Darle un estilo único a cada publicación de WordPress es una forma inteligente de hacer que tu sitio web destaque. Te permite resaltar contenido específico y combinar el diseño con la vibra de tu marca.
Algunos sitios usan fondos personalizados para publicaciones fijas o le dan a cada categoría su propio estilo. Estos pequeños ajustes ayudan a que tu contenido se sienta más organizado y visualmente atractivo.
Pero hacer esto puede ser complicado. Sin las herramientas y los pasos correctos, podrías pasar horas probando y cometiendo errores, o peor aún, romper accidentalmente el diseño de tu sitio.
Hemos investigado por ti y encontrado algunos métodos sencillos para estilizar las publicaciones de manera diferente.
Usando WPCode, el mejor plugin de fragmentos de código para WordPress, puedes agregar fácilmente estilos personalizados a tus publicaciones y crear un aspecto único para cada una, sin sudar la gota gorda.

Nota: Este tutorial requiere que agregues CSS personalizado en WordPress. También necesitarás poder usar la herramienta Inspeccionar elemento y tener algunos conocimientos básicos de CSS, por lo que puede no ser adecuado para principiantes completos.
💡Respuesta Rápida: Cómo dar estilo a las publicaciones de forma diferente
La forma más segura de dar estilo a publicaciones específicas de WordPress sin editar los archivos del tema es usando el plugin WPCode. Permite inyectar clases CSS personalizadas de forma segura:
- Publicaciones individuales: Diríjase a la clase específica
.post-id. - Por categoría: Diríjase a la clase
.category-name. - Por autor: Agregue un fragmento de PHP personalizado para generar clases de autor.
- Por popularidad: Agregue un fragmento de PHP personalizado para dar estilo según el recuento de comentarios.
Pros y contras de estilizar cada publicación de WordPress de manera diferente
Si tiene un blog de WordPress, dar estilo a cada publicación de forma diferente puede crear una experiencia visual única donde diferentes colores se asocian con diferentes categorías de contenido.
Sin embargo, es importante sopesar los beneficios frente a las posibles desventajas.
| ✅ Pros | ❌ Contras |
|---|---|
| Crea una experiencia visual única para los lectores | El mantenimiento regular puede consumir mucho tiempo |
| Ayuda a categorizar los tipos de contenido visualmente | Puede crear una experiencia de usuario inconsistente |
| Atrae la atención y puede aumentar la participación | Puede diluir la identidad de marca y la consistencia |
| Permite resaltar publicaciones clave específicas | Requiere conocimientos técnicos (CSS/PHP) |
Si eres principiante, agregar CSS personalizado para dar estilo a cada publicación también puede ser difícil. Dicho esto, te mostraremos cómo dar estilo fácilmente a cada publicación de WordPress de forma diferente utilizando los métodos más seguros.
Aquí tienes un resumen rápido de todos los temas que cubriremos en esta guía:
- Cómo estilizar entradas individuales en WordPress
- Cómo estilizar entradas de una categoría específica
- Cómo estilizar entradas de forma diferente según el autor
- Cómo estilizar entradas según su popularidad usando el número de comentarios
- Extra: Mostrar una barra lateral diferente para cada entrada en WordPress
- Preguntas frecuentes sobre cómo dar estilo a diferentes publicaciones en WordPress
Empecemos.
Cómo estilizar entradas individuales en WordPress
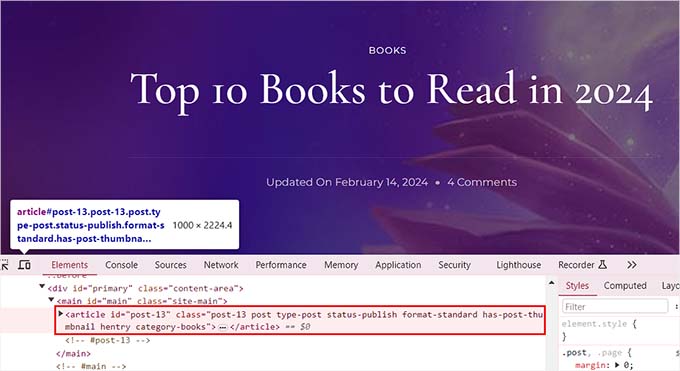
WordPress agrega clases CSS predeterminadas a varios elementos de tu sitio web. Los temas utilizan una función principal de WordPress llamada post_class() para indicar a WordPress dónde agregar esas clases CSS predeterminadas para las entradas.
Si visitas tu sitio web y usas la herramienta de inspección en tu navegador, podrás ver esas clases agregadas para cada entrada.

Las siguientes son las clases CSS agregadas por defecto según la página que esté viendo un usuario:
- .post-id
- .post
- .attachment
- .sticky
- .hentry (páginas con microformatos hAtom)
- .category-ID
- .category-name
- .tag-name
- .formato-{nombre-formato}
- .tipo-{nombre-tipo-publicacion}
- .tiene-miniatura-publicacion
Un ejemplo de salida se vería así:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
Puedes dar estilo a cada publicación de WordPress de forma diferente utilizando estas clases CSS o IDs respectivos. Para hacer esto, primero necesitarás encontrar el ID de la publicación para una publicación individual.
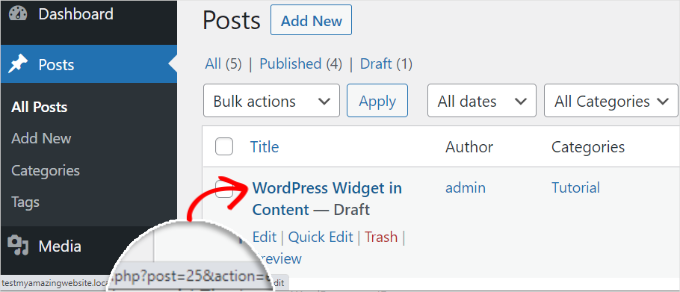
Para ello, debes visitar la página Publicaciones » Todas las publicaciones desde el panel de WordPress y pasar el mouse sobre una publicación.
Ahora aparecerá una URL de edición de publicación en la esquina inferior izquierda de tu pantalla. Aquí, puedes encontrar el ID de la publicación buscando el número entre ‘post=’ y ‘&action.’
En el ejemplo a continuación, el ID de la publicación es 25.

