Cuando ayudamos a los usuarios a establecer sus blogs en WordPress, a menudo nos preguntan acerca de cómo personalizar la estructura / disposición / diseño / plantilla, especialmente cómo hacer que la última entrada destaque realmente.
A veces, no quiere que la entrada más reciente se mezcle con el resto del feed del blog. Puede que tengas un diseño especial en mente o que necesites que aparezca en un lugar completamente distinto.
Ahí es donde entra en juego la exclusión de la última entrada del bucle de entradas de WordPress. Esto te da la flexibilidad de mostrar ese contenido reciente como quieras. En esta guía, le mostraremos dos formas de excluir la última entrada del bucle de entradas de WordPress.

¿Por qué excluir la última entrada del bucle de entradas de WordPress?
Por defecto, WordPress muestra las entradas de su blog a los visitantes en orden cronológico inverso, por lo que las entradas más recientes aparecen primero. Sin embargo, es posible que desee cambiar el aspecto de la última entrada en su página de inicio / página de archivo de WordPress personalizada.
Al excluir la última entrada del bucle de entradas de WordPress, puede mostrar ese contenido en una ubicación diferente e incluso añadir su propio estilo personalizado.
Dicho esto, veamos cómo puede ocultar la última entrada del blog excluyéndola del bucle de entradas de WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Usar el plugin WPCode (Recomendado)
La forma más sencilla de excluir la última entrada del bucle de entradas es añadiendo código a su sitio web WordPress.
Algunas guías le dirán que edite los archivos del tema manualmente, pero esto puede causar errores comunes de WordPress e incluso puede romper completamente su sitio web.
Por esa razón, recomendamos usar WPCode. Es el mejor plugin de fragmentos de código que facilita añadir código personalizado en WordPress sin poner en riesgo su sitio.
En primer lugar, deberá instalar y activar el plugin gratuito WPCode. Para más información, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
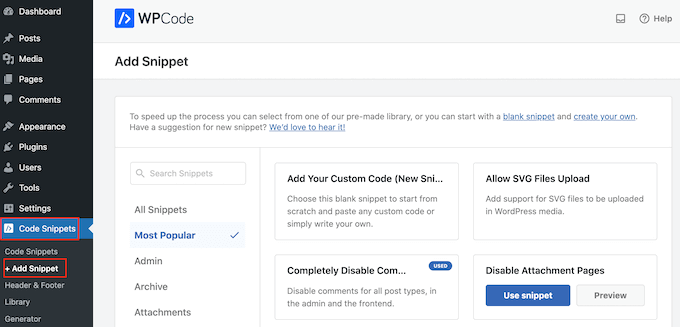
Una vez activado el plugin, vaya a Fragmentos de código ” + Añadir fragmento.

Aquí verás todos los fragmentos de código prefabricados que puedes añadir a tu sitio. Entre ellos se incluye un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos y mucho más.
Ahora puede pasar el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y hacer clic en el botón “+ Añadir fragmento personalizado” cuando aparezca.

A continuación, elija “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en pantalla.

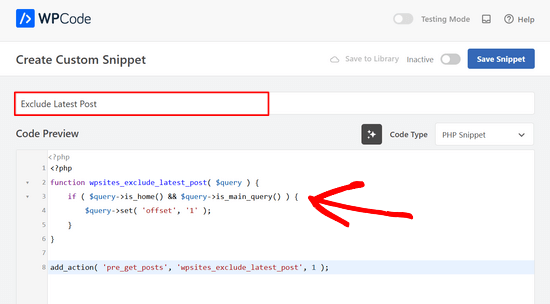
En la página siguiente, escribe un título para el fragmento de código. Esto es sólo para tu referencia, así que puedes usar lo que quieras.

Una vez hecho esto, basta con pegar lo siguiente en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
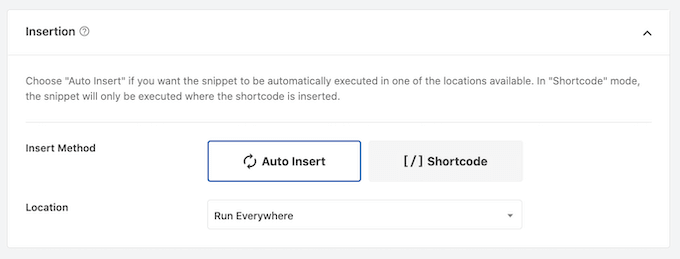
A continuación, desplácese por la página hasta la sección “Inserción”.
Si aún no está seleccionada, elige “Insertar automáticamente” y “Ejecutar en todas partes”.

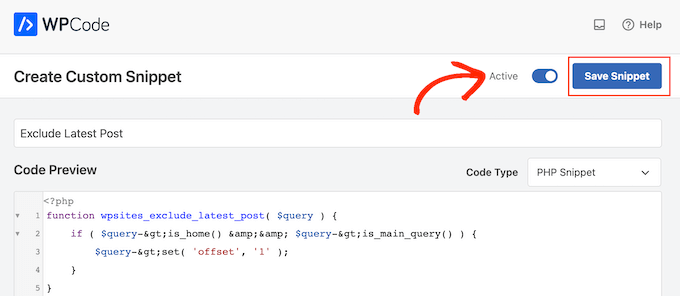
Por último, desplácese a la parte superior de la pantalla y haga clic en el carrusel / control deslizante “Inactivo” para que aparezca “Activo”.
A continuación, basta con hacer clic en el botón “Guardar fragmento” o “Actualizar” para que el fragmento de código pase a estar activo.

Ahora, si visitas tu sitio web WordPress, las últimas entradas del blog estarán ocultas.
Método 2: Editar archivos de temas de WordPress (no requiere plugins)
Notas: Este tutorial solo funcionará con temas clásicos de WordPress, ya que los temas de bloques tienen un archivo de temas diferente. Si utiliza un tema de bloque, le sugerimos que utilice el primer método.
También recomendamos hacer primero una copia de seguridad de su sitio web y/o utilizar un entorno de ensayo para evitar errores al seguir este método.
Otra forma de excluir la última entrada del bucle de entradas de WordPress es añadiendo código a los archivos de su tema de WordPress.
Esto consigue un resultado similar al código anterior, pero tendrás que añadirlo directamente al bucle de WordPress donde quieras que se muestre.
Por ejemplo, si desea cambiar el bucle de entradas en su sitio web, tendrá que añadir el código a su archivo index. php.
Tenga en cuenta que añadir código directamente a los archivos de WordPress puede causar problemas con la paginación en su blog de WordPress.
En primer lugar, debe abrir el gestor de archivos de su proveedor de alojamiento WordPress o conectar su sitio web con un cliente FTP.
Para este tutorial, vamos a utilizar el gestor de archivos de Bluehost, ya que el proceso es mucho más fácil que el uso de un FTP. Dicho esto, los pasos son más o menos los mismos independientemente de si se utiliza un FTP o un alojamiento web diferente.
Si es usuario de Bluehost, acceda al Escritorio de su cuenta de alojamiento y navegue hasta la pestaña ‘Sitios web’. A continuación, haga clic en “Ajustes” en el sitio web que desea editar.

Ahora, vaya a la sección Enlaces rápidos.
A continuación, haga clic en el botón “Gestión de archivos”. Bluehost también te muestra el directorio raíz de tu sitio web si lo necesitas.

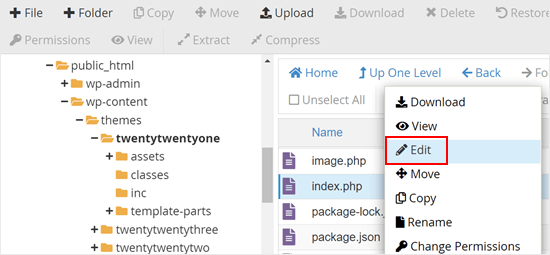
Una vez dentro del gestor de archivos, tienes que localizar el archivo que quieres editar. Digamos que quieres añadir el código a index.php, entonces lo encontrarás en la carpeta de tu tema actual, que está dentro de public_html/wp-content.
Una vez allí, haz clic con el botón derecho del ratón en el archivo index.php y pulsa “Editar”.

Ahora, tendrá que copiar el siguiente código y añadirlo a su bucle de WordPress:
1 | query_posts('posts_per_page=6&offset=1'); |
Este código le dice al bucle que solo muestre 5 entradas después de la entrada más reciente.
Deberá añadir el código directamente encima de su bucle de WordPress para que tenga un aspecto similar al fragmento de código siguiente:
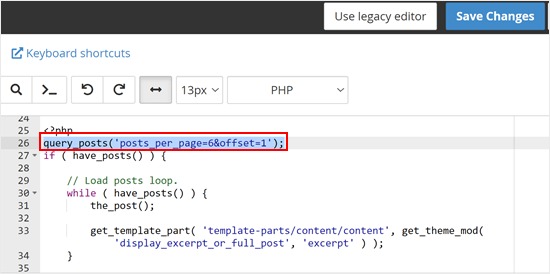
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
Este es el aspecto de nuestro código en el gestor de archivos de Bluehost:

Una vez añadido el código, basta con hacer clic en el botón “Guardar cambios”.
A continuación, ve a la vista previa de tu sitio web en WordPress.
Más consejos y trucos para gestionar tus entradas en WordPress
¿Quieres optimizar aún más tu blog de WordPress? Marca / comprueba estas guías:
- Cómo redirigir a los usuarios a una entrada aleatoria en WordPress
- Cómo mostrar entradas relacionadas en WordPress (paso a paso)
- Cómo reordenar entradas fácilmente en WordPress (paso a paso)
- Cómo cambiar el número de entradas mostradas en la página de tu blog WordPress
- Cómo mostrar cualquier número de entradas en un bucle de WordPress
- Cómo mover por lotes entradas a categorías y etiquetas en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo excluir la última entrada del bucle de WordPress. Puede que también quieras ver nuestra guía práctica sobre cómo añadir por lotes entradas y páginas en WordPress y nuestra selección de los mejores plugins de entradas relacionadas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.