Mostrar comentarios en la página de inicio de tu tema de WordPress es en realidad más fácil de lo que piensas.
Si quieres potenciar tu sección de comentarios, entonces mostrar comentarios en la página de inicio es el camino a seguir. Puede inspirar a nuevos visitantes a unirse a la acción e incluso mostrar tu credibilidad como blogger.
Lo genial de WordPress es que ofrece varias formas de personalizar tu sitio web, ya sea usando sus funciones integradas, un plugin o código personalizado. Hemos probado todas para averiguar cómo ayudarte a agregar comentarios a tu página de inicio.
En esta guía, te mostraremos cómo agregar comentarios a la página de inicio de cualquier tema de WordPress, incluso si tu tema no lo admite de forma predeterminada.

¿Por qué mostrar comentarios en tu página de inicio?
Aquí en WPBeginner, nos encanta recibir comentarios de nuestros lectores. Son una de las mejores maneras de construir relaciones con nuestra comunidad, responder preguntas y obtener comentarios valiosos sobre nuestro contenido.
Los comentarios son una poderosa prueba social. Cuando los nuevos visitantes ven discusiones activas en tus publicaciones, les demuestra que tu contenido es atractivo y valioso. Hemos visto cómo una sección de comentarios animada puede animar a más lectores a unirse a la conversación.
Es por eso que mostrar comentarios recientes en tu página de inicio puede ser tan efectivo. Dado que tu página de inicio suele ser lo primero que ven los nuevos visitantes, mostrar discusiones activas allí puede demostrar de inmediato que tienes una comunidad comprometida.
En nuestra experiencia, resaltar los comentarios en la página de inicio también facilita que los lectores habituales se sumen a las últimas conversaciones sin tener que buscar en las entradas individuales del blog de WordPress.
Dicho esto, es importante mantener la calidad de tu sección de comentarios. Asegúrate de moderar los comentarios cuidadosamente y no apruebes comentarios de spam, ya que estos pueden dañar la credibilidad de tu sitio.
En esta guía, te mostraremos cómo agregar comentarios a la página de inicio, sin importar qué tema de WordPress estés utilizando. Puedes usar los enlaces rápidos a continuación para ir directamente al método que prefieras:
- Método 1: Mostrar comentarios en tu página de inicio usando el bloque de comentarios recientes
- Method 2: Showing Comments on Your Homepage Using Code
Método 1: Mostrar comentarios en tu página de inicio usando el bloque de comentarios recientes
WordPress viene con un bloque integrado de comentarios recientes que puedes agregar a cualquier página o entrada.
Hay tres formas de usarlos: agregando el bloque como un widget en la barra lateral, agregando el bloque en el Editor de Sitio Completo de WordPress, o agregando el bloque usando un plugin de constructor de páginas.
Usar el bloque de comentarios recientes como un widget de barra lateral en la página de inicio
Si tu tema te permite agregar widgets de WordPress a tu página de inicio, entonces simplemente puedes agregar la sección de comentarios recientes como un widget de barra lateral.
Para más información sobre esto, puedes seguir nuestra guía sobre cómo mostrar comentarios recientes en la barra lateral de WordPress.
Sin embargo, no todos los temas admiten la adición de widgets en cualquier página. Si estás experimentando este problema, te recomendamos crear tu propio diseño de página de inicio utilizando el Editor de Sitio Completo de WordPress o un plugin constructor de páginas.
Usando el Bloque de Comentarios Recientes en el Editor de Sitio Completo
Si estás utilizando un tema de bloques de WordPress, entonces puedes mostrar comentarios en la página de inicio usando el Editor de Sitio Completo.
Para acceder al editor, simplemente ve a Apariencia » Editor.

Desde aquí, procede a seleccionar 'Páginas'.
Aquí verás todas las páginas que existen en tu sitio web de WordPress.

A continuación, selecciona la página de inicio de tu tema.
En este caso, era 'Página de inicio del blog', y ya estaba configurada como la página principal del sitio web, como lo indica el ícono de la casa.

Ahora, simplemente haz clic en el ícono de lápiz 'Editar' junto al nombre de la página.
Esto te dirigirá a la interfaz de edición.

