¿Quieres mostrar campos personalizados fuera del loop en WordPress? Normalmente, los campos personalizados se muestran dentro del loop de WordPress junto con otro contenido de la publicación y metadatos. En este artículo, te mostraremos cómo mostrar campos personalizados fuera del loop en WordPress.

¿Qué son los campos personalizados en WordPress?
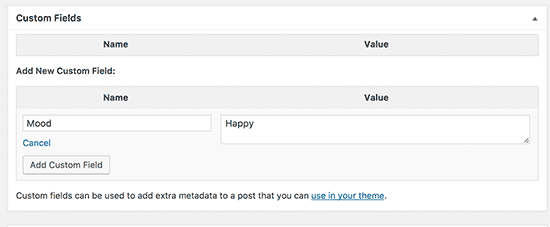
Los campos personalizados te permiten agregar metadatos adicionales a tus publicaciones de WordPress y luego mostrarlos junto con el contenido de tu publicación.
Puedes agregar campos personalizados simplemente habilitando el metabox de campos personalizados en las Opciones de pantalla. También puedes crear metaboxes personalizados en WordPress para darle a tus campos personalizados una mejor interfaz de usuario.

Para más detalles, consulta nuestra guía para principiantes sobre el uso de campos personalizados de WordPress.
Dado que los campos personalizados agregan metadatos a las publicaciones, se pueden mostrar fácilmente dentro del loop de WordPress junto con otro contenido de la publicación. Sin embargo, a veces es posible que desees mostrarlos fuera del loop. Por ejemplo, en un widget de barra lateral. Aquí es cuando se vuelve un poco complicado.
Dicho esto, veamos cómo mostrar fácilmente campos personalizados fuera del loop en WordPress.
Mostrar datos de campos personalizados fuera del loop en WordPress
En lugar de mostrar metadatos de campos personalizados fuera del bucle, te mostraremos cómo usar múltiples bucles en tus temas de WordPress sin afectar el bucle principal.
Este artículo requiere que agregues código a los archivos de tu tema de WordPress. Si no lo has hecho antes, quizás quieras ver nuestra guía sobre cómo copiar y pegar código en WordPress.
Necesitarás agregar el siguiente código a los archivos de tu tema donde quieras mostrar los datos de los campos personalizados en WordPress.
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'Your-Custom-Field', true); wp_reset_query(); ?>
Este código simplemente carga la variable global $wp_query para obtener el ID de la publicación. Después de eso, utiliza la función get_post_meta() para obtener y mostrar los datos de tu campo personalizado.
No olvides cambiar Your-Custom-Field por tu campo personalizado real.
Puedes personalizar el código para que se ajuste a tus necesidades. También puedes usar otros argumentos de consulta para obtener y mostrar datos de campos personalizados para diferentes publicaciones y páginas.
Echemos un vistazo a otro ejemplo. Este utiliza la clase WP_Query, que es una forma mucho mejor y más flexible de usar múltiples bucles en los archivos de tu tema de WordPress.
Simplemente agrega este código a tu tema o tema secundario donde quieras mostrar el campo personalizado.
$args = array (
// Post or Page ID
'p' => 231,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
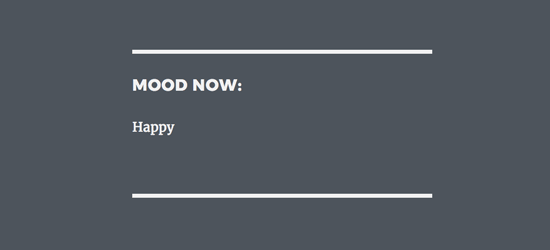
echo get_post_meta( get_the_ID(), 'Mood', true);
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
echo 'Nothing found';
}
No olvides reemplazar Mood con el nombre de tu propio campo personalizado y post ID con el ID de tu propia publicación o página.

Eso es todo por ahora.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar campos personalizados fuera del loop en WordPress. También te puede interesar ver nuestra guía rápida de temas de WordPress para principiantes.
Si te gustó este artículo, suscríbete a nuestro Canal de YouTube para tutoriales de video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
¿Se puede agregar el campo del autor de esta manera? Tengo un sitio web con varios autores y, debajo del nombre del autor en el artículo, me gustaría mostrar siempre su biografía (información del autor). ¿Se puede hacer con un fragmento de código o sería mejor algo más complejo como el plugin Advanced Custom Fields? Soy novato con estos campos y aún no los entiendo muy bien.
Soporte de WPBeginner
Siempre y cuando los coautores estén en tus campos personalizados, puedes usar este método o campos personalizados avanzados para mostrar la información del autor.
Administrador
Jiří Vaněk
Gracias por la confirmación. Descargué el plugin Advanced Custom Fields y estoy intentando crear campos personalizados para los autores de los artículos. También volví a leer este artículo para entender mejor cómo funcionan estos campos. Espero que todo salga bien. En cualquier caso, ahora tengo al menos una comprensión un poco mejor de este tema. Muchas gracias.
ajay singh
cómo obtener el valor de un campo acf fuera del bucle
Shuvo
¿Qué pongo para reemplazar 'Your-Custom-Field'? ¿El nombre del cpt o el slug?
Soporte de WPBeginner
Reemplazarías eso con el nombre del campo personalizado
Administrador
Daniel R
Hola,
¡Gran artículo, he usado WPB un par de veces para ayudarme a resolver algunas cosas!
Actualmente estoy tratando de obtener la información del campo personalizado de la publicación más reciente en una categoría específica, y mostrar esto como texto en línea dentro de un párrafo.
¿Sabes si hay algún plugin para esto o si podemos lograr esto con PHP/JavaScript?
Básicamente, lo que quiero preguntarle a WordPress es: 'Ve y obtén la publicación más reciente en la categoría 'consejo-del-día' y luego encuentra el valor del campo personalizado 'odds' y muestra 'odds' dentro de este span.'
Realmente me gustaría evitar codificar esto en la página y preferiría una solución de shortcode/JS, ya que el párrafo es editable. Básicamente, uno de los webmasters podría entrar y cambiar el texto del párrafo, pero aún así querría mostrar las 'odds' en un lugar determinado. La página está construida con un editor de arrastrar y soltar en xPro.
Daniel R
Actualmente estoy usando un shortcode de plugin de publicaciones recientes para mostrar el título en otro párrafo. Luego elimino todo el estilo para que el texto esté en línea con el párrafo. ¡Es una ruta un poco dudosa!