Dirigir un sitio WordPress con mucha actividad significa publicar constantemente nuevos contenidos. Pero, ¿cómo asegurarse de que sus fieles lectores no se pierden sus últimas entradas?
Hemos comprobado que destacar el contenido nuevo para los visitantes recurrentes es una de las formas más eficaces de aumentar la participación y hacer que los lectores vuelvan a por más.
Tanto si publica entradas diarias en su blog como actualizaciones semanales, hacer que los contenidos nuevos destaquen ayuda a sus visitantes habituales a detectar rápidamente las novedades de su sitio. Esta sencilla característica puede mejorar significativamente la experiencia de sus lectores y aumentar la visibilidad de su contenido.
En esta guía, le mostraremos varias formas de destacar entradas nuevas para los visitantes que regresan en WordPress.

¿Por qué destacar las entradas nuevas en su sitio WordPress?
Resaltar las nuevas entradas en tu sitio WordPress ayuda a los visitantes que vuelven a visitarlo a descubrir fácilmente tu nuevo contenido. De este modo, no se perderán ninguna información nueva o actualización que haya añadido a su blog.
Etiquetar las entradas nuevas mejora la experiencia del usuario en su sitio web de WordPress. Cuando un visitante vuelve a tu sitio web, puede ver fácilmente qué entradas no ha leído todavía, lo que le ahorra mucho tiempo y aumenta tus páginas vistas.
Una buena experiencia de usuario en su sitio no solo ayuda a atraer visitantes recurrentes sino que también ayuda con el SEO de WordPress. Cuando su sitio es fácil de usar, mejora su posicionamiento en los motores de búsqueda y aumenta la probabilidad de que los visitantes encuentren su contenido.
Con esto en mente, vamos a ver cómo puede resaltar nuevas entradas para los visitantes que regresan en WordPress.
Le mostraremos dos métodos: uno con un plugin de WordPress y el otro con código. Puedes saltar a un método específico utilizando los enlaces rápidos de abajo:
✨ ¿Quieres añadir características llamativas a tu sitio WordPress sin tener que lidiar con código o plugins? Deja que nuestros expertos diseñadores de WordPress en WPBeginner Pro Services se encarguen de la personalización mientras tú te centras en crear un gran contenido.
Concierte hoy mismo una consulta GRATUITA con nuestro equipo.
Método 1: Resaltar nuevas entradas de WordPress con un plugin de WordPress
Este primer método utiliza el plugin Mark New Posts. Lo recomendamos para bloggers principiantes porque es muy sencillo. Este plugin añadirá una etiqueta para mostrar las entradas de blog en WordPress que los visitantes de tu sitio aún no han visto.
En primer lugar, necesitas instalar y activar el plugin Marcar Nuevas Entradas. Si necesitas ayuda, consulta nuestra guía práctica sobre cómo instalar plugins de WordPress.
Después de eso, ve a Ajustes ” Marcar Entradas Nuevas desde el área de administrador de WordPress. Ahora verás la página de ajustes del plugin.
Lo que quieres hacer ahora es seleccionar dónde mostrar la etiqueta ‘Nuevo’. Puede seleccionar Después del título de la entrada, Antes del título de la entrada o Antes y después del título de la entrada.
Nos parece que añadir la etiqueta después del título de la entrada parecerá un aviso y captará más la atención de los usuarios, así que eso es lo que hemos elegido.

A continuación, debe elegir el aspecto del marcador en el ajuste Tipo de marcador. Las opciones incluyen texto “Nuevo”, texto “Nuevo” heredado, círculo naranja, bandera, imagen o ninguna.
Asegúrese de explorar cada opción para ver cuál queda mejor con el diseño de su sitio web.

Otro ajuste que puede establecer es el color de fondo del título de la nueva entrada. Si activas esta opción, cuando un lector visite una nueva entrada, verá que la sección del título de la entrada tiene un color de fondo. Este ajuste no nos pareció necesario, así que lo desactivamos.
En el ajuste “Considerar una entrada como leída”, puede elegir cuándo desactivar la etiqueta de nueva entrada: después de abrirla, después de mostrarla en la lista o después de abrir cualquier página web del blog.
Le sugerimos que elija “después de abrirlo”. Esto significa que si un visitante no ha leído varias entradas y abre una, la etiqueta de nueva entrada de los demás artículos no desaparecerá.
A continuación, puede seleccionar cuántos días debe permanecer resaltada la entrada como nueva, mostrar todas las entradas existentes como nuevas a los nuevos visitantes y desactivar la etiqueta de nuevo para los tipos de contenido personalizados.

Los dos últimos ajustes son bastante avanzados.
Una es “Permitir fuera de la lista de entradas”, lo que significa que puede resaltar entradas fuera del bucle, como en las áreas de la barra lateral preparadas para widgets. Tenga cuidado acerca de activar este ajuste, ya que puede crear errores no deseados de WordPress.
La otra es “Usar JavaScript para mostrar los marcadores”, que solo se recomienda si el plugin no es compatible con el tema u otros plugins que se utilicen en tu blog. En la mayoría de los casos, querrá mantener desactivado este ajuste.
Cuando hayas terminado de configurar los ajustes de los plugins, sólo tienes que hacer clic en “Guardar”.

Y ya está. Sigue adelante y visita tu sitio web en modo incógnito para ver si las nuevas etiquetas de entradas recientes están activas.
Este es el aspecto que tiene en nuestro sitio web de demostración:

Método 2: Resaltar nuevas entradas añadiendo código personalizado
¿No estás satisfecho con las opciones de etiquetado de nuevas entradas que te ofrecía el plugin anterior? Si es así, entonces usted puede destacar nuevas entradas utilizando código personalizado en su lugar.
Para los principiantes, este método puede parecer intimidante. Pero no se preocupe, porque utilizaremos el plugin WPCode para insertar fragmentos de código de forma segura en WordPress sin romper su sitio web.
WPCode también facilita la gestión de múltiples fragmentos de código personalizados, lo que será útil en nuestro caso, ya que utilizaremos más de uno.

Nota: Aunque existe una versión gratuita de WPCode, utilizaremos WPCode Pro porque permite insertar los fragmentos de código en las ubicaciones adecuadas para este tutorial.
Lo primero que tienes que hacer es instalar WPCode en WordPress. Para obtener instrucciones de instalación, sigue adelante y marca / comprueba nuestro artículo sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, vaya a Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress.
Desde allí, busque “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo.

A continuación, seleccione “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en pantalla.

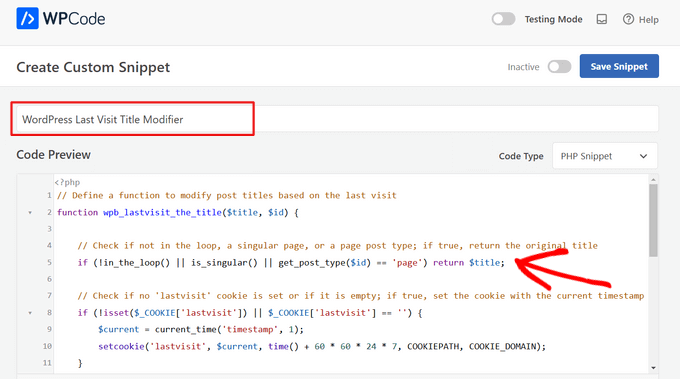
Ahora, vamos a añadir un título a tu fragmento de código para que sea más fácil encontrarlo más adelante si es necesario.
Para ello, puede nombrarlo algo así como ‘Modificador del título de la última visita de WordPress’.

A continuación, puede copiar y pegar el fragmento de código siguiente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Define a function to modify post titles based on the last visitfunction wpb_lastvisit_the_title($title, $id) { // Check if not in the loop, a singular page, or a page post type; if true, return the original title if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title; // Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') { $current = current_time('timestamp', 1); setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN); } // Retrieve the 'lastvisit' cookie value $lastvisit = $_COOKIE['lastvisit']; // Get the publish date of the post (in Unix timestamp format) $publish_date = get_post_time('U', true, $id); // If the post was published after the last visit, append a new span to the title if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>'; // Return the modified or original title return $title;}// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parametersadd_filter('the_title', 'wpb_lastvisit_the_title', 10, 2); |
Lo que hace este fragmento de código es modificar los títulos de las entradas de WordPress en función de la última visita del usuario.
Comprueba si la página es una entrada de blog o no, y si no lo es, mostrará el título original tal cual. Pero si se trata de una entrada de blog, el título se modificará.
A continuación, el fragmento de código se asegura de que la cookie lastvisit existe. Si no existe, el código la crea y establece la hora actual. La función compara la hora de la última visita con la fecha de publicación de la entrada y añade una etiqueta “Nuevo” al título si la entrada es más reciente que la última visita.
Una vez que haya insertado el fragmento de código, desplácese hacia abajo y seleccione “Insertar automáticamente” como método de inserción.
Aparte de eso, asegúrese de elegir ‘Solo portada / vista pública’ para la Ubicación. Esto significa que el código solo se ejecutará en la parte de tu blog WordPress con la que interactúan los visitantes y no en tu panel de administrador u otros lugares.

Una vez hecho esto, puede hacer que el código quede ‘Activo’ y hacer clic en ‘Guardar fragmento de código’.
Ahora, repita el paso para añadir un nuevo fragmento de código personalizado. Esta vez, el código aplicará estilo a la etiqueta “Nuevo” que se añade a los títulos de entradas recientes en función de la última visita de un usuario.
Por lo tanto, puede llamarlo algo así como ‘Título de la entrada Nuevo estilo de etiqueta’ y el tipo de código debe ser ‘Fragmento de código CSS’.

A continuación, puede copiar y pegar las siguientes líneas de código en el cuadro Vista previa del código:
1 2 3 4 5 6 7 8 9 | /* CSS to style the "New" label in blog post titles */.new-article { background-color: #4CAF50; /* Green background color */ color: #ffffff; /* White text color */ padding: 2px 5px; /* Padding around the label */ margin-left: 5px; /* Adjust the margin to your preference */ border-radius: 3px; /* Rounded corners for the label */ font-size: 12px; /* Adjust the font size to your preference */} |
Este fragmento de código personaliza esencialmente la etiqueta de entrada “Nuevo” utilizando un color de fondo, color de texto, relleno, margen, radio de borde y tamaño de fuente personalizados.
No dudes en adaptar estos elementos a tus preferencias sobre la marcha. Asegúrese de utilizar códigos hexadecimales o valores RGB para los colores de fondo y del texto.
En la sección Inserción, seleccione ‘Cabecera de todo el sitio’ como Ubicación. A continuación, active el código y haga clic en “Guardar fragmento de código”.

Y ya está. Para ver si el código funciona, puedes publicar una nueva entrada en el blog y ver la entrada en el móvil o en el escritorio en modo incógnito.
Si el código es correcto, deberías ver una etiqueta “Nuevo” junto a los títulos de tus entradas recientes.

Más información sobre cómo optimizar su blog de WordPress
Además de destacar entradas destacadas para los visitantes que vuelven a tu sitio web, hay otras formas de mejorar tu blog y conseguir que la gente permanezca más tiempo en tu sitio.
Por ejemplo, puede mostrar entradas relacionadas con la que el visitante está leyendo en ese momento. De este modo, puede mantener su participación presentando contenidos afines a sus intereses.
También puede crear una barra fija flotante a pie de página para captar direcciones de correo electrónico o promocionar ofertas especiales. Esta barra permanece visible a medida que los visitantes se desplazan por la página. Puede utilizarla para recordar constantemente que se suscriban o aprovechen su oferta, aumentando así las tasas de conversión.
También puede añadir un redimensionador de fuentes por motivos de accesibilidad. Esto permite a los visitantes ajustar el tamaño de la fuente de su sitio web a sus preferencias, facilitándoles la lectura de su contenido.
Si tiene mucho contenido de blog, puede crear páginas personalizadas que muestren entradas de blog si tienen un campo personalizado específico.
Supongamos que tiene un campo personalizado para ‘Dificultad de la receta’. Puede crear una página que muestre todas las entradas del blog etiquetadas con “Receta” y que también tenga el valor de campo personalizado “Fácil”. De esta forma, los visitantes que busquen recetas fáciles podrán encontrarlas todas en un mismo lugar.
Aquí tienes otros consejos que puedes marcar / comprobar para optimizar aún más tu blog de WordPress:
- Cómo mostrar fechas relativas en WordPress
- Cómo crear una barra de desplazamiento personalizada en WordPress
- Cómo mostrar extractos de entradas en temas de WordPress
- Formas de crear un sitio de WordPress compatible con dispositivos móviles (consejos de expertos)
- Cómo resaltar texto en WordPress (Guía para principiantes)
- Cómo añadir una barra de progreso de lectura en entradas de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo destacar nuevas entradas para los visitantes que regresan en WordPress. Puede que también quieras comprobar nuestra selección de los mejores plugins maquetadores de páginas de WordPress y nuestra guía completa de los elementos de diseño de sitios web de WordPress más efectivos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





keramzyt
Is any way to set this cookie and functionality to different subpages on website?
Peter
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing “New” against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود
it didn’t work in my site…
please help.
S
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support
Please use the first method which uses a plugin.
Admin
simpson
Hello
this tutorial not works for me can u help me?
sam
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‘time()+(60*60*24*7)’ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Can you please show pics of what the intended outcome is?