¿Quieres que tu contenido incrustado se vea perfecto en tu sitio web WordPress, sin importar el tamaño de la pantalla?
Por defecto, WordPress hace un gran trabajo incrustando vídeos y otros oEmbeds en tus entradas y páginas. Sin embargo, según nuestra experiencia, a veces necesitas más control sobre su tamaño.
Poder cambiar dinámicamente la anchura y la altura de los elementos incrustados es importante para el diseño adaptable, ya que garantiza que su sitio web se vea bien en teléfonos, tabletas y ordenadores de sobremesa. También te permite ajustar la estructura / disposición / diseño / plantilla de tu contenido para darle un aspecto más pulido.
En este artículo, le mostraremos cómo cambiar dinámicamente el ancho y alto de oEmbed en WordPress.

¿Por qué establecer la anchura y la altura dinámicas de OEmbed en WordPress?
WordPress facilita la incrustación de contenidos de terceros en sus entradas y páginas mediante una tecnología denominada oEmbed.
Esto te permite incrustar fácilmente vídeos de YouTube, entradas de Facebook, vídeos de TikTok, tweets y mucho más en WordPress. Lo mejor es que este contenido no está alojado en tu sitio web de WordPress, lo que guarda los recursos de tu servidor y mejora el rendimiento de WordPress.

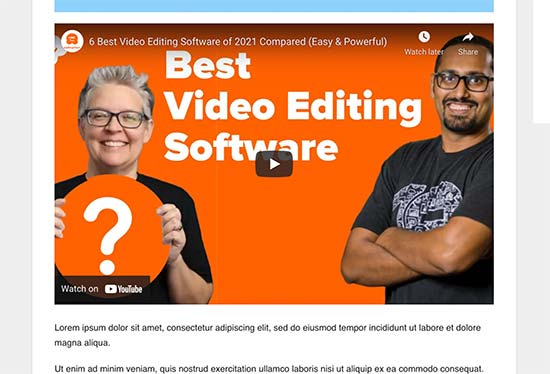
Por defecto, WordPress hace un gran trabajo ajustando automáticamente la altura y anchura del contenido incrustado para adaptarse a tus entradas y páginas.
Sin embargo, algunos usuarios pueden querer cambiar este comportamiento por defecto. Por ejemplo, es posible que desee establecer una anchura y altura de incrustación por defecto diferentes para la página de inicio y los artículos individuales.
Esto resulta muy útil cuando se utiliza una disposición de página de inicio personalizada o se trabaja en el diseño de un tema propio personalizado.
Dicho esto, veamos cómo establecer fácilmente la anchura y la altura dinámicas del contenido oEmbed en WordPress.
Método 1. Establecer anchura y altura dinámicas incrustar en WordPress
Este método requiere que añadas código personalizado a tu sitio web WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo pegar fácilmente fragmentos de código de la web en WordPress.
Para este método, utilizaremos las etiquetas condicionales de WordPress para detectar qué página de WordPress se está viendo y luego cambiar los valores por defecto de anchura y altura de oEmbed en consecuencia.
Simplemente añada el siguiente código al archivo functions. php de su tema, a un plugin específico del sitio o a un plugin de fragmentos de código.
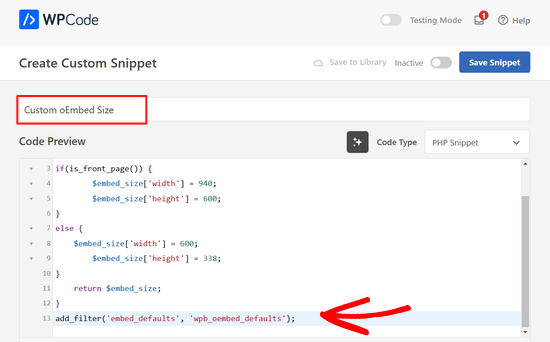
1 2 3 4 5 6 7 8 9 10 11 12 13 | //Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Recomendamos añadir este código usando WPCode, el mejor plugin de fragmentos de código para WordPress. Es la forma más sencilla de añadir código personalizado en WordPress sin editar el archivo functions.php de tu tema.

Con este método, no tienes que preocuparte acerca de romper tu sitio. Además, si cambias el tema de WordPress, podrás conservar todas tus personalizaciones.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, vaya a Fragmentos de código “ + Añadir fragmento desde el panel de administración de WordPress.
A continuación, busque la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “Usar fragmento de código”.

A continuación, seleccione “Fragmento de código PHP” como tipo de código entre las opciones que aparecen en pantalla.

Después, puede añadir un nombre para su fragmento de código personalizado, que puede ser cualquier cosa que le ayude a recordar para qué es el código.
A continuación, copie y pegue el fragmento de código anterior en el cuadro “Vista previa del código”.

Una vez hecho esto, basta con cambiar el conmutador de la parte superior de la pantalla de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código”.

Puede utilizar cualquiera de las etiquetas condicionales disponibles en WordPress para detectar diferentes escenarios.
Aquí tenemos otro ejemplo en el que cambiamos el ancho por defecto de oEmbed para una página de destino personalizada.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Como puede ver, este código simplemente establece una anchura y altura por defecto diferentes para un ID de página específico.
Método 2. Usar CSS para establecer la anchura y altura dinámicas del oEmbed
WordPress añade automáticamente clases CSS predeterminadas a diferentes áreas de su sitio web.
Estas clases CSS se pueden utilizar para cambiar la apariencia de los elementos incrustados en áreas específicas de su sitio web.
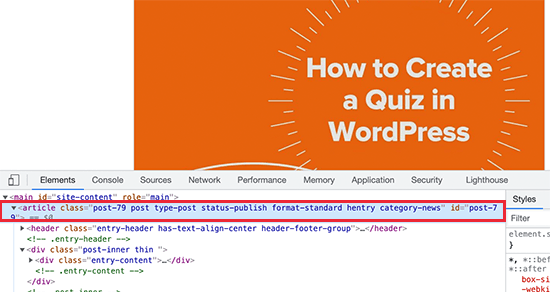
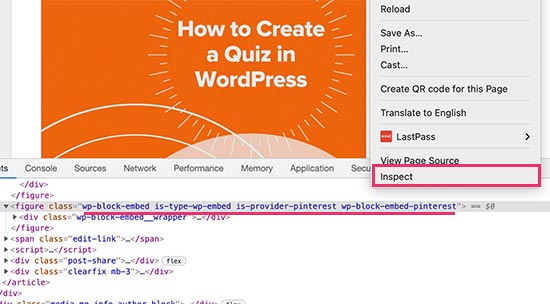
Por ejemplo, puedes encontrar clases CSS como page-id, post-id, categoría, etiqueta y muchas más en tu tema de WordPress. Puedes encontrar estas clases CSS usando la herramienta Inspeccionar.

Del mismo modo, WordPress también añade clases CSS para incrustar bloques en tus entradas y páginas. De nuevo, utilizarás la herramienta Inspeccionar para encontrar qué clases utiliza el bloque incrustado.

Una vez que tengas estas clases CSS, puedes utilizarlas para establecer la altura y anchura dinámicas de los oEmbeds. Por ejemplo, en el siguiente código de ejemplo, estamos estableciendo la anchura y la altura dinámicas para el bloque incrustar Pinterest en un ID de entrada específico.
1 2 3 4 | article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
Puedes probar tu código CSS añadiendo CSS personalizado en el Personalizador de temas. Cuando estés satisfecho, no olvides guardar o publicar los cambios.
Esperamos que estos dos métodos te hayan ayudado a aprender cómo establecer fácilmente la anchura y altura dinámicas de oEmbed en WordPress. Puede que también quieras ver estos útiles consejos, trucos y hacks para WordPress o comprobar nuestra selección de los mejores plugins de medios sociales para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright