todas las etiquetas del bloque de la nube de etiquetas tengan el mismo tamaño, puede utilizar el siguiente CSS:
1 2 3 4 5 6 7 8 9 10 11 12 | .tag-cloud-link { font-size:16px !important;border:1px solid #d6d6d6;}.tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6; } |
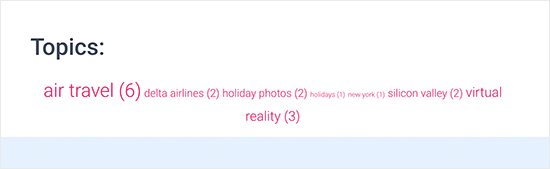
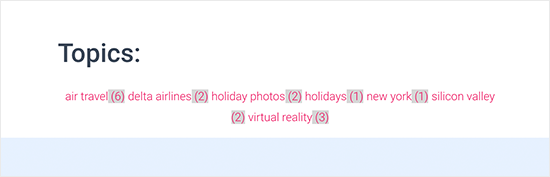
Así se ve en nuestro sitio de prueba:

Estilizar etiquetas de entradas en WordPress
Además de estilizar tus nubes de etiquetas, también puedes estilizar las etiquetas de entrada que se muestran en cada una de las entradas de tu blog. Normalmente, el tema de WordPress las mostrará en la parte superior o inferior del título o contenido de la entrada.
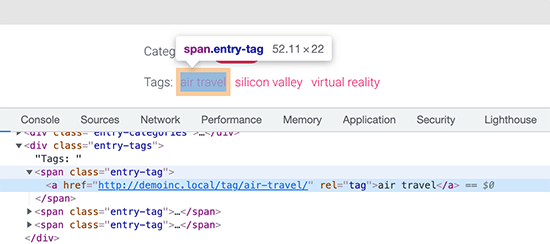
Puede pasar el ratón sobre las etiquetas y hacer clic con el botón derecho para utilizar la herramienta Inspeccionar y ver las clases CSS utilizadas por su tema de WordPress.

Después de eso, puede utilizar estas clases CSS en su CSS personalizado. A continuación se muestra un código de ejemplo basado en clases CSS en nuestro tema de prueba:
1 2 3 4 5 6 7 8 9 10 11 12 | .entry-tag { padding: 5px 8px;border-radius: 12px;text-transform: lowercase;background-color: #e91e63;color:#fff;}.entry-tags a { color:#fff;font-size:small;font-weight:bold;} |
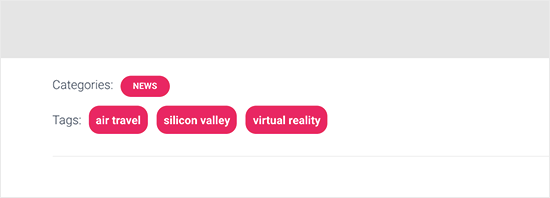
Así se ve en nuestro sitio de prueba.

Creación de una nube de etiquetas personalizada en WordPress
El bloque de nube de etiquetas por defecto es fácil de usar, pero algunos usuarios avanzados pueden querer personalizarlo para tener más flexibilidad.
Este método te permite añadir tus propias clases HTML y CSS alrededor de la nube de etiquetas. A continuación, puede utilizarlo para personalizar el aspecto de la nube de etiquetas según sus propios requisitos.
Lo primero que tienes que hacer es copiar y pegar este código en el archivo functions. php de tu tema o en un plugin de fragmentos de código:
1 2 3 4 5 6 7 8 | function wpb_tags() { $wpbtags = get_tags();foreach ($wpbtags as $tag) { $string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;} return $string;} add_shortcode('wpbtags' , 'wpb_tags' ); |
Recomendamos añadir este código con WPCode, el mejor plugin de fragmentos de código para WordPress. Te permite añadir fácilmente código personalizado en WordPress sin editar el archivo functions.php de tu tema, por lo que no romperás tu sitio.
Para empezar, instala y activa el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, diríjase a Fragmentos de código ” Añadir fragmento desde el escritorio de WordPress.
A continuación, pase el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

A partir de aquí, debe seleccionar “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en la pantalla.

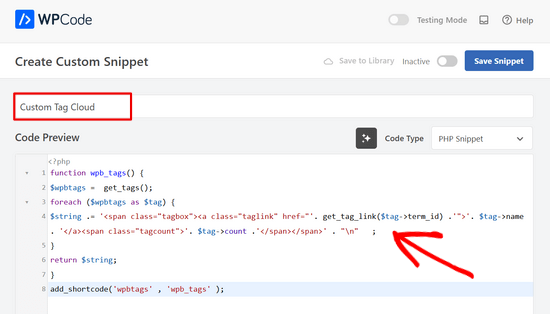
A continuación, puedes añadir un título para el fragmento de código en la parte superior de la página. Puede ser cualquier cosa que te ayude a recordar para qué sirve el código.
A continuación, sólo tiene que pegar el código anterior en el cuadro “Vista previa del código”.

A continuación, sólo tiene que cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código”.

Este código añade un shortcode que muestra todas tus etiquetas con su número de entradas a continuación.
Para mostrarlo en su página de archivos o en un widget, debe utilizar este shortcode:
[wpbtags]
Usando este código sólo se mostrarán los enlaces de las etiquetas y el número de entradas a su lado. Vamos a añadir un poco de CSS para que se vea mejor. Simplemente copia y pega este CSS personalizado en tu sitio web.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .tagbox { background-color:#eee;border: 1px solid #ccc;margin:0px 10px 10px 0px;line-height: 200%;padding:2px 0 2px 2px; }.taglink { padding:2px;} .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none;} .tagcount { background-color:green;color:white;position: relative;padding:2px;} |
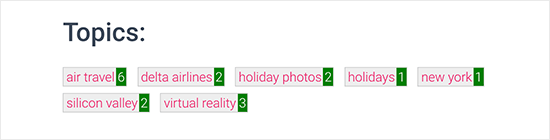
No dudes en modificar el CSS para adaptarlo a tus necesidades. Así es como se ve en nuestro sitio de demostración:

Esperamos que este artículo te haya ayudado a aprender cómo dar estilo a las etiquetas en WordPress. Puede que también quieras ver nuestra guía sobre cómo ocultar o dar estilo a tus subcategorías en WordPress o ver esta lista de prácticos consejos, trucos y hacks de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Nikola
Great guide, thanks!
Would it be possible to order the tags by most used and limit the number of tags shown?
WPBeginner Support
At the moment you would need to use a plugin for that or custom code, we do not have a recommended method for that at the moment.
Admin
Jemma Pollari
Awesome, thanks. This really helped.
WPBeginner Support
Glad our guide could help
Admin
Joe Smith
This is great! Exactly what I was looking for and very classy. Just one question: If I wanted to add more space between the tags, how would i modify the css? I’ve tried changing several of the settings in the css above but none of them simply add whitespace between the tags.
WPBeginner Support
You would want to increase the padding for what you’re wanting
Admin
Ibiye Ambille
Hi, i would love to move my post tag to below the featured image
WPBeginner Support
For that, you would want to reach out to your specific theme’s support for assistance as each theme has its own location for the featured image.
Admin
Trishah
I’m trying to add a CSS class “current” to tags for a single post. The few solutions I’ve found no longer seem to work. How would I do this?
WPBeginner Support
That would vary based on your specific theme, if you reach out to your theme’s support they should be able to let you know where you can add that class for your tags.
Admin
uche Peter
My tags are listed serially.. No Border nothing nothing,,, just a text …please how do I give it a border with background color
Kingsolomon
How to i apply the css pls
Hugo
My tag cloud doesn’t come as a cloud but as a list, since after each span a line break is inserted. How can I remove these line breaks?
WPBeginner Support
Hi Hugo,
This article discusses how to style tags in different ways. If you want a tag cloud then you can use the default WordPress tag cloud widget. You can also use the template tag
<?php wp_tag_cloud(); ?>1-click Use in WordPress
Admin
bob
I get that you showed another page on how to limit tags to a certain number, but how can I do it with this example included? It doesn’t seem to work using the method linked in combination with this.
Amy Croson
I’m struggling with adding this, and I believe it’s with how my ‘Chosen’ Theme is limiting me. I’ve copied & pasted all into my php, & it is giving me errors left and right. I’m currently being told that there is an unknown “.” in this detail. Is there any way to format this without using the “.”s before .taglink, .tagbox, & .tagcount?
Val Archer
Hi – I’m looking for a way to list tags on a category-slug.php page. Do you perhaps know where I can find that tutorial?
So far I’ve created a category [sitename]/category/recipes and a category-recipes.php.
I’m tagging the recipes, e.g. Breakfast, Dinner, etc
I’d like the Tags to display in category-recipes.php like this. I don’t know what I’m doing. I’m copying from my category.php file.
Archives for the Category:
Breakfast
now it lists all the posts tagged with Breakfast something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
Dinner
now it lists all the posts tagged with Dinner something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
[Then at the end of all the Tags:]
</div
Please do you know where I can get help on this?
thank you! – Val
WPBeginner Support
Have you tried adding:
<?php the_tags('posted in:', '' ,'' ); ?>Admin
Magistar
Code works fine for a tag cloud. However I would like to apply this to the post tags (meaning the tags associated with a post and their count, instead of the big list).
I tried something with wp_get_post_tags but I did not really got it to work. Any suggestions?
WPBeginner Staff
You can use get_terms instead of get_tags, see this codex page:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG
That’s great, I’ve added your code to a site-specific plugin – but is there a possibility, to change it in a way, that the font-size vary on how often the tag is used? Any idea please? Thanks!
WPBeginner Staff
Yes it is possible, in the first piece of code you would need to replace get_tags with wp_tag_cloud function. Like this:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Guest
How do you do the same thing with the custom tag cloud for Categories and Custom Taxonomies?
Terence O'Neill
Hey mate; How do I do the exact same(display with shortcode) for Categories and Custom Taxonomies? Thx for the tutorial btw. Works like a charm.