Puede crear estructuras de navegación intuitivas y mejorar la participación de los usuarios en su sitio web utilizando categorías, etiquetas y taxonomías personalizadas. Sin embargo, creemos que un elemento crucial en la experiencia del usuario es proporcionar un contexto vaciado dentro de cada página de archivo de taxonomía.
Puede proporcionar este contexto mostrando información relevante directamente en sus páginas de archivo en WordPress, como el título de la taxonomía actual, la URL, etc.
En este artículo, le mostraremos cómo puede ayudar a los usuarios a entender su ubicación en la jerarquía de su sitio web mostrando el título de la taxonomía actual, URL y más en WordPress.

Creación de plantillas de archivo de taxonomía en temas de WordPress
Si usted está aprendiendo el desarrollo de temas de WordPress o hacer su propio tema de WordPress personalizado, entonces es posible que desee personalizar la forma en que sus páginas de taxonomía aparecen en su sitio web.
Esto incluye páginas para categorías, etiquetas y cualquier taxonomía personalizada.
La buena noticia es que WordPress tiene un potente sistema que le permite crear plantillas personalizadas para estas páginas. Esto significa que tiene mucho control sobre el aspecto de sus páginas de categorías y etiquetas en su sitio web de WordPress.
WordPress hace que esto sea bastante sencillo. Por ejemplo, si quieres crear una plantilla especial sólo para tus páginas de archivo de categorías, todo lo que necesitas hacer es crear un archivo llamado category.php en la carpeta de tu tema. WordPress utilizará automáticamente este archivo para mostrar sus páginas de archivo de categorías, lo que puede ayudarle a ofrecer a sus visitantes una experiencia única al explorar su sitio.

Del mismo modo, puede crear plantillas para otras taxonomías. Para una taxonomía personalizada, crearía un archivo con un formato específico: taxonomy-{taxonomy}-{term}.php. Si eres nuevo en esto, puede que encuentres útil nuestra hoja de trucos sobre la jerarquía de plantillas de WordPress. Proporciona una visión completa de todos los diferentes tipos de archivos de plantilla que puede utilizar con WordPress.
Una vez que haya creado su archivo de plantilla de taxonomía personalizada, un buen punto de partida es copiar el código del archivo archive.php de su tema. Sin embargo, es probable que quieras hacer cambios más específicos para tus páginas de taxonomía.
Por ejemplo, puede que desee mostrar el nombre de la taxonomía en un lugar especial, añadir un enlace al feed RSS de la taxonomía, o mostrar la descripción de la taxonomía o una cuota de entradas. Todas estas cosas se pueden personalizar con su propio código.
Dicho esto, echemos un vistazo a cómo obtener los datos relacionados con la taxonomía en WordPress y mostrarlos en su tema de WordPress.
Mostrar título de taxonomía, URL y más en WordPress
Para mostrar todos sus datos relacionados con la taxonomía, necesita averiguar dinámicamente qué página de taxonomía se muestra y, a continuación, obtener todos los datos obligatorios / requeridos / necesarios para ese término de taxonomía en particular.
En primer lugar, debe copiar y pegar el siguiente código en su plantilla de taxonomía:
1 | <?php $term = get_queried_object(); ?> |
Obtiene la información de la taxonomía actual en función de la página en la que se encuentre.
Por ejemplo, si se encuentra en una página de categoría denominada “empresa”, obtendrá la información correspondiente a ese término de la taxonomía.
Después de esa línea de código, puede mostrar el título de la taxonomía y otra información como ésta:
1 2 3 | echo $term->name; // will show the nameecho $term->taxonomy; // will show the taxonomyecho $term->slug; // will show taxonomy slug |
Puede hacer lo mismo utilizando cualquiera de los siguientes valores:
- term_id
- nombre
- slug
- grupo_término
- término_taxonomía_id
- taxonomía
- descripción
- padre
- cuente
- filtro
- meta
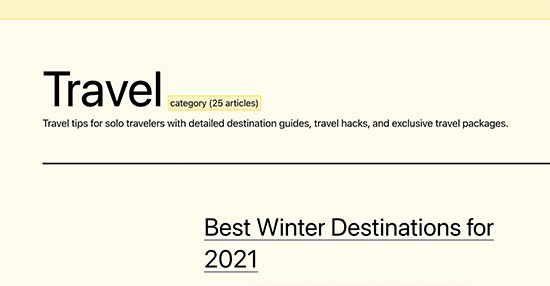
Veamos un ejemplo real. En nuestro tema hijo de prueba, queríamos mostrar el título del término, el nombre de la taxonomía, el número de artículos y la descripción del término.
Utilizamos el siguiente código para mostrar estos datos:
1 2 3 4 5 | <?php $term = get_queried_object(); ?> <h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1> <p class="category-description"><?php echo $term->description; ?></p> |
Puedes ver que hemos añadido algunas clases CSS para poder añadir CSS personalizado para dar estilo al texto, también.
Así se ve en nuestro sitio de prueba:

