¿Quieres crear un tema de WordPress personalizado desde cero?
En el pasado, había que seguir complicados tutoriales de WordPress y tener conocimientos decentes de código para crear un tema de WordPress personalizado. Pero gracias a los nuevos maquetadores de temas de WordPress, ahora puedes crear uno fácilmente sin tener que aprender ningún tipo de programación.
En este artículo, le mostraremos cómo crear fácilmente un tema de WordPress personalizado sin escribir ningún código.

He aquí la lista de los debates que trataremos en este artículo.
¿Preparados? Primeros pasos.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Creación de un tema de WordPress personalizado para principiantes
Un sitio web WordPress utiliza un tema para la estructura / disposición / diseño / plantilla del sitio web. Estos temas se componen de archivos de plantilla escritos en PHP, HTML, CSS y JavaScript.
Por lo general, es necesario conocer bien todos estos idiomas de diseño web o contratar a un desarrollador web para crear un tema de WordPress personalizado.
Si ha contratado a un desarrollador o a una agencia, el coste de un tema de WordPress personalizado puede alcanzar los miles de dólares.
Dado que muchos propietarios de pequeñas empresas no pueden permitirse los altos costes de un tema de WordPress personalizado, muchos de ellos se conforman con los temas por defecto. Los que no querían conformarse utilizaban un maquetador de páginas de WordPress o un framework de temas para crear un tema personalizado.
Aunque los frameworks de temas de WordPress facilitan la creación de temas, son una solución para desarrolladores, no para el propietario medio de un sitio web.
Por otro lado, los plugins creadores de páginas de WordPress facilitaban enormemente la creación de diseños de página personalizados mediante una interfaz de arrastrar y soltar, pero se limitaban solo a diseños de una página. No se podían crear temas personalizados con ellos.
Aquí es donde entra SeedProd.
Es el mejor plugin maquetador de temas de WordPress que le permite crear fácilmente un tema de WordPress personalizado sin escribir ningún código.

SeedProd es un editor de arrastrar y soltar página de WordPress para empresas, bloggers y propietarios de sitios web. También viene ahora con un nuevo diseñador de temas personalizados que le permite simplemente apuntar y hacer clic para editar cualquier elemento.
También puede añadir elementos de diseño de uso común a su tema con arrastrar y soltar.
Lo mejor acerca de SeedProd maquetador tema es que es tema agnóstico. Eso significa que no depende de su tema de WordPress existente para el estilo o la funcionalidad, que le da total libertad y control sobre el diseño de su sitio web.
Si buscas una alternativa, también puedes crear fácilmente un tema de WordPress personalizado con el plugin Thrive Theme Builder.
Dicho esto, echemos un vistazo a cómo crear su tema personalizado de WordPress sin escribir ningún código utilizando SeedProd.
Creación de un tema personalizado con el maquetador de temas SeedProd
Establecer el maquetador de temas SeedProd es bastante sencillo, ya que funciona con cualquier sitio web WordPress que utilice cualquier tema.
Primero necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Necesitarás al menos el plan Pro o Elite para desbloquear el maquetador de temas.
Tras la activación, vaya a la página SeedProd ” Ajustes para introducir la clave de licencia de su plugin. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

Después de introducir su clave de licencia, ya está listo para crear su tema personalizado de WordPress utilizando el maquetador de temas de SeedProd.
Crear su propio tema de WordPress personalizado con SeedProd es bastante sencillo.
En primer lugar, debe dirigirse a la página SeedProd ” Theme Builder. Aquí, verá el anuncio / catálogo / ficha de plantillas para su actual SeedProd tema personalizado. Como aún no hemos comenzado, solo tenemos una plantilla CSS Global. Le mostraremos cómo usarla más adelante en el tutorial.

Para empezar, tiene dos opciones.
- Utilice uno de los temas SeedProd ya preparados como punto de partida
- Crear plantillas de temas manualmente desde cero
Veamos cómo funcionan estas opciones.
1. Empezar con un tema ya preparado (recomendado)
Recomendamos comenzar con un tema existente. Esto permite a SeedProd generar automáticamente todos los archivos de plantilla. Se trata de temas completos diseñados por profesionales, lo que le da una ventaja a la hora de editar las plantillas según sus propios requisitos.
Basta con hacer clic en el botón Temas y elegir uno de los temas disponibles. Hay diferentes temas para distintos tipos de sitios web, así que puedes elegir el que mejor se adapte a tus necesidades.

