El diseño de nuestro sitio web tiene una barra lateral, por lo que sabemos lo frustrante que puede ser que de repente aparezca debajo del contenido en lugar de al lado. Este cambio inesperado puede alterar todo el diseño y confundir a los visitantes.
Si estás experimentando este error de barra lateral debajo del contenido en WordPress, no te preocupes – no estás solo. Este problema es más común de lo que crees y suele estar causado por un pequeño error de HTML o CSS en tu tema.
¿Quieres aprender a solucionar este molesto problema de diseño? En este artículo, te guiaremos a través de varios métodos probados para diagnosticar y resolver el error de la barra lateral debajo del contenido.

¿Qué causa el error de la barra lateral de WordPress debajo del contenido?
La causa más común de que la barra lateral aparezca debajo del contenido es un error HTML o CSS que rompe la disposición / disposición / diseño / plantilla.
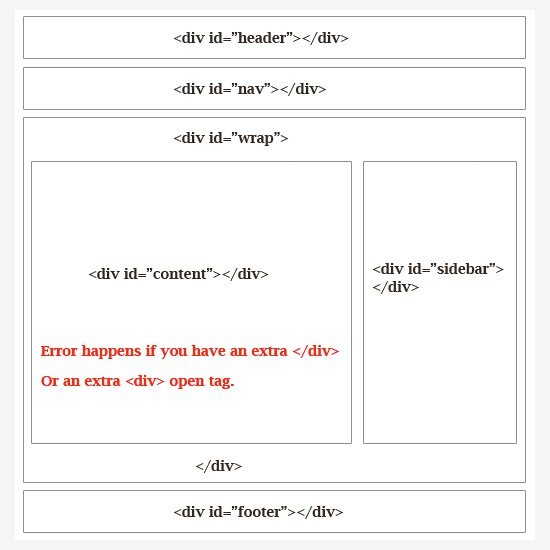
Cada <div> en HTML debe cerrarse correctamente. Si la plantilla responsable de mostrar la página tiene una etiqueta <div> sin cerrar, se romperá la estructura / disposición / diseño / plantilla.

Del mismo modo, una etiqueta </div> de cierre adicional o no deseada también puede afectar al diseño y hacer que la barra lateral se desplace hacia abajo.
Aparte de HTML, CSS también afecta al diseño general de cada elemento de su sitio web WordPress. Se utiliza para definir la anchura, alineación y flotación de los elementos de la estructura / disposición / diseño / plantilla.
En pocas palabras, si la anchura del área de contenido es superior al espacio disponible, la barra lateral se desplazará hacia abajo.

En primer lugar, tendrá que averiguar qué código específico está causando este error en la barra lateral de WordPress.
Dicho esto, veamos cómo diagnosticar y corregir fácilmente el error de la barra lateral debajo del contenido en WordPress. Puede utilizar estos enlaces rápidos para omitir a una solución de problemas específicos:
1. Deshacer cambios recientes en su tema de WordPress
Normalmente, el problema de la barra lateral se debe a cambios en los archivos del tema de WordPress.
Si recientemente ha realizado algún cambio en su tema o tema hijo de WordPress, entonces examinar esos cambios será una forma rápida de solucionar este error.
También puedes ponerte en contacto directamente con el desarrollador de tu tema para obtener soporte. Para obtener más información, echa un vistazo a nuestro tutorial sobre cómo solicitar asistencia de WordPress correctamente y obtenerla.
Si no puede averiguar qué cambios tendrá que revertir, siga leyendo y le mostraremos otras formas de diagnosticar problemas.
2. Borrar la caché de WordPress

