Como propietario de un blog de WordPress, sabemos lo importante que es mostrar los metadatos de tus publicaciones de blog. Muestra información importante sobre tus publicaciones de blog, como la fecha de publicación, el nombre del autor, las categorías y las etiquetas.
A veces, es posible que desees personalizar estos metadatos o agregar detalles adicionales para brindar aún más valor a tu audiencia. Ya sea que desees mostrar la fecha de la última actualización o el tiempo de lectura, ajustar los metadatos de tus publicaciones puede mejorar la experiencia del usuario en tu blog de WordPress.
En este artículo, te mostraremos cómo mostrar metadatos de publicaciones en publicaciones de WordPress fácilmente. Cubriremos varios métodos, desde el uso de las opciones integradas del tema hasta personalizaciones más avanzadas, para que puedas elegir el enfoque que mejor se adapte a tus necesidades y nivel de habilidad.

¿Por qué editar y mostrar metadatos de publicaciones de blog en tu sitio de WordPress?
Los metadatos de las publicaciones del blog son información sobre una publicación que no forma parte del contenido real. Incluye cosas como la fecha de publicación, el nombre del autor, las categorías y etiquetas en WordPress, y más.
Estos metadatos pueden aparecer en muchos lugares diferentes, dependiendo de tu tema de WordPress.

Dondequiera que aparezca, los metadatos de WordPress pueden ayudar a los visitantes a aprender más sobre tu contenido. También puede ayudarles a descubrir otras publicaciones interesantes. Por ejemplo, pueden buscar más blogs escritos por el mismo autor.
De esta manera, los metadatos de las publicaciones pueden mejorar la experiencia del usuario e incluso aumentar las visitas a la página. Solo ten cuidado de no mostrar demasiados metadatos de las publicaciones, ya que pueden hacer que tu sitio se vea desordenado y confuso.
Por defecto, WordPress ya mostrará algunos metadatos de las publicaciones, como la fecha de publicación, el nombre del autor y la categoría. Pero a veces, es posible que desees agregar información adicional.
Dicho esto, veamos cómo puedes mostrar metadatos de publicaciones en temas de WordPress. Simplemente usa los enlaces rápidos a continuación para saltar directamente al método que deseas usar:
- Método 1: Usando el Personalizador de Temas de WordPress (Temas Clásicos)
- Método 2: Usando el Editor de Sitio Completo (Temas de Bloques)
- Método 3: Creando un Tema Personalizado de WordPress (Completamente Personalizable)
- Método 4: Usando Campos Personalizados Avanzados (Completamente Personalizable)
- Método 5: Agregando Código a los Archivos de tu Tema de WordPress (Avanzado)
Método 1: Usando el Personalizador de Temas de WordPress (Temas Clásicos)
Algunos temas de WordPress clásicos te permiten personalizar los metadatos de las publicaciones sin escribir ningún código.
Para verificar si este es el caso de tu tema, simplemente ve a Apariencia » Personalizar, lo que abre el personalizador de temas de WordPress.

Ahora puedes buscar cualquier configuración que te permita personalizar tus páginas de blog. Estas generalmente se etiquetarán como 'blog', 'configuración del blog', 'publicaciones' o similar.
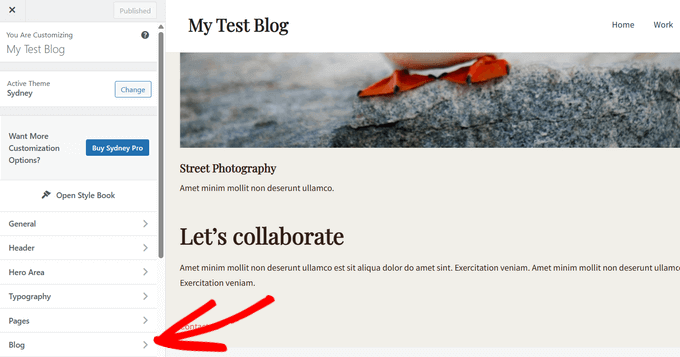
Por ejemplo, si estás usando el tema de WordPress Sydney, entonces puedes simplemente seleccionar 'Blog' en el menú de la izquierda.