No te preocupes demasiado acerca de la estructura / disposición / diseño / plantilla en este punto. Todos estos temas son totalmente editables, por lo que puedes cambiar cada aspecto dentro del maquetador de temas.
Una vez elegido el tema, SeedProd generará todas las plantillas de temas.

Esta es la versión borrador de su tema personalizado de WordPress.
Más adelante en este tutorial, le mostraremos cómo editar estos archivos de tema para diseñar su tema y luego publicar su tema para aplicarlo en su sitio web.
2. Crear plantillas de temas manualmente desde cero
También puedes empezar tu tema desde cero haciendo clic en el botón “Añadir nueva plantilla de tema”. Tendrás que dar un nombre a tu plantilla y luego elegir uno de los tipos de plantilla para empezar.

Actualmente, tiene la opción de elegir entre los siguientes tipos de plantillas:
- Cabecera
- Pie de página
- Una sola entrada
- Una página
- Archivo
- Resultados de la búsqueda
- Parte global
- Página personalizada
También puede establecer las condiciones de uso de una plantilla. Por ejemplo, puede aplicarla a todo el sitio o a una sección específica de su sitio web.
Una vez guardada la plantilla, SeedProd la abrirá en el maquetador de temas, donde podrá empezar a editarla.
Editar un tema con el maquetador de temas SeedProd
Una vez que haya generado sus plantillas de temas, puede editarlas utilizando el maquetador de temas de SeedProd.
Basta con hacer clic en el enlace Editar diseño situado debajo de un archivo de plantilla para editarlo.

Esto iniciará el archivo de plantilla en el maquetador de temas SeedProd.
Verá una vista previa en vivo de la plantilla en la columna derecha con un panel de edición en la columna izquierda.

Para cambiar un elemento de su archivo de plantilla, sólo tiene que señalar y hacer clic para editarlo.

Dependiendo del tipo de elemento / artículo, verás diferentes opciones de edición en la columna de la izquierda. Podrás cambiar el tipo de letra, el color, el fondo, el espaciado, etc.
Para añadir nuevos elementos, puede añadir bloques SeedProd desde la columna de la izquierda. Viene con un montón de tipos de bloques que puedes añadir a tu plantilla.

1. Plantilla Bloques de etiquetas
Los bloques de etiquetas de plantilla son los bloques dinámicos que permiten generar elementos de temas sobre la marcha a partir de la base de datos de WordPress.

Por ejemplo, puede utilizar el bloque Entradas para mostrar sus entradas recientes o el bloque Contenido de la entrada para mostrar el contenido de la entrada o página que se está visualizando.
2. Bloques estándar
A continuación, tienes tus bloques estándar para añadir elementos comunes de diseño web a la plantilla de tu tema.

Puede utilizarlos para añadir texto, medios, botones, columnas, divisores, etc.
3. Otros bloques
Otros bloques avanzados permiten añadir formularios de contacto, perfiles sociales, botones para compartir, shortcodes de WordPress, Google Maps, listas de precios, temporizadores de cuenta atrás y mucho más.

SeedProd también viene con plena integración WooCommerce.
Si tienes una tienda online, puedes utilizar bloques WooCommerce en tu tema.

Puede crear plantillas de WooCommerce completamente personalizadas con una página de carrito y experiencia de compra personalizadas.
Uso de secciones para la disposición rápida de temas
Además de bloques, también puedes añadir secciones completas a la plantilla de tu tema.
Basta con cambiar a la pestaña Secciones del panel Diseño.

Las secciones son grupos de bloques para diferentes áreas del diseño de sitios web. Por ejemplo, encontrarás secciones listas para usar para tu cabecera, pie de página, llamadas a la acción, características y mucho más.
Simplemente haga clic en una sección para añadirla a la plantilla de su tema y, a continuación, edítela según sus propios requisitos.

Uso del maquetador de sitios web para generar contenidos al instante
SeedProd también ofrece un potente maquetador de sitios web que creará automáticamente contenido escrito para su plantilla de tema. Puedes generar al instante titulares atractivos, descripciones, llamadas a la acción, cuerpo de texto y mucho más.
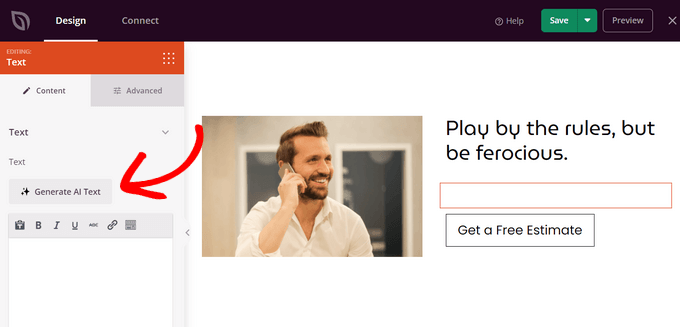
Simplemente haga clic en cualquier titular o bloque de texto del maquetador SeedProd para abrir el panel de ajustes en el lado izquierdo. A continuación, haga clic en el botón “Generar texto AI”.

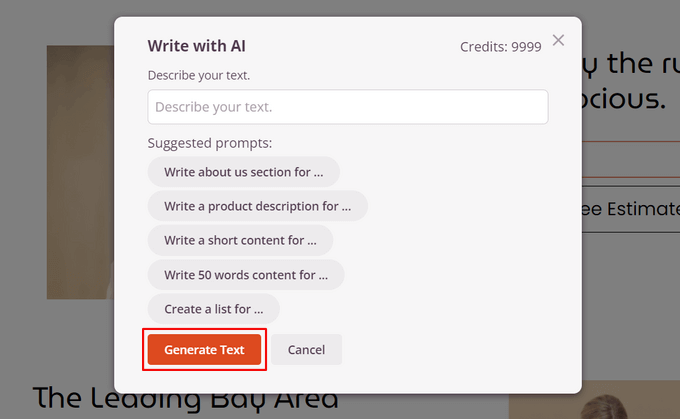
A continuación, escribe una indicación en el campo de texto, que es básicamente una descripción de lo que quieres que el asistente de IA escriba por ti. También puedes elegir una indicación de la lista.
A continuación, haga clic en el botón “Generar texto”.

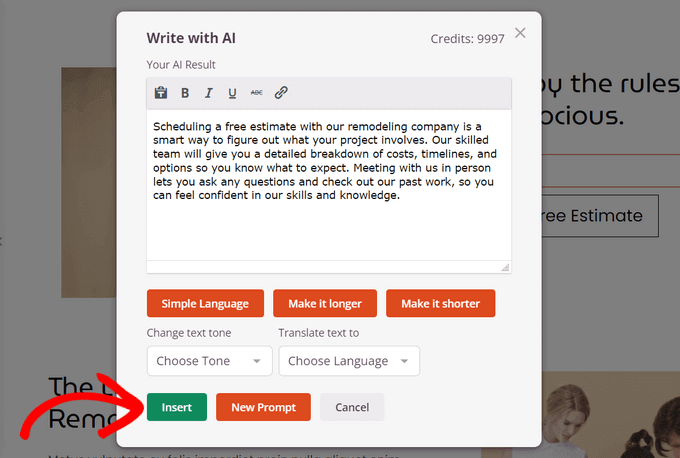
En sólo unos segundos, SeedProd creará automáticamente el contenido por ti. A partir de ahí, puedes optimizar el texto, cambiar el tono e incluso traducirlo a más de 50 idiomas.
Cuando estés satisfecho con el contenido, haz clic en el botón “Insertar” para añadirlo a la plantilla del tema.

También puedes utilizar la integración DALL-E del AI Website Builder para generar automáticamente imágenes originales para tu tema.
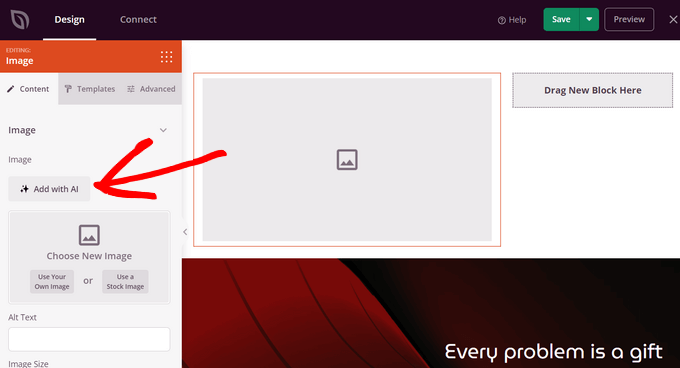
Sólo tienes que arrastrar un bloque de imagen a tu página y hacer clic sobre él para abrir el panel de ajustes. A continuación, haz clic en el botón “Añadir con AI”.