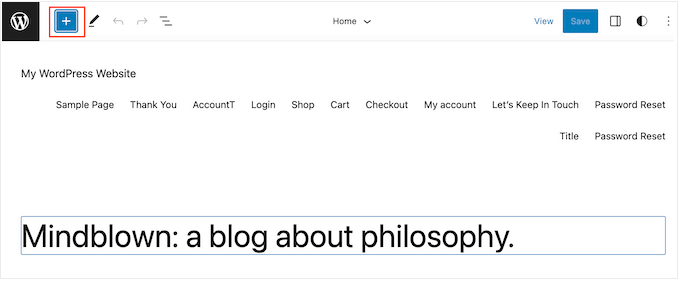
En este punto, haz clic en el botón azul '+' en la esquina superior izquierda.
Este botón te mostrará todos los bloques disponibles para usar en tu página.

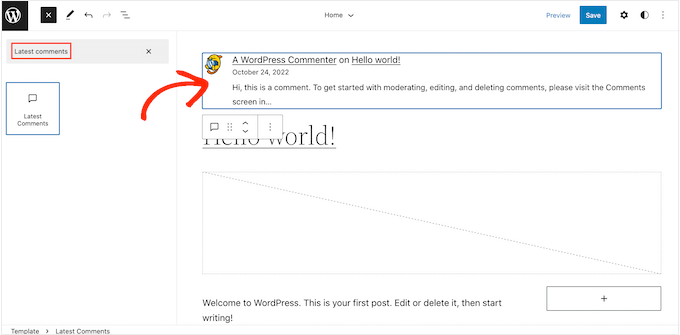
Empieza a escribir 'Comentarios recientes' en la barra de búsqueda.
Cuando aparezca el bloque correcto, simplemente arrástralo y suéltalo en tu diseño.

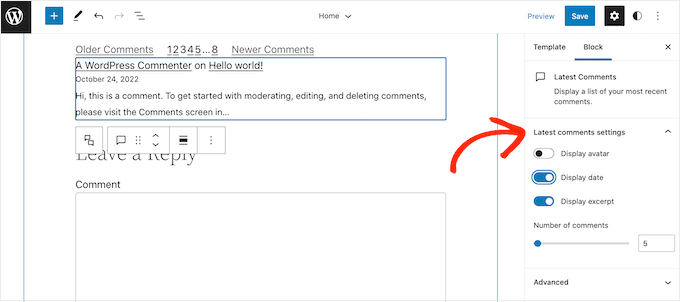
Después de agregar este bloque, puedes configurar el widget de Comentarios recientes usando la configuración en el menú de la izquierda.
Por ejemplo, puedes cambiar cuántos comentarios de WordPress muestra el widget, ocultar los avatares de los visitantes, y más.

Cuando estés satisfecho con la configuración de la sección de comentarios, simplemente haz clic en el botón 'Guardar'. Tu sitio web de WordPress ahora mostrará los comentarios más recientes en la página de inicio.
Uso del bloque de comentarios recientes en un constructor de páginas
El segundo método es excelente si estás satisfecho con las opciones de personalización del Editor Completo del Sitio de WordPress. Sin embargo, si buscas mejorar tu diseño, te recomendamos usar un plugin constructor de páginas.
SeedProd es el mejor constructor de páginas del mercado y facilita la creación de un tema de WordPress completamente personalizado, incluida una página de inicio personalizada.
Para obtener más información sobre cómo crear una página de inicio con SeedProd, consulta nuestra guía sobre cómo editar una página de inicio de WordPress.
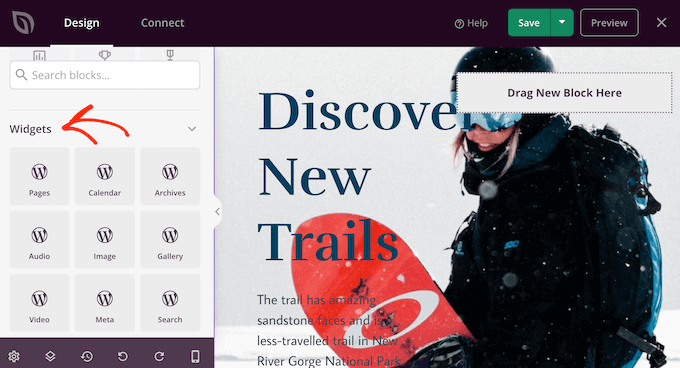
Después de crear el diseño de tu página de inicio, simplemente desplázate hasta la sección 'Widgets' en el menú de la izquierda de SeedProd.

Aquí, solo busca el widget de Comentarios recientes y agrégalo a tu diseño usando arrastrar y soltar.
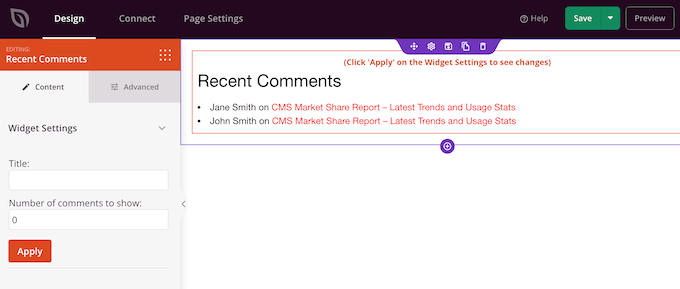
Hecho esto, haz clic para seleccionar el widget en la vista previa de la página.

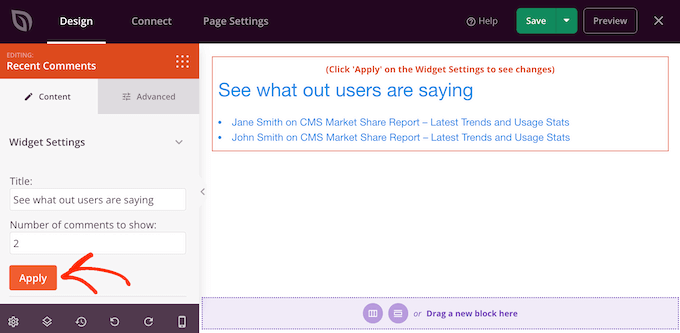
Ahora puedes cambiar cuántos comentarios aparecen en tu página de inicio usando el campo 'Número de comentarios a mostrar'.
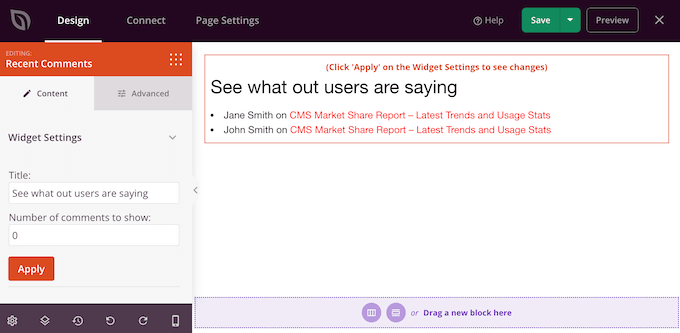
También puedes agregar un título opcional, que aparecerá encima de los comentarios más recientes.

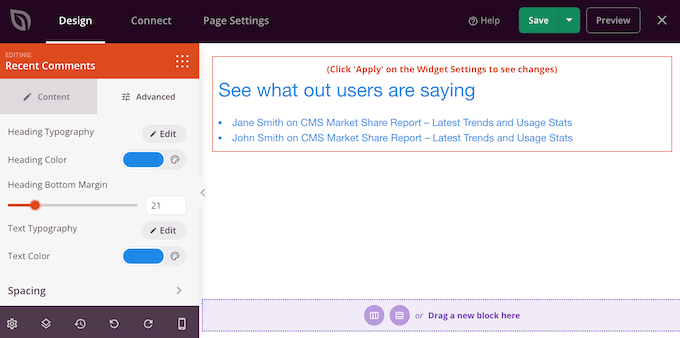
Cuando estés satisfecho con la configuración del widget, puedes cambiar su apariencia haciendo clic en la pestaña 'Avanzado'.
Aquí, puedes cambiar el color del texto, la fuente, el espaciado y más.

Incluso puedes llamar la atención sobre los comentarios recientes agregando animaciones CSS.
A medida que realices cambios, puedes hacer clic en el botón 'Aplicar' para ver esos cambios en la vista previa en vivo. Esto te permite probar diferentes configuraciones para ver cuál se ve mejor.

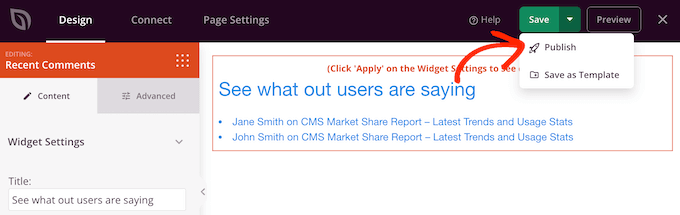
Cuando estés satisfecho con el aspecto de la página de inicio personalizada, es hora de publicarla haciendo clic en el botón 'Guardar'.
Luego, elige ‘Publicar’.

Después de publicar tu diseño, deberás indicarle a WordPress que lo use como tu nueva página de inicio.
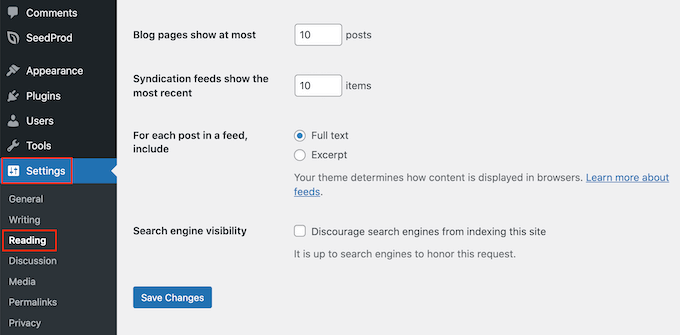
Para hacer eso, simplemente ve a Configuración » Lectura en el panel de WordPress.

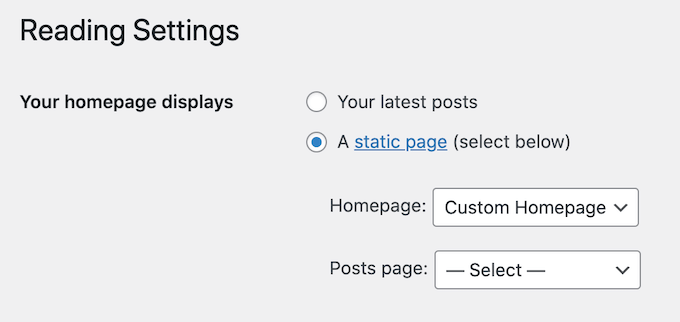
Aquí, desplázate hasta 'Configuración de tu página de inicio' y selecciona 'Una página estática'.
Ahora puedes abrir el menú desplegable 'Página de inicio' y elegir la página que deseas usar como la nueva página de inicio.

Método 2: Mostrar comentarios en tu página de inicio usando código
Otra forma de mostrar los comentarios más recientes en tu página de inicio es usar código.
Este método se recomienda si te sientes cómodo con la codificación y tu tema personalizado no admite el bloque o widget de Comentarios Recientes.
Ten en cuenta que no es el método más amigable para principiantes. Agregar código a tu sitio también puede causar problemas, incluyendo errores comunes de WordPress.
Dicho esto, es una buena idea crear una copia de seguridad para tener algo que restaurar en caso de que ocurran errores.
Si aún no tienes un plugin de copia de seguridad instalado en tu sitio, consulta nuestra selección experta de los mejores plugins de copia de seguridad de WordPress.
Consejo profesional: En lugar de modificar archivos dentro de un tema, recomendamos crear un tema hijo y luego agregar el fragmento de código allí. Esto es más seguro porque no hay riesgo de dañar el tema principal, y no perderás tus cambios la próxima vez que actualices el tema principal.
Si es la primera vez que agregas código a tus archivos de WordPress, puedes consultar nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
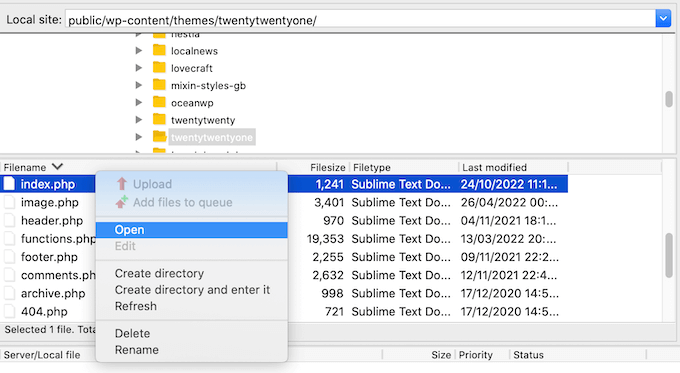
Para agregar los comentarios a tu página de inicio, necesitarás editar el archivo index.php. Para acceder a este archivo, usarás un cliente FTP como FileZilla, o puedes usar el administrador de archivos de tu cPanel de hosting de WordPress.
Si es la primera vez que usas FTP, puedes ver nuestra guía completa sobre cómo conectarte a tu sitio usando FTP.
Dentro del cliente FTP, ve a wp-content/themes.

Luego puedes abrir la carpeta de tu tema actual y encontrar el archivo index.php.
Ahora, abre el archivo index.php en un editor de texto como el Bloc de notas.

Después de eso, procede a agregar el siguiente fragmento de código dentro del Bucle de WordPress. Esto típicamente estará justo antes de la declaración endwhile o la declaración else:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
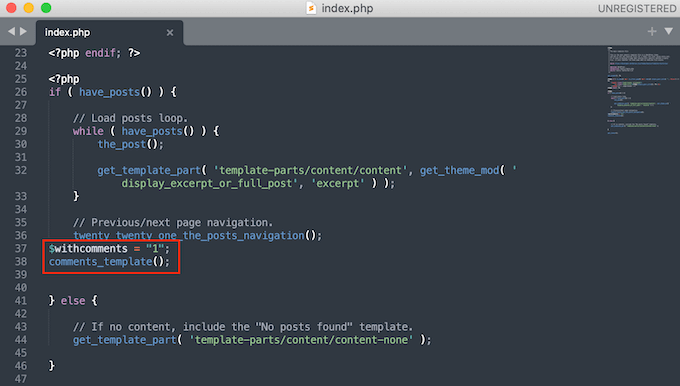
Por ejemplo, en el tema TwentyTwenty-One, necesitarás agregar el fragmento de código después de twenty_twenty_one_the_posts_navigation(); y antes de la declaración } else { , como puedes ver en la siguiente imagen:

Después de eso, simplemente guarda el archivo index.php. Ahora, si visitas tu sitio de WordPress, verás los comentarios mostrados en la página de inicio.
Si creaste un tema hijo y no ves comentarios en la página de inicio después de agregar el fragmento de código, es posible que necesites agregar una línea de código adicional.
Si este es el caso, copia y pega el siguiente código en el archivo index.php de tu tema:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Consejo extra: Usa un plugin de comentarios para aumentar tu interacción
Si quieres que más personas comenten en tu sitio web, intenta instalar un plugin de comentarios. Además de la moderación de comentarios, estos plugins vienen con funciones para fomentar más conversaciones en tu sitio web.
Toma Thrive Comments, por ejemplo, que es el mejor plugin de comentarios del mercado.

Este plugin puede aumentar la participación de los usuarios al agregar me gusta y no me gusta, así como votaciones y distintivos. De esta manera, otros usuarios pueden mostrar aprecio por los comentarios que encuentran más útiles.
Además, puedes ver el rendimiento de tus comentarios, incluyendo qué páginas están recibiendo más actividad y qué comentaristas son los más activos. Esta información puede ayudarte a optimizar aún más tu contenido para la interacción.
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar comentarios en la página de inicio de WordPress. También te puede interesar consultar nuestras guías sobre cómo moderar comentarios en WordPress y formas de conseguir más comentarios en tu blog de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





kzain
Este es un concepto interesante para sitios web que fomentan la participación activa de los usuarios.
El enfoque del bloque de ‘Comentarios recientes’ parece una forma sencilla de mostrar comentarios en la página de inicio.
Mrteesurez
Gracias por esta guía para mostrar comentarios en la página de inicio. ¿Qué pasa si uno lo agrega con código y quiere hacerlo bonito, es decir, quiere agregar código CSS para estilizarlo o el comentario heredará el estilo del tema?
Soporte de WPBeginner
La plantilla debería heredar el estilo normal de tus comentarios y podrías usar CSS para personalizarlo aún más.
Administrador
Mrteesurez
Gracias por esta respuesta, no sabía que la plantilla podía heredar el estilo normal de los comentarios de mi tema, pero aun así prefiero usar código CSS para controlar el estilo y que se ajuste a mi elección.
Ruchi Jain
gracias querida... muy útil....
Soporte de WPBeginner
Glad you found our site useful
Administrador
venkatesh
funciona bien, pero aquí se muestran cientos de comentarios, ¿cómo puedo deshabilitar los comentarios o eliminarlos en el código?
Soporte de WPBeginner
Eliminarías el código si ya no quieres mostrar los comentarios en tu página de inicio
Administrador
Stanislaus Okeke
Hola,
¿Por favor, dónde exactamente estoy agregando el código? ¿Está en mi index.php? ¿o front-page.php o en algún otro lugar?
No soy bueno programando, pero puedo localizar los archivos, por favor
Soporte de WPBeginner
Si tu tema tiene un archivo front-page.php, lo agregarías a ese archivo para tu página de inicio estática
Administrador
Zia Ahmad
Gracias, funcionó a la perfección.
Soporte de WPBeginner
Glad our article could help
Administrador
sujan
cómo subir comentarios en un sitio web de WordPress
Soporte de WPBeginner
Si te refieres a que tienes una lista de comentarios, entonces podrías usar el plugin de nuestro artículo aquí: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Administrador
nupur
bien hecho
Michelle
Lamento si sueno tonto, pero no soy un programador de PHP. ¿Alguien puede decirme qué archivo necesito editar para colocar este texto?
Muchas gracias.
Andre Daniel
El archivo functions.php
Piet
¡Muy útil! Gracias
DebJ
No estoy seguro exactamente dónde agregar este código. Tengo el código del cuadro de comentarios al final de mi publicación, pero ¿dónde lo pongo? ¿Antes o después?
Chris
¡Funciona muy bien! ¿Hay alguna forma de que al hacer clic en publicar comentario no redirija a la página de publicaciones?
Big Tom
¿Alguien ha tenido problemas para que esto funcione con Disqus?
Faiz Ahmed (KUET)
Eso fue excelente... exactamente lo que quería. Muchas gracias.
Trisha
Gracias por el gran consejo (y por ser un recurso fantástico en general), me puso en la dirección correcta cuando necesité crear una modificación para un tema hijo (usando Genesis como tema padre) Necesité usar lo siguiente para que los comentarios se mostraran:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
¡Me ayudó! Gracias
Syed ImranAli
Gracias. Me ayudó
Jenny
¡me ayudó, gracias!
Jeff
Muchas gracias por tus comentarios, me das excelentes pistas sobre este problema. Aunque esta publicación se publicó hace 3 años, todavía funciona. Gracias wpbeginner.
Por cierto, es una buena idea agregar esto en el functions.php del tema hijo a través de un hook, para que tus cambios no se pierdan al actualizar tu tema.
Trisha
Recientemente, cuando intentaba resolver este problema en un tema hijo, necesité agregar esta línea encima de las dos mostradas anteriormente para que funcionara:
global $withcomments;
Jerad
¡Gracias! El bit $withcomments = “1”; era exactamente lo que necesitaba.
John
Usa:
comments_template("/comments.php", true);
de lo contrario, simplemente repite los comentarios de las primeras publicaciones para cada publicación.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi (BestBloggingTools)
¡Buen consejo!
jauhari
Gracias... déjame intentarlo
Da'Scott Dice Ifihadarockidbussyoheadbich
Recién estoy empezando con wp, así que sí, lo necesito, gracias
Mitchell Allen
Buen consejo. Por fin, estoy empezando a profundizar un poco más en el código de WordPress. ¡Me he suscrito a tus actualizaciones semanales! dragonblogger mencionó tu blog hoy y luego vi este tweet en mi Gmail (uso @Rapportive)
Saludos,
Mitch