Recientemente uno de nuestros usuarios nos preguntó acerca de cómo añadir un efecto de fundido en el último widget de la barra lateral. Este popular efecto jQuery se utiliza en muchos sitios web y blogs conocidos. A medida que el usuario se desplaza por la página, el último widget de la barra lateral se desvanece y se hace visible. La animación hace que el widget sea llamativo y visible, lo que aumenta drásticamente la tasa de clics. En este artículo, le mostraremos cómo desvanecer el último widget de la barra lateral en WordPress usando jQuery.
A continuación se muestra una demostración de cómo se vería:

En este tutorial, modificará los archivos de su tema. Se recomienda que haga una copia de seguridad de su tema antes de continuar.
Paso 1: Añadir JavaScript para el efecto Fadein
Lo primero que tienes que añadir es el código jQuery a tu tema de WordPress como un archivo JavaScript separado. Comience por abrir un archivo en blanco en un editor de texto como el Bloc de notas. A continuación, guarde este archivo en blanco como wpb_fadein_widget.js en su escritorio y pegue el siguiente código dentro de él.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | jQuery(document).ready(function($) {/*** Configuración* El contenedor para tu barra lateral por ejemplo minientrada, #sidebar etc.*/var sidebarElement = $('div#secondary');// Comprobar si la barra lateral existeif ($(sidebarElement).length > 0) {// Obtener el último widget de la barra lateral, y su posición en pantallavar widgetDisplayed = false;var lastWidget = $('.widget:last-child', $(sidebarElement));var lastWidgetOffset = $(lastWidget).offset().top -100; // Ocultar el último widget$(lastWidget).ocultar(); // Comprobar si el desplazamiento del usuario ha alcanzado la parte superior del último widget y mostrarlo$(document).desplazamiento(function() {// Si el widget ha sido mostrado, no necesitamos seguir marcando / comprobando.if (!widgetDisplayed) {if($(this).scrollTop() > lastWidgetOffset) {$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');widgetDisplayed = true; }}});}}); |
La línea más importante de este código es var sidebarElement = $('div#secondary');.
Este es el id del div que contiene tu barra lateral. Dado que cada tema puede utilizar diferentes divs contenedores de la barra lateral, es necesario averiguar el id del contenedor que su tema está utilizando para la barra lateral.
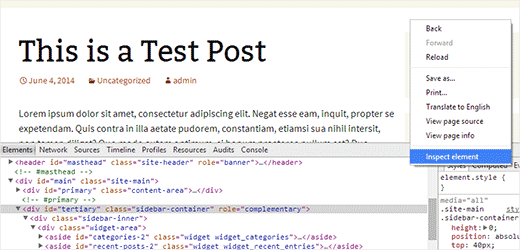
Puede averiguarlo utilizando la herramienta de inspección de elementos de Google Chrome. Simplemente haga clic derecho en la barra lateral en Google Chrome y, a continuación, seleccione Inspeccionar elemento.

En el código fuente, podrás ver el div contenedor de tu barra lateral. Por ejemplo, el tema por defecto Twenty Twelve utiliza secondary, y Twenty Thirteen utiliza teritary como ID para el contenedor de la barra lateral. Debe sustituir secondary por el ID de su div contenedor de barra lateral.
Lo siguiente es usar un cliente FTP para subir este archivo a la carpeta js dentro del directorio de temas de WordPress. Si el directorio de su tema no tiene una carpeta js, entonces necesita crearla haciendo clic con el botón derecho y seleccionando ‘Crear Nuevo Directorio’ en su cliente FTP.
Paso 2: Colocar su JavaScript en el tema de WordPress
Ahora que su script jQuery está listo, es hora de añadirlo en su tema. Usaremos el método apropiado para añadir el JavaScript en su tema, así que simplemente pegue el siguiente código en el archivo functions.php de su tema.
1 | wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true ); |
Eso es todo, ahora puedes añadir un widget en tu barra lateral que quieras que aparezca con el efecto fadein y luego visitar tu sitio web para verlo en acción.
Paso 3: Hacer que el último widget sea fijo después del efecto de desvanecimiento
Una característica a menudo deseada con el efecto de fundido es hacer que el último widget de la barra lateral se desplace a medida que el usuario se desplaza. Esto se llama widget flotante o widget fijo.
Si miras el código jQuery de arriba, verás que hemos añadido una clase CSS wpbstickywidget al widget después del efecto de desvanecimiento. Puedes usar esta clase CSS para hacer que tu último widget sea fijo después de que se desvanezca. Todo lo que tienes que hacer es pegar este CSS en la hoja de estilos de tu tema.
1 2 3 4 | .wpbstickywidget { position:fixed;top:0px; } |
No dudes en modificar el CSS para adaptarlo a tus necesidades. Puedes cambiar el color de fondo o las fuentes para que el widget destaque aún más. Si lo deseas, puedes añadir un efecto de desplazamiento suave a la parte superior junto al último widget, que permitirá a los usuarios retroceder rápidamente.
Esperamos que este artículo te haya ayudado a añadir un efecto de desvanecimiento al último widget de tu barra lateral de WordPress. Para más información sobre jQuery, comprobar los mejores tutoriales de jQuery para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Google+.





Roger Perkin
I am trying to implement this on my site but it’s not working
2 Questions
are you able to check my site and verify the sidebar div id?
Also should the enqueue script be get_stylesheet_directory_uri() . and not get_template_directory
Thanks – would love to get this working
Roger
Jonathan
I was wondering can this be done instead off fade in to fade out an sticky widget??
WPBeginner Support
Try replacing fadeIn with fadeOut in the JavaScript.
Admin
Johnny
Hi I’m trying to implement this on my page and can’t seem to get it working. Added the .js file to my theme directory’s js folder and added it to my functions.php and no fade is showing. Where exactly should I be adding it in my functions.php as it’s a big file.
I’m using twenty fourteen, and my sidebar ID is “content-sidebar” which I have changed in the .js file. I have a few other widgets in the sidebar so perhaps something is conflicting?
Any help is appreciated! Thanks.
Johnny
Here is my .JS Code
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $(‘div#content-sidebar’);
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $(‘.widget:last-child’, $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don’t need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn(‘slow’).addClass(‘wpbstickywidget’);
widgetDisplayed = true;
}
}
});
}
});
WPBeginner Support
Try deactivating all your plugins and see if it works. You can also use inspect element to see if there are any errors.
Admin
bb
Hi wpbeginner, I love this tweak and the solution you’ve been giving to the community, thanks a million! I have a question, please, how can I integrate or if there’s a plugin/solution that can be use to query application forms submitted by applicants and the result show come up in the admin dashboard, for instance; how many applicant are below 25yrs? and the plugin should fetch the result from the database and show the relevant details in a nice table format that can be exported to excel. Possible? Please advise. Thanks
Jean Gérard Bousiquot
You can check Gravity forms for that, but you’ll need to know some PHP. Otherwise you’ll have to pay a developer to help you achieve what you need.
Derek Price
Isn’t this a bit off topic? Did you do this on purpose? If you have a question for WP staff, why not use the contact feature so you don’t take the blog post off topic?