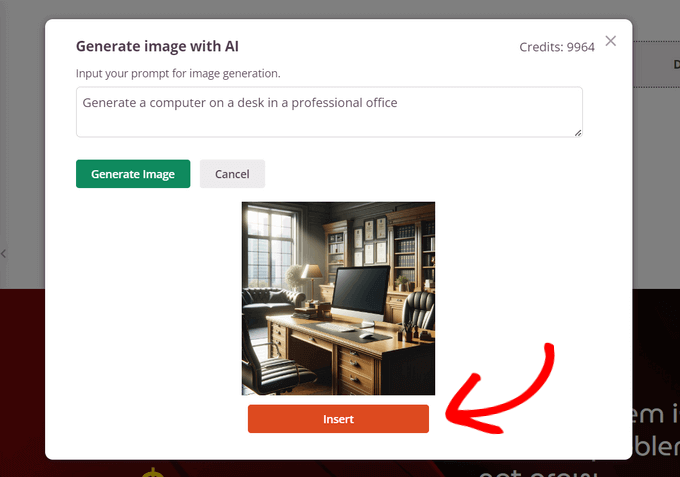
A continuación, escriba una descripción de la imagen que desea crear y haga clic en el botón “Generar imagen”.
Una vez generada la imagen, SeedProd la mostrará. Para añadir la imagen a la plantilla de su tema, haga clic en el botón “Insertar”.

También puedes editar la imagen con IA, así como generar variaciones de la misma, para que se ajuste exactamente a la visión que tenías en mente.
Guardar y publicar la plantilla
Cuando esté satisfecho con el diseño, sólo tiene que hacer clic en el botón Guardar y seleccionar Publicar para guardar la plantilla.

Repita el proceso para editar otros archivos de plantilla con su propio contenido y necesidades de diseño.
Cambiar el diseño del sitio para su tema
Al editar las plantillas de los temas, debe asegurarse de que el diseño es coherente en todo el sitio web.
Por ejemplo, es probable que desee utilizar el mismo estilo tipográfico, tamaños de fuente, colores y otros estilos visuales en todas las páginas.
En los temas tradicionales de WordPress, había que hacerlo manualmente editando complejos archivos CSS. Este proceso era obligatorio / requerido / necesario utilizando una herramienta de inspección del navegador, localizando clases CSS, aprendiendo código y mucho más.
SeedProd también lo hace muy fácil.
En lugar de escribir código CSS, puede simplemente editar la plantilla CSS global.
La plantilla CSS global permite obtener una vista previa de los elementos más comunes de un sitio web y, a continuación, basta con apuntar y hacer clic sobre ellos para editar sus propiedades.

Aplicación y publicación de su tema personalizado de WordPress
Una vez que esté satisfecho con su tema personalizado de WordPress, el último paso es activarlo en su sitio web de WordPress.
SeedProd le permite aplicar su tema personalizado de WordPress con un simple interruptor.
Simplemente vaya a la página SeedProd ” Theme Builder y conmute el interruptor junto a la opción ‘Enable SeedProd Theme’ a ‘Yes’.

SeedProd ahora reemplazará el tema de WordPress existente con el tema de WordPress personalizado que usted ha hecho.
Ahora puede visitar su sitio web para ver su tema personalizado de WordPress en acción.

Creación de otras disposiciones para su tema personalizado de WordPress
Ahora que ha creado su tema de WordPress personalizado, tiene la opción de ampliar su funcionalidad y crear más diseños y disposiciones basados en su tema.
SeedProd lo hace extremadamente fácil.
También puede retocar su tema personalizado de WordPress y crear varias plantillas para las distintas secciones de su sitio web.
Por ejemplo, puede que desee añadir una nueva plantilla de cabecera a su tema que solo se muestre en categorías específicas.

Del mismo modo, es posible que desee crear una plantilla para páginas o entradas específicas.
También puedes añadirlo a tu tema.

¿Acerca de cómo crear páginas de destino personalizadas?
SeedProd también se ocupa de ello.
Simplemente vaya a SeedProd ” Páginas de destino y haga clic en el botón Añadir nueva página de destino para crear una.

Para más detalles, consulte nuestro tutorial sobre cómo crear una página de destino con WordPress.
Utilizando el editor de arrastrar y soltar de SeedProd, fácil de usar para principiantes, podrá crear fácilmente cualquier tipo de estructura / disposición / diseño / plantilla que necesite.
Esperamos que este artículo te haya ayudado a aprender cómo crear un tema de WordPress personalizado sin tener que aprender código. También puedes consultar nuestra guía sobre cómo acelerar tu sitio web en WordPress para mejorar el SEO y la experiencia de usuario, o nuestra selección de las mejores soluciones de análisis para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc