La barra lateral es un área preparada para widgets en su tema de WordPress donde puede mostrar información que no forma parte del contenido de la página principal. Sin embargo, las barras laterales pueden distraer y ocupar un espacio valioso.
En WPBeginner, hemos ayudado a miles de usuarios con el diseño de sus sitios WordPress. En nuestra experiencia, hay varias maneras de eliminar una barra lateral. Puedes ocultarla desde la configuración del tema, eliminarla de páginas y entradas individuales y utilizar el editor completo del sitio.
En este artículo, le mostraremos cómo quitar / eliminar fácilmente la barra lateral en WordPress.

¿Por qué quitar la barra lateral en WordPress?
La mayoría de los temas de WordPress incluyen varias barras laterales o áreas preparadas para widgets.
Puede utilizar barras laterales para mostrar una lista de sus anuncios / entradas recientes, formularios de suscripción a listas de correo electrónico o cualquier otro contenido que no forme parte de la página o entrada principal.
En WPBeginner, utilizamos una barra lateral para promocionar nuestras páginas de medios sociales y mostrar nuestras entradas más populares.

Puede añadir fácilmente elementos a la barra lateral de un tema utilizando los widgets de WordPress.
En la mayoría de los temas de WordPress, la barra lateral tiene un aspecto diferente en función de si el visitante utiliza un dispositivo de sobremesa o móvil. Dado que los smartphones y las tabletas tienen pantallas más pequeñas, WordPress suele desplazar las barras laterales a la parte inferior de la pantalla.
Dependiendo de cómo esté establecido su sitio, esto puede parecer extraño. Los usuarios móviles también tendrán que desplazarse hasta la parte inferior de la pantalla para ver el contenido de la barra lateral, lo que puede afectar a la experiencia del usuario. Para obtener más información, consulte nuestra guía sobre cómo ver la versión móvil de los sitios de WordPress desde el escritorio.
Incluso en un ordenador de sobremesa, la barra lateral puede distraer del contenido más importante, como la llamada a la acción de la página.
Dicho esto, veamos cómo quitar / eliminar la barra lateral en WordPress. Le mostraremos cómo borrar la barra lateral de todo su sitio, y cómo ocultar la barra lateral solo en una página o entrada específica.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
- Video Tutorial
Si prefiere ir directamente a un método concreto, puede utilizar los enlaces anteriores.
Método 1. Quitar / eliminar barras laterales utilizando los ajustes de su tema de WordPress
Muchos de los mejores temas de WordPress vienen con ajustes integrados para eliminar las barras laterales. Dependiendo de tu tema, podrás eliminar la barra lateral de entradas y páginas individuales o incluso de todo el sitio.
Para comprobar si su tema tiene esta opción, vaya a Apariencia ” Personalizar.

En el menú de la izquierda, busque un ajuste de “Barra lateral” o similar.
En la siguiente imagen, puede ver las opciones del popular tema Astra de WordPress.

Si ve una opción “Barra lateral” o similar, selecciónela y busque cualquier ajuste que elimine la barra lateral.
Puede ser un menú desplegable, miniaturas que muestren las distintas disposiciones de la barra lateral o cualquier otro ajuste.

Si su tema no tiene la opción “Barra lateral”, puede quitar la barra lateral seleccionando la sección “Página” o similar.
Como puedes ver en la siguiente imagen, Astra también tiene un ajuste de “Página”.

Aquí verás diferentes diseños, incluidos varios que eliminan la barra lateral, como “Sin barra lateral” y “Ancho completo / Estirado”.
Basta con hacer clic en una miniatura para aplicar esa disposición a su sitio.

Independientemente de cómo elimines la barra lateral, no olvides hacer clic en “Publicar”.
Algunos temas también permiten quitar / eliminar la barra lateral de entradas y páginas individuales. Esto puede ser útil al diseñar páginas personalizadas, como una página de destino o de ofertas.
Para comprobar si tu tema dispone de estos ajustes, sólo tienes que abrir cualquier página o entrada en la que quieras ocultar la barra lateral. En el menú de la derecha, selecciona “Entrada” o “Página” y busca la opción “Ajustes de entrada” o “Ajustes de página”.

Si tu tema tiene esta sección, haz clic para ampliarla. Ahora puede buscar los ajustes que le permiten quitar / eliminar la barra lateral.
En la siguiente imagen, puedes ver los ajustes de entradas para el popular tema ThemeIsle Hestia.

Con algunos temas de WordPress, no es posible eliminar la barra lateral utilizando el personalizador o el editor de páginas. Si este es el caso, sigue leyendo y te mostraremos otras formas de eliminar la barra lateral en WordPress.
Método 2. Eliminar la barra lateral mediante la edición completa del sitio (solo temas basados en bloques)
Si estás usando un tema de bloques como Divi, entonces puedes quitar la barra lateral usando la edición completa del sitio (FSE) y el editor de bloques.
Esta es una forma rápida y sencilla de quitar la barra lateral de todo el sitio, aunque no funcionará con todos los temas.
Para iniciar el editor, vaya a Apariencia “ Editor.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de su tema, pero puede quitar la barra lateral de cualquier página.
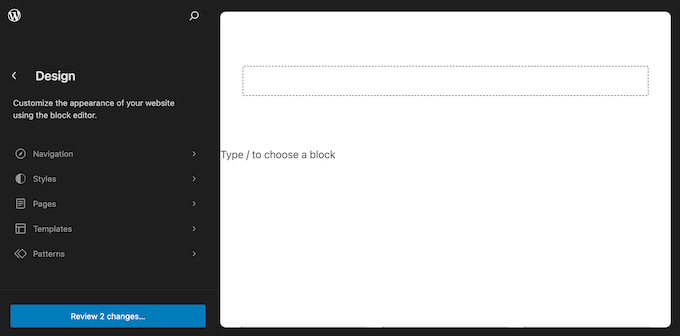
Para ver todas las opciones disponibles, seleccione “Plantillas”, “Patrones” o “Páginas”.

Ahora puede hacer clic en la plantilla o página en la que desea quitar / eliminar la barra lateral.
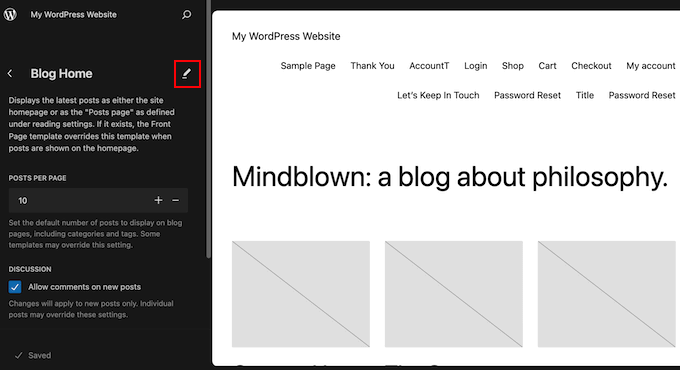
WordPress mostrará ahora una vista previa del diseño. Para seguir adelante y editar esta plantilla, haga clic en el pequeño icono de lápiz.

Ahora puede hacer clic para seleccionar la barra lateral.
En la pequeña barra de herramientas que aparece, haga clic en el icono de puntos.

Ahora puede borrar la barra lateral al hacer clic en “Quitar columna” o ajustes similares.
Una vez hecho esto, puedes seguir adelante y hacer clic en el botón “Guardar”.

Ahora, si visita su sitio web WordPress, verá que la barra de herramientas ha desaparecido.
También puede consultar nuestra guía sobre la edición completa de WordPressd.
Método 3. Quitar la barra lateral de todo su sitio web WordPress (Avanzado)
Este método le permite eliminar las barras laterales de todas las páginas y entradas de su blog o sitio web de WordPress.
Tendrá que editar los archivos de su tema, por lo que no es la opción más fácil para los principiantes. Sin embargo, este método debería funcionar para la mayoría de los temas de WordPress, incluyendo temas que no tienen una forma incorporada para ocultar la barra lateral.
Tenga en cuenta que si edita directamente los archivos de su tema de WordPress, esos cambios desaparecerán cuando actualice el tema.
Dicho esto, le recomendamos crear un tema hijo, ya que esto le permite actualizar su tema de WordPress sin perder la personalización.
Primero, necesitas conectarte a tu sitio WordPress usando un cliente FTP como FileZilla, o puedes usar el gestor de archivos de tu cPanel de alojamiento WordPress. Si eres usuario de SiteGround, entonces puedes usar el panel de Herramientas del Sitio en su lugar.
Si es la primera vez que utiliza FTP, puede consultar nuestra guía completa sobre cómo conectarse a su sitio utilizando FTP.
Una vez conectado, vaya a /wp-content/themes/ y abra la carpeta de su tema actual de WordPress.

Los temas de WordPress se componen de diferentes plantillas, por lo que tendrás que editar todas las plantillas que incluyan una barra lateral. Para saber qué archivos necesitas editar, consulta nuestra guía sobre la jerarquía de plantillas de WordPress.
Por ejemplo, puede que necesite editar index.php, page.php, single.php, archive.php, inicio.php, etc.
Para editar un archivo, ábralo en un editor de texto como el Bloc de notas. A continuación, busque la línea que se parece a esto:
1 | <?php get_sidebar(); ?> |
Si su tema tiene múltiples barras laterales, entonces el código se verá ligeramente diferente, y puede haber varias piezas de código de la barra lateral. Normalmente, este código tendrá la palabra ‘sidebar’ dentro de la función, por ejemplo:
1 | <?php get_sidebar('footer-widget-area'); ?> |
Sólo tiene que borrar la línea de la barra lateral que desea eliminar.
Ahora, guarde y suba el archivo a su cuenta de alojamiento de WordPress. Ahora puede repetir este proceso para todos los archivos de plantilla que tienen una barra lateral.
Cuando haya terminado, visite su tienda en línea, blog o sitio web para ver el cambio en acción.
Puede que note que, aunque las barras laterales han desaparecido, su área de contenido sigue teniendo el mismo ancho, lo que deja el área de la barra lateral vacía.

Esto ocurre cuando el tema tiene una anchura definida para el área de contenido. Después de eliminar la barra lateral, es posible que tenga que ajustar el ancho del área de contenido mediante la adición de CSS personalizado a su tema de WordPress.
Para ello, vaya a Tema “ Personalizar. En el menú de la izquierda, haga clic en CSS adicional.

Ahora puedes seguir adelante y pegar el siguiente código en el pequeño editor de código:
1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.content-area .site {margin:0px;} |
Una vez hecho esto, haz clic en el botón “Publicar”. Ahora, visite su sitio y verá que el área de contenido ocupa el 100% del espacio disponible.
Método 4. Quitar barras laterales de páginas individuales en WordPress
Es posible que solo desee eliminar la barra lateral en determinadas páginas y seguir mostrándola en otras partes del sitio. Por ejemplo, muchos sitios web no muestran la barra lateral en su página de finalizar compra / pago, ya que puede distraer a los compradores y evitar que completen su compra.
Si sólo desea quitar la barra lateral de una página específica, entonces le recomendamos que utilice un plugin maquetador de páginas como SeedProd.
SeedProd le permite diseñar cualquier tipo de página mediante un sencillo editor de arrastrar y soltar. Esto hace que sea fácil de añadir y quitar la barra lateral de cualquier página.
En el editor de SeedProd, simplemente haga clic para seleccionar la barra lateral que desea quitar. A continuación, siga adelante y haga clic en el icono de la papelera.

Si desea eliminar la barra lateral de todo su sitio, también puede utilizar SeedProd para crear fácilmente un tema personalizado que no tenga barras laterales.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear una página personalizada en WordPress, utilizando SeedProd.
Método 5. Eliminación de barras laterales de una página estática en WordPress
Algunos temas de WordPress vienen con varias plantillas, incluidas plantillas de página de ancho completo que no muestran la barra lateral a ambos lados del contenido. Puedes utilizar estas plantillas para quitar / eliminar la barra lateral de cualquier página.
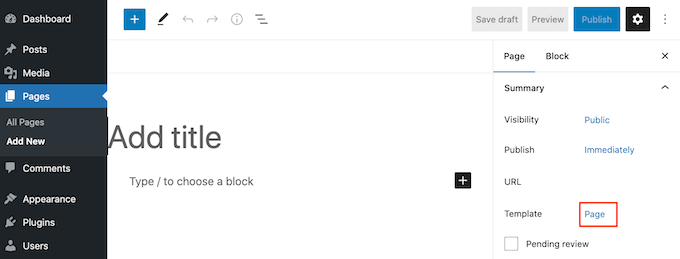
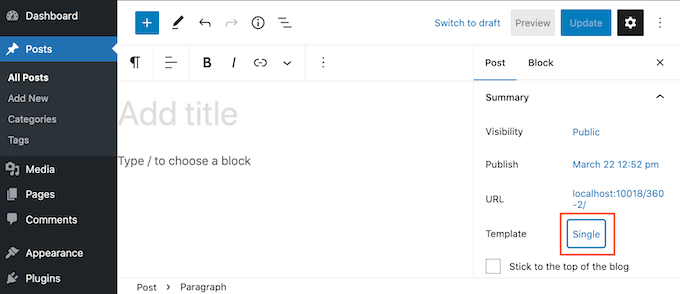
Para ver si tu tema tiene una plantilla de ancho completo, simplemente abre cualquier página. En el menú de la derecha, haga clic en el enlace situado junto a “Plantilla”.