Guías de expertos en taxonomías de WordPress
Ahora que sabes cómo mostrar el título de la taxonomía actual, URL y más en temas de WordPress, puede que te guste ver otras guías relacionadas con las taxonomías de WordPress:
- Glosario: Taxonomía
- Glosario: Términos
- ¿Cuándo necesita un tipo de contenido personalizado o taxonomía en WordPress?
- Cómo crear taxonomías personalizadas en WordPress
- Cómo convertir categorías de WordPress en taxonomías personalizadas
- Cómo añadir metacampos personalizados a taxonomías personalizadas en WordPress
- Cómo añadir imágenes de taxonomía (iconos de categoría) en WordPress
- Cómo mostrar términos de taxonomía personalizados en widgets de barra lateral de WordPress
- Cómo mostrar la taxonomía hija en la página de archivo de la taxonomía padre
- Cómo añadir Ajax filtro de taxonomías en la búsqueda de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar el título de la taxonomía actual, la URL y mucho más en los temas de WordPress. Puede que también quieras ver nuestra hoja de trucos para desarrolladores de temas de WordPress o nuestra selección experta de plugins maquetadores de páginas de WordPress para soluciones sin código.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete
This works well too…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
WPBeginner Support
Thank you for sharing this code as another option
Admin
Keyur
Many thanks for this code – this helped me to resolve my problem for last one week. I was trying it myself but didn’t managed but using your code, I got it.
Thanks once again.
Aleksandar
Thanks very much, i needed this for custom taxonomy in breadcrumbs.
sami
What if we want to get Taxonomy -> Terms name/title outside the loop with wp Query on Page template? Plus how to get Taxonomy name/title with the same scenario.
Thanks
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
archive.php file
sylee
Thank you so much!
Nechemya K
Hi.
I trying to build a website for movies.
I have a few post types like movies, tv, and more
And I have a few taxonomies like: directors. Stars. Year. And more.
How can I make taxonomy pages to show only the movies post type title in the page?
Because when I ask to show all post in this tax, all of the post from all types shown
Thanks for you help.
Editorial Staff
The answer is here:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
The title and first paragraph promises directions on how to get the URL, yet I see no mention of how to do so in the article body.
Editorial Staff
The second snippet of code shows just how to do that.
Admin
Pete
I just use this inside the loop
Pete
<?php single_tag_title(); ?>
Pete
and this for the term/tag description
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
This forum post might be useful too…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. can wpbeginner please not have “Subscribe to WPBeginner Updates (Weekly Email)” ticked as default every time I post a comment, it’s very annoying, and a little unethical… thanks.
Saad
You Made My Day I was looking for this for so long thank you guys very much :). it will really help me in building a new theme for my blog .
Frank Pereiro
This is really, really nice.
I wish there was more post on taxonomies like this one.
Thank you very much for sharing
Editorial Staff
We can definitely work on that
Admin