Aquí en WPBeginner, tenemos nuestra propia página de archivos. Pero para muchos sitios WordPress, no necesitas una página entera. A veces una sección de archivos bien organizada en tu barra lateral es todo lo que necesitas para ayudar a los lectores a encontrar tu contenido más antiguo.
El problema es que la visualización por defecto de los archivos de WordPress puede resultar desordenada y abrumadora en la barra lateral. Cuando esto ocurre, es menos probable que los visitantes hagan clic y exploren tus entradas más antiguas.
A lo largo de los años hemos probado muchas estructuras / disposiciones / diseños / plantillas de archivos diferentes y sabemos exactamente qué hace que los lectores quieran explorar más. Una sección de archivos bien organizada puede hacer que los visitantes permanezcan más tiempo en su sitio y ayudarles a encontrar exactamente lo que buscan.
En esta guía, te mostraremos varias formas probadas de personalizar la visualización de tus archivos en WordPress. Tanto si quieres un menú desplegable limpio como una vista año a año, te mostraremos cómo establecerlo paso a paso.

¿Por qué personalizar la visualización de los archivos de WordPress en la barra lateral?
Los archivos de WordPress organizan automáticamente las entradas por fecha, lo que facilita a los visitantes la búsqueda de contenidos antiguos.
Muchos propietarios de sitios añaden una barra lateral a su sitio de WordPress e incluyen un widget de archivos en esta zona para acceder rápidamente a entradas anteriores.
Sin embargo, la visualización por defecto de los archivos en la barra lateral puede ser demasiado larga y poco atractiva para el usuario, sobre todo en sitios con mucho contenido. Una lista básica de meses y años puede resultar abrumadora y poco atractiva para los usuarios.
Al personalizar los archivos de la barra lateral de su sitio WordPress, puede evitar que la lista de archivos sea demasiado larga e intimidante.
Una sección de archivo bien diseñada también puede mejorar la experiencia del usuario, animando a los visitantes a explorar más su contenido.
Con esto en mente, veamos cómo puede personalizar la visualización de los archivos de WordPress en su barra lateral:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
💡 ¿Quieres un sitio WordPress impresionante sin complicaciones? Deja que nuestro equipo de WPBeginner Pro Services se encargue por ti. Nuestros diseñadores expertos pueden crear un sitio web personalizado y profesional adaptado a tus necesidades, con características como una sección de archivos.
Concierte hoy mismo una consulta gratuita con nuestro equipo.
Opción 1: Personalizar el Bloque de Archivos por defecto (Sin plugin)
El bloque o widget por defecto de los archivos de WordPress en realidad viene con opciones para personalizar el aspecto de los archivos.
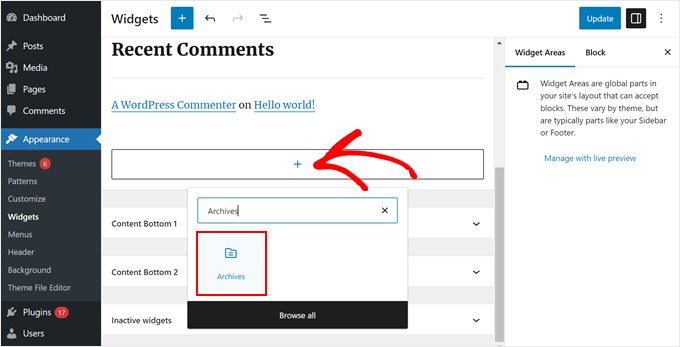
Si utilizas un tema clásico, puedes ver estos ajustes yendo a Apariencia “ Widgets para abrir el editor de widgets por bloques.
A continuación, haga clic en el botón “+” para añadir el bloque “Archivos” en la barra lateral de WordPress.

