Una de las características clave en las que nos centramos aquí en WPBeginner es asegurarnos de que cada entrada tenga una imagen destacada llamativa. Después de todo, una entrada sin una imagen destacada puede parecer incompleta y poco profesional.
Las imágenes destacadas ayudan a tus entradas de WordPress a captar la atención. Hacen tu contenido más atractivo y consiguen más clics cuando se comparten en los medios sociales. Pero seamos sinceros, crear una imagen única para cada entrada lleva tiempo, y a veces lo que necesitas es publicar rápidamente.
Por eso es tan útil tener una imagen de reserva por defecto. Mantiene el aspecto limpio y profesional de tu sitio, incluso cuando tienes prisa.
En esta guía, le mostraremos tres formas sencillas de establecer una imagen de reserva por defecto para sus entradas de WordPress. Cubriremos tanto los métodos de plugin como los de código, para que puedas elegir el que mejor se adapte a ti.

¿Por qué establecer una imagen destacada por defecto en WordPress?
En WordPress, las imágenes destacadas (o miniaturas de entradas) son elementos visuales muy importantes que representan su contenido.
Llaman la atención en su blog, en los archivos y en los medios sociales, ofreciendo a los lectores una vista previa rápida de lo que pueden esperar.

Pero, ¿qué ocurre cuando no se dispone de este elemento de diseño de WordPress para cada entrada? Aquí es donde resulta útil establecer una imagen destacada por defecto.
Esta solución es perfecta para sitios de noticias con mucho tráfico, contenido antiguo sin imágenes o para mantener un aspecto de marca coherente en todo su sitio web WordPress.
Sin una imagen por defecto, tu sitio puede tener un aspecto extraño. Las entradas sin imágenes pueden destacar de mala manera, haciendo que su sitio parezca desordenado. Esto puede confundir a los lectores y hacer que tu sitio parezca menos profesional.

Con esto en mente, veamos 3 formas sencillas de establecer una miniatura de entrada por defecto en WordPress para tus entradas. Puede utilizar los enlaces rápidos a continuación para omitir a su método preferido:
Método 1: Añadir una imagen destacada por defecto de WordPress con un plugin
Este método es perfecto para principiantes ya que no requiere ningún código. Usaremos el plugin Default Featured Image para mostrar una miniatura por defecto de una entrada de WordPress.
En primer lugar, instala y activa el plugin Default Featured Image en tu sitio WordPress. Si no estás seguro de cómo hacerlo, marca / comprueba nuestra guía para principiantes sobre la instalación de plugins de WordPress.
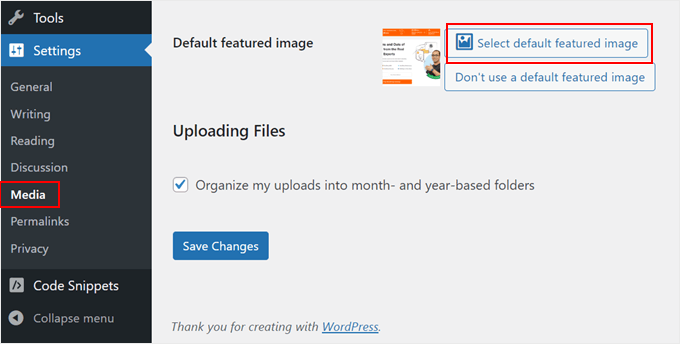
Una vez activado, ve a Ajustes “ Medios en tu escritorio de WordPress. Verá una nueva opción para “Seleccionar imagen destacada por defecto”. Haz clic en este botón para abrir tu biblioteca de medios.
Aquí puede elegir una imagen existente o subir una nueva para utilizarla como alternativa para las entradas.

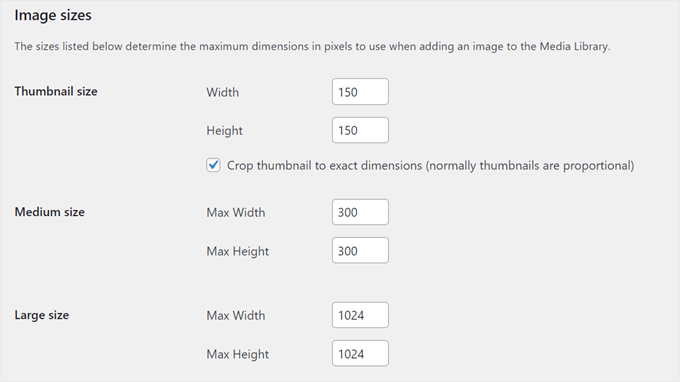
Después de seleccionar su imagen, observará que hay opciones para establecer las dimensiones máximas de sus tamaños de imagen destacados por defecto.
Puede ajustarlos si lo desea o dejarlos como están si está satisfecho con los ajustes por defecto.

Cuando haya terminado, desplácese hacia abajo y haga clic en “Guardar cambios”. Para ver los cambios en acción, obtén una vista previa de tu sitio web tanto en el móvil como en el ordenador.
Ahora, cada vez que cree una entrada sin establecer una imagen destacada, su sitio WordPress utilizará automáticamente esta imagen de reserva como miniatura de la entrada.

Método 2: Establecer una imagen destacada por defecto con código
Si se siente cómodo con el código o prefiere no utilizar el otro plugin, puede establecer una imagen en miniatura de la entrada manualmente.
Utilizaremos el plugin WPCode para añadir esta funcionalidad de forma segura y sencilla.
Primero, instala y activa el plugin WPCode en tu sitio WordPress. Si necesitas ayuda, marca / comprobar nuestra guía sobre la instalación de plugins de WordPress.
Una vez activado, vaya a Fragmentos de código “ + Añadir fragmento en su escritorio de WordPress. Elija “Añadir su código personalizado (nuevo fragmento)” y haga clic en “+ Añadir fragmento de código personalizado”.

Ahora, nombra tu fragmento de código algo como ‘Establecer imagen de reserva para entradas sin imágenes destacadas’.
Además, cambie el Tipo de código a ‘Fragmento de código PHP’.

A continuación, pegue el código proporcionado en el cuadro Vista previa del código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function set_default_featured_image( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( empty( $post_thumbnail_id ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $default_image_url = 'http://example.com/path/to/your/default-image.jpg'; $html = '<img src="' . esc_url( $default_image_url ) . '" class="wp-post-image" alt="Default Image"/>'; } return $html;}add_filter( 'post_thumbnail_html', 'set_default_featured_image', 10, 5 );function set_default_featured_image_url( $url, $post_id ) { if ( empty( get_post_thumbnail_id( $post_id ) ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $url = 'http://example.com/path/to/your/default-image.jpg'; } return $url;}add_filter( 'default_post_thumbnail_url', 'set_default_featured_image_url', 10, 2 ); |
Este código hace dos cosas principales. En primer lugar, establece una imagen por defecto para mostrar cuando una entrada no tiene una imagen destacada.
En segundo lugar, garantiza que esta imagen destacada por defecto se utilice de forma coherente en todo el sitio, incluso en lugares donde solo se necesita la URL de la imagen.
Tendrá que sustituir la URL de la imagen de ejemplo en el código por la URL de la imagen por defecto que haya elegido (véanse las partes resaltadas del código de ejemplo).
Si no estás seguro de cómo obtener la URL de tu imagen, comprueba nuestro artículo sobre cómo obtener la URL de las imágenes que subes en WordPress.
Después de pegar el código, desplácese hasta la sección Inserción. Mantenga el Método de Inserción como ‘Auto Inserción’ y cambie la Ubicación a ‘Solo portada / vista pública’.
Por último, conmute el botón de la parte superior derecha a “Activo” y haga clic en “Guardar fragmento de código”.

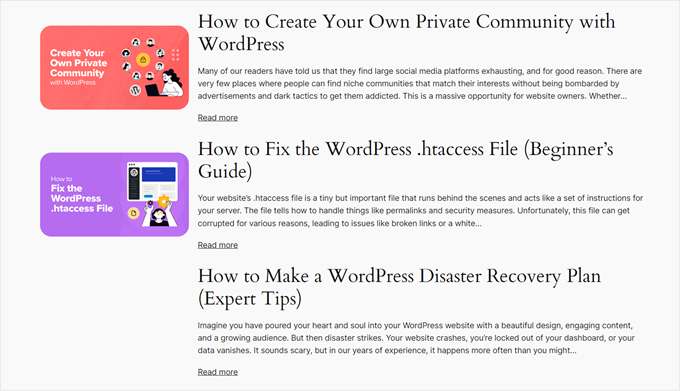
Cuando vea la página de inicio de su blog, debería ver la imagen por defecto que aparece en las entradas que no tienen establecida una imagen destacada.
Método 3: Establecer la primera imagen como miniatura de la entrada con código
Este método utiliza automáticamente la primera imagen de la entrada como miniatura. Es una gran opción si siempre incluyes imágenes en tus entradas y quieres ahorrar tiempo al no establecer manualmente las imágenes destacadas.
Para ello utilizaremos de nuevo el plugin WPCode. Si aún no lo has instalado, sigue nuestra guía para principiantes sobre la instalación de plugins de WordPress.
Después de activar WPCode, vaya a Fragmentos de código “ + Añadir fragmento en su escritorio de WordPress. Elija “Añadir su código personalizado (nuevo fragmento)” y haga clic en “+ Añadir fragmento de código personalizado”.
En esta etapa, puede nombrar su fragmento de código algo así como “Usar la primera imagen de la entrada como imagen destacada”.
A continuación, cambie el Tipo de código a ‘Fragmento de código PHP’.

A continuación, pegue el siguiente código en el cuadro Vista previa del código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | // Function to get the first image from the post contentfunction get_first_image_from_content( $post_content ) { $dom = new DOMDocument(); libxml_use_internal_errors(true); $dom->loadHTML($post_content); libxml_clear_errors(); $xpath = new DOMXPath($dom); $image_nodes = $xpath->query("//img"); if ( $image_nodes->length > 0 ) { $image_url = $image_nodes->item(0)->getAttribute('src'); return $image_url; } return false;}// Function to set the first image as the featured imagefunction set_first_image_as_featured( $post_id ) { if ( wp_is_post_autosave( $post_id ) || wp_is_post_revision( $post_id ) ) { return; } if ( has_post_thumbnail( $post_id ) ) { return; } $post = get_post( $post_id ); if ( ! $post ) { return; } $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $upload_dir = wp_upload_dir(); if ( false !== strpos( $image_url, $upload_dir['baseurl'] ) ) { $attachment_id = attachment_url_to_postid( $image_url ); if ( $attachment_id ) { set_post_thumbnail( $post_id, $attachment_id ); } } }}add_action( 'save_post', 'set_first_image_as_featured' );// Function to filter the post thumbnail HTMLfunction filter_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( ! $html ) { $post = get_post( $post_id ); if ( $post ) { $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $html = '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_the_title( $post_id ) ) . '" class="frame" />'; } } } return $html;}add_filter( 'post_thumbnail_html', 'filter_post_thumbnail_html', 10, 5 ); |
En pocas palabras, este código busca la primera imagen en el contenido de la entrada. Si encuentra una imagen y no hay ninguna imagen destacada establecida, entonces hace que esa primera imagen sea la imagen destacada.
Este código funciona automáticamente cada vez que guardas o actualizas una entrada. Solo establece una nueva imagen destacada si aún no se ha establecido ninguna, por lo que no anulará ninguna imagen destacada que hayas establecido manualmente.
Una vez hecho esto, desplácese hasta la sección Inserción. Asegúrese de mantener el Método de Inserción como ‘Auto Insertar’ y la Ubicación como ‘Ejecutar en todas partes’.
Por último, conmute el botón de la parte superior derecha a “Activo” y haga clic en “Guardar fragmento de código”.

Cuando vea la página de inicio de su blog, debería ver la primera imagen de cada entrada como miniatura.
Así:

Bonificación: Consejos esenciales sobre imágenes para WordPress
Ahora que ya sabe cómo establecer imágenes por defecto para las miniaturas de sus entradas, aquí tiene otras técnicas útiles relacionadas con las imágenes para WordPress:
- How to Set a Fallback Featured Image Based on Post Category in WordPress – Lleve su estrategia de imágenes por defecto un paso más allá estableciendo imágenes por defecto específicas para cada categoría y añada contexto a la vista previa de sus entradas.
- Cómo añadir una imagen en el widget de la barra lateral de WordPress – Aprenda a mejorar su barra lateral con imágenes llamativas, haciendo que su área de widget sea más atractiva e informativa.
- Cómo subir imágenes grandes en WordPress – Descubra técnicas para manejar archivos de imágenes grandes sin perjudicar el rendimiento de su sitio o exceder los límites de subida.
- Cómo aplicar escala degrises a las imágenes en WordPress – Descubra cómo añadir un elegante efecto de escala de grises a sus imágenes, perfecto para crear un tema visual cohesivo o resaltar un contenido específico.
- Cómo eliminar automáticamente los enlaces de imagen por defecto en WordPress – Si utiliza una versión antigua de WordPress, entonces es posible que desee evitar que sus imágenes se enlazan a sus páginas de adjuntos.
Esperamos que este artículo te haya ayudado a aprender cómo establecer una imagen de reserva por defecto para las miniaturas de entradas de WordPress. También puedes marcar / comprobar nuestra selección de los mejores maquetadores de arrastrar y soltar para WordPress y nuestra guía práctica sobre cómo editar un sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Muhammed
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus
Great. Just what I needed.
Hum
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P.
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra
Is this possible to display as slider from the single post uploaded images…
wfriley
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis
How can i add a default image for woocommerce products?
Chetan Patel
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?phpif( has_post_thumbnail() ) {the_post_thumbnail();}else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?>1-click Use in WordPress
Admin
Paul
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago
Thank you!!
Arthur Okonkwo
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff
Yes this should work just fine.
Admin
Tania
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff
Try this:
functionget_fbimage() {if((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) {$src= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID),'','');$fbimage=$src[0];}else{global$post,$posts;$fbimage='';$output= preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i',$post->post_content,$matches);$fbimage=$matches[1] [0];}if(empty($fbimage)) {$fbimage=//Define Default URL HEre;}return$fbimage;}1-click Use in WordPress
Admin
Vanessa K
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin
great tutorial , thanks !
DirTek
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir
I have same question. Size attribute does not affect.
Editorial Staff
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.