Una vez que hayas hecho eso, debes agregar la clase CSS junto con el código personalizado a los archivos de tu tema o en el personalizador del tema. Sin embargo, eso puede ser arriesgado y romper tu sitio con un solo error.
Es por eso que recomendamos usar WPCode en su lugar.
Tras pruebas exhaustivas, hemos descubierto que es la forma más fácil y segura de agregar código personalizado a tu sitio. Para obtener más información sobre nuestra experiencia con el plugin, consulta nuestra reseña de WPCode.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Si te gusta la versión gratuita, actualizar a WPCode Pro podría llevar tu experiencia al siguiente nivel. La versión premium desbloquea el acceso a más de 100 fragmentos de código validados por expertos, lógica condicional inteligente, cambios de código programados y mucho más.
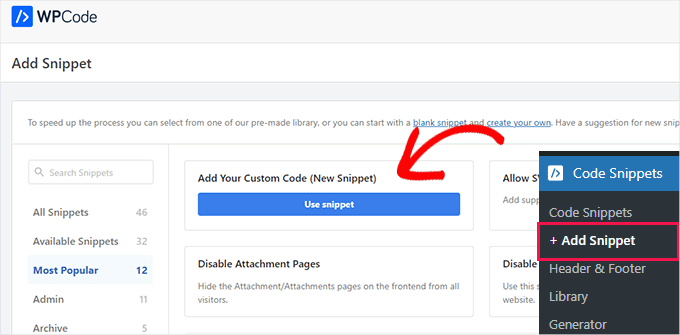
Al activar, visita la página Fragmentos de código » + Agregar fragmento desde el panel de WordPress. Aquí, haz clic en el botón ‘Usar fragmento’ debajo de la opción ‘Agregar tu código personalizado (Fragmento nuevo)’.

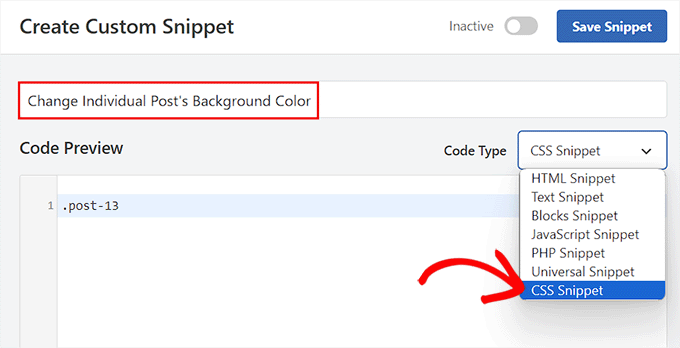
Esto te llevará a la página ‘Crear fragmento personalizado’, donde puedes comenzar agregando un nombre para tu fragmento de código. Después de eso, seleccionemos ‘Fragmento CSS’ como el tipo de código del menú desplegable de la derecha.
Luego, ingrese el selector CSS para el ID de su publicación específica en el cuadro 'Vista previa del código'.
.post-13 { }Después de eso, puedes agregar cualquier tipo de código CSS personalizado entre los corchetes para estilizar tu publicación.

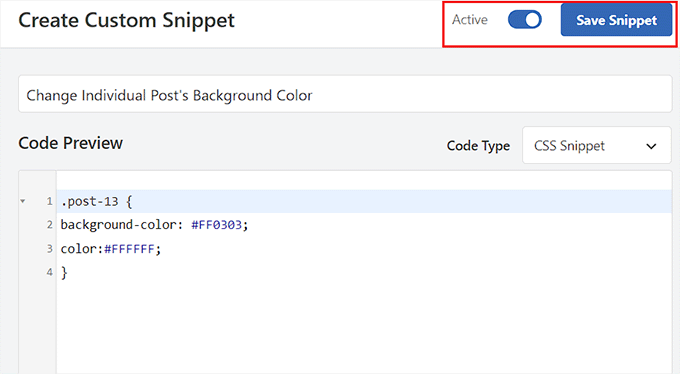
Por ejemplo, si desea cambiar el color de fondo de una publicación individual, puede agregar el siguiente código CSS personalizado. Tenga en cuenta que debe reemplazar el ID de la publicación en este código con su propio ID. Donde dice .post-13, el suyo podría ser .post-23873.
También puedes cambiar el código hexadecimal para el color de fondo a cualquier color de tu elección:
.post-13 {
background-color: #FF0303;
color:#FFFFFF;
}
A continuación, cambia el interruptor ‘Inactivo’ en la parte superior a ‘Activo’ y haz clic en el botón ‘Guardar fragmento’ para almacenar tu configuración.
El código CSS personalizado ahora se ejecutará automáticamente en tu publicación individual tras la activación del fragmento.