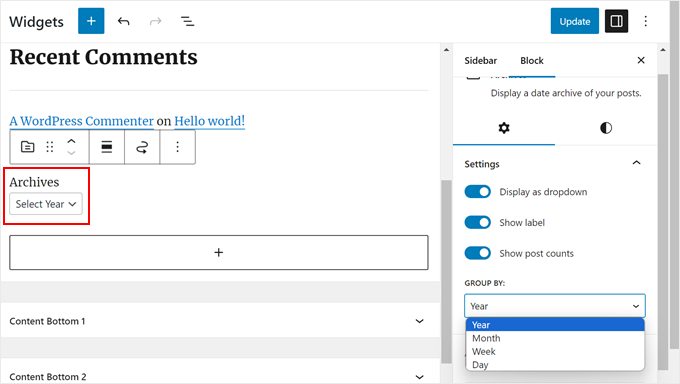
En el panel de ajustes del bloque derecho, verás opciones para mostrar los archivos como un menú desplegable, mostrar la etiqueta de archivos y mostrar el número de entradas publicadas en cada periodo.
También puede visualizar los archivos por año, mes, semana o día.

Cuando estés satisfecho con el aspecto de los archivos en tu blog de WordPress, puedes hacer clic en “Actualizar”.
Este es el aspecto que tienen por defecto los archivos de WordPress en la barra lateral de tu blog cuando los personalizas:

Si usas un tema de bloques, puedes usar el mismo bloque ‘Archivos’ y añadirlo a la plantilla que tiene una barra lateral en el editor de sitio completo. Los ajustes son exactamente los mismos.
Puede leer nuestra guía completa sobre la edición completa del sitio en WordPress para obtener más información.
Estos ajustes por defecto pueden ser buenos para un blog básico. Sin embargo, no son suficientes si tienes mucho contenido que gestionar o quieres más opciones de personalización.
Si buscas más formas de personalizar la visualización de los archivos, sigue leyendo.
Opción 2: Crear una pantalla de archivos compactos
Si su lista de archivos se ha hecho demasiado larga, puede crear un archivo compacto que muestre sus entradas utilizando mucho menos espacio.
Necesitarás instalar y activar el plugin Archivos Compactos. Hemos desarrollado este plugin nosotros mismos, y ha funcionado bien para más de 2.000 usuarios.
Para obtener más instrucciones de instalación, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
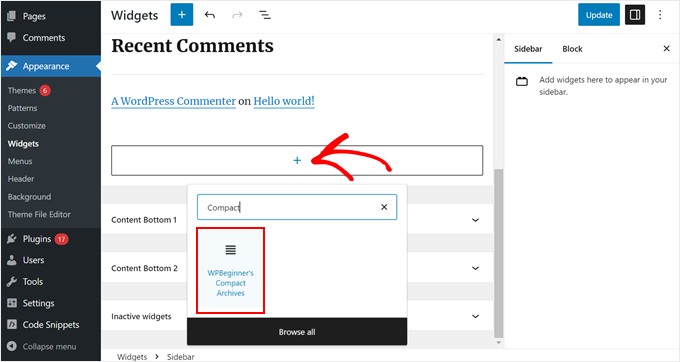
Una vez activado el plugin, puedes añadir los archivos compactos a la barra lateral de tu tema usando el bloque ‘Archivos Compactos de WPBeginner’. Este bloque está disponible tanto en el editor de widgets basado en bloques como en el editor de sitio completo.

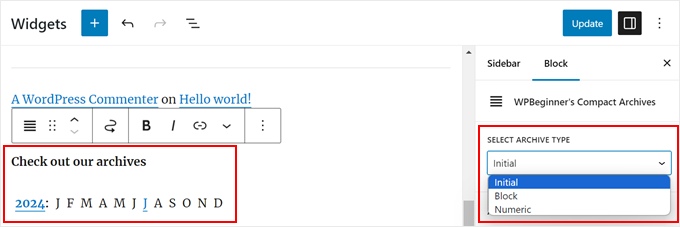
A continuación, puede cambiar el aspecto de los archivos compactos.
Por ejemplo, puede elegir mostrar las primeras iniciales del mes, la primera letra del mes o el número del mes.

Una vez hecho esto, basta con hacer clic en “Actualizar” o “Guardar”.
Para más detalles acerca del plugin, consulte nuestra guía sobre cómo crear archivos compactos en WordPress.

Opción 3: Mostrar los archivos en un menú plegable
Otra forma de manejar las largas listas de archivos es mostrar un esquema plegable de los años y meses en los que publicó entradas en el blog.
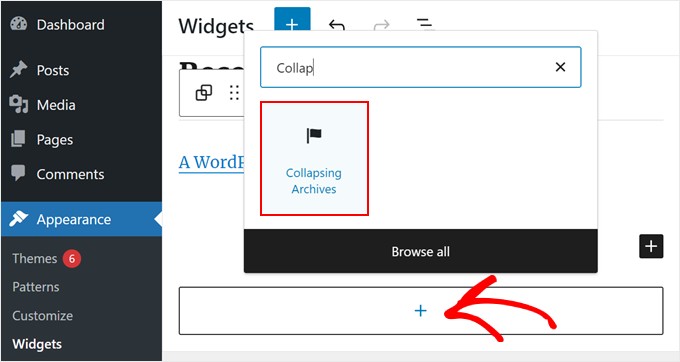
Para ello, debe instalar y activar el plugin Collapsing Archives.
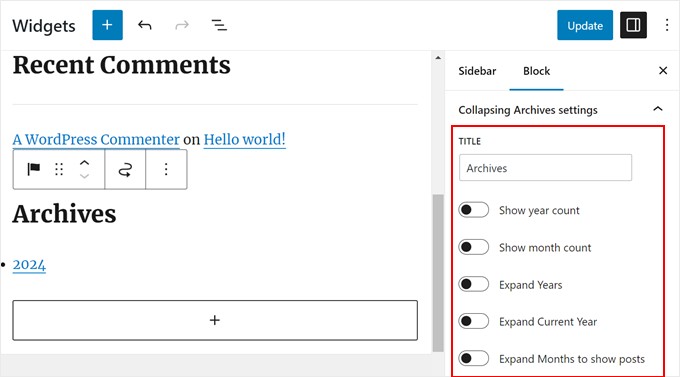
Una vez que el plugin esté activado, tienes que visitar la página Apariencia ” Widgets y añadir el widget ‘Archivos colapsables’ a tu barra lateral.

En la barra lateral de ajustes del bloque, puede elegir mostrar el número de entradas publicadas en el año o el mes, ampliar automáticamente los menús plegables, cambiar los iconos de los menús plegables y mucho más.
Puede obtener más información consultando el Método 1 de nuestra guía sobre cómo limitar el número de meses de archivo mostrados en WordPress.

Cuando estés satisfecho con la visualización de los archivos, haz clic en “Actualizar” o “Guardar”.
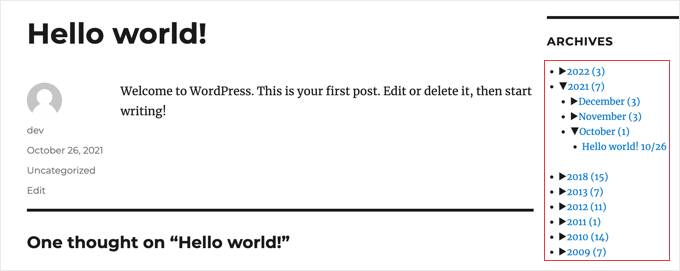
Así se ve en nuestro sitio web de demostración:

Opción 4: Limitar el número de meses de archivo mostrados
Puede que te guste el aspecto de los archivos por defecto de WordPress. Pero si tienes toneladas de contenido, mostrar cada mes o año puede hacer que tu barra lateral sea demasiado larga. Puedes corregirlo limitando el número de meses que aparecen en tu lista de archivos.
Para ello, tendrá que añadir código personalizado a los archivos de su tema de WordPress.
Si no has hecho esto antes, puede parecer intimidante. Pero no te preocupes, ya que puedes utilizar WPCode para hacerlo de forma segura.
WPCode es un plugin de fragmentos de código que facilita añadir y gestionar fragmentos de código personalizados en WordPress. De esta forma, puedes hacer un seguimiento del código que has añadido a WordPress y desactivarlo en unos pocos clics si el código no funciona.
Puedes utilizar la versión gratuita de WPCode para este tutorial. Dicho esto, la versión premium viene con un montón de ventajas, como un generador de código de IA para ayudarle a llegar a fragmentos de código personalizado sin conocimientos técnicos.
Puedes marcar / comprobar nuestra reseña de WPCode para más información.
En primer lugar, vamos a instalar WPCode en el escritorio de administrador de WordPress. Puedes comprobar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress si necesitas ayuda.
A continuación, vaya a Fragmentos de código ” + Añadir fragmento. Seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir código personalizado”.

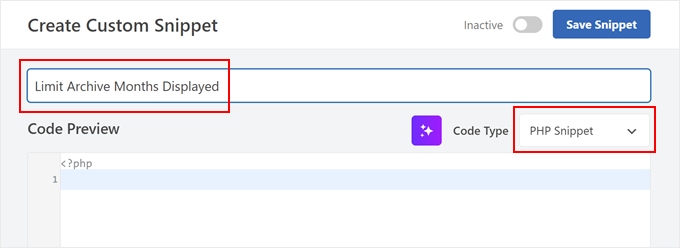
Ahora, dé un nombre a su nuevo fragmento de código. Puede ser algo sencillo como “Limitar los meses de archivo mostrados”.
A continuación, asegúrese de seleccionar “Fragmento de código PHP” como “Tipo de código”.

A continuación, pegue el siguiente fragmento de código en el cuadro Vista previa del código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
La parte que dice 'limit'=>6 controla el número de meses mostrados. Puede cambiarlo a cualquier número si lo prefiere.
Ahora, desplácese hacia abajo hasta la sección de Inserción y asegúrese de que el método de Inserción es ‘Auto Inserción’. Además, seleccione “Solo portada / vista pública” para la ubicación.
Una vez hecho esto, basta con hacer clic en el conmutador de la parte superior para que el código quede “Activo” y pulsar el botón “Guardar fragmento de código”.

Una vez hecho esto, ve a tu editor de widgets por bloques o al editor completo del sitio.
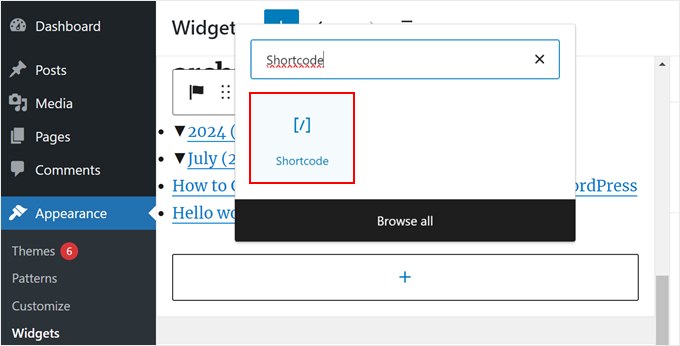
A continuación, haga clic en el botón “+” y seleccione el bloque “Shortcode”.

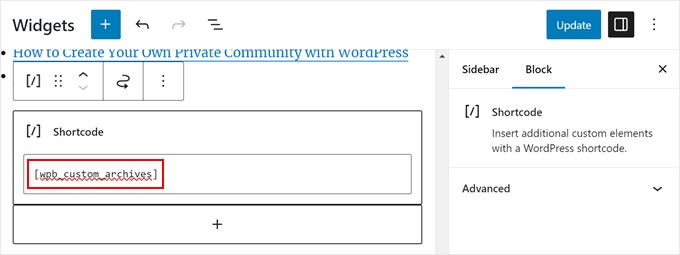
Después de eso, debe pegar el siguiente shortcode en el bloque:
[wpb_custom_archives]
Al hacer clic en el botón “Actualizar” o “Guardar”, su barra lateral mostrará sólo 6 meses de archivos.

Para más detalles, consulte el método 3 de nuestra guía sobre cómo limitar el número de meses de archivo mostrados en WordPress.
Este es el aspecto de nuestra sección de archivos tras sustituir el bloque Archivos por defecto por el shortcode:

Opción 5: Mostrar menús desplegables de archivo mensual y anual
A veces, los visitantes no saben exactamente cuándo se actualizó o publicó una entrada. Para ayudarles, puedes crear dos menús desplegables en tu sección de archivos: uno para los años y otro para los meses.
Este elemento de diseño de WordPress puede facilitar a los usuarios la búsqueda de contenidos antiguos sin tener que desplazarse por una larga lista.
Para ello utilizaremos un fragmento de código personalizado y WPCode. Como antes, asegúrate de instalar WPCode en tu administrador de WordPress primero.
A continuación, vaya a Fragmentos de código ” + Añadir fragmento. Elija “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir código personalizado”.
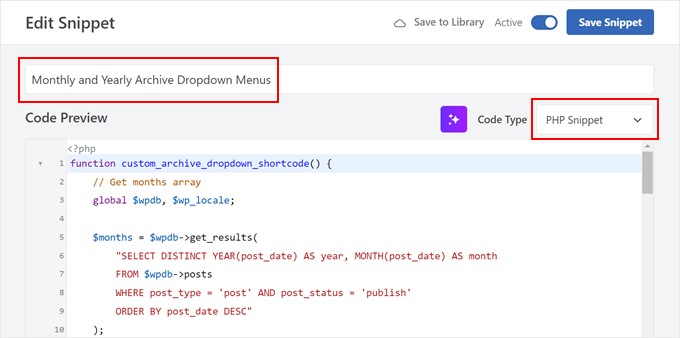
Ahora, dé un nombre a su nuevo fragmento de código personalizado. Puede ser algo sencillo como ‘Menús desplegables de archivos mensuales y anuales’.
Seleccione también “Fragmento de código PHP” como “Tipo de código”.

En el cuadro Vista previa del código, inserte el siguiente fragmento de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
Al igual que con el fragmento de código anterior, desplácese hasta la sección Inserción y seleccione “Inserción automática” como método de inserción. En cuanto a la ubicación, puede elegir “Solo portada / vista pública”.
A continuación, basta con activar el fragmento de código y hacer clic en “Guardar fragmento”.

Ahora, vaya al editor de widgets basado en bloques o al editor de sitio completo.
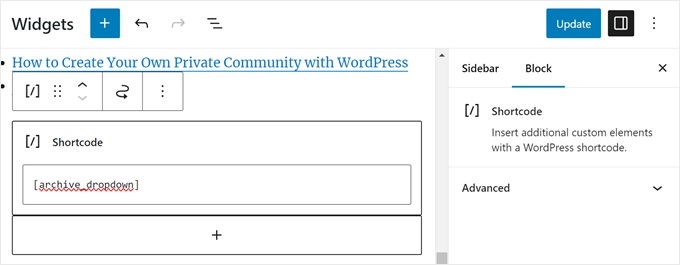
A continuación, añada un bloque “Shortcode” a su barra lateral. En esta etapa, usted puede seguir adelante y pegar el siguiente shortcode en el bloque shortcode:
[archive_dropdown]
Una vez hecho esto, basta con hacer clic en “Actualizar” o “Guardar”.

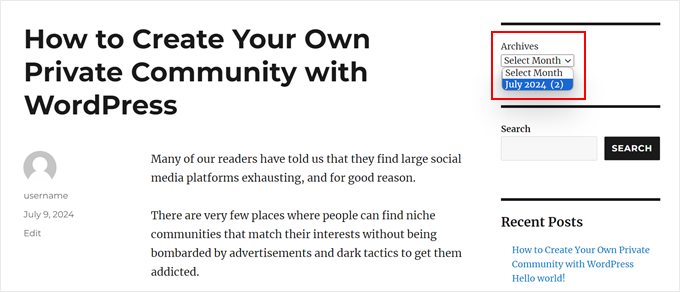
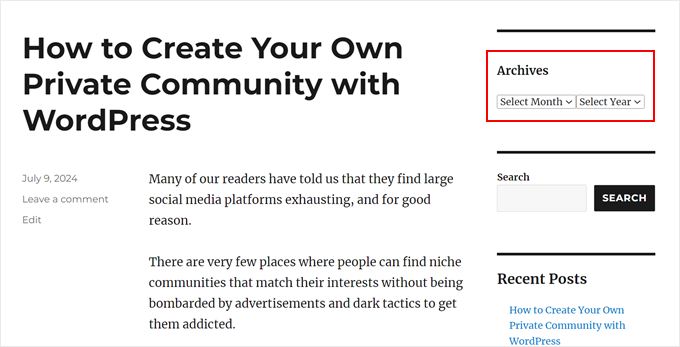
Ahora habrá 2 menús desplegables que permitirán a los usuarios elegir el mes y el año para encontrar el contenido adecuado.
Cada vez que seleccione un mes o un año, el usuario será redirigido a la página de archivo del periodo elegido.

Opción 6: Mostrar archivos mensuales ordenados por año
En una ocasión, tuvimos que trabajar en el diseño de un sitio que necesitaba archivos mensuales ordenados por años en la barra lateral.
Este archivo de barra lateral personalizado fue difícil de codificar porque este cliente solo quería mostrar el año una vez a la izquierda.

Afortunadamente, pudimos encontrar inspiración en la web y creamos un fragmento de código personalizado para ello. Para este artículo, hemos creado una versión mucho más simple de ese código que también puedes utilizar con WPCode.
Primero, instala WPCode en tu administrador de WordPress. Después, dirígete a Fragmentos de código ” + Añadir fragmento. Elija “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir código personalizado”.
Dale un nombre a tu nuevo fragmento de código personalizado. Puede ser algo sencillo como ‘Archivos personalizados’.
Seleccione también “Fragmento de código PHP” como “Tipo de código”.

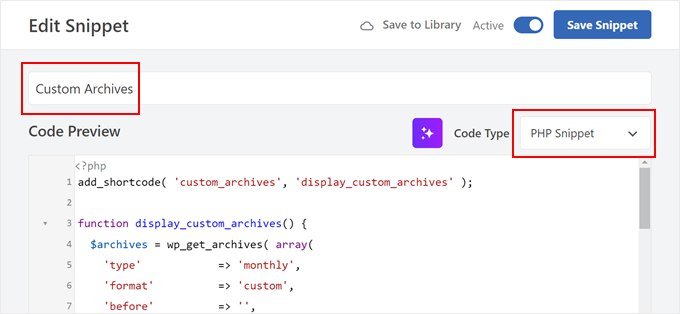
En el cuadro Vista previa del código, inserte el siguiente fragmento de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
Como se muestra en el Método 5, ahora puede desplazarse hasta la sección Inserción y seleccionar “Inserción automática” para el Método de inserción. Puede elegir “Solo portada / vista pública” para la Ubicación.
Ahora, active el fragmento de código y haga clic en “Guardar fragmento”.

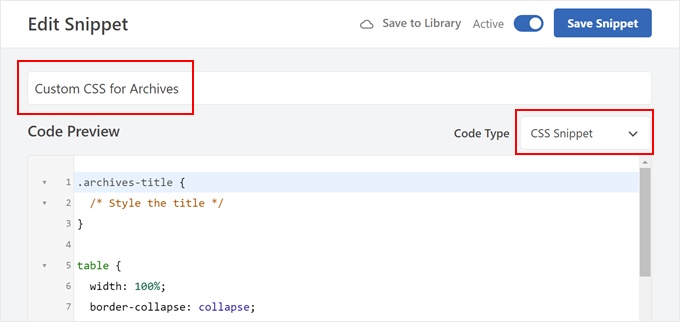
Vamos a crear de nuevo un fragmento de código personalizado. Esta vez, el fragmento de código es para dar estilo al área del widget de archivos usando CSS.
Puede nombrar este fragmento de código ‘CSS personalizado para archivos’ y seleccionar ‘Fragmento CSS’ para el Tipo de código.

Ahora, pegue el siguiente fragmento de código en el cuadro Vista previa del código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
Una vez hecho esto, desplácese hasta la sección Inserción y seleccione “Inserción automática” como método de inserción. A continuación, elija “Cabecera para todo el sitio” como ubicación.
Después, basta con activar el código y hacer clic en “Guardar fragmento de código”.

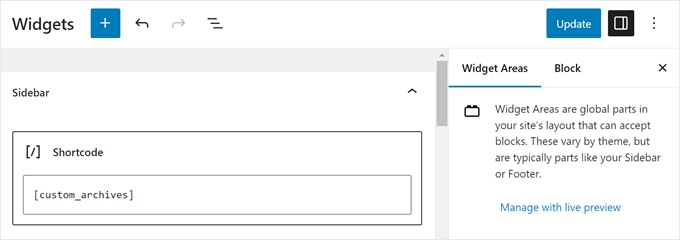
Vamos al editor de widgets o editor completo del sitio.
Aquí, haz clic en el botón “+” y selecciona el bloque “Shortcode”. Ahora, sigue adelante y pega el siguiente shortcode en el bloque shortcode:
[custom_archives]
A continuación, haz clic en “Actualizar” o “Guardar”.

¡Eso es!
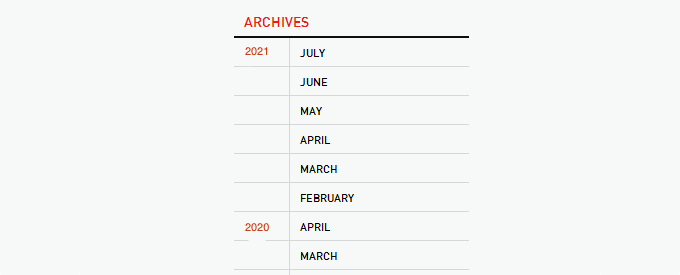
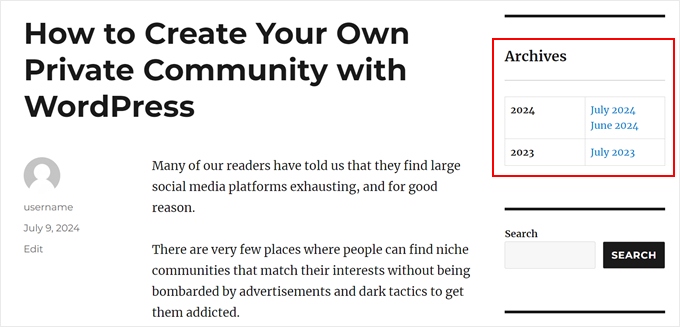
Este es el aspecto de nuestros archivos en nuestro sitio web de demostración:

Descubre más trucos y consejos para blogs en WordPress
¿Quieres mejorar aún más los archivos de tu blog en WordPress? ¿O tal vez rediseñar tu barra lateral? Marca / comprueba estas guías relacionadas:
- Cómo añadir una barra lateral, cabecera o pie de página personalizados para cada categoría
- Cómo crear una página de archivo de tipos de contenido personalizado en WordPress
- Cómo crear una página de archivos personalizada en WordPress
- Cómo cambiar la barra lateral en WordPress
- Trucos de la barra lateral de WordPress para obtener los máximos resultados
- Cómo añadir una imagen en WordPress Sidebar Widget
Esperamos que este tutorial te haya ayudado a aprender cómo personalizar la visualización de los archivos de WordPress en tu barra lateral. También puedes marcar / comprobar nuestra guía práctica sobre cómo editar un sitio web de WordPress y nuestra selección de los mejores editores de arrastrar y soltar páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives