De vez en cuando, nos encontramos con peticiones especiales de nuestros lectores acerca de cómo personalizar su sitio web. Una de ellas era mostrar cualquier número de entradas en un bucle. Dado que esta característica no está disponible por defecto en WordPress, hemos creado un fragmento de código personalizado para nuestros usuarios.
Usando el bucle, WordPress procesa cada una de las entradas que se mostrarán en la página actual. A continuación, les da formato de acuerdo con la forma en que coinciden con los criterios especificados dentro de las etiquetas de bucle.
En este artículo, mostraremos cómo mostrar cualquier número de entradas en un bucle de WordPress.

¿Qué es el bucle de WordPress?
El bucle es utilizado por WordPress para mostrar cada una de sus entradas. Es código PHP que se utiliza en un tema de WordPress para mostrar un anuncio / catálogo / entradas en una página web. Es una parte importante del código de WordPress y está en el núcleo de la mayoría de las consultas.
En un bucle de WordPress, hay diferentes funciones que se ejecutan para mostrar entradas. Sin embargo, los desarrolladores pueden personalizar cómo se muestra cada entrada en el bucle cambiando las etiquetas de la plantilla.
Por ejemplo, las etiquetas base en bucle mostrarán el título, la fecha y el contenido de la entrada en bucle. Puedes añadir etiquetas personalizadas y mostrar información adicional como la categoría, el extracto, los campos personalizados, el nombre del autor, etc.
El bucle de WordPress también permite controlar el número de entradas de blog que se muestran en cada página. Esto puede ser útil a la hora de diseñar una plantilla de autor, ya que puedes controlar el número de entradas que se muestran en cada bucle.
Dicho esto, veamos cómo añadir cualquier número de entradas a un bucle de WordPress.
Añadir cualquier número de entradas en un bucle de WordPress
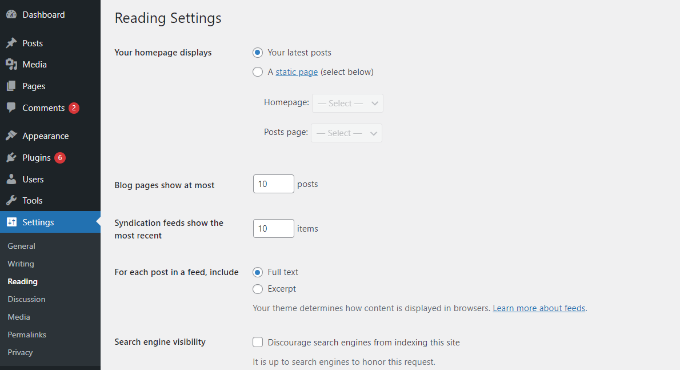
Normalmente, puede establecer el número de entradas que se mostrarán en el bucle desde su panel de administrador de WordPress.
Simplemente diríjase a Ajustes ” Lectura desde el escritorio de WordPress. Por defecto, WordPress mostrará 10 entradas.

Sin embargo, puede anular ese número utilizando un Super Bucle, que le permitirá mostrar cualquier número de entradas en ese bucle for específico de WordPress.
Esto le permitirá personalizar los ajustes de visualización de sus páginas, incluidos los perfiles de autor, las barras laterales, etc.
En primer lugar, deberá abrir un archivo de plantilla en el que desee colocar las entradas y, a continuación, simplemente añadir este bucle:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?php// if everything is in place and ready, let's start the loopif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> // to display 'n' number of posts, we need to execute the loop 'n' number of times // so we define a numerical variable called '$count' and set its value to zero // with each iteration of the loop, the value of '$count' will increase by one // after the value of '$count' reaches the specified number, the loop will stop // *USER: change the 'n' to the number of posts that you would like to display <?php static $count = 0; if ( $count == "n" ) { break; } else { ?> // for CSS styling and layout purposes, we wrap the post content in a div // we then display the entire post content via the 'the_content()' function // *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead <div class="post"> <?php the_title(); ?> <?php the_content(); ?> </div> // here, we continue with the limiting of the number of displayed posts // each iteration of the loop increases the value of '$count' by one // the final two lines complete the loop and close the if statement <?php $count ++; } ?><?php endwhile; ?><?php endif; ?> |
Nota: Tendrá que sustituir el valor de“n” en la parte if ( $count == "n" ) del código y elegir cualquier número.
Una forma fácil de añadir este código a tu sitio web WordPress es usando el plugin WPCode. Es el mejor plugin de fragmentos de código para WordPress que te ayuda a gestionar código personalizado.
Usando WPCode, no tienes que editar manualmente los archivos de plantilla del tema y arriesgarte a romper algo. El plugin insertará automáticamente el código por ti.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede dirigirse a Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress. A continuación, debe seleccionar la opción “Añadir su código personalizado (nuevo fragmento)”.

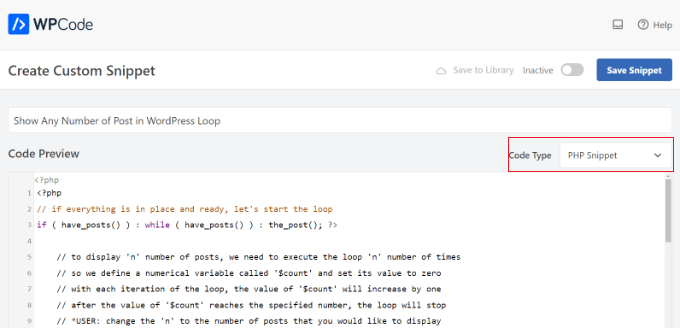
Después de eso, simplemente pegue el código personalizado para el bucle de WordPress que le mostramos anteriormente en el área ‘Vista previa del código’.
También deberá introducir un nombre para su código y establecer el “Tipo de código” en “Fragmento de PHP”.

A continuación, puede desplazarse hasta la sección “Inserción” y elegir dónde desea ejecutar el código.
Por defecto, WPCode lo ejecutará en cualquier lugar de tu sitio web WordPress. Sin embargo, puedes cambiar la ubicación a una página específica o utilizar un shortcode para insertar el código.

Para este tutorial, utilizaremos el método por defecto ‘Auto Insertar’.
Cuando hayas terminado, no olvides hacer clic en el conmutador de la parte superior para hacer que el código esté ‘Activo’ y luego haz clic en el botón ‘Guardar’. WPCode desplegará ahora el código en tu blog de WordPress y mostrará el número especificado de entradas en el bucle de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar cualquier número de entradas en un bucle de WordPress. Puede que también quieras ver nuestra guía sobre cómo excluir entradas fijas del bucle en WordPress y nuestra selección de los mejores plugins de entradas relacionadas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




THANKGOD JONATHAN
This Super Loop concept is a game-changer! I’ve been struggling with displaying the right number of posts, and this is just what I needed.
Thank you for the helpful post.
WPBeginner Support
Glad our guide was helpful
Admin
Kevin Fonseca
Hey, thank you so much for this trick, I really needed it!!. Keep up the good work!
Uchenna
Please I need help from you guys on how to go about this. the problem is that while i have set a static front page on my Desktop view using a different theme which is Admag magazine and blog theme it appears fine and i like it but my mobile view which i used carrington theme displays nothing & when i try to call up posts on it it displays the link to the page i used on my desktop view which continues to open same link without showing any post. please who can help me find my way here. thanks in advance.
This is my site please help me. its good on desktop but cant call up posts on mobile front page.
ali
hi
How to modify loop to split posts into groups of threes?
example?
Khaled
global $wp_query;
$args = array_merge( $wp_query->query_vars, array( ‘posts_per_page’ => ‘6’ ) );
query_posts( $args );
query_posts( $args );
Inspired from here
Absarul Haque
I want to show 2 Post in Home Pages and 5 Posts in all other archive pages (Like Tag, Category and search results).
Ramon Hitzeroth
Thanks for this tutorial. Just one question though, my posts for some reason only show 50 at most on one page, if I set “n” to anything less than 50 it shows only that number of posts but anything more than 50 it stops at 50.
Holger
Thanks a lot! Perfect solution for my problem… Works great.
SHWAN NAMIQ SALEEM
Thank you very nice code i used this code in my blog to times , to show limit posts in homepage and in sidebar > the code work correctly without any problem . it is very simple code to use
Gustavo
Great! Works perfectly for me. Thanks a lot.
Kirk
It seems that, although I can alter the number of posts displayed using your method, the “number of posts setting” in the admin panel under Settings > Reading still sets the maximum.
So, for instance, if I set that number to 20 in my wp-admin panel and then within my template I set $count to equal any number OVER 20, it will still only show 20 posts. I can, however, set $count in my template to equal a number UNDER 20 and it will only show that amount of posts. So, the number in the admin panel seems to be the maximum. Is there a workaround for this? Thanks
Editorial Staff
You would have to use posts_per_page in the WP_Query variable and then set count 20.
Admin
Roy Omwell
hi team,
row #28 is missing “++”. It should be: count++
otherwise thank you, that was exactly what I was looking.
Editorial Staff
Fixed it.
Admin
AliMohammedAli
in line 28 .. you didn’t increment the $count variable !
JonPage11
Is there any button in the menu…. that make us easiest to edit number of post in wordpress?
Carik
Can not you do it through a function or get_posts query_posts?
Editorial Staff
Yes you could do that through the posts_per_page function in query_posts … this method will allow you to customize each post on the display and much more.
Admin
Bjarni
Thanks for the info, it would be good if there was a link to the code in action too
Editorial Staff
Visit any of our category pages.
Admin