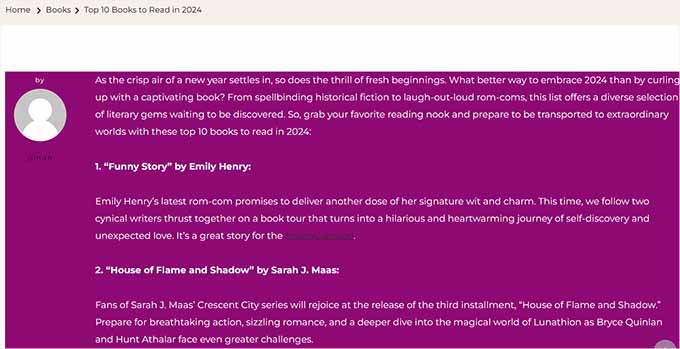
Ve y visita tu publicación de blog de WordPress para ver los cambios en tiempo real.
También puedes agregar otros fragmentos de código CSS personalizados en el cuadro ‘Vista previa del código’ para cambiar el color de selección de texto, el color del texto, el color de los enlaces internos y mucho más.

Para más información, puedes consultar nuestra guía para principiantes sobre cómo personalizar los colores en WordPress.
Cómo estilizar entradas de una categoría específica
Si quieres dar estilo a todas las publicaciones que pertenecen a una categoría específica, también puedes hacerlo con WPCode.
Debes visitar la página Fragmentos de código » + Agregar fragmento y seleccionar la opción 'Agregar tu código personalizado (Nuevo fragmento)'.
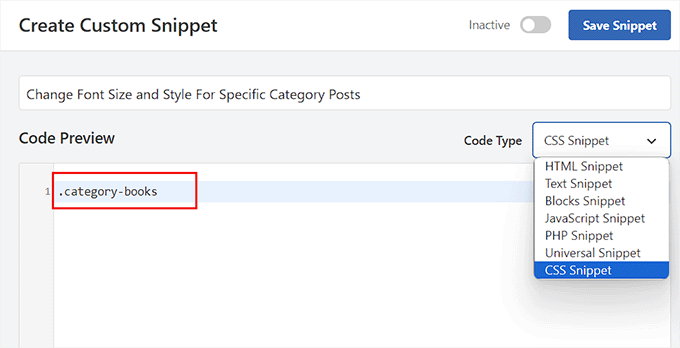
Luego, agrega un nombre al fragmento de código en la nueva página y elige 'Fragmento CSS' como tipo de código. Después de eso, escribe la clase CSS de una categoría específica en el cuadro de vista previa del código, usando el slug permanente de la categoría después del guion:
.category-books { }
Una vez que hayas hecho eso, puedes agregar cualquier fragmento de CSS personalizado en el cuadro y aplicarlo a todas las publicaciones en diferentes categorías.

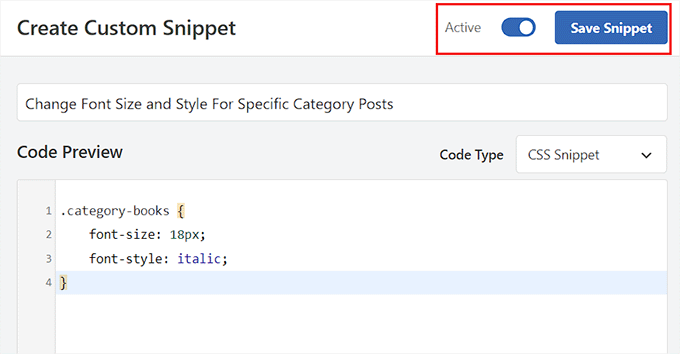
Por ejemplo, si deseas cambiar el tamaño y el estilo de fuente de todas las publicaciones de una categoría específica, puedes usar el siguiente fragmento de código. Solo recuerda reemplazar el nombre de la categoría según tu sitio web.
category-books {
font-size: 18px;
font-style: italic;
}
A continuación, deberás cambiar el interruptor de 'Inactivo' a 'Activo' en la parte superior.
Después de eso, haz clic en el botón 'Guardar fragmento' para almacenar tu configuración.

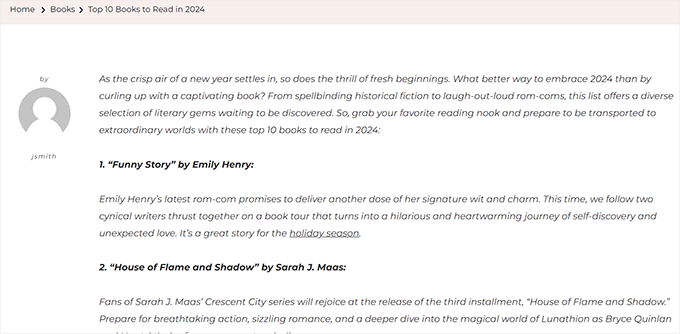
Ahora puedes visitar todas las publicaciones de una categoría específica para ver los cambios que se han aplicado con el código CSS.
Así es como se veía en nuestro sitio de demostración:

Cómo estilizar entradas de forma diferente según el autor
Las clases CSS predeterminadas generadas por WordPress no siempre incluyen el nombre del autor como un estilo utilizable para cada publicación basado en el autor. Primero deberá agregar el nombre del autor a las clases de la publicación.
Para hacer esto con WPCode, puedes seleccionar la opción 'Agregar tu código personalizado (Nuevo fragmento)'.
Esto te llevará a la página 'Crear fragmento personalizado', donde debes agregar un nombre para el fragmento de código y seleccionar 'Fragmento de PHP' como tipo de código.
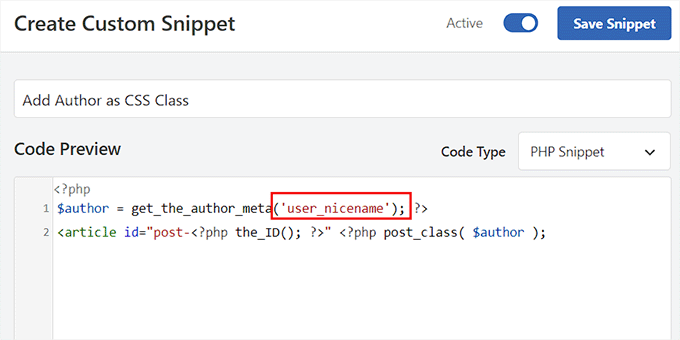
Después de eso, simplemente agregue el siguiente código personalizado en el cuadro 'Vista previa del código':
$author = get_the_author_meta('user_nicename'); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author );
Finalmente, puedes cambiar el interruptor de 'Inactivo' a 'Activo' y hacer clic en el botón 'Guardar fragmento' para almacenar tu configuración.
Debería verse así:

Este código ahora agregará automáticamente el nicename del usuario como una clase CSS a cada publicación. Nicename es un nombre amigable para URL utilizado por WordPress. No tiene espacios y todos los caracteres están en minúsculas.
Ahora debes visitar la página Fragmentos de código » + Agregar fragmento nuevamente y elegir la opción 'Agregar tu código personalizado (Nuevo fragmento)'.
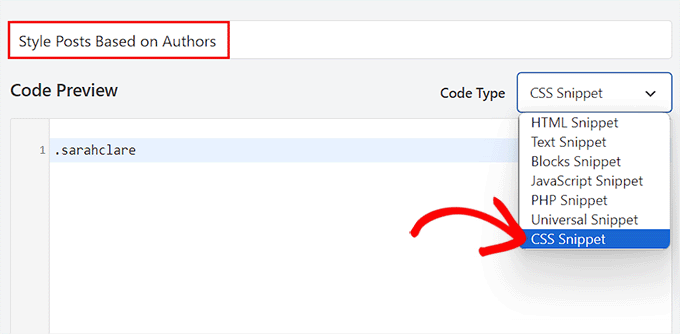
En la siguiente pantalla, querrás agregar un nombre para tu código personalizado y elegir 'Fragmento de CSS' como tipo de código en el menú desplegable de la derecha.
Luego puede dirigirse al autor específico usando su nicename en el cuadro 'Vista previa del código' de esta manera:
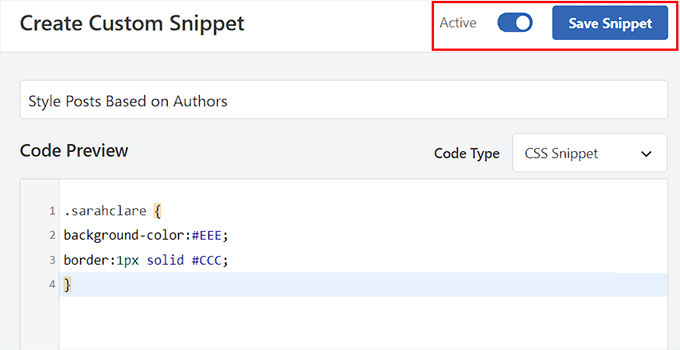
.sarahclare
El siguiente paso es agregar el código CSS personalizado para cambiar el color de fondo, el tamaño del borde, el color del texto y más.

Puedes usar el código a continuación para cambiar el color de fondo de las publicaciones de un autor y agregar un borde al área de contenido.
.sarahclare {
background-color:#EEE;
border:1px solid #CCC;
}
Una vez que hayas terminado, haz clic en el botón ‘Guardar fragmento’ en la parte superior.
Luego, no olvides cambiar el interruptor ‘Inactivo’ a ‘Activo’.

El código personalizado se ejecutará automáticamente al activarse.
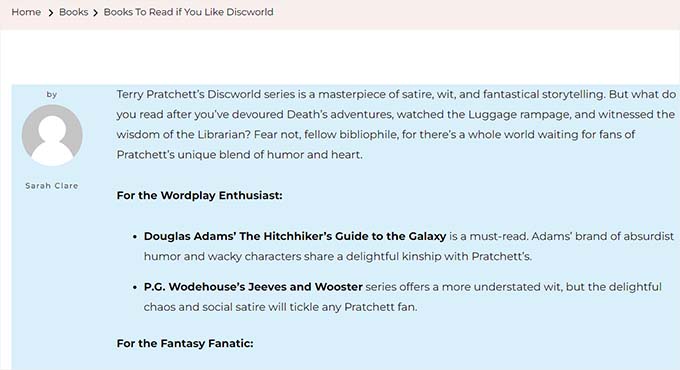
Ahora puedes visitar la publicación de un autor específico para ver los cambios.

Cómo estilizar entradas según su popularidad usando el número de comentarios
Es posible que hayas visto sitios con widgets de publicaciones populares, que a veces se basan en el número de comentarios. En este ejemplo, te mostraremos cómo dar estilo a las publicaciones de manera diferente utilizando el número de comentarios.
Primero, necesitamos verificar la cantidad de comentarios de cada publicación y asignarle una clase según el número. Para hacer esto, necesitará agregar una función PHP personalizada usando un complemento de fragmentos de código como WPCode.
Simplemente elige la opción ‘Agregar tu código personalizado (Nuevo fragmento)’ para abrir la página ‘Crear fragmento personalizado’ en WPCode.
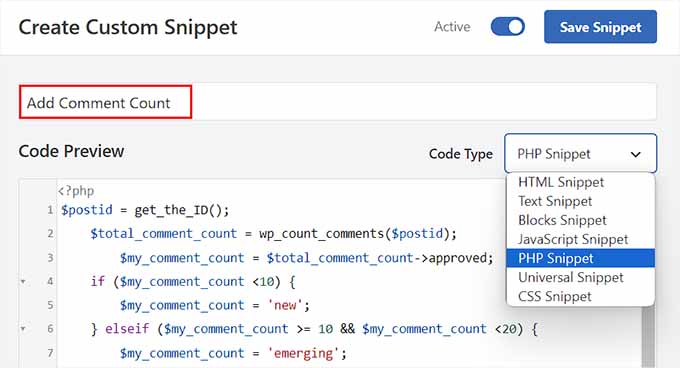
Aquí, querrás seleccionar ‘Fragmento de PHP’ como el ‘Tipo de código’ y luego copiar y pegar el siguiente código en el cuadro ‘Vista previa del código’:
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = 'emerging';
} elseif ($my_comment_count >= 20) {
$my_comment_count = 'popular';
}
?>
Después de eso, hagamos clic en el botón ‘Guardar fragmento’ y cambiemos el interruptor ‘Inactivo’ a ‘Activo’ para guardar tu configuración.
Este código verifica la cantidad de comentarios de la publicación que se está mostrando y le asigna un valor basado en la cantidad.
Por ejemplo, las publicaciones con menos de 10 comentarios obtienen una clase llamada new, menos de 20 se denominan emerging y cualquier cosa superior a 20 comentarios es popular.

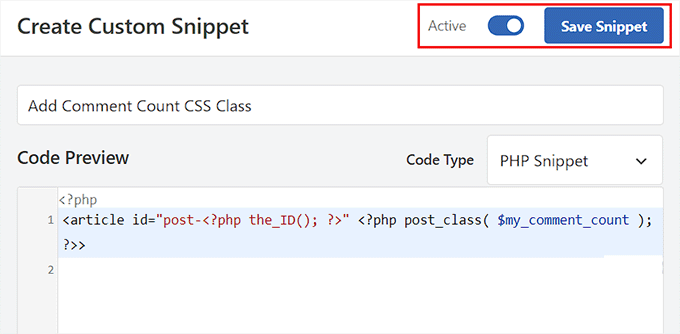
Ahora, debes agregar el número de comentarios como una clase CSS a la función post_class. Para hacer esto, tienes que abrir la página ‘Crear fragmento personalizado’ una vez más y elegir la opción ‘Fragmento de PHP’ del menú desplegable.
Luego, puedes agregar el siguiente código personalizado en el cuadro de vista previa:
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
Después de eso, simplemente haz clic en el botón ‘Guardar fragmento’.
Luego, puedes cambiar el interruptor ‘Inactivo’ a ‘Activo’.

Esto agregará clases CSS nuevas, emergentes y populares a todas las publicaciones según el número de comentarios que tenga cada publicación. Ahora puedes agregar CSS personalizado para dar estilo a cada publicación según su popularidad.
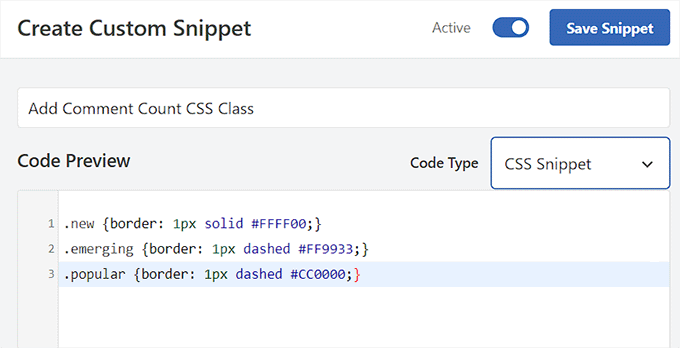
Por ejemplo, puedes usar el siguiente código para agregar diferentes colores de borde a las publicaciones según el número de comentarios publicados en ellas:
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}
Una vez que hayas terminado, no olvides hacer clic en el botón ‘Guardar fragmento’ para almacenar tu configuración.

Extra: Mostrar una barra lateral diferente para cada entrada en WordPress
Después de dar estilo a cada publicación de manera diferente, es posible que también desees agregar una barra lateral única para cada publicación. Esto te permitirá mostrar contenido específico relacionado con ese artículo que podría interesar a los usuarios.
Por ejemplo, si tienes un blog de viajes y has publicado una entrada de blog sobre lugares para visitar en Florida, entonces puedes crear una barra lateral específica que muestre paquetes de viaje a Florida. Alternativamente, podrías mostrar un formulario de registro para un viaje a Florida que estés organizando.
Puedes usar SeedProd, el mejor plugin constructor de páginas para WordPress, para mostrar una barra lateral diferente para cada publicación.

Tiene una interfaz de arrastrar y soltar, más de 320 plantillas prefabricadas e integraciones con servicios de marketing por correo electrónico, lo que lo convierte en una excelente opción.
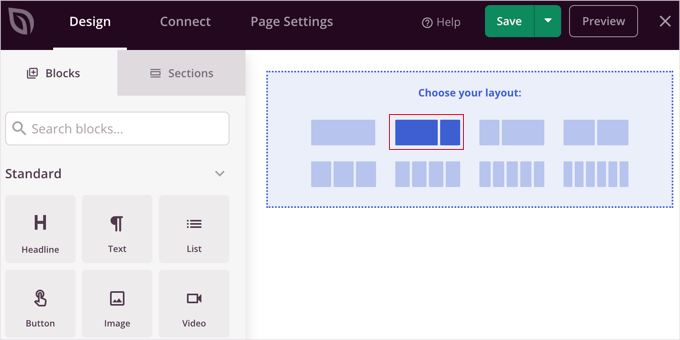
Tras la activación del plugin, puedes seleccionar una página personalizada como diseño de tu página de destino y luego un diseño con una barra lateral.

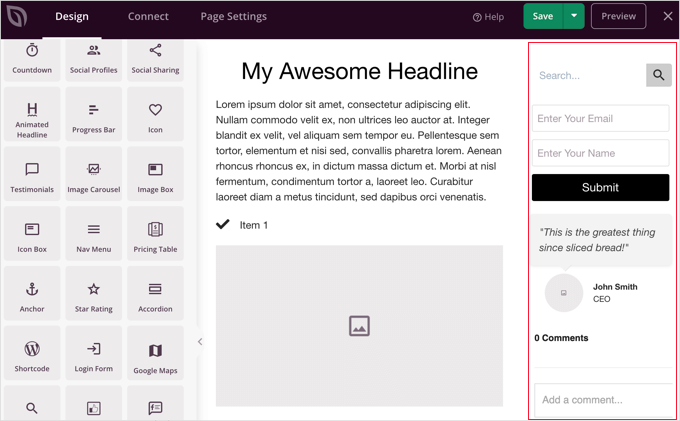
Después de eso, puedes arrastrar y soltar fácilmente bloques de tu elección desde la columna izquierda, incluyendo formularios de contacto, archivos, sorteos, cuadros de búsqueda, comentarios y más.
Una vez que hayas terminado, simplemente haz clic en los botones ‘Guardar’ y ‘Publicar’ en el menú desplegable de la parte superior.
Ahora has diseñado con éxito una barra lateral específica para una publicación o página de WordPress.

