Todos sabemos lo importante que es organizar el contenido de un sitio web. En WPBeginner, entendemos que el uso de categorías y subcategorías ayuda a los visitantes a explorar su sitio y mejora su posicionamiento en los resultados de búsqueda. Una buena estructura de categorías también ayuda a los visitantes a encontrar lo que necesitan.
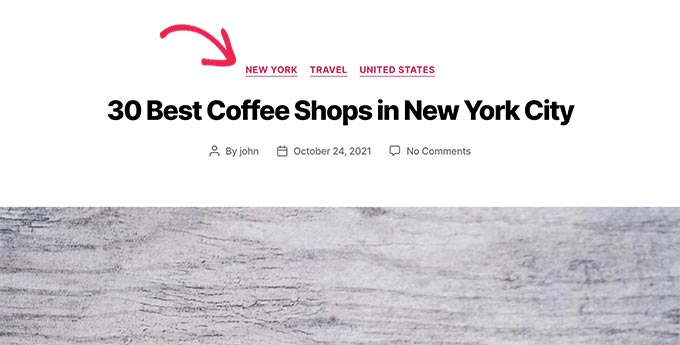
La mayoría de los temas de WordPress muestran automáticamente todas las categorías asociadas a una entrada, incluso las subcategorías. Sin embargo, recientemente tuvimos un lector que quería mostrar solo la categoría principal en la página de una sola entrada. Querían que sus visitantes se centraran en el debate principal en lugar de verse abrumados por un montón de subcategorías.
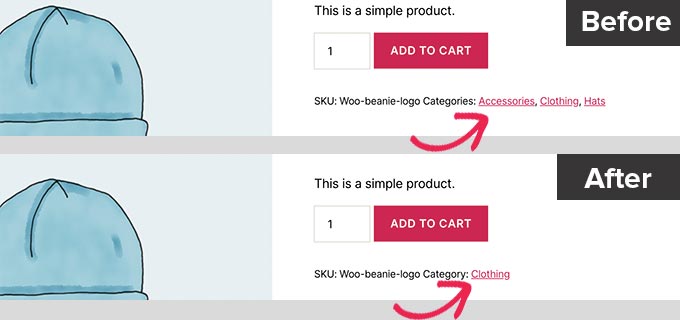
En este artículo, le mostraremos cómo usar un simple trozo de código para modificar la forma en que WordPress muestra las categorías. Esto le permitirá mostrar solo la categoría principal en una página de entrada, lo que puede mejorar enormemente la experiencia de su sitio para los visitantes.

Cuándo mostrar solo la categoría principal en WordPress
Muchos propietarios de sitios web utilizan categorías principales y secundarias para estructurar sus sitios web.
Por ejemplo, un blog de viajes puede tener destinos organizados por categorías en las que cada región es una categoría principal y las ciudades son categorías secundarias.

Del mismo modo, un blog de comida puede publicar recetas organizadas en categorías padre e hijo. Por ejemplo, una categoría padre podría ser el tipo de cocina, y una categoría hija podría ser el tipo de plato.
Ahora, la mayoría de los temas de WordPress utilizan la etiqueta de plantilla_category () para listar todas las categorías asociadas a una entrada.
Esta función es eficiente, pero mostrará todas las categorías alfabéticamente e ignorará por completo la relación padre/hijo.
Dicho esto, echemos un vistazo a cómo cambiar este comportamiento y mostrar solo la categoría padre en el bucle de WordPress.
Mostrar solo la categoría principal en el bucle de entradas de WordPress
Para este tutorial, necesitará editar los archivos de su tema de WordPress. Si no has hecho esto antes, entonces marca / comprueba nuestro artículo sobre cómo copiar y pegar fragmentos de código en WordPress.
En primer lugar, debes añadir un código al archivo functions. php de tu tema o utilizar un plugin de fragmentos de código. Recomendamos usar WPCode porque te permite añadir código sin romper tu sitio, y su validación inteligente de fragmentos de código te ayuda a prevenir errores comunes de código.
Obtenga más información en nuestra guía sobre cómo añadir código personalizado en WordPress sin romper su sitio.
Para este tutorial, utilizaremos la versión gratuita de WPCode. Aunque no tiene todas las características avanzadas de la versión completa, viene con todo lo necesario para los primeros pasos.
Lo primero que tienes que hacer es instalar y activar el plugin WPCode. Si necesitas ayuda, puedes seguir nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, puedes ir a la página WPCode ” Nuevo fragmento de código

Se abrirá una página en la que podrá crear un fragmento de código personalizado.
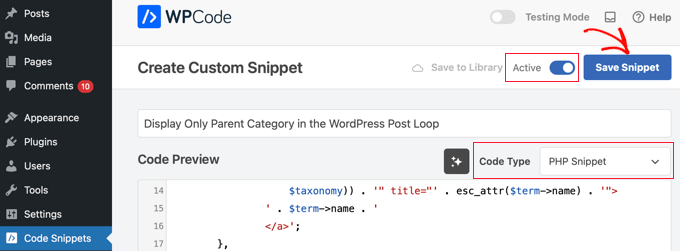
En primer lugar, debe añadir un título al fragmento de código. Después, puede copiar y pegar el siguiente fragmento de código en el panel Vista previa del código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

A continuación, debe seleccionar la opción “Fragmento de código PHP” en el menú desplegable Tipo de código y activar el conmutador Inactivo.
Por último, asegúrate de hacer clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Este código simplemente crea una nueva función wpb_get_parent_terms(). Por defecto, esta función solo mostrará las categorías padre.
A continuación, debe colocar esta función en los archivos de su tema de WordPress donde desee mostrar sólo la categoría principal.
Para averiguar en qué archivo de plantilla debe fijarse, consulte nuestra hoja de trucos para principiantes sobre la jerarquía de plantillas de WordPress.
Básicamente, estará buscando la etiqueta de plantilla the_category(); dentro del bucle de WordPress. Una vez que la haya encontrado, deberá sustituirla por el siguiente código:
1 | <?php wpb_get_parent_terms(); ?> |
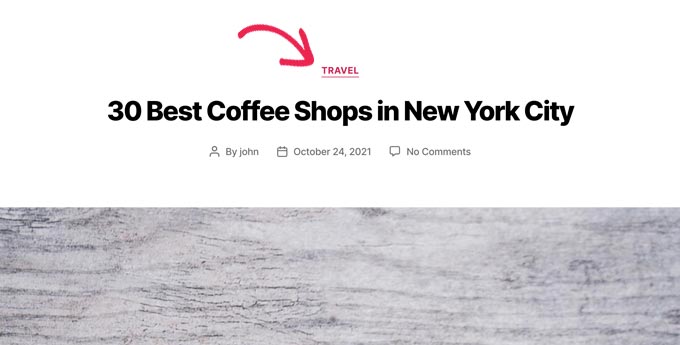
Este código mostrará sólo su categoría principal.
Si tiene varias categorías que son categorías principales o independientes, también se mostrarán todas esas categorías.

El fragmento de código funcionará también para el resto de taxonomías. Por ejemplo, las categorías de productos de WooCommerce o cualquier taxonomía personalizada que pueda tener.
Basta con modificar el código de la siguiente manera:
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
Este código mostrará las categorías de productos para una tienda WooCommerce.
También mostrará solo las categorías principales o independientes de un producto.

Si desea mostrar una taxonomía personalizada, sustituya product_cat por el nombre de su taxonomía personalizada.
Guías de expertos para mostrar categorías en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar solo la categoría principal de tus entradas en WordPress. Puede que también quieras ver otras guías relacionadas con cómo mostrar categorías en WordPress:
- Cómo mostrar solo la categoría hija en el bucle de entradas de WordPress
- Cómo mostrar subcategorías en páginas de categorías en WordPress
- Cómo mostrar descripciones de categorías en WordPress
- Cómo cambiar el orden de las categorías en WordPress
- Cómo mostrar entradas recientes de una categoría específica en WordPress
- Cómo mostrar / ocultar categorías en WordPress (Guía definitiva)
- Cómo mostrar categorías vacías en los widgets de WordPress
- Cómo cambiar el estilo de las categorías individuales en WordPress
- Cómo ocultar o estilizar sus subcategorías en WordPress
- Cómo añadir imágenes de taxonomía (iconos de categoría) en WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!