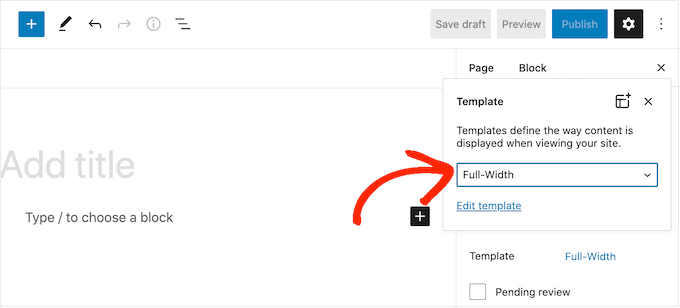
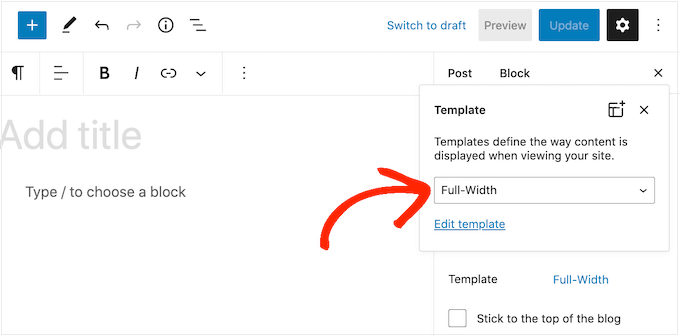
En la ventana emergente que aparece, abra el menú desplegable y busque una plantilla de ancho completo.
Si encuentra una, haga clic en ella para aplicar la plantilla a esta página.

Si tu tema no tiene una plantilla de ancho completo, puedes crear una manualmente.
Abra un editor de texto plano como el Bloc de notas y pegue el siguiente código en un archivo en blanco:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
Ahora puede guardar este archivo con el nombre full-width.php.
Después, conéctese a su sitio utilizando un cliente FTP o el gestor de archivos suministrado por su proveedor de alojamiento WordPress.
A continuación, vaya a /wp-content/themes/ y abra la carpeta de su tema actual. Dentro de esta carpeta, busca el archivo page.php y ábrelo en cualquier editor de texto.

Ahora, copia todo lo que aparece después de la línea <?php get_header(); ?> y pégalo en tu archivo full-width.php.
Una vez hecho esto, busca y borra la línea que tiene este aspecto:
1 | <?php get_sidebar(); ?> |
Ahora puede guardar los cambios y subir el archivo full-width.php a la carpeta de su tema.
Una vez hecho esto, puede utilizar esta plantilla con cualquier página siguiendo el mismo proceso descrito anteriormente.
Nota: Si tiene una página abierta en el editor de contenido mientras crea el archivo full-width.php, tendrá que actualizar el editor antes de que la nueva plantilla aparezca en el menú desplegable.
Para más detalles, consulte nuestra guía sobre cómo crear una plantilla de página de ancho completo en WordPress.
Método 6. Eliminar la barra lateral de una sola entrada en WordPress
WordPress también tiene plantillas de entradas, que funcionan de forma similar a las plantillas de páginas.
Si desea eliminar la barra lateral de ciertas entradas individuales, puede crear una plantilla personalizada de una sola entrada. Esto es similar a crear una plantilla de página de ancho completo.
En primer lugar, tendrá que crear un nuevo archivo de plantilla utilizando un editor de texto como el Bloc de notas. Una vez hecho esto, puede copiar y pegar el siguiente código en ese archivo:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Este código crea una nueva plantilla llamada ‘Artículo Destacado’ y la hace disponible para cualquier página o entrada, además de cualquier tipo de contenido de producto en su tienda online.
En su plantilla personalizada de una sola entrada, sólo tiene que quitar / eliminar la parte de la barra lateral del código. Para más información, siga los pasos descritos en nuestra guía sobre cómo crear plantillas personalizadas de una sola entrada en WordPress.
Cuando haya terminado, guarde este archivo como full-width.php.
A continuación, deberá subir el archivo a la carpeta de su tema actual de WordPress utilizando un cliente FTP o un gestor de archivos.
Una vez hecho esto, puedes aplicar esta plantilla a cualquier entrada. En el menú de la derecha, sólo tienes que hacer clic en el enlace situado junto a “Plantilla”.

En el mensaje / ventana emergente que aparece, abra el menú desplegable y elija la plantilla de ancho completo que acaba de crear.
A continuación, basta con hacer clic en “Actualizar” o “Publicar” para aplicar los cambios.

Tutorial en vídeo
¿Te gusta más aprender visualmente? Echa un vistazo a nuestro tutorial de YouTube sobre cómo eliminar fácilmente la barra lateral en WordPress:
Esperamos que este artículo te haya ayudado a aprender cómo eliminar fácilmente la barra lateral en tu tema de WordPress. Puede que también quieras ver nuestra guía paso a paso sobre cómo añadir widgets personalizados after post en WordPress y los mejores temas de WordPress compatibles con Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Conny Dijkstra
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles
Your posts are always a lifesaver.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio
Thank you!
Eray
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff
You’re an absolute legend!
David Riewe
The custom template does remove the sidebar but is not using the full width.
Patricia
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.