Después de eso, haz clic en 'Archivos del blog'.
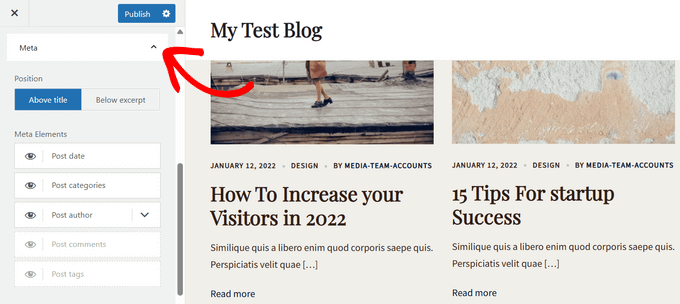
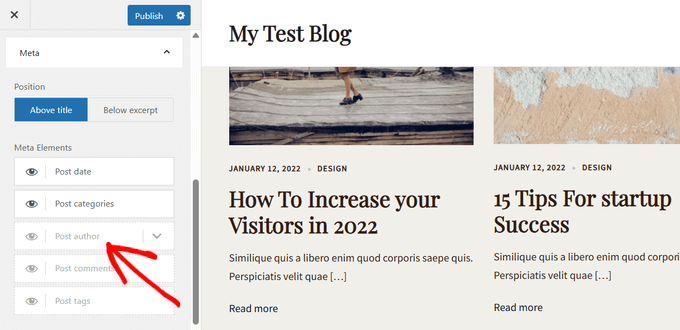
Luego, simplemente desplázate hasta la sección 'Meta' para ver todos los diferentes datos que puedes agregar o eliminar.

Para agregar metadatos a tu sitio, simplemente haz clic en su ícono de 'mostrar', que parece un ojo.
Para eliminar un metadato, haz clic en el ícono nuevamente. Un ícono tachado o en gris significa que ya no es visible.

También puedes cambiar el orden en que WordPress muestra estos metadatos a los visitantes usando arrastrar y soltar. Hay una opción para mostrar los metadatos encima del título de la entrada del blog o debajo del extracto también.
A medida que realices cambios en el personalizador de temas, la vista previa en vivo se actualizará automáticamente, para que puedas probar diferentes configuraciones y ver qué se ve mejor para tu sitio web de WordPress.
Cuando estés satisfecho con cómo se ven los metadatos, no olvides hacer clic en 'Publicar' para que tus cambios se hagan en vivo.

Incluso si no ves ninguna configuración de metadatos de publicaciones en el personalizador de WordPress, aún puede haber una manera de agregar esta información sin escribir código.
Teniendo esto en cuenta, te recomendamos que consultes la documentación del tema. También puedes contactar al desarrollador del tema para obtener ayuda.
Para obtener muchos consejos útiles, consulta nuestra guía sobre cómo solicitar soporte de WordPress correctamente y obtenerlo.
Método 2: Usando el Editor de Sitio Completo (Temas de Bloques)
Si estás utilizando un tema basado en bloques como Hestia Pro, entonces puedes mostrar metadatos para las publicaciones en tu sitio web de WordPress usando el bloque de Metadatos de Publicación.
Para empezar, simplemente ve a Apariencia » Editor en el panel de WordPress.

Por defecto, el editor de sitio completo mostrará la plantilla de inicio de tu tema.
Para agregar los metadatos a tus publicaciones de blog de WordPress, haz clic en 'Plantillas' en el menú de la izquierda.

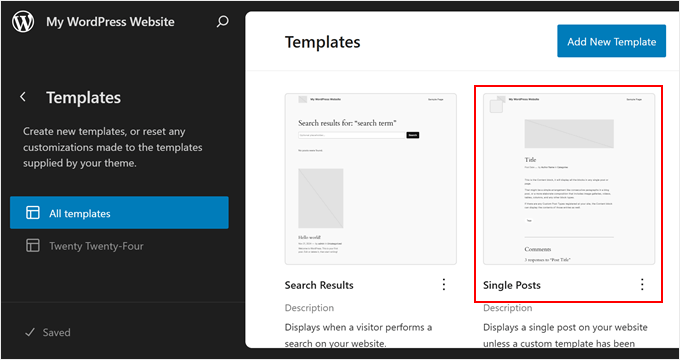
El editor ahora mostrará una lista de todas las plantillas que componen tu tema de WordPress.
Simplemente haz clic en la plantilla de Entradas individuales, que controla el diseño de las entradas de tu blog.

Normalmente, la plantilla de Entradas individuales ya debería tener un bloque de Metadatos de entrada, que puedes editar a tu gusto.
Pero si no es así, haz clic en el icono azul de '+' en la esquina superior izquierda. En la barra de búsqueda que aparece, escribe 'Metadatos de entrada'.

Cuando aparezca el bloque correcto, arrástralo y suéltalo en el diseño de tu blog.
Por defecto, este bloque mostrará las categorías de la entrada, el nombre del autor y las etiquetas.

Es posible que desees editar estos metadatos. Por ejemplo, podrías eliminar las etiquetas o cambiar el texto estático que WordPress muestra antes de los metadatos.
La siguiente imagen muestra un ejemplo de cómo se verá el bloque de Metadatos de entrada por defecto en tu blog de WordPress.

Para cambiar este bloque, simplemente haz clic para seleccionarlo en el editor de sitio completo. Luego puedes hacer clic en cualquier bloque dentro del bloque de Metadatos de entrada y realizar tus cambios.
Solo presta mucha atención a si estás editando el texto estático que WordPress muestra delante de los metadatos o el texto dinámico que WordPress reemplazará con valores reales.
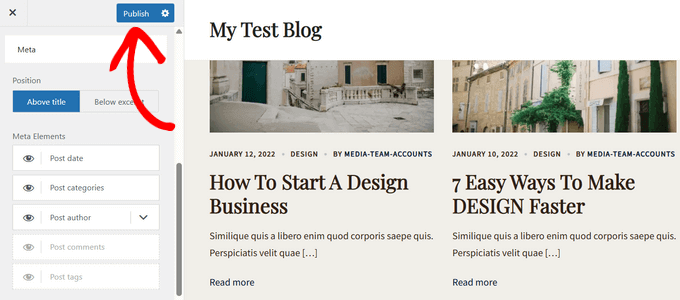
Por ejemplo, en la siguiente imagen, hemos agregado texto estático a la sección de Autor de la entrada.

Sin embargo, no hemos cambiado el texto dinámico de 'Autor de la entrada'.
En la siguiente imagen, puedes ver cómo se verá esto en tu blog de WordPress.

También es posible que desees agregar más metadatos al bloque de Metadatos de entrada.
Por ejemplo, el editor de sitio completo tiene bloques, como Fecha de entrada y Biografía del autor de la entrada, que puedes agregar fácilmente al bloque de Metadatos de entrada usando arrastrar y soltar. Hay muchas opciones para elegir, así que puedes tomarte tu tiempo para explorarlas.
Simplemente haz clic en el botón azul '+' y luego busca el bloque que deseas usar. Luego puedes arrastrarlo y soltarlo en el bloque de Metadatos de entrada.

Si agregas más bloques al bloque de Metadatos de entrada, es posible que necesites cambiar su diseño.
Para hacer esto, simplemente haz clic en el bloque Post Meta y luego selecciona la pestaña ‘Bloque’.

Ahora puedes usar estas configuraciones para organizar el contenido en un diseño agradable. Por ejemplo, podrías cambiar el número de columnas o agregar márgenes y relleno.
Cuando estés satisfecho con el aspecto de la plantilla Single, haz clic en el botón ‘Guardar’.

Ahora, si visitas tu sitio web, verás los metadatos de la publicación en acción.
Consejo profesional: ¿Quieres llevar tus páginas de publicaciones individuales al siguiente nivel? Sigue esta guía paso a paso para aprender cómo crear una plantilla personalizada de publicación individual en WordPress.
Si deseas personalizar los metadatos de tus publicaciones de blog directamente, puedes ir al menú principal del editor de sitio completo y seleccionar 'Patrones'.

Aquí, simplemente haz clic en la opción 'Todas las plantillas'.
Después de eso, selecciona 'Metadatos de publicación' para editarlo.

Método 3: Creando un Tema Personalizado de WordPress (Completamente Personalizable)
Otra opción es crear un tema personalizado de WordPress. Este es un método más avanzado y se recomienda si deseas usar un tema completamente diferente para tu sitio.
Dicho esto, te dará control total sobre dónde aparecen los metadatos de la publicación en tu sitio web.
En el pasado, necesitabas seguir complicados tutoriales de WordPress y escribir código para crear un tema personalizado de WordPress. Sin embargo, ahora es posible crear tus propios temas sin escribir una sola línea de código usando SeedProd.
SeedProd es el mejor creador de páginas de WordPress de arrastrar y soltar y también viene con un creador de temas. Esto te permite diseñar tus propios temas usando un editor simple de arrastrar y soltar.

Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo crear un tema personalizado de WordPress (sin código).
Después de eso, puedes agregar metadatos de publicación a cualquier parte de tu sitio web de WordPress. Simplemente busca el bloque 'Información de publicación' en el menú del lado izquierdo de SeedProd.

Ahora, arrastra y suelta el bloque en el diseño de tu página.
Después de eso, haz clic para seleccionar el bloque de Información de Publicación. Por defecto, este bloque muestra los metadatos del autor, fecha, hora y comentarios.

Sin embargo, también puedes mostrar la fecha de modificación, los términos modificados y los metadatos de los términos.
Para agregar más información al bloque, simplemente haz clic en ‘Agregar elemento’.

Esto agrega un nuevo elemento marcador de posición.
Ahora, haz clic en el elemento para ver todas sus configuraciones.

Ahora, abre el menú desplegable ‘Tipo’ y elige el tipo de metadatos que deseas mostrar.
Dependiendo de la opción que elijas, tendrás acceso a configuraciones adicionales. Por ejemplo, si seleccionaste ‘Hora de modificación’, entonces puedes elegir el formato de hora.

También puedes cambiar el ícono que SeedProd usa para el elemento de metadatos. Simplemente abre el menú desplegable ‘Ícono’ y luego elige ‘Personalizado’.
Luego puedes hacer clic en ‘Elegir ícono’.

Esto abre la biblioteca de íconos con cientos de íconos para elegir. Puedes usar la barra de búsqueda para buscar un ícono específico o navegar por toda la lista.
Cuando encuentres una imagen que quieras usar, simplemente pasa el cursor sobre ella y luego haz clic en el botón ‘Más’ para agregarla a tu página.

¿Quieres eliminar un elemento de metadatos en su lugar?
Entonces simplemente pasa el cursor sobre él y luego haz clic en el ícono del bote de basura cuando aparezca.

Finalmente, puedes cambiar el orden de los elementos de metadatos usando arrastrar y soltar.
Cuando estés satisfecho con la configuración de la caja de Información de Publicación, es posible que desees cambiar su apariencia seleccionando la pestaña ‘Avanzado’.

Aquí, puedes cambiar el espaciado, agregar un borde, e incluso agregar efectos de animación CSS.
Cuando estés satisfecho con la apariencia de la página, simplemente haz clic en el botón ‘Guardar’ y luego elige ‘Publicar’ para que esté en vivo.

Método 4: Usando Campos Personalizados Avanzados (Completamente Personalizable)
Quizás te parezca excesivo crear un tema personalizado solo para mostrar metadatos adicionales. En ese caso, puedes usar campos personalizados o cuadros de metadatos personalizados en su lugar.
Ambas opciones te permiten agregar tus propios campos en el editor de bloques de WordPress, que luego puedes usar para insertar varios tipos de metadatos.
Para más información, consulta las siguientes guías:
- Campos personalizados de WordPress 101: Consejos, trucos y hacks
- Cómo agregar meta cuadros personalizados en publicaciones y tipos de publicación de WordPress
Método 5: Agregando Código a los Archivos de tu Tema de WordPress (Avanzado)
Finalmente, puedes agregar metadatos de publicaciones de blog en WordPress usando código personalizado. Este método se recomienda si las opciones de metadatos de publicación proporcionadas por el personalizador de temas de WordPress, el editor de sitio completo y SeedProd no satisfacen tus necesidades.
Si eres principiante, usar código puede parecer intimidante, ya que podrías romper tu sitio web. Es por eso que recomendamos usar WPCode, el plugin más fácil y seguro para insertar fragmentos de código personalizados en tu sitio.

Con WPCode, puedes agregar código a WordPress sin interactuar directamente con los archivos principales del software. De esta manera, no causarás errores en tu sitio de WordPress.
De hecho, ya tenemos algunos artículos con fragmentos de código personalizados que puedes usar como metadatos de publicación. Puedes empezar con las siguientes guías:
- Cómo mostrar la fecha de última actualización de tus publicaciones en WordPress
- Cómo añadir automáticamente una divulgación de afiliado para cada publicación de blog
- Cómo eliminar el nombre del autor de las publicaciones de WordPress
- Cómo mostrar el tiempo estimado de lectura de tus publicaciones en WordPress
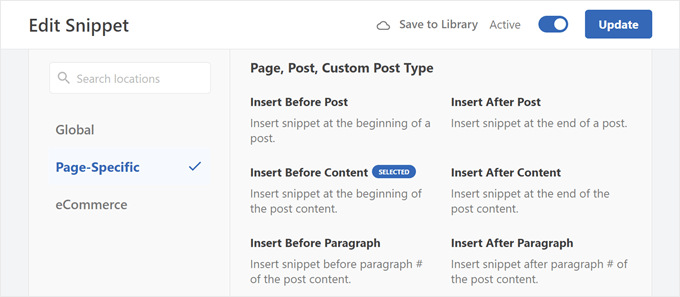
Una cosa a tener en cuenta es que necesitarás elegir la ubicación correcta para que el código se ejecute y aparezca en todas tus publicaciones de blog.
Para metadatos de publicación, esto puede ser Insertar antes de la publicación, Insertar después de la publicación, Insertar antes del contenido o Insertar después del contenido.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar los metadatos de las entradas del blog en tus temas de WordPress. También te puede interesar nuestra guía sobre cómo agregar meta descripciones y palabras clave en WordPress y nuestras selecciones expertas de plugins de WordPress imprescindibles.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Moinuddin Waheed
He visto muchas publicaciones de blog que muestran el tiempo de lectura del artículo y me he preguntado cómo se puede incrustar para cada publicación.
Parece que, al igual que otros campos como la fecha, el número de visitas y otras cosas, también se puede agregar fácilmente para cada publicación.
Para un blog que tiene varios colaboradores, es una buena práctica agregar la biografía del autor, ya que aumenta las posibilidades de que se haga clic en otros artículos del mismo autor.
No sé cómo obtener el tiempo de lectura de cada artículo, ¿sería genial si pudieras ayudarme con esto?
Creo que tener metadatos también ayuda en el SEO y los factores de clasificación hasta cierto punto.
Comentarios de WPBeginner
Para agregar un tiempo de lectura estimado, consulta esta guía aquí: https://www.wpbeginner.com/plugins/how-to-display-estimated-post-reading-time-in-your-wordpress-posts/
Jiří Vaněk
