En nuestra experiencia, si añades muchas categorías a tus entradas de WordPress, las cosas pueden empezar a parecer un poco abarrotadas. Múltiples categorías, especialmente las categorías padre e hijo, pueden desordenar sus disposiciones y hacer que sea más difícil para los lectores encontrar lo que están buscando.
¿No sería más limpio mostrar solo la categoría secundaria de cada entrada?
Esta guía le mostrará cómo retocar el archivo de su tema de WordPress para mostrar solo las categorías secundarias en el bucle de entradas, dando a su blog un aspecto más ágil y fácil de usar.

¿Por qué mostrar solo la categoría secundaria en el bucle de entradas de WordPress?
Al crear un blog en WordPress, puede organizar su contenido mediante categorías y etiquetas.
Para ayudar a los lectores a encontrar contenidos interesantes más rápidamente, puede incluso crear categorías secundarias (o subcategorías).
Por ejemplo, si tiene un blog de viajes, puede crear una categoría “Destinos” y luego categorías secundarias como “Europa”, “América” y “Australia”.
Por defecto, la mayoría de los temas de WordPress muestran todas las categorías padre e hijo de una entrada.

Sin embargo, si utiliza muchas categorías, las páginas de su blog pueden parecer desordenadas y complicadas. También puede dificultar que los lectores encuentren la categoría que les interesa.
Por esa razón, puede que quiera ocultar las categorías genéricas de una entrada y mostrar solo las categorías secundarias. Dicho esto, veamos cómo mostrar solo las categorías secundarias en el bucle de entradas de WordPress.
Antes de editar un archivo de tema de WordPress: puntos clave que debe recordar
Esta guía está dirigida a personas que se sienten cómodas con el código y la edición de archivos de temas de WordPress. Aquí hay algunas cosas que debe hacer antes de seguir el tutorial:
- En primer lugar, tienes que conectar tu sitio web con FTP o abrir el gestor de archivos de tu alojamiento web para poder acceder a esos archivos.
- Si eres principiante, puedes consultar nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress para prepararte de antemano.
- Recomendamos crear una copia de seguridad o utilizar un sitio de ensayo para seguir este método. De este modo, si algo sale mal, su sitio activo no se verá afectado.
Por último, esta guía solo es aplicable a los temas clásicos de WordPress. Los temas en bloque tienen una estructura diferente para los archivos de temas.
Mostrar solo la categoría hija en el bucle de entradas de WordPress
En este tutorial, le mostraremos cómo editar el archivo de su tema utilizando el gestor de archivos de Bluehost. Pero independientemente de su proveedor de alojamiento, los pasos deben ser similares.
En primer lugar, acceda a su Escritorio Bluehost y navegue hasta la pestaña ‘Sitios web’. A continuación, haga clic en “Ajustes” en el sitio que desea editar.

A continuación, desplácese hasta la sección Enlaces rápidos.
A continuación, haga clic en el botón “Gestión de archivos”.

Se abrirá el gestor de archivos.
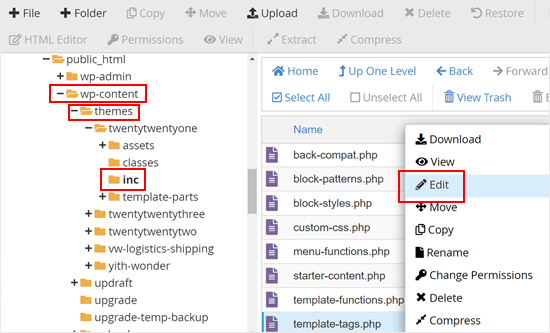
Ahora, tendrá que encontrar el código en el archivo de su tema que es responsable de mostrar las categorías. Puede empezar a hacerlo yendo a la carpeta public_html de su sitio “ wp-content ” themes “ la carpeta de su tema actual.
En esta etapa, es posible que tenga que abrir cada archivo y carpeta uno por uno para encontrar el archivo correcto para editar. Una cosa que puede hacer es tratar de encontrar código relacionado con la categoría, como has_category o get_the_category_list. Si los localiza, entonces debería estar en el archivo correcto.
Si no puede encontrar el archivo de plantilla adecuado, consulte nuestra hoja de trucos sobre la jerarquía de plantillas de WordPress y nuestra guía sobre cómo encontrar el archivo de tema adecuado para editar.
Si utilizas el tema Twenty Twenty-One, el archivo que debes buscar es el archivo template-tags dentro de la carpeta ‘inc’. Cuando lo encuentres, haz clic con el botón derecho en el archivo y selecciona “Editar”.

En el archivo, este es el fragmento de código responsable de mostrar las categorías y etiquetas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; $categories_list = get_the_category_list( wp_get_list_item_separator() ); if ( $categories_list ) { printf( /* translators: %s: List of categories. */ '<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>', $categories_list // phpcs:ignore WordPress.Security.EscapeOutput ); } $tags_list = get_the_tag_list( '', wp_get_list_item_separator() ); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; } } else { |
Ahora que has encontrado el código correcto, puedes sustituir todo ese fragmento de código por esto:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; // Get the list of categories $categories = get_the_category(); $child_cat_IDs = array(); // Array to store child category IDs $parent_cat_IDs = array(); // Array to store parent category IDs foreach ( $categories as $category ) { if ( $category->parent > 0 ) { $child_cat_IDs[] = $category->term_id; // Store the child category ID } else { $parent_cat_IDs[] = $category->term_id; // Store the parent category ID } } // Output child categories if there are any if ( !empty($child_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $child_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the child category links // Output parent categories if there are no child categories } elseif ( !empty($parent_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $parent_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the parent category links } // Handle tags $tags_list = get_the_tag_list('', wp_get_list_item_separator()); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; // Close post-taxonomies div}} else { |
Este fragmento de código identifica primero todas las categorías asignadas a la entrada. A continuación, comprueba si cada categoría tiene un padre.
Si es así, significa que es una categoría secundaria y se añade a la lista de visualización. Las categorías superiores son omitidas, resultando en una visualización más limpia y específica de la categorización de sus entradas.
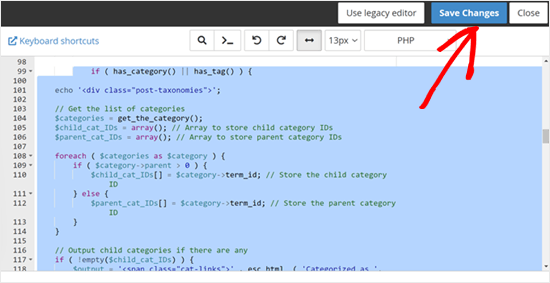
Este es el aspecto que debería tener al sustituir el código:

Una vez hecho esto, sólo tienes que guardar los cambios.
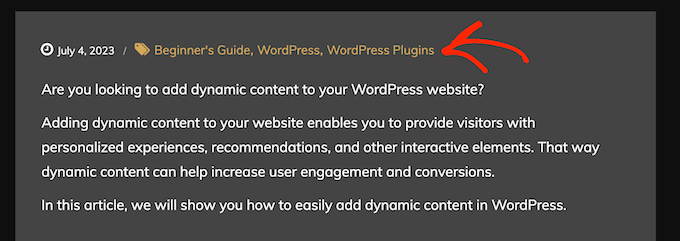
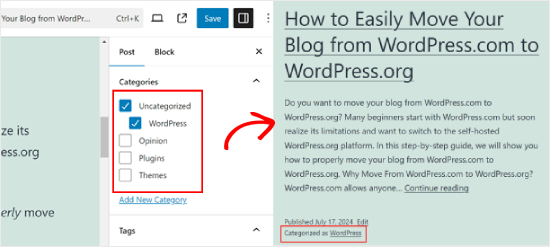
Ahora, necesita visitar una entrada que tenga una o más categorías hijas. Verá que la categoría padre está oculta, y WordPress muestra ahora solo las categorías hijas.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar solo la categoría hija en tus entradas de WordPress. A continuación, puede que quieras ver nuestro artículo sobre cómo dar un estilo diferente a las categorías individuales en WordPress y nuestra guía para principiantes sobre cómo buscar por categoría en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mike
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan
Will it work outside the loop ?
Marian Rick
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic
is it possible to do this for 2 categories instead of single one?
gashface
How Would I include &orderby=ID ?
Andus Beckus
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Admin
Mattia
great, but if I want to show not “category 10” but “current category”?
Keith Davis
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.