Alguna vez has querido que tus categorías de WordPress destaquen? Quizás quieres que tu sección de ‘Noticias’ tenga un aspecto diferente al de tus categorías de ‘Tutoriales’ o ‘Valoraciones’ 🎨
Para ser honesto, el estilo de las categorías de manera diferente no es un problema / conflicto / incidencia para la mayoría de los blogs. Ni siquiera lo hacemos nosotros mismos en WPBeginner.
Pero sabemos que cada blog tiene sus propias necesidades y que es muy importante la participación de los lectores. Y para algunos sitios, tener estilos y características distintas para cada página de categoría puede ayudar mucho a los lectores a encontrar el contenido más fácilmente.
La buena noticia es que personalizar las páginas de categorías es bastante fácil. Hemos ideado varias formas de hacerlo sin código: con el editor completo del sitio, un maquetador de páginas y un editor visual de CSS.

Es tan importante dar un estilo diferente a las páginas de categorías de WordPress? 🧐
Aunque no es necesario para todos los sitios de WordPress, hay algunas situaciones en las que las categorías personalizadas pueden realmente mejorar la experiencia de sus lectores.
Si los debates de sus entradas en WordPress varían mucho, es posible que desee asignar un estilo único a cada categoría.
Por ejemplo, si su blog de WordPress abarca tanto noticias como tutoriales, podría dar un estilo diferente a estas categorías. De este modo, los lectores sabrán de inmediato qué tipo de contenido están viendo.
O, por ejemplo, un sitio de reseñas / valoración. Podría crear una categoría para las reseñas / valoraciones de productos distinta de la categoría de comparación. Esto hace que sea más fácil para los visitantes a encontrar lo que quieren en su sitio de WordPress.
Algunos sitios también pueden querer dar estilo a ciertas categorías para que destaquen más y enfaticen su importancia. En un sitio de noticias, es posible que desee dar a su categoría “Noticias de última hora” un estilo más llamativo en comparación con sus categorías de noticias regulares en WordPress.
Recuerde, la razón principal para dar un estilo diferente a las categorías en WordPress es hacer que su sitio sea más fácil de usar. Si cree que puede ayudar a sus lectores a encontrar lo que buscan más rápidamente, poner en práctica este consejo de diseño de WordPress puede ser una buena idea.
Con esto en mente, echemos un vistazo a 3 formas de dar estilo a categorías individuales en WordPress. Puede utilizar los enlaces rápidos a continuación para omitir a su método preferido:
🚨 ¿Quieres que tus categorías de WordPress se vean impresionantes pero no tienes las habilidades de diseño? ¡Deja que WPBeginner Pro Services te ayude! Nuestro equipo de expertos puede personalizar tus páginas de categorías o rediseñar todo tu sitio web para crear la experiencia de usuario perfecta.
Método 1: Utilizar un maquetador de páginas para dar estilo a las páginas de categorías (temas personalizados)
Si está dispuesto a cambiar de tema o crear un tema de WordPress personalizado desde cero, el uso de un maquetador de páginas puede ser una forma excelente de personalizar las categorías en WordPress.
Este método es ideal para quienes desean un mayor control sobre el diseño de su sitio y se sienten cómodos utilizando herramientas de terceros.
Después de probar varias opciones, hemos encontrado que Thrive Architect es uno de los mejores maquetadores de páginas para estilizar categorías individuales.
Ofrece una interfaz de arrastrar y soltar fácil de usar, lo que le permite crear categorías personalizadas y darles un estilo único sin conocimientos de código. Puedes aprender más acerca de este plugin en nuestra reseña / valoración de Thrive Architect.
Sin embargo, es importante señalar que este enfoque no es adecuado para todo el mundo.
Si estás contento con tu tema actual de WordPress y no quieres cambiar, puedes considerar el Método 2 con el editor de sitio completo o el Método 3 con el editor visual de CSS (que veremos más adelante).
Pero si lo que desea es cambiar de tema, le recomendamos que lea nuestra guía sobre cómo cambiar correctamente los temas de WordPress.
Otra cosa a tener en cuenta es que Thrive Architect no tiene versión gratuita. Pero puedes usar nuestro código de cupón Thrive Themes para obtener hasta un 50% de descuento en tu primera compra.
Paso 1: Instalar Thrive Architect
Empecemos por establecer Thrive Architect. Después de comprar un plan, puedes ir y acceder al sitio web de Thrive Themes.
Allí encontrarás el plugin Thrive Product Manager. Simplemente descarga el archivo, e instálalo en tu administrador / administración de WordPress. Si no estás seguro de cómo hacerlo, marca / comprobar nuestra guía sobre la instalación de plugins de WordPress para principiantes.

Una vez activado el plugin, abra el elemento / artículo Product Manager en su escritorio de WordPress.
Haz clic en ‘Acceder a mi cuenta’ para conectar tu sitio WordPress a tu cuenta de Thrive Themes.

Ahora, deberías ver un anuncio / catálogo / ficha de los productos de Thrive Themes que puedes utilizar.
Busque “Thrive Architect” y marque la casilla siguiente a “Instalar producto”.

Desplázate hacia abajo hasta que veas ‘Thrive Theme Builder’ y elige la opción ‘Instalar tema’.
A continuación, pulse ‘Instalar productos seleccionados’. Necesitamos hacer esto porque Thrive Architect trabaja junto con Thrive Theme Builder.

La siguiente página mostrará al Gerente de Producto de Thrive estableciendo Thrive Architect y Thrive Theme Builder.
Cuando haya terminado, haga clic en el botón “Ir al Escritorio del Maquetador de Temas”.

Ahora es el momento de elegir un diseño inicial para su sitio de la colección de temas de Thrive.
Si no estás seguro de cuál elegir, utiliza el botón “Vista previa” para ver el aspecto de cada tema. Cuando encuentres uno que te guste, haz clic en “Elegir”.

A continuación, iniciará el asistente para el maquetador de temas. Este asistente le ayudará a añadir su logotipo, elegir los colores de su marca y establecer diferentes partes de su tema.
Asegúrese de finalizar el asistente de configuración antes de pasar al siguiente paso.

Paso 2: Crear una plantilla de archivo de categorías
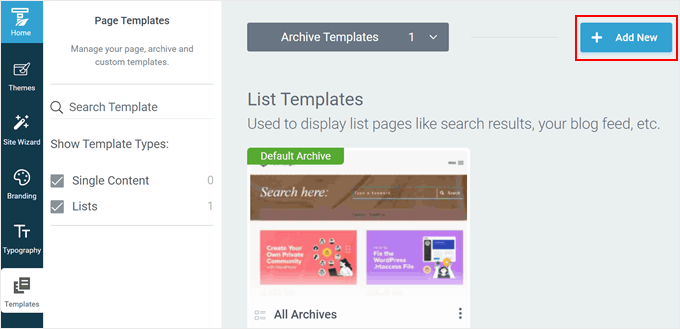
Una vez establecido el tema, pasemos a la pestaña “Plantillas”. Aquí es donde verás las plantillas por defecto utilizadas por tu tema para diseñar tus páginas web. En este caso, la plantilla utilizada para los archivos de categoría se llama “Todos los archivos”.
Como queremos dar estilo a categorías individuales de WordPress, primero tenemos que crear una nueva plantilla de archivo de categorías. Para ello, haga clic en “+ Añadir nuevo”.