Dejé los metadatos básicos, pero según tus instrucciones en un artículo diferente, agregué la fecha de la última modificación de las publicaciones usando un fragmento de código. Además, lo modifiqué para que se muestre solo para artículos y no para páginas. Encontré importante agregar la última revisión del artículo, porque si un lector ve un artículo que se publicó, por ejemplo, hace dos años, puede considerarlo desactualizado y el contenido irrelevante. Es por eso que agregué estos metadatos para dejar claro de un vistazo que el artículo se está agregando y editando con el tiempo para que sea válido para su época. Me parece realmente importante esta información.
Ralph
Como autor de un blog personal, eliminé toda esa información. Todos saben que solo 1 persona publica en ese sitio web y creo que esto solo desperdicia espacio en la pantalla y la primera impresión es muy importante para la decisión de quedarse o no. Solo dejé la fecha original de la publicación (o cuándo se editó), ya que a menudo escribo sobre cosas específicas y quiero que los lectores sepan si está actualizado o no.
Soporte de WPBeginner
That is certainly an option for that type of site but there are many different types of sites out there
Administrador
Ahmed Omar
Estoy usando el primer método, es fácil y conveniente para mí
Gracias por la publicación detallada
Soporte de WPBeginner
¡De nada, nos alegra que nuestra guía haya sido útil!
Administrador
Serah
Estoy usando fragmentos de código y ninguno funciona. Recibo el siguiente mensaje de error: “error de sintaxis, inesperado ‘<', se esperaba fin de archivo"
Soporte de WPBeginner
Es posible que desees intentar agregar encima del fragmento de código que estás intentando usar la etiqueta de cierre:
?>
Administrador
zunairah
Hola, excelente artículo. Quiero mostrar solo una categoría en mi blog. Digamos que tengo una publicación que pertenece a tres categorías, quiero mostrar solo una categoría de las tres como metadatos en una publicación individual. ¿Cómo puedo lograrlo?
Soporte de WPBeginner
En esos casos, normalmente sería mejor reestructurar tus categorías para que la publicación solo esté en una y usar etiquetas para la organización.
Administrador
Thom
¡Muchas gracias por este artículo! Tengo una pregunta. ¿Es posible ocultar Etiquetas: y Esta publicación se archivó en: en caso de que no haya etiquetas o categorías establecidas?
Soporte de WPBeginner
Dependería de cómo tu tema específico lo haya agregado y normalmente agregarías una declaración condicional. Si consultas con el soporte de tu tema, es posible que puedan ayudarte.
Administrador
Arif Wali
Hola,
Wpbeginners me ayudó mucho durante toda mi carrera. Gracias por todo. Tengo una pregunta: ¿hay algún papel de la fecha de publicación y el nombre del autor en el SEO? ¿Puede afectar el ranking? Tengo un sitio web en PHP y he publicado muchas entradas, pero no contienen ningún nombre de autor ni fecha. ¿Debería agregarlos a mi sitio?
Soporte de WPBeginner
La fecha de publicación a veces puede ser un factor de clasificación, pero el nombre de tu autor no debería ser un factor de clasificación. Para SEO, querrás echar un vistazo a nuestro artículo aquí: https://www.wpbeginner.com/wordpress-seo/
Administrador
Clayton
¡Gran artículo! Gracias
Soporte de WPBeginner
You’re welcome
Administrador
Jen
¡Gracias por la información! Entonces, estoy tratando de agregar una fecha a mis publicaciones. Vi tu código, pero ¿dónde se agrega eso?
¡Gracias!
Soporte de WPBeginner
Dependería de dónde quieras que se muestre la información para saber dónde agregar el código. Si te pones en contacto con el soporte de tu tema actual, deberían poder indicarte la dirección correcta.
Administrador
simpson
Hola, tengo un sitio agregador de noticias, ¿cómo agrego en la página de inicio después de cada publicación el nombre de la fuente y la hora en que se publicó la publicación (ejemplo google | hace 45 minutos)
Liudmyla Shapovalova
Hola, he agregado un nombre de autor usando el código proporcionado en el artículo, pero el enlace va a la página de inicio y no a todos los artículos escritos por este autor. Por favor, asesórenme, gracias de antemano, Liudmyla