Para más detalles, no dudes en consultar nuestro tutorial sobre cómo mostrar una barra lateral diferente para cada publicación y página en WordPress.
Preguntas frecuentes sobre cómo dar estilo a diferentes publicaciones en WordPress
Aquí hay algunas preguntas que nuestros lectores han hecho con frecuencia sobre cómo dar estilo a las publicaciones y otros elementos en WordPress:
¿Cómo se agregan estilos en WordPress?
Puede agregar estilos usando el Editor de Sitio Completo para temas de bloques o el Personalizador de Temas para temas clásicos. Para CSS personalizado avanzado, recomendamos usar un complemento como WPCode para inyectar estilos de forma segura sin editar los archivos del tema.
¿Cómo cambio el estilo de fuente en una publicación de WordPress?
Puedes cambiar el estilo de fuente directamente en la configuración del editor de bloques. Selecciona el bloque de texto que deseas editar, mira la barra lateral a la derecha y usa la configuración de ‘Tipografía’ para ajustar el tamaño, la apariencia y la familia de fuentes.
¿Cómo personalizar texto en WordPress?
Para personalizar texto, puedes resaltar palabras específicas para usar la barra de herramientas para poner en negrita o cursiva. Para cambios globales como color o alineación, usa el panel de configuración de bloques en el lado derecho de la pantalla del editor.
¿Cómo cambiar el formato de publicación en WordPress?
Puedes cambiar el formato de publicación dentro de la barra lateral del editor de publicaciones. Busca el panel ‘Estado y visibilidad’ (o una sección dedicada a ‘Formato de publicación’, dependiendo de tu tema) y selecciona el formato deseado, como Estándar, Galería o Video, en el menú desplegable.
¿Se puede personalizar completamente WordPress?
Sí, puedes personalizar completamente cada aspecto de WordPress. Dado que es software de código abierto, tienes control total sobre temas, plugins y código personalizado, lo que te permite crear cualquier diseño o funcionalidad que necesites.
Esperamos que este artículo te haya ayudado a aprender cómo estilizar cada publicación de WordPress de manera diferente. También te pueden interesar nuestras guías para principiantes sobre cómo agregar un favicon y cómo agregar copos de nieve cayendo a tu blog de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Rafael
Buen artículo. Supongo que podría usar algo como esto para verificar la categoría de una publicación y colocar un CSS personalizado para cambiar el estilo de parte del sitio web según la categoría, ¿verdad?
Busco establecer diferentes colores solo para el fondo del Título de la Publicación para cada Categoría en un Blog.
Kany
Hola, gran artículo. ¿Cómo personalizo el estilo CSS de las últimas noticias del blog? ¿Solo la última, alguna idea? Gracias.
Soporte de WPBeginner
Tu tema necesitaría agregar algo que pueda ser dirigido por CSS, en este momento no tenemos un método recomendado para agregar eso.
Administrador
Les
Gran artículo. Quería establecer el tamaño de fuente predeterminado por categoría y seguí las instrucciones agregando el código al archivo Style.css, pero cuando agregué una nueva publicación, la fuente tenía el tamaño anterior. ¿Ve el código? ¿Qué me falta?
/* Inicio de estilos CSS adicionales */
.art-blockheader .t, .art-vmenublockheader .t {white-space: nowrap;}
.desktop .art-nav-inner{width: 1200px!important;}
.category-firstg {
font-size: 18px;
font-style: bold;
}
/* Fin de estilos CSS adicionales */
William D
Gran artículo, muchas gracias. ¿Se podría cambiar también el color/texto del botón "leer más" de manera similar? Algo (probablemente yo) ha cambiado mis botones de una manera muy desagradable y me está costando mucho averiguar cómo hacer que vuelvan a ser agradables.
¡Gracias de antemano por cualquier ayuda que pueda brindar!
Matus
Gran tutorial. Explicación simple y clara.
Neon Emmanuel
Hola, si incluyo esto en single.php, me devuelve el título de la publicación actual, pero funciona bien en index.php, ¿alguna sugerencia para esto?
MayMyatKhine
Hola, por favor envíenme el nuevo evento para usar WordPress.
marisa
Este es un gran artículo, pero tengo problemas para colocar
ID, ‘post-class’); ?>
¿Dónde exactamente en el loop debo ponerlo? Estoy usando underscore.me con foundation 5 y mi nueva clase no aparece.
Alberto Hartzet
¡Perfecto!, gracias. ¿Qué pasa con la primera y "la última" publicación? ¿Alguna idea?
Nadeem
Muchas gracias hermano... es muy útil
RW
¡otro marcador! ¡gran publicación! gracias...
Payal
Muy informativo, gracias. He marcado esta página.
También tengo una pregunta: ¿Qué pasa si quisiera estilizar la primera (última) publicación de manera diferente, de modo que la publicación que se muestra en la parte superior de mi página de índice se vea diferente?
James
Hola, estoy luchando con esto en este momento...
Mi loop de publicaciones no parece tener una función post_class, así que no puedo averiguar dónde colocar el código anterior...
Este es el loop que uso para las publicaciones, ¿dónde colocaría el código anterior? ¿O cómo podría hacer que los campos personalizados funcionen con esto?
Personal editorial
Tienes que agregar algo como esto en tu bucle de publicaciones:
1-click Use in WordPress
Administrador
Jon Fuller
Hola, soy bastante nuevo en la creación de temas de WordPress y estoy buscando una manera de mostrar cada publicación en su propia caja, separada por un margen superior e inferior. ¿Podrías explicar cómo es posible?
Gracias
Personal editorial
Por defecto, cada publicación está dentro de su propio elemento div. Solo tienes que usar CSS para agregar margen superior e inferior.
Administrador
Shaun
Curioso, ¿cómo se podría aplicar esto para agregar una clase CSS solo a las publicaciones que tienen el mismo "valor meta" o "número de valor meta"?
¡Gracias por el gran tutorial, por cierto!
Saludos
Personal editorial
Mostramos cómo hacerlo con campos personalizados, pero eso se hace por clave. Pero si tienes la misma clave con varios valores, entonces deberías usar la función get_post_custom_values.
Administrador
Em
Acabo de encontrar esta publicación y es genial, clara, concisa y acertada, ¡muchas gracias!
Jim
Me gustaría hacer algo donde la publicación uno obtenga la clase "1", la publicación dos obtenga "2", la publicación tres obtenga "3", y luego se repita este orden, de modo que la publicación cuatro obtenga "1" nuevamente.
¿Algún consejo? solo se repiten tres clases diferentes cada tres publicaciones.
Personal editorial
Tendrías que usar la opción del super bucle.
Administrador
Brit
Lo que estoy tratando de hacer específicamente es que cuando alguien aterriza en mi blog, la miniatura (que es solo un círculo con el título de la publicación) tenga un color diferente SOLO para la publicación más reciente. Estoy perdido sobre cómo hacer que esto suceda. Todo lo que he encontrado es específico de categoría u orden. ¿Opiniones?
Personal editorial
Brit, tendrías que usar el último método "Super Loop". Esa es probablemente la única forma de hacerlo porque todo lo que harías es en la primera publicación, agregar una clase única como "first-post", y luego estilizar eso usando tu archivo CSS.
Administrador
Jayaseelan Arumugam
Es una publicación muy agradable y útil. Especialmente me gusta la forma de estilizar las publicaciones basándose en campos personalizados. Gracias.
Kathleen
Thanks for this great article! It’s exactly what I searched for and so much helpful!
dina
¿Cómo agrego una clase única a las publicaciones 3ª, 6ª, 9ª y 12ª en el super bucle? ¡Gracias!
vajrasar