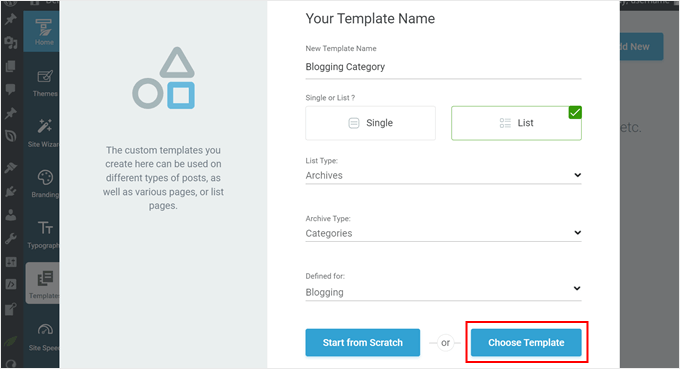
Aparecerá una nueva ventana emergente. Primero, introduzca el nombre de su nueva plantilla de categoría. Puede utilizar algo sencillo e incluir el nombre de la categoría.
Debajo, seleccione “Catálogo” porque queremos crear una página que enumere todas las entradas de una categoría específica.
En Tipo de lista, seleccione ‘Archivos’ y elija ‘Categorías’ en ‘Tipo de archivo’.
En el campo Definido para, elija el nombre de la categoría para la que está creando la plantilla. Por ejemplo, hemos elegido “Blogging”.
Al final, puede elegir “Empezar de cero” o “Elegir plantilla”.

Optaremos por la segunda opción porque muchas de las plantillas de Thrive Themes listas para usar ya tienen un buen diseño.
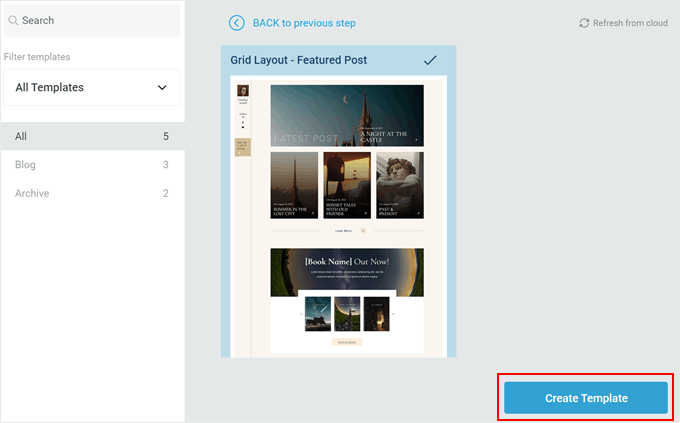
En la siguiente ventana emergente, puede elegir una de las plantillas disponibles. Como ejemplo, elegiremos “Disposición de cuadrícula – Entrada destacada”.
Cuando hayas elegido, haz clic en el botón “Crear plantilla”.

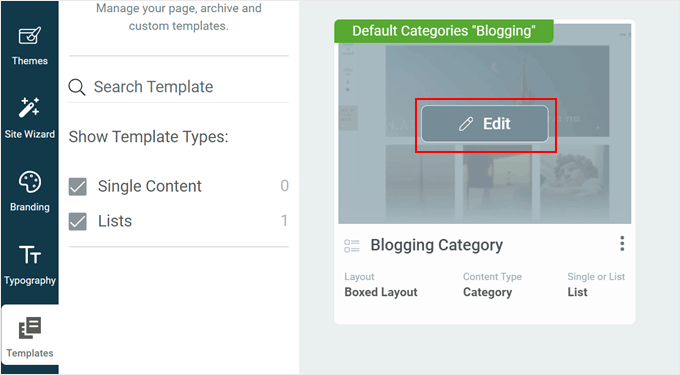
Ahora debería ver su nueva plantilla añadida a la lista de plantillas.
Pase el cursor por encima y haga clic en “Editar” para empezar a personalizarlo.

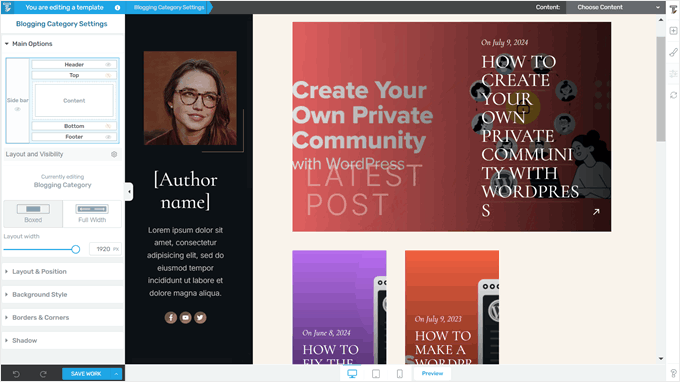
Paso 3: Personalice su página de plantilla de categoría
Thrive Architect ofrece muchas formas de personalizar tu página.
Funciona de forma similar al editor de bloques, en el sentido de que puedes arrastrar y soltar elementos en tu página, seleccionar uno para personalizarlo y listo. La diferencia es que hay muchas más opciones de personalización con las que jugar.

Veamos un ejemplo. En nuestra plantilla de archivo de categorías, hay una entrada destacada enorme en la parte superior, con el resto de entradas de la misma categoría debajo. Por defecto, la entrada destacada es la última entrada publicada en esa categoría.
Si desea cambiar la estructura / disposición / diseño / plantilla de este elemento, haga clic en el elemento “Lista destacada 01”. A continuación, haga clic en el botón de icono externo situado en la parte superior de la barra lateral izquierda.

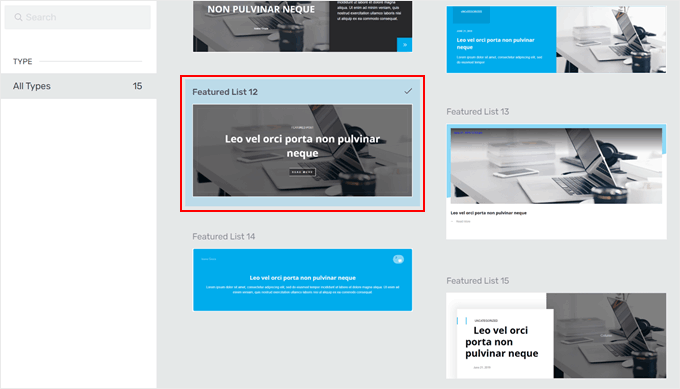
Aparecerá un mensaje / ventana emergente pidiéndole que elija un diseño de entrada destacado diferente.
Hay varios para elegir, y siempre puedes volver a cambiarlo si no estás contento con tu elección actual. Simplemente haga clic en la estructura / disposición / diseño / plantilla que desee y Thrive Architect la implementará automáticamente en su plantilla de página.

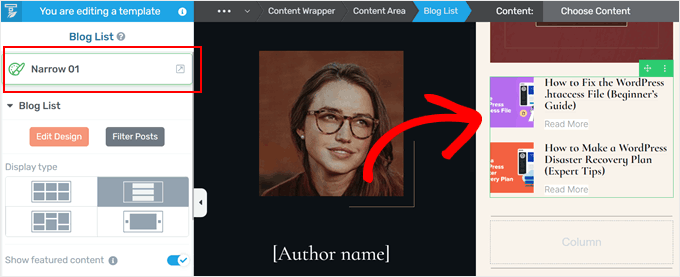
También puede hacer lo mismo con el anuncio / catálogo / entradas de abajo.
Sólo tienes que seleccionar el elemento “Lista de blogs”. Después de eso, haga clic en el icono externo en la parte superior de la barra lateral izquierda, y encontrará otras plantillas para mostrar su lista de entradas como antes.

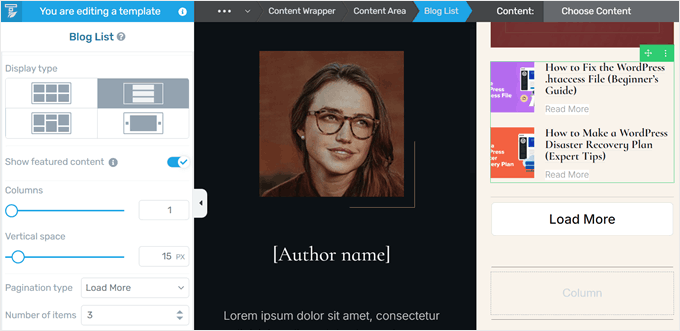
Si desea cambiar más el diseño de la lista de categorías, desplácese por la barra lateral.
Allí encontrarás ajustes para cambiar el tipo de visualización (como convertirlo en un carrusel), desactivar la entrada destacada, cambiar el tipo de paginación (como de numérica a “Cargar más”), aumentar/disminuir el número de entradas mostradas, y mucho más.

También puede añadir otros elementos, como un gran titular que indique a los visitantes en qué página de categoría se encuentran y una descripción que lo acompañe.
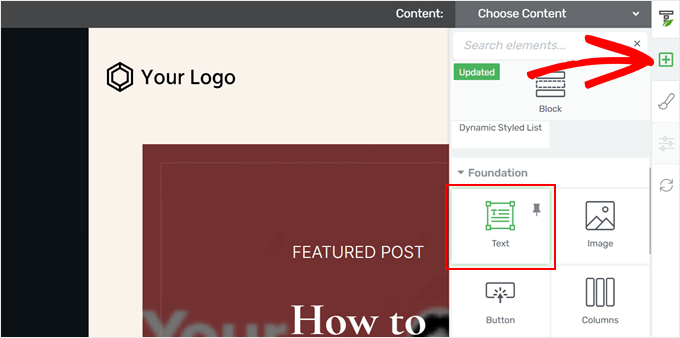
Para ello, puede hacer clic en el botón “+” situado a la derecha del maquetador. A continuación, seleccione el elemento “Texto” y colóquelo donde mejor convenga a la página.

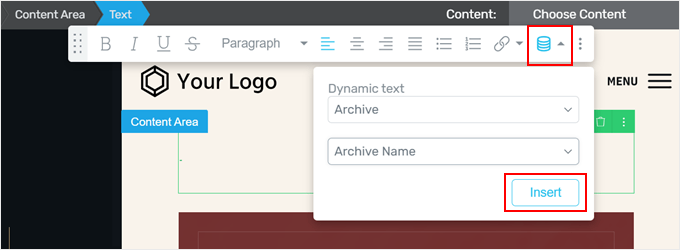
En el elemento de texto, haz clic en el icono de texto dinámico situado en el extremo derecho de la barra de herramientas de texto. Una vez hecho esto, seleccione “Archivo” en el campo de texto dinámico y, a continuación, elija “Nombre de archivo” en el campo situado debajo.
Ahora, haga clic en ‘Insertar’. Thrive Architect añadirá el nombre de tu categoría. Como esta característica añade contenido dinámico, el nombre de la categoría se ajustará automáticamente si lo cambia en el futuro.
Desde aquí, puedes cambiar el estilo, el formato y la alineación del texto, entre otras cosas.

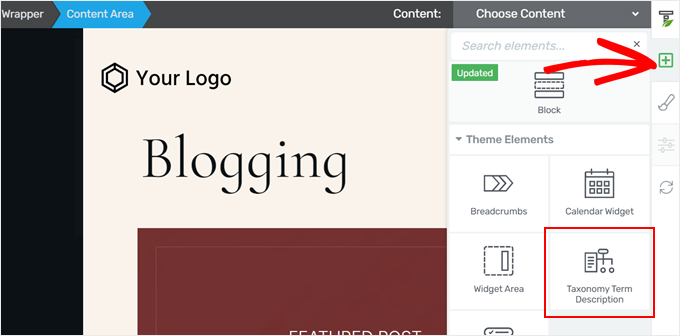
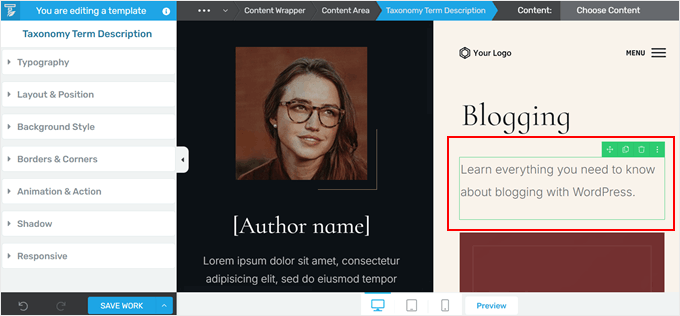
Para añadir la descripción de la categoría, basta con hacer clic de nuevo en el botón “+”.
A continuación, seleccione el elemento “Descripción del término de taxonomía”.

Si has añadido una descripción a tu categoría en el administrador de WordPress ” Entradas ” Categorías, entonces la descripción debería aparecer automáticamente aquí.
Si no, puede volver a esa página y actualizarla más tarde. Puede seguir nuestro tutorial sobre cómo mostrar descripciones de categorías en WordPress para más información.

Algo muy interesante acerca de dar un estilo diferente a tus categorías en WordPress es que puedes añadir varios elementos que se adaptan específicamente a cada categoría.
Por ejemplo, si tiene un imán para clientes potenciales o un formulario de suscripción que solo es adecuado para un debate en particular, añadirlo a esta página de categoría es una buena forma de dirigirse a los lectores interesados.
Afortunadamente, Thrive Architect tiene bloques específicos para este propósito.
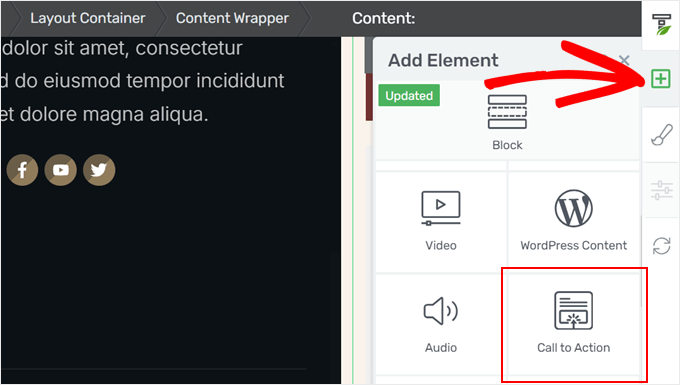
Por ejemplo, puede hacer clic en el botón “+” y añadir el elemento “Llamada a la acción” en cualquier parte de su página. Es una táctica excelente para dividir una larga lista de entradas en una página de categoría.

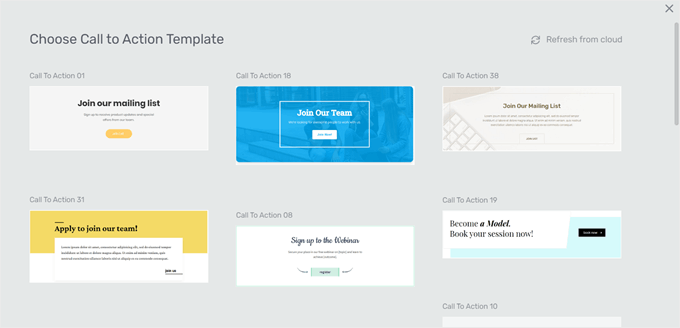
A partir de aquí, puede elegir una plantilla de llamada a la acción.
Si no le gusta ninguno de los diseños existentes, puede elegir el que más le guste y cambiar el estilo más adelante.

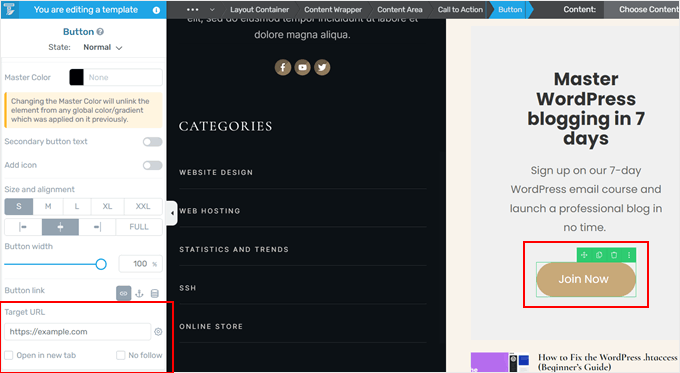
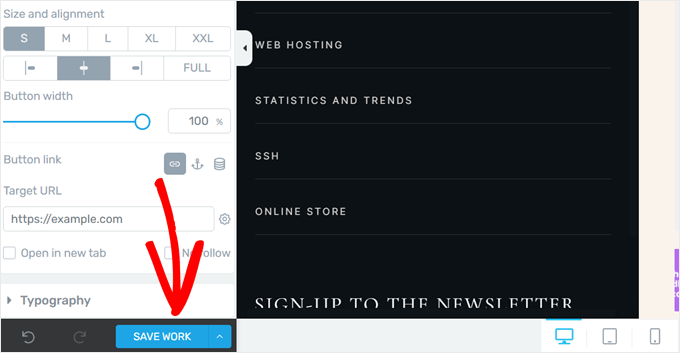
Ahora, puede cambiar el texto de los elementos de llamada a la acción.
Para añadir la URL de destino para el botón de llamada a la acción, basta con hacer clic en el propio botón. A continuación, inserte la URL y elija si desea que se abra en una nueva pestaña y nofollow.

Después, no dudes en cambiar aún más el elemento de llamada a la acción modificando su tipografía, añadiendo un color de fondo, insertando animaciones, etc.
Cuando esté satisfecho con el aspecto de la página de categorías, haga clic en “Guardar trabajo”.

Una vez terminada la página de categorías, puede obtener una vista previa de su sitio web en el móvil, el ordenador o la tableta para asegurarse de que todo se ve bien.
A continuación, puede repetir los mismos pasos que antes para crear páginas de categorías individuales con sus propios estilos. O bien, sólo el estilo de sus categorías principales y dejar que el resto utilice la plantilla de archivo de categoría por defecto de Thrive Themes.
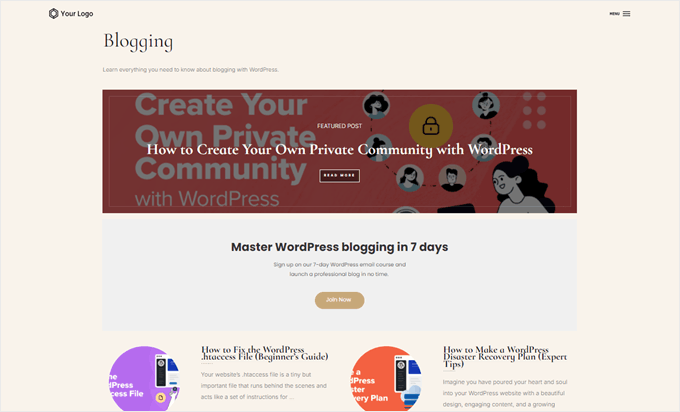
Este es el aspecto del nuestro en nuestro sitio de demostración:

Método 2: Utilizar el editor de sitios completo para dar estilo a las páginas de categorías (temas en bloque)
Este segundo método es para usuarios de temas en bloque. El editor de sitio completo proporciona una manera fácil de crear una plantilla personalizada de WordPress para las páginas de archivo de categoría y el estilo de las categorías individuales de manera diferente.
Lo bueno de este método es que no necesita ningún plugin. Dicho esto, asegúrate de que estás contento con las opciones de personalización que te ofrece tu tema de WordPress y el editor completo del sitio, porque eso es todo con lo que vas a trabajar.
Primero, vamos a abrir el editor completo del sitio yendo a Apariencia “ Editor en su administrador / administración de WordPress.

Ahora verá los ajustes principales para personalizar el tema de su bloque.
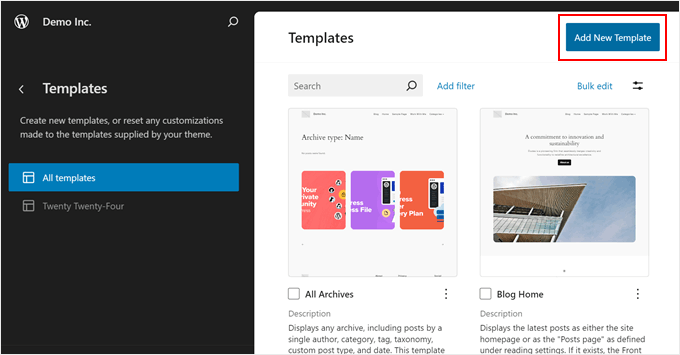
Para crear una plantilla de categoría personalizada, haga clic en “Plantillas”.

Ahora, verá varias plantillas por defecto que ofrece su tema. Esto variará según el tema de WordPress, pero típicamente, un tema incluirá una plantilla usada para todas sus páginas de archivo de categorías. El desarrollador del tema especificará cuál es en la descripción.
En nuestro caso, la plantilla por defecto para las páginas de archivo de categorías se llama ‘Todos los archivos’. Además de categorías, esta plantilla también se utiliza para otros tipos de archivos como etiquetas, taxonomías personalizadas, tipos de contenido personalizados, etc.
Para crear una nueva plantilla para sus páginas de archivo de categorías, haga clic en “Añadir nueva plantilla” en la esquina superior derecha.

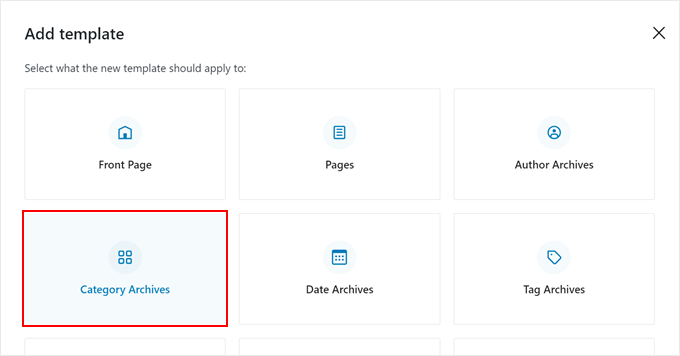
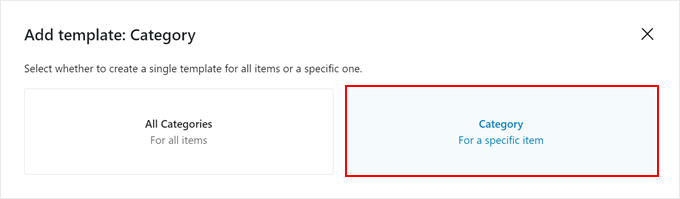
Aparecerá una ventana emergente que le pedirá que elija el tipo de plantilla que desea crear.
Aquí, sólo tiene que elegir “Archivos de categoría”.

En esta fase, puede elegir si desea crear una nueva plantilla de archivo de categorías personalizada para todas las categorías o sólo para una categoría específica.
Dado que estamos tratando de dar un estilo diferente a las categorías individuales, elegiremos ‘Categoría Para un elemento / artículo específico’.

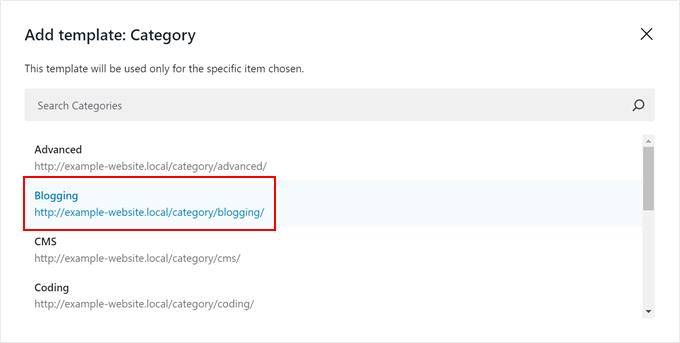
Ahora sólo tiene que elegir la categoría para la que desea crear una plantilla.
En este caso, elegiremos la categoría “Blogging”.

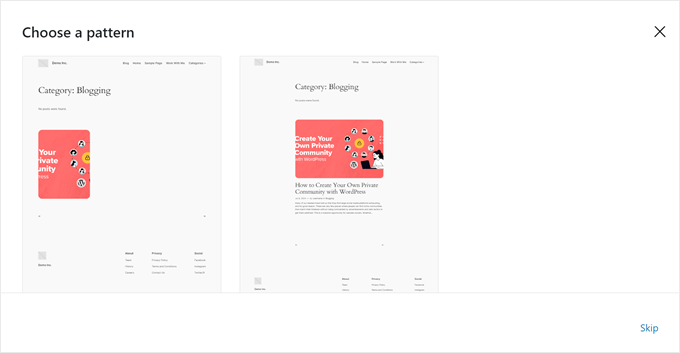
Ahora entrará en el editor completo del sitio. Aparecerá un mensaje / ventana emergente pidiéndole que elija un patrón de bloques para la página de archivo de categorías.
Puedes elegir un patrón u omitir este paso si quieres empezar de cero.

Por poner un ejemplo, empezaremos desde cero y le daremos ejemplos de cómo dar un estilo diferente a su página de categorías en WordPress.
Ahora bien, si no quieres empezar completamente de cero y buscar otros patrones para utilizar, esto es lo que puedes hacer.
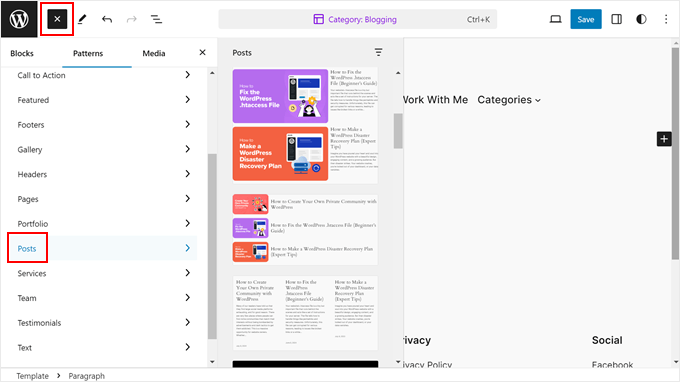
Puedes hacer clic en el signo “+” negro de la esquina superior izquierda para añadir un bloque. Luego, cambia a la pestaña ‘Patrones’ y desplázate hacia abajo hasta la opción ‘Entradas’. Ahora deberías ver algunos patrones para mostrar múltiples entradas de WordPress.

Si no estás satisfecho con las opciones por defecto, puedes crear tu propio diseño. El proceso es sencillo con el editor de sitios completo, ya que sólo tienes que arrastrar y soltar bloques como de costumbre en el editor de bloques.
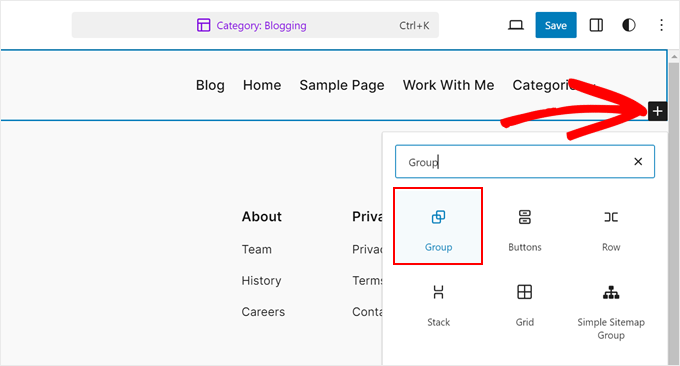
Dicho esto, te recomendamos que utilices primero el bloque Grupo para que puedas gestionar partes de la plantilla como un solo bloque. Haz clic en el botón “+” en cualquier parte de la página y selecciona “Grupo”.

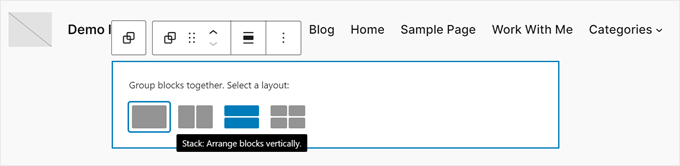
Ahora, seleccione una estructura / disposición / diseño / plantilla para el bloque de grupo.
Hay cuatro para elegir, y usted puede elegir el que mejor se adapte a su sitio de WordPress.

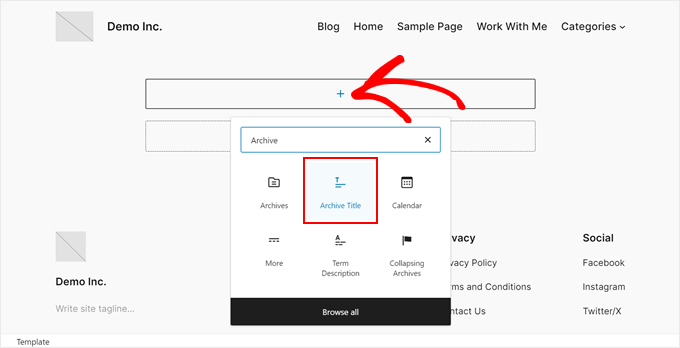
Le sugerimos que añada primero el bloque Título del archivo al bloque de grupo. Esto mostrará automáticamente el título de su categoría.
Así, si en el futuro cambia el nombre de la categoría, el título también se ajustará automáticamente. Puede encontrarlo al hacer clic en el botón “+” en cualquier lugar de la página y seleccionar “Título del archivo”.

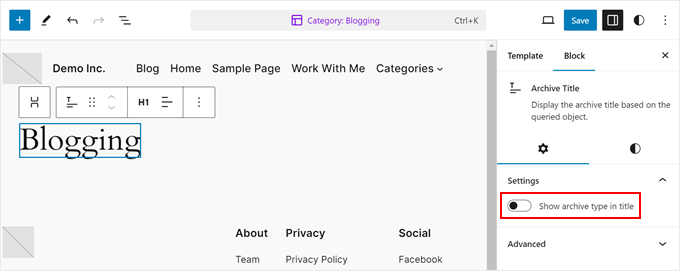
Por defecto, este bloque mostrará el título en el formato ‘Tipo de archivo: Título de archivo’.
Pero puede desactivar el tipo de archivo en el título yendo a la barra lateral de ajustes del bloque y desactivando el botón “Mostrar tipo de archivo en el título”.

Otra cosa que deberías añadir es un bloque que muestre todas las entradas de la categoría.
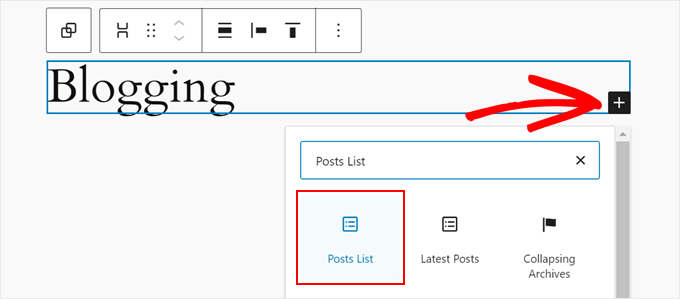
Para ello, haz clic en el botón “+” y elige “Lista de entradas”.

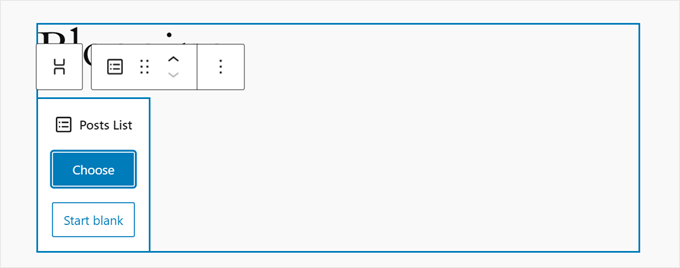
Ahora puede elegir entre utilizar un diseño ya hecho o empezar en blanco.
Para ilustrarlo, utilizaremos la opción “Empezar en blanco”.

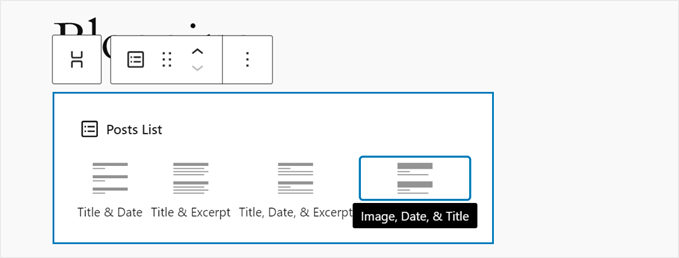
En esta fase, puede elegir una estructura / disposición / diseño / plantilla para mostrar las entradas.
Hay 4 opciones: Título y fecha; Título y extracto; Título, fecha y extracto; e Imagen, fecha y título.

Una vez que haya elegido una estructura / disposición / diseño / plantilla, debería ver la lista de todas sus entradas.
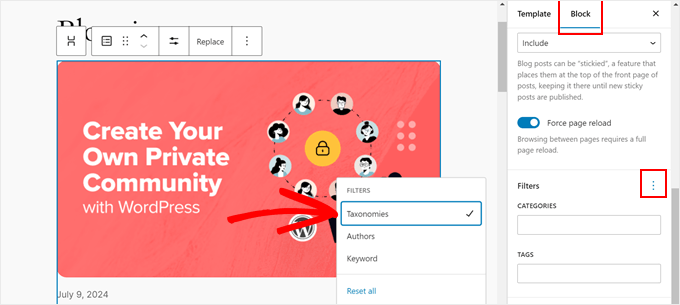
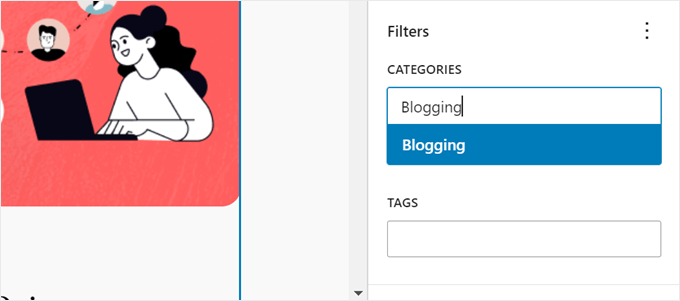
Ahora debe filtrar las entradas en función de la categoría. Para ello, ve a la pestaña “Bloque” de la barra lateral de ajustes de bloque. A continuación, desplázate hasta la sección “Filtros” y haz clic en el menú de tres puntos.
Seleccione “Taxonomías”.

Sólo tiene que introducir el nombre de la categoría para filtrar la lista de entradas en el campo correspondiente.
A continuación, pulsa la tecla “Intro”.

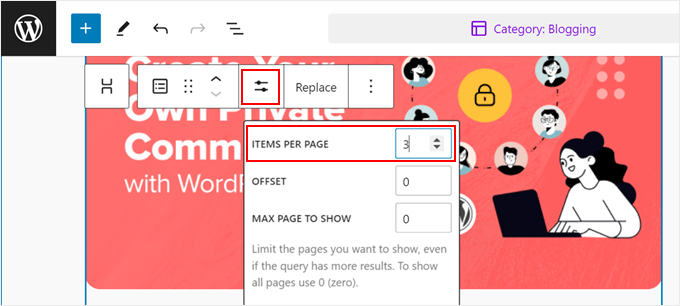
Para cambiar el número de entradas que se muestran, puedes hacer clic en el bloque “Lista de entradas” y seleccionar el icono “Ajustes”.
Ahora, puede cambiar el número en el campo “Elementos por página”.

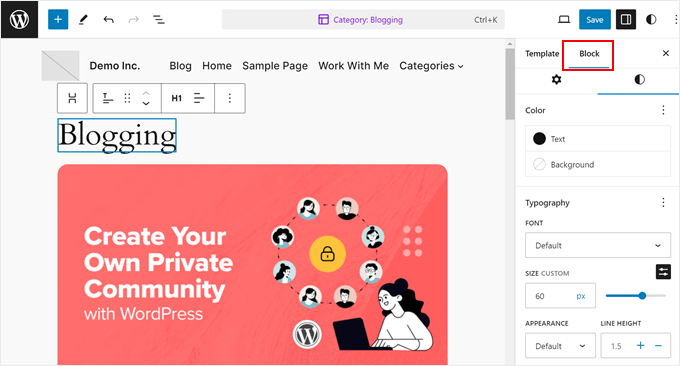
Para cambiar la apariencia de la página, puede elegir uno de los bloques de la página. A continuación, pasa a la pestaña “Bloque” de la barra lateral de ajustes y navega hasta la pestaña “Estilo”.
Ahora verá las opciones de estilo disponibles para ese bloque específico. No dudes en cambiar el color del texto o del enlace, cambiar las fuentes, ajustar el relleno y el margen, etc.

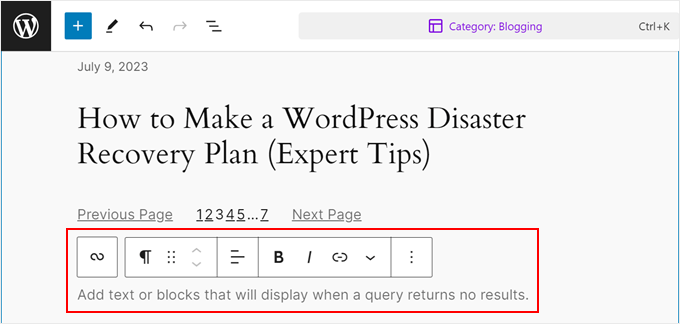
En este punto, puede desplazarse por la página y localizar el bloque que dice “Añadir texto o bloques que se mostrarán cuando una consulta no devuelva resultados”.
Aquí puede escribir texto o añadir bloques que aparecerán en caso de que la categoría aún no tenga entradas.

Y eso es todo para los fundamentos de la edición de una página de categoría en el editor completo del sitio. Ahora puedes añadirle más bloques para que se distinga más de las demás páginas de archivo de categorías.
A continuación, sólo tienes que hacer clic en “Guardar”.
Después de eso, puedes repetir los mismos pasos que antes para crear páginas de WordPress personalizadas para todas tus categorías. También puede simplemente editar sus categorías principales, y el resto utilizará la plantilla de archivos por defecto en su tema.

Si quieres más consejos y trucos sobre el uso del editor completo del sitio, marca / comprueba nuestra guía completa para principiantes sobre la edición completa del sitio en WordPress.
También te recomendamos comprobar nuestra lista de los mejores plugins de bloque de Gutenberg para que puedas añadir muchos más elementos a tu página de categoría.
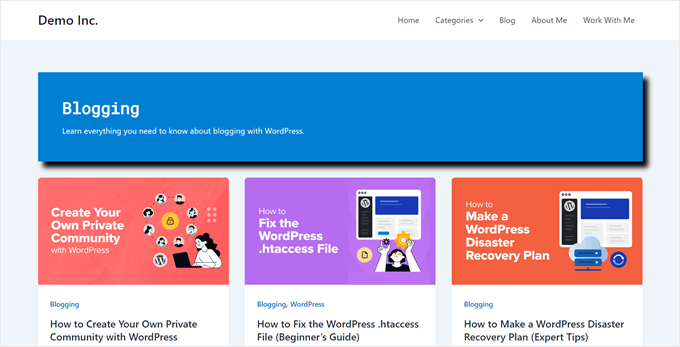
Este es el aspecto de nuestra sencilla página de categorías:

Método 3: Usar CSS Hero para dar estilo a páginas de categorías (Todos los temas)
Este tercer método se recomienda para usuarios de temas clásicos de WordPress, aunque los usuarios de temas en bloque también pueden hacerlo.
La razón es que no muchos temas clásicos ofrecen la opción de personalizar el estilo de las páginas de archivo de categorías. Y si usted no quiere ir con el método 1, entonces la alternativa es utilizar CSS personalizado.
El truco con CSS es que necesitas saber codificar. Si eres principiante y no tienes conocimientos técnicos, puede que el código no sea la opción más fácil de usar para ti.
Afortunadamente, hemos encontrado una manera fácil de personalizar tu tema usando CSS sin código en absoluto, que es usando CSS Hero.
CSS Hero es un plugin que te permite personalizar tu tema existente con un editor visual de CSS. Todo lo que necesitas hacer es seleccionar un elemento en tu sitio, cambiar su estilo, y CSS Hero cambiará el código CSS de ese elemento.
Dicho esto, en comparación con los métodos anteriores, recomendamos utilizar CSS solo si desea realizar cambios menores en sus páginas de archivo de categorías. Aunque una revisión es posible, puede llevar más tiempo.
Además, el plugin no viene con una versión gratuita, aunque puedes usar nuestro código de cupón CSS Hero para obtener un 40% de descuento.
Para más información, puedes marcar / comprobar nuestra reseña / valoración completa de CSS Hero.
Una vez que hayas comprado y descargado CSS Hero, puedes instalarlo y activarlo en tu administrador / administración de WordPress. Para obtener instrucciones paso a paso, sólo tienes que marcar / comprobar nuestra guía para principiantes sobre la instalación de plugins de WordPress.
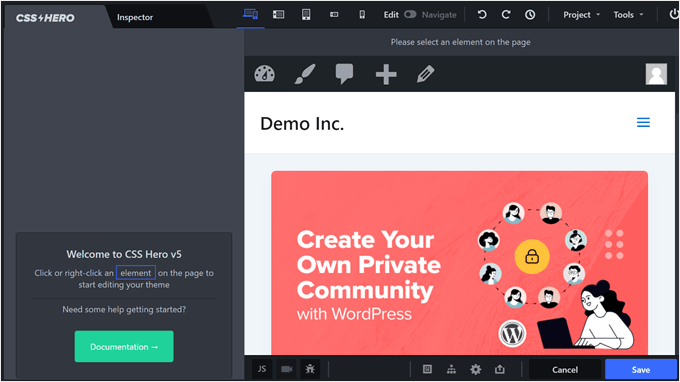
Entonces, deberías ver un botón CSS Hero en la parte superior de tu barra de administrador / administración. Haz clic en él para empezar a editar tu sitio.

La siguiente captura de pantalla muestra el aspecto que debería tener ahora su página.
En la parte izquierda hay una barra lateral en la que puedes modificar los distintos elementos de tu página. En la parte superior, encontrarás botones para ver tu página en distintos dispositivos, cambiar al modo Navegar y deshacer cambios.
En la parte inferior, puedes guardar tu trabajo.

Por defecto, verás tu página de inicio.
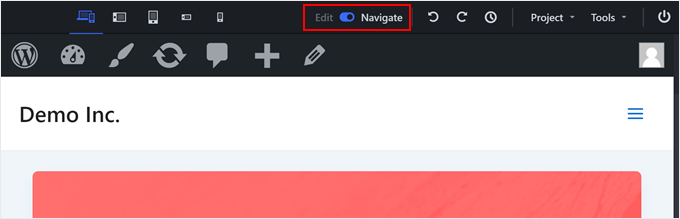
Para personalizar una página de archivo de categorías, cambie del modo “Editar” al modo “Navegar” en la esquina superior derecha de la página. A continuación, vaya a la categoría que desee personalizar.

Una vez que estés en la página correcta, puedes volver al modo “Editar”.
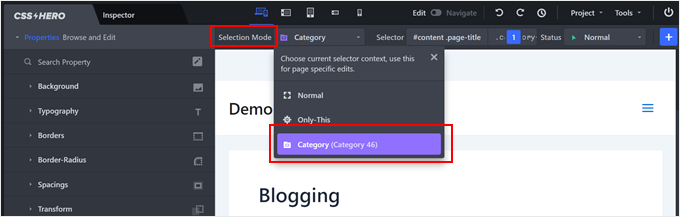
Para asegurarse de que sus modificaciones solo afectan a esta página de categoría concreta y no al resto, cambie el ajuste “Modo de selección” a “Categoría”.

Ahora, puede seguir adelante y seleccionar un elemento para editar.
En este ejemplo, hemos hecho clic en el grupo de bloques que muestran el título y la descripción de la categoría. La barra lateral izquierda ahora tiene ajustes para cambiar ese elemento.

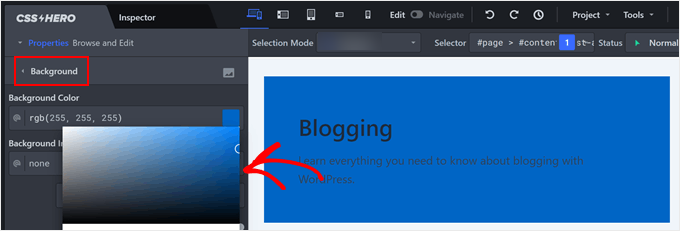
Veamos un ejemplo. Si desea cambiar el color de fondo, haga clic en la opción “Fondo”.
A continuación, puedes hacer clic en el icono del selector de color y seleccionar el color que más te guste. También es posible añadir un degradado o una imagen como fondo.

Como hemos elegido un color bastante oscuro, el texto no es legible ahora. Afortunadamente, CSS te permite hacer clic en los elementos de texto individuales dentro de este grupo de bloques.
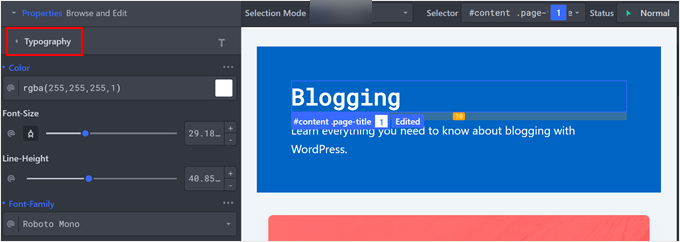
Para cambiar el color del texto, puedes ir al ajuste “Tipografía” y seleccionar el color que desees. También puedes personalizar el tamaño de letra, la altura de línea e incluso la familia tipográfica.

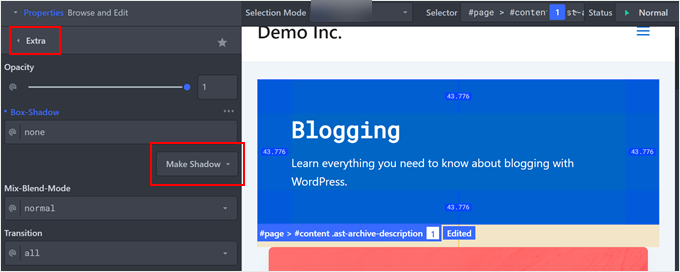
Otra cosa interesante que puedes hacer es añadir una sombra de caja a tus elementos para que destaquen aún más.
Para ello, haz clic en cualquier elemento al que quieras añadir una sombra. A continuación, vaya a la pestaña “Extra” y haga clic en “Crear sombra”.

Ahora, empieza a arrastrar el punto hasta donde quieras que aparezca la sombra. Automáticamente verás una sombra debajo del elemento.
Una vez hecho esto, puedes ajustar el desenfoque, la extensión, la posición y el color de la sombra.

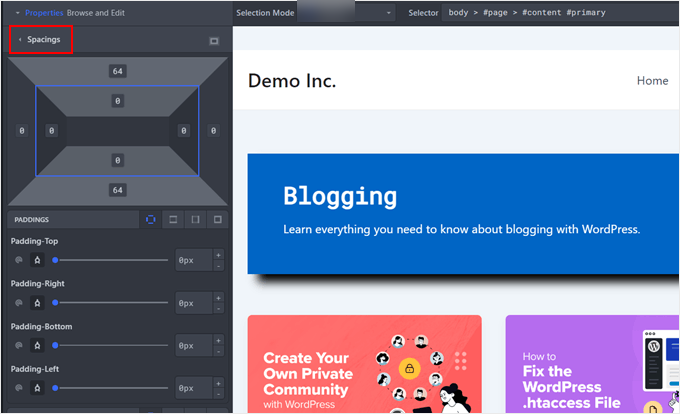
Si ves que los elementos están demasiado juntos (como para añadir saltos de línea) o demasiado separados, puedes ajustarlos en los ajustes de “Espaciado”.
Aquí puedes cambiar el relleno y el margen de cada elemento para que parezcan más proporcionados.

En realidad hay mucho más que puedes hacer con CSS Hero. Si quieres aprender más, marca / comprobar estas guías:
- Cómo añadir estilos personalizados a los widgets de WordPress
- Cómo dar estilo a los menús de navegación de WordPress (actualizado)
- Cómo añadir efectos de imagen al pasar el cursor en WordPress (paso a paso)
- Cómo cambiar la barra lateral en WordPress
Cuando esté satisfecho con el aspecto de la página de categorías, sólo tiene que hacer clic en “Guardar”.

Eso es todo. Ahora, puede repetir los mismos pasos con las demás páginas de categorías para que tengan un aspecto más exclusivo.
Aquí está el resultado final de nuestra página de categoría, hecha con CSS Hero:

Consejo adicional: Utilice un tema diferente para las páginas de categorías específicas
¿Quiere cambiar radicalmente el aspecto de algunas de sus categorías? Considere la posibilidad de utilizar un tema completamente diferente para algunas categorías.
Esto puede ser muy útil si desea que un grupo de páginas de categoría tengan el mismo aspecto, pero diferente de todo lo demás.
Tenga en cuenta, sin embargo, que no puede aplicar estilos a cada categoría. En su lugar, está creando dos aspectos distintos para su sitio.
Aunque esto le da mucha libertad para cambiar las cosas, recuerde que sigue siendo importante mantener la coherencia del sitio. Aunque algunas categorías parezcan diferentes, intenta mantener algunos elementos comunes.
Esto ayuda a los visitantes a sentirse cómodos mientras se mueven por su sitio. Puede mantener su sitio WordPress atractivo y fácil de usar encontrando un equilibrio entre diseños únicos y coherencia.
Para más detalles sobre cómo hacerlo, consulte nuestra guía sobre cómo utilizar varios temas en su sitio web de WordPress.
Esperamos que este artículo te haya ayudado a aprender a aplicar estilos diferentes a categorías individuales en WordPress. También puedes marcar / comprobar nuestra selección de los mejores maquetadores de temas para WordPress y nuestra guía práctica sobre cómo editar un sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




ofir
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline
Yes that’s correct! Is it possible?
WPBeginner Support
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S.
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!