¿Alguna vez te has dado cuenta de lo confuso que puede ser para los visitantes de tu sitio de WordPress cuando han iniciado sesión pero aún ven botones de 'Iniciar sesión' o 'Registrarse' por todas partes? ¿O tal vez tus miembros tienen dificultades para encontrar el panel de su cuenta porque está enterrado en el menú?
Estas pequeñas frustraciones pueden hacer que incluso tus usuarios más leales se sientan como extraños en tu propio sitio web.
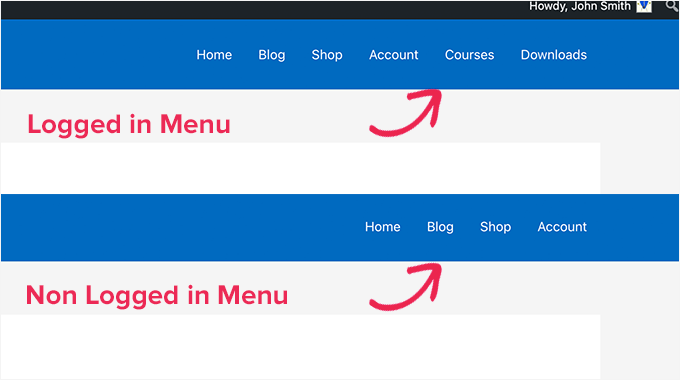
Y un menú personalizado puede marcar la diferencia. Mostrar a los usuarios que han iniciado sesión opciones como "Mi cuenta" o "Cerrar sesión" en lugar de enlaces genéricos hace que tu sitio se sienta más acogedor y profesional.
¿La buena noticia? Crear menús dinámicos en WordPress es más fácil de lo que piensas.
En esta guía, te mostraremos dos métodos sencillos para mostrar diferentes menús a los usuarios que han iniciado sesión, sin importar tu nivel de habilidad. 💡

¿Por qué mostrar diferentes menús a los usuarios que han iniciado sesión en WordPress?
Cambiar diferentes áreas de tu sitio web de WordPress según tus visitantes y su actividad hace que tu sitio se sienta personalizado para cada usuario.
Este contenido personalizado te ayuda a mejorar la experiencia del usuario en tu sitio web de WordPress.
Ahora, si tienes un sitio web donde los usuarios no necesitan registrarse o iniciar sesión, entonces probablemente puedas usar los mismos menús de navegación en todo tu sitio web. Sin embargo, otros sitios web pueden beneficiarse enormemente de mostrar menús personalizados a los usuarios que han iniciado sesión.
Por ejemplo, sitios web como una tienda en línea, una plataforma de aprendizaje en línea o una comunidad de sitio de membresía de WordPress pueden beneficiarse de menús de navegación personalizados.
Un menú de navegación personalizado para usuarios registrados les ayuda a encontrar más fácilmente las cosas para las que se inscribieron.
Por ejemplo, un usuario en una tienda en línea puede administrar su cuenta, o un miembro de una comunidad de pago puede renovar fácilmente su suscripción o ver los cursos en línea exclusivos que compró.

Por defecto, WordPress te permite crear tantos menús de navegación como quieras. Sin embargo, solo puedes elegir mostrar un menú en una ubicación particular de tu tema de WordPress.
Antes de configurar menús para usuarios registrados, primero deberás crear dos menús de navegación separados. Un menú será para usuarios registrados y el otro para usuarios no registrados. Empecemos.
⚠️ ¡Solo una nota rápida! Los métodos que compartimos están diseñados para personas que usan temas clásicos de WordPress. Si estás usando un tema de bloques con funciones de Edición Completa del Sitio (FSE) de WordPress 5.8 en adelante, este método podría no funcionar.
Creación de menús para usuarios registrados y no registrados en WordPress
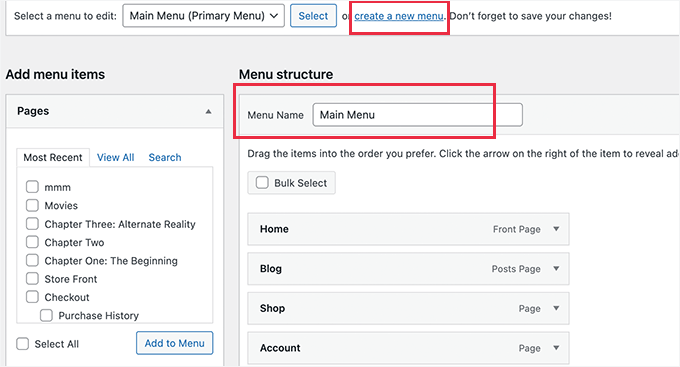
Para crear menús separados para los dos tipos de usuarios, deberás dirigirte a la página Apariencia » Menús en el panel de WordPress.
Si ya tienes un menú de navegación que usas en tu sitio web para todos los usuarios, entonces este puede ser tu menú predeterminado.

Después de eso, puedes hacer clic en el enlace ‘crear un nuevo menú’ para crear un nuevo menú personalizado para tus usuarios registrados.
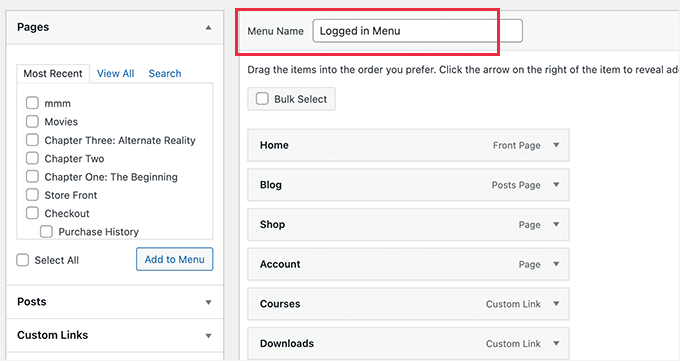
Aquí, procede a agregar los elementos del menú que deseas mostrar a los usuarios registrados o que han iniciado sesión. Por ejemplo, podrías querer agregar un enlace de cierre de sesión a tu menú.
En el lado izquierdo de la pantalla, puedes ver una lista de las páginas de tu sitio web. Simplemente marca la casilla junto a cualquier página que desees agregar a tu menú y haz clic en el botón ‘Agregar al menú’.

También puedes arrastrar y soltar los elementos del menú en el lado derecho de la pantalla para reorganizarlos.
Más abajo en la página, puedes elegir una ubicación para mostrar tu menú. Pero no necesitas asignar una ubicación a este menú ahora. Lo haremos más adelante en el artículo.
No olvides hacer clic en el botón ‘Guardar menú’ para almacenar tus cambios.
Para más detalles sobre cómo crear menús, consulta nuestra guía para principiantes sobre menús de navegación de WordPress.
Ahora, estás listo para mostrar diferentes menús a los usuarios que han iniciado sesión. Aquí tienes un resumen rápido de todos los métodos que cubriremos en esta guía:
- Método 1. Mostrar diferentes menús a los usuarios que han iniciado sesión en WordPress usando un plugin
- Método 2. Seleccionar manualmente el menú para usuarios que han iniciado sesión en WordPress usando código
- Consejo extra: Más casos de uso de lógica condicional en menús de WordPress
- Preguntas frecuentes: Mostrar diferentes menús a los usuarios que han iniciado sesión en WordPress
- Recursos adicionales: Roles de usuario de WordPress y navegación del sitio
¿Listo para crear una experiencia más personalizada? ¡Vamos a empezar! 🌟
Método 1. Mostrar diferentes menús a los usuarios que han iniciado sesión en WordPress usando un plugin
La forma más fácil de mostrar diferentes menús a los usuarios que han iniciado sesión es usar el plugin Conditional Menus. Así que, primero vamos a instalarlo y activarlo.
Para más detalles, puedes ver nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
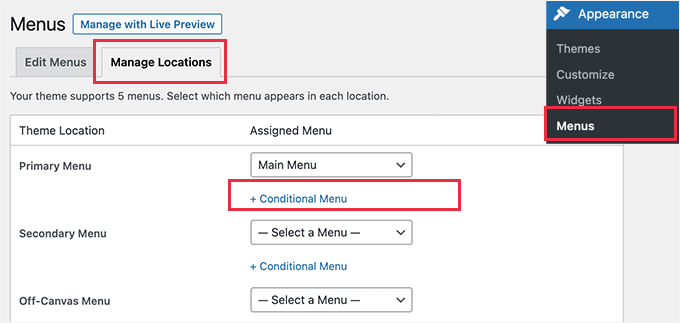
Tras la activación, deberás navegar a Apariencia » Menús desde tu panel de WordPress. Luego, cambia a la pestaña ‘Administrar ubicaciones’.
Desde aquí, verás la lista de ubicaciones de menú disponibles definidas en tu tema de WordPress y los menús que se están mostrando actualmente.
Por ejemplo, nuestra ubicación ‘Menú principal’ actualmente muestra un ‘Menú principal’.

Ahora, necesitamos indicarle al plugin que muestre un menú diferente cuando se cumpla una condición específica.
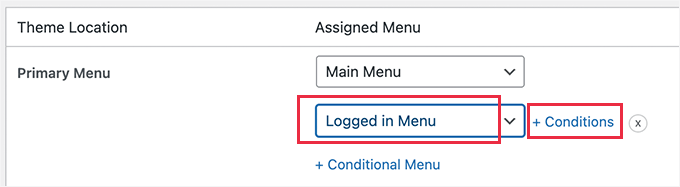
Para hacer eso, haz clic en el enlace ‘+ Menú condicional’. Luego, puedes seleccionar el menú de navegación que deseas mostrar a los usuarios que han iniciado sesión desde el menú desplegable.

A continuación, querrás hacer clic en el enlace ‘+ Condiciones’.
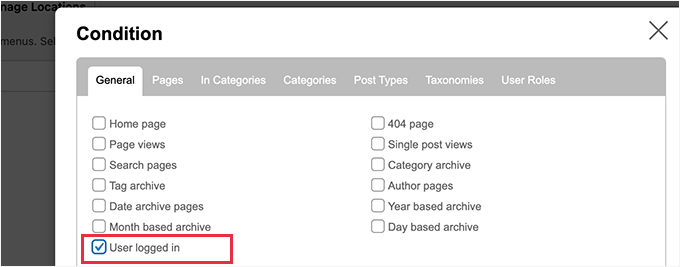
Esto abrirá una ventana emergente donde verás una gran cantidad de condiciones para elegir.

Simplemente marca la casilla junto a la opción ‘Usuario conectado’ y luego haz clic en el botón ‘Guardar’.
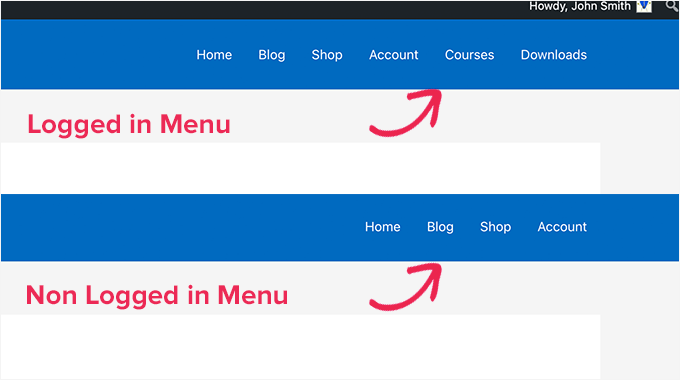
Ahora puedes visitar tu sitio web para ver el menú de usuario conectado en acción. También puedes cerrar sesión en tu administrador de WordPress para ver el menú de navegación que se mostrará a todos los demás usuarios.

Método 2. Seleccionar manualmente el menú para usuarios que han iniciado sesión en WordPress usando código
Este método requiere que agregues código a tu sitio web de WordPress. Si no has hecho esto antes, consulta nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
En general, los blogs te dirán que necesitas agregar un fragmento de código al archivo functions.php de tu tema o a un plugin específico del sitio. Sin embargo, no recomendamos este método porque puede causar problemas con tu sitio web.
En su lugar, puedes usar el plugin WPCode.
WPCode te permite agregar fragmentos de código personalizados a tu sitio sin editar los archivos del tema directamente. También ayuda a administrar estos fragmentos y asegura que se ejecuten de forma segura, minimizando el riesgo de que tu sitio se rompa.
ℹ️ Nota: En todas nuestras marcas asociadas, WPCode ha sido nuestra herramienta principal para agregar fragmentos personalizados para extender la funcionalidad de cada sitio. Si tienes curiosidad por saber más, puedes leer nuestra reseña completa de WPCode.
Para empezar, instalemos el plugin WPCode. Puedes usar la versión gratuita de WPCode, ya que tiene todas las funciones que necesitas para mostrar diferentes menús a los usuarios que han iniciado sesión.
Pero si te gustaría tener acceso a funciones avanzadas como el historial de revisiones de código y la programación de la publicación de fragmentos, considera actualizar a WPCode Pro.
Una vez instalado, querrás navegar a Fragmentos de código » + Agregar fragmentos.

Esto abrirá la galería de fragmentos de código de WPCode.
Desde aquí, puedes hacer clic en el botón ‘+ Agregar fragmento personalizado’.

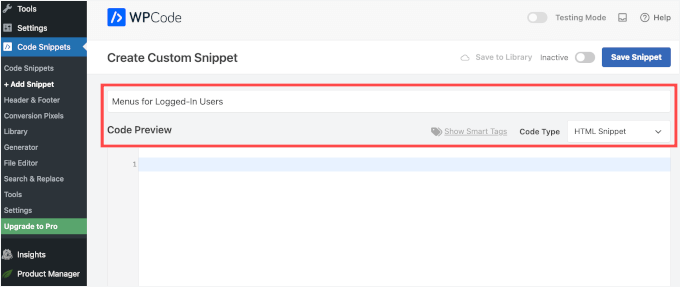
Luego llegarás al editor de texto de WPCode.
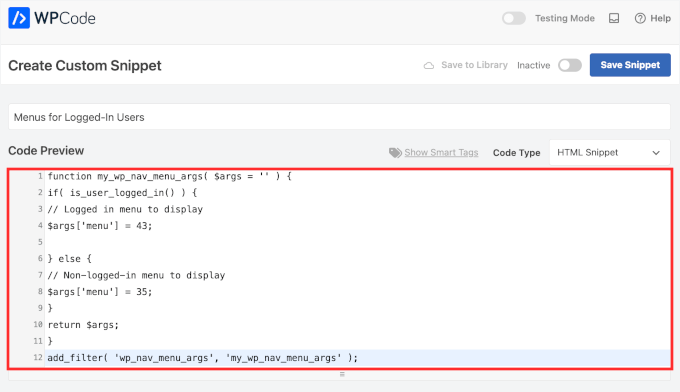
El siguiente paso es agregar un título a tu fragmento de código y elegir ‘Fragmento HTML’ en el menú desplegable ‘Tipo de código’.

Una vez hecho esto, simplemente copia y pega el siguiente código en el campo ‘Vista previa del código’:
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
// Logged in menu to display
$args['menu'] = 43;
} else {
// Non-logged-in menu to display
$args['menu'] = 35;
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Así es como podría verse en tu editor de WPCode:

Asegúrate de reemplazar 43 y 35 con los IDs de los menús de navegación que creaste anteriormente.
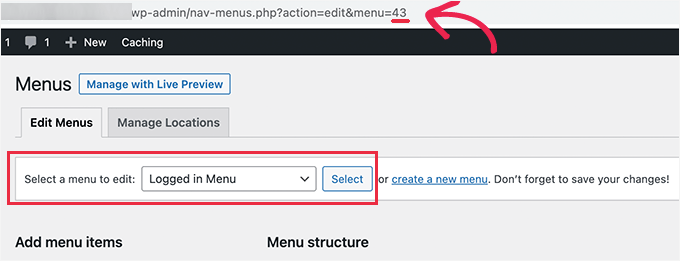
Puedes encontrar el ID de un menú de navegación seleccionándolo en la página ‘Menús’. Verás el número de ID del menú en la barra de direcciones de tu navegador.

Una vez que te asegures de que todos los detalles son correctos, haz clic en el botón azul ‘Guardar fragmento’.
¡Y eso es todo!
Consejo extra: Más casos de uso de lógica condicional en menús de WordPress
Cuando se trata de navegación, la lógica condicional puede hacer más que mostrar diferentes menús a los usuarios que han iniciado sesión. Aquí tienes algunos ejemplos rápidos:
- Mostrar diferentes menús según el rol del usuario: Puedes mostrar un menú diferente para administradores en comparación con colaboradores. Por ejemplo, muestra opciones exclusivas para administradores como configuración del sitio o gestión de usuarios para los administradores, mientras ofreces enlaces de navegación generales a colaboradores u otros roles de usuario.
- Mostrar diferentes menús en diferentes páginas: ¿Quieres un menú único en tu página de blog o en las páginas de productos? La lógica condicional te permite crear menús específicos para cada uno, manteniendo la navegación adaptada al contenido.
- Ocultar la navegación en páginas de destino: Las páginas de destino funcionan mejor sin distracciones. Usa la lógica condicional para ocultar tu menú de navegación y enfocar la atención en tu llamada a la acción, como un formulario de registro o una oferta de producto.
Para obtener más información, puedes consultar nuestra guía sobre cómo agregar lógica condicional a los menús en WordPress.
Preguntas frecuentes: Mostrar diferentes menús a los usuarios que han iniciado sesión en WordPress
¿Todavía tienes preguntas sobre cómo mostrar diferentes menús a los usuarios en WordPress? Aquí tienes algunas respuestas rápidas para ayudarte:
¿Puedo mostrar diferentes menús según los roles de usuario?
Absolutamente. Puedes mostrar menús únicos para Administradores, Editores o cualquier otro rol de usuario personalizado en tu sitio. El plugin Conditional Menus proporciona una opción sencilla para configurarlo, lo cual es perfecto para adaptar la navegación a los miembros de tu equipo.
¿Es mejor usar un plugin o agregar código manualmente?
Para la mayoría de los usuarios, recomendamos usar un plugin como Conditional Menus o WPCode. Estas herramientas facilitan la visualización de diferentes menús sin tocar los archivos de tu tema.
WPCode es especialmente útil si prefieres la flexibilidad de usar código. Te permite agregar fragmentos de PHP personalizados de forma segura y administrarlos desde tu panel de WordPress, sin necesidad de editar functions.php directamente.
La codificación manual sigue siendo una buena opción para los desarrolladores, pero para todos los demás, un plugin es la opción más segura y amigable para principiantes.
¿Puedo ocultar el menú de navegación en ciertas páginas?
Sí, puedes usar la misma lógica condicional para ocultar tu menú de navegación en páginas específicas. Esta es una estrategia popular para páginas de destino, ya que elimina las distracciones y mantiene al visitante enfocado en tu llamado a la acción.
Recursos adicionales: Roles de usuario de WordPress y navegación del sitio
Esperamos que este artículo te haya ayudado a aprender cómo mostrar fácilmente diferentes menús de navegación a los usuarios que han iniciado sesión en WordPress. A continuación, también puedes consultar nuestras guías sobre:
- Cómo permitir el registro de usuarios en tu sitio de WordPress
- Cómo permitir que los usuarios inviten a sus amigos a registrarse en WordPress
- Cómo moderar nuevos registros de usuarios en WordPress
- Cómo evitar que WordPress te olvide con la opción 'Recuérdame'
- Cómo saludar a cada usuario con un mensaje de bienvenida personalizado en WordPress
- Cómo restringir tus formularios de WordPress solo a usuarios registrados
- Cómo estilizar menús de navegación de WordPress
- Los mejores plugins de membresía de WordPress
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Stephanie Gibbs
Descubrí que este código no se ejecutaba a menos que eligiera el tipo de código php. Cuando lo cambié de HTML a php, ¡fue fantástico!
Soporte de WPBeginner
¡Ese es un detalle importante a recordar al agregar fragmentos de código!
Administrador
Dennis Muthomi
Clear and actionable guide!
Thank you for this comprehensive guide on showing different menus to logged-in users in WordPress.
I particularly appreciate the two methods you’ve outlined – using the Conditional Menus plugin and the manual code approach.
You have certainly given me some ideas to enhance my own WordPress sites. Thanks again WPBeginner
Igoy Cavalera
¡Perfecto!
Muchas gracias por el artículo tan sencillo. Me salvó varias horas.
Soporte de WPBeginner
Glad we could help save you that time
Administrador
Alex
Thanks for the code – works as it should, appreciated
Soporte de WPBeginner
¡Nos alegra que nuestra guía haya sido útil!
Administrador
Paul K
¡Genial! ¿Pero dónde encuentro el archivo functions.php de mi tema?
Soporte de WPBeginner
Está en la carpeta de tu tema, puedes ver más sobre él en nuestra página a continuación:
https://www.wpbeginner.com/glossary/functions-php/
Administrador
Paul K
OK, lo encontré, gracias. Pero me desconcierta dónde poner el código adicional. No estoy familiarizado con PHP, pero veo las "" al final.
Soporte de WPBeginner
Para pegar fragmentos de código, querrás echar un vistazo a nuestra guía a continuación que cubre dónde pegar en tu functions.php, así como dónde pegar otro código si buscas otros tutoriales basados en código:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Administrador
Clara
¡Funciona muy bien! Tengo el problema de que tengo dos menús arriba: un menú de encabezado y el menú principal. Cuando uso el código y el usuario está conectado, ambos menús cambian al menú del usuario conectado. ¿Cómo puedo ajustar el código para que el menú del encabezado siga siendo el mismo?
Soporte de WPBeginner
Para lo que buscas, te recomendamos que le eches un vistazo a nuestro artículo a continuación:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Administrador
Sergio
¡Muchas gracias!
Soporte de WPBeginner
You’re welcome
Administrador
Echo
Sería mucho más fácil si pudieras hacerlo para un elemento de menú específico en lugar de un menú completo. ¿Qué tendría que hacer alguien con 499 elementos de menú?
Soporte de WPBeginner
No recomendaríamos tantos elementos en el menú, ya que serían demasiados para que alguien los navegue, lo que probablemente causaría un problema de SEO si los enlaces de tu menú no aportan valor a tus visitantes
Administrador
Evaldo Santos
¡100%! Acabo de configurarlo con el tema Sahifa y funciona de maravilla.
Sigan con este buen trabajo.
Jason
Thank you!!
Bk Millanzi
esto es muy útil, pero ¿hay alguna forma de mostrar un nombre de usuario y un avatar que puedan actuar como un contenedor de otros elementos del menú de perfil, como un menú desplegable?
Amarnadh
La ruta que mostraste está bien y es buena solo para mostrar menús personalizados. Pero, ¿qué pasa si quiero mostrar mi contenido a un usuario registrado específico según sus intereses? Eso es en detalle, como varios sitios de ofertas, cuando iniciamos sesión y guardamos nuestros intereses, al momento siguiente vemos ofertas solo sobre ese tema específico. ¿Podemos hacer eso posible usando plugins de WordPress?
Sam
Hola, gracias por el gran trabajo. Tengo una pregunta sobre roles de usuario múltiples.
Así que tengo dos menús principales, Menú 1 y Menú 2.
Me gustaría que todos los usuarios (registrados o no) vieran el menú principal, a menos que tengan el rol de usuario "Alt", en cuyo caso el Menú 1 es reemplazado por el Menú 2.
¿Cómo podría hacer eso?
Tendai Mugoni
Está funcionando, gracias
Curtis
@ERICLEE Puedes crear un tema hijo para evitar que eso suceda. Acabo de agregar este código y necesito hacer lo mismo.
shahzaib sarwer
¿es posible agregar los menús en el perfil del suscriptor, excepto en la página de inicio, estas páginas de menú no se muestran en la página de inicio, solo en cada perfil de suscriptor? si es posible, por favor guíame y dime cómo usar algún plugin para esto.
shahzaib sarwer
¿es posible agregar los menús en el perfil del suscriptor en el sitio de wp? si es posible, por favor, guíenme qué debo hacer y cómo usar algún plugin para este trabajo.
Yuda
¿Cómo se puede lograr lo mismo en un sitio de miembros multilingüe? Por ejemplo, ¿mostrar un menú diferente para los usuarios que iniciaron sesión en inglés y un menú diferente para los usuarios que iniciaron sesión en alemán?
Soporte de WPBeginner
Hola Yuda,
Si estás usando un plugin de WordPress multilingüe, entonces esto debería ser manejado por el plugin. Esencialmente, necesitarás proporcionar traducciones para tus menús multilingües.
Administrador
solomon
He agregado el menú de inicio de sesión y el menú de cierre de sesión, ¿cómo configuro la página para iniciar y cerrar sesión ???