Si los cambios no aparecen inmediatamente, suele deberse a problemas de almacenamiento en caché.
Es habitual que los plugins de caché te muestren una versión antigua de la misma página. Vaciar la caché de WordPress y la del navegador te ayudará a ver los cambios aplicados a tu sitio web.
3. Descarte los plugins de WordPress
La apariencia y el estilo de su sitio WordPress están controlados por el tema que está utilizando. Sin embargo, a veces los plugins de WordPress también pueden añadir su propio HTML y CSS a tu sitio web.
Por ejemplo, añadir un formulario de contacto en una página o una ventana emergente de caja de luz cargará CSS y HTML adicionales.
Para asegurarte de que el problema no está causado por un plugin de WordPress, puedes desactivar temporalmente todos los plugins de WordPress de tu sitio web.
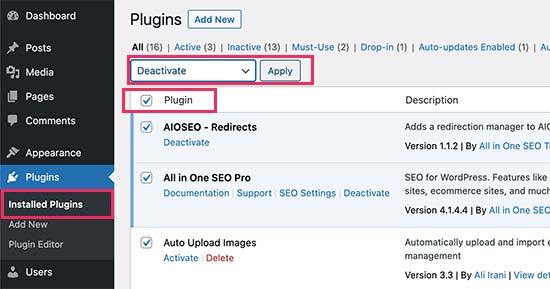
Para ello, simplemente dirígete a Plugins ” Plugins instalados en tu escritorio de administrador de WordPress y marca la casilla junto a ‘Plugin’ en la parte superior de la lista. A continuación, abra el menú desplegable, seleccione “Desactivar” y haga clic en “Aplicar”.

Si el problema desaparece, significa que un plugin estaba causando la incidencia. Simplemente active todos sus plugins de WordPress uno por uno, marcando / comprobando su sitio web después de cada plugin para averiguar cuál está causando el problema.
Después, puede ponerse en contacto con el soporte del plugin para encontrar una solución e informar de la incidencia.
Para una guía detallada, puede comprobar nuestros tutoriales sobre cómo desactivar plugins de WordPress fácilmente y cómo desactivar plugins cuando no se ha podido acceder al área de administrador de WordPress.
4. Corrección de etiquetas <div> rotas que rompen el diseño
Como hemos mencionado antes, las etiquetas <div> rotas son una de las causas habituales de que la barra lateral se desplace por debajo del contenido.
Si el problema se produce en un área específica de su sitio web, puede comprobar la plantilla responsable de mostrar ese código.
Por ejemplo, si este problema solo ocurre en entradas individuales, entonces puede que quieras comprobar la plantilla single.php. Para saber qué plantilla comprobar, consulta nuestra completa hoja de trucos sobre la jerarquía de plantillas de WordPress.
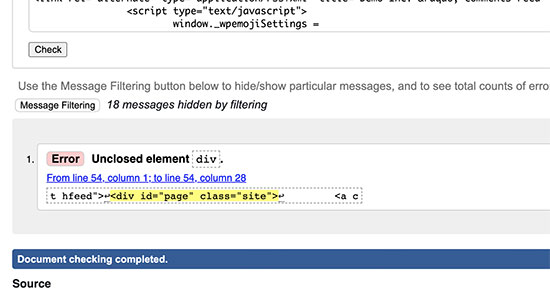
La forma más sencilla de encontrar y corregir rápidamente un elemento div no cerrado es utilizar la herramienta Validador del W3C.

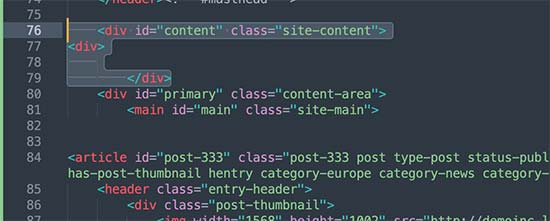
También puedes utilizar la herramienta Inspect o aplicaciones de edición de código que te ayudan a depurar código resaltando las etiquetas de inicio y fin de los elementos.
Este es un ejemplo de cómo resaltar las etiquetas de inicio y fin de un elemento:

Al mirar el código, hay que asegurarse de que cualquier etiqueta <div> que se abra tenga también una etiqueta </div> de cierre .
Del mismo modo, también debe buscar una etiqueta </div> de cierre huérfana que no tenga una etiqueta <div> abierta correspondiente .
Si ha encontrado las etiquetas HTML rotas, entonces su corrección solucionará el problema de la barra lateral que aparece debajo del contenido.
5. Encontrar el CSS que desplaza la barra lateral por debajo del contenido
CSS controla los aspectos más importantes del diseño de tu sitio web. Tu tema de WordPress utiliza CSS para definir la anchura del contenido y las áreas de la barra lateral dentro de una estructura / disposición / diseño / plantilla.
Este valor corresponde al porcentaje del área de visualización disponible. En los dispositivos móviles, el tema desplazará automáticamente la barra lateral por debajo del contenido.
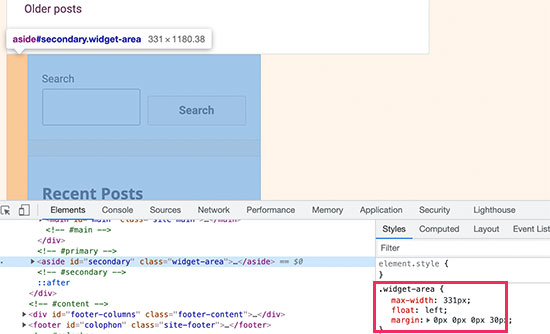
Para averiguar qué CSS está causando el problema, puede utilizar la herramienta Inspeccionar. Basta con mover el contenido al campo de envoltura, la sección de contenido y las áreas de la barra lateral para ver su anchura y altura.

Por ejemplo, si su área de contenido tiene una anchura del 70% y el área de la barra lateral es del 33%, ésta se desplazará automáticamente hacia abajo. Cuando calcule estos valores, es posible que también quiera tener en cuenta el espacio utilizado por los valores de relleno y margen de cada sección.
Qué hacer si no puede corregir el error de la barra lateral debajo del contenido
Si ha probado todos los métodos de solución de problemas y aún no puede solucionar el problema de la barra lateral CSS, entonces es posible que desee consultar nuestra guía para principiantes sobre la solución de errores de WordPress para encontrar más soluciones.
Una opción es activar el modo depurar. Aunque no es una corrección directa, puede revelar mensajes de error más específicos relacionados con el problema de la barra lateral.
Por ejemplo, podría revelar un mensaje de error PHP que menciona un plugin específico que causa un estilo CSS para crear un problema de diseño de la barra lateral. Esta información puede ayudarte a identificar el plugin problemático y, potencialmente, a encontrar una solución o sustituirlo.
Si no te sientes cómodo diagnosticando más problemas, puedes contactar con nuestro equipo de WPBeginner Pro Services. Nuestros especialistas en WordPress pueden ayudarte a diagnosticar la causa del problema / conflicto / incidencia de la barra lateral y ofrecerte una solución.

Más formas de resolver errores comunes de WordPress
¿Tienes otros problemas con tu sitio WordPress? Consulta los siguientes tutoriales:
- Cómo corregir el error JSON no válido en WordPress (Guía para principiantes)
- Problemas comunes del editor de bloques de WordPress y cómo solucionarlos
- Cómo corregir el error HTTP de carga de imágenes en WordPress
- Cómo arreglar Añadir botón multimedia no funciona en WordPress
- Cómo corregir el error “Otra actualización en curso” en WordPress
- Cómo corregir las imágenes destacadas que aparecen dos veces en las entradas de WordPress
- Cómo solucionar el problema del editor de sitios en blanco en WordPress (paso a paso)
Esperamos que este artículo te haya ayudado a aprender cómo solucionar el problema de la barra lateral de WordPress debajo del contenido. También puedes leer nuestro manual definitivo de errores comunes de WordPress y nuestro artículo sobre cómo mostrar diferentes barras laterales para cada entrada y página de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.