Bueno, esa es una muy buena pieza. Entendí lo que dijiste, pero ¿puedes arrojar algo de luz sobre cómo voy a implementar esto en mi tema hijo de noticias impulsado por Genesis, ya que se supone que debo hacer todo esto con function.php?
Me gustaría dar estilo a las publicaciones específicas de la categoría de manera diferente. ¡Muchas gracias por esta pieza. muy informativa.
Personal editorial
Entonces, si solo estás usando el método de clase de publicación, Genesis tiene el campo en su configuración de diseño para cada publicación. Puedes ingresar una clase personalizada y darle estilo de esa manera. El resto puede volverse bastante complicado dependiendo de todos los ganchos y demás. No necesariamente hacemos artículos específicos de Genesis aquí.
Administrador
jim
¿A qué te refieres con index.php en el bucle? ¿Qué index.php? El mío no tiene nada como el tuyo. Esta es la décima publicación que leo donde nadie ha explicado este concepto básico correctamente. ¿Y qué pasa con el CSS? Las últimas 10 publicaciones tampoco lo explicaron. Internet empeora cada vez más.
Personal editorial
Hola Jim,
Cada tema de WordPress hace las cosas de manera diferente. El concepto de bucle está bastante bien explicado en el Codex de WordPress. Requiere una simple búsqueda en Google: Loop WordPress, que te llevará a: http://codex.wordpress.org/The_Loop
Debido a que cada tema varía, algunos utilizan un archivo loop.php separado, otros son temas hijos que ni siquiera tienen archivos index.php. Es realmente difícil explicar todos esos conceptos. Cuando ponemos tutoriales en una categoría de temas, esperamos que los usuarios tengan un conocimiento justo de cómo funcionan los temas de WordPress (incluso si no sabes PHP).
Administrador
Haider E Karrar
Creo que deberías estar usando filtros en lugar de en combinación con las etiquetas de plantilla aquí http://codex.wordpress.org/Conditional_Tags
Por ejemplo
function my_post_css_filters($content) {
if(is_category(…))
return ” $content “;
else if (something else)
….
}
add_filter(‘the_content’, ‘my_post_css_filters’, 1) — (prioridad 1, no estoy seguro de qué más pueda afectar).
Hossein
Hola..
¿Cómo puedo envolver cada 4 publicaciones en un div?
gashface
Olvídalo, ya lo resolví, pero AHORA no estiliza cada publicación de manera diferente, ¿solo las estiliza a todas según el primer autor que encuentra?
gashface
¿Hay alguna forma de especificar una etiqueta como H2 que sea estilizada por autor? Estoy intentando .username h2{} por ejemplo, pero no funciona.
gashface
Esto no me muestra el autor, solo un espacio en blanco, pegué tu código exacto, ¿alguna idea? Las publicaciones son hechas por el administrador y son privadas, ¿eso hace alguna diferencia?
wpbeginner
@gashface no, no hace diferencia si la publicación es privada o pública… Si devuelve una página en blanco, entonces estás pegando el código en un lugar incorrecto.
gashface
Me di cuenta de que era porque estaba poniendo el código antes de la llamada al bucle, pensé que te referías a antes del if have posts, etc. cuando necesita ir después de eso, gracias por el aviso.
KimeeDoherty
This was a little helpful, but I am still lost Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost
Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost 
kristelvdakker
¡Muchas gracias por esta publicación! Ha sido muy útil.
Stuart
Hola, gracias por las ideas – especialmente el super bucle – me alegra haberlo hecho funcionar en mi sitio.
Pero me pregunto, soy un principiante completo en php, ¿hay alguna forma de adaptar el código para que cada página subsiguiente de publicaciones no reciba el estilo que las publicaciones 1, 2, 3 y 4 obtienen en la primera página?
En otras palabras, solo quiero que las primeras cuatro publicaciones en la primera página se vean diferentes al resto.
Salud,
Stu
Personal editorial
Sí. Puedes usar la etiqueta condicional is_paged(), para que solo se muestre en la primera página, pero no en las otras. También puedes usar is_home()… para que solo aparezca en la página de inicio.
Administrador
Stuart
Genial – gracias. Parece que is_paged() es lo que necesito – pero desafortunadamente, mis habilidades de novato significan que me cuesta averiguar cómo integrarlo en el código.
Stuart
Al final lo conseguí…
Michael
Si quisieras usar este enfoque para separar visualmente las publicaciones según su fecha de publicación. ¿Cómo lo harías? Por ejemplo: ¿dar estilo a las 5 publicaciones publicadas el día 1 con un fondo negro, y luego dar estilo a las publicaciones publicadas el día 2 con un fondo rojo? ¡Gracias de antemano!
Personal editorial
La mejor manera de hacer esto es usando el método del super bucle. Donde usas la variable del contador para establecer los valores de la clase de publicación.
Administrador
Dale
Estoy tratando de dar un color diferente a cada nombre de autor en nuestro sitio web de WordPress y he seguido tu código como se indica a continuación:
Si bien este código está funcionando más o menos en mi tema de WordPress, está poniendo comillas de cierre después de class-2 pero antes del nombre del autor, por lo que la clase se está cerrando sin el nombre. Solo me enteré de esto al poner ese php dentro del cuerpo donde se puede ver la cadena completa.
¿Alguien tiene alguna idea de por qué está sucediendo esto?
Dale
Lo siento, eliminó el php que publiqué, pero aquí está la salida de la clase para dar estilo a mis publicaciones por el nombre del autor. El autor aquí se llama admin, y como puedes ver, la etiqueta de cierre está antes del nombre del autor admin.
“post-395 post type-post hentry category-uncategorized class-1 class-2″admin
Bec
¡Gran publicación! Esa información es fantástica para agregar esas características personalizadas extra especiales a tu diseño.
Adam W. Warner
De hecho, una gran publicación, ¡me quito el sombrero! Sin embargo, no pude evitar seguir pensando en cuándo será el momento de actualizar el tema al que le estás haciendo todas estas ediciones personalizadas. Intento usar el archivo de funciones siempre que sea posible para evitar sobrescrituras.
Pensaría que sería mejor integrar estas ediciones de bucle en una función. Sé que con Temas Padre como Thematic, Hybrid, Genesis, etc., es posible (y aconsejable) filtrar el bucle y así agregar estos cambios.
@Ken – ¿Quizás tu plugin negaría la necesidad de alguna función en absoluto?
De todos modos, solo mi opinión y ¡felicidades a Syed y al equipo por su continua excelencia en este sitio!
Azad Shaikh
Publicación muy útil, de hecho. ¿Por qué no publicas algunos temas de WordPress con tus increíbles ideas y funcionalidad? Sería un gran éxito.
¡Gracias!
Ken
¡Tu artículo me ha dado algunas ideas sobre cómo mejorar mi plugin, gracias por eso!
Acabo de escribir un plugin (Scripts n Styles) para agregar CSS directamente al elemento head desde la pantalla de edición de publicaciones/páginas. (Solo los usuarios administradores pueden hacer esto). No es tan robusto (o más bien, no aborda lo mismo) como tu solución porque el CSS solo aparece en la vista única, no en las listas (archivos).
Estoy considerando agregar la funcionalidad para incluir un nombre de clase en post_class, pero a través de un meta box en la pantalla de administración. Entonces, el administrador solo tendría que agregar el CSS a su tema. (¿O quizás una pantalla de configuración para facilitar esto?)
De todos modos, el Super Loop parece útil para la creación de temas en general, ¡tendré que incluirlo en mi próximo!
Connor Crosby
Wow, that is a great post! Perfect timing since I am making a